ファーストビューの作成ガイド【最適な横幅・高さが理解できます】

Webデザインやオンラインマーケティングでは、訪問者がスクロールせずに一目でみることができるファーストビューが重要といわれています。
しかし、自社でホームページを作成する上で、
『ファーストビューとは何か知りたい』
『ファーストビューの高さはどれくらいにすればよいか』
『ファーストビューの参考になるデザインを知りたい』
上記のような課題が生じるかと思います。
本コラム記事では、企業のホームページ担当者様へ向けて「ファーストビューの最適な高さ・横幅」「ファーストビューの作り方」「参考となるデザイン」を紹介しています。
ファーストビューとは
ファーストビューは、ホームページに訪問したユーザーがスクロールせずに、一目でみることができる領域です。
ユーザーが最初に目にする箇所なので、デザイナーや開発者は、ファーストビューにどんなコンテンツをもってくるかを考えなくてはいけません。
ファーストビューは和製英語
ファーストビューは、日本だけで呼ばれている和製英語です。
海外ではファーストビューのことを「Above the fold(折り目の上)」といいます。
Above the foldという用語は、新聞業界に由来しています。
新聞は販売される前に半分に折り畳まれるので、読者は新聞の上半分しかみることができません。
そのため、新聞業界では、折り目の上に説得力のあるコンテンツを掲載するといった概念があり、それが新聞業界からWeb業界に引き継がれました。
ファーストビューの重要性
ファーストビューの重要性について紹介します。
なぜホームページでは、ファーストビューが重要といわれているのか、その理由を解説します。
- ファーストビューは直帰率に影響する
- SEOにも影響を与える
ファーストビューは直帰率に影響する
ファーストビューの重要性1つ目は、直帰率に影響するためです。
直帰率とは、ユーザーがホームページに訪問して、他のWebページに移動せずに離脱した割合となっています。
ホームページ上で「商品購入」や「問い合わせ獲得」をコンバージョンとしている場合、直帰率を下げて、ユーザーをコンバージョンまで導く必要があります。
そのため、重要になってくるのがファーストビューです。
ファーストビューでユーザーに伝えたいことが明確になっていれば、ホームページを離脱することなく、コンバージョンまでユーザーを導くことができます。
SEOにも影響を与える
ファーストビューの重要性2つ目は、SEOにも影響を与える点です。
Googleには、ファーストビューを判定する「ページレイアウトアルゴリズム」があります。
ページレイアウトアルゴリズムは、Webページのどこまでがファーストビューなのかと、ファーストビュー領域が「ユーザーにとって有益なコンテンツ」となっているかを判定する目的があります。
たとえば、ファーストビューに大量の広告が掲載されていると、Googleは「ユーザーにとって有益なコンテンツではない」と判断するため、SEOに悪い影響がでるということです。
ファーストビューの最適な横幅・高さとは【デバイス別に紹介】
ファーストビューの最適な横幅と高さを紹介します。
ファーストビューの最適なサイズは「デバイス」によって違います。
各詳細は下記の通りです。
一般的なホームページファーストビューの高さは550〜650px
パソコンなどに最適なファーストビューの高さは550〜650px、横幅は1,000〜1,200pxといわれています。
ただし、パソコンの場合には「フルブラウザで閲覧」「ブラウザを小さくして閲覧」など、ユーザーによって環境がことなるため、最適なサイズ把握が難しいです。
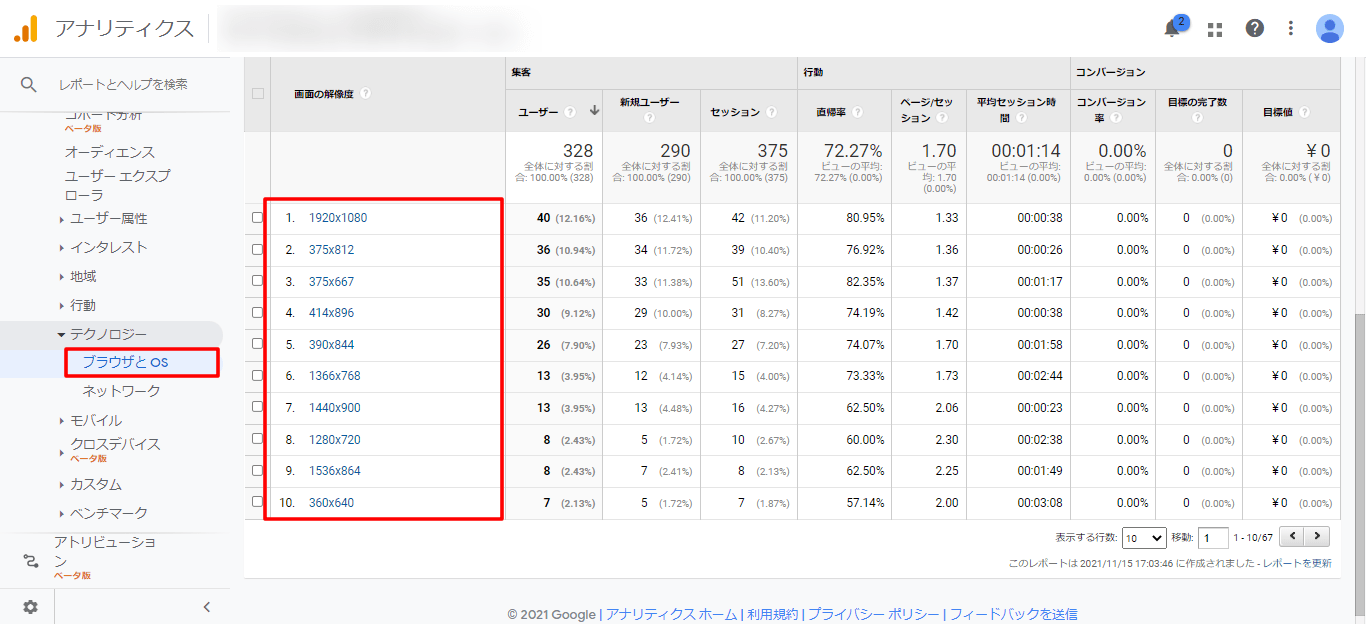
そんなときは、Googleアナリティクスを活用してみましょう。
出典:Googleアナリティクス
Googleアナリティクスの「ユーザー」→「テクノロジー」→「ブラウザとOS」→「画面の解像度」から、自社ホームページに訪問したユーザーの画面の解像度を分析できます。
こちらのデータを参考に、自社にあったファーストビューサイズを考えるのも有効な方法です。
スマートフォンのファーストビューの高さは667pxまで
スマートフォンのファーストビューの高さは667px、横幅は375pxが一般的といわれています。
ただし、AndroidとiPhoneの違いや、スマートフォンを横にして閲覧するユーザーもいるため、こちらもGoogleアナリティクスで最適なサイズを参考にすることをおすすめします。
タブレットのファーストビューの高さは1080pxまで
タブレットのファーストビューの高さは1080px、横幅は768pxが一般的といわれています。
スマートフォンとタブレットはパソコンと違い、画面いっぱいにデザインする「リキッドレイアウト」が主流になっていると覚えておきましょう。
ファーストビューの作り方を5STEPで紹介
続いて、ファーストビューの作り方を5STEPで紹介します。
ファーストビュー作成には、入念な計画が必要です。
下記内容を参考してからファーストビュー作成に取り掛かりましょう。
- ターゲットユーザーの選定
- ユーザーに伝えたいメッセージを明確にする
- 伝えたいメッセージをデザインする
- アクションを促すコンバージョンボタンを作成
- テストをして最適なファーストビューを決定する
【STEP①】ターゲットユーザーの選定
はじめに、ターゲットユーザーの選定をします。
主にホームページを閲覧してほしいユーザーを詳細に決めましょう。
「年齢」「性別」だけではなく、具体的な人物像までイメージできるとベストです。
【STEP②】ユーザーに伝えたいメッセージを明確にする
ターゲットが決まったら、ユーザーに伝えたいメッセージを明確にしましょう。
ユーザーはホームページに訪問して、約3秒で離脱するかを判断するといわれています。
そのため、ここで明確にしたメッセージをファーストビューで伝えなくてはいけません。
たとえば、ECサイトの売り上げ増加のために、担当者がコンサル会社を探していると仮定します。
担当者がホームページに訪問したときに「ECサイトのコンサルができます!」とファーストビューに記載されていないと、離脱されてしまうということです。
【STEP③】伝えたいメッセージをデザインする
続いて、伝えたいメッセージをデザインしていきます。
ファーストビューをデザインするときに、重要となるのがカラーの選定です。
カラーには「黄色は幸福」「赤は情熱」といった感情を引き起こす力があります。
そのため、自社の目的に合ったカラーの選定が必要です。
先ほど同様、ECサイトのコンサルであれば「信頼を表す青色」をメインカラーとすることで、ユーザーの不安を取り除き、コンバージョンにつながりやすくすることもできます。
【STEP④】アクションを促すコンバージョンボタンを作成
ある程度、ファーストビューのデザインが決まれば、コンバージョンボタンを作成します。
コンバージョンボタンは、訪問したユーザーが商品購入などの行動を起こすきっかけとなるボタンです。
ここで重要なのがハードルの設定です。
たとえば、ECサイトのコンサルを実施する企業のコンバージョンは、コンサル案件を獲得することです。
しかし「コンサルの申し込みはコチラ」という文言のコンバージョンボタンを設置しても、ハードルが高いので、コンバージョンを獲得できない可能性もあります。
であれば「資料請求はコチラ」「無料相談はコチラ」といった文言だと、ハードルを下げたコンバージョンボタンを設置した方がよいということです。
【STEP⑤】テストをして最適なファーストビューを決定する
最後に、テストをして最適なファーストビューを決定します。
ファーストビューは一度作成して終了ではありません。
作成後にはユーザーの行動を分析、改善を繰り返すことで、初めてファーストビューが完成します。
ファーストビューのユーザー行動分析では、主に下記ツールを利用します。
ヒートマップ/クリックマップ
ヒートマップ・クリックマップは、ユーザーのクリックとマウスの動きを明らかにするツールです。
ヒートマップまたはクリックマップでは「ボタンがあると思ってユーザーがクリックしてしまった行動」などを分析できるツールです。
そのため、ファーストビューにおけるコンバージョンボタンの最適な設置場所を分析できます。
スクロールマップ
スクロールマップは、ユーザーがWebページを下にスクロールする距離と、この動作が発生する期間を分析できるツールです。
スクロールマップを使用すると「コンテンツ全体を最適化する必要があるのか」「それともファーストビューに別の情報を記載した方がよいのか」を判断できます。
アイトラッキング
アイトラッキングは、ユーザーがWebページを閲覧しているときの目の動きを記録できるツールです。
このデータは「ユーザーがWebサイトで何をみているのか」「どれくらいの期間閲覧しているか」を明らかにします。
アイトラッキングは複雑なツールですが、ヒートマップやスクロールマップよりも信頼性の高いデータが収集できます。
ファーストビューを成功させる5つのポイント
続いて、ファーストビュー作成を成功させる5つのポイントを紹介します。
- 検索ニーズに対応したキーワードを挿入
- ファーストビューにすべてを詰め込まない
- 訴求力の高い動画を利用する
- ファーストビューを画面いっぱいに表示させる
- 複数のファーストビューを使いわけるのも有効
【ポイント1】検索ニーズに対応したキーワードを挿入
ファーストビューには、検索ニーズに対応したキーワードを挿入しましょう。
ファーストビューに、検索ニーズを対応したキーワードがないとユーザーは『自分の求めている情報がない』と判断して、離脱する可能性が高くなるためです。
また、キーワード挿入以外にも、関連する画像をファーストビューに掲載するといった方法も有効なので試してみましょう。
【ポイント2】ファーストビューにすべてを詰め込まない
ファーストビューにすべての情報を詰め込まないのもポイントです。
情報が多すぎると、ユーザーは自分にあったコンテンツなのか判断するのに時間がかかり、離脱につながりやすくなります。
ファーストビューには、厳選したコンテンツを掲載するのが基本です。
【ポイント3】訴求力の高い動画を利用する
ファーストビューには、訴求力の高い動画を利用するのも有効です。
情報伝達の観点からみても、静止画よりも動画の方が、多くの情報をリアルに伝えられます。
たとえば、求人ホームページであればファーストビューで、実際に社員として働いている様子を動画で紹介するのも有効です。
動画の方が、社内の様子が伝わりやすいので、コンバージョンにもつながりやすくなります。
【ポイント4】ファーストビューを画面いっぱいに表示させる
ファーストビューを画面いっぱいに表示させるのもポイントです。
画面いっぱいのファーストビューは、インパクトが大きく、ユーザーに響きやすいメリットがあります。
ただし、画面いっぱいのファーストビューは、画像とテキストが重なってしまうので、コントラストをはっきりさせるようにしましょう。
【ポイント5】複数のファーストビューを使いわけるのも有効
複数のファーストビューを使いわけるのも有効な方法です。
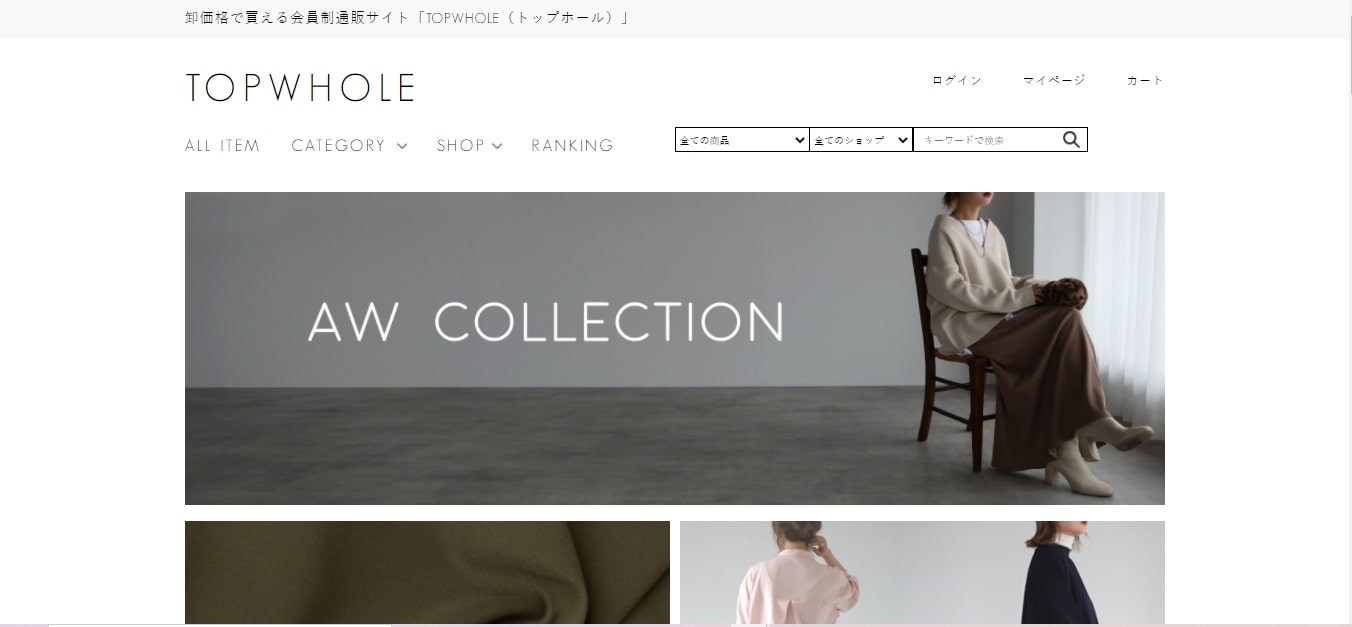
たとえば、男女別のアパレルを販売しているECサイトであれば、Webページを分割して男女別にするなどが有効です。
自社のターゲットが広い方は試してみましょう。
人物を上手く利用したファーストビューデザイン3選
人物を上手く利用したファーストビューデザイン3選を紹介します。
ファーストビューに人物画像を掲載する方は、参考にしてみましょう。
株式会社UZUZ
出典:株式会社UZUZ
株式会社UZUZは、第二新卒や新卒向けの転職サポート事業を展開する企業です。
ファーストビューでは「本当の私はウズウズではじまる!!」と大きなキャッチコピーの背景に、人物がスライドショーで切り替わるデザインになっています。
多くの人が「転職という行動をしたくてウズウズしている」のが自然と伝わってくるファーストビューといえます。
Bluehost
出典:Bluehost
Bluehost(ブルーホスト)は、WordPressのテーマなどを販売する企業です。
Bluehostのホームページにあるファーストビューでは、右側の人物の目線が左側のテキストを向いています。
この目線により、思わずホームページに訪問したユーザーも左側に目を向けてしまうといった心理テクニックが採用されています。
左側のテキストには「コンバージョンボタン」や「値下げのお知らせ」が設置されています。
Optimize My AirBnB
Optimize My BnBは「Airbnb」を利用するホストに向けて、サポート事業を展開する企業です。
Optimize My BnBのホームページでは、経営者が自らファーストビューとなっており、キャッチコピーには「Airbnbで3年間働いていました。“私はAirbnbのホストがより多くのお金を稼ぐのを手伝っています。”」と記載しています。
これにより、サービスを検討するユーザーから不安を取り除きます。
「信頼」や「証明」などを全面に押し出したい企業は、参考にすべきでしょう。
動画を活用したファーストビューデザイン3選
続いて、動画を活用したファーストビューデザイン3選を紹介します。
ファーストビューに動画を活用したい方は、参考にしてみましょう。
株式会社リチカ
出典:株式会社リチカ
株式会社リチカは、短時間で動画を作成するサービスの開発・運営を行う企業です。
企業理念や会社名変更などの一番伝えるべきメッセージをファーストビューの動画で紹介しています。
ファーストビューの下部では、企業カラーであるオレンジの波のアニメーションが採用されており、これがスクロールを促す役割をしています。
自然と目線が下にいくファーストビューとなっているため、メッセージを伝えるだけではなく、しっかりメインコンテンツまで誘導したい方は、ぜひ参考にしてみましょう。
Holostruction
Holostruction(ホロストラクション)は、MR(複合現実)技術を活用した、3次元データのシミュレーションを提供する企業です。
工事の設計から竣工までのシミュレーションを3次元データで行う、画期的なツールとなっています。
ファーストビューでは、勤務時間ごとにシミュレーションを活用する様子が描かれています。
商品が最先端でユーザーへの理解が困難な場合などに、参考になるファーストビューといえます。
株式会社光岡自動車
出典:株式会社光岡自動車
株式会社光岡自動車は、富山県で自動車の製造・販売を行っている会社です。
手づくりでの自動車製造を強みとしていることもあり、ファーストビューの動画では、洗礼されたデザインの自動車が掲載されています。
また、ファーストビューの動画が「自動車の紹介」「自動車の製造や設計」に分割されているのが特徴です。
そのため、自動車のデザインだけではなく、企業が伝えたい製造工程へのこだわりもユーザーに伝わるファーストビューとなっています。
利便性重視のファーストビューデザイン3選
続いて、利便性重視のファーストビューデザイン3選を紹介します。
デザインよりもユーザーの使いやすさを優先にしたファーストビューを作成したい方は参考にしてみましょう。
日本マクドナルド株式会社
出典:マクドナルド公式サイト
日本マクドナルド株式会社のファーストビューは、利便性を重視したデザインといえます。
ファーストビューでは期間限定メニューが大きく掲載されており、メインコンテンツでは時間帯ごとにおすすめのメニューが切り替わるのが特徴です。
ホームページに訪問するユーザーの多くが『期間限定メニューを確認したい』『通常メニューを確認したい』といった目的で訪問することを考慮したファーストビューといえます。
Apple Japan合同会社
出典:Apple(日本)
Apple Japan合同会社のホームページファーストビューでは、期間限定のキャンペーンや新製品が掲載されています。
『製品概要を確認したい』『商品を購入したい』というユーザーがメインで訪問することから、リンクやテキストを最小限に抑えて利便性を重視しているのが特徴です。
アマゾンジャパン合同会社
出典:Amazon
アマゾンジャパン合同会社のホームページファーストビューでは、検索窓が大きく掲載されており、商品購入を促すデザインとなっています。
Amazonのように商品の確認や購入といったユーザーの目的が明確になっているホームページは、シンプルな画像を中心としたデザインが多いと覚えておきましょう。
ファーストビューデザインが複数閲覧できるギャラリーサイト3選
最後に、ファーストビューデザインが複数閲覧できるギャラリーサイト3選を紹介します。
ファーストビューデザインをまとめて探したい方は、参考にしてください。
81-web.com
出典:81-web.com
81-web.comは、日本国内のみのホームページデザインが掲載されているギャラリーサイトです。
更新頻度も高いため、国内ホームページのファーストビューデザインを参考にしたい方は利用してみましょう。
Web Design Clip
Web Design Clipは、日本国内と海外のホームページデザインが多く掲載されているギャラリーサイトです。
「LP」「レスポンシブデザイン」がタブで簡単に切り替えられるので、好みのファーストビューデザインをみつけやすいのが特徴です。
カラーミーショップデザインギャラリー
カラーミーショップデザインギャラリーは、カラーミーショップで作成されたECサイトだけを掲載しているギャラリーサイトです。
フリーワード検索やカテゴリ検索にも対応しているので、ECサイトのファーストビューデザインを参考にしたい方は、利用してみましょう。
まとめ
ファーストビューの作成ガイドを紹介しました。
まとめますと、ファーストビューはホームページに訪問したユーザーがスクロールせずに、一目でみることができる領域のことです。
ファーストビューが重要といわれている理由には「直帰率の増加」や「SEOでの悪影響」があります。
ファーストビューの最適な高さは下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| ファーストビューの最適な高さ | |
|---|---|
| パソコンなど一般的なホームページ | 550〜650px |
| スマートフォン | 667pxまで |
| タブレット | 1,080pxまで |
ファーストビューの成功ポイントは下記の通りです。
- 検索ニーズに対応したキーワードを挿入
- ファーストビューにすべてを詰め込まない
- 訴求力の高い動画を利用する
- ファーストビューを画面いっぱいに表示させる
- 複数のファーストビューを使いわけるのも有効
これからホームページを作成する場合は、今回のコラム記事を参考にしていただき、最適なファーストビューを目指しましょう。
ホームページ制作を依頼したい場合は、当サイト「ビズサイ」のホームページ制作サービス(サブスクリプション)のご利用を検討くださいませ。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます(詳しいプラン内容はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30