レスポンシブデザインの正しい作り方【便利なテンプレートサイトも紹介】

近年、パソコンやスマートフォンなどのデバイスに対応した「レスポンシブデザイン」は、ホームページを開設する上で必須となります。
レスポンシブデザインを採用すると「集客率アップ」「コンバージョン向上」など、さまざまなメリットがあります。
しかし、自社でレスポンシブデザインを検討する上で、
『レスポンシブデザインの定義がわからない』
『自社ホームページがレスポンシブデザインに対応しているか知りたい』
『レスポンシブデザインの作り方が知りたい』
上記のような課題が生じるかと思います。
本コラム記事では、ホームページ作成者様へ向けて、レスポンシブデザインの「特徴やメリット・デメリット」「作り方」「おすすめテンプレートサイト」を紹介しています。
レスポンシブデザインとは
レスポンシブデザインは「パソコン」「スマートフォン」「タブレット」など、ことなる画面サイズに応じて、レイアウトを最適化する機能です。
レスポンシブデザインは1つのHTMLで配信され、デバイスごとにCSS(デザイン)を設ける仕組みになっています。
そのため、パソコン用やスマートフォン用など、デバイスごとにホームページを開設する必要がありません。
また、レスポンシブデザインには、下記4つの種類があることも覚えておきましょう。
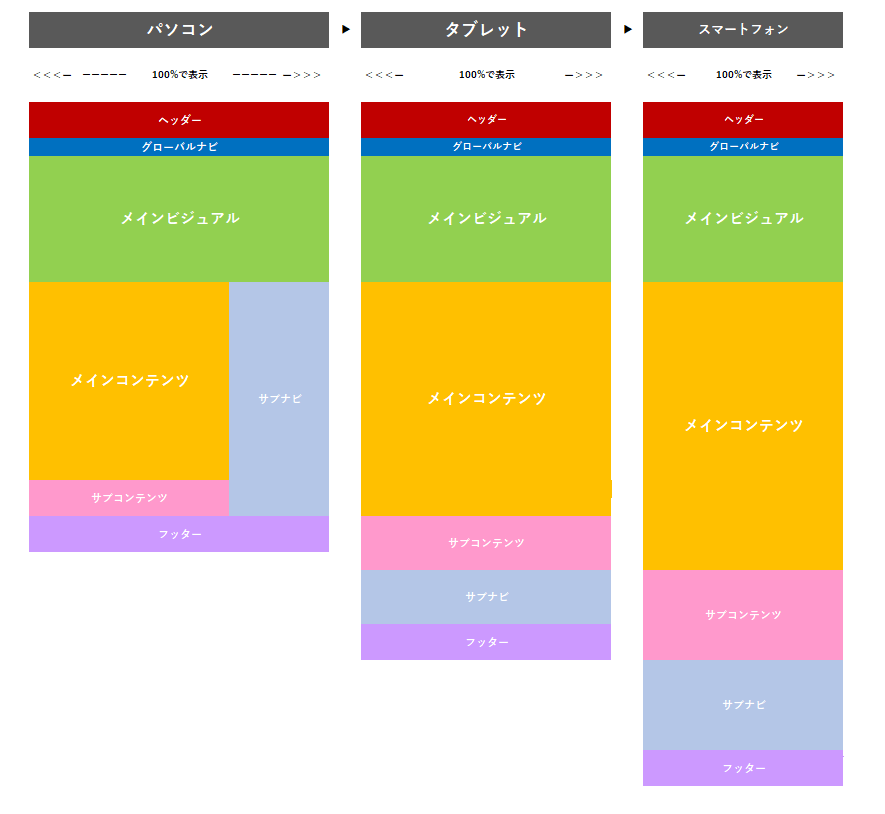
1.レスポンシブレイアウト
レスポンシブレイアウトは、デバイスごとでレイアウトを変更せず「文字」や「画像」のサイズだけで対応するデザインです。
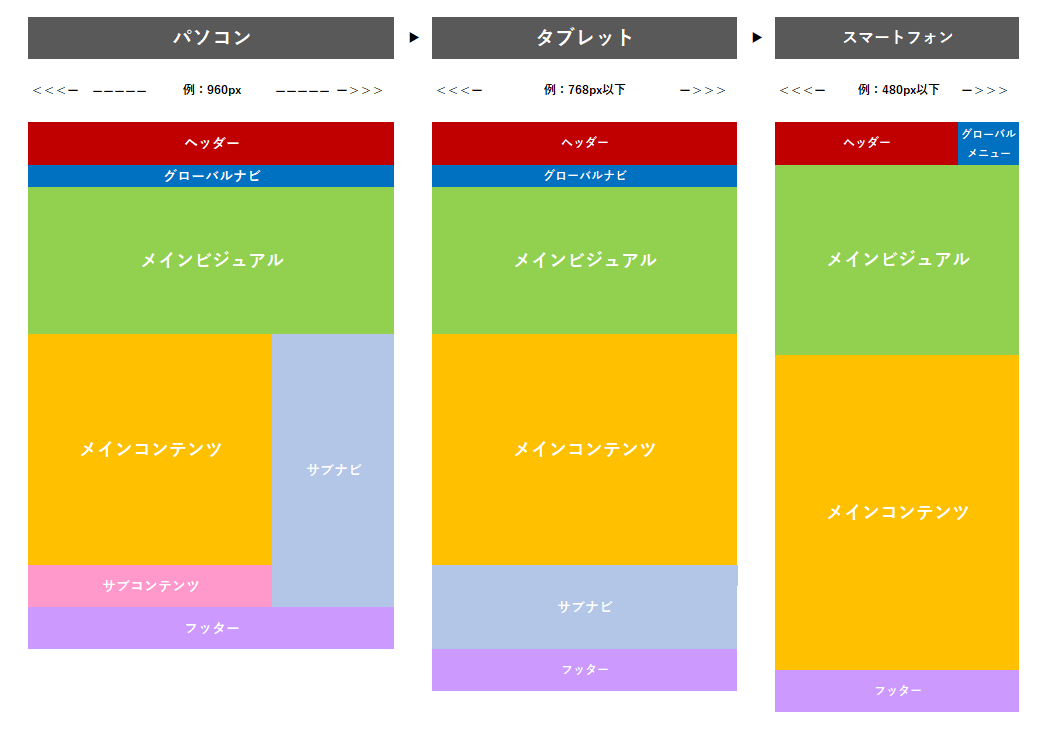
2.リキッドレイアウト
リキッドレイアウトは、閲覧するデバイスによって各要素の配置を変えることで、対応するデザインになります。
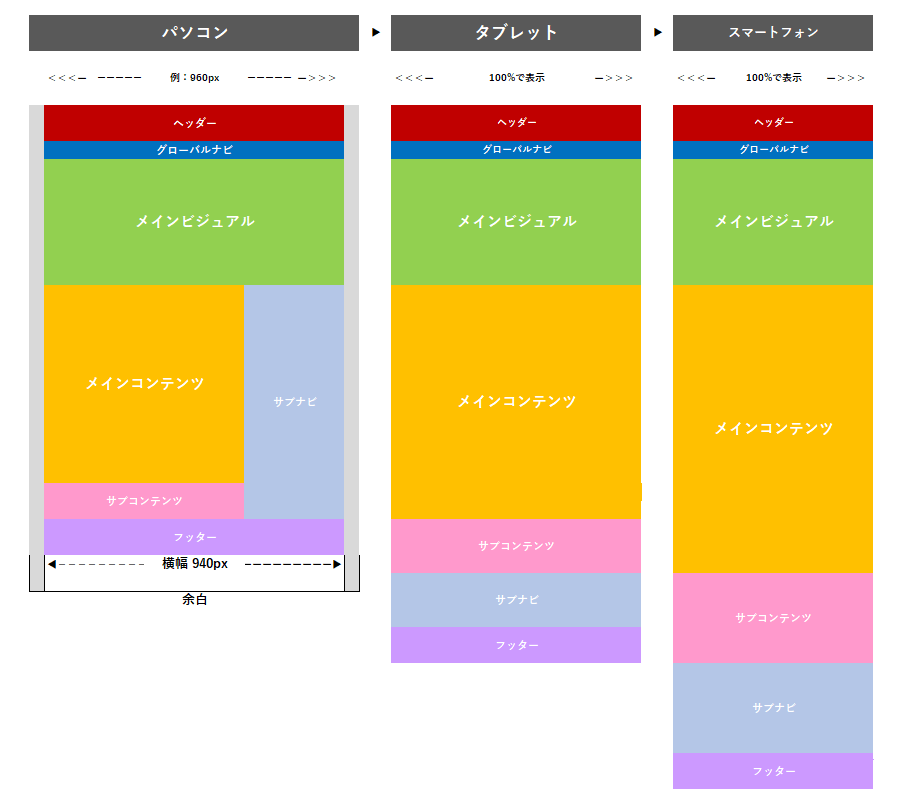
3.フレキシブルレイアウト
フレキシブルレイアウトとは、リキッドレイアウトのコンテンツに最大幅と最小幅を指定するデザインです。
最大幅を超えた場合は余白が発生します。
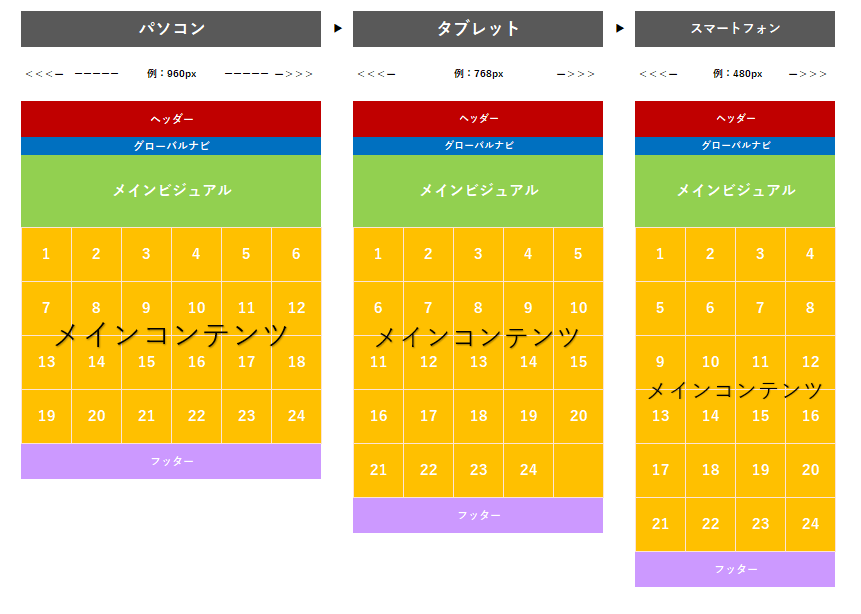
4.グリッドレイアウト
グリッドレイアウトは、画面やページを縦横に分断するデザインです。
レスポンシブデザインとの相性がよく、簡単に実装できるので、初心者におすすめできる方法となります。
レスポンシブデザイン以外の調整方法
ホームページのレイアウトを最適化する方法は、レスポンシブデザイン以外にもあります。
その他の方法は下記2つです。
モバイル専用デザイン
モバイル専用デザインは、スマートフォン用に別のホームページを作成する手法です。
スマートフォン専用フォーマットとなるため、レスポンシブデザインよりも細かい調整が可能なメリットがあります。
しかし、個別にホームページを作成しなくてはいけないので、手間がかかるデメリットもあります。
アダプティブデザイン
アダプティブデザインは、ユーザーの閲覧環境でレイアウトを最適化する手法です。
レスポンシブデザインは1つの「HTML」と複数の「CSS」でレイアウトを最適化しますが、アダプティブデザインでは各デバイスの「HTML」を用意します。
そのため、どのデバイスでも表示速度を速くするメリットがあります。
しかし、個別に「HTML」を用意するので、開発に時間がかかるのがデメリットです。
レスポンシブデザインのメリット
レスポンシブデザインのメリットについて紹介します。
- より多くのユーザーを引き付ける
- 分析の監視が容易
- メンテナンスが簡単
- SEOのブースト
- コンバージョン率の向上
- 直帰率を下げる
上記のメリットを理解した上で、レスポンシブデザインを実装しましょう。
より多くのユーザーを引き付ける
レスポンシブデザインを採用すると、より多くのユーザーを引き付けることができます。
レスポンシブデザインでは、ユーザーが使用するデバイスに関係なく、常に最適なレイアウトを表示できるためです。
分析の監視が容易
レスポンシブデザインを採用すると、分析の監視が容易になります。
仮にパソコン用とスマートフォン用の2つのホームページを運用している場合、分析をそれぞれで実施しなくてはいけません。
しかし、レスポンシブデザインを採用していれば、分析業務を1つのホームページに対して実施するだけで済みます。
メンテナンスが簡単
分析と同じで、レスポンシブデザインを採用すると、メンテナンスも簡単になるメリットがあります。
「コンテンツ更新」が発生しても、1つのホームページを修正するだけで済むので、余計な手間が発生しません。
SEOのブースト
レスポンシブデザインを採用すると、SEOによい影響を与えます。
2018年3月からGoogleでは、コンテンツの評価基準をスマートフォン向けのホームページに統一する「モバイルファーストインデックス」を採用しています。
そのため、レスポンシブデザインを採用したホームページはGoogleから評価を受けやすくなるので、上位表示にプラスの効果が働きます。
コンバージョン率の向上
レスポンシブデザインを採用すると、コンバージョン率の向上にもつながります。
Webマーケティングにおいてコンバージョンとは、ホームページ上でユーザーに達成してほしいアクションのことです。
各デバイスに最適化したホームページであれば、ユーザーがストレスなく利用できるので「問い合わせ獲得」や「商品購入」などを達成しやすくなります。
直帰率を下げる
レスポンシブデザインを採用すると、直帰率が下がるメリットがあります。
直帰率とは、ユーザーがホームページに訪問した最初のWebページで離脱する割合です。
たとえば、パソコン用のホームページをスマートフォンで閲覧すると、みにくいレイアウトになるので、直帰率が高くなる傾向があります。
しかし、レスポンシブデザインであれば、デバイスにあったレイアウトに自動で調整されるので、ユーザーの離脱を防げます。
レスポンシブデザインのデメリット
レスポンシブデザインには多くのメリットがありますが、デメリットもあります。
- Webページの読み込みが遅い
- Webブラウザの互換性
- 開発に時間が必要
下記内容も理解しておきましょう。
Webページの読み込みが遅い
レスポンシブデザインでは、Webページの読み込みが遅くなる可能性があります。
レスポンシブデザインは、どのデバイスでも同じHTMLを採用しているためです。
スマートフォンでホームページを閲覧した場合、読み込むHTMLファイルはパソコンで閲覧したときと同じなので、表示されるまでに時間がかかります。
Webページの読み込み速度にこだわるのであれば、冒頭でも紹介した、デバイスごとにHTMLを用意する「アダプティブデザイン」を活用しましょう。
Webブラウザの互換性
レスポンシブデザインは、Webブラウザによって正しくレイアウトが最適化しない可能性があります。
レスポンシブデザインでは「メディアクエリ」というパソコンやスマートフォン向けにCSSを書きわけるモジュールを利用します。
しかし、このメディアクエリは、古いWebブラウザに対応していない場合があるので、レスポンシブデザインが適用されない可能性もあると覚えておきましょう。
開発に時間が必要
レスポンシブデザインには、開発に時間がかかるデメリットもあります。
HTMLのテンプレートを使用すれば、ホームページは簡単に作成できますが、レスポンシブデザインを開発する場合はHTMLやCSSの理解が必要です。
また、場合によっては「JavaScript」の知識も必要になると覚えておきましょう。
自社ホームページがレスポンシブデザインか確認しよう
自社ホームページがレスポンシブデザインに対応しているか確認する方法を紹介します。
下記のような方は、ツールを使って見え方を確認してみましょう。
- 自社ホームページがレスポンシブデザインに対応しているかわからない
- レスポンシブデザインを実装したが、きちんと最適化されているか確認したい
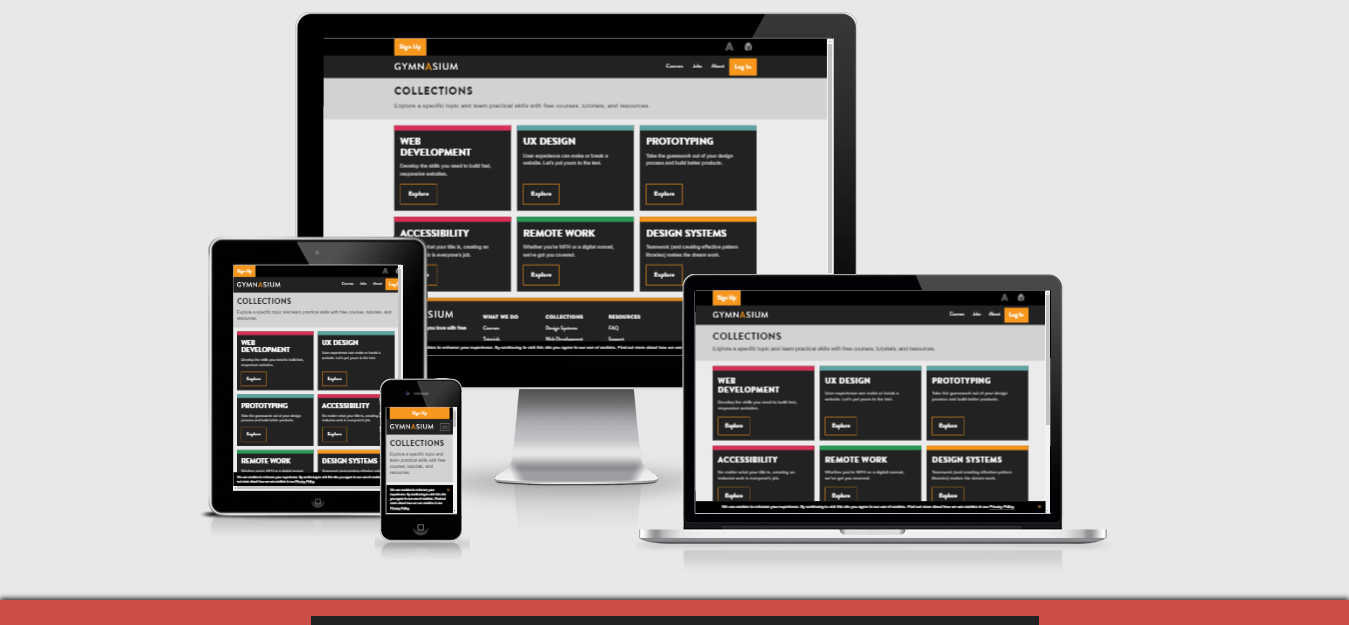
【ツール①】Am I Responsive?
Am I Responsive? は、自社ホームページの「URL」を入力するだけで、レスポンシブデザインに対応しているか確認できるツールです。
出典:Am I Responsive?
上記のように「デスクトップ」「ノートパソコン」「タブレット」「スマートフォン」別にレイアウトが表示されるので、利用してみましょう。
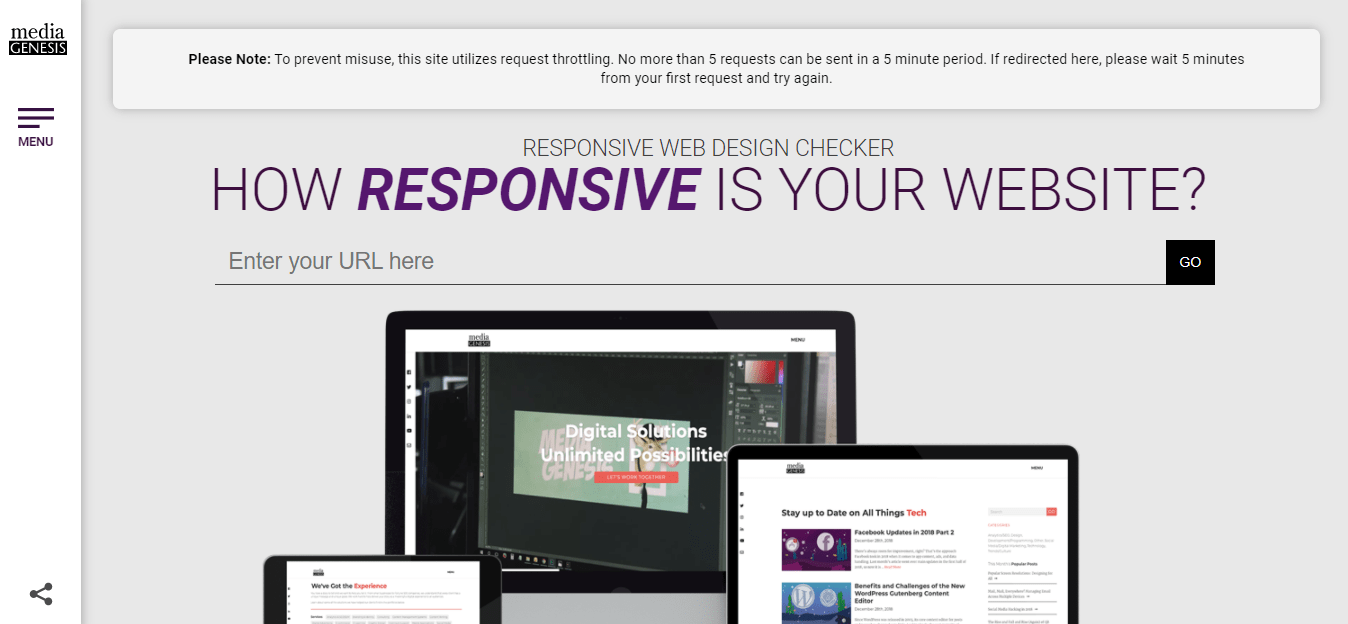
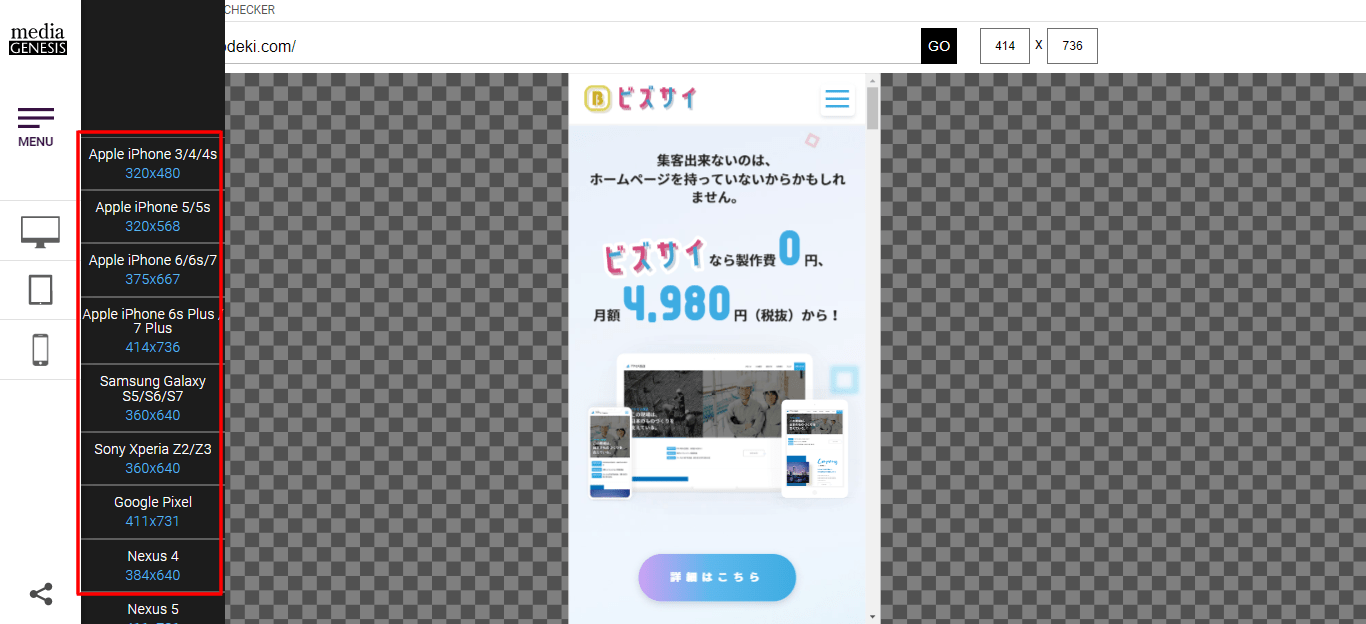
【ツール②】Responsive Checker
Responsive CheckerもホームページURLを入力するだけで、かんたんにレスポンシブデザインに対応しているか確認できるツールです。
出典:Responsive Checker
Responsive Checkerの特徴は、デバイスの機種ごとにレイアウトが表示できる点です。
スマートフォンであれば「iPhone」「Galaxy」などが選択できるので、詳細なレイアウトを確認したい方は利用してみましょう。
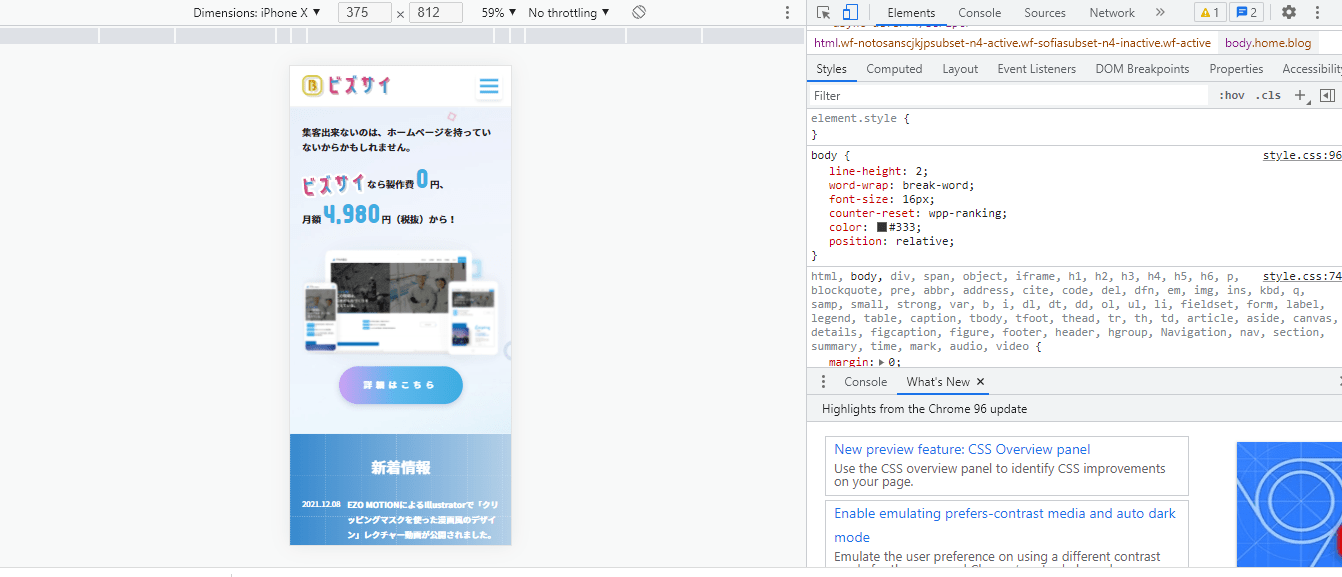
【ツール③】Chromeデベロッパーツール
出典:Google Chrome
Chromeデベロッパーツールは「Google Chrome」に搭載されている開発者用の検証ツールです。
こちらでもレスポンシブデザインの確認が可能です。
Google Chromeでホームページにアクセスして「右クリック」→「検証」でツールが立ち上がります。
「パソコン」「スマートフォン」だけではなく、機種ごとのレイアウトも確認可能です。
WordPressはレスポンシブデザインなのか
WordPress(ワードプレス)で作成したホームページは、選択したテーマによって、レスポンシブデザインに対応しているかが変わります。
まずは、上記で紹介したツールを活用して確認してみましょう。
もし、レスポンシブデザインに対応していない場合は、下記3つのいずれかの対応が必要です。
- プラグインを利用してレスポンシブサイトに切り替える
- レスポンシブ対応のテーマに切り替える
- テーマファイルを自分でカスタマイズする
レスポンシブデザインに必要な技術的要素は3つ
レスポンシブデザインを実装する前に、必要な技術的要素を理解しておきましょう。
下記3つの技術的要素を理解すると、レスポンシブデザインをスムーズに実装できます。
- レイアウトを構築する技術
- メディアクエリ
- 画像のサイズを調整
レイアウトを構築する技術
レスポンシブデザインには、レイアウトを構築する技術が必須です。
ホームページのレイアウトを修正するときは、CSSを活用します。
CSSを用いて、自動的に調整されるカラムを作成し、ページレイアウトを構成する技術がないと、レスポンシブデザインの実装は難しいでしょう。
メディアクエリ
レスポンシブデザインには、メディアクエリが必須です。
メディアクエリとは、デバイスごとのCSSを適用する要素です。
たとえば「表示領域の幅が640px以上のときだけ、このCSSを適用する」といった指示が出せます。
レスポンシブデザインは、柔軟なレイアウトアプローチだけでは、最適化が難しいので、メディアクエリに関しての理解も必要だと覚えておきましょう。
画像のサイズを調整
レスポンシブデザインには、画像のサイズを調整する技術も必要です。
レスポンシブデザインでは、表示領域が画像の元の幅よりも狭くならない限り、すべての画像が元のサイズで読み込まれます。
そのため、レイアウトだけではなく、画像単体の調整もしなくてはいけません。
レスポンシブデザインの作り方
続いて、レスポンシブデザインの作り方を紹介します。
下記内容を参考に実践してみましょう。
meta viewportタグを追加
はじめに、meta viewportタグを追加します。
viewportとは「表示領域」という意味です。
スマートフォン端末がWebページ全体を縮小して、無理やり領域内に収めるのを防ぐ役割があります。
下記のmeta viewportをHTMLのhead要素内に設置しましょう。
<meta name="viewport" content="width=device-width,initial-scale=1.0″>また、meta viewportを設置すると、ユーザーが利用するデバイスの横幅サイズを収集できるので「パソコン向けか」「スマートフォン向けか」判断できるようになります。
CSSファイルで指定する
続いて、メディアクエリを利用して、viewportが「パソコン向けか」「スマートフォン向けか」を判断する横幅サイズをCSSで指定します。
横幅サイズは自分で決める必要があるので、今回は一般的な目安となる横幅でメディアクエリを作成しています。
詳細は下記の通りです。
/* パソコン用 */
@media screen and (min-width: 769px) {
/*ここに通常のCSSを入れる*/
}
/* タブレット用 */
@media only screen and (min-width: 641px) and (max-width: 960px) {
/*ここに通常のCSSを入れる*/
}
/* スマートフォン用 */
@media screen and (max-width: 640px) {
/*ここに通常のCSSを入れる*/
}上記コードをCSSのスタイルシートに記載すれば、基本的なレスポンシブデザインの設定は完了です。
画像サイズの変更
全体的なレイアウトの設定が完了したら、次に画像サイズの調整も実施しましょう。
パソコンで閲覧すると、ちょうどいい画像もスマートフォンで表示すると画像が小さくなる場合があります。
このようなときは、下記コードをCSSのスタイルシートに記載しましょう。
/* スマートフォン用 */
@media screen and (max-width: 640px) {
img {
width: 100% ;
}
}こちらのコードをCSSに記載すると、スマートフォンで画像を閲覧するときに、画像の横幅サイズが100%になり見やすくなります。
非表示設定
続いて、非表示設定です。
パソコンやスマートフォンのいずれかで非表示したいコンテンツがあれば、下記コードを活用します。
@media screen and (max-width: 640px) {
img {
display:none ;
}上記のコードはスマートフォンで表示するときだけ、画像を非表示にするというCSSになります。
パソコンとスマートフォンで表示するコンテンツを変更したい場合は、活用してみましょう。
動作確認
レスポンシブデザインの設定が完了したら、最後に動作確認をしましょう。
確認は先ほど紹介したツールの「Am I Responsive? 」「Responsive Checker」「Chromeデベロッパーツール」を活用します。
レイアウトのズレがあれば、再度CSSを修正します。
レスポンシブデザインのテンプレートサイト利用もおすすめ
CSSを活用したレスポンシブデザインの実装が難しいと感じた方は、テンプレートサイト利用もおすすめです。
テンプレートを活用すればCSSの知識がなくても、レスポンシブデザインを実装できるようになります。
おすすめのテンプレートサイトは下記の通りです。
無料ホームページテンプレート.com
無料ホームページテンプレート.comは、商標利用可能なHTMLテンプレートが無料で利用できるホームページです。
各テンプレートには、シミュレーターが搭載されているので、スマートフォンでのレイアウトをホームページ上で確認できます。
また、レスポンシブデザインに対応したWordPressテーマも配布しています。
HTML5 UP
出典:HTML5 UP
HTML5 UPは、海外風のおしゃれなテンプレートを配布しているホームページです。
全てのテンプレートがレスポンシブデザインに対応しており、45種類以上の無料テンプレートも用意されています。
Template Party
Template Partyは、レスポンシブデザインのテンプレートを配布しているホームページです。
1,000件以上のテンプレートが無料で配布されており「ビジネス」「飲食店」「ネットショップ」など、さまざまな業界のテンプレートが用意されているのが特徴となります。
TempNate
出典:TempNate
TempNateは、商用利用可能なテンプレートを無料で配布しているホームページです。
テンプレート数は430種類以上で、レスポンシブデザイン対応のテンプレートも多く配布されています。
また、SEO対策済みのテンプレートもあるので、集客にも期待ができます。
テンプレどん
出典:テンプレどん
「テンプレどん」は、商用利用可能なテンプレートを配布しているホームページです。
テンプレートは、レスポンシブデザインにも対応しています。 テンプレートのデザインはシンプルなものが多いですが、カスタマイズが自由となっているので、自分好みのデザインに変更することも可能です。
レスポンシブデザインを成功させる5つのコツ
最後に、レスポンシブデザインを成功させる5つのコツを紹介します。
下記コツを参考にしながら、レスポンシブデザインに対応したホームページを作成してみましょう。
- タップとスワイプ操作を考慮したデザイン
- レスポンシブブレークポイントを正しく決める
- 横向きを考慮する
- 画像ファイルサイズをなるべく減らす
- テキスト量の見直し
①タップとスワイプ操作を考慮したデザイン
パソコン用のホームページではクリックで操作しますが、スマートフォン向けのホームページでは「タップ」や「スワイプ」操作が発生するため、ことなるデザイン設計が必要になります。
たとえば、パソコン用ホームページのグローバルナビゲーションの多くは、上部に配置されますが、これをスマートフォン向けに採用してはいけません。
片手でスマートフォンを持つ場合には親指で操作するので、グローバルナビゲーションが上部にあると、親指が届きにくくなるためです。
したがって、スマートフォンのグローバルナビゲーションは、なるべく下部に設置するべきです。
また、親指の操作は、スマートフォン画面の「側面」や「隅」に到達するのが難しいので、重要なリンクボタンに関しては、画面中央に設置するのもポイントです。
②レスポンシブブレークポイントを正しく決める
レスポンシブデザインを成功させるには、ブレークポイントを正しく決める必要があります。
ブレークポイントとは、メディアクエリを使用するときに使用する要素で、レイアウトをどの横幅サイズで切り替えるかのポイントです。
ブレークポイントを正しく選定するには、まず一般的な画面サイズを理解しましょう。
▼スマホの場合は横にスクロールしてご覧ください
| デバイス | 画面サイズ |
|---|---|
| 一般的なスマートフォン | ・360px × 640px ・375px × 667px ・360px × 720px |
| iPhone X | ・375px × 812px |
| Googleピクセル | ・411px × 731px |
| タブレット | ・768px × 1,024px |
| ノートパソコン | ・1,366px × 768px |
| デスクトップ | ・1,920px × 1,080px |
基本的には、先ほど「CSSファイルで指定する」で紹介したメディアクエリを利用すれば問題ないでしょう。
さらにレイアウトの最適化にこだわるのであれば、上記の画面サイズを参考に、ブレークポイントを追加してみましょう。
③横向きを考慮する
レスポンシブデザインを成功させるには、横向きを考慮する必要もあります。
スマートフォンユーザーのなかには、横向きにしてホームページを閲覧するユーザーもいるためです。
スマートフォンを横向きにすると、両手の親指を使うので、グローバルナビゲーションに関しては大きな問題は発生しないでしょう。
ただし、横向きで一番注意しなくてはいけないのは「スクロール」です。
スマートフォンによる横向きは縦向きに比べて、スクロールする量が増えるので、事前に横向きでのスクロール量を確認しておく必要があります。
④画像ファイルサイズをなるべく減らす
レスポンシブデザインを成功させるには、画像ファイルのサイズをなるべく減らす必要があります。
レスポンシブデザインのデメリットである、表示速度の遅さを改善するには、画像ファイルサイズを軽減するのが一番簡単です。
たとえば、JPEG画像を圧縮できる「TinyJPG」やPNG画像を圧縮できる「TinyPNG」といったオンラインツールを利用すれば、表示速度改善につながるので試してみましょう。
⑤テキスト量の見直し
レスポンシブデザインを成功させるには、テキスト量の見直しも必要です。
パソコンから閲覧したときには、問題ないテキスト量でも、スマートフォンから見ると長文で読みにくい場合があります。
スマートフォンから閲覧して、テキスト量が多いと感じたら、改行を多めにするなどの工夫をしてみましょう。
まとめ
レスポンシブデザインの正しい作り方を紹介しました。
レスポンシブデザインには下記4つの種類があります。
- レスポンシブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
- グリッドレイアウト
レスポンシブデザインのメリットとデメリットは下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| メリット | デメリット |
|---|---|
| ・分析の監視が容易 ・メンテナンスが簡単 ・SEOのブースト ・コンバージョン率の向上 ・直帰率を下げる | ・Webページの読み込みが遅い ・Webブラウザによっては最適化されない ・開発に時間が必要 |
レスポンシブデザインを成功させる5つのコツは下記の通りとなります。
- タップとスワイプ操作を考慮したデザイン
- レスポンシブブレークポイントを正しく決める
- 横向きを考慮する
- 画像ファイルサイズをなるべく減らす
- テキストの量の見直し
レスポンシブデザイン未対応の方は、今回のコラム記事を参考にして、ホームページをレスポンシブデザイン対応にさせましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
ビズサイで制作する全てのホームページはレスポンシブデザイン対応しているので、ご安心くださいませ。
この機会にホームページを新規で作成、またはリニューアルをしてみてはいかがでしょうか?(詳しいプラン内容はこちら)
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30