WordPressの子テーマとは?作り方を解説【初心者必見】

WordPressには、子テーマと呼ばれる仕組みがあります。
子テーマは、WordPressのカスタマイズに必須の仕組みです。
『WordPressの子テーマって何?』
『子テーマはどうやって作るの?』
『子テーマを作成できるプラグインは?』
今回のコラム記事では、上記のような疑問を解決します。
くわえて、子テーマを作るメリット・デメリットや、子テーマを自作する方法についてもお伝えします。
子テーマを使って、WordPressを自分好みにカスタマイズしましょう。
WordPressの子テーマとは?
WordPressの子テーマとは、大本のコードを直接編集せずにテーマをカスタマイズするための機能です。
大本のテーマは「親テーマ」と呼ばれ、そこからカスタマイズに必要なファイルを集めて作ったテーマを「子テーマ」と呼びます。
子テーマでカスタマイズした部分は、親テーマに上書きされて読み込まれます。
ですので、親テーマを更新しても、子テーマを使えばカスタマイズ内容が消えません。
子テーマは、最低でもstyle.cssとfunctions.phpの2つのファイルからなります。
ほかにカスタマイズしたいテンプレートがある場合、子テーマ側のディレクトリにコピーすることで編集できるようになります。
子テーマを作るメリット・デメリット
WordPressで子テーマを使うメリット・デメリットを解説します。
基本的に、WordPressでテーマをカスタマイズするなら子テーマは必須です。
なぜなら、親テーマをカスタマイズしている場合、間違ってテーマを更新してしまうとカスタマイズ内容がすべて消えてなくなるからです。
カスタマイズに必要な子テーマという仕組みですが、そのメリット・デメリットを見ていきましょう。
メリット
子テーマは、親テーマをもとにカスタマイズすることが可能です。
ゼロからテーマを作るわけではなく、親テーマをもとにデザインや機能をカスタマイズできます。
WordPress本体、プラグイン、テーマは更新が必要です。
親テーマをカスタマイズした場合、更新すれば編集内容が消えてしまいます。
しかし、子テーマなら編集内容は消えません。
また、テンプレートは親テーマに残っているので、編集をミスしてもすぐに戻せます。
致命的なエラーになりにくいのも、子テーマの大きなメリットです。
デメリット
子テーマのデメリットは、作成に労力と時間がかかることです。
あらかじめ子テーマが用意されているテーマもありますが、そうでないテーマは子テーマを用意しなければなりません。
子テーマを作るためにはいくつかのステップが必要で、作成に労力がかかります。
また、親テーマで運用する場合に比べて、子テーマは読み込むファイル数が多くなるためにWebサイトがやや重くなります。
しかし、これらのデメリットは子テーマを使うメリットに比べれば微々たるものです。
子テーマを使うことは、WordPressのカスタマイズにとってマストです。
子テーマの作り方は自作とプラグインの2種類
WordPressの子テーマの作り方は2種類あります。
- 子テーマを自作する
- プラグインで子テーマを作る
そのほかにも、テーマによっては制作者が子テーマを作っており、ダウンロードするだけで使える場合もあります。
子テーマの作り方である「自作」「プラグイン」ですが、初心者にはプラグインがおすすめです。
プラグインをインストールすればワンクリックで子テーマを作れますし、子テーマを作ったあとはプラグインをアンインストールできます。
WordPressの仕組みに興味がある中級者以上は、自作に挑戦してみてもよいでしょう。
WordPressの子テーマの作り方
自作でWordPressのテーマを作る手順を解説します。
今回の手順は初心者でも迷わないようにするため、手順は最小限に絞っています。
【STEP1】子テーマのフォルダを作成
最初に、子テーマ用のフォルダをローカル環境に作成しましょう。
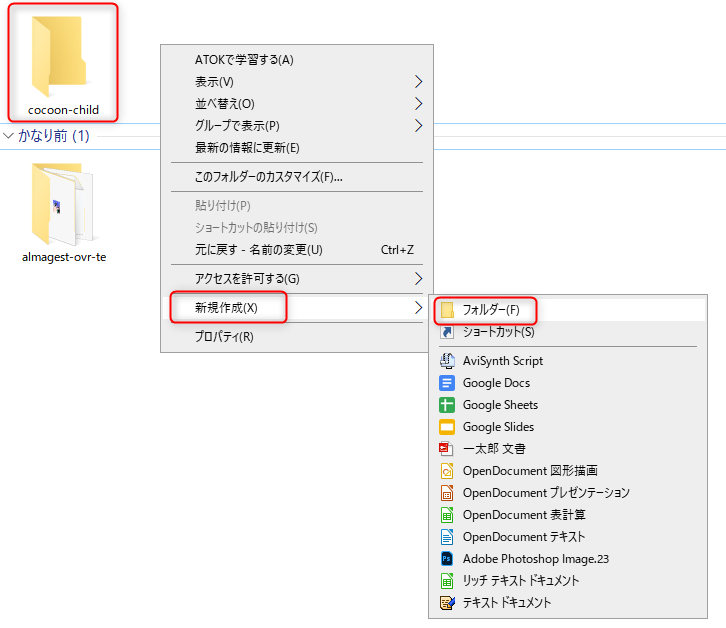
フォルダ名は「xxx-child」と、子テーマであることがわかるようにしておきましょう。
フォルダはエクスプローラ上で「右クリック」→「新規作成」→「フォルダ」で作成してください。
次に、新規作成したフォルダの上で「右クリック」→「名前を変更」を選択し、フォルダに名前を付けましょう。
なお、名前は半角英数字で設定してください。
【STEP2】style.cssの設定
ここでは、WordPressの日本語無料テーマで有名なCocoonを例に解説します。
先ほど作成したフォルダのなかに、style.cssというファイルを新たに作ってください。
そして、style.cssをテキストエディタで開いて以下のコードを入力します。
Theme Name:Cocoon Child
Template:cocoon-master「Theme Name」は今回の子テーマ名で「Template」は親テーマのディレクトリ名です。
この2つの記述さえあれば、子テーマのstyle.cssは動作します。
とくに「Template」は、スペルミスがないように気を付けてください。
【STEP3】functions.phpの設定
次に、子テーマのフォルダ内にfunctions.phpという名前のファイルを作り、テキストエディタで開いて以下のコードを保存しましょう。
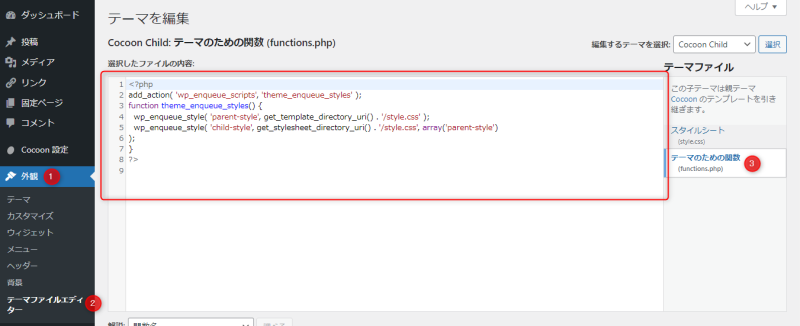
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>【STEP4】子テーマをアップロード
子テーマを使うには親テーマも必要です。
Cocoonの公式サイトから、親テーマをダウンロードしておきましょう。
親テーマはZIPファイル形式になっています。
ファイルのアップロード方法は2種類あるので、どちらか好きな方を選択しましょう。
- ファイルを解凍してFTPソフトでアップロードする
- WordPressの管理画面から「外観」→「テーマ」→「新規追加」→「テーマのアップロード」する
最後に、子テーマもFTPソフトを利用してサーバーにアップロードしてください。
アップロードする場所は「/wp-content/themes/」です。
【STEP5】子テーマを有効化
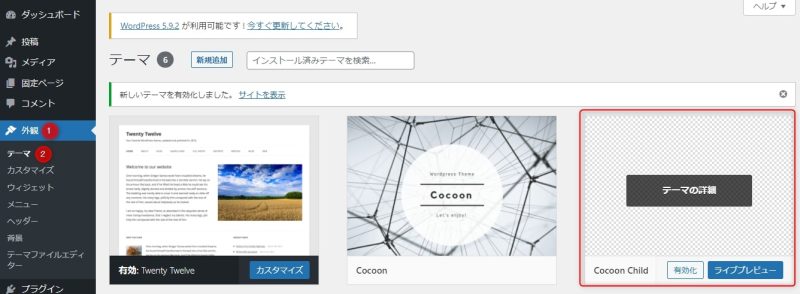
WordPressの管理画面から「外観」→「テーマ」を開きましょう。
「Cocoon Child」が表示されていれば、子テーマの作成は成功です。
「有効化」をクリックして、テーマの有効化をしてください。
子テーマのカスタマイズ方法
子テーマのカスタマイズ方法をstyle.css、functions.php、そのほかのファイルに分けて解説します。
style.cssを編集
子テーマからカスタマイズする代表的な方法は、sytle.cssの編集です。
style.cssを編集することで、Webサイトのデザインをカスタマイズできます。
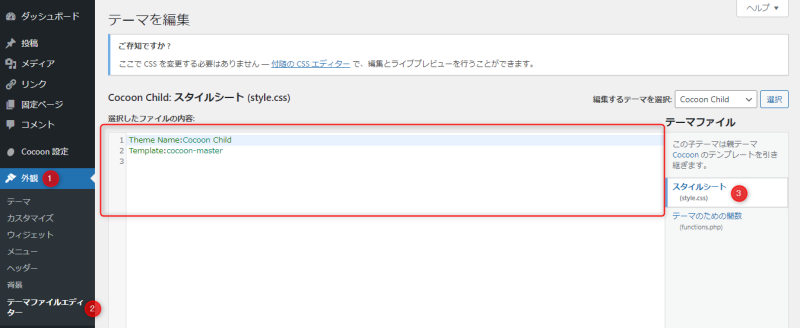
style.cssの編集は、WordPressの管理画面から「外観」→「テーマファイルエディター」を開いてください。
次に、画面右端の「スタイルシート」をクリックします。
style.cssが表示されますので、カスタマイズしましょう。
スタイルシートのカスタマイズができると、デザインのほとんどの部分を編集できます。
たとえば、見出しの装飾や色、文字サイズ、フォントファミリー、アニメーションなどもスタイルシートでカスタマイズ可能です。
functions.phpを編集
functions.phpは、WordPressのPHP部分をカスタマイズするファイルです。
アクションフックやフィルターフックと呼ばれる処理で、さまざまなWordPressの動作をカスタマイズできます。
たとえば「リビジョンの自動的な保存を制限」「見出しの前にアドセンス広告を表示」「投稿画面のタイトルに文字数を表示」といったカスタマイズが可能です。
functions.phpを編集するには、WordPressの管理画面から「外観」→「テーマファイルエディター」を開き、画面右端の「テーマのための関数」をクリックしてください。
そのほかのファイルを編集
WordPressの子テーマに必要最低限なファイルは、style.cssとfunctions.phpの2つだけです。
しかし、子テーマのフォルダにほかのテンプレートを追加することで、それらのファイルも子テーマとしてカスタマイズできます。
たとえば、親テーマからheader.phpをダウンロードし、子テーマのディレクトリにアップロードすると、WordPressの管理画面のテーマファイルエディターからheader.phpが編集できるようになります。
子テーマを簡単に作成するプラグイン
WordPressの子テーマを作成するなら、プラグインを使うのがおすすめです。
プラグインを使えば、数クリックで子テーマが完成します。
プラグインが邪魔なら、子テーマ作成後にアンインストールしましょう。
子テーマを作成するプラグインをいくつか紹介します。
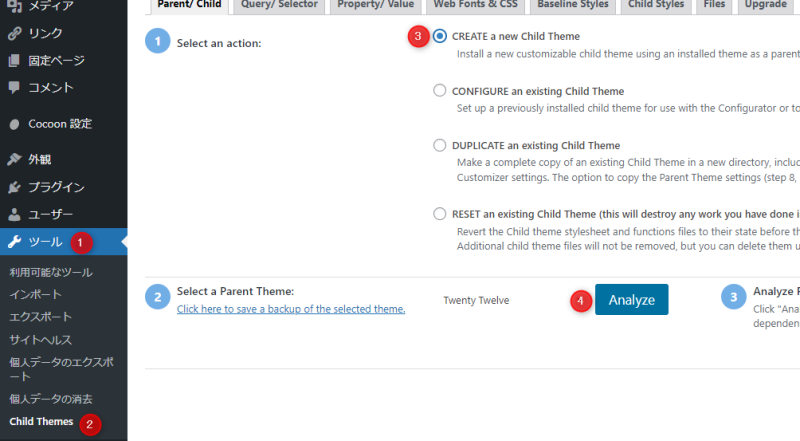
Child Theme Configurator
子テーマを作成するなら、Child Theme Configuratorが便利です。
Child Theme Configuratorは子テーマを作ることに特化したプラグインで、以下の特徴があります。
- 新しい子テーマの作成
- 既存の子テーマの再構築
- 既存の子テーマの複製
- 子テーマのリセット
設定画面は英語ですが、操作自体は難しくありません。
「REATE a new Child Theme」にチェックを入れて「Analyse」をクリックするだけです。
プラグインの導入から子テーマの作成まで、わずか3分で行えます。
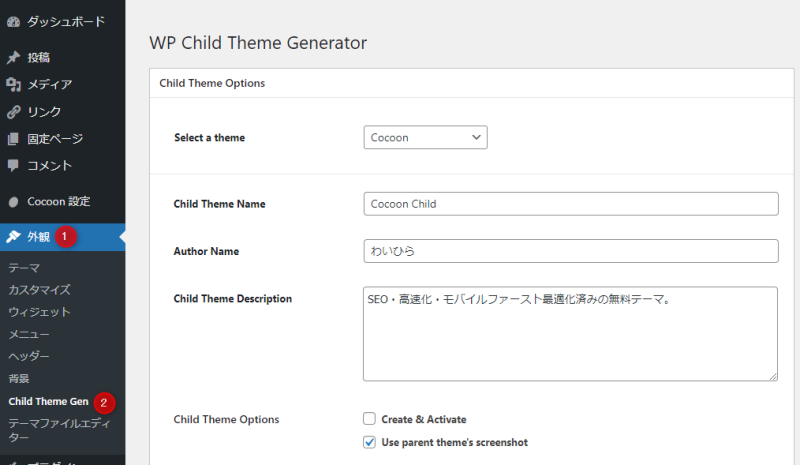
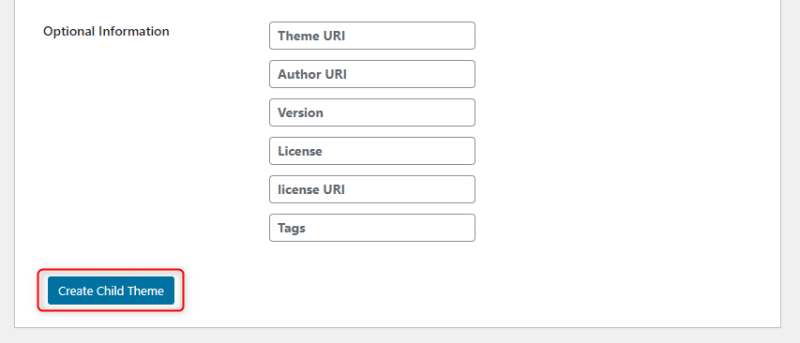
WP Child Theme Generator
WP Child Theme Generatorは、シンプルな子テーマ作成プラグインです。
インストールされているテーマなら、どれでも簡単に数クリックで子テーマを作れます。
子テーマの作り方は簡単です。
WordPressの管理画面から「外観」→「Child Themes Gen」を開きます。
「Select a theme」から子テーマを作成したいテーマを選びます。
そして「Create Child Theme」をクリックすれば、子テーマの作成は完了です。
設定画面は英語ですが、シンプルな操作なので迷うことはないでしょう。
プラグインの導入時は、名前が似たWPS Child Theme Generatorと間違えないように気を付けましょう。
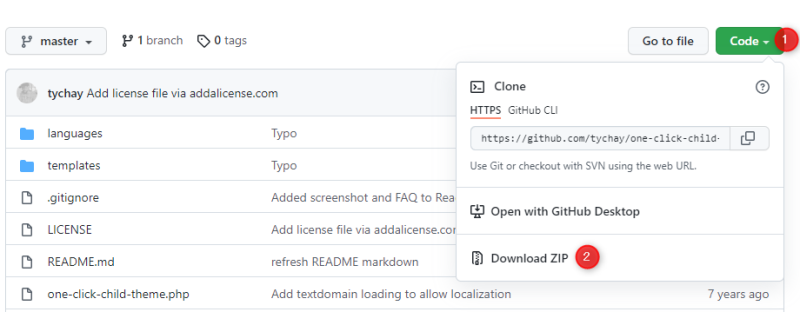
One-Click Child Theme
One-Click Child ThemeはWordPress公式では配布されていないプラグインですが、非常に便利なので紹介します。
One-Click Child Themeのダウンロードページ
ダウンロードは、緑色の「Code」ボタンを押して「Download ZIP」をクリックしてください。
ダウンロードしたZIPファイルを、WordPressの管理画面にある「プラグイン」→「新規追加」→「プラグインのアップロード」からアップしましょう。
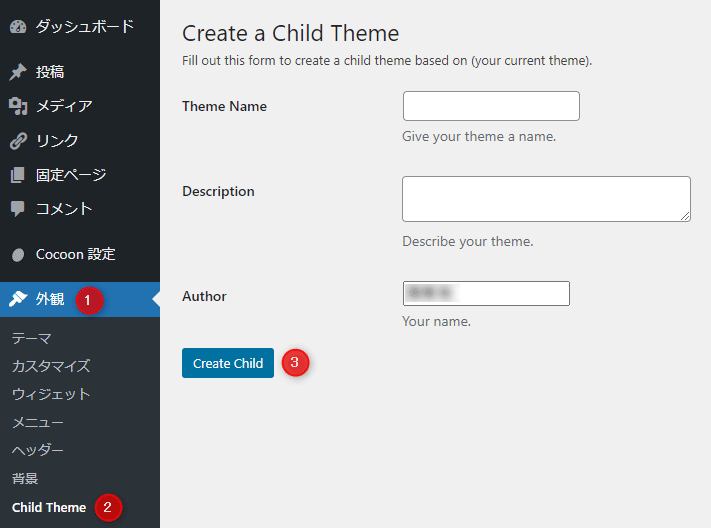
One-Click Child Themeの操作方法は、非常にシンプルです。
WordPressの管理画面から「外観」→「Child Theme」と開き「Create Child」をクリックするだけです。
まとめ
WordPressの子テーマの作り方を解説しました。
子テーマとは、大本の親テーマのコードを編集せずにWordPressをカスタマイズする仕組みです。
親テーマが更新されても子テーマは影響を受けないため、カスタマイズに子テーマは必須です。
子テーマの作成方法には「自作」「プラグインで作る」の2つがあります。
プラグインで子テーマを作る方が簡単ですし、時間短縮にもなりますのでおすすめです。
子テーマの最小ファイルは、style.cssとfunctions.phpです。
この2つのファイルを編集することで、WordPressの大部分がカスタマイズできます。
子テーマを活用し、WordPressを自分好みにカスタマイズしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30