WordPressの子テーマをプラグインで簡単作成!【初心者おすすめ】

WordPressのデザインや機能をカスタマイズする場合、子テーマは必須の機能です。
子テーマがないと、テーマの更新で編集内容が消えてしまうからです。
WordPressの子テーマはプラグインで作れます。
『子テーマを作れるプラグインは?』
『そもそも子テーマって何?』
『親テーマのテンプレートをコピーする方法は?』
今回のコラム記事では、上記のような疑問を解決します。
くわえて、子テーマ作成のプラグインであるChild Theme Configuratorの使い方についても解説します。
WordPressの子テーマとは
子テーマとは、WordPressをカスタマイズするための仕組みです。
本来のコードが書かれている親テーマを編集せず、デザインや機能をカスタマイズできます。
子テーマで編集された内容は、親テーマに上書きされて読み込まれます。
そのため、親テーマを編集する必要がなく、テーマが更新されてもカスタマイズ内容が消えません。
最小限の子テーマでは、style.cssとfunctions.phpで構成されています。
この2つのファイル以外も、子テーマのディレクトリにコピーすることで編集ができるようになります。
WordPressの子テーマを作成するプラグイン
WordPressで子テーマを作成する方法は「自作」「プラグイン」の2種類があります。
さっと子テーマが作りたいなら、プラグインが断然おすすめです。
プラグインなら面倒な設定もなく、わずか数分で子テーマが作成できます。
子テーマを作成できるプラグインをいくつか紹介します。
Child Theme Configurator
Child Theme Configuratorは、かんたんにWordPressの子テーマを作成できるプラグインです。
インストール数は30万以上を誇り、更新も小まめに行われているようです。
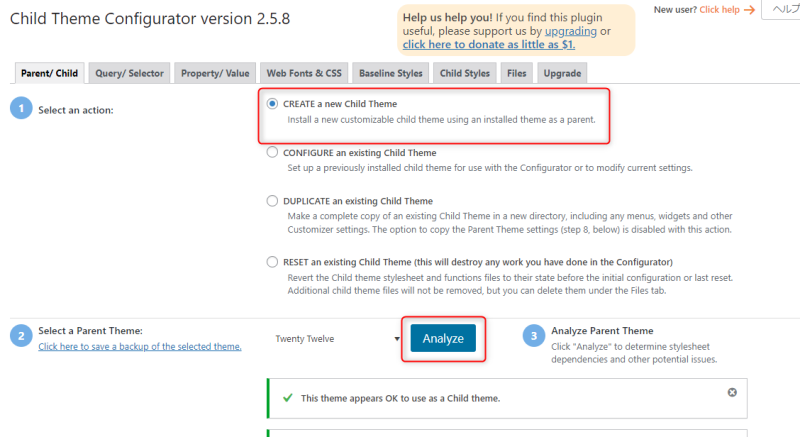
作成画面では「新しい子テーマを作成」「既存の子テーマを構成」「既存の子テーマを複製」「既存の子テーマをリセット」の4つのメニューが選べます。
新しい子テーマを作成する場合「CREATE a new Child Theme」にチェックを入れて、数クリックするだけで子テーマが作成できます。
設定画面が英語ですが、シンプルですのであまり操作には迷わないでしょう。
子テーマを作る場合の設定は、基本的にデフォルトのままがおすすめです。
WP Child Theme Generator
WP Child Theme Generatorは、数クリックで子テーマを作成できるプラグインです。
似た名前の「WPS Child Theme Generator」があるので、インストールのときには間違えないように注意しましょう。
WP Child Theme Generatorの作者は「WEN Solutions」です。
ユーザーフレンドリーかつ直感的な操作で、WP Child Theme Generatorは子テーマを作成できます。
ワンクリックで子テーマを作成できるオプションのほか、子テーマの詳細情報を盛り込めるオプションもあります。
今回紹介するプラグインのなかでは、もっともシンプルで操作しやすいプラグインです。
子テーマ作成プラグインで迷ったら、WP Child Theme Generatorをおすすめします。
One-Click Child Theme
One-Click Child Themeは、シンプルで直感的に操作できる子テーマ作成のプラグインです。
One-Click Child ThemeはWordPress公式で配布されていないため、GitHubから入手する必要があります。
One-Click Child Themeのダウンロードページ
ダウンロード方法は緑色の「Code」ボタンを選択し、ZIPファイルを選んでダウンロードしましょう。
ZIPファイルをダウンロードしたら、WordPressの管理画面から「プラグイン」→「新規追加」→「プラグインのアップロード」でZIPファイルをアップロードしましょう。
One-Click Child Themeはインストールがやや手間ですが、操作画面は非常にシンプルで使いやすいです。
Child Theme Configuratorの使い方
子テーマを作るために、Child Theme Configuratorをインストールしましょう。
インストール方法は、ほかのプラグインと同様です。
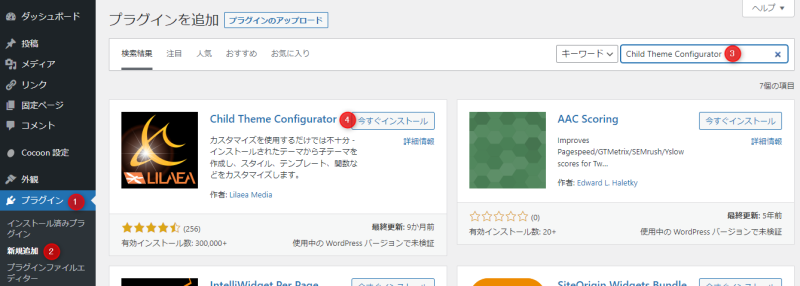
WordPressの管理画面から「プラグイン」→「新規追加」を開き、画面右上の検索窓に「Child Theme Configurator」と入力します。
Child Theme Configuratorが表示されるので「今すぐインストール」をクリックしましょう。
インストールできたら「有効化」をクリックしてプラグインの有効化をしてください。
新しい子テーマを作成
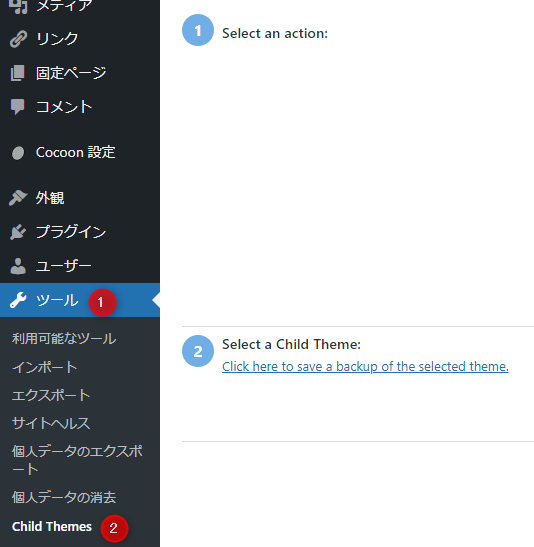
Child Theme Configuratorの画面を「ツール」→「Child Theme」で開きましょう。
Child Theme Configuratorには、4つの動作があります。
- CREATE a new Child Theme(新しい子テーマを作成)
- CONFIGURE an existing Child Theme(既存の子テーマを構成)
- DUPLICATE an existing Child Theme(既存の子テーマを複製)
- RESET an existing Child Theme(既存の子テーマをリセット)
「CREATE a new Child Theme」にチェックを入れて「Analyse」をクリックしましょう。
親テーマの分析が終わり、問題なければ子テーマが作れるようになります。
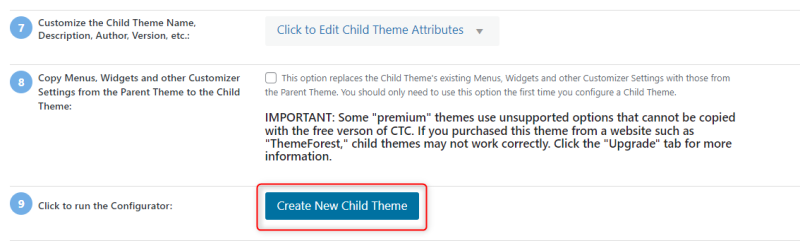
「Create New Child Theme」をクリックして子テーマを作成してください。
そのほかの操作
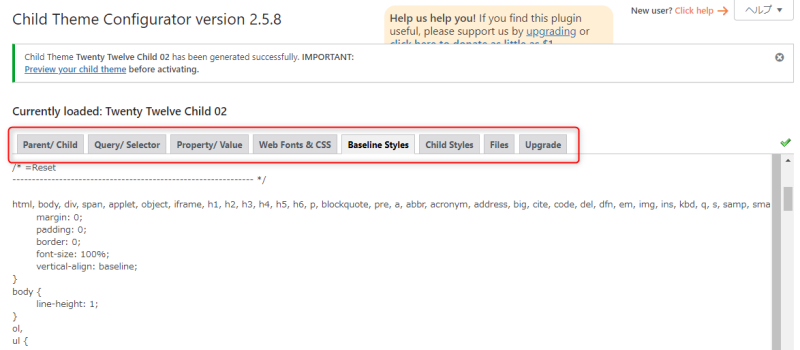
子テーマを作成すると、テーマファイルにstyle.cssとfunctions.phpが追加されます。
また、画面上部のタブからさまざまな操作ができるようになります。
CSSのクエリやセレクタ、文字フォント、親テーマのスタイル、子テーマのスタイル、親テーマから子テーマへのファイル移動などの設定が可能です。
たとえば、親テーマから子テーマにファイルを移動したい場合は「Files」を使うとFTPソフトを利用せずかんたんにテンプレートがコピーできます。
作成した子テーマを確認する方法
作成した子テーマを確認する方法を解説します。
有効化
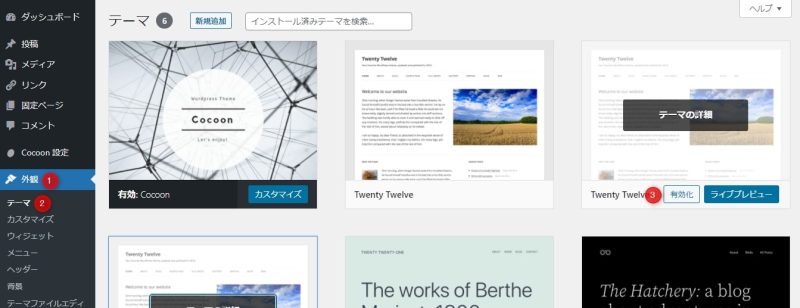
作成した子テーマの確認は、WordPressの管理画面にある「外観」→「テーマ」からできます。
作成した子テーマが使えるかどうか、有効化して実際に確かめてみましょう。
有効化したあと、Webサイトのフロントページからも「デザインが崩れていないか」「問題なく表示できるか」などを確認してください。
style.cssが動作するか確認
style.cssがしっかりと動作するか確認しましょう。
style.cssでデザインを変更し、変更内容がWebサイトに反映されているかどうかチェックしてください。
なお、キャッシュで反映されない場合がありますので、スーパーリロードを行いましょう。
スーパーリロードとは、ブラウザにキャッシュを残しつつサーバーの新しいデータを取り込む仕組みです。
スーパーリロードの仕方は、以下の表を参照してください。
| ブラウザ | 操作 |
|---|---|
| Microsoft Edge、Internet Explorer | ・Ctrl+更新ボタン ・Ctrl+F5 |
| Firefox | ・Shift+更新ボタン ・Ctrl+F5 ・Ctrl+Shift+R |
| Google Chrome | ・Ctrl+更新ボタン ・Shift+更新ボタン ・Ctrl+F5 ・Shift+F5 |
| Safari | ・Shift+更新ボタン ・Ctrl+Shift+R ・Ctrl+R |
functions.phpが機能するか確認
functions.phpの機能がきちんと動作するか確認しておきましょう。
たとえば、以下のようにアドミンバーを非表示にするコードを書いてチェックしてください。
function disable_admin_bar(){
return false;
}
add_filter( 'show_admin_bar' , 'disable_admin_bar');親テーマのテンプレートをコピーする方法
親テーマから子テーマにテンプレートをコピーする方法を解説します。
たとえば、header.phpを子テーマにコピーし、Googleアナリティクスのコードを書き込むといった例が代表的でしょう。
コピーの方法は「WordPressの管理画面」「FTPクライアント」の2種類があります。
WordPressの管理画面からコピー
WordPressの管理画面から親テーマのテンプレートを子テーマにコピーする方法を紹介します。
Child Theme Configuratorを利用している場合、WordPressの管理画面から「ツール」→「Child Themes」を選択します。
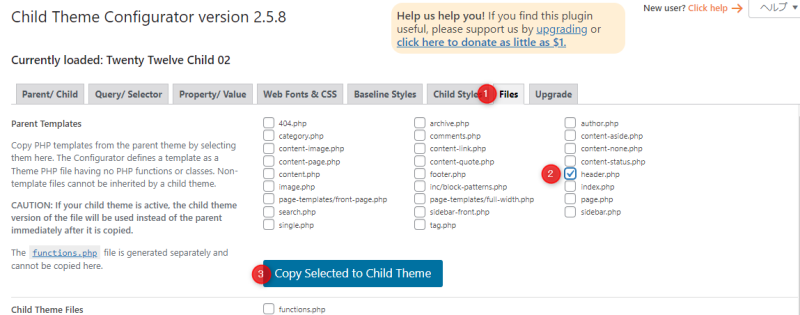
Child Theme Configuratorの設定画面を開いたら「Files」タブをクリックします。
コピーしたいファイルにチェックを入れ「Copy Selected to Child Theme」をクリックすれば完了です。
コピーできたかどうかは「外観」→「テーマファイルエディター」で確認してください。
FTPクライアントでアップロード
FTPクライアントで親テーマのテンプレートをコピーする場合、以下の手順を行ってください。
- FTPクライアントでサーバーに接続
- 「/wp-content/themes/」以下、親テーマのディレクトリからテンプレートをダウンロード
- 子テーマのディレクトリにテンプレートをアップロード
まとめ
WordPressの子テーマの作成ができるプラグインを解説しました。
WordPressでデザインや機能をカスタマイズする場合、子テーマは必須です。
子テーマを作成する方法は「自作」「プラグイン」の2種類がありますが、プラグインが断然おすすめです。
プラグインなら、インストールから子テーマ作成までをわずか数分で行えます。
子テーマを作成するプラグインはいくつかありますが、そのなかでも人気なのがChild Theme Configuratorです。
プラグインを使ってかんたんかつ効率的に子テーマを作成しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30