WordPressプラグイン「Jetpack」の使い方と設定方法を解説

WordPressのプラグイン「Jetpack」とは、さまざまな機能が詰まっているツールキットです。
もともと、Jetpack はWordPress.comの公式機能でしたが、WordPressのプラグインとしてもリリースされました。
『Jetpackはどうやって使うの?』
『設定方法やインストール方法を教えてほしい』
『Jetpackって必要なの?』
今回のコラム記事では、上記のような疑問を解決します。
Jetpackの設定やインストール方法、使い方、重い場合の対処法などを徹底的に解説します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年3月26日)のものです
※ご覧いただいている時点で設定方法が異なる場合がございます
WordPressのプラグイン「Jetpack」とは
JetpackはWordPress用のツールキットで、Webサイトの高速化、セキュリティ、成長に必要なすべての機能を提供するプラグインです。
Jetpackは、WordPressの専門家たちによって生まれました。
Jetpackには30種類以上の拡張機能があり、それぞれ有効化・無効化して利用できます。
ほとんどの機能が無料で使えますが、なかには有料の機能もあります。
もともと、Jetpack はWordPress.comの公式拡張機能でしたが、一般のWordPressにもプラグインとして導入されました。
WordPressの公式プラグインですので、信頼性や安全性が高くおすすめです。
Jetpackのインストール方法
Jetpackのインストール方法と使い方について解説します。
JetpackのインストールにはWordPress.comへの登録が必要で、一般的なプラグインとややインストール手順が異なります。
解説する手順に従ってインストールしてください。
WordPress.comのアカウント作成
Jetpackを利用するには、WordPress.comのアカウントが必要です。
WordPress.comのトップページにアクセスして「サイトをはじめよう」をクリックしてください。
出典:WordPress.com
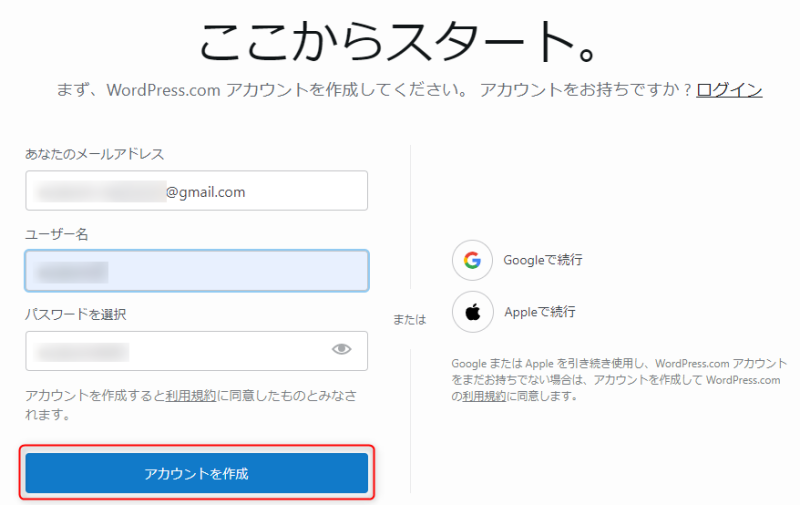
アカウント登録画面が表示されますのでメールアドレス、ユーザー名、パスワードを記入しましょう。
なお、GoogleアカウントやAppleアカウントではじめることも可能です。
出典:WordPress.com
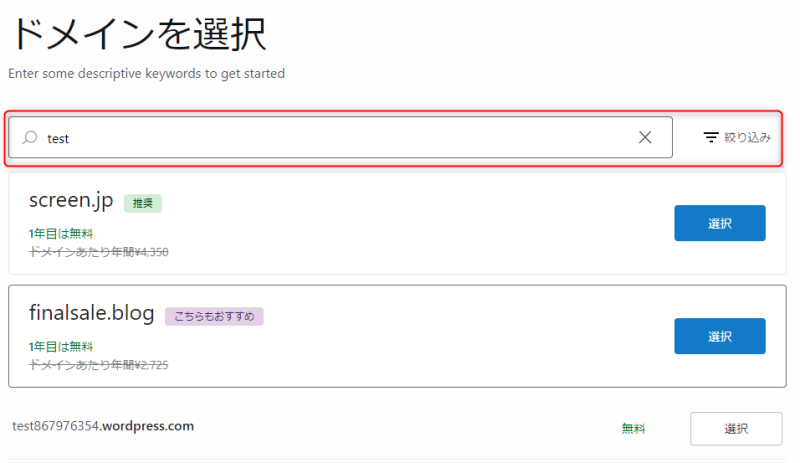
ドメイン選択画面が表示されますので、適当な無料ドメインを登録しましょう。
「wordpress.com」のサブドメインがおすすめです。
出典:WordPress.com
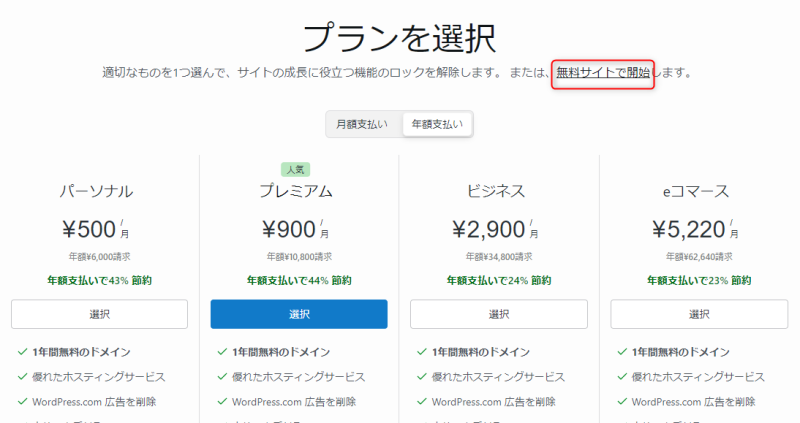
プランの選択画面が表示されますので「無料サイトで開始」をクリックしましょう。
出典:WordPress.com
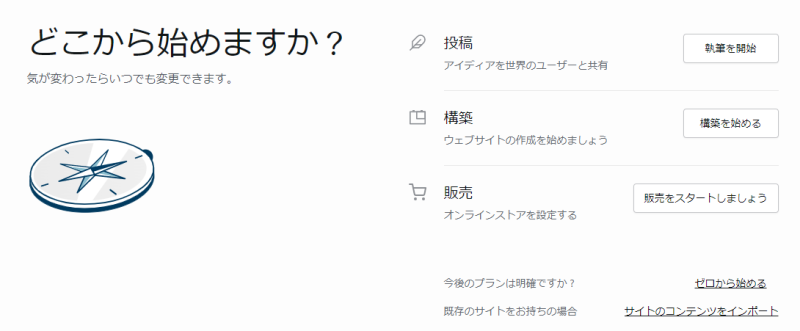
「どこから始めますか ?」という画面に切り替わったら、アカウントの設定は完了です。
出典:WordPress.com
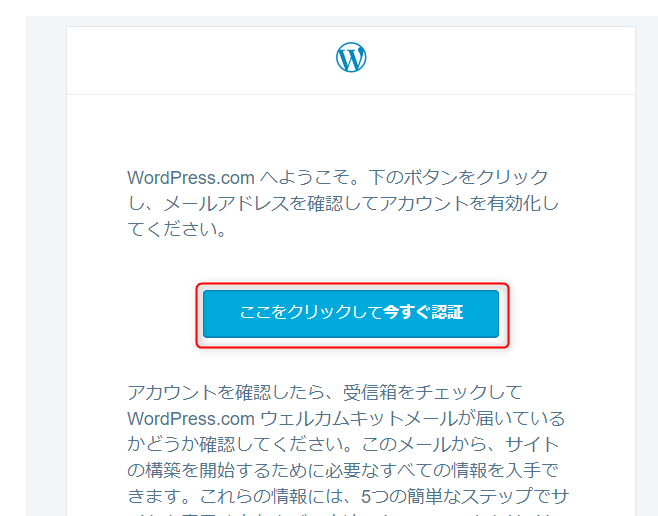
次にメールボックスを開いて、WordPressのメール認証を行いましょう。
上記のようなメールが届いているので「ここをクリックして今すぐ認証」を選択してください。
インストール
Jetpack本体のインストールは、ほかのプラグインのインストール手順と同様です。
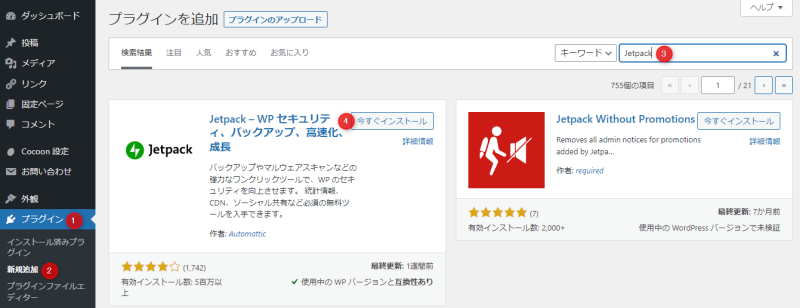
WordPressの管理画面から「プラグイン」→「新規追加」を開き、画面右上の検索窓に「Jetpack」と入力します。
表示されたJetpackの「今すぐインストール」をクリックしてください。
インストールが完了したら「有効化」をクリックします。
有効化すると、上記の初期設定画面が表示されます。
Jetpackの初期設定
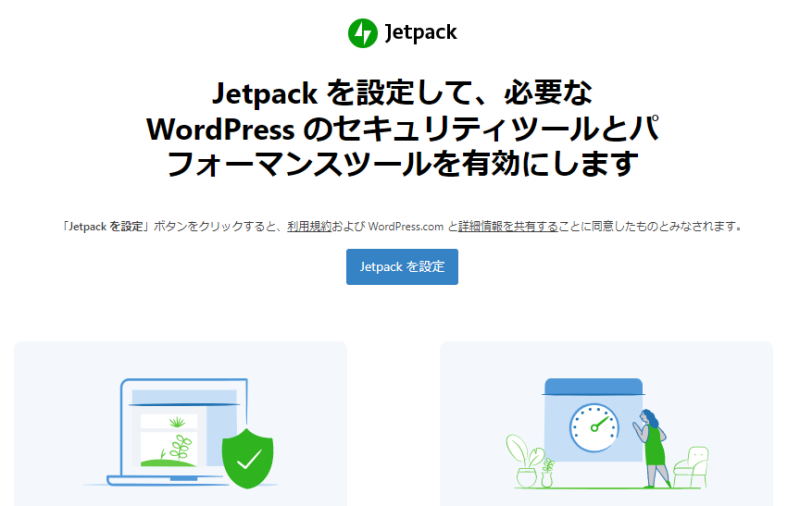
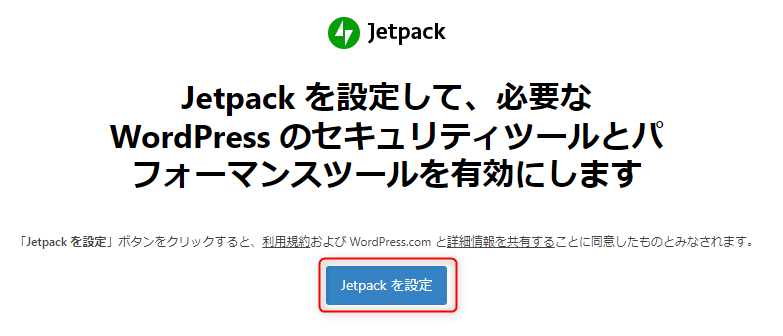
Jetpackを有効化すると、初期設定画面にリダイレクトされます。
そのまま、初期設定を進めていきましょう。
初期設定画面が表示されたら「Jetpackを設定」をクリックしてください。
「読み込み中」と表示されたら、JetpackがWordPress.comに登録されているアカウントを検索しています。
画面が切り替わるまでしばらく待ちましょう。
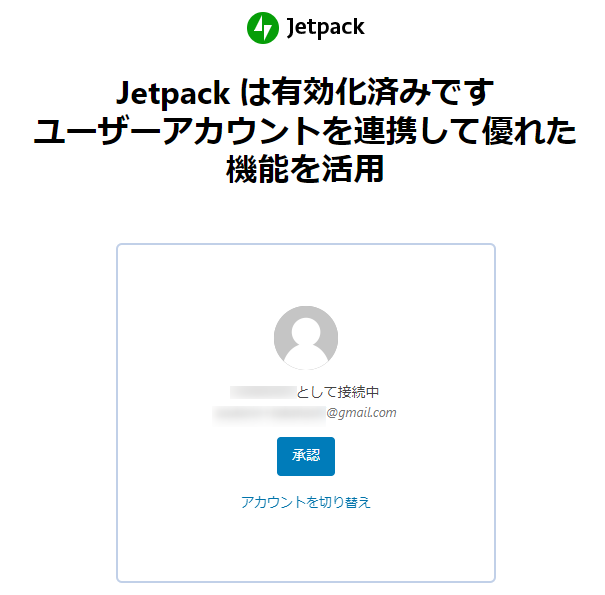
アカウントを承認してプランを設定
アカウントを発見した場合、上記の画面が表示されます。
「承認」をクリックして、アカウントを承認しましょう。
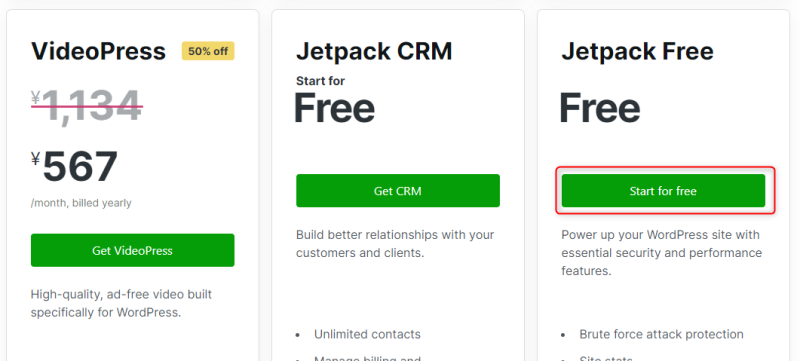
承認すると、プランを選択する画面に切り替わります。
画面最下部の右側にある「Jetpack Free」を選びましょう。
質問に答えて初期設定を行う
プランを選択するとWordPressの設定画面にリダイレクトされ、いくつかの質問や設定を行います。
自分のWebサイトに最適な回答を行ってください。
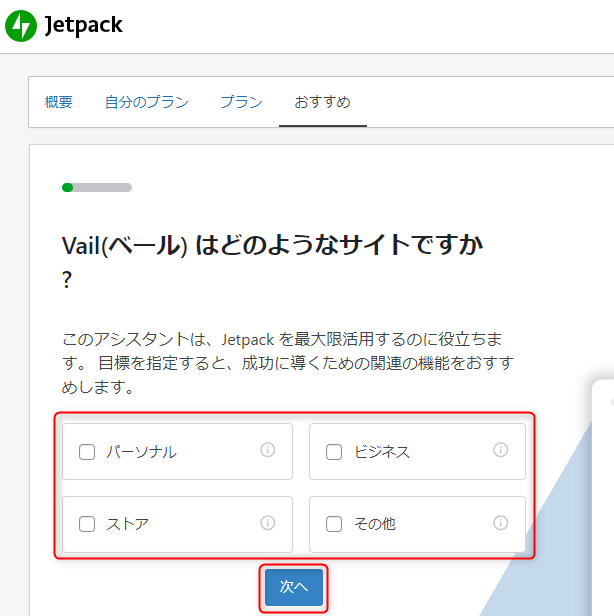
どのようなサイトですか
「(Webサイト名)はどのようなサイトですか?」と質問が表示されます。
回答を「パーソナル」「ビジネス」「ストア」「その他」から選びましょう。
アフィリエイトサイトやブログ、個人サイトなら「パーソナル」を選んでください。
コーポレートサイトやビジネスサイト、BtoB向けのWebサイトなどは「ビジネス」を選ぶとよいでしょう。
「ストア」はECサイトや、実店舗のWebサイトなどの場合です。
それ以外の場合は「その他」を選んでください。
選択したら「次へ」をクリックしましょう。
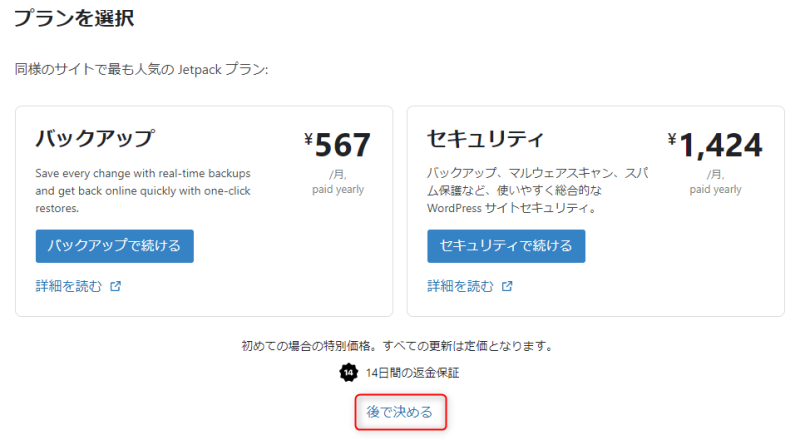
プランを選択
Jetpackのプランを選びましょう。
プランには「バックアップ」「セキュリティ」があります。
バックアップはWordPressをリアルタイムでバックアップし、ワンクリックで復元できるプランです。
バックアップの料金は月額567円です。
セキュリティはバックアップのほかにマルウェアスキャン、スパム保護などが利用できます。
セキュリティの料金は月額1,424円です。
どちらのプランも14日間の返金保証が付いています。
いずれのプランも選ばない場合は「後で決める」をクリックしましょう。
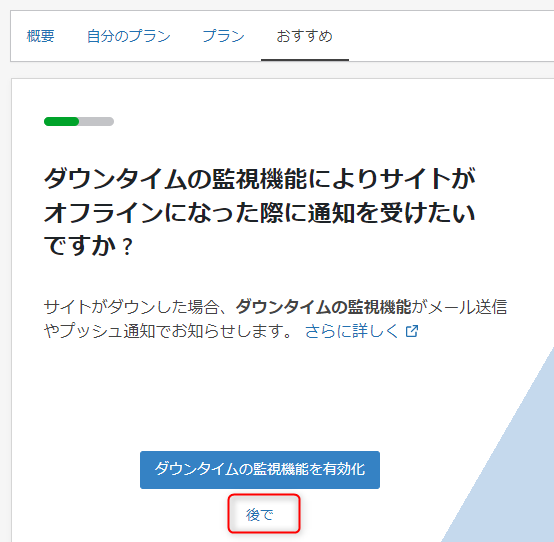
ダウンタイムの監視機能
「ダウンタイムの監視機能によりサイトがオフラインになった際に通知を受けたいですか ?」という質問が表示されます。
ダウンタイムの監視機能はJetpackがWordPressを監視し、何らかのトラブルでオフラインになるとメールで通知してくれる機能です。
これらの機能は、あとから有効化することもできます。
ダウンタイムの監視機能を有効化する場合は「ダウンタイムの監視機能を有効化」をクリックしてください。
あとで設定する場合は「後で」をクリックしましょう。
今回は「後で」をクリックします。
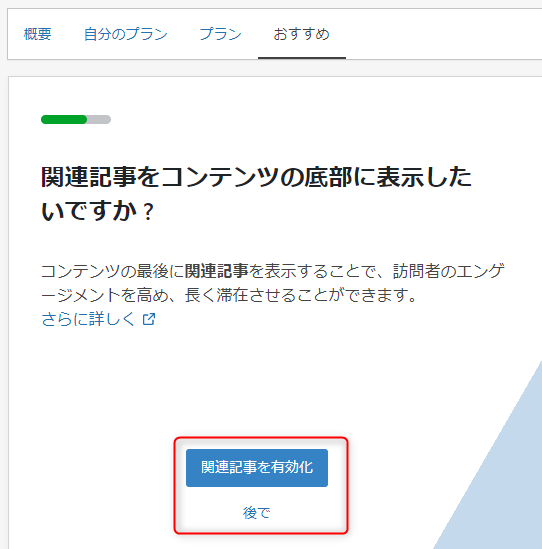
関連記事
「関連記事をコンテンツの底部に表示したいですか?」という質問が表示されます。
もし、インストールしているテーマに関連記事表示機能があるなら、Jetpackの関連記事機能は「後で」をクリックして有効化しなくてもよいでしょう。
しかし、関連記事表示機能がなく、Jetpackの関連記事機能を利用するなら「関連記事を有効化」をクリックしてください。
今回は「関連記事を有効化」をクリックします。
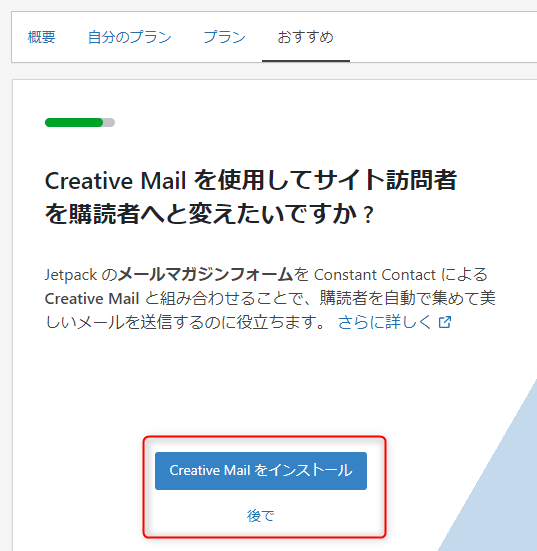
Creative Mail
Creative Mailとは、MailChimpなどと同じ従量課金制のメールマーケティングサービスです。
Creative Mailは、WordPressに特化しているサービスとして知られています。
JetpackはCreative Mailと連携し、自動で購読者を集めてメールマーケティングを行うことができます。
ECショップやコーポレートサイト、ビジネスサイトでは魅力的なサービスです。
Creative Mailを利用する場合は「Creative Mailをインストール」をクリックしてください。
利用しない場合は「後で」を選択しましょう。
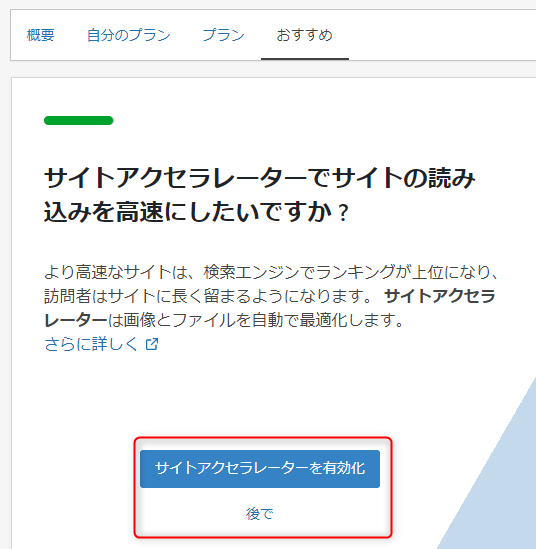
読み込みを高速化
「サイトアクセラレーターでサイトの読み込みを高速にしたいですか?」という質問が表示されます。
Jetpackのサイトアクセラレーターとは、Webページの表示を高速化する機能です。
Googleは2018年に公式ブログで、Webページの読み込み速度を検索評価の要素にすると発表しました。
速ければ速いほどプラス評価になるわけではなく、一定以上の速度より遅いとマイナス評価になります。
そのため、SEOにおいてWebサイトの表示速度は非常に重要です。
サイトアクセラレーターを有効化する場合は「サイトアクセラレーターを有効化」をクリックしてください。
あとで設定する場合は「後で」をクリックしましょう。
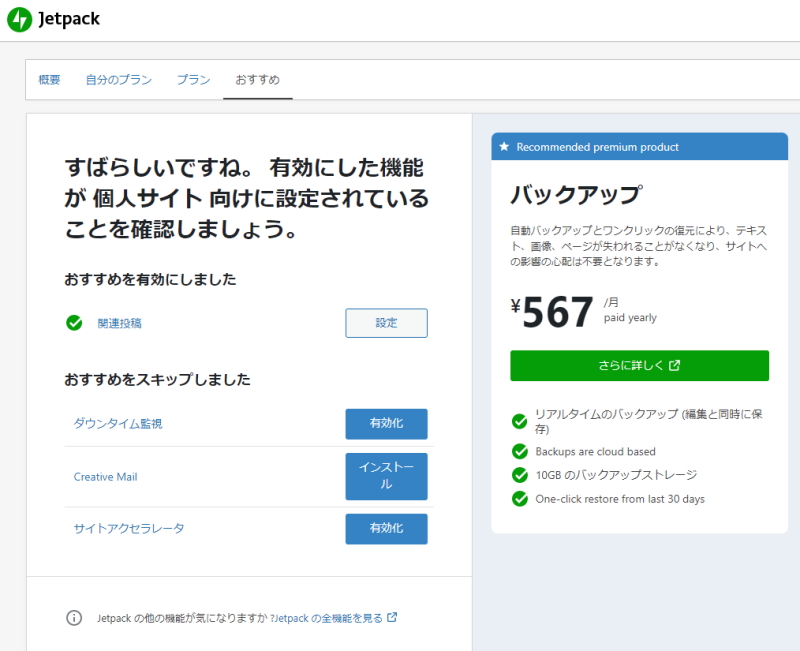
最後に、上記の画面が表示されたら初期設定は終わりです。
Jetpackの設定と機能
Jetpackの設定は、WordPressの管理画面から「Jetpack」→「設定」で行えます。
Jetpackの設定画面には「セキュリティ」「パフォーマンス」「執筆」「共有」「ディスカッション」「トラフィック」タブがあり、それぞれ設定が可能です。
セキュリティ
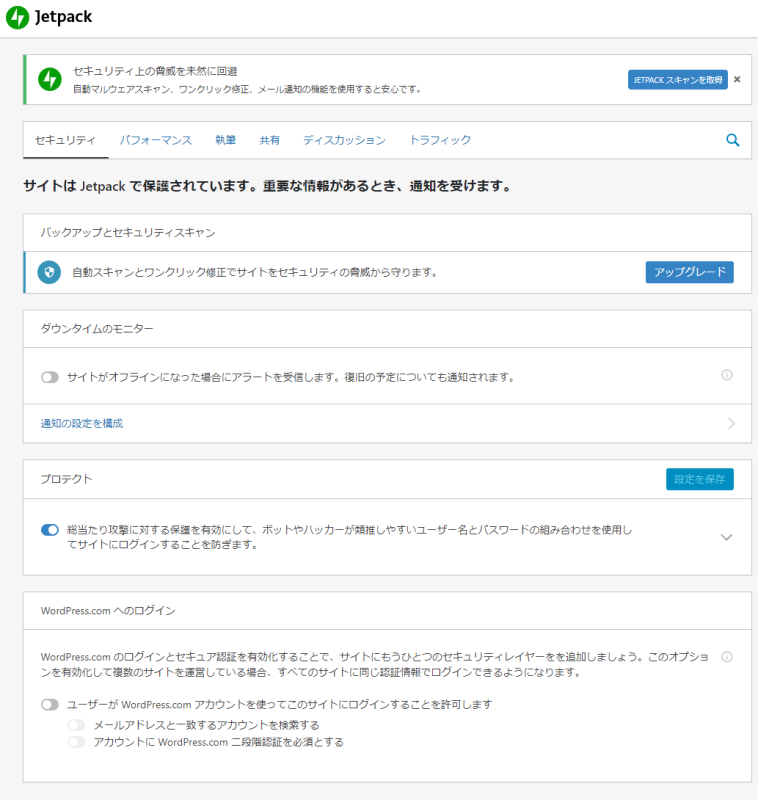
「セキュリティ」タブには、以下の項目があります。
- ダウンタイムのモニター
-
「ダウンタイムのモニター」はWebサイトがオフラインになったとき、Jetpackが管理者にメールを送信します。
- プロテクト
-
「プロテクト」は、ブルートフォース攻撃対策として機能します。
ブルートフォース攻撃とは、ユーザー名やパスワードを総当たりで攻撃してくるハッキング手法のことです。 - WordPress.com へのログイン
-
「WordPress.com へのログイン」は、ユーザーがWordPress.comのアカウントを使って、WordPressにログインすることを許可します。
WordPress.comの2段階認証を利用することも可能です。
パフォーマンス
「パフォーマンス」タブには、以下の項目があります。
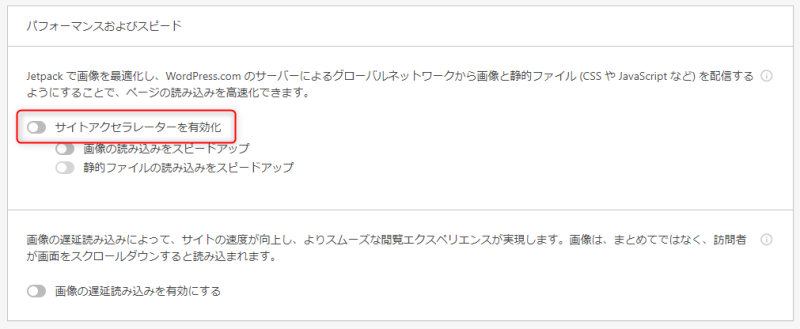
- パフォーマンスおよびスピード
-
「パフォーマンスおよびスピード」では、サイトアクセラレーターを有効化できます。
Jetpackのサイトアクセラレーターは、CDNサービスと同じ仕組みです。
WordPress.comのサーバーを利用して、画像や静的ファイルのキャッシュを配信するサービスです。
毎回、サーバーから読み込む必要がないため、負荷が分散されてWebサイトが高速化します。キャッシュ系プラグインや、サイト高速化プラグインを入れていないならオンにするのがおすすめです。
くわえて、画像の遅延読み込みもテストしてから導入しましょう。
- メディア
- 「メディア」では、VideoPressの導入ができます。
VideoPressとは、自分のパソコンからWebサイトに動画をアップロードし、Webサイト内で直接保存や再生ができる機能です。
執筆
「執筆」タブには、以下の項目があります。
- メディア
- 「メディア」は、カルーセルスライドショーを作成する機能です。
カルーセルとはメリーゴーランドや回転台のことで、くるくる回るフォーマットのことです。
スワイプやクリックで画像が切り替わるスライドショーが作成できます。 - 作成
-
「作成」には、4つの機能があります。
- 投稿のコピー
- Markdown構文の利用
- LaTeXマークアップ言語の利用
- ショートコードで人気メディアの埋め込み
利用したい機能があれば有効化しましょう。
- カスタム投稿タイプ
- 「カスタム投稿タイプ」では「推薦文」「ポートフォリオ」を有効化できます。 有効化することで、投稿と同じように作成可能です。
- テーマの拡張
- 「テーマの拡張」では「無限スクロール」「CSSのカスタマイズパネルの強化」が行えます。
- ウィジェット
- 「ウィジェット」では「Jetpackオリジナルウィジェットの追加」「ウィジェットの表示コントロール」を設定しましょう。
- メール投稿
- 「メール投稿」は、メールを送信することで投稿する機能です。
- WordPress.com ツールバー
- 「WordPress.com ツールバー」を設定すると、WordPress.comと同じツールバーにできますが、とくに設定する必要はないでしょう。
共有
「共有」タブには、以下の項目があります。
- パブリサイズの接続
- 「パブリサイズの接続」とは、記事を投稿したときにSNSへ自動投稿する機能です。
- 共有ボタン
- 「共有ボタン」は、記事に共有ボタンを設置します。
テーマにSNSシェアボタンがない場合、Jetpackの共有ボタンを使いましょう。 - 「いいね」ボタン
- Jetpackでは「いいね」ボタンの設置も可能です。
ディスカッション
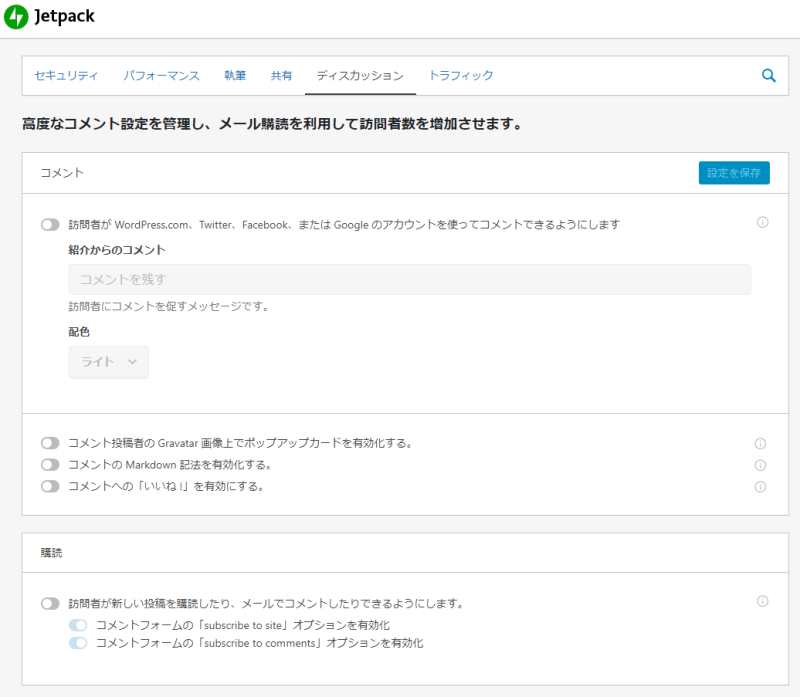
「ディスカッション」には、以下の項目があります。
- コメント
- 「コメント」を有効化すると、ユーザーがGoogleやTwitter、WordPress.comのアカウントを使ってコメントできるようになります。
- 購読
- 「購読」を有効化すると、ユーザーが新規投稿の通知を受け取れます。
トラフィック
「トラフィック」タブには、以下の項目があります。
- 関連記事
- 「関連記事」を有効にすると、投稿の直下に関連記事を表示します。
テーマに関連記事機能が付いていないなら有効にしておきましょう。 - 検索エンジンの最適化
- 「検索エンジンの最適化」では、Jetpack独自のSEO対策が可能です。
- Googleアナリティクス
- 「Googleアナリティクス」では、GoogleアナリティクスとWordPressを連携させられます。
- サイト統計情報
- 「サイト統計情報」では、PV統計を管理バーに表示させられます。
- WP.me 短縮リンク
- 「WP.me 短縮リンク」では、短縮URLの生成が可能です。
文字数制限のあるSNSの投稿などに役立つでしょう。 - サイトマップ
- 「サイトマップ」では、XMLサイトマップを生成します。
WordPressのバージョン5.5からは、WordPress自身がXMLサイトマップを生成できるようになりました。
より詳細なXMLサイトマップが欲しい場合に利用しましょう。 - サイト認証
- 「サイト認証」は、Googleのサイト認証を利用できます。
アドセンスやGoogleサーチコンソールを利用する場合には、認証しておくことをおすすめします。
Jetpackが重い場合の対処法
Jetpackを導入すると、WordPressが重くなることがあります。
重くなった場合の対処法について解説します。
キャッシュ機能を無効化
環境によってはサイト高速化の機能が、逆にWebサイトを重くする場合もあります。
Jetpackを導入してWebサイトが重くなったら、サイトアクセラレーターをオフにしてみましょう。
オフにする手順は、WordPressの管理画面から「Jetpack」→「設定」をクリックして「パフォーマンス」タブを開きます。
「パフォーマンス」タブの「パフォーマンスおよびスピード」で、サイトアクセラレーターをオフにしましょう。
アクセス解析を停止
Jetpack独自のアクセス解析機能が、Webサイトに負荷をかけて重くしているかもしれません。
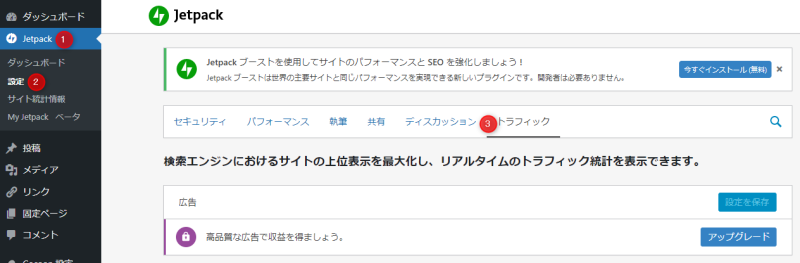
アクセス解析機能は、WordPressの管理画面から「Jetpack」→「設定」→「トラフィック」タブを開きます。
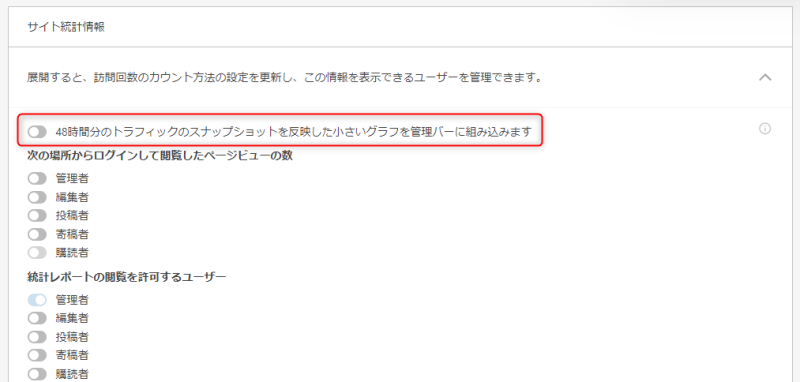
「サイト統計情報」をオフにすれば、アクセス解析機能は停止になります。
セキュリティ系の設定を解除
セキュリティ系の設定でJetpackが重くなることもあります。
もし重くなるようなら、セキュリティ系の設定を見直してください。
セキュリティに不安があるなら、Jetpackの代わりに「SiteGuard WP Plugin」の導入を検討しましょう。
関連記事
日本製のセキュリティプラグインであるSiteGuard WP Pluginは、以下のコラム記事で解説中です。
Jetpackは必要?それとも不要?
Jetpackはさまざまなツールが入っており、非常に便利なプラグインです。
関連記事の表示や独自のアクセス解析、自動SNS投稿など、魅力的な機能が盛りだくさんです。
しかし、その一つひとつの機能は、ほかのプラグインでも実現できます。
欲しい機能が複数ある場合は、Jetpackの導入をおすすめします。
しかし、欲しい機能が少ないなら、個別にプラグインを導入するといいでしょう。
まとめ
WordPressのプラグイン「Jetpack」を解説しました。
JetpackはWordPressのツールキットで、さまざまなプラグインの詰め合わせです。
入っている機能のほとんどが無料で使えます。
Jetpackのインストール方法はほかのプラグインとは異なり、WordPress.comへのアカウント登録が必要です。
Jetpackをインストールしたら初期設定を行いましょう。
セットアップウィザードに従って進めれば、自分のWebサイトに最適な状態へセットアップできます。
Jetpackには、多くの機能が搭載されています。
使いこなすことで、よりWordPressを便利にしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30