BASEでHTML編集するには?注意点・アプリを使ったカスタマイズ方法も解説

『BASEでHTMLを編集するにはどうしたらいいの?』
BASEで作成したショップページのHTMLを編集するには「HTML編集 App」というアプリを使ってできます。
ただし「HTML編集 App」を使うには、Webの専門知識が必須です。
BASEのHTML編集にはさまざまな制約があり、注意点をよく踏まえて編集する必要があります。
今回はBASEでHTMLを編集する方法について、基礎知識や注意点、アプリを使ったカスタマイズ方法も踏まえて解説いたします。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年9月2日)のものです
BASEの「HTML編集 App」でできること
BASEの専用アプリ「HTML編集 App」の機能は、大きく分けて4つあります。
- 独自デザイン・レイアウトに編集できる
- HTML・CSS・JavaScriptが使える
- 作成したテーマをいくつも保存しておける
- プレビューでデザインの確認ができる
独自デザイン・レイアウトに編集できる
「HTML編集 App」を使うことで、独自のデザイン・レイアウトに編集できます。
BASEで作成したショップページを編集する方法は「HTML編集 App」だけではありません。
「ショップデザイン機能」という機能を使えば、ショップページのデザイン・レイアウトを編集できます。
ただし、ショップデザイン機能を使った方法は初心者向きのためか、素人っぽい印象のデザインになりがちです。
さらに、ショップデザイン機能で細かい編集を加えるには、BASEの無料オフィシャルテーマ(無料テーマ)を使用することが必須になるため、他店と同じようなデザインになります。
「HTML編集 App」は編集者のWeb知識と技術次第で、自由に独自性の高いデザイン・レイアウトに仕上げることができます。
HTML・CSS・JavaScriptが使える
「HTML編集 App」では、CSS やJavaScriptなどを使ってカスタマイズすることもできます。
HTML・CSS・JavaScriptなどは、ネットショップ(ECサイト)をはじめとしたWebサイトを制作するのに必要な言語です。
HTMLは主にテキストの記述が中心となりますが 、CSSを使うと文字の色や大きさ、フォントの種類、背景色、レイアウトの変更などが可能になります。
簡易的なWebサイトを作成するのであれば、HTMLとCSSの活用だけで十分です。
さらにJavaScriptを活用すれば動きをつけることができ、躍動感あふれるWebサイトに作り込むことも可能です。
HTML・CSS・JavaScript を用いたカスタマイズ方法は、プロのWeb制作者も同様の方法で制作を行います。
「HTML編集 App」をきちんと使えば、本格的なネットショップの外観に仕上げることが期待できるでしょう。
作成したテーマをいくつも保存しておける
「HTML編集 App」は、作成したテーマをいくつも保存しておくことができます。
BASEのようなネットショップ向けASPサービスの編集機能は、ショップページを直接編集する形式のものが少なくありません。
BASEはWordPress(ワードプレス)などと同様に、作成・編集したテーマをアーカイブでいくつも保存できます。
月ごと、イベントごとなど、ショップページのデザインを手軽に変更できます。
プレビューでデザインの確認ができる
「HTML編集 App」は、プレビューでデザインの確認ができます。
「HTML編集 App」内のプレビュー機能は、画面のすぐ右上に設定されています。
そのため、毎回ほかのWebページに戻ったり、編集中のWebページと往復したりする必要もありません。
一回の編集ごとにプレビューで仕上がりのイメージが確認できるため、より精密に編集作業を行えます。
BASEのHTML編集は難しい?
Web 初心者の出店者にとっては、BASEのHTML編集は難しいのか、あるいは難易度がどの程度なのか気になるものです。
結論から言いますと、BASEの「HTML編集 App」を使ったカスタマイズは、Web 初心者の方にはおすすめできません。
「HTML編集 App」は、HTML・CSS・JavaScriptなどの専門知識がないと使いこなすことが難しいです。
HTMLが初心者レベルであれば、簡単なカスタマイズを行うことは可能かもしれません。
しかし、Webの専門知識が不十分な方がHTMLの編集をすると、不具合が生じたときに自身でメンテナンスを行うことが難しいと予想されます。
「HTML編集 App」を使ったカスタマイズは、Web 初心者にとってハードルが高い作業となります。
そのため、初心者が「HTML編集 App」を使うなら、別の選択肢を考えるほうがベストです。
初心者がHTML編集を確実に行う方法
Web初心者が、BASEでHTMLの編集をする確実な方法は、次の2つが有力な選択肢となります。
- 有料テーマを購入する
- フリーランスに制作の依頼をする
有料テーマを購入する
Web初心者がBASEでHTMLの編集を確実に、かつ低予算で行う一番の方法は、有料テーマを購入することです。
BASEでは「デザインマーケット」から有料テーマの購入ができます。
デザインマーケットでは、Web 制作会社や名だたるプロのWeb デザイナーが手がけたテンプレートを自由に出品できるシステムになっており、ラインナップの数は約50種類以上です。
デザインマーケットで販売されている有料テーマの価格相場は、5,000円~16,500円ほどです。
比較的安価でテンプレートの購入ができ、決済してインストールするだけで、プロが制作した本格的なデザインが利用できます。
フリーランスに制作の依頼をする
Web初心者がBASEでHTMLの編集を確実に行うには、Web制作をするフリーランスに制作の依頼をするのも選択肢の一つとなります。
BASEのショップページを簡単にカスタマイズする程度であれば、Web制作会社に依頼するよりも、フリーランスに外注したほうが低予算で対応してくれる可能性が高いからです。
内容にもよりますが、ショップページのカスタマイズをWeb制作会社に依頼すると、20万円~30万円の費用を覚悟しなければなりません。
フリーランスであれば、Web制作会社よりも外注費用の価格相場も比較的安い傾向にあります。
最近では、ランサーズやクラウドワークスなどのクラウドソーシングを活用することにより、一層のコストダウンが期待できます。
ランサーズやクラウドワークスなどで案件の募集をすること自体に、費用は発生しません。
Web初心者がBASEでHTMLの編集を行うには、どの程度の制作者が集まるのか、クラウドソーシングでお試しに募集をかけてみましょう。
BASEでHTML編集する場合の注意点
BASEの「HTML編集 App」を使ってHTMLの編集をする場合、以下6つに注意しましょう。
- BASEの新機能が使えなくなる
- 無料オフィシャルテーマでの利用は不可
- スマートフォン・タブレットからの編集は不可
- サポートが受けられない
- パーツ機能の利用不可
- HTML編集できるWebページは限定されている
BASEの新機能が使えなくなる
「HTML編集 App」を使ってHTMLの編集する場合は、BASEの新機能が使えなくなる恐れがあります。
BASEでは毎月のように新機能がどんどんアップデートされており、新機能はあくまでデフォルトでシステムを利用する人を前提に開発されています。
言い換えれば、自身でHTMLの編集を行なったWebページは、BASE本来のWebページとは別扱いとなっていることを意味します。
BASEの新機能を問題なく使うには、BASEのショップデザイン機能を使って編集できるWebページに限られることを念頭に入れておきましょう。
無料オフィシャルテーマは利用不可
BASEの無料オフィシャルテーマ(無料テーマ)では、HTMLの編集ができません。
その代わり、無料オフィシャルテーマのショップデザイン機能を使えば、Webページの編集ができます。
費用をかけずにショップページをカスタマイズしたいのであれば、無料オフィシャルテーマのショップデザイン機能を利用するしか方法はありません。
HTMLの編集で独自性の高いデザイン・レイアウトにしたい場合は、有料テーマの利用をしましょう。
スマートフォン・タブレットからの編集は不可
「HTML編集 App」では、 スマートフォンやタブレットを使って編集することが不可能です。
パソコンからのみ「HTML編集 App」の利用ができます。
出先からショップページのHTMLを編集したい場合は、パソコンのある環境に移動するか、ノートパソコンを持ち歩くとよいでしょう。
サポートが受けられない
「HTML編集 App」を使ってHTMLの編集を行った場合、運営元(BASE)に技術的なサポートや不具合の修正などを受けることができません。
前述のように、HTMLの編集でカスタマイズしたWebページは、デフォルトのWebページとは別物になってしまうため、運営元のサポート外です。
また、デフォルトのWebページと別物になるということは、BASEを使う恩恵の一つである、セキュリティー対策も万全に共有できない可能性もあります。
ネットショップにとってセキュリティトラブルは、運営上にも致命的な支障をきたす恐れがあります。
そのため、Web知識の乏しい方がBASEでHTMLの編集を行う際は、慎重に検討する必要があるでしょう。
パーツ機能の利用不可
「HTML編集 App」を利用する場合は、パーツ機能の利用が不可能になります。
パーツ機能とは、色やフォンなどの編集が手軽に行えるショップデザイン機能の一つです。
BASEではHTMLで編集されたWebページは、ショップデザイン機能の一部が使えなくなります。
「HTML編集 App」でカスタマイズしたWebページは、原則としてショップデザイン機能と併用できないことがあるのを覚えておきましょう。
HTML編集できるWebページは限定されている
BASEの「HTML編集 App」はHTMLという名称が付いていながら、実は編集できるWebページが限定されています。
「HTML編集 App」を使ってHTMLの編集ができる対象のWebページは、トップページを含めて全部で7ページほどです。
すべてのWebページでHTMLの編集ができるわけではありません。
「HTML編集 App」で使用できるプログラミング言語は、以下のとおりです。
| HTML・CSS | CSSのみ |
|---|---|
| ・トップページ ・商品詳細ページ ・Aboutページ | ・特定商取引法に基づく表記ページ ・ブログページ(Blog App) ・お問い合わせページ ・プライバシーポリシーページ |
「HTML編集 App」でHTMLの使用ができるのはトップページ、商品詳細ページ、Aboutページの3つです。
ほかの4ページはCSSのみの対応となっています。
BASEでHTMLの編集をする際には、編集したい対象のWebページで使うプログラミング言語をよく把握し、個々のWebページに応じたカスタマイズ方法を検討しましょう。
「HTML編集 App」を使ったカスタマイズ方法
ここからは、BASEの「HTML編集 App」を使ってカスタマイズする方法を解説していきます。
「HTML編集 App」をインストールしていない方は、こちらからアプリのインストールをしましょう。
アプリをインストールすると、画面内に「テーマを作成する」というボタンがあるはずです。
ボタンをクリックすると「新規作成」「購入したテーマをもとに新規作成」が出現するので、編集の対象となるテーマを選択します。
出典:BASE
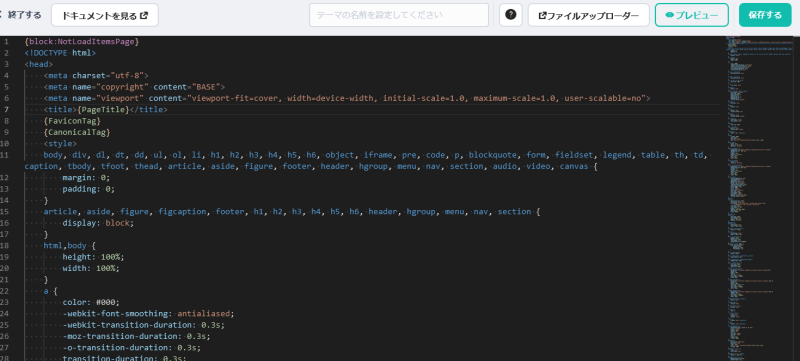
テーマを選んだら編集画面に移動しますので、HTMやCSSを用いて自由にカスタマイズを行いましょう。
「HTML編集 App」では、画面右上にある「プレビュー」でイメージを細かく確認しながら作業ができます。
編集作業が終了したら、画面右上にある「保存する」をクリックするとショップページに反映されます。
BASEのHTML編集で注意すべきポイント
「HTML編集 App」を使用するときに注意すべきポイントは、次の4つです。
- 編集前のバックアップは必須
- ブロックタグでWebページごとの内容を確認する
- BASE独自のタグを誤って削除しない
- BASEのファイルアップローダーを活用する
編集前のバックアップは必須
「HTML編集 App」を利用する場合は、編集前のバックアップが必須です。
BASEではHTMLを用いて編集するWebページに対して、途中でデータが飛んでしまっても、自動的にバックアップができるシステムになっていません。
BASEで何らかのシステム障害、あるいはセキュリティトラブルが起こっても、 HTMLの編集をしたWebページは、BASEのサーバーにすら残らない可能性も考えられます。
「HTML編集 App」で編集をする前には、すべてのコードをコピーしてメモ帳などに貼り付けてバックアップを取ります。
バックアップができたら、HTMLの編集をしましょう。
ブロックタグでWebページごとの内容を確認する
「HTML編集 App」では、ブロックタグでWebページごとの内容をきちんと確認する必要があります。
「HTML編集 App」の操作画面は、ショップページ全体のコードが一斉に表示されることになり、Webページごとの区分けがされていません。
つまり「HTML編集 App」の操作画面で編集対象のWebページを識別するには、BASEにあらかじめ設定されている、ブロックタグで見分けるしか方法がありません。
代表的なWebページのブロックタグは以下になります。
| Webページ | タグ |
|---|---|
| トップページ | {block:IndexPage} |
| 商品詳細ページ | {block:ItemPage} |
| Aboutページ | {block:AboutPage} |
| 特定商取引法に基づく表記ページ | {block:LawPage} |
| ブログページ(Blog App) | {block:BlogPage} |
| お問い合わせページ | {block:ContactPage} |
| プライバシーポリシーページ | {block:PrivacyPage} |
※参照:https://docs.thebase.in/docs/template/syntax/page
目的のWebページを編集したい場合は、上記のブロックタグを参考にして編集する箇所をみつけましょう。
BASE独自のタグを誤って削除しない
「HTML編集 App」でHTMLの編集をするときには、BASE独自のタグを誤って削除しないように十分注意する必要があります。
BASEでは独自の変数や関数が使われており、変数や関数などを誤って削除するとショップページが正常に表示されない恐れがあります。
BASE独自の変数や関数を見分けるには、一定の専門知識が必要です。
「HTML編集 App」の編集画面でBASE独自のタグが見分けられない方は、自力で編集するのはおすすめできません。
ショップページが正しく表示されないリスクを考えると、Webの専門知識のある方にHTMLの編集を依頼したほうが安全でしょう。
BASEのファイルアップローダーを活用する
「HTML編集 App」では、ファイルアップローダーをうまく活用しましょう。
BASEのファイルアップローダーでは、画像やCSS・JavaScriptなどのファイルをアカウントのサーバーにアップロードできます。
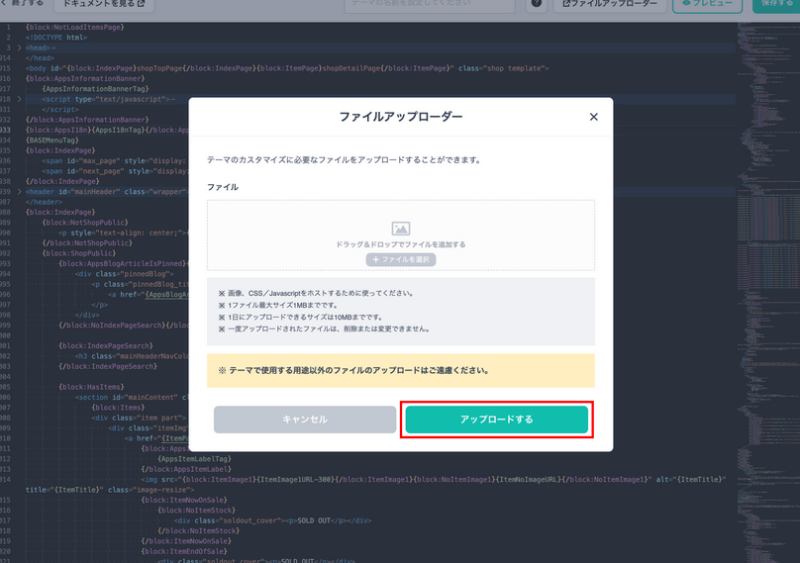
出典:BASE
「HTML編集 App」の編集画面の右上にある「ファイルアップローダー」を選択すると、ファイルのアップロード画面が表示されます。
アップロードしたいファイルを選択して「アップロードする」をクリックしましょう。
ファイルアップローダーの利用には注意点があります。
一点目は、ファイルのアップロードをすると、同じデータの再アップロードや上書き、削除などが一切できません。
二点目は、アップロードできるファイルの容量が1ファイルにつき最大1 MB、 1日に10 MB と制限があります。
作業に無駄が生じないよう、慎重にデータのアップロードを行いましょう。
三点目は、ファイルのアップロードをしたあとに表示されるファイルURLをかならずメモしておきましょう。
メモをしておかないと、あとからファイルURLの確認ができないためです。
上記の点に注意して、ファイルのアップロード作業をしましょう。
ポイント!
開発者向けのWebサイト「BASE Developers」からでも、ファイルアップローダーの利用ができます。
まとめ
今回はBASEでHTMLを編集する方法について、くわしくお話させていただきました。
まとめますと、BASEでHTMLを編集するには「HTML編集 App」というアプリを活用します。
「HTML編集 App」でできることは、次の4つです。
- 独自デザイン・レイアウトに編集できる
- HTML・CSS・JavaScriptが使える
- 作成したテーマをいくつも保存しておける
- プレビューでデザインの確認ができる
「HTML編集 App」を使ってHTMLの編集をする場合は、以下6つの点に注意しましょう。
- BASEの新機能が使えなくなる恐れがある
- 無料オフィシャルテーマでの利用は不可
- スマートフォン・タブレットからHTML編集は不可
- BASE側のサポートが受けられない
- パーツ機能の利用は不可
- HTML編集できるWebページは限定されている
ショップページのHTMLを編集するときのポイントは、次の4つです。
- 編集前のバックアップは必須
- ブロックタグでWebページごとの内容を確認する
- BASE独自のタグを誤って削除しない
- BASEのファイルアップローダーを活用する
上記を踏まえた結論として、BASEの「HTML編集 App」を使ったカスタマイズ方法は、 Web初心者の方にはおすすめできません。
なぜなら「HTML編集 App」はHTML・CSS・JavaScriptなどのプログラミング言語を理解できる方でないと、使いこなすことが難しいからです。
Web初心者が安価にBASEでHTMLの編集をするには、次の2つが有力な選択肢です。
- 有料テーマを購入する
- フリーランスに制作の依頼をする
「HTML編集 App」は専門知識のある方が正しく編集作業を行えば、費用をかけずに本格的なネットショップの外観に整えられます。
ただし「HTML編集 App」の利用には、さまざまな制約や注意点があります。
メリット・デメリットをきちんと踏まえ、貴店にとって最適なカスタマイズ方法を検討しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30