BASEのデザインをカスタマイズする3つの方法|初心者向けにわかりやすく解説

『BASEのデザインをカスタマイズするには?』
『できれば、初心者でもできるデザインカスタマイズ方法が知りたい!』
BASEで作成したネットショップのデザインをカスタマイズするには、いくつかの方法があります。
初心者は、誰でも簡単にカスタマイズができる「ショップデザイン機能」の活用がおすすめです。
今回はBASEのデザインをカスタマイズする3つの方法について、初心者向けにわかりやすく解説いたします。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年9月5日)のものです
BASEのデザインをカスタマイズする3つの方法
BASEのデザインをカスタマイズする代表的な方法は3つあります。
- ショップデザイン機能を活用する
- 専用アプリ「HTML編集 App」を使う
- プロに依頼する
ショップデザイン機能を活用する
BASEのショップページをもっとも簡単にカスタマイズするには、ショップデザイン機能を活用することです。
ショップデザイン機能は、主にBASEの無料テーマ(テンプレート)を手軽に編集・カスタマイズできる機能のことです。
出典:BASE
ショップデザイン機能を利用するには、BASEの管理画面にログインする必要があります。
管理画面の上部に並んでいるメニューから「デザイン」をクリックすると、編集画面に移動します。
ショップデザイン機能の操作に、HTMLなどの専門知識は一切不要です。
初心者でも簡単にデザインのカスタマイズができます。
専用アプリ「HTML編集 App」を使う
BASEのショップページを自力でカスタマイズしたい場合は「HTML編集 App」を使う方法があります。
「HTML編集 App」とは、HTMやCSSを使って各Webページの編集ができるBASE専用のアプリのことです。
出典:BASE
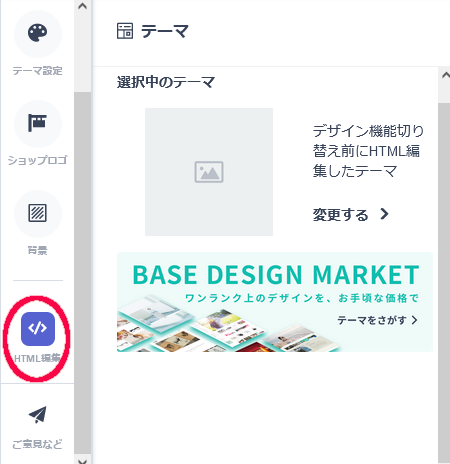
「HTML編集 App」のインストール後、ショップデザイン機能の画面左にある編集メニュー「HTML編集」をクリックすると、編集画面に移動できます。
「HTML編集 App」を用いたカスタマイズ方法は、HTMLやCSSなどWebの専門知識が必要になります。
そのため、初心者にはややハードルの高いカスタマイズ方法といえるでしょう。
プロに依頼する
プロに依頼するのも、BASEのショップページをカスタマイズする方法の一つです。
BASEのショップページのカスタマイズを請け負ってくれるプロとは、Web制作会社を指しますが、プロに依頼するには一定の費用がかかります。
BASEのショップページのカスタマイズをプロに依頼する場合、費用は制作会社によって異なり、カスタマイズするページ数や内容によっても費用が異なります。
費用相場としては、20~30万円ほどの予算を考慮しておく必要があるでしょう。
ショップページのカスタマイズをプロに依頼すると、BASEでありがちな素人感や片手間感はなく、信頼度の高いイメージのネットショップに仕上がることは間違いありません。
ネットショップの運営は、顧客からの信頼獲得が一番の課題です。
BASEで売上アップを狙うには、先行投資の意味合いも含めてプロに依頼することを検討してみましょう。
無料でできる!BASEのデザインをカスタマイズする手順
ここからは、BASEのショップデザイン機能を使ってショップページのカスタマイズ方法を紹介します。
操作手順は次の8つです。
- テーマを選ぶ
- オリジナルのショップロゴを作成する
- 背景を選ぶ
- ナビゲーションを編集する
- ページを追加する
- パーツを追加する
- スタイル編集を行う
- お知らせバナーを作成する
ショップデザイン機能は無料で利用できるので、ご自身のショップページのデザインをカスタマイズしてみてください。
各手順を解説していきます。
【手順①】テーマを選ぶ
まずは、テーマを選びましょう。
出典:BASE
BASEの管理画面にアクセスしたら、画面上部にあるメニューから「デザイン」を選択します。
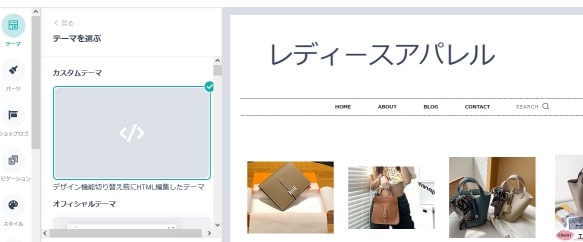
デザインページに移動したら、画面左にある編集メニューから「テーマ」を選択しましょう。
出典:BASE
デフォルトでは「カスタムテーマ」に設定されていますが、カスタムテーマではBASEのショップデザイン機能をフルに活用することができません。
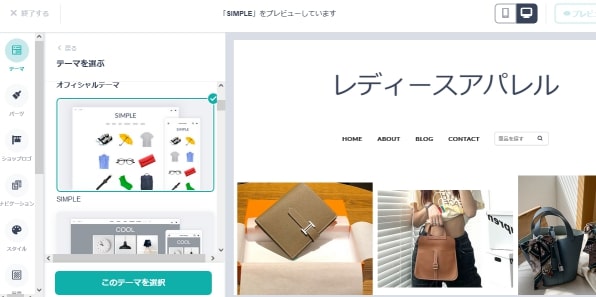
BASEには、2022年9月時点で11種類の無料テーマ(テンプレート)が提供されています。
ショップデザイン機能をフル活用するには、オフィシャルテーマ(無料テーマ)を選ぶようにしましょう。
【手順②】オリジナルのショップロゴを作成する
2つ目の手順では、オリジナルのショップロゴを作成します。
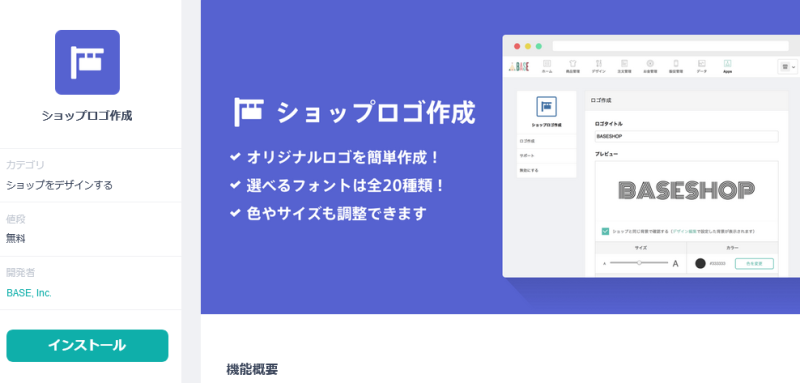
オリジナルのショップロゴを作成するには、BASE専用のアプリ「ショップロゴ作成 App」をインストールしましょう。
出典:BASE
「ショップロゴ作成 App」のインストール後、ショップロゴの編集画面に移動したら「ロゴタイトル」に作成したいロゴの内容をテキストで入力します。
「ロゴタイトル」の下部には、フォント(文字)の色調整やサイズ調整ができる機能があります。
テキストを好みの色や大きさに編集しましょう。
出典:BASE
次に、ショップロゴのフォントを編集します。
「ショップロゴ作成 App」には約20種類のフォントの中から、好みのフォントデザインを選べます。
出典:BASE
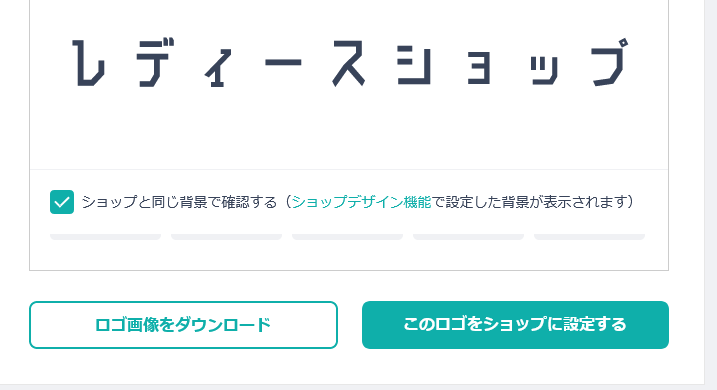
お好みのフォントデザイン、色、サイズの選択が終了したら、デザインのイメージを「プレビュー」で確認してみましょう。
出典:BASE
プレビューのイメージに問題なければ「このロゴをショップに設定する」をクリックしましょう。
【手順③】背景を選ぶ
3つ目の手順では、背景を選びます。
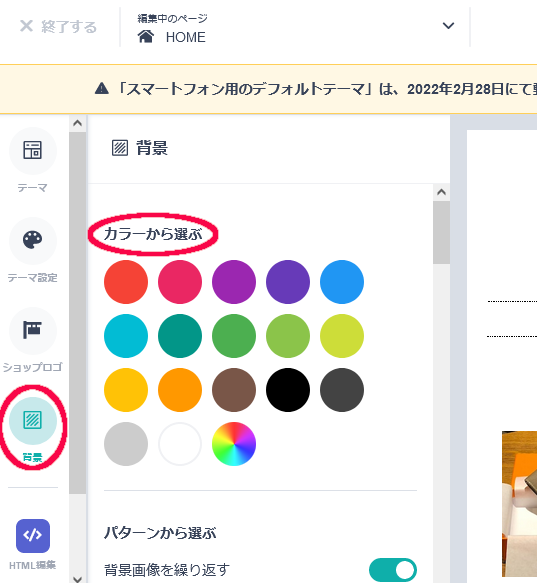
出典:BASE
ショップページの背景を設定するには、デザインページの画面左にある編集メニュー「背景」をクリックします。
ショップページの背景設定には、2つの選択肢があります。
- カラーから選ぶ
- パターンから選ぶ
出典:BASE
ショップページの背景を「カラーから選ぶ」場合は、18色から選択が可能です。
カラーでは黒・赤・黄・青などの原色、あるいはハッキリした色味が中心のため、淡い色味の選択はできません。
カラーで気に入った色がなければ「パターンから選ぶ」で背景の設定をしましょう。
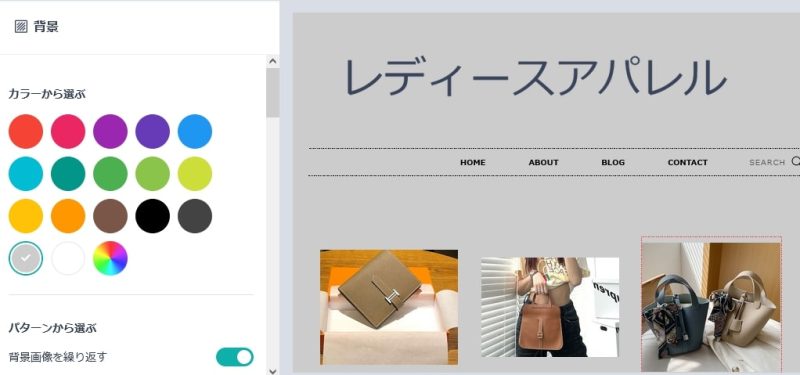
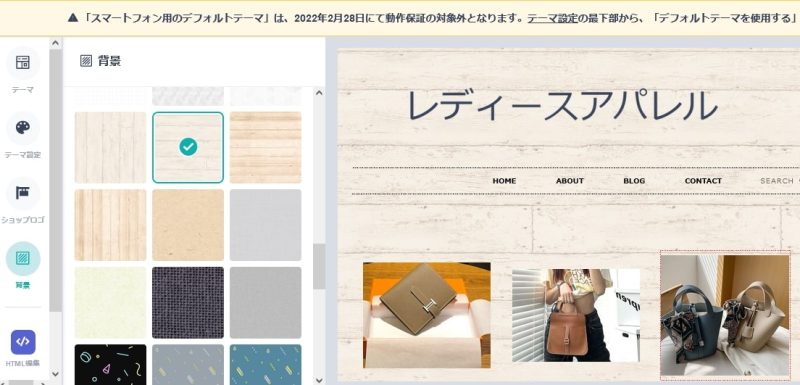
出典:BASE
ショップページの背景をパターンから選ぶ場合は、全部で47種類の選択肢あります。
さまざまなパターンがそろっているので、ショップのイメージにあった背景を選ぶとよいでしょう。
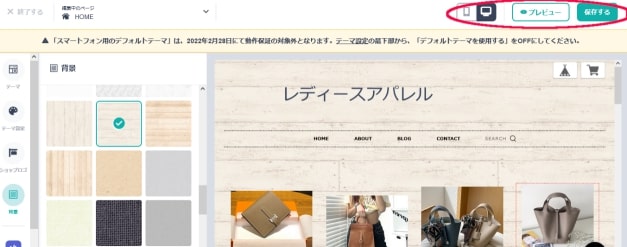
出典:BASE
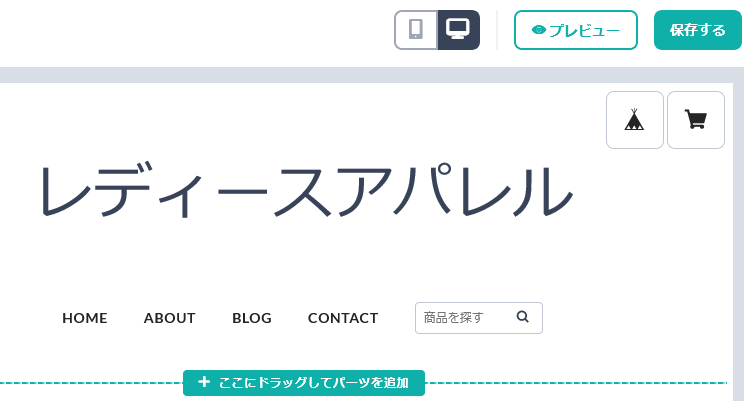
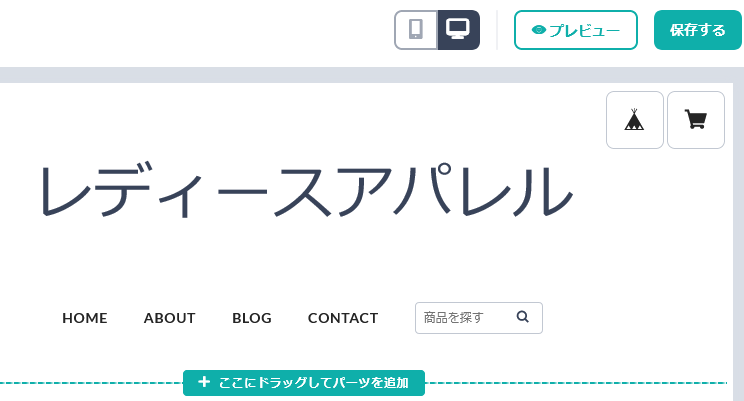
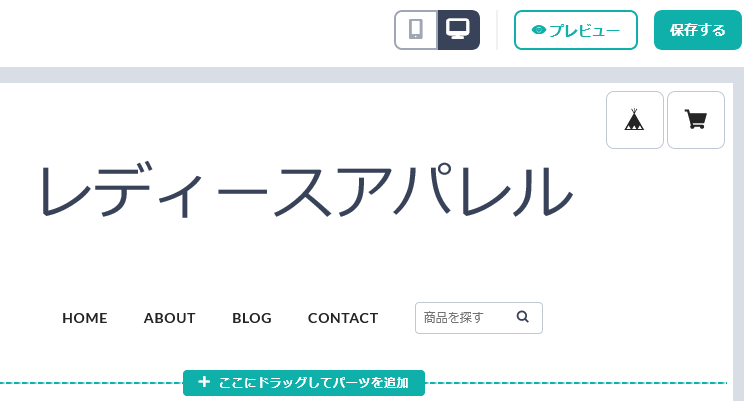
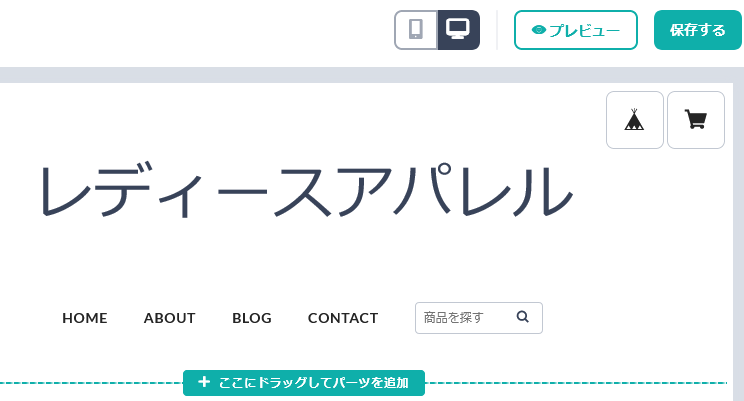
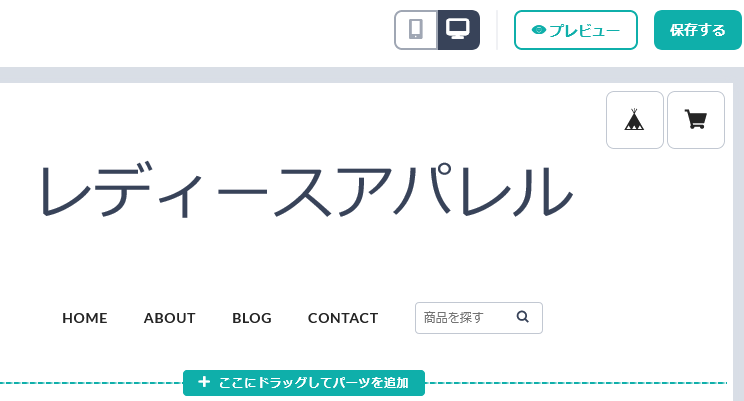
背景が決定したら、最後に画面右上の「プレビュー」で設定したデザインのイメージを確認してみましょう。
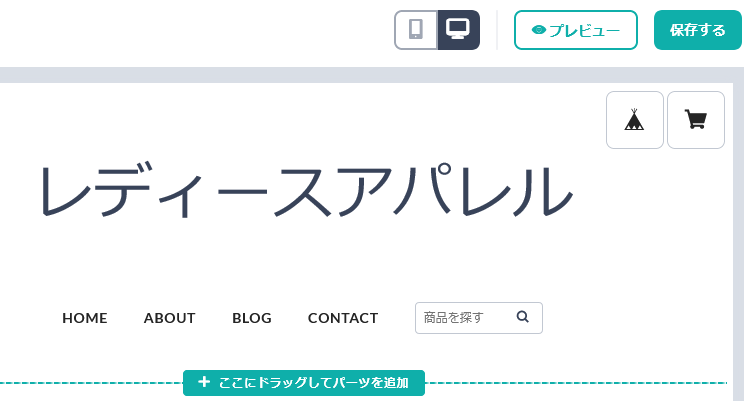
プレビューの左にあるアイコンを切り替えると、パソコン版とスマートフォン版、両方のイメージを確認できます。
出典:BASE
プレビューで確認したイメージで問題なければ、最後に「保存する」をクリックして設定内容を保存します。
【手順④】ナビゲーションを編集する
4つ目の手順では、ナビゲーションの編集を行います。
ナビゲーションとは、Webサイトの最上部に設置されているメニューのことです。
Webサイトに訪れたユーザーが、目的のページにスムーズにたどり着きやすくなります。
出典:BASE
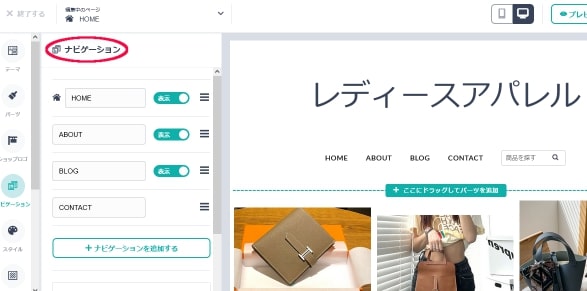
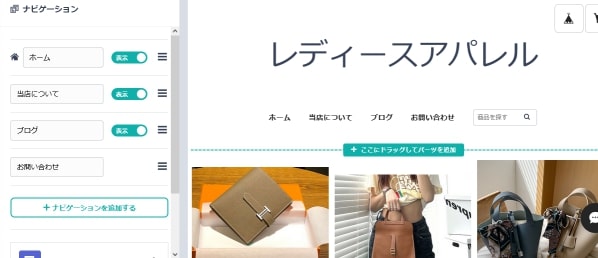
ショップページのナビゲーションを編集するには、デザインページの画面左にある「ナビゲーション」から行います。
出典:BASE
デフォルトでは「HOME」「ABOUT」など、英字で入力されているので、内容を変更したければ、入力欄に該当のテキストを入力しましょう。
出典:BASE
ナビゲーションの項目をさらに増やしたい場合は、画面下の「+ナビゲーションを追加する」をクリックすると、ナビゲーションを新たに追加できます。
出典:BASE
ナビゲーションを新しく追加したら、入力欄にテキストで入力してください。
また、リンク先のURLを入力することも忘れないようにしましょう。
出典:BASE
ナビゲーションの編集が終了したら、画面右上の「プレビュー」で確認し、問題がなければ「保存する」で編集内容を反映させましょう。
【手順⑤】ページを追加する
5つ目の手順では、新しいページを追加します。
BASEで新しいページを追加するには「ページ追加 App」という専用のアプリをインストールしなければなりません。
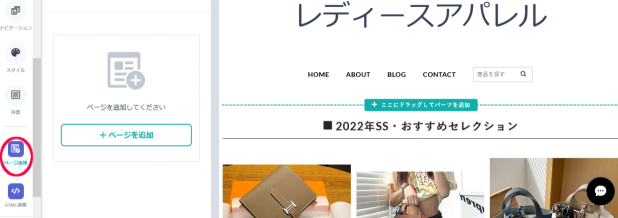
出典:BASE
「ページ追加 App」のインストール後、アプリ内からデザインページにアクセスすると、ページ追加の編集画面に移動できます。
管理画面のデザインページからページ追加の編集画面にアクセスする場合は、画面左にある編集メニューの「ページ追加」→「+ページ追加」をクリックしましょう。
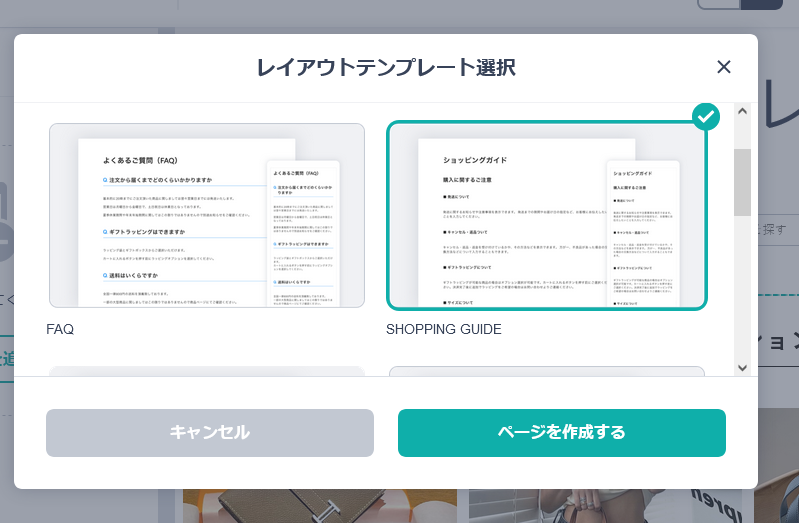
出典:BASE
「レイアウトテンプレート選択」の画面に移動します。
BASEには「FAQ」「ショッピングガイド」など、ネットショップでよく使われるWebページのテンプレートが数多く搭載されています。
ここでは、ショッピングガイドのページを追加する場合を想定して、編集をすすめてみましょう。
出典:BASE
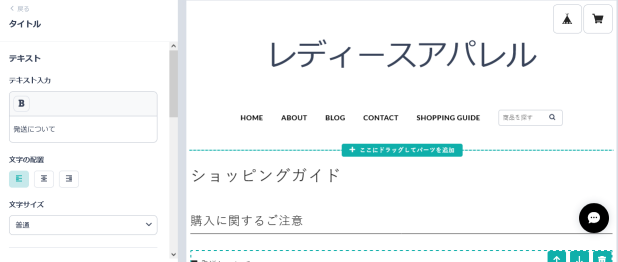
ページの編集画面では、タイトル、本文の入力、文字の配置、サイズなどを自由に編集できます。
BASEでは、ネットショップのショッピングガイドでよく使われる項目が事前に入力されています。
テンプレートの内容に従っていけば、店舗ルールの本文のみを入力するだけで問題はないでしょう。
出典:BASE
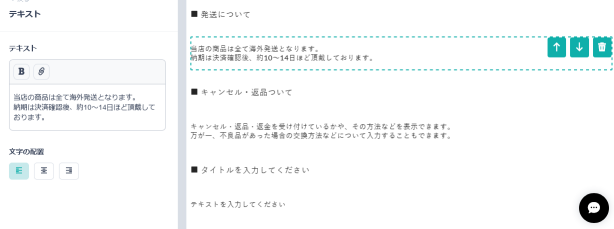
ページの本文を編集するには、各タイトルの下に表示されたタブをクリックします。
入力欄から、画面左にある操作画面でテキストを入力しましょう。
出典:BASE
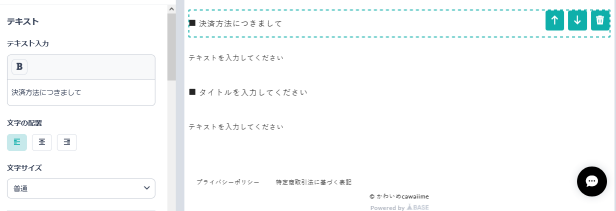
新たに項目を追加したい場合は、タイトルの部分をクリックしてください。
入力済の項目を削除し、独自に追加したい内容を上書きで入力することもできます。
文字の配列やサイズを編集したい場合は、画面左にある選択項目のタブで調整します。
出典:BASE
ページ追加の編集が終了したら、画面右上の「プレビュー」で内容を確認し、問題なければ「保存する」で編集内容を反映させましょう。
【手順⑥】パーツを追加する
6つ目の手順では、パーツの追加をします。
パーツとは、ショップページ上に表示させたいキャッチコピーや画像、動画の挿入など、出品画像以外の装飾のことです。
出典:BASE
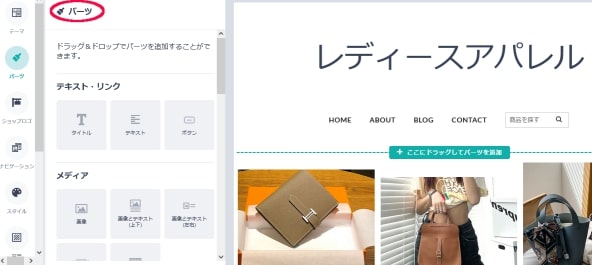
BASEのデザインページから、画面左にある編集メニューの「パーツ」をクリックすると、編集画面に移動します。
出典:BASE
パーツの編集方法は、主にドラッグを活用します。
ここでは、わかりやすい例として、「タイトル」の編集から行ってみましょう。
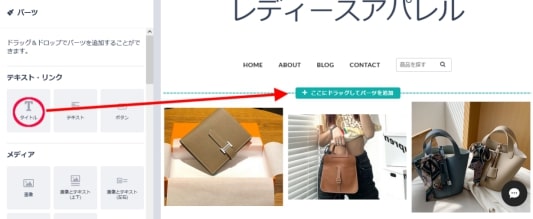
「テキスト・リンク」→「タイトル」をクリックしながら、画面右側(ショップページ)の挿入したい箇所にドラッグします。
出典:BASE
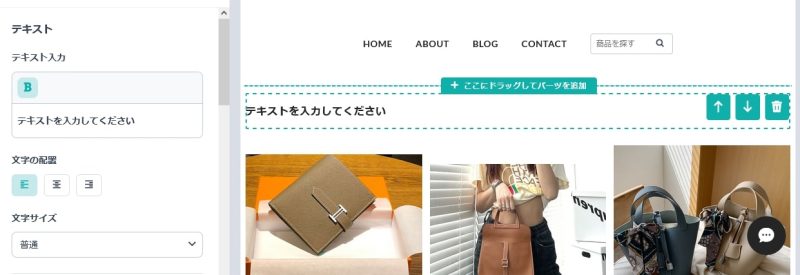
タイトルをドラッグすると、テキストの入力欄が出現します。
出典:BASE
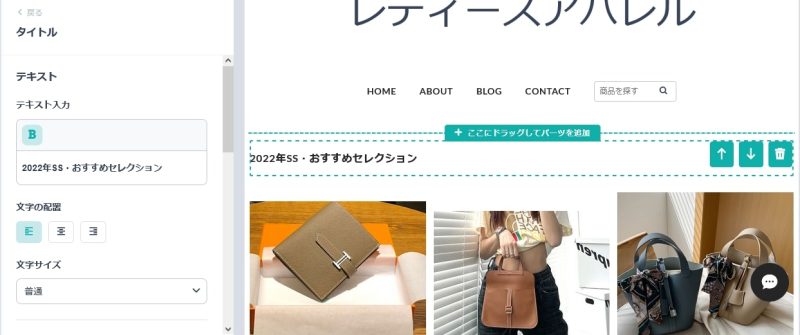
タイトルには、店舗が売りにしたいキャッチコピーや、お客様にアピールしたい文言を入力しましょう。
入力したタイトルの配置や文字サイズを変更したときには、画面左の編集から行えます。
出典:BASE
パーツでは、挿入したテキストに下線を付けることも可能です。
下線の種類もいくつか用意されているので、店舗イメージに合わせた下線のデザインを装飾しましょう。
出典:BASE
パーツでは、ちょっとした「アイコン」を付けることも可能です。
画面左の編集から、お好みのアイコンを選びましょう。
出典:BASE
ほかにも、パーツでは画像や動画の挿入ができます。
画像や動画を挿入する場合は「メディア」から該当の項目をクリックして、同じく画面右側にドラッグし、表示箇所にファイルを挿入しましょう。
出典:BASE
パーツの編集が終了したら、画面右上の「プレビュー」で確認し、問題なければ「保存する」で編集内容を反映させましょう。
【手順⑦】スタイル編集を行う
7つ目の手順では、スタイルの編集を行います。
スタイルではフォントの字体、ボタン、ナビゲーションなど、ショップページの細かい部分の色味を編集できます。
出典:BASE
BASEのデザインページから、画面左にある編集メニューの「スタイル」をクリックして編集画面に移動しましょう。
前述したパーツ編集で入力したフォントの字体を変更してみます。
出典:BASE
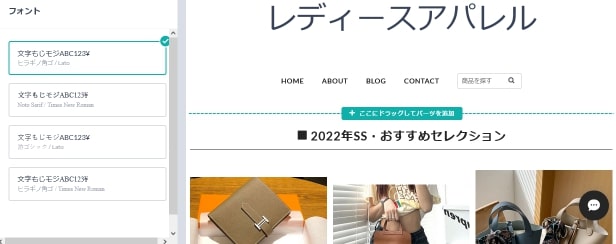
フォントの字体も、あらかじめ用意されているものから選べます。
各フォントを選ぶと画面右側にプレビューが表示されるので、お好きなフォントを選択しましょう。
出典:BASE
次はカラーの編集です。
カラーの編集は、編集したい項目の「●」で表示された色見本にマウスを合わせて行います。
カラーは全部で18色ありますので、装飾したい部分に適切な色を選びましょう。
ナビゲーションやテキストだけでなく、ボタンカラーやアクセントカラーなども適度に変更すると、ショップページ全体にメリハリ感が出ます。
出典:BASE
パーツの編集が終了したら、画面右上の「プレビュー」で確認し、問題がなければ「保存する」で編集内容を反映させましょう。
【手順⑧】お知らせバナーを作成する
最後の手順は、お知らせバナーの作成です。
お知らせバナーとは、キャンペーンやクーポンなど、ユーザーに見逃してほしくないお知らせをショップページの上部に表示させるバナーのことです。
お知らせバナーを活用してキャンペーンを行いたい場合は、ページ追加機能を使ってキャンペーン専用のページを作成していきます。
キャンペーンページの作成ができたら、お知らせバナーからリンクを貼って専用ページに誘導するようにしましょう。
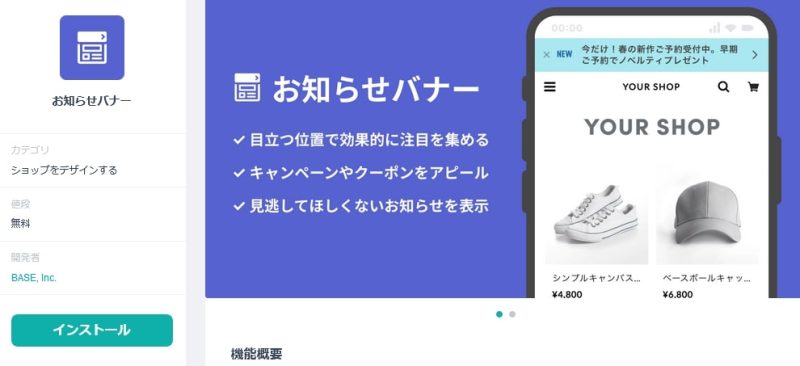
お知らせバナーを利用するには「BASE Apps」から専用アプリの「お知らせバナー App」をインストールする必要があります。
出典:お知らせバナー | BASE Apps
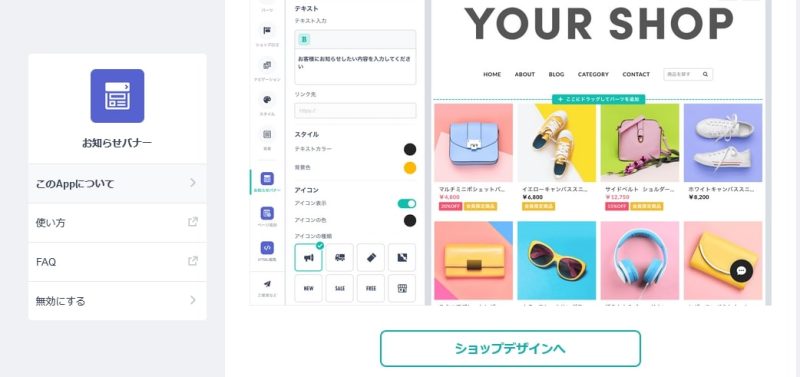
「お知らせバナー App」のインストールを完了したあとに「ショップデザインへ」をクリックすると、編集画面に移動できます。
出典:BASE
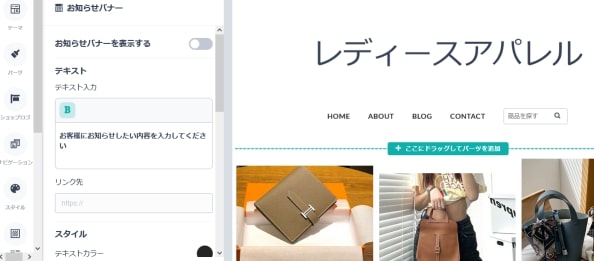
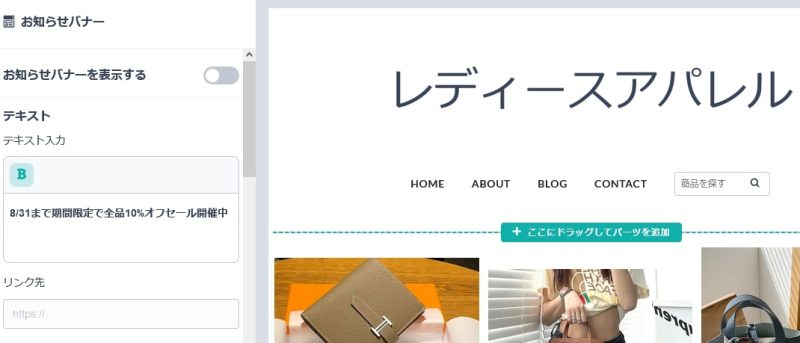
お知らせバナーの編集画面に移動したら、ユーザーにアピールしたい内容を画面左の「テキスト」から入力しましょう。
出典:BASE
お知らせバナーの具体例としては「期間限定10%オフ」や「クーポン発行中」などが挙げられます。
ユーザーにとってお得になる魅力的な内容を考案し、テキスト欄に入力しましょう。
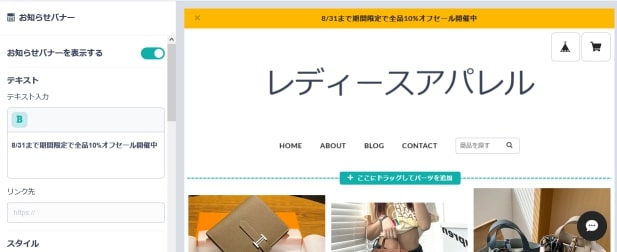
出典:BASE
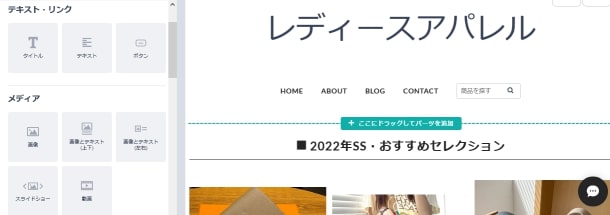
ショップページにお知らせバナーを表示させたい場合は、画面左にある「お知らせバナーを表示する」のタブをONにするだけです。
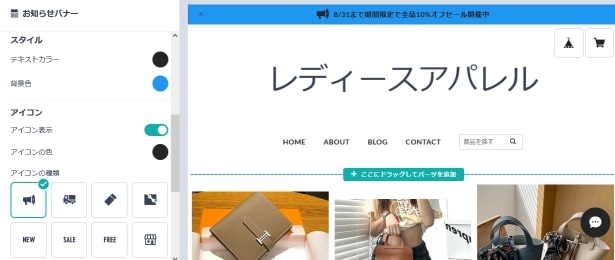
出典:BASE
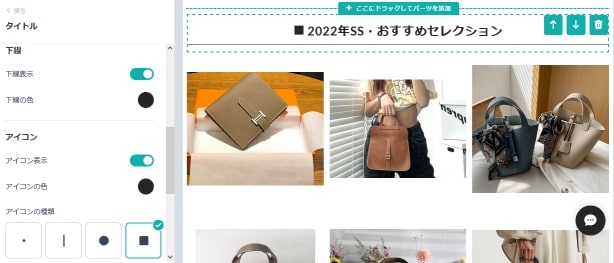
お知らせバナーの編集画面を下へスクロールしていくと、背景やテキストのカラー変更、アイコン表示などの機能があります。
アイコンの種類は約30~40種類ほどなので、テキストの内容に合ったアイコンを選ぶとよいでしょう。
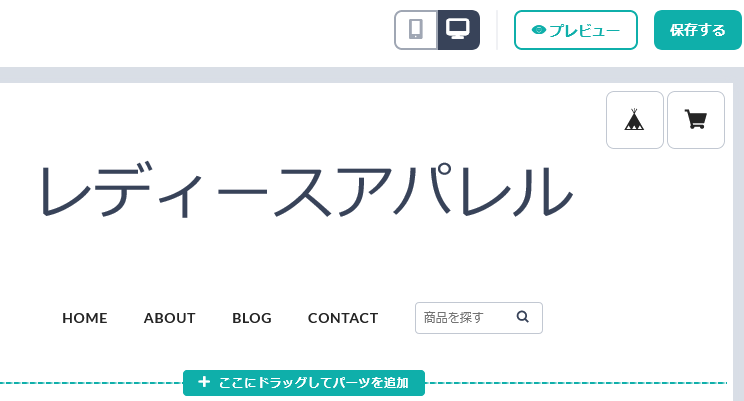
出典:BASE
お知らせバナーの編集が終了したら、画面右上の「プレビュー」で確認し、問題がなければ「保存する」で編集内容を反映させましょう。
まとめ
今回はBASEで開設したショップページのデザインをカスタマイズする方法について、お話させていただきました。
まとめますと、BASEでショップページのデザインをカスタマイズする方法は、主に3つあります。
- ショップデザイン機能を活用する
- 専用アプリ「HTML編集 App」を使う
- プロに依頼する
ショップデザイン機能は、初心者の方でもショップページのカスタマイズが簡単で、かつ無料でカスタマイズができる方法です。
「HTML編集 App」は、HTMLやCSSなどのWeb知識がある方におすすめできるカスタマイズ方法です。
導線設計がされていて、デザイン性が高いネットショップにしたい場合は、プロに依頼してカスタマイズをしてもらう方法があります。
ショップページのカスタマイズは、出店者のWeb知識や予算、用途に応じてさまざまな選択肢から選べます。
ショップページをカスタマイズして、オリジナルデザインのネットショップを目指しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30