サイトコンセプトとは?決め方・事例・企画書への落とし込み方を徹底解説

サイトコンセプトの具体的な策定手順や、成果につながる活用方法に関して悩みを抱える担当者も少なくありません。
『Webサイトを立ち上げるための基本方針を明確にしたい』
『クライアントやチームにWebサイトの目的・方向性を共有したい』
『デザインやコンテンツ制作の指針となる軸を定めたい』
戦略的なWebサイト構築を目指すうえで、揺るぎないサイトコンセプトの策定こそが成功への最短経路となります。
今回の記事では、サイトコンセプトの基礎知識・具体的な策定ステップ・実際の企画書への反映方法などをまとめました。
サイトコンセプトの本質的な意義を深く理解し、ユーザーに愛され成果を生み出すWebサイト構築への一歩を踏み出しましょう。
※本記事の情報は、2025年5月22日時点のものです
ホームページ制作におけるサイトコンセプトとは
Webサイトが「誰に」「何を」伝えたいのかを明確に定義するのが、ホームページ制作におけるサイトコンセプトです。
提供するメッセージやWebサイトの存在価値などを整理し、制作の全プロセスで一貫性を保つための指針として機能します。
サイトコンセプトが明確であれば、品質を判断する基準が生まれ、制作チームが共通の目標に向かって作業を進められます。
Webサイトのあらゆる要素がサイトコンセプトに基づいて決定されるため、一貫性のあるユーザー体験の提供が可能です。
一方、サイトコンセプトが不明確だとユーザーへのメッセージが曖昧になり、期待する成果を得られない可能性が高まります。
したがって、Webサイトを成功させるには、制作の初期段階で時間をかけて綿密なサイトコンセプトを策定するのが大切です。
サイトコンセプトが必要な理由
サイトコンセプトが必要とされる理由は、以下のとおりです。
- Webサイトの方向性を明確にする
- 目標達成につながる
- 一貫性のあるWebサイトにする
- 競合サイトとの差別化を図る
サイトコンセプトがどのような影響を与えるかを理解し、効果の上がるWebサイトの制作を目指しましょう。
Webサイトの方向性を明確にするため
サイトコンセプトを定める作業は、Webサイトが進むべき道筋をはっきりと示すために不可欠です。
なぜなら、サイトコンセプトによってWebサイトが「誰に」「何を」伝えるべきかという根本的な指針が定まるからです。
たとえば、商品販売のECサイトとブランディングのためのコーポレートサイトでは、デザインやコンテンツの方向性が異なります。
サイトコンセプトがないと制作過程で認識のずれが生じ、ユーザーへ十分に訴求できないWebサイトになる可能性があります。
効果的なWebサイトを構築するためには、初めにしっかりとしたサイトコンセプトを設計しましょう。
目標達成につながるため
サイトコンセプトを策定する作業は、Webサイトで達成したい具体的な目標や目指すべきゴールの設定に直結します。
明確なサイトコンセプトが存在すれば、売上向上・認知度拡大・ブランディングといった目標が具体化されるためです。
一方、サイトコンセプトが曖昧だと目標が不明確になり、成果の出ないWebサイトになるリスクが高くなります。
サイトコンセプトをできる限り明確に設定して目標を定め、逆算してどのような機能やコンテンツが必要なのか検討しましょう。
一貫性のあるWebサイトにするため
一貫性をもたせるうえで、Webサイト全体の表現を統一する基準となるサイトコンセプトの存在は極めて重要です。
デザイン・文体・写真やイラストのスタイルなど、Webサイトに含まれるあらゆる要素はサイトコンセプトに左右されます。
たとえば、「信頼感」をサイトコンセプトとする法律事務所なら、落ち着いた色調のデザインや正確で丁寧な言葉遣いが大切です。
サイトコンセプトが不明瞭だとデザインやメッセージに一貫性がなくなり、ブランドイメージを損なう危険性があります。
ブランドイメージを的確に伝えるためにも、サイトコンセプトに基づいた一貫性のあるWebサイト作りを意識しましょう。
競合サイトとの差別化を図るため
数多く存在する競合サイトとの差別化を実現するためには、サイトコンセプトの明確化が不可欠です。
自社の強みや独自性を反映したサイトコンセプトを打ち出せば、他社とは異なるユニークな価値をユーザーに提示できます。
たとえば、カフェが複数ある地域でも、「落ち着いた空間で読書を楽しめる」のようなサイトコンセプトなら差別化が可能です。
差別化できていないサイトコンセプトはユーザーの印象に残らず、多くの選択肢に埋もれてしまうリスクがあります。
自社を選んでもらうためには、独自の強みをいかしたサイトコンセプトを練り上げ、競合との違いを際立たせるのが重要です。
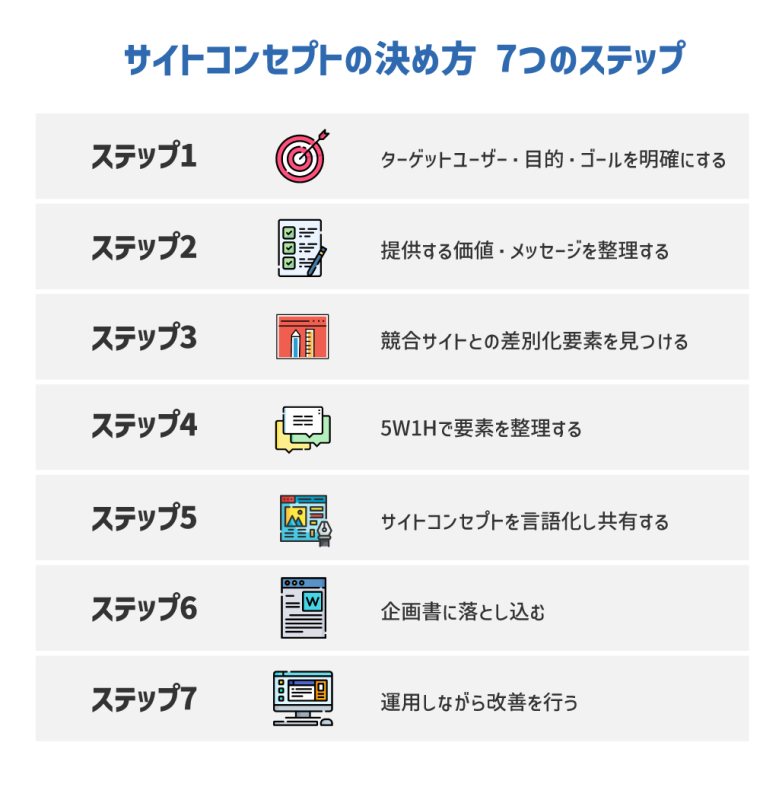
サイトコンセプトの作り方・決め方
サイトコンセプトの作り方・決め方の主なステップは、以下のとおりです。
- ターゲットユーザー・目的・ゴールを明確にする
- 提供する価値・メッセージを整理する
- 競合サイトとの差別化要素を見つける
- 5W1Hで要素を整理する
- サイトコンセプトを言語化し共有する
- 企画書に落とし込む
- 運用しながら改善を行う
上記のステップに沿って作業を進めれば、Webサイトの土台となる強固なサイトコンセプトを策定できます。
1.ターゲットユーザー・目的・ゴールを明確にする
サイトコンセプトを構築する最初のステップでは、以下の3点を明確化しましょう。
- ターゲットユーザー
- Webサイトの目的
- 最終的なWebサイトのゴール
上記3つの要素を具体的に定めれば目指すべき方向性が明確になり、コンテンツやデザインに一貫性をもたせられます。
ターゲットユーザー・目的・ゴールを設定した具体例を、以下の表にまとめました。
| ターゲットユーザー | 目的 | ゴール |
|---|---|---|
| 健康志向の30代男性 | 健康的な食生活に関する情報提供 | レシピ本の購入 |
| 子育て中の30代主婦 | 忙しくても作れる時短レシピの提案 | 食材宅配サービスの登録 |
| IT系で働く20代男性 | ストレス軽減や睡眠改善のための習慣作り支援 | サプリメントの定期購入 |
| 美容に関心のある20代女性 | 肌荒れや腸内環境に良い食事の紹介 | 美容ドリンクの購入 |
| リモートワーク中の40代男性 | 自宅でも健康を意識した運動・食生活の提案 | オンラインフィットネス講座の受講 |
まずはWebサイトが誰に向けて、どのような目的があり、何を目指すのかを具体的に書き出す作業から始めましょう。
2.提供する価値・メッセージを整理する
設定したターゲットユーザーに対して、「提供できる価値」「伝えたいメッセージ」を整理するのが重要です。
提供できる価値と伝えるべきメッセージが明確であれば、魅力的なコンテンツを作成し、効果的な情報発信を行えます。
たとえば、健康的な食生活がテーマの場合、価値提供は「専門家監修で信頼性の高い情報」、メッセージは「手軽に始められる健康習慣」といった具合です。
Webサイトの独自性を際立たせ、ユーザーの印象に残すため、心に響く価値とメッセージを設定しましょう。
3.競合サイトとの差別化要素を見つける
同じターゲットユーザーやテーマを扱う競合サイトを調査・分析し、自社の強みを中心に差別化要素を見つけ出しましょう。
競合サイトとの違いを明確にすれば、市場において独自のポジションを確立し、ユーザーに選ばれる可能性が高くなるからです。
競合サイトとの差別化を図るためのポイントについて、以下の表にまとめました。
| 差別化の方向性 | 概要 |
|---|---|
| ターゲットの絞り込み | ペルソナを明確化し、ほかのWebサイトが拾えていないニッチ層に訴求 |
| 切り口の独自性 | 同じテーマでも異なる視点や構成で展開 |
| 一次情報の強化 | 自社取材・体験・アンケート結果などオリジナルコンテンツを活用 |
| デザイン・UIの差別化 | 読者にとっての「使いやすさ」「わかりやすさ」を向上 |
| コンテンツ形式の多様化 | テキスト以外のコンテンツで訴求力を強化 |
| SEO以外の流入元の開拓 | 検索流入に頼らず、別チャネルでブランドを浸透させる |
| トーン&マナーの差別化 | 独自の文体・語り口でファン化を狙う |
| 専門性の深掘り | 分野を絞って圧倒的な情報量と信頼性を提供 |
| 読者参加型の構成 | ユーザーと双方向の関係を築く |
| 継続性・連載性 | 定期更新・連載により固定読者を獲得 |
競合サイトをリストアップして特徴を分析し、あなたのWebサイトが提供できるユニークな強みや切り口を見つけ出しましょう。
4.5W1Hで要素を整理する
ターゲットユーザー・目的・提供価値・差別化要素などを、5W1Hのフレームワークに当てはめて整理しましょう。
5W1Hとは、「いつ(When)」「どこで(When)「誰が(Who)」「何を(What)」「なぜ(why)」「どのように(How)」の6つの要素です。
5W1Hを用いればサイトコンセプトの構成要素を具体的に落とし込み、認識のずれを防ぎつつスムーズな情報共有を促進できます。
情報を構造的に整理する5W1Hの活用は、具体的で理解しやすいサイトコンセプトの策定に有効です。
5.サイトコンセプトを言語化し共有する
整理したサイトコンセプトの要素群を基にして、簡潔にわかりやすく言語化し、すべてのメンバー間で共有しましょう。
明確に言語化されたサイトコンセプトは制作や運営の判断基準となり、チーム全体の向かうべき方向性を統一する羅針盤となります。
言語化したサイトコンセプトの一例を、以下の表にまとめました。
| カテゴリー | サイトコンセプト |
|---|---|
| お出かけ情報 | 忙しい日常を送る都市部のビジネスパーソンへ、 週末リフレッシュのための厳選お出かけ情報を提供する地域密着型メディア |
| 金融教育 | 金融リテラシーに不安を抱える若年層へ、 初心者目線でお金の基本をやさしく解説する教育メディア |
| 子育て・教育 | 子育て世代の保護者に向けて、 安心して使える知育・教育コンテンツを専門家監修で届ける情報サイト |
| サステナブルライフ | 環境意識の高いライフスタイル志向の人々へ、 サステナブルな暮らし方を提案する実践型メディア |
| キャリア・転職 | 転職やキャリアチェンジを考える30代に向けて、 経験者インタビューと実用情報を通じて不安を軽減するキャリア支援メディア |
Webサイトの魅力と目的を凝縮し、覚えやすく共感を呼ぶようなサイトコンセプトワードやキーフレーズを考えてみましょう。
6.企画書に落とし込む
練り上げたサイトコンセプトを具体的な企画書として文書にまとめ、関係者間で共有できる形に整えましょう。
サイトコンセプトを企画書に落とし込むためのポイントを、以下の表にまとめました。
| ポイント | 内容 |
|---|---|
| 背景・経緯 | Webサイトの立ち上げまたはリニューアルの理由や発端 |
| 目的 | Webサイトで達成したい販売・認知・集客など |
| ターゲットユーザー | 想定するユーザー層の属性とニーズ |
| 提供価値 | ほかと差別化される独自のメリット |
| コンテンツ方針 | どんな情報・内容を提供するか |
| Webサイト構造 | 想定するページ数と導線 |
| トーン&マナー | 表現やデザインの方向性 |
| 運用・更新方針 | 更新担当・頻度・方法 |
| KPI・評価指標 | 成果を測る数値 |
制作をスムーズに進行させ、最終的に理想とするWebサイト実現のための設計図として機能する企画書を作成しましょう。
7.運用しながら改善を行う
Webサイトの公開後も定期的にKPIを測定し、得られたデータやユーザーの声に基づいて改善していく姿勢は極めて大切です。
「市場トレンド」「ターゲットユーザーのニーズ」「競合の状況」は、時間の経過とともに常に変化します。
そのため、サイトコンセプトを固定的に捉えず、状況の変化に応じて柔軟に見直しつつ最適化を図っていく必要があります。
たとえば、アクセス解析を通じてユーザーの行動パターンを把握し、PDCAサイクルを回して継続的な改善を図りましょう。
公開後も定期的にサイトコンセプトの妥当性を見直し、より良い体験を提供できるよう、改善を続けるのがポイントです。
サイトコンセプトの具体的な事例
サイトコンセプトの事例を3つ紹介します。
- ミキハウス 出産準備サイト
- Money Forward Bizpedia
- となりのカインズさん
実際の具体例からイメージを得て、自社のWebサイトに最適なサイトコンセプトを検討しましょう。
ミキハウス 出産準備サイト
ベビー用品大手「ミキハウス」運営の「妊娠・出産・子育てマガジン」は、家族が安心して準備を進めるためのサポートがサイトコンセプトです。
妊娠時期に応じて「いつ・何を・どれくらい」準備すればよいのかという具体的な情報が、解説記事を通じて提供されています。
たとえば、肌着の選び方・沐浴用品・寝具に至るまで、ベビー用品の必要性や選び方のポイントを解説する記事などが掲載されています。
ミキハウスの豊富な知見と、ユーザーに寄り添う姿勢は、多くのプレママ・プレパパにとって頼れる情報源です。
Money Forward Bizpedia
マネーフォワード運営の「Money Forward Bizpedia」は、バックオフィス業務に携わるすべての人をサポートするのがサイトコンセプトです。
Money Forward Bizpediaでは、経理・人事労務・総務などのバックオフィス業務に関する幅広い情報やノウハウを提供しています。
さらに、バックオフィス業務に携わる読者の課題解決と、業務効率化を支援する目的で運営されているのが特徴です。
具体的には、「法改正の解説」「実務に役立つテンプレートの配布」「専門家によるコラム」など多様な記事が掲載されています。
となりのカインズさん
出典:となりのカインズさん
ホームセンター「カインズ」運営の「となりのカインズさん」は、「ホームセンターを遊び倒すメディア」というサイトコンセプトを掲げています。
となりのカインズさんの特徴が、DIY・園芸・掃除・料理などの役立つ情報を、ホームセンターならではの視点で発信していることです。
たとえば、「カインズの商品を使ったDIYの具体的な方法」「専門家による園芸のアドバイス」などの記事が掲載されています。
商品紹介に留まらず、暮らしをより楽しく創造的にするためのヒントを提供し、カインズブランドへの親近感と愛着を育んでいます。
サイトコンセプトのキャッチコピーの例文
サイトコンセプトのキャッチコピーの例文について、Webサイトの代表的なジャンル別に紹介します。
- 採用サイトの例
- コーポレートサイトの例
- ECサイトの例
どのようなサイトコンセプトがあるのかを理解し、自社の強みや差別化ポイントを検討しましょう。
採用サイトの例
採用サイトのキャッチコピーは、企業の個性や働く魅力を凝縮して伝え、求める人材に響くメッセージを発信するうえで非常に重要です。
優れたキャッチコピーは数多くの求人情報の中で企業の顔となり、候補者の第一印象を左右し、応募への動機づけとなります。
秀逸な採用サイトのキャッチコピーの実例を、以下の表にまとめました。
| 企業名 | キャッチコピー | 備考 |
|---|---|---|
| Sky株式会社 | 好働力! | 「好き」を原動力にする人材像を表現 |
| 株式会社博報堂 | 何者でもないって、最強だ。 | 成長・可能性を重視したメッセージ |
| 株式会社ミギナナメウエ | 未来のメガベンチャーの創業メンバーになる | 実力次第で大きな成果がえられる未来を表現 |
自社の特徴や求める人物像を的確に捉え、求職者の心に残る言葉を選び、採用サイトの魅力を最大限に高めましょう。
コーポレートサイトの例
企業理念や存在意義を簡潔に伝えて信頼と共感を獲得するうえで、コーポレートサイトのキャッチコピーは重要です。
なぜなら、キャッチコピーはブランドイメージを形成するとともに、企業が目指す方向性を示す羅針盤の役割を果たすからです。
コーポレートサイトにおいて知名度の高いキャッチコピーを、以下の表にまとめました。
| 企業名 | キャッチコピー | 備考 |
|---|---|---|
| 日本航空株式会社(JAL) | つながりは、未来への翼だ。 | 飛行機の未来をポジティブに伝える |
| 株式会社ニトリホールディングス | “暮らしを豊かに”というロマンは、時代を超え、国境を超えて。 | 普遍的でグローバルな志を強調 |
| サントリーホールディングス株式会社 | 水と生きる SUNTORY | 自然との共生を表現 |
企業の核心的な価値観や社会への約束を記憶に残りやすく、かつ共感を呼ぶ言葉で表現してブランド力を向上させましょう。
ECサイトの例
ECサイトのキャッチコピーは、商品の魅力や顧客が得られるベネフィットを瞬時に伝え、購買意欲を刺激するために大切です。
知名度の高いECサイトを中心に、秀逸なキャッチコピーを3つ紹介します。
| 企業名 | キャッチコピー | 備考 |
|---|---|---|
| 株式会社イトーヨーカ堂 | いいもの。いつもの。 | 「日常の中の良質」を届けるという、安定感と継続性のあるメッセージ |
| エレキソルト(キリンビール株式会社) | おいしいの、新しいかなえ方。 | おいしさを従来と異なる方法で提供する、新発想の提案 |
| BOTANIST(株式会社I-ne) | 答えはきっと自然の中にある。 | オーガニックな印象を伝える |
ほかに、「あなただけの特別な時間を」といった、商品を通じて得られる体験価値を具体的に示すキャッチコピーもよく使われます。
商品が顧客にどのような変化や喜びをもたらすのかを具体的に示し、購入への後押しとなるようなキャッチコピーを考えましょう。
まとめ
Webサイト制作におけるサイトコンセプトは、「誰に」「何を」伝えるか明確に定義し、制作全体で一貫性を保つ重要な指針です。
明確なコンセプトは品質基準となり目標共有を助け、一貫したユーザー体験を提供し、Webサイトの成果向上に貢献します。
策定時にはターゲットと目的を明確にし、提供価値・メッセージ・自社独自の差別化要素を具体的に整理しましょう。
Webサイト公開後もKPIやユーザーの声に基づく改善を続け、サイトコンセプトを常に最適化していく姿勢が求められます。
具体的な成功事例やキャッチコピーも参考に、自社の強みをいかした魅力的なサイトコンセプトを練り上げましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
4種類のプランと多種多様なオプション、オリジナルデザインでご要望に合ったホームページを制作します。
ホームページ公開後は保守管理や更新代行のサポートもしているので、新規開設やリニューアルはビズサイにご相談ください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30