Classic Editor(クラシックエディタ)の設定方法や使い方を解説【WordPressプラグイン】

WordPressのバージョン4.9までは、Classic Editor(クラシックエディタ)がデフォルトのエディタでした。
そのため、WordPressユーザーのなかには、ブロックエディタよりClassic Editorが使いやすいといった声も大きいです。
WordPressのバージョン5.0から、ブロックエディタがデフォルトになりましたが、Classic Editorもプラグインをインストールすることで利用できます。
また、設定によってはブロックエディタとClassic Editorを自由に切り替え可能です。
『Classic Editorのインストール方法が知りたい』
『Classic Editorはどのように設定したらいいの?』
『Classic Editorの使い方を教えて』
こういった疑問に答え、今回のコラム記事ではClassic Editorのインストール方法、設定方法、使い方について解説します。
WordPressのClassic Editorとは
WordPressのバージョン5.0からブロックエディタ、通称Gutenberg(グーテンベルク)が新しいエディタとして採用されました。
それまで、WordPressの標準で採用されていたエディタはClassic Editor(クラシックエディタ)です。
現在のWordPressではブロックエディタが標準となり、Classic Editorはプラグインを導入しないと使用できません。
プラグインのClassic Editorは、WordPressの公式が配布しています。
Classic Editorは当面の間、サポートが続けられます。
Classic Editor(旧エディタ)とGutenberg(ブロックエディタ)の違い
Classic Editorとブロックエディタの主な違いは、以下の2点です。
- 文章のさまざまなアイテムをブロックで挿入するか・挿入しないか
- テキストから選択してツールバーで変更するか・変更しないか
たとえば、引用を挿入する際、ブロックエディタはブロックで「引用」を選択して挿入し、そのあとに引用するテキストを入力します。
逆に、Classic Editorは引用するテキストを入力し、テキスト全体を選択して引用アイコンで変換します。
レンタルブログなどのエディタの使い勝手はClassic Editorに近いため、そういったエディタに慣れている人はClassic Editorを好みます。
一方、WordPressのバージョン5.0から搭載されたブロックエディタは、革新的で使いづらいという意見も根強いです。
Classic Editorのインストール方法と設定
Classic Editorのインストール方法、設定方法について解説します。
設定方法によっては、Classic Editorとブロックエディタの併用もできます。
それぞれメリットがありますので、必要に応じて切り替えて使用するのがおすすめです。
Classic Editorのインストール方法
Classic Editorのインストール方法は、WordPressの一般的なプラグインと変わりません。
以下の手順でClassic Editorをインストールしてください。
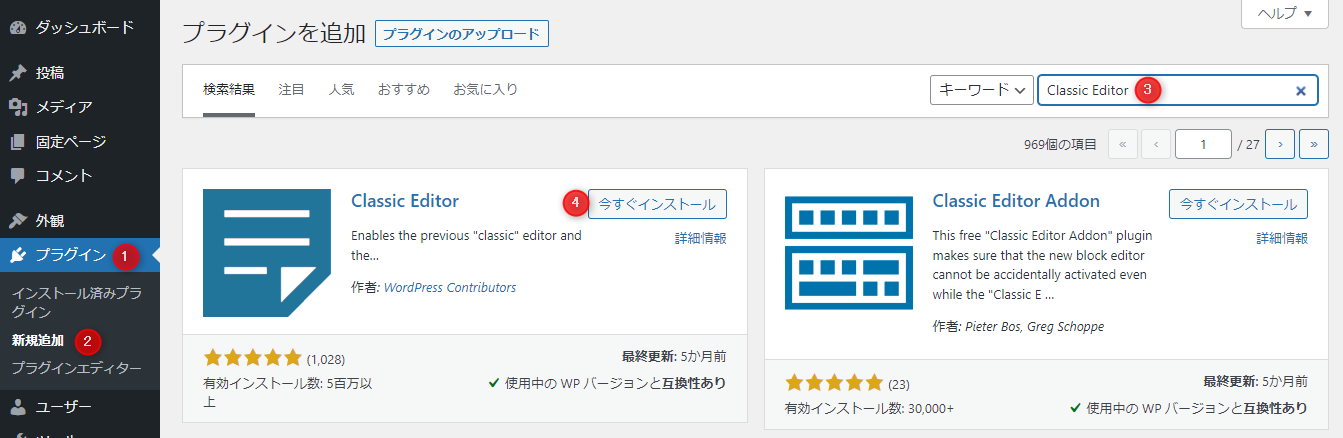
- 管理画面にあるメニューから「プラグイン」→「新規追加」を選択
- プラグインの追加ページで検索窓に「Classic Editor」と入力
- 作者が「WordPress Contributors」であることを確認して「今すぐインストール」をクリック
- インストールが終わったら「有効化」をクリックする
以上の操作が終わったら、投稿の編集や新規追加がすべてClassic Editorで行えるようになっています。
Classic Editorの設定
Classic Editorの設定画面は、管理画面のメニューから「設定」→「投稿設定」にあります。
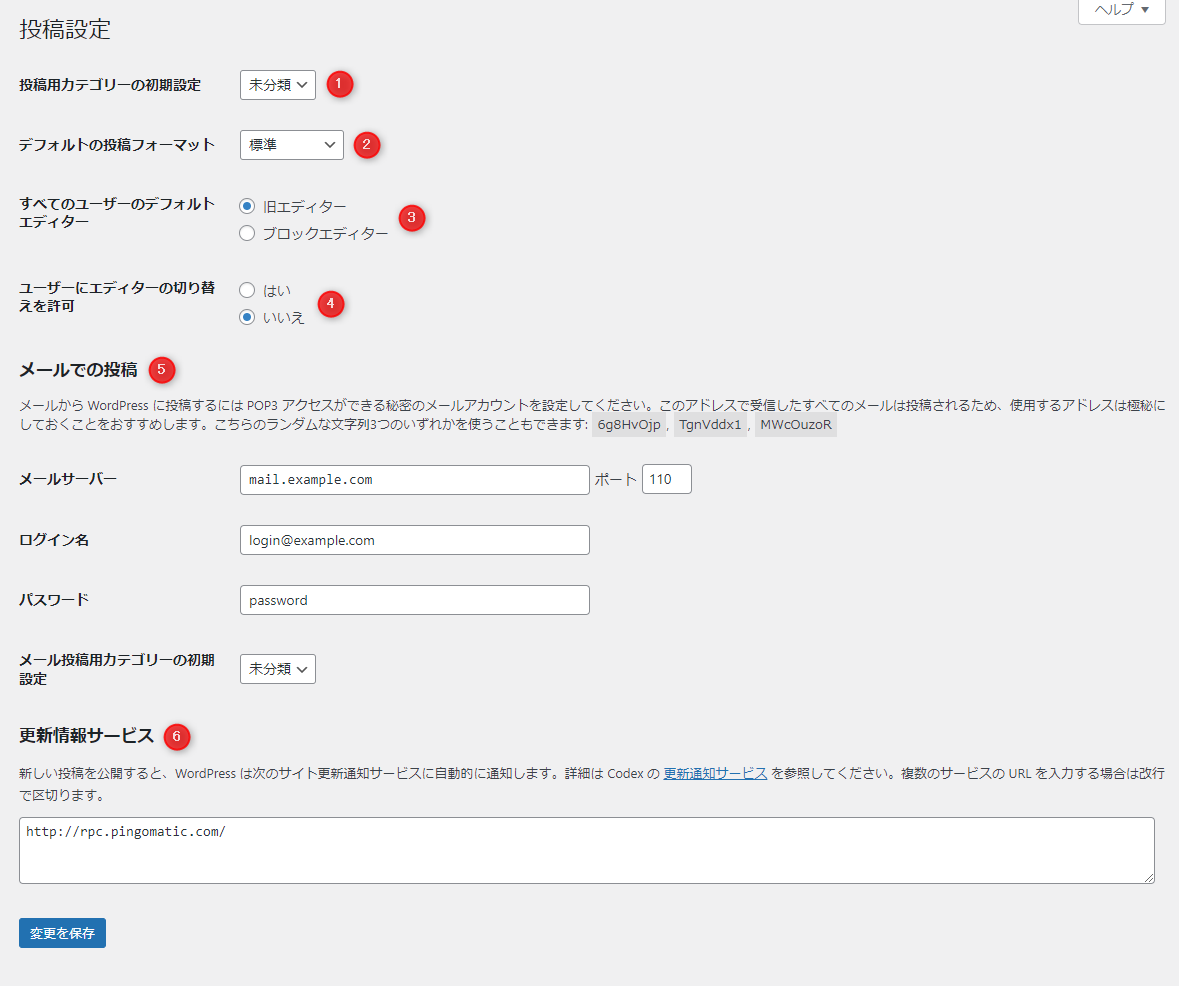
Classic Editorの設定画面では、以下の設定が可能です。
- 投稿用カテゴリーの初期設定
- デフォルトの投稿フォーマット
- デフォルトエディタにする
- ユーザーにエディタの切り替えを許可
- メールでの投稿
- 更新情報サービス
それぞれの設定について、詳細に見ていきましょう。
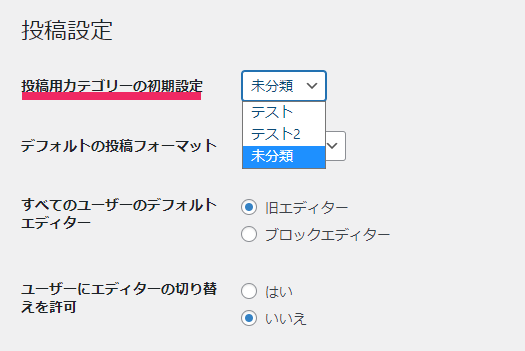
①投稿用カテゴリーの初期設定
「投稿用カテゴリーの初期設定」では、投稿でカテゴリーを選ばなかった場合、デフォルトでどのカテゴリーになるかを選べます。
デフォルトのカテゴリーを選ぶには、あらかじめカテゴリーを設定しておく必要があります。
投稿設定からは、カテゴリーを増やしたり、編集したりすることができません。
カテゴリーを増やしたり、編集したりするための手順は以下のとおりです。
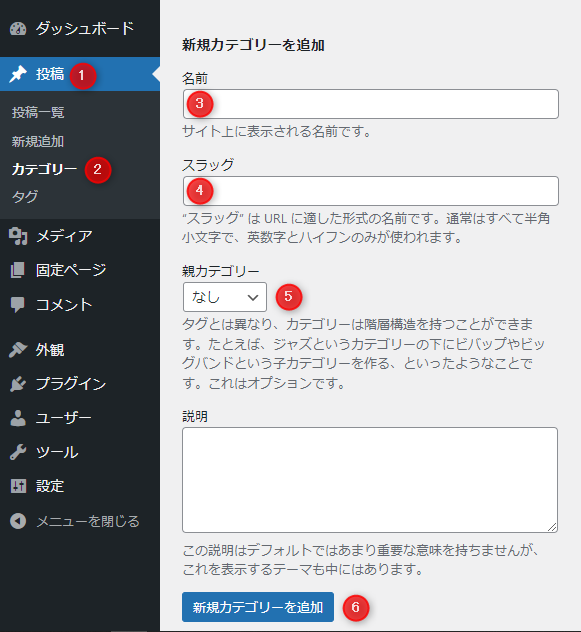
- 管理画面のメニュー「投稿」→「カテゴリー」を選択
- 「新規カテゴリーの追加」で「名前」「スラッグ」を入力する
- 必要なら「親カテゴリー」を設定する
- 「新規カテゴリーの追加」をクリックしてカテゴリーを追加する
既存カテゴリーの編集や削除は「新規カテゴリーの追加」の画面右側から行えます。
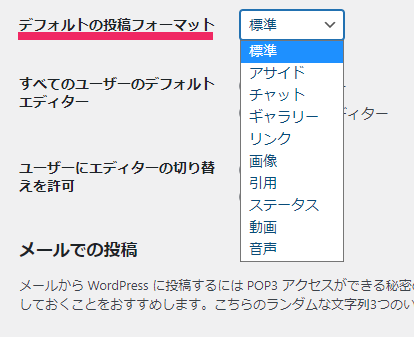
②デフォルトの投稿フォーマット
「デフォルトの投稿フォーマット」には、以下のようなフォーマットがあります。
いろいろ選べますが、一般的な使い方をするならデフォルトである「標準」に設定しておきましょう。
▼スマホの場合は横にスクロールしてご覧ください
| フォーマット | 内容 |
|---|---|
| 標準 | 一般的なブログ記事のフォーマット |
| アサイド | タイトルなしで表示 |
| チャット | チャット履歴 |
| ギャラリー | 複数の画像によるギャラリー |
| リンク | ほかサイトへのリンク |
| 画像 | 単一の画像 |
| 引用 | ブロッククオートタグで挟まれた引用文 |
| ステータス | 短い近況のアップデート |
| 動画 | 動画ファイルやプレイリスト |
| 音声 | 音声ファイルやプレイリスト |
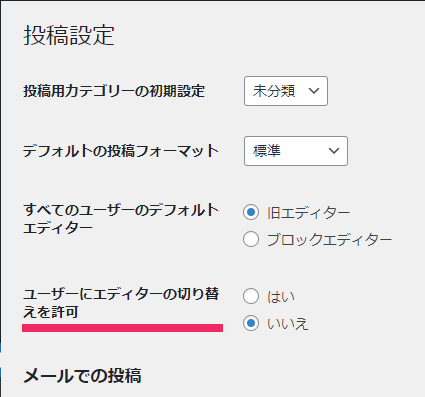
③デフォルトエディタにする
「すべてのユーザーのデフォルトエディター」では、Classic Editorとブロックエディタのどちらをデフォルトエディタにするか選べます。
なお「旧エディタ」と書かれているのがClassic Editorです。
よく使用するエディタをデフォルトに設定しておきましょう。
④ユーザーにエディタの切り替えを許可
「ユーザーにエディタの切り替えを許可」では、ユーザーにブロックエディタとClassic Editorの切り替えを許可するかどうか設定できます。
デフォルトでは「いいえ」になっていますが、どちらのエディタも使用するなら「はい」に設定しておきましょう。
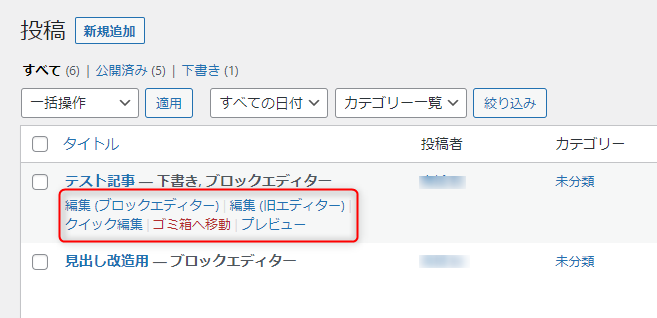
エディタの切り替えを許可すると、投稿一覧ページで以下のように表示され、エディタが切り替え可能になります。
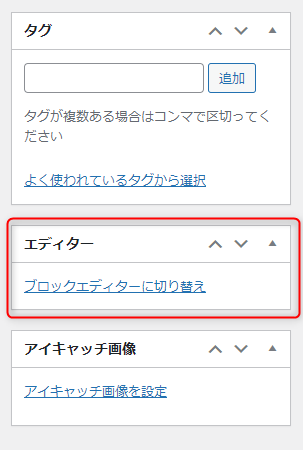
くわえて、記事の編集ページでも画面右にあるサイドバーからブロックエディタ、Classic Editorの切り替えができるようになります。
たとえば、普段はClassic Editorを使用し、YouTubeやTwitterなどを埋め込む場合だけブロックエディタを使用するといった使い方が可能です。
Classic Editorにもブロックエディタにも長所がありますので、状況に応じて使いやすい方を使いましょう。
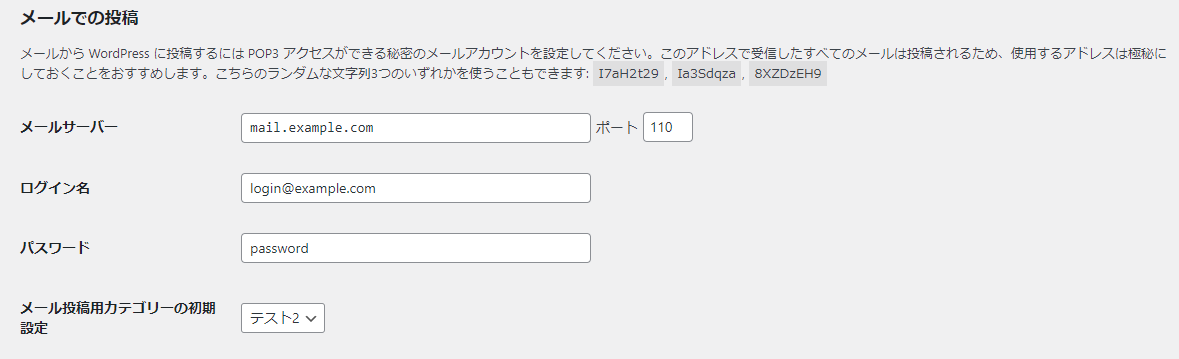
⑤メールでの投稿
「メールでの投稿」は、ガラケー時代には非常に有用な設定でした。
ガラケーではWordPressの管理画面が開けないため、特定のメールアドレスに文章を送ることでWordPressに自動投稿する仕組みです。
しかし、現在はスマートフォンで管理画面が開けますし、記事の投稿もできます。
そのため「メールでの投稿」は、大半の人が使用しません。
「メールでの投稿」を使用する場合は、以下の手順で設定しましょう。
- WordPress投稿専用のメールアドレスを作る
- 「メールサーバー」「ログイン名」「パスワード」を取得して「メールでの投稿」の設定に入力
- 「メール投稿用カテゴリーの初期設定」を設定する
- 「変更を保存」をクリックし、メールで自動投稿できるかどうかテストする
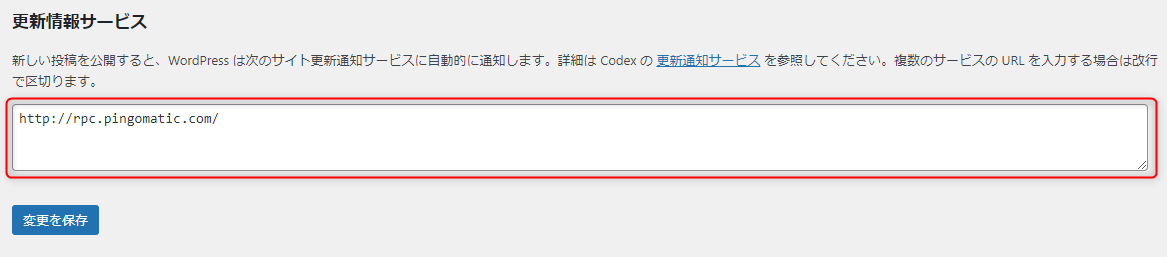
⑥更新情報サービス
「更新情報サービス」は、Ping送信のことで、更新情報サービスに記事の更新を通知する仕組みです。
日本ではエキサイトブログやgooなどが代表的です。
しかし、XMLサイトマップによって、Pingでの通知はあまり意味がなくなってきています。
GoogleサーチコンソールへXMLサイトマップの登録が終わっているなら「更新情報サービス」を設定する必要はありません。
「更新情報サービス」のPing送信先は、WordPress公式の設定を参照してください。
https://ja.wordpress.org/support/article/update-services/
Classic Editorの使い方
Classic Editorの使い方について、かんたんに解説していきます。
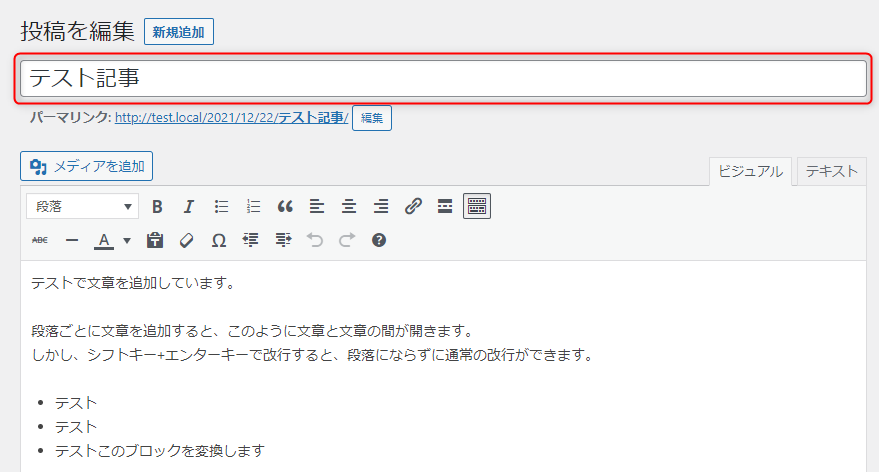
記事タイトルの入力
Classic Editorの最上部に記事タイトルを入力する欄があります。
こちらに記事タイトルを入力しましょう。
記事タイトルに文字数の制限はありませんが、Googleが検索結果に表示する文字数は30文字前後です。
それ以上の文字数だと省略されるため、30文字前後を目安にするとよいでしょう。
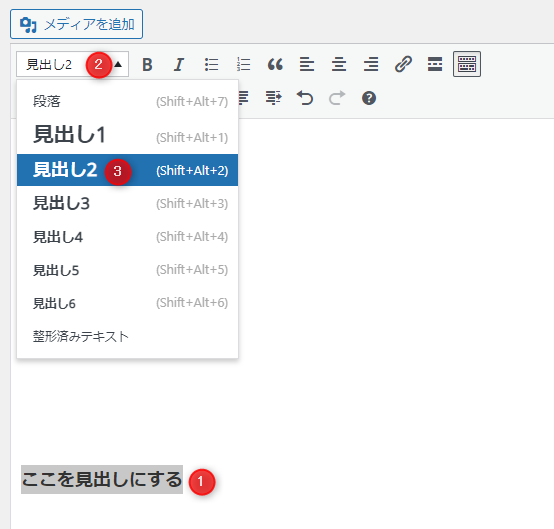
見出しの作成
- 見出しにするテキストを選択
- プルダウンメニューの「段落」を選択
- 「見出し1」~「見出し6」のどれかを選択
以上の操作で見出しになります。
見出しは「見出し1」から「見出し6」までありますが、一般的に使用するのは「見出し2」から「見出し4」までです。
見出しから段落に変更したい場合は、同様の手順で「段落」を選択してください。
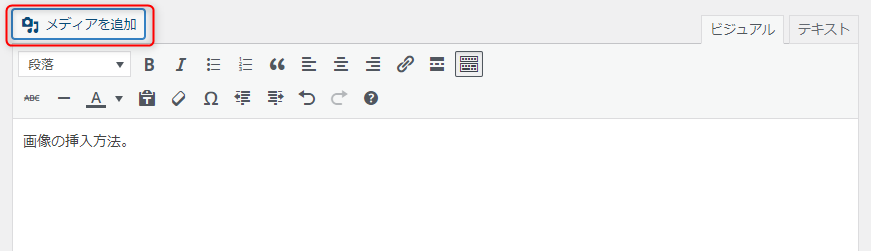
画像を挿入
Classic Editorでの画像の挿入方法は、ブロックエディタとあまり変わりません。
- 「メディアを追加」をクリック
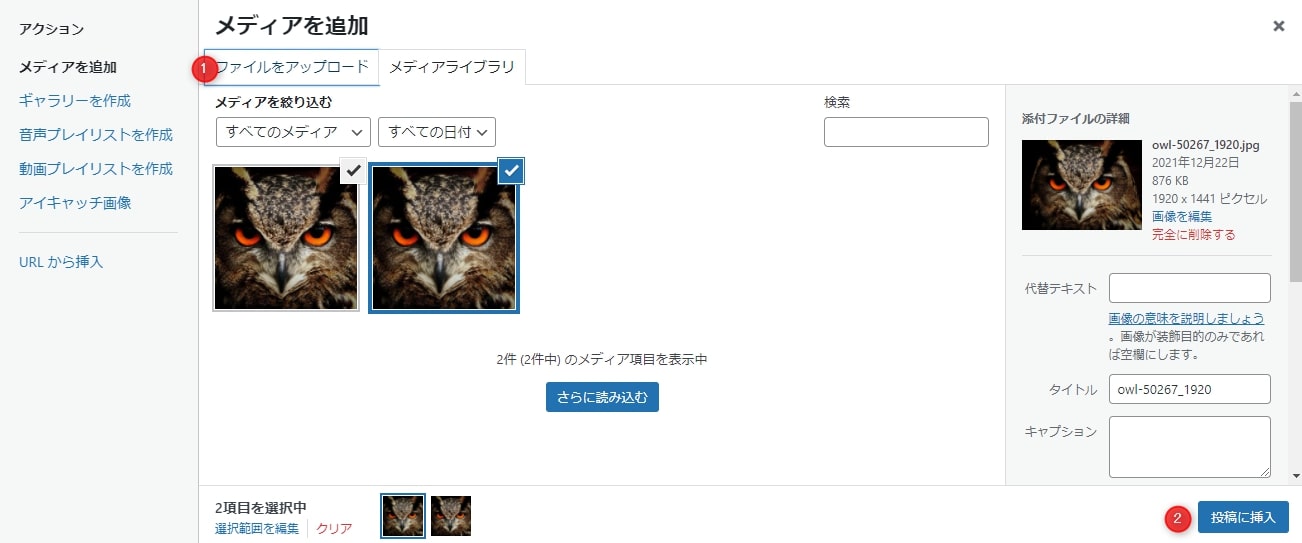
- 「ファイルをアップロード」を選択
- ファイルアップロード画面になるので、ドラッグ&ドロップでアップロード
- 投稿に挿入するファイルにチェックを入れて「投稿に挿入」をクリック
画像をクリックすると「左寄せ」「中央揃え」「右寄せ」といったメニューが出てきますので、好きな配置にしましょう。
画像の削除は、キーボードの「Backspaceキー(Windowsの場合)」「Deleteキー(Macの場合)」で可能です。
パーマリンクの設定
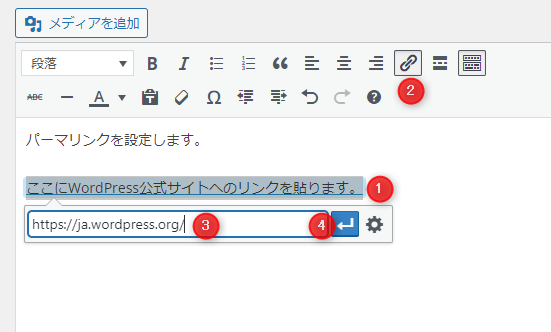
パーマリンクの設定は、以下の手順で行いましょう。
- パーマリンクに設定するテキストを選択
- ツールバーからアイコン「リンク」をクリック
- URL入力欄が出てくるのでURLを入力
- 矢印のアイコン「適応」を選択
矢印マークの横にある歯車のアイコンをクリックすると、リンク設定が行えます。
リンクを新しいタブで開く場合は、リンク設定のアイコンを選択しましょう。
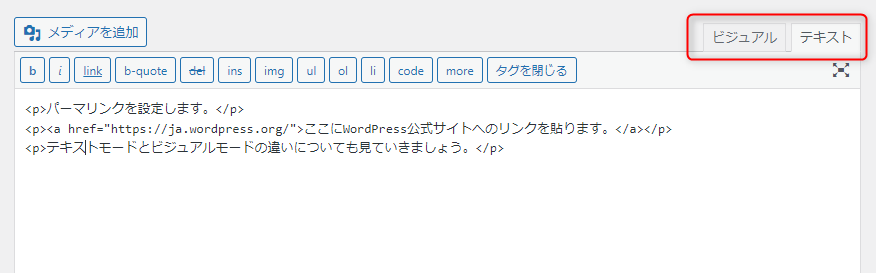
テキストモード
Classic Editorには、ビジュアルモードとテキストモードがあります。
デフォルトはビジュアルモードですが、テキストモードではHTMLとして編集できます。
ビジュアルモードとテキストモードの切り替えは、エディタ画面の右上「ビジュアル」「テキスト」から行えます。
HTMLの知識があるなら、細かな設定や作業はテキストモードがやりやすいでしょう。
ビジュアルモード
ビジュアルモードはClassic Editorのデフォルトモードで、一般的なブログエディタと同じような操作で記事を作成していくモードです。
エディタ上部にあるツールバーに「太文字」「リスト」「引用」「リンクの挿入」といった各種アイコンが並んでいます。
通常、記事を作成するならビジュアルモードを使うのがおすすめです。
なお、ツールバーを拡張したいならプラグインの「Advanced Editor Tools」をインストールしてみましょう。
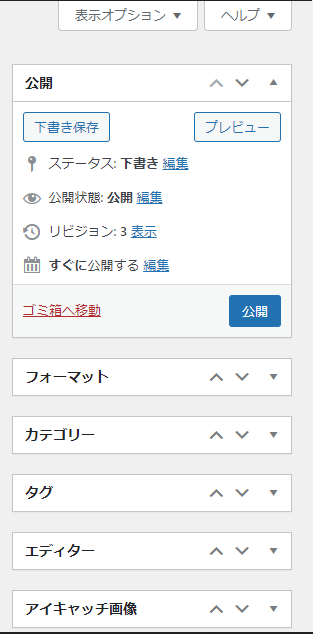
サイドバー
記事編集ページの画面右にあるサイドバーには「カテゴリー」や「タグ」「エディタ」「アイキャッチ画像」など、さまざまな設定項目があります。
これらの設定項目は、サイドバー最上部の「表示オプション」から表示・非表示が切り替えられます。
普段使わない項目は、非表示にしておきましょう。
また、サイドバーでは「下書き保存」「公開」「プレビュー」などの操作が行えます。
「すぐに公開する」の「編集」をクリックすると、予約投稿が可能です。
Classic Editorのサポート期限はいつまで?
WordPressによると、Classic Editorのサポート期限を「少なくとも2022年」としており、それ以上のサポートについては「必要なくなるまでの間、完全にサポート・保守されます」と発表しています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
このことから当面の間、Classic Editorはサポートし続けられるでしょう。
しかし、いつサポートが終わるかはWordPress次第です。
Classic Editorを使い続けるとともに、ブロックエディタの操作にも慣れておいた方がよいでしょう。
まとめ
WordPressのプラグイン「Classic Editor」について、解説しました。
WordPressのバージョン4.9まで、Classic Editorがデフォルトのエディタとして採用されていました。
未だに、ブロックエディタよりClassic Editorの方が使いやすいといった声は大きいです。
WordPressのバージョン5.0以降にブロックエディタに切り替わってからも、WordPressの公式としてClassic Editorプラグインがリリースされています。
プラグインをインストールすれば、当面の間はClassic Editorが使い続けられます。
プラグインでは、Classic Editorとブロックエディタの切り替えも自由に可能です。
それぞれのメリットを活かして記事を作成しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30