WordPressのアイキャッチ画像に最適なサイズ【サイズの変更方法も解説】

アイキャッチ画像は大きすぎると容量が増え、表示やアップロードに時間がかかります。
しかし、小さすぎると引き延ばされて表示されるため、画像がぼけるなどのデメリットもあります。
『アイキャッチ画像に最適なサイズは?』
『アイキャッチ画像のサイズの変更方法を教えてほしい』
『アイキャッチ画像はどうやって設定するの?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、アイキャッチ画像の無料素材をダウンロードできるWebサイトも紹介します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年8月9日)のものです
WordPressのアイキャッチ画像に最適なサイズ
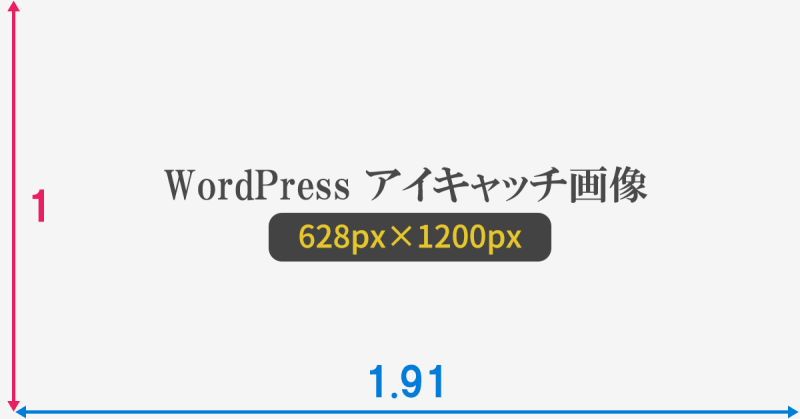
利用するテーマによって異なりますが、WordPressのアイキャッチ画像に最適なサイズは縦628px×横1200pxです。
比率は「1:1.91(縦:横)」がよいでしょう。
ただし、サイズも比率も厳格に上記でなければならないわけではありません。
上述したサイズは、おおよそこれくらいというサイズです。
アイキャッチ画像のサイズが大きすぎると容量が増え、アップロードや表示に時間がかかってしまいます。
逆に、小さすぎると表示のときに引き延ばされ、画像がぼやけたり低画質になったりします。
横1200px×縦630pxか、それよりやや大きめのサイズでアイキャッチ画像を作りましょう。
WordPressでアイキャッチ画像を設定する方法
WordPressでアイキャッチ画像を設定する方法を解説します。
今回は、WordPressのバージョン5.0から実装されたブロックエディタ(Gutenberg)を使っていきます。
アイキャッチ画像の設定は投稿画面から行います。
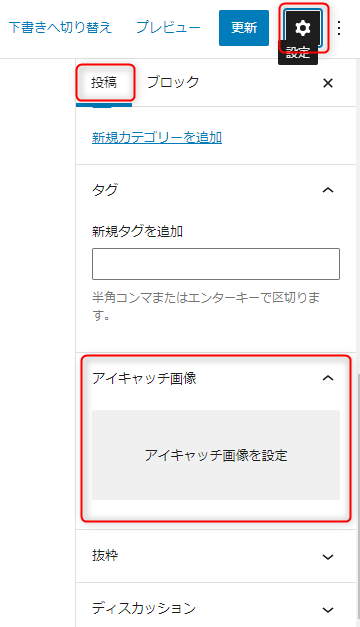
投稿画面の右上にある歯車アイコンの「設定」→「投稿」タブをクリックして、下にスクロールすると「アイキャッチ画像」の項目があります。
「アイキャッチ画像を設定」をクリックしてください。
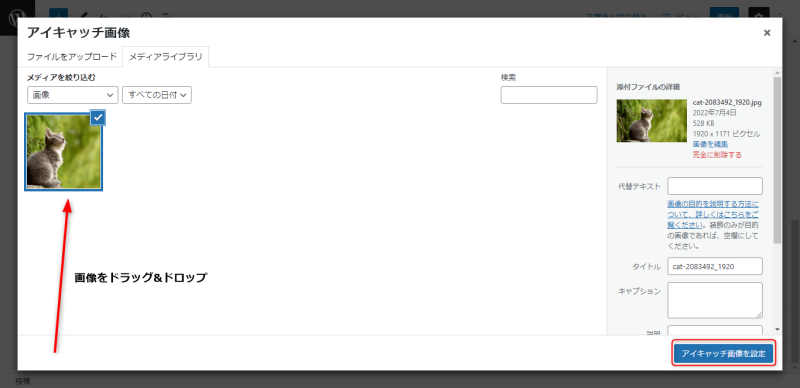
ファイルのアップロード画面がポップアップウィンドウで表示されます。
ドラッグ&ドロップでアイキャッチ画像をアップロードして「アイキャッチ画像を設定」ボタンをクリックして設定しましょう。
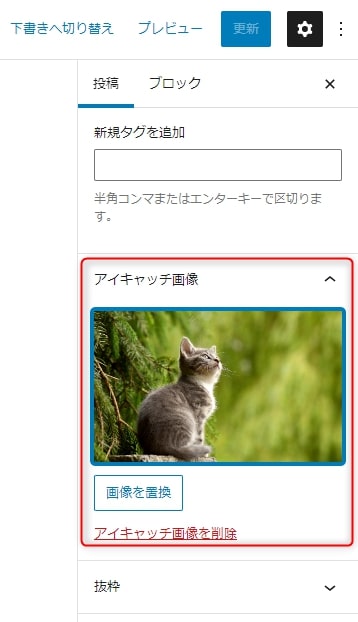
投稿画面に戻るので「アイキャッチ画像」の項目にアイキャッチ画像が設定されていることを確認しましょう。
アイキャッチ画像のサイズ変更や編集できるソフト【有料・無料】
アイキャッチ画像のリサイズや編集方法について解説します。
アイキャッチ画像を編集できるソフトには、さまざまなものがリリースされています。
有料・無料に分けてソフトを紹介していくので、自分が使いやすいものを探してみてください。
無料
無料でアイキャッチ画像のリサイズや編集ができるソフトを4つ紹介します。
- Canva
- GIMP
- BeFunky
- Pixlr
どのソフトも無料で利用可能です。
使い勝手や特徴がそれぞれ異なりますので、使いやすいソフトを選択しましょう。
Canva
Canva(キャンバ)は、オンラインで使える無料のグラフィックデザインツールです。
パソコンとWebブラウザがあれば、誰でも簡単に利用できます。
くわえて、スマートフォンやタブレットなどのモバイルデバイスにも対応しています。
Canvaは2013年にオーストラリアで誕生して以来、190か国以上で使われている大人気のツールです。
7万点を超す豊富なテンプレートや、30万点を超える無料の素材や写真が特徴です。
名刺やチラシ、企画書なども簡単に作れます。 もちろん、アイキャッチ画像も作成可能です。
デザインに必要な素材がCanva内でそろっており、初心者でも簡単におしゃれなアイキャッチ画像を作れます。
パソコンにソフトをインストールしたくない人や、手軽にグラフィックデザインツールを使いたい人におすすめです。
GIMP
GIMP(ジンプ・ギンプ)は、無料で高機能な画像編集ソフトです。
オープンソースで開発されているソフトで、高価な有料画像編集ソフトにも引けを取りません。
GIMPは1996年にリリースされ、レイヤーやトーンカーブ、ヒストグラム、ブラシエディタ、パスの編集など多種多様なプラグインがあります。
くわえて、モザイク編集やアニメーション合成などのフィルタ機能もそなえており、ほとんどの画像編集作業が行えます。
フリーソフトなのに、AdobeのPhotoshopと同様の性能があると評価されることも。
ただし、本体のソフトはやや重く起動に時間がかかるのがデメリットです。
無料で本格的なアイキャッチ画像を作りたいなら、GIMPをおすすめします。
BeFunky
BeFunkyは、オンラインでさまざまな画像加工ができる画像編集プラットフォームです。
iOSやAndroidアプリにも対応しており、モバイルデバイスでも画像編集が可能です。
パソコン版はアプリのインストールが必要なく、Webブラウザから利用できます。
BeFunkyで特別なフィルタやスタンプを利用する場合は、有料プランが必要ですが、無料でも十分な画像編集機能が使用可能です。
通常の画像編集だけでなく、コラージュやポスターのようなデザインをテンプレートから選べます。
Webサイトは英語ですが、BeFunkyそのものは日本語に対応しています。
シンプルで直感的なユーザーインターフェースなので、初心者でも簡単にアイキャッチ画像を作ることが可能です。
Pixlr
Pixlrは無料の画像編集ツールで、煩わしい登録作業も一切必要ありません。
Webブラウザから、誰でもすぐに利用できるのが特徴です。
Pixlrのユーザーインターフェースは、シンプルで直感的です。
初心者でも迷わず簡単に画像編集が行えます。
自動で一時保存してくれるので、編集中にWebブラウザを閉じてしまっても安心できます。
レンダリング速度がやや遅く、マウスやタッチパッドの動きが安定しづらい点は、Pixlrのデメリットです。
簡単でお手軽にデザインできる「Pixlr X」と、上級者向けの画像編集ツール「Pixlr E」に分かれているので、利用したいツールを選択してください。
Pixlrは、初心者がサクッとアイキャッチ画像を作りたいときにおすすめしたいツールです。
有料
有料で利用できる画像編集ソフトを2つ紹介します。
- Photoshop
- illustrator
Photoshop、illustratorともにAdobe(アドビ)からリリースされているソフトです。
どちらもサブスクリプション形式で提供されています。
それぞれの特徴について、わかりやすく解説します。
Photoshop
Photoshop(フォトショップ)は、Adobeがリリースしている有料の画像編集ソフトです。
世界でもっとも有名な画像編集ソフトで、写真の加工や編集、合成、グラフィックの作成など、画像にまつわるほとんどの編集・加工ができます。
画像の明るさや暗さを変える色調補正、切り抜き、リサイズ、ピントずれの補正、画像同士の合成、不要な背景のカットなど、多彩な機能をそなえているソフトがPhotoshopです。
機能が多すぎるので、初心者にとっては扱いづらいかもしれません。
そのため、Photoshopは画像編集の上級者向けのソフトです。
Photoshopを使いこなせれば、美しくかっこいいアイキャッチ画像を作ることも簡単です。
スキルが必要とされますが、その分だけクオリティの高いアイキャッチ画像が作れます。
illustrator
illustrator(イラストレーター)も、Adobeからリリースされている有料ソフトです。
テキストと画像を組み合わせたレイアウトの作成や、線と図形を組み合わせたイラストの作成に最適なツールです。
illustratorは主にポスターやチラシ、ロゴ、イラスト、地図、グラフなどの作成に使われています。
文字や図形を自由に配置することができ、図形やイラストを描きやすいのが特徴です。
illustratorはサブスクリプション形式ですので、月額利用料金を支払うことでソフトの利用ができます。
illustrator単体での利用は、月額2,728円(税込)です。
ただし、illustratorでは画像の補正などはできません。
そのため、Photoshopと併用して利用することが必要です。
illustratorの利用にはかなりのスキルが必要とされますが、一段上のクオリティのアイキャッチ画像を作れます。
WordPressでアイキャッチ画像(サムネイル)サイズを変更する方法
WordPressでは、サムネイル画像のサイズを変更することができます。
サムネイルとは、記事一覧に表示されるアイキャッチ画像のことです。
記事一覧に小さなサイズで表示されており、見た目で記事の内容がイメージできる画像がサムネイルです。
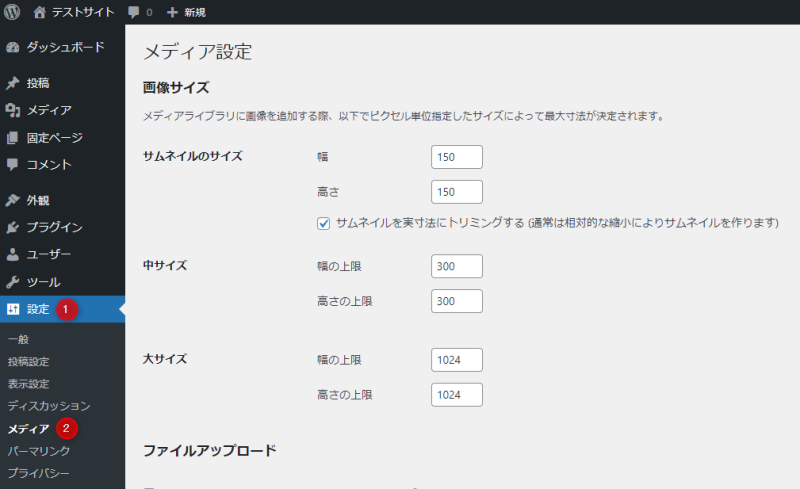
サムネイル画像のサイズを変更するには、WordPressの管理画面から「設定」→「メディア」を開きましょう。
すると、サムネイルサイズを設定する画面が表示されます。
「サムネイルのサイズ」部分の幅と高さを変更することで、サムネイルサイズを変えることが可能です。
デフォルトでは150px×150pxで表示されています。
アイキャッチ画像を作成するポイント
アイキャッチ画像を作成するときのポイントを解説します。
- 文字は中央に寄せる
- アイキャッチ画像のサイズを統一
- 圧縮プラグインを導入
文字は中央に寄せる
アイキャッチ画像の表示は、記事の冒頭やサムネイルだけではありません。
TwitterやFacebookで記事をシェアしたときに表示されます。
TwitterやFacebookでは、正方形にアイキャッチ画像が切り抜かれることもあります。
そのため、文字は中央に寄せるようにしましょう。
文字を端のほうに配置すると、切り抜かれたときに文字が表示されません。
それではアイキャッチ画像の効果が半減してしまいます。
アイキャッチ画像では、文字や重要なアイコンは中央に寄せるようにしてください。
アイキャッチ画像のサイズを統一
アイキャッチの画像サイズを統一しておくと、統一感が出て見栄えがよくなります。
アイキャッチ画像のサイズがバラバラだと、記事一覧のサムネイルにも隙間ができたりして見栄えがよくありません。
どれくらいのサイズで作るのかを事前に決めておきましょう。
圧縮プラグインを導入
SEOにおいて、Webサイトの表示スピードは非常に重要です。
Webサイトの表示スピードが遅いと、検索順位に悪影響を与える恐れがあります。
くわえて、Webサイトの表示スピードはユーザビリティにも大きく影響します。
Webサイトの表示スピードを上げるには、画像をできるだけ軽量化してください。
アイキャッチ画像や記事中に使う画像を圧縮し、軽量化するためにはプラグインを使用しましょう。
画像の圧縮でもっとも有名なプラグインは、EWWW Image Optimizerです。
画像をアップロードするときに自動で圧縮してくれますし、過去にアップロードした画像の圧縮にも対応しています。
圧縮プラグインを導入して、アイキャッチ画像を軽量化しましょう。
アイキャッチ画像の素材に使えるWebサイト
アイキャッチ画像の素材に最適なWebサイトを紹介します。
ぱくたそ
出典:ぱくたそ
ぱくたそは、管理人の「すしぱく」氏が2011年にオープンした無料のWebサービスです。
高品質で高解像度な画像を無料でダウンロードできます。
画像の商用利用が可能で、自由に編集や加工が可能です。
ぱくたそは日本のWebサイトですので、日本人モデルが多いことが特徴です。
アイキャッチ画像で日本人モデルの画像が必要なときにおすすめしたいサービスになります。
Pixabay
出典:Pixabay
Pixabay(ピクサベイ)は、2600万点以上の高品質な画像を無料でダウンロードできるWebサイトです。
ユーザー登録の必要もなく、誰でも手軽に利用できます。
ただし、Pixabayではユーザー登録をしていないと、ロボットではないかどうかをダウンロードのときにチェックされます。
ユーザー登録していると、ロボットチェックの手間が省けてスムーズにダウンロードが可能です。
とにかく画像の点数が多いPixabayは、アイキャッチ画像の素材探しにイチオシのWebサイトです。
Adobe Stock
出典:Adobe Stock
Adobe Stock(アドビ・ストック)は、Adobeが提供している有料・無料の画像ダウンロードサービスです。
有料画像はサブスクリプション形式で提供されていますが、Webサイトにある検索タブで「無料素材」にすることで無料の素材のみを検索できます。
Adobe Stockではクオリティが高い画像やイラストがたくさんあり、アイキャッチ画像の素材探しにはぴったりです。
無料素材は、約7万点が提供されています。
O-DAN
出典:O-DAN
O-DAN(オーダン)とは、無料で商用利用可能な写真素材を検索できるWebサイトです。
海外の無料画像サイトを横断して調べることができ、日本語で検索ができます。
また、O-DANでは会員登録が不要なので、誰でも簡単に画像を探せます。
日本語での検索精度が高く、英語が苦手な人でも安心して使えます。
いらすとや
出典:いらすとや
いらすとやは、イラストレーターの「みふねたかし」氏が運営するWebサイトです。
無料でかわいくほのぼのしたイラストを提供しています。
ただし、著作権は放棄していないため、使用方法には制限があります。
イラストの作風が統一されているので、アイキャッチ画像の雰囲気を統一したい人におすすめです。
写真AC
出典:写真AC
写真AC は、フリー素材をダウンロードしたりアップロードしたりできるWebサイトです。
日本人や白人、黒人など、多様なモデルの写真素材があります。
ほかにも、ビジネス、生き物、花、食べ物など、いろいろな写真素材も利用可能です。
ただし、写真ACの無料プランでは1日の検索数やダウンロード数に制限があります。
制限をなくすためには、プレミアム会員になることが必要です。
写真ACを運営しているACワークス株式会社では、写真以外にも「イラストAC」「シルエットAC」などの素材サイトも運営しています。
アイキャッチ画像で写真やイラストなどの素材を探している方は、写真ACやイラストACなどを利用するとよいでしょう。
まとめ
WordPressのアイキャッチ画像に最適なサイズを解説しました。
アイキャッチ画像の適切なサイズは、横1,200px×縦630pxです。
ただし、厳格にこのサイズと決められているわけではありません。
アイキャッチ画像の設定は、WordPressの投稿画面から行います。
アイキャッチ画像を加工・編集するソフトは無料・有料問わずいろいろとリリースされています。
まずは、無料ソフトの中から使いやすいものを選んで使ってください。
おしゃれなアイキャッチ画像を設定することで、一段上のクオリティの記事を目指しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30