WordPressの固定ページとは?使い方・作成方法を徹底解説

WordPress(ワードプレス)の管理画面にある「固定ページ」と「投稿」は似ていますが、まったく異なるものです。
それぞれ特徴や機能、用途が違います。
『固定ページと投稿の違いは?』
『固定ページの基本的な使い方を教えてほしい』
『テンプレートはどうやって使うの?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、固定ページを複製するプラグインについても解説します。
固定ページとは
WordPressの固定ページとは、Webサイト内のどのカテゴリーにも含まれない独立したWebページのことです。
独立した単体のWebページを作るときに、固定ページを使用します。
固定ページは多くの場合「プロフィール」「プライバシーポリシー」「サイトマップ」「問い合わせフォーム」「ランディングページ」などに使われます。
これらのWebページは重要度が高いですが、めったに更新されないことが特徴です。
固定ページは、カテゴリーやタグで分類することができません。
また、ページ送り機能も付いておらず表示一覧もありません。
固定ページの機能としては、Webページ同士を親子関係にできます。
また、テンプレート機能があり、簡単にサイドバーの有無やカラム数を変更可能です。
投稿との違い
固定ページと投稿は、まったくの別物です。
投稿は、ブログ記事を作成するときに使います。
一般的にはお知らせ、時事情報、技術情報、コラム、日記などに利用されます。
固定ページにあって投稿にない機能は「テンプレート」「Webページ間の親子関係の設定」です。
反対に、投稿にあって固定ページにない機能としては「カテゴリー」「タグ」「ページ送り機能」「一覧表示」などがあります。
投稿の主な用途は、ブログ記事やコンテンツを公開するときです。
一方、Webページ単独で完結するときには固定ページが使われます。
たとえば「プロフィール」「問い合わせフォーム」「プライバシーポリシー」「サイトマップ」「ランディングページ」などです。
固定ページと投稿の違いを理解し、適切に使い分けましょう。
固定ページの基本的な使い方
固定ページの基本的な使い方は難しくありません。
初心者でも、何回か使っていれば自然と使い方を覚えられます。
固定ページの基本的な使い方を解説します。
※ブロックエディタ(Gutenberg)を使って紹介しています
新規追加
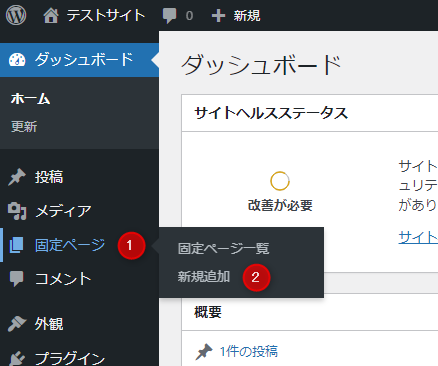
固定ページを新規追加するには、WordPressの管理画面から「固定ページ」→「新規追加」をクリックしてください。
すると、新規で固定ページを編集する画面が表示されます。
タイトルや本文の入力
固定ページを新規追加できたら、次にタイトルや本文を入力していきましょう。
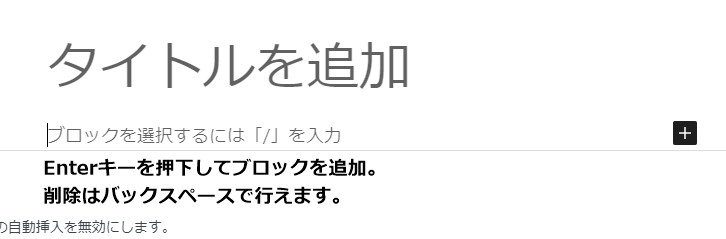
タイトルは「タイトルを追加」と書かれている箇所に入力します。
本文は、ブロックを追加することで入力できます。
段落ブロックの場合、ブロックを追加する方法は3つあります。
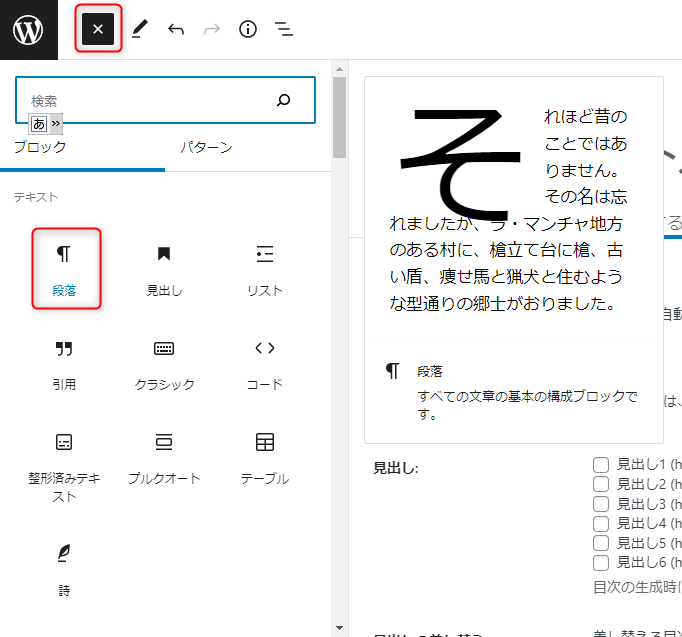
1つ目は、画面左上にある「+」アイコンをクリックして段落ブロックを選択する方法です。
もう1つは、ブロックエディタ右横の「+」アイコンから段落ブロックを追加する方法です。
最後の1つは、Enterキーで段落ブロックを追加します。
Enterキーで段落ブロックを追加するには、本文にカーソルを合わせてEnterキーを押下するだけです。
バックスペースキーで段落ブロックを削除できます。
これらのブロック操作は段落ブロックだけでなく、すべてのブロックで使えます。
本文以外にもリスト、テーブル、見出し、画像などを挿入することが可能です。
なお、目当てのブロックが見当たらない場合は「+」アイコン→「検索窓」から検索してください。
HTMLを直接編集
固定ページでは、HTMLを直接編集したいケースも多くあります。
HTMLを直接編集する方法は「カスタムHTMLブロックを使う」「コードエディターに切り替える」という2種類の方法があります。
カスタムHTMLブロックを使うには「+」アイコンをクリックして検索窓に「HTML」と入力しましょう。
カスタムHTMLブロックが表示されるので、クリックして選択してください。
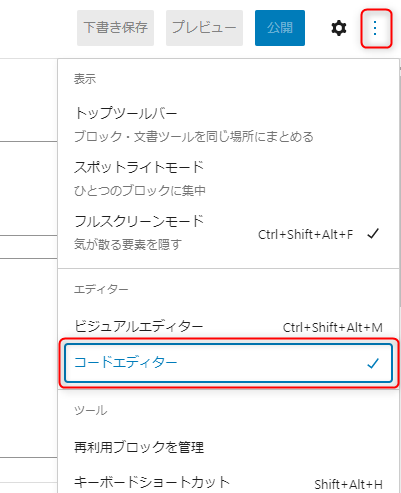
コードエディターを使うなら、固定ページ画面の右上にある縦三点リーダー「︙」→「コードエディター」とクリックしましょう。
アイキャッチ画像の設定
アイキャッチ画像とは、ユーザーの目を惹き付けるための画像です。
WordPressのWebサイト上では、記事の冒頭や一覧のサムネイルとして表示されます。
固定ページでも、アイキャッチ画像の設定が可能です。
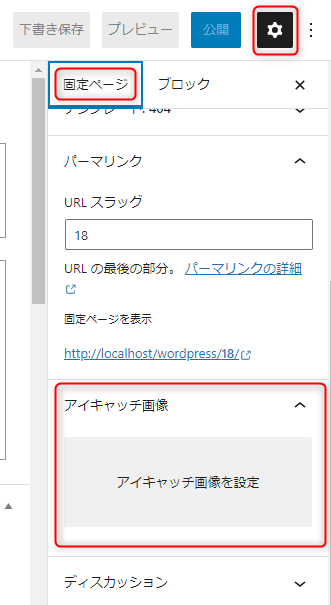
アイキャッチ画像を設定するには、画面右上の「歯車アイコン」→「固定ページ」タブを下にスクロールして「アイキャッチ画像を設定」を選択します。
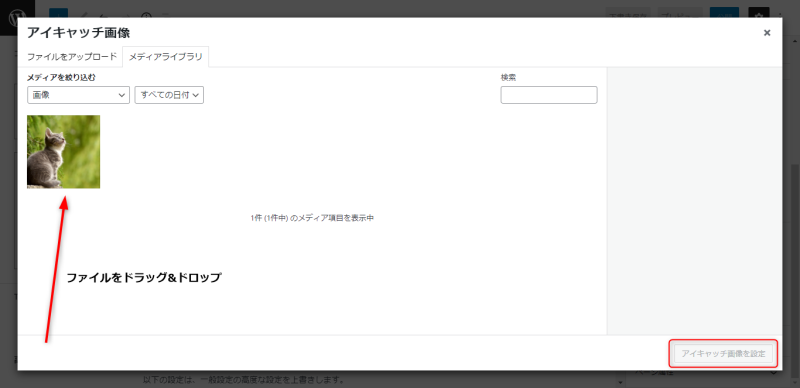
ファイルをアップロードする画面がポップアップウィンドウで表示されます。
アイキャッチ画像に設定したいファイルをドラッグ&ドロップでアップロードし、画面右下の「アイキャッチ画像を設定」をクリックしてください。
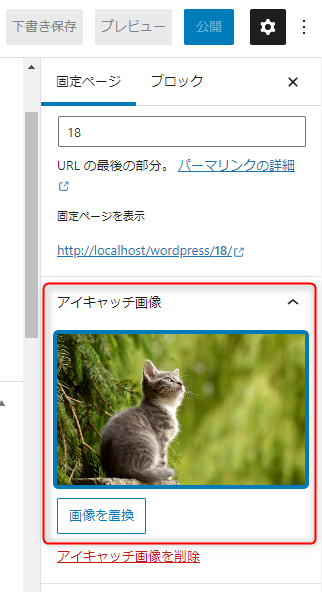
最後に、画面右の「アイキャッチ画像」に正しく画像が設定されたかどうかを確認しましょう。
関連記事
以下のコラム記事では、アイキャッチ画像を設定するときの注意点や、アイキャッチ画像の設定で便利なプラグインなどを解説しています。
下書き保存
WordPressには自動保存機能があり、デフォルトでは60秒に1回自動で保存されます。
そのため、頻繁に自分で下書き保存を行う必要はありません。
下書き保存は固定ページの編集が一区切りして、WordPressのほかの画面に遷移するときのみでOKです。
下書き保存の方法は、固定ページ編集画面の右上にある「下書き保存」をクリックするだけです。
プレビューを確認
固定ページが編集できたら、プレビューでデザインや内容を確認しましょう。
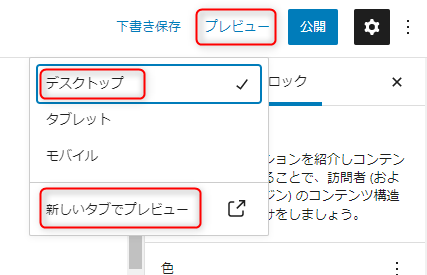
WordPressのプレビューには「デスクトップ」「タブレット」「モバイル」の3つがあります。
プレビューの確認方法は、固定ページの編集画面の右上にある「プレビュー」をクリックし、確認するデバイスを選択しましょう。
今回はデスクトップで確認することにします。
次に、一番下の「新しいタブでプレビュー」をクリックしてください。
そうすると、新しいタブで固定ページのプレビューが開かれます。
公開
プレビューでページの確認が終わったら、いよいよ固定ページを公開しましょう。
すぐに公開する場合は、非常に簡単です。
固定ページの編集画面の右上にある「公開」をクリックしてください。
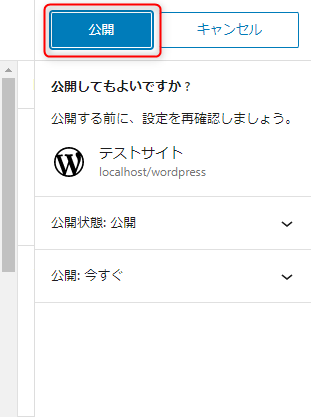
「公開」をクリックすると、上記の画面になります。
すぐに公開する場合は、そのままもう一度「公開」をクリックしましょう。
「公開状態」では「公開」「非公開」「パスワード保護」を選択できます。
「公開:今すぐ」では、公開日時の予約が可能です。
それぞれ、必要な設定を行って公開してください。
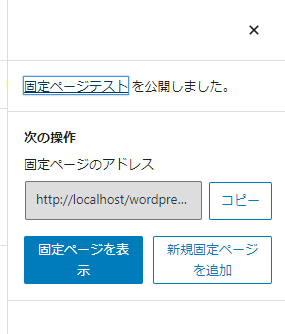
固定ページを公開すると、上記のように固定ページのURLが表示されます。
固定ページの編集
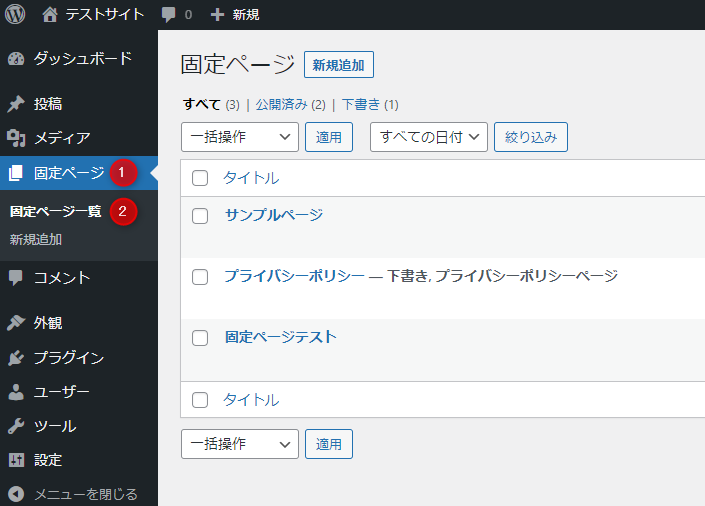
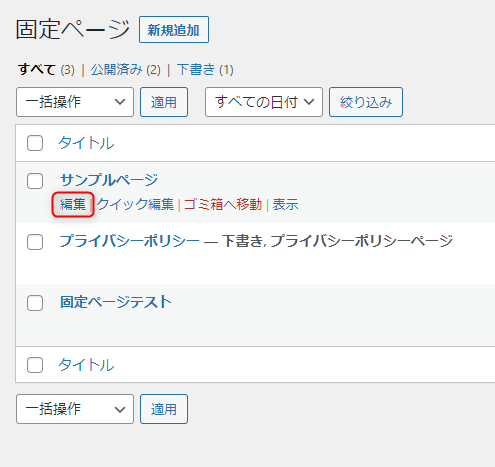
固定ページを編集する場合は、WordPressの管理画面から「固定ページ」→「固定ページ一覧」を表示してください。
次に、編集したい固定ページにカーソルを合わせて「編集」をクリックします。
すると、固定ページの編集画面に遷移します。
固定ページの削除
固定ページの削除も、固定ページの編集とほぼ同様の操作です。
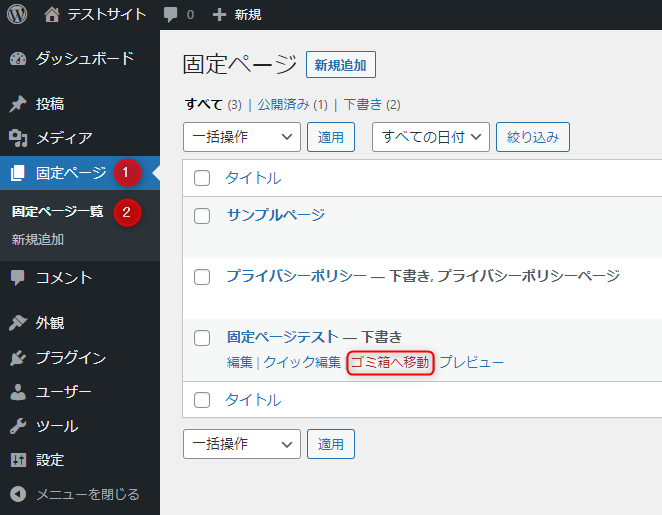
WordPressの管理画面から「固定ページ」→「固定ページ一覧」を表示します。
表示された固定ページにカーソルを合わせて「ゴミ箱へ移動」をクリックすると、固定ページがゴミ箱に移動します。
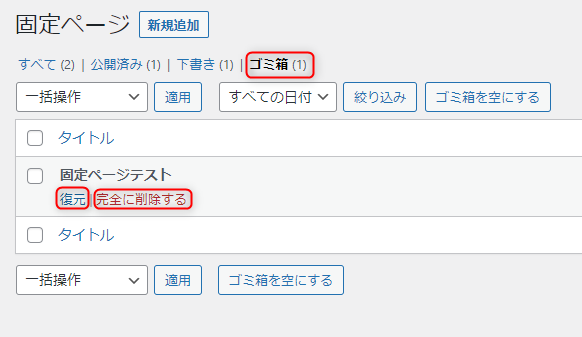
ゴミ箱に入ったままの状態なら、復元することが可能です。
「ゴミ箱」タブからゴミ箱に移動した固定ページ一覧を表示して「復元」をクリックしましょう。
完全に固定ページを削除する場合は「完全に削除」をクリックしてください。
固定ページで設定しておきたいポイント
固定ページで設定しておきたいポイントを解説します。
- パーマリンク
- メニューへの追加
- トップページを固定ページにする
- タイトルを非表示にする
パーマリンク
パーマリンクとは、Webページごとに付けられるURLのことです。
たとえば「https://xxx.com/test/」というWebページがあった場合は「/test/」がパーマリンクになります。
WordPressの固定ページでは、パーマリンクが自由に設定できます。
パーマリンクは「意味が通じる」「英語」「短く」の3つのポイントを守って設定しましょう。
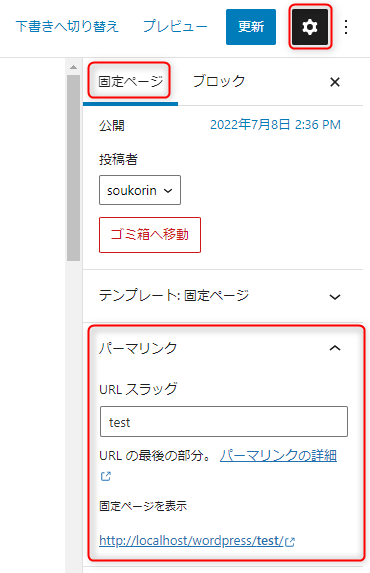
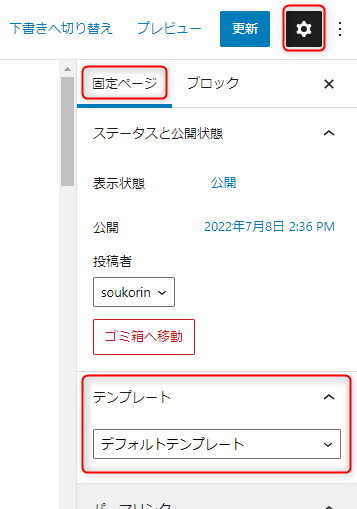
パーマリンクを設定するには、固定ページの編集画面の右上にある「歯車アイコン」→「固定ページ」タブ→「パーマリンク」から設定します。
「URLスラッグ」の項目を好きな半角英数字にしましょう。
関連記事
パーマリンクの決め方は、以下のコラム記事で解説中です。
・WordPressのパーマリンクとは?【決め方・設定・変更方法】
設定したパーマリンクの変更ができない場合は、以下のコラム記事が参考になります。
・WordPressのパーマリンクが変更できないときの原因と対処法
メニューへの追加
固定ページは一覧で表示されません。
そのため、固定ページを表示するにはメニューへの追加が必要です。
メニューを追加するには、WordPressの管理画面から「外観」→「メニュー」を開きます。
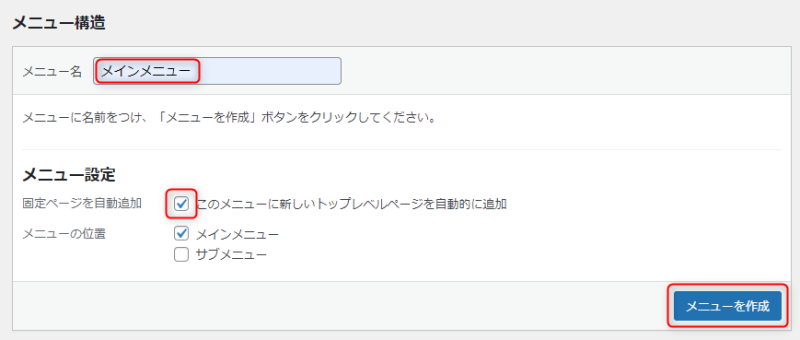
「メニュー構造」の「メニュー名」では、わかりやすい名前を入力しましょう。
「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れて、最後に「メニューを作成」をクリックします。
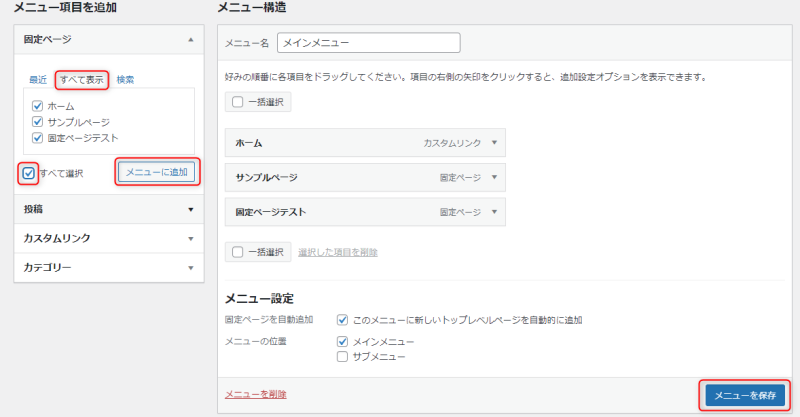
「メニュー項目を追加」が選択できるようになるので、固定ページから追加したいWebページを選択してメニューに追加しましょう。
最後に「メニューを保存」をクリックして、保存してください。
トップページを固定ページにする
固定ページをトップページに表示させたい場合、設定方法は以下のとおりです。
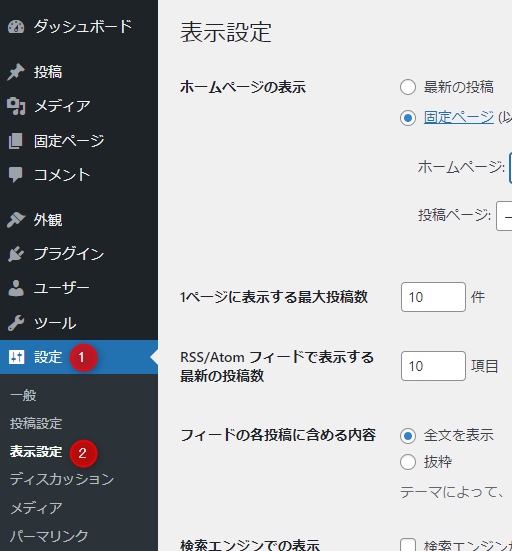
WordPressの管理画面から「設定」→「表示設定」を開きます。
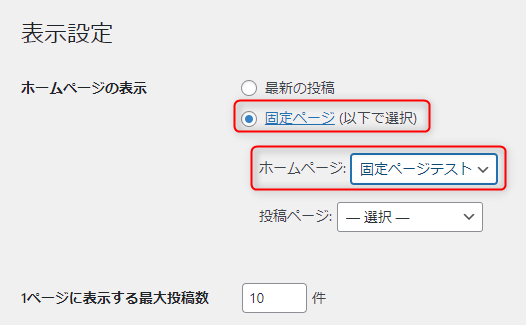
「ホームページの表示」で「固定ページ」を選択して「ホームページ」で表示したい固定ページを選びます。
最後に「変更を保存」をクリックしましょう。
タイトルを非表示にする
固定ページをトップページに設定していると、ページのタイトルが表示されてしまいます。
固定ページのタイトルを非表示したい場合には「プラグイン」「CSS」「テーマファイルを編集」といった3つの方法があります。
このなかで、初心者におすすめなのがプラグインです。
プラグインでタイトルを非表示にする場合は「Hide Page And Post Title」を利用するとよいでしょう。
使い方は簡単で、インストールしたあとに固定ページの編集画面で「Hide Page And Post Title」にチェックを入れるだけです。
ほかにも「SHK Hide Title」や「Hide Title」などがタイトルを非表示にするプラグインがあります。
もっとも簡単で確実にタイトルを非表示にできる方法がプラグインです。
固定ページのテンプレートの利用法
固定ページ独自の機能であるテンプレートを解説します。
テンプレートとは
WordPressにおけるテンプレートとは、テーマに含まれているファイルのことです。
さまざまなWordPressの関数を使って、どのパーツを表示するかを決定しています。
たとえば、テンプレートを編集することでサイドバーを非表示にしたり、カラム数を増やしたりすることも可能です。
テンプレートによって、WordPressのレイアウトやデザインが決定されています。
テンプレートの追加方法
テンプレートの追加は中級者向けです。
今回は、サイドバーを削除したテンプレートの追加方法を解説します。
まず、テーマフォルダ内に入っている「page.php」をコピーして「page-nosidebar.php」などのわかりやすい名前に変更しましょう。
「page-nosidebar.php」は、テーマフォルダ直下に置きます。
次に、ファイルを開いて「Template Name : page-nosidebar」を、コメントアウトされた1行目に追記してください。
サイドバーを非表示にするには「get_sidebar();」に「//]を追記してコメントアウトします。
最後に保存すれば、テンプレートが追加されています。
テンプレートの利用方法
テンプレートの利用方法は、それほど難しくありません。
固定ページの編集画面の右上にある「歯車アイコン」→「固定ページ」タブ→「テンプレート」からテンプレートを選んでください。
テンプレートの種類はテーマによって異なります。
テンプレートを追加することもできます。
固定ページを複製する方法
固定ページを複製する主な方法は「コピー&ペースト」「プラグイン」です。
コピー&ペーストは、固定ページを複製するもっとも簡単な方法です。
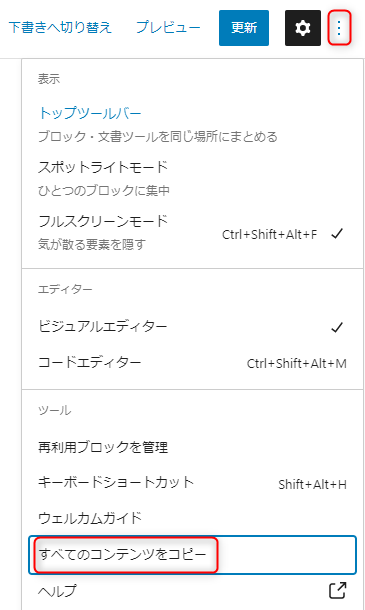
コンテンツをコピーするには、固定ページの編集画面の右上にある縦三点リーダー「︙」→「すべてのコンテンツコピー」をクリックしてください。
次に、固定ページを新規追加して「Ctrl+V」でコンテンツをペーストするだけで複製ができます。
一方、プラグインを使って固定ページを複製することができます。
代表的なプラグインを挙げると「Duplicate Post」「Yoast Duplicate Post」「Duplicate Page」などです。
まとめ
WordPressの固定ページについて解説しました。
固定ページは、独立したWebページのことです。
「テンプレート機能」「Webページ同士で親子関係を作れる」などが特徴です。
固定ページの利用シーンには「プライバシーポリシー」「プロフィールページ」「問い合わせフォーム」「サイトマップ」などが挙げられます。
固定ページの基本的な使い方を理解し、うまく固定ページを活用しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30