WordPressにおけるトップページの編集方法や作り方を解説

WordPressのデフォルトの設定では、トップページに投稿一覧が表示されます。
しかし、固定ページをトップページに設定することも可能です。
Webサイトにとって、トップページは看板や顔といえるものです。
トップページをオリジナリティのあるデザインにすれば、ユーザーに覚えてもらいやすくリピート率も上がります。
今回のコラム記事では、WordPressのトップページの編集方法について解説しています。
くわえて、トップページに必要な情報なども紹介しているので、トップページの作成でお悩みの方は必見です。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年10月1日)のものです
WordPressのトップページとは
WordPressに限らず、トップページはそのWebサイトの看板です。
Webサイトの印象やイメージは、トップページによって大きく左右されます。
トップページとは、Webサイトのもっとも上位にあるページのことです。
トップページは「フロントページ」「ホームページ」と呼ばれることもあります。
WordPressでは、使用するテーマによってトップページのデザインやレイアウトが異なります。
トップページは、編集して自由にカスタマイズが可能です。
WordPressがデフォルトの状態では、トップページに最新の投稿一覧が設定されますが、固定ページを設定することもできます。
WordPressのトップページを編集するメリット
WordPressでトップページを編集するメリットは以下の2つです。
- オリジナリティが出せる
- 商品やサービスに合わせたレイアウトにできる
それぞれのメリットをくわしく解説します。
オリジナリティが出せる
WordPressのレイアウトやデザインは、テーマによって決定します。
同じテーマを使っていると、デザインやレイアウトが似るのも珍しくありません。
しかし、トップページをカスタマイズすることでオリジナリティが出せます。
オリジナリティが出せれば、ユーザーの印象に残ってリピート率が上がる可能性もあります。
また、ブランディングとしても効果を発揮するでしょう。
トップページをカスタマイズして、世界に一つだけのWebサイトにしましょう。
商品やサービスに合わせたレイアウトにできる
トップページをカスタマイズすることで、商品やサービスに合わせたレイアウトやデザインにできます。
WordPressの主な用途として、以下が挙げられます。
- ブログ
- コーポレートサイト(企業サイト)
- ECサイト
- 店舗やサービスを紹介したWebサイト
- まとめサイト
WordPressはブログ以外にも、さまざまなWebサイトに使われています。
商品やサービスを紹介するWebサイトの場合、その商品に合った適切なレイアウトやデザインが求められます。
たとえば、食品を紹介するWebサイトなのに青色がメインでは食欲が湧きません。
紹介する商品やサービスの雰囲気に合わせたデザインが必要です。
WordPressなら、トップページをカスタマイズして商品やサービスに適切なデザインにカスタマイズできます。
WordPressのトップページに掲載すべき情報
WordPressのトップページに記載すべき情報は、以下のとおりです。
- 何のWebサイトか
- 何を提供しているか
- どんな情報が掲載されているか
- どんな特徴があるのか
どのような情報をなぜ掲載すべきなのか解説します。
何のWebサイトか
WordPressのトップページは、一目見ただけで何のWebサイトかわかることが必要です。
インターネットユーザーは、自分の求めている情報がそのWebサイトにあるかどうかを瞬時に判断します。
そのため、何のWebサイトかを明示する必要があります。
コーポレートサイトの場合は、以下のような対策をしましょう。
- 企業ロゴを目立つところに掲載する
- 何の企業なのか伝わるようにする
- 大きい画像やスライドショーでユーザーに訴求する
何を提供しているか
トップページには、何を提供しているのかを伝えることも重要です。
たとえば、コーポレートサイトの場合は業種のほかに、どのようなサービスを提供しているかわかるようにしましょう。
ECサイトや店舗のWebサイトの場合は、提供している商品のジャンルやサービスがわかるようにしてください。
なお、トップページだけで商品やサービスの内容をすべて伝えようとする必要はありません。
トップページは、各Webページを案内する役割があります。
そのため、商品やサービスの内容をくわしく掲載したWebページを作成して、そのWebページのリンクをトップページに設置するとよいでしょう。
どんな情報が掲載されているか
Webサイトの構成は多種多様です。
シンプルなコーポレートサイトもあれば、情報量やコンテンツが多いまとめサイトもあります。
どのような情報が掲載されているのかを伝えることは、とても重要です。
そのため、トップページにはユーザーが求める情報にたどりつきやすい仕組みを作りましょう。
内部リンクや検索窓、HTMLサイトマップなどを設置すると、ユーザーが情報にたどりつきやすくなります。
メインコンテンツやメニュー、ナビゲーション、フッターなどに情報をわかりやすく配置しましょう。
情報をできる限り整理し、ユーザビリティを高めましょう。
どんな特徴があるのか
商品やサービス、提供しているコンテンツの独自性や特徴などをアピールしましょう。
基本的にユーザーは複数あるサービスや商品を比較して、そのなかから選びます。
そのため、独自性や特徴のない商品やサービスは見向きもされません。
Webサイトのトップページで、提供しているサービスや商品の独自性を明確にしましょう。
固定ページをトップページに設定
WordPressで固定ページをトップページに設定する方法について解説します。
手順は、以下のとおりです。
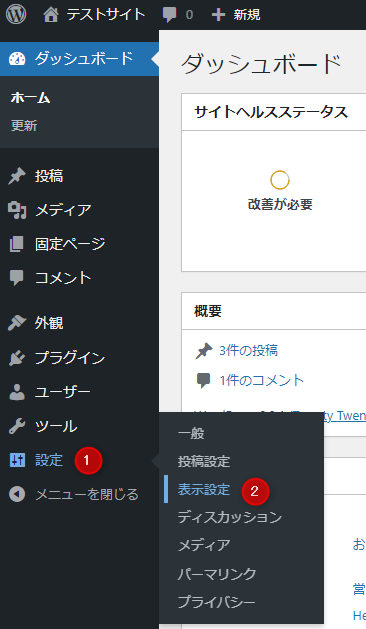
まず、WordPressの管理画面を開いて「設定」→「表示設定」をクリックします。
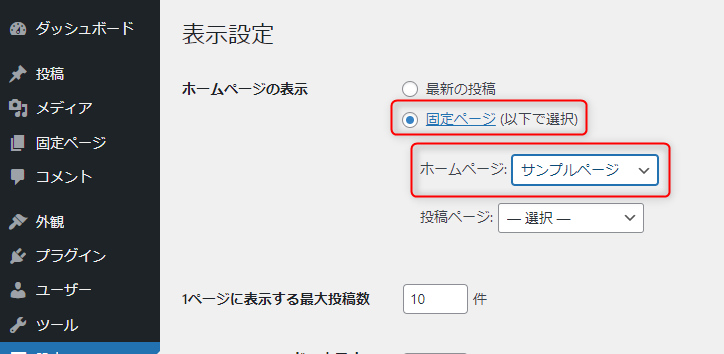
「ホームページの表示」で「固定ページ」を選択し、トップページに表示する固定ページを選びます。
今回は「サンプルページ」をトップページに表示する設定です。
画面の一番下にある「変更を保存」をクリックすれば、トップページの変更は完了です。
トップページが変更されているかどうか、実際にアクセスして確認をしましょう。
固定ページの作成手順
トップページを固定ページに変更するためには、固定ページを新規作成することが必要です。
固定ページの作成手順について解説します。
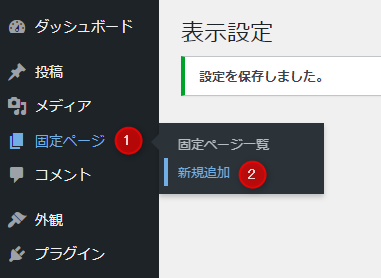
まず、WordPressの管理画面から「固定ページ」→「新規追加」を開きます。
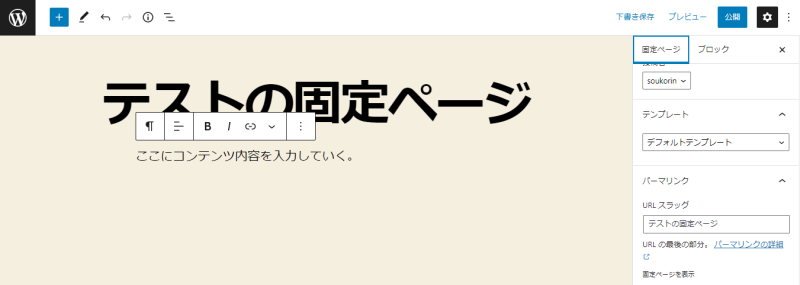
新規固定ページを追加する画面が表示されますので、固定ページのタイトルとコンテンツ内容を入力してください。
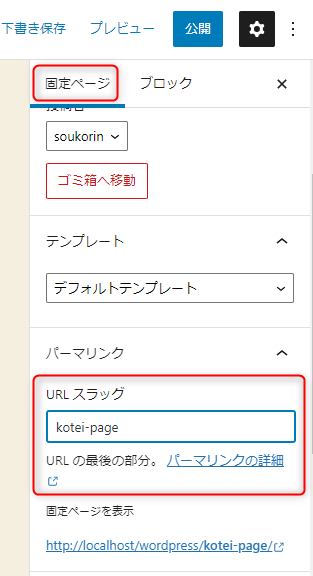
タイトルとコンテンツ内容を入力したら、URLスラッグを変更しましょう。
URLスラッグとは、パーマリンクになる部分の文字列のことです。
日本語のURLスラッグはエンコードされて長くなるので、半角英数字で入力してください。
URLスラッグは、画面右側の「固定ページ」タグで表示されます。
テンプレートがいくつかある場合は、適用するテンプレートも選択しましょう。
最後に画面右上の「公開」をクリックして固定ページを公開してください。
これで固定ページの新規作成が完了しました。
トップページに表示させるコンテンツの設定方法
固定ページをトップページに設定したら、次はトップページに表示させるコンテンツの設定です。
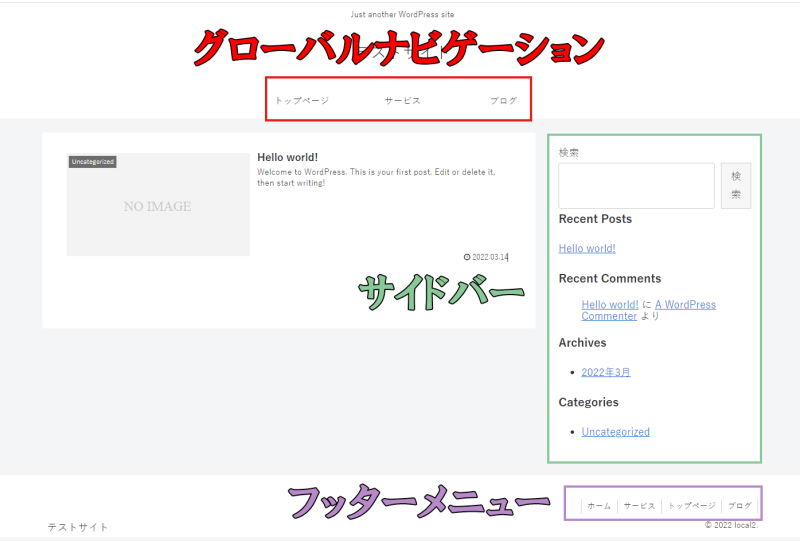
トップページに表示させたいコンテンツを挙げると、以下になります。
| コンテンツ | 説明 |
|---|---|
| グローバルナビゲーション | メニューの一種で、ヘッダー内に配置されている |
| フッターメニュー | メニューの一種で、フッター内に配置されている |
| サイドバー | メインコンテンツのエリアと区別された領域のことで、左や右に配置される |
「グローバルナビゲーション」「フッターメニュー」は、WordPressのメニュー機能で作成ができます。
「サイドバー」は、WordPressのウィジェット機能で作成ができます。
メニューの設定
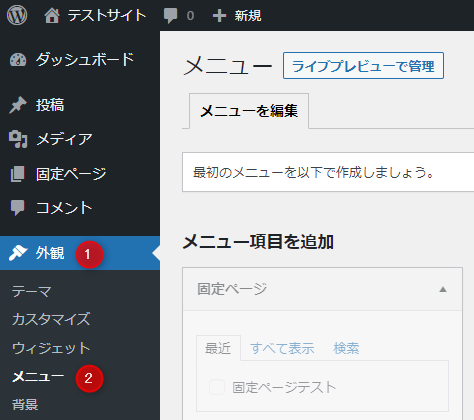
グローバルナビゲーションやフッターメニューの作成は、WordPressの管理画面から「外観」→「メニュー」でできます。
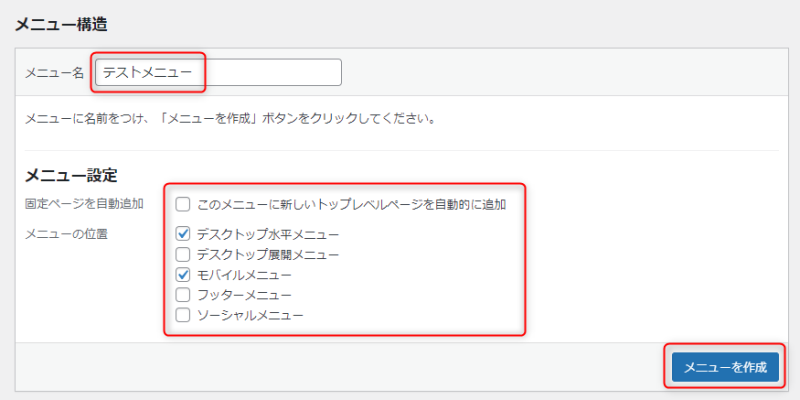
次に「メニュー構造」の「メニュー名」に好きな名前を入力します。
「メニュー設定」では、必要な項目にチェックをしましょう。
「メニューの位置」に関しては、テーマによって設定できる項目が異なります。
グローバルナビゲーションまたは、フッターメニューのいずれかに該当する項目にチェックを入れましょう。
※グローバルナビゲーションとフッターメニューは別々に作成してください
今回はグローバルナビゲーションを作成するために「デスクトップ水平メニュー」「モバイルメニュー」にチェックを入れました。
必要な設定が終わったら「メニューを作成」をクリックしてください。
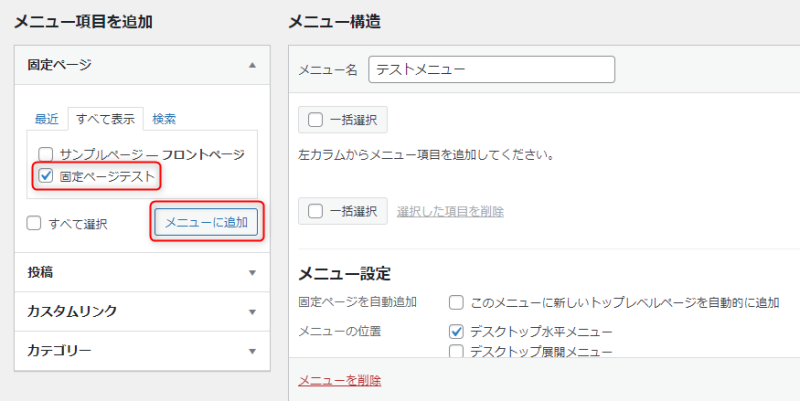
続いて、作成したメニューに追加したいページを追加していきます。
画面左側にある「メニュー項目を追加」から、追加したいページにチェックをして「メニューに追加」をクリックしましょう。
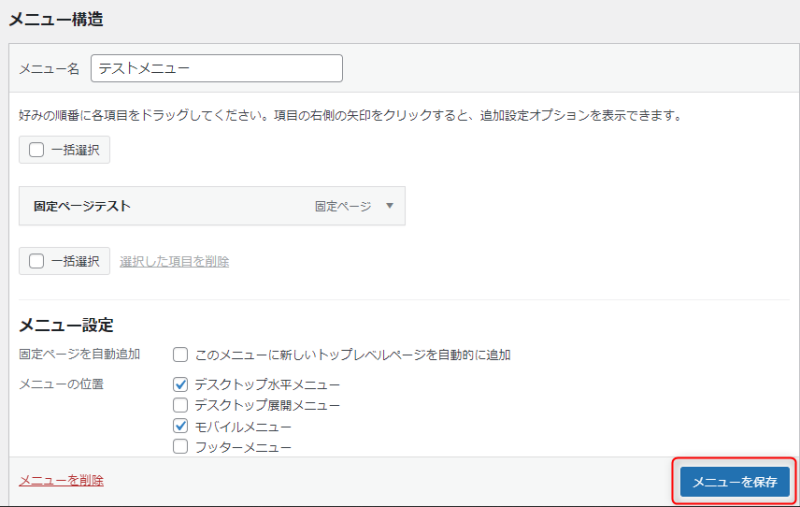
メニューを追加したら、画面右下にある「メニューを保存」をクリックして保存してください。
追加したメニューは、ドラッグ&ドロップで自由に順番を変更できます。
ポイント!
WordPressのメニュー機能でフッターメニューを作成できない場合は、後述するウィジェット機能を利用しましょう。
ウィジェットの設定
※旧ウィジェット(バージョン5.8より前)の設定画面で解説をしています
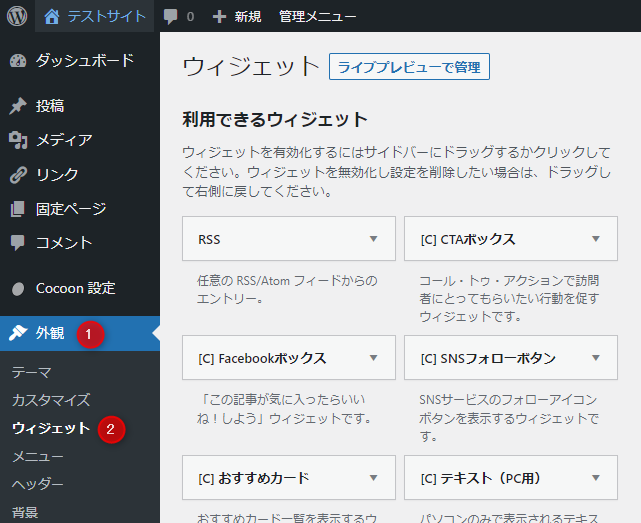
サイドバーの設定は、WordPressの管理画面から「外観」→「ウィジェット」を選択してください。
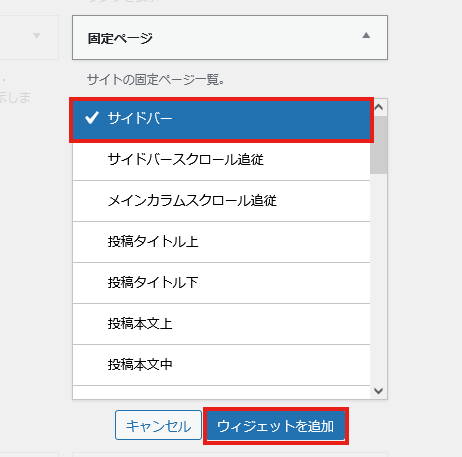
「利用できるウィジェット」から、サイドバーに配置したいコンテンツを選択して「サイドバー」→「ウィジェットを追加」と進んでいきます。
今回はウィジェットの「固定ページ」をサイドバーに追加しました。
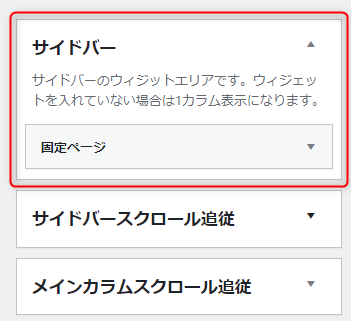
画面右にある「サイドバー」に先ほど追加したウィジェットが追加されているはずです。
そのほか、サイドバーに追加したいコンテンツがあれば、同じ手順で行いましょう。
ちなみに、ウィジェットの「固定ページ」は特定の固定ページを除外することもできます。
ウィジェットを配置したら、Webサイトで表示されているかどうか確認しましょう。
WordPressのトップページを編集するプラグイン
WordPressのトップページを編集するプラグインを2つ紹介します。
- Elementor Website Builder
- Landing Page Builder
Elementor Website Builder
Elementor Website Builderはトップページや固定ページ、投稿のレイアウトを自由に変更できるプラグインです。
HTMLやCSSの知識がなくても、ドラッグ&ドロップだけでトップページや固定ページをカスタマイズできます。
「動画を入れる」「見出しを追加」「画像を左右に配置」「スライドショーの挿入」「カレンダーを設定」など、さまざまなことが可能です。
かなり高機能なプラグインですが、無料で提供されているため気軽に利用できます。
日本語に対応しているのも嬉しいポイントです。
Landing Page Builder
Landing Page Builderは、Webサイト内にランディングページ(LP)を簡単に設置できるプラグインです。
テーマデザインに左右されない固定ページを作れるため、トップページの作成にも使えます。
Landing Page Builderではデザインテンプレートを配布しており、好みのテンプレートを利用することが可能です。
カスタマイズはドラッグ&ドロップだけで行うことができ、レスポンシブデザインにも対応をしています。
WordPressのおしゃれなトップページ
WordPressで作成された、おしゃれなトップページを3つ紹介します。
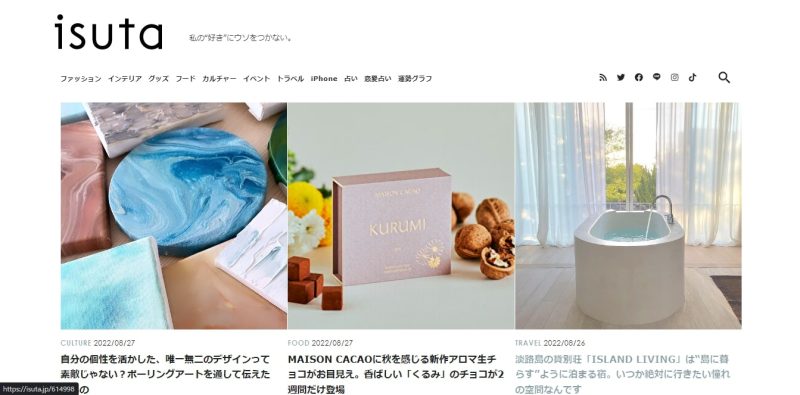
isuta
出典:isuta
isuta(イスタ)は「私の“好き”にウソをつかない。」がコンセプトの女性向けWebメディアです。
シンプルなデザインと、アイキャッチ画像を大きめに使った記事の配置で高いユーザビリティを実現しています。
カフェやファッション、占い、旅行など、さまざまな情報を毎日発信されています。
Webメディアや女性向けWebサイトは、isutaのデザインを参考にするとよいでしょう。
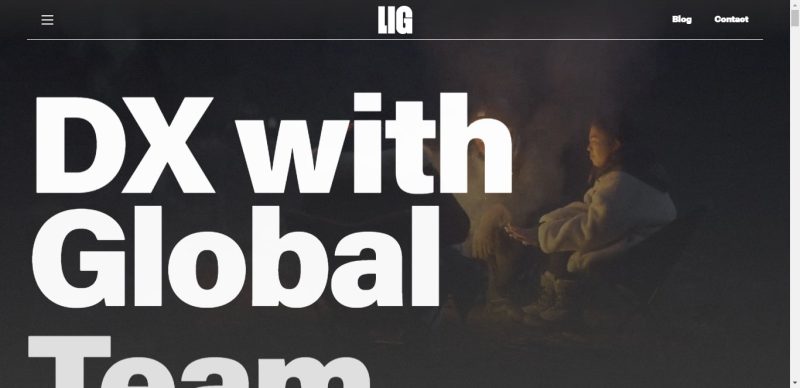
LIG
出典:株式会社LIG(リグ)
株式会社LIG(リグ)は、コンサルティングやシステム開発、Web制作を中心に展開している企業です。
Webサイトのトップページを開くと、全画面の動画が表示されて大きなインパクトを与えます。
黒を基調とした配色はクールでおしゃれです。
1カラムのレイアウトになっているため、スマートフォンでとても見やすいことが特徴です。
コンテンツ量の少ないコーポレートサイトを作るとき、参考にしたいトップページです。
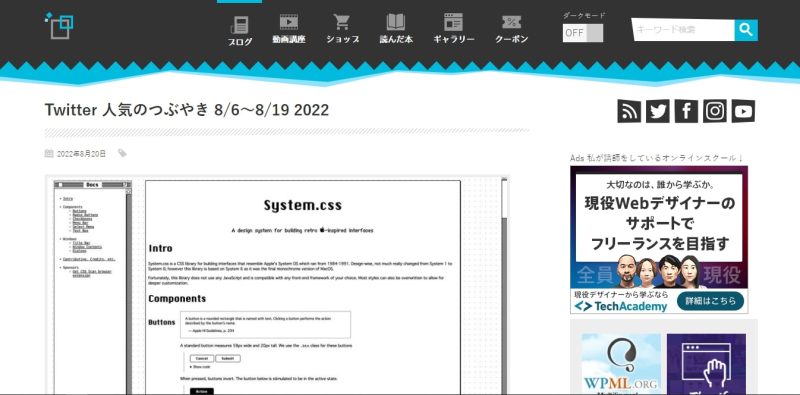
webクリエイターボックス
webクリエイターボックスは、個人で運営されているWebデザイン系ブログです。
オリジナリティがあるのにシンプルなデザインが特徴です。
レイアウトは2カラムとオーソドックスなので、いろいろなWebサイトに応用が利くでしょう。
ブログのデザインに困ったら参考にしてみましょう。
まとめ
WordPressのトップページの編集方法について解説しました。
トップページは、Webサイトの看板であり顔です。
デザインによってWebサイトの印象は大きく変わります。
オリジナリティがあり、提供している商品やサービスに合ったデザインが求められます。
HTMLやCSSの知識がない方は、テーマやプラグインを活用してトップページをデザインするのがおすすめです。
ユーザビリティとオリジナリティあふれるデザインを目指しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30