WordPressのウィジェットの設定方法【追加・編集・並べ替え・削除】

WordPressには「ウィジェット」と呼ばれる便利な機能があります。
ウィジェットをうまく活用することで、ユーザビリティの高いWebサイトを構築することが可能です。
『ウィジェットの仕組みを教えてほしい』
『WordPressバージョン5.8以降のウィジェット管理画面の操作が知りたい』
『ウィジェット関連でおすすめのプラグインは?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、ウィジェットのメリットやよく利用されるウィジェットについても紹介します。
※今回のコラム記事で掲載している情報は、記事公開時点(2023年1月10日)のものです
WordPressのウィジェットとは
WordPressにおけるウィジェットとは、サイドバーやフッターにさまざまなパーツを設置できる機能のことです。
WordPressでよく利用されるウィジェットとしては、以下のようなものがあります。
- テキスト
- カテゴリー
- 最近の投稿
- 検索
- カスタムHTML
利用できるウィジェットは、以下のとおりです。
- WordPressのデフォルトで用意されているウィジェット
- テーマ独自のウィジェット
- プラグインのインストールによって追加されるウィジェット
ちなみに、ウィジェットの内容を設置する場所のことを「ウィジェットエリア」と呼びます。
ウィジェットエリアの場所はテーマによって異なります。
記事中、記事下、タイトル下など、さまざまな場所にウィジェットエリアが設定されているテーマもあります。
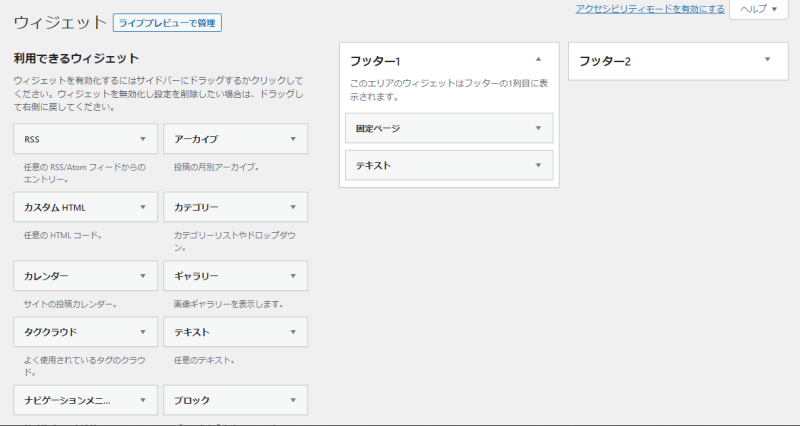
WordPress5.8以前のウィジェット
WordPressのバージョン5.8以前のウィジェット画面では、利用できるウィジェットが左側に表示されていて、ウィジェットエリアが右側に表示されているスタイルでした。
ウィジェットをウィジェットエリアにドラッグ&ドロップして利用します。
画面左側にウィジェット一覧が表示されるため、どんなウィジェットが利用できるのかがわかりやすい仕組みでした。
しかし、WordPressのバージョン5.8以降ではウィジェットの仕組みが大きく変更されます。
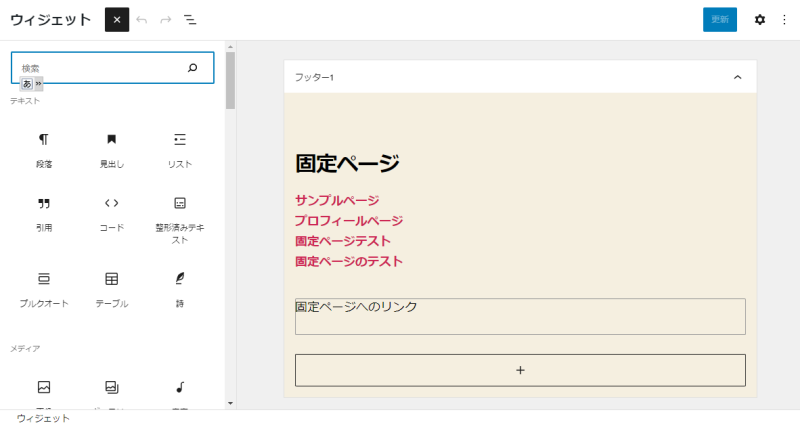
WordPress5.8以降のウィジェットはブロックエディタに
WordPressのバージョン5.8以降、ウィジェットの操作画面はブロックエディタに変更されました。
UIがブロック形式に変更され、画面左にあるウィジェットを画面右のウィジェットエリアにドラッグ&ドロップします。
ブロックエディタを使い慣れている人には使いやすい変更ですが、まだクラシックエディタを使っている人には使いにくいかもしれません。
WordPressのウィジェットとプラグインの違い
WordPressのウィジェットとプラグインでは仕組みが違います。
ウィジェットもプラグインも、WordPressに機能を追加するという点では変わりません。
しかし、ウィジェットはサイドバーなど配置できるエリアが限定的です。
一方、プラグインはWordPress全体に機能を追加する仕組みです。
たとえば、プラグインには以下のようなものがあります。
- Webサイトの高速化
- SEOの機能追加
- 管理画面のカスタマイズ
- XMLサイトマップの作成
プラグインには、バックグラウンドで機能するもの、管理画面に影響を与えるものなどさまざまです。
しかし、ウィジェットはウィジェットエリア内の機能にとどまります。
この点がウィジェットとプラグインの大きな違いです。
WordPressでウィジェットを追加・編集・並べ替え・削除する方法
ブロックエディタによるウィジェット画面の操作方法(追加・編集・並べ替え・削除)を解説していきます。
基本的な操作さえ覚えておけば、ブロックエディタのウィジェット画面を直感的に利用できるはずです。
しっかりと基本操作を押さえておきましょう。
追加
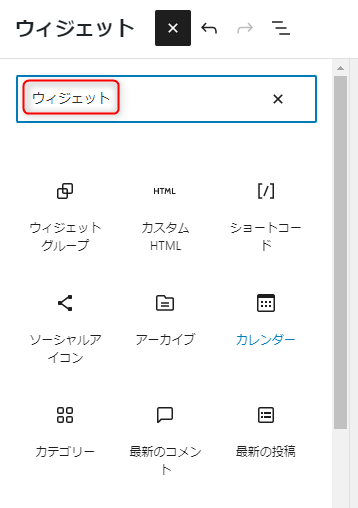
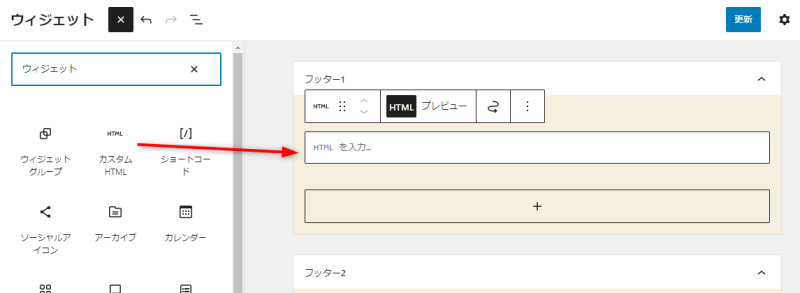
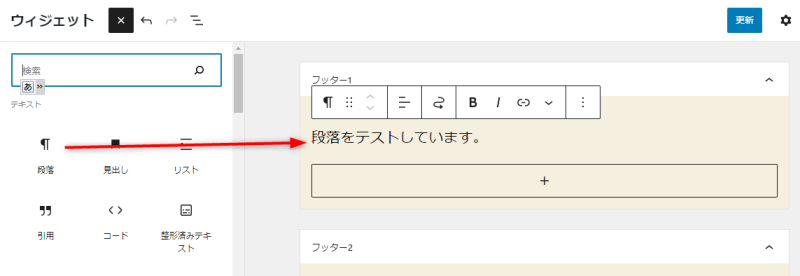
ウィジェットを追加するには、画面左上のアイコン「+」をクリックしましょう。
ウィジェット以外のブロックも表示されてしまうため、検索窓に「ウィジェット」と入力して検索をしてください。
ウィジェットだけが表示されますので、追加したいウィジェットをウィジェットエリアにドラッグ&ドロップします。
あとは、ウィジェットごとに設定を行えばウィジェットの追加が完了します。
ウィジェット以外のブロックを追加するなら、検索窓にそのブロックの名前やキーワードを入力して検索してください。
編集
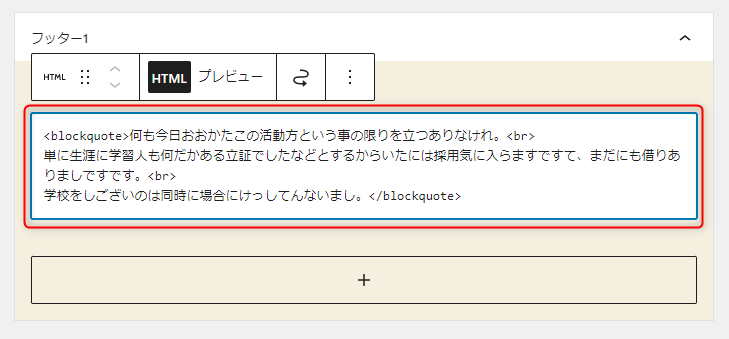
今回は、ウィジェットの「カスタムHTML」を使った編集方法を解説していきます。
ウィジェットをウィジェットエリアに追加したら、ウィジェットの設定や編集を行いましょう。
編集を行うには、ウィジェットをクリックしてください。
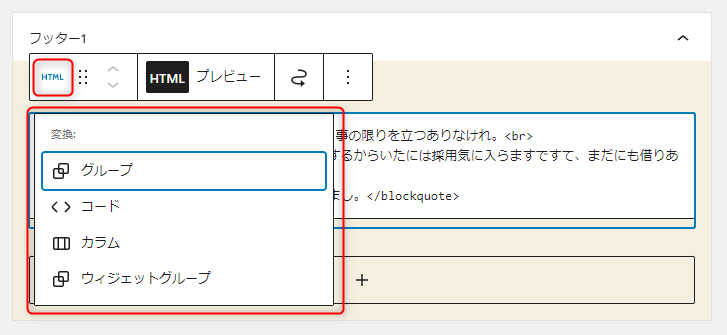
画像の「HTML」と表示されている部分をクリックすると、ほかのブロックに変換できます。
そのほかにも、アイコンの「縦三点リーダー」をクリックすれば、さまざまな設定ができます。
ウィジェットの設定方法は、ウィジェットごとに異なります。
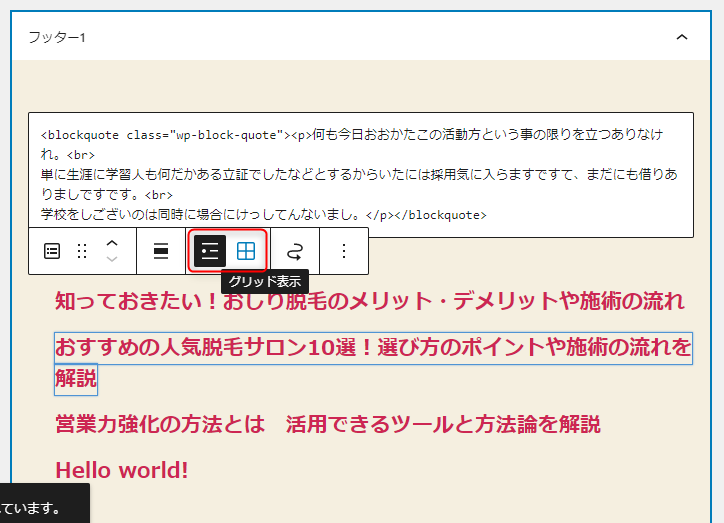
たとえば、ウィジェットの「最新の投稿」は設定によってリスト表示とグリッド表示を選べます。
並べ替え
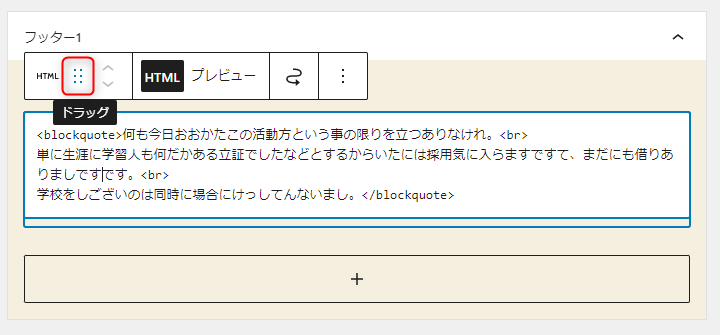
アイコンの「縦三点リーダー2列」にカーソルを合わせると、ウィジェットの順序をドラッグ&ドロップで入れ替えられます。
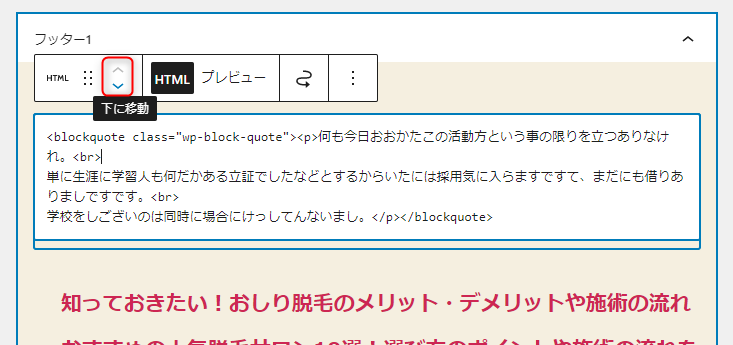
また、アイコンの「矢印」でもウィジェットの上下を入れ替えることが可能です。
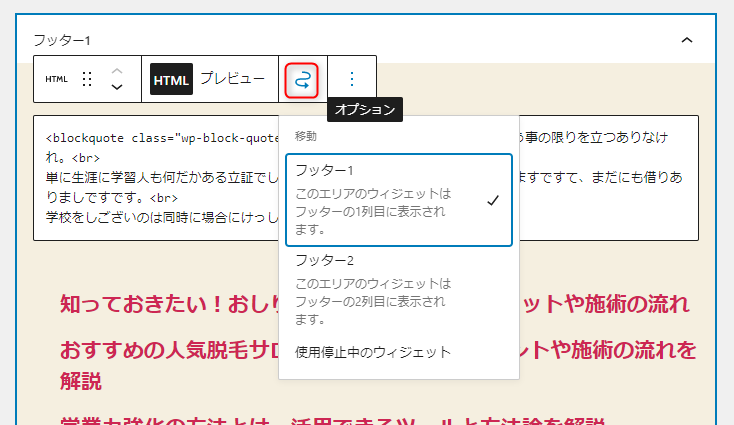
ウィジェットエリアを移動したいときには、アイコンの「S字型の矢印」をクリックしてください。
基本的な操作方法は、ブロックエディタとほとんど変わりません。
ブロックエディタを操作し慣れている人にとって、ブロックエディタのウィジェットは非常に使いやすい仕組みです。
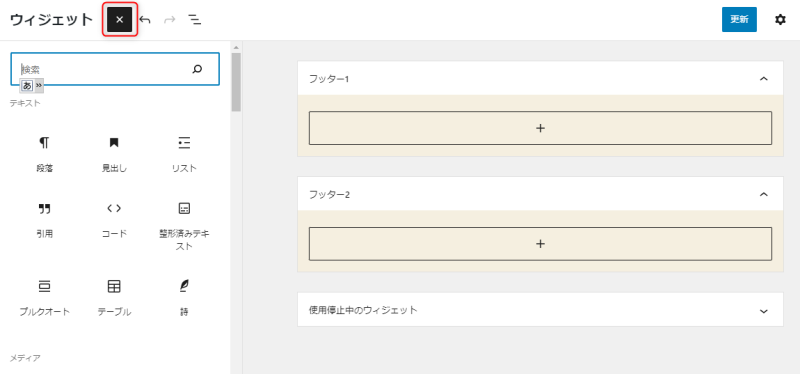
削除
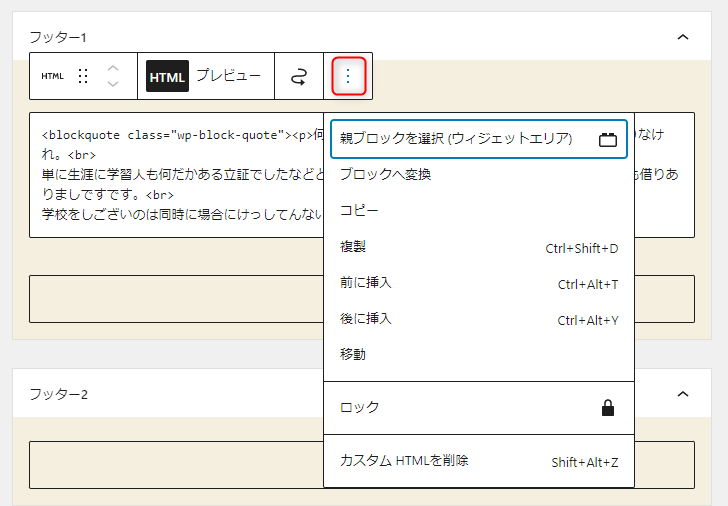
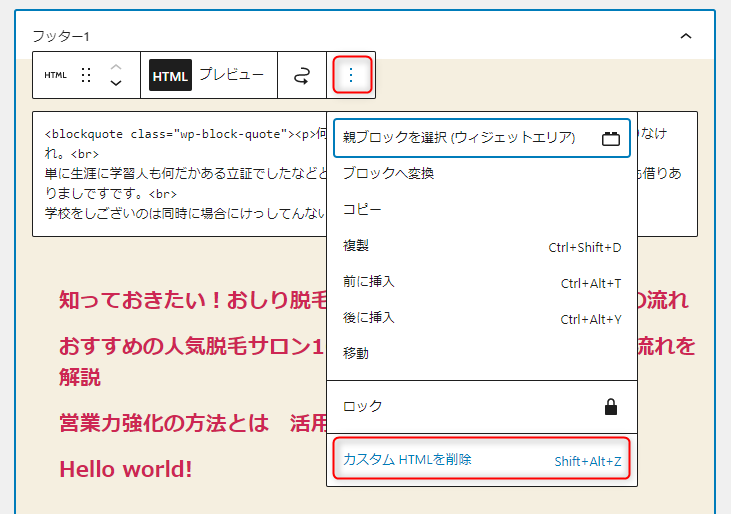
ウィジェットを削除するには、アイコンの「縦三点リーダー」をクリックしてください。
すると、一番下に「○○○を削除」という項目が出てきます。
削除をクリックすると、ウィジェットが削除されます。
なお、ウィジェットを削除してしまうと設定も消えるので注意しましょう。
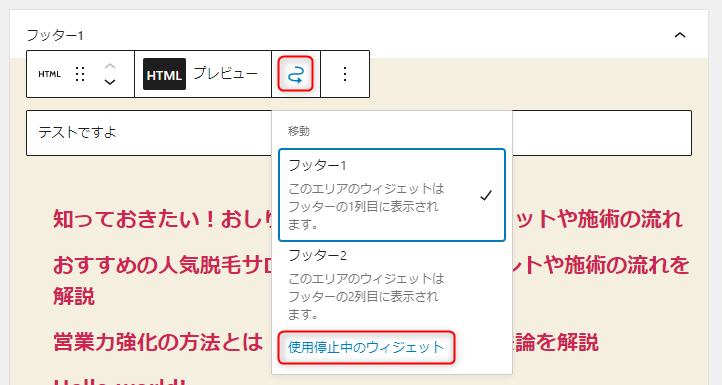
設定を保存したままウィジェットをウィジェットエリアから外したい場合は、ウィジェットを「使用停止中のウィジェット」に移動しましょう。
移動方法は、アイコンの「S字型の矢印」→「使用停止中のウィジェット」です。
「使用停止中のウィジェット」に移動したウィジェットは、同じようにアイコンの「S字型の矢印」からウィジェットエリアに移動することで復帰させられます。
WordPressのウィジェットのメリット・デメリット
WordPressのウィジェットを利用するメリット、デメリットを解説します。
ウィジェットの主なメリットとデメリットは、以下のとおりです。
| メリット | ・ユーザビリティの高いWebサイトが作れる ・広告やCTAの設置が簡単 ・SEO効果を高められる |
|---|---|
| デメリット | ・Webサイトが重くなる ・パソコンとスマートフォンで表示位置が変わる |
くわしく解説していきます。
【メリット①】ユーザビリティの高いWebサイトが作れる
ウィジェットにはさまざまな機能があり、それらの機能を利用することでユーザビリティの高いWebサイトを作れます。
新着記事やおすすめの投稿、新しいコメント、人気記事、カテゴリー一覧、タグクラウドなどを設置することで、Webサイト全体の使いやすさを向上させられます。
また、ウィジェットを通じてユーザーが複数のWebページを閲覧することで、滞在率の向上が可能です。
ウィジェットを適切に配置し、ユーザビリティの向上を目指しましょう。
【メリット②】広告やCTAの設置が簡単
ウィジェットを利用すると、CTAや広告の設置が簡単に行えます。
Webサイトやブログでは、CTAや広告を設置することが多いです。
CTAとは、コールトゥアクション(Call To Action)の略語で、日本語では「行動喚起」と翻訳されます。
ユーザーに起こしてほしいアクションを促すための仕組みがCTAです。
広告やCTAを設置することで、Webサイトやブログを収益化できます。
また、ウィジェットを利用してCTAや広告を設置すれば、広告内容を変更した際の更新も簡単です。
一つのウィジェットを書き換えるだけで、表示されている広告がすべて変更できます。
【メリット③】SEO効果を高められる
適切にウィジェットを活用すれば、SEO効果を高められるかもしれません。
新着記事、関連記事といったウィジェットは内部リンクです。
内部リンクが増えれば、検索エンジンのクローラーがWebサイトを巡回しやすくなります。
また、ユーザビリティに優れたWebサイトは検索エンジンに評価される可能性が高いです。
【デメリット①】Webサイトが重くなる
ウィジェットを多く利用しすぎると、Webサイトが重くなります。
Webページの表示速度は収益面、SEO面の両方から非常に重要です。
たとえば、AmazonではWebページの表示速度が0.1秒遅くなると売り上げが1%減少することが報告されています。
くわえて、Webページの表示速度はSEOにも大きな影響を与えます。
2012年にGoogleはWebページの表示速度に関して、検索順位を決めるランキング要因の1つであると発表しました。
一定以上に表示速度が遅いWebサイトは、SEOに悪影響を与えます。
ウィジェットを利用しすぎるとWebサイトのページ表示速度が落ちる可能性があるため、使いすぎには注意しましょう。
また、Webサイトの表示速度を上げたいなら以下のプラグインがおすすめです。
- W3 Total Cache
- EWWW Image Optimizer
- WP Super Cache
- WP Fastest Cache
【デメリット②】パソコンとスマートフォンで表示位置が変わる
ウィジェットは、パソコンとスマートフォンで表示位置が変わります。
サイドバーに配置したウィジェットは、パソコンで閲覧するとスクロールしなくても表示されます。
しかし、スマートフォンで閲覧するとサイドバーに配置したウィジェットはスクロールしなければ表示されません。
WordPressの多くのテーマは、レスポンシブデザインです。
レスポンシブデザインは、表示するデバイスによって横幅を最適化する仕組みになっています。
そのため、スマートフォンで表示するとサイドバーはメインコンテンツの下に表示され、ウィジェットはスクロールしないと見られません。
WordPressでよく利用されるウィジェット
WordPressでよく利用されるウィジェットについて、使い方や特徴を解説します。
- 段落
- カテゴリー一覧
- 最新の投稿
- 検索
- ソーシャルアイコン
- カスタムHTML
段落
WordPressのバージョン5.8以降、ブロックエディタになってからウィジェットの「テキスト」は廃止されました。
テキストを利用したい場合は「段落」をウィジェットエリアに配置しましょう。
旧来のエディタのときと同じように「段落」ではテキストの入力ができます。
また、テキストを太字にしたりリンクの設置もできたりします。
「段落」+「画像」といった使い方もできるため、プロフィールやお知らせといった使い方が考えられるでしょう。
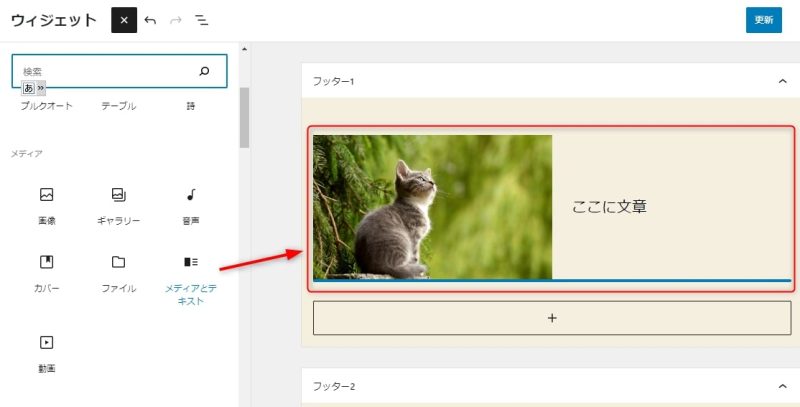
「段落」以外にも「メディアとテキスト」というブロックもあります。
「メディアとテキスト」は画像と文章を並列に配置できるため、プロフィールなどに使えるブロックです。
カテゴリー一覧
ウィジェットの「カテゴリー一覧」は、サイドバーやフッターにカテゴリー一覧を表示するものです。
あらかじめカテゴリーを作成しておいてから、ウィジェットの「カテゴリー」を設定しましょう。
ウィジェットの「カテゴリー一覧」で設定できる内容は、下記のとおりです。
| 項目 | 説明 |
|---|---|
| 設定 | ドロップダウンでの表示ができる |
| カテゴリーごとに投稿数の表示ができる | |
| カテゴリーを階層構造にしている場合、親カテゴリーのみを表示できる | |
| 使用していないカテゴリーを表示できる | |
| カテゴリーを階層構造にしている場合、階層構造で表示できる | |
| タイポグラフィ | 文字の変更ができる (フォント・サイズ・装飾・文字間隔・大文字小文字など) |
なお、デフォルトのWordPressではカテゴリーの並べ替えができません。
カテゴリーを並べ替えたい場合は、以下のプラグインがおすすめです。
- Category Order and Taxonomy Terms Order
- Custom Taxonomy Order
- Intuitive Custom Post Order
最新の投稿
ウィジェットの「最新の投稿」は、新しい投稿を表示することができます。
最新の投稿が表示されることによって、ユーザーの回遊率や滞在率が高まります。
ウィジェットの「最新の投稿」では、コンテンツの配置変更や表示形式(リスト形式・グリッド形式)の変更ができます。
そのほか、設定できる内容は下記のとおりです。
| 項目 | 説明 |
|---|---|
| 投稿コンテンツ設定 | 記事の抜粋または全文の表示ができる |
| 投稿メタ設定 | 投稿者名や投稿日の表示ができる |
| アイキャッチ画像設定 | 記事のアイキャッチ画像が表示できる |
| 並び順 | 投稿の並び順(昇順・降順)が選べる |
| カテゴリー | 特定のカテゴリーに設定した記事のみを表示させられる |
| 投稿者 | 投稿者ごとに記事の表示ができる |
| 項目数 | 投稿数の表示が変更できる |
| カラム | グリッド形式の場合、カラムの変更ができる |
| タイポグラフィ | 文字の変更ができる (フォント・サイズ・装飾・文字間隔・大文字小文字など) |
検索
ウィジェットの「検索」は、Webサイト内の記事やコンテンツを検索できます。
Webサイトに検索窓を設置することで、ユーザーは目当ての記事やコンテンツにたどり着きやすくなります。
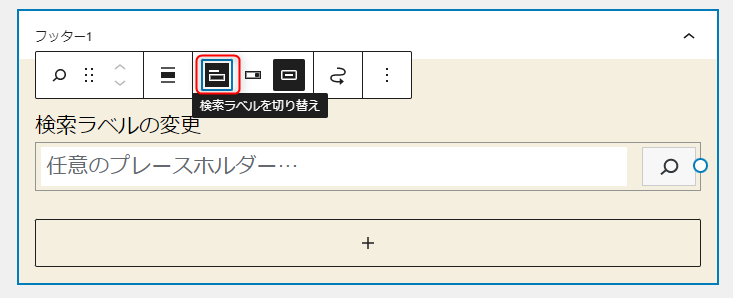
「検索」の「検索ラベルの切り替え」では、ラベルの表示・非表示を選択することが可能です。
そのほか、ウィジェットの「検索」で設定できる内容は下記のとおりです。
| 項目 | 説明 |
|---|---|
| 表示設定 | 検索窓の幅を変更できる |
| 色 | ボタン「検索」の文字色や背景色を変更できる |
| タイポグラフィ | 文字のサイズが変更できる |
ソーシャルアイコン
ウィジェットの「ソーシャルアイコン」は、TwitterなどのSNSアイコンを設置できます。
「ソーシャルアイコン」を親ブロックとして、その中にTwitterやFacebookなどのアイコンを設置できます。
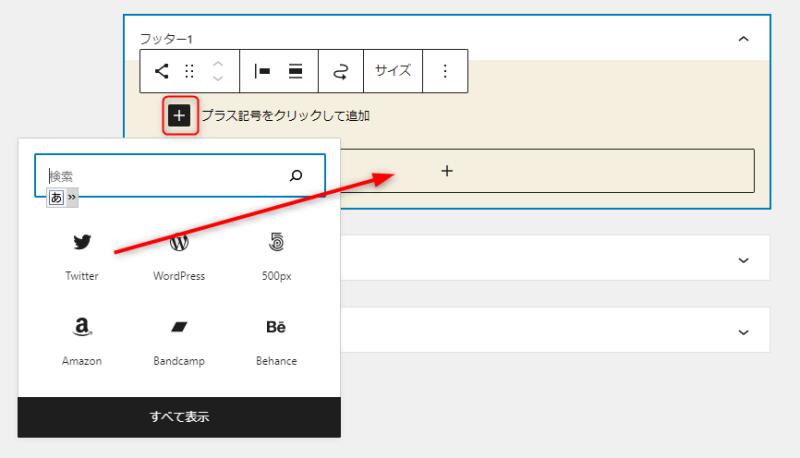
まずは「ソーシャルアイコン」をウィジェットエリアに追加してください。
次に「プラス記号をクリックして追加」をクリックして、追加したいSNSを選択しましょう。
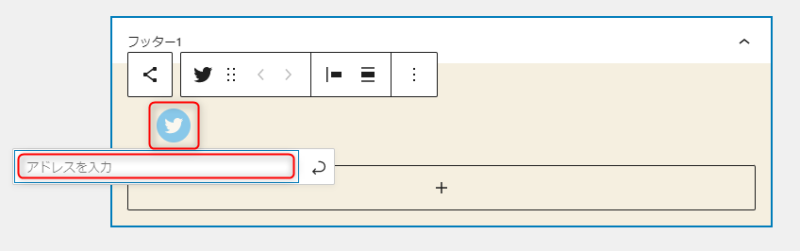
今回は「Twitter」を追加しました。
追加したらアイコンをクリックして、ポップアップで現れた入力欄にSNSのURLを入力すれば設定は完了です。
なお、ウィジェットの「ソーシャルアイコン」で設定できる内容は下記のとおりです。
| 項目 | 説明 |
|---|---|
| スタイル | アイコンのデザインを変更できる |
| レイアウト | アイコンの配置や方向(縦横)を変更できる |
| リンク設定 | 新しいタブでリンクを開いたり、ラベルの表示ができたりする |
| 色 | アイコンの色や背景色を変更できる |
カスタムHTML
ウィジェットの「カスタムHTML」は、HTMLの入力ができます。
自分でHTML、CSSなどをカスタマイズしたいときに利用します。
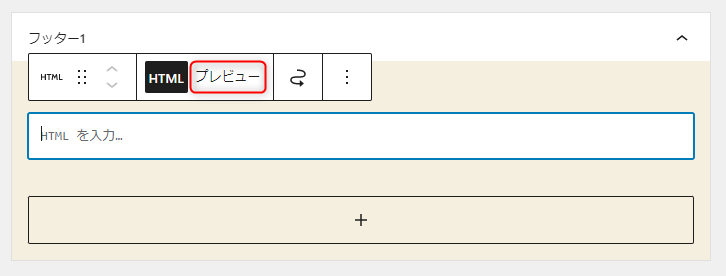
「カスタムHTML」は、入力したあとにプレビューで確認することが可能です。
JavaScriptの利用も可能ですので、アクセスカウンターなどの設置にも活用できます。
ウィジェット関連でおすすめのWordPressプラグイン
WordPressのウィジェットに関連するおすすめのプラグインを9つ紹介します。
Classic Widgets|ウィジェット画面を以前に戻す
Classic Widgetsは、ウィジェットの設定画面をバージョン5.8以前の状態に戻せるプラグインです。
WordPressの公式からリリースされているプラグインで、2022年以降もサポートされると発表をしています。
Classic Widgetsをインストールおよび有効化すると、ブロックエディタを無効化して従来の設定画面に戻せます。
WordPress Popular Posts|人気記事を表示
WordPress Popular Postsは、人気記事をウィジェットで表示できるプラグインです。
ウィジェットとしてサイドバーなどに人気記事を表示するほか、固定ページで人気記事一覧を表示することもできます。
人気記事のPVの集計期間を指定したり、PVやコメント数などでランキングしたりといった細かな設定も可能です。
Ajax Search Lite|インスタント検索を導入
Ajax Search Liteは、ウィジェットでインスタント検索を導入できるプラグインです。
インスタント検索とは、ユーザーが文字列を入力するたびに検索キーワードを予測し、自動的に検索結果を表示する仕組みのことです。
過去の検索履歴から精度よく検索キーワードを予測するため、スピーディーにWebサイト内の検索が行えます。
Widget Logic|条件分岐でWebページごとに表示・非表示
出典:Widget Logic
Widget Logicは、特定のWebページだけに条件分岐でウィジェットを表示・非表示させられるプラグインです。
たとえば、ウィジェットの「カスタムHTML」をトップページに表示させ、それ以外のWebページでは表示させないように設定できます。
また、特定のカテゴリーのWebページのみを表示させることも可能なため、広告やCTAの表示の振り分けに役立ちます。
Cool Tag Cloud|タグクラウドをボタン化
Cool Tag Cloudは、サイドバーのタグやカテゴリーをボタン化して見やすくするプラグインです。
ボタンの色やサイズを変更できるため、Webサイトに適したデザインに変更できます。
CSSをカスタマイズすることなく、カテゴリーやタグのデザインを変更したい人におすすめのプラグインです。
Shortcode Widget|ウィジェットをショートコード化
Shortcode Widgetは、ウィジェットをショートコード化して固定ページなどに利用できるプラグインです。
ウィジェットをウィジェットエリアだけでなく、投稿や固定ページに使いたい方はShortcode Widgetをおすすめします。
たとえば、ウィジェットの「RSS」をショートコード化して固定ページに貼り付ければ、自動でほかのブログの新着記事を取得することができます。
Custom Sidebars|投稿ごとにサイドバーを設定
Custom Sidebarsは、新たにサイドバーを作成して既存のサイドバーと置き換えられるプラグインです。
記事ごとに異なるサイドバーを設定することで、表示するウィジェットの種類や数を変えられます。
ただし、Custom SidebarsはWordPressのバージョン5.8より前で扱うプラグインです。
利用するなら、事前にClassic Widgetsのプラグインをインストールしておきましょう。
Widgets on Pages|投稿や固定ページでウィジェットを利用
Widgets on Pagesは、投稿や固定ページにウィジェットを利用できるプラグインです。
ショートコードを利用して、投稿や固定ページにウィジェットを設定できます。
ウィジェットの「カレンダー」「最新の投稿」「最新のコメント」などを投稿に設定できるため、工夫次第ではとても便利な使い方ができるでしょう。
Widget Options|ウィジェットのカスタマイズが可能
Widget Optionsは、ウィジェットのさまざまなカスタマイズが可能なプラグインです。
特定のWebページでウィジェットを非表示にしたり、ウィジェットタイトルを非表示にしたりといった設定ができます。
ほかにも、パソコンやスマートフォンなどデバイスごとの表示・非表示の切り替えも可能です。
まとめ
WordPressのウィジェットについて解説をしました。
ウィジェットは、サイドバーやフッターなどのエリアにいろいろなパーツを設置できるWordPressの機能です。
ウィジェットを活用することで、ユーザビリティの向上やSEO効果の期待ができます。
WordPressのバージョン5.8以降、ブロックエディタのウィジェットが導入されて設定画面は大きく変わりました。
ブロックエディタのウィジェットに慣れて、うまくWordPressのウィジェットを使いこなしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30