ワイヤーフレームの作成ツール20選【無料作成ツールも紹介】

忠実度の高いワイヤーフレーム作成には、ツールの活用が必須です。
自社に合ったワイヤーフレームツールを見つけることができれば、ホームページのユーザーエクスペリエンス(UX)の向上も期待できます。
しかし、ワイヤーフレームツールを導入する上では、
『ワイヤーフレーム作成ツールを選ぶポイントが分からない』
『ツール導入に費用がどれくらいかかるか知りたい』
『おすすめのワイヤーフレーム作成ツールが知りたい』
上記のような課題が生じるかと思います。
本コラム記事では、企業担当者様へ向けて「ワイヤーフレーム作成ツールを選ぶポイント」「おすすめのワイヤーフレーム作成ツール20選」を紹介しています。
ワイヤーフレーム作成ツールを選ぶポイント
はじめに、ワイヤーフレーム作成ツールを選ぶポイントについて紹介します。
下記5つのポイントを参考にツールを選定してみましょう。
- 共有機能で選ぶ
- 対応OSで選ぶ
- 無料・有料かで選ぶ
- 操作性で選ぶ
- 作業範囲で選ぶ
【選定ポイント①】共有機能で選ぶ
ワイヤーフレーム作成ツール選定ポイント1つ目は、共有機能の有無です。
チームでホームページ作成に取りかかる場合は、共有機能が必須となります。
ワイヤーフレーム作成ツールは主に「クラウド型」か「インストール型」に分かれます。
「クラウド型」のツールであれば、クラウド上でワイヤーフレームの共有が可能ですが「インストール型」の場合、更新の度にファイルの受け渡しが必要となります。
そのため、チームで作業する場合は「クラウド型」のワイヤーフレーム作成ツールが適しているでしょう。
【選定ポイント②】対応OSで選ぶ
ワイヤーフレーム作成ツール選定ポイント2つ目は、対応OSです。
「インストール型」の場合「Windows」「Mac」等のOSで制限がある場合があります。
まずは、どの端末でワイヤーフレーム作成ツールを利用するかを明確にした上で、選定する必要があります。
さまざまな端末での利用を想定している場合は「クラウド型」が向いているでしょう。
【選定ポイント③】無料・有料かで選ぶ
ワイヤーフレーム作成ツール選定ポイント3つ目は、料金体系です。
ワイヤーフレーム作成ツールは無料で利用できるタイプも多いですが、有料ツールの方が多機能です。
有料ツールの場合、ユーザー数により料金体系が異なるケースもあるので、事前にプロジェクト人数を考慮した上でワイヤーフレーム作成ツールを検討しましょう。
【選定ポイント④】操作性で選ぶ
ワイヤーフレーム作成ツール選定ポイント4つ目は、操作性です。
ワイヤーフレーム作成ツールの中には、手書き感覚でワイヤーフレームを作成できるものから、ある程度操作を覚えた上で使用しなくてはいけないツールもあります。
複雑な機能性のツールを活用すれば、忠実度の高いワイヤーフレームの作成も可能です。
自社でどの程度の忠実度のワイヤーフレームを作成するかで検討しましょう。
【選定ポイント⑤】作業範囲で選ぶ
ワイヤーフレーム作成ツール選定ポイント5つ目は、作業範囲です。
ツールの中にはワイヤーフレーム単体の作成ツールやデザイン見本のモックアップ、ホームページの完成により近いプロトタイプまでを作成できるツールもあります。
ホームページ作成にあたり『どこまで設計するか』の作業範囲を明確にした上で、ツールを選定しましょう。
ワイヤーフレーム作成のおすすめツール20選
おすすめのワイヤーフレーム作成ツール20選を紹介します。
上記で紹介した選定ポイントを考慮し、自社に合ったツールを見つけてみましょう。
1.Figma(フィグマ)
出典:Figma
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac/Linux |
|---|---|
| 料金 | ・フリープラン:無料 ・プロプラン:$12(月額) ・チームプラン:$45(月額) |
| 日本語対応 | 〇(拡張機能) |
| 共有機能 | 〇(編集も可能) |
| 導入タイプ | クラウド型 |
Figma(フィグマ)は、簡単にワイヤーフレームが作成できる「クラウド型」のツールです。
ワイヤーフレーム作成に必要な要素は全て登録されているので、要素を選択するだけで迅速にワイヤーフレームを作成することができます。
Figma最大の特徴は、チームコラボレーション機能です。
クラウド型ツールとなるため、デザインを微調整する場合でもコンテンツを追加する場合でも、複数のメンバーが同時にログインしてファイルにアクセスできます。
チームがデザインファイル内で会話を実行し、他のメンバーに返信やコメントを残すことも可能です。
また、開発チームが引き継ぐ際は、ファイル内から「CSSコード」を取得し、必要に応じて使用する要素をエクスポートすることもできます。
2.Adobe XD
出典:Adobe XD
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 2,178円(月額) ※XDグループ版の場合 |
| 日本語対応 | 〇 |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
※税込み表示
Adobe XDは、Adobe(アドビ)社が提供するワイヤーフレーム作成ツールです。
Adobe社のツールは、操作が難しいことで有名ですが、Adobe XDはシンプルな操作性なので、学習に多くの時間を費やすことなく、ワイヤーフレームを作成できます。
ワイヤーフレームで使用するテンプレートは外部サイトで配布されており、こちらを活用することで効率よく作業を進めることができます。
共有機能に関しては、Adobe XDをインストールしていないデバイスからでも「確認」と「コメント」が可能です。
3.cacoo(カクー)
出典:cacoo
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | プロ:6,600円(年間) チーム:6,600円(年間) ※無料トライアル期間あり |
| 日本語対応 | 〇 |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
※税込み表示
cacoo(カクー)は「ワイヤーフレーム」「モックアップ」「マインドマップ」を作成できるツールです。
cacooはワイヤーフレーム作成において「忠実度の低いワイヤーフレーム」「中程度のワイヤーフレーム」作成に適しています。
また、cacooはクラウドツールであるため、プレゼンテーションツールを使用したチームコラボレーションと、チーム内でアイデア共有する機能も搭載しています。
無料トライアル期間は2週間ですが「ユーザー数制限なし」「25ページまでのプロジェクト」での作成が可能なので、使用感を確かめるには十分です。
4.Mockingbird(モッキングバード)
出典:Mockingbird
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 3projects:$12(月額) 10projects:$20(月額) 制限なし:$85(月額) |
| 日本語対応 | △(入力のみ可能) |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
Mockingbird(モッキングバード)は、直感的な操作のみでワイヤーフレームが作成できるツールです。
多くの要素が用意されており「ドラッグ&ドロップ」のみでワイヤーフレームが作成できます。
また、複数のワイヤーフレームをリンクすることができるので、Mockingbird上で「ユーザーフロー」を確認することも可能です。
共有機能も充実しており、チームメイトがリアルタイムでワイヤーフレームを編集できます。
5.Sketch(スケッチ)
出典:Sketch
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Mac |
|---|---|
| 料金 | 標準プラン:$9(月額) |
| 日本語対応 | △(ライブラリが必要) |
| 共有機能 | △(Sketch Cloudが必要) |
| 操作性 | 〇 |
| 導入タイプ | インストール型 |
Sketch(スケッチ)は、2010年にリリースされたMac向けのベクターデザインツールで、世界中で多くのユーザーが利用しています。
「ワイヤーフレーム」から「最新のUIやアイコンベクターデザイン」「インタラクションデザイン」まで、あらゆる設計が可能です。
これだけ多機能なツールでありながら、操作性はシンプルで直感的なので、初心者にも向いています。
しかし、Sketchでは、人がデザインファイル内で同時に作業する方法がないため、共有が少し難しくなります。
ただし、ワイヤーフレームをSketch Cloudに同期することで「リンク共有」「コメント」「その他フィードバック」を収集することが可能です。
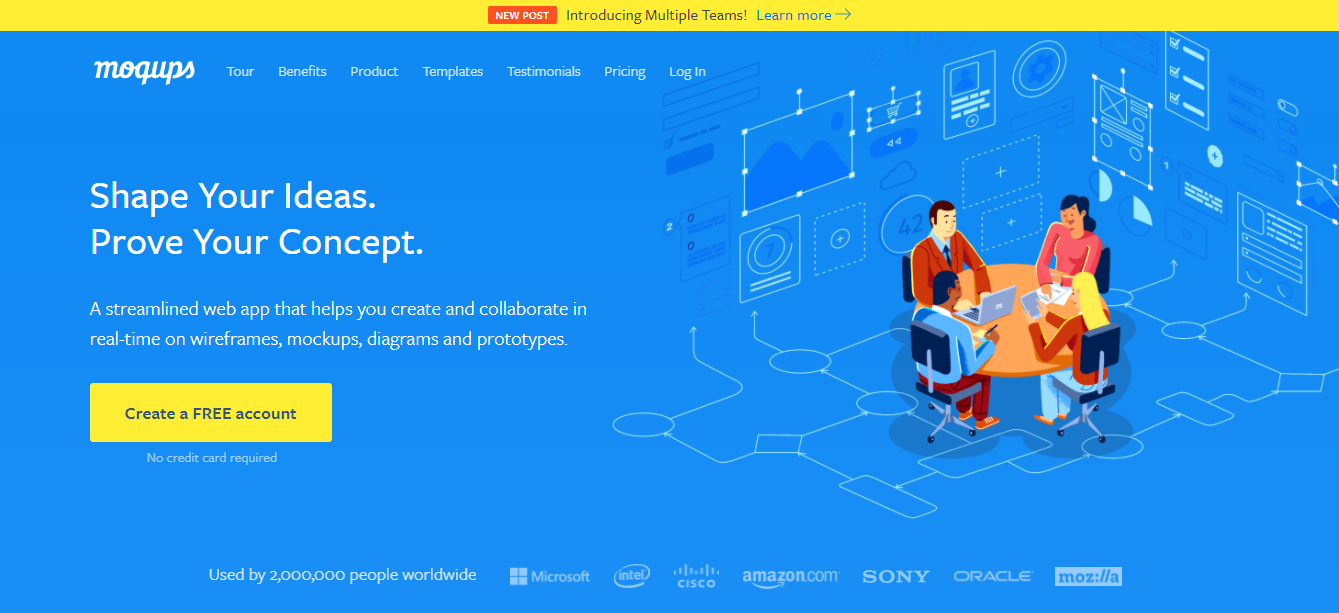
6. Moqups(モックアップス)
出典:Moqups
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | Pro:$16(月額) Unlimited:$49(月額) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
Moqups(モックアップス)は、クラウド上で「ワイヤーフレーム」「モックアップ」が作成できるツールです。
ツールは日本語に対応していませんが、直感的な操作が可能なので違和感なくワイヤーフレームを作成できます。
無料プランでは配置できる「要素」「プロジェクト数」に制限がありますが、使用感をテストするには十分です。
有料プランへ加入することで、ローカル環境からの画像アップデート等の機能が追加となります。
7.Prott(プロット)
出典:Prott
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac/ iPhone/Android |
|---|---|
| 料金 | Free:無料 Starter:2,090円(月額) Pro:4,290円(月額) Team:8,140円(月額) |
| 日本語対応 | 〇 |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
※税込み表示
Prott(プロット)は、国産のプロトタイプツールで「ワイヤーフレーム作成」から「プロトタイプへの変換」が可能です。
国産ツールとなるので、全て日本語での操作が可能となっています。
ワイヤーフレーム作成に関しては、要素を「ドラッグ&ドロップ」するだけで簡単にワイヤーフレームが作成できます。
また、アニメーションを指定するだけで、プロトタイプに変換できるのが特徴です。
無料プランも用意されていますが、ワイヤーフレーム作成は「Proプラン」か「Teamプラン」に加入する必要があります。
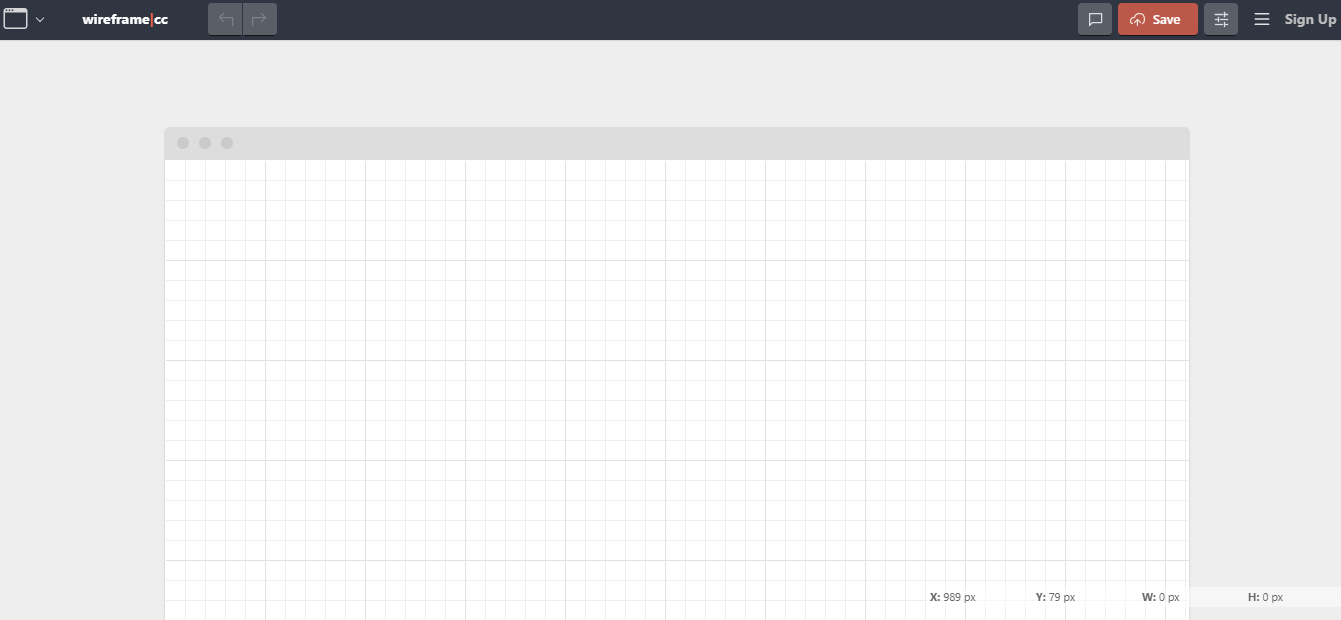
8.Wireframe.cc
出典:Wireframe.cc
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | Free:無料 Solo:$16(月額) Trio;$39(月額) Enterprise:$99(月額) |
| 日本語対応 | × |
| 共有機能 | × |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
Wireframe.ccは、誰でも簡単にワイヤーフレームが作成できるツールです。
直感的な操作によって、素早くワイヤーフレーム作成を作成できます。
しかし、Wireframe.ccは「モックアップ作成」「プロトタイプへの変換」「フィードバック管理」や一度に複数のワイヤーフレームを作成することはできないシンプルなツールとなります。
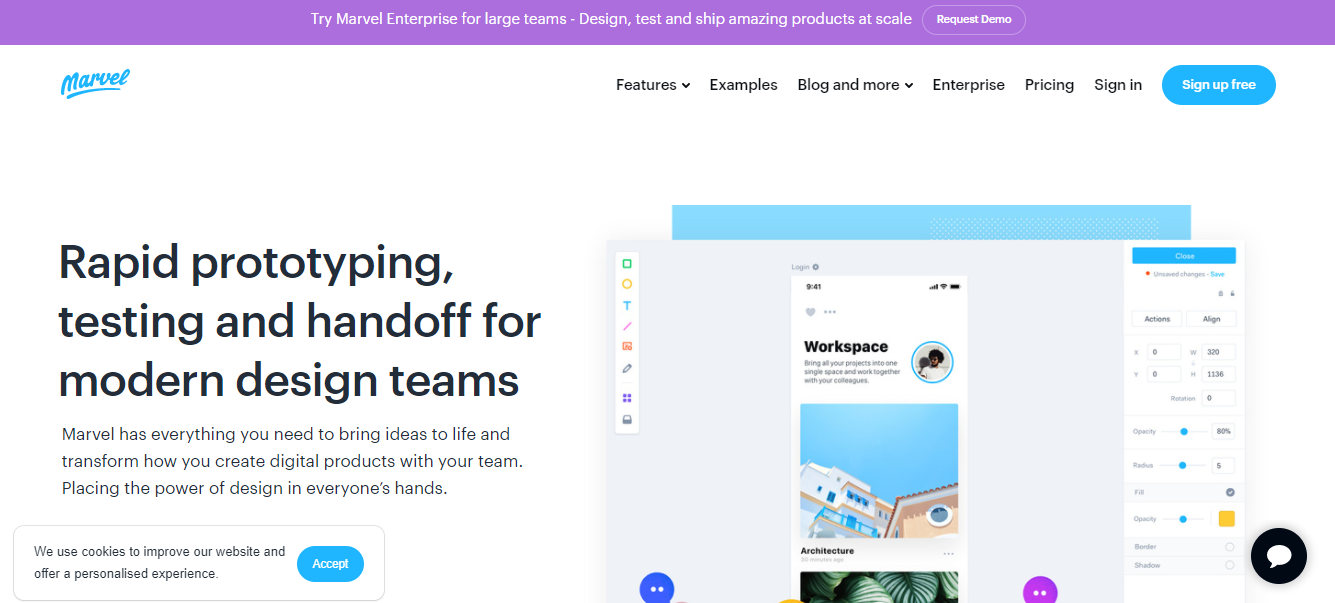
9.Marvel(マーベル)
出典:Marvel
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac/ iPhone/Android |
|---|---|
| 料金 | Free:無料 Pro:$12(月額) Team:$42(月額) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
Marvel(マーベル)は「ワイヤーフレーム作成」から「モックアップ作成」を一括で行えるツールです。
画像や要素を選択するだけで簡単にワイヤーフレームが作成できます。
また、スマートフォンから撮影した写真の取り込み機能もあるので、手書きから忠実度の高いワイヤーフレームを作成したい方に向いています。
また、共有機能には「編集機能」「コメント機能」も搭載されているので、チーム作成にも適しています。
10. Balsamiq Wireframes
出典:Balsamiq
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | Pro:$89(月額) 30日無料期間あり |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
Balsamiq Wireframesは、スキルがなくても簡単にワイヤーフレームが作成できるツールです。
多くのテンプレートが用意されており、操作も「ドラッグ&ドロップ」で要素を選択するだけとなっています。
全体を通して非常にシンプルなツールとなっているので、初心者には最適です。
11.InVision
出典:InVision
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | Starter:$15(月額) Professional:$25(月額) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
InVision(インビジョン)は、全世界で400万人以上に利用されているワイヤーフレームツールです。
操作性も良いですが「コメント機能」「スレッド式のチャット機能」等の共有作業に特化したツールとなっています。
また、同社の「InVision Studio」を活用すれば、デザイン設計も可能なので「モックアップ」を作成することもできます。
12.Prototyper(プロトタイパー)
出典:Prototyper
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | Professional:$19(月額) Enterprise:$39(月額) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | △ |
| 導入タイプ | インストール型 |
Prototyper(プロトタイパー)は「ホームページ」「モバイルアプリ」用のワイヤーフレームが作成できるツールです。
ワイヤーフレームだけではなく「プロトタイプ作成」にも対応しています。
また、ワイヤーフレームをHTMLでエクスポートする機能や、作成したプロトタイプを「Officeドキュメント」へエクスポートすることも可能なので、チームの作業効率化が実現できます。
13. Excel(エクセル)
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 料金 16,284円(買い切り) ※Excel 2019(単体)の場合 |
| 日本語対応 | 〇 |
| 共有機能 | 〇 |
| 操作性 | × |
| 導入タイプ | インストール型 |
※税込み表示
MicrosoftのExcel(エクセル)を利用してワイヤーフレームを作成することも可能です。
Excelは、ワイヤーフレームを作るためのツールではありませんが、多くのユーザーが利用しているメリットがあるため、ワイヤーフレーム作成にも用いられるケースがあります。
ただし、ワイヤーフレーム作成に関しての操作性はよいとは言えないので、小規模なワイヤーフレーム作成にのみ向いています。
14. PowerPoint(パワーポイント)
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 16,284円(買い切り) |
| 日本語対応 | 〇 |
| 共有機能 | 〇(編集も可能) |
| 操作性 | × |
| 導入タイプ | インストール型 |
※税込み表示
MicrosoftのPowerPoint(パワーポイント)でもワイヤーフレームを作成することが可能です。
Excelと同様に多くのユーザーが利用しているツールとなるため、PowerPointもワイヤーフレーム作成に用いられます。
しかし、PowerPointの「スライドサイズ」「フォントサイズ」の単位とWebサイト上の「サイズ単位」がことなるので、事前にサイズ変換が必要です。
15.UXPin
出典:UXPin
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 標準:$23(月額) 高度;$39(月額) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | △(中級者向け) |
| 導入タイプ | クラウド型 |
UXPinは、インターフェイスデザイナーの間で根強い人気があるワイヤーフレームツールです。
キャンバスに直接「ドラッグ&ドロップ」できる「ライブラリ」を使用してワイヤーフレームを作成することができます。
豊富な機能があることから中級者向けのツールとなっています。
また「Sketchファイル」と「Photoshopファイル」を読み取ることができるため、デザインをUXPinにインポートし、忠実度の高いワイヤーフレームを作成することも可能です。
16.InVision Freehand(インビジョン・フリーハンド)
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 無料 |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
InVision Freehand(インビジョン・フリーハンド)は、無料で利用可能のワイヤーフレームツールです。
ホワイトボードアプリともいわれており、クラウドのホワイトボードに画像を追加し、マウスカーソルでワイヤーフレームを描くこともできます。
クラウドツールなので、複数のデザイナーや関係者が同時にサインインして書き込みすることも可能です。
また「Sketch」「Photoshop」といった他ツールとの連携も可能となっています。
17.Mockplus(モックプラス)
出典:Mockplus
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | Basic:無料 Pro:12,430円(年間) Ultimate:25,080円(年間) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
※税込み表示
Mockplus(モックプラス)は「忠実度低~中」のワイヤーフレームに適したツールです。
ワイヤーフレームだけではなく「モックアップ」「プロトタイプ」を作成できる機能もあるため、デザイン設計も可能です。
作成した「ワイヤーフレーム」「モックアップ」は、各デバイス間で共有することも可能なので、チームでのホームページ作成に適したツールといえます。
18.Pencil Project(ペンシル・プロジェクト)
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 無料 |
| 日本語対応 | × |
| 共有機能 | × |
| 操作性 | 〇 |
| 導入タイプ | インストール型 |
Pencil Project(ペンシル・プロジェクト)は「Mac」「Windows」のOSに対応したインストール型のワイヤーフレームツールです。
Pencil Projectには「モバイル」「デスクトップ」両方のテンプレートが多く設けられているので、簡単にワイヤーフレームを作成することが可能です。
また、完全無料ツールとなっているので、機能制限がないのも特徴といえます。
19.MockFlow(モックフロー)
出典:MockFlow
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | Free:無料 Premium:$15(月額) Teampack:$36(月額) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
MockFlow(モックフロー)は「テンプレートライブラリ」と「ドラッグ&ドロップエディタ」を備えたワイヤーフレーム作成ツールです。
MockFlowには「バナーデザイン」「共有機能」「タイムラインマネージャー」といったホームページ作成には欠かせないオプション機能も豊富です。
操作性もシンプルなのでワイヤーフレーム作成初心者にも向いています。
「3ページ」までのワイヤーフレームの作成は無料で可能となっており、それ以上の場合は有料プランに登録する必要があります。
20.FluidUI
出典:FluidUI
▼スマホの場合は横にスクロールしてご覧ください
| 対応OS | Windows/Mac |
|---|---|
| 料金 | 無料プラン:10ページまで ソロプラン;$15(月額) |
| 日本語対応 | × |
| 共有機能 | 〇(編集も可能) |
| 操作性 | 〇 |
| 導入タイプ | クラウド型 |
FluidUIは、忠実度の高いワイヤーフレーム作成が可能なツールです。
無料プランでも「最大10ページ」のワークスペースが提供されています。
FluidUIには、2,000を超える「アイコン」「ウィジェット」が用意されており、ページに「ドラッグ&ドロップ」するだけでワイヤーフレーム作成が可能です。
しかし、FluidUIは複数の画像のアップロードがサポートされていないため、画像を1つずつアップロードする必要があります。
まとめ
ワイヤーフレーム作成ツール20選を紹介しました。
ワイヤーフレーム作成ツールを選ぶポイントは下記5つです。
- 共有機能で選ぶ
- 対応OSで選ぶ
- 無料・有料かで選ぶ
- 操作性で選ぶ
- 作成範囲で選ぶ
おすすめのワイヤーフレーム作成ツール20選は下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| ツール名 | 特徴 |
|---|---|
| Figma | チームコラボレーション機能に特化 |
| Adobe XD | 開発との連携性が高い |
| cacoo | モックアップ」「マインドマップ」の作成も可能 |
| Mockingbird | ユーザーフローの確認が可能 |
| Sketch | Mas向けの代表的なツール |
| Moqups | 「モックアップ」の作成も可能 |
| Prott | 「プロトタイプ」への変換が可能 |
| Wireframe.cc | ワイヤーフレーム作成に特化 |
| Marvel | 「モックアップ」の作成も可能 |
| Balsamiq Wireframes | シンプルなワイヤーフレームツール |
| InVision | 共有作業に特化 |
| Prototyper | 「モバイルアプリ」にも対応 |
| Excel | 小規模なワイヤーフレーム作成向け |
| PowerPoint | サイズ単位が異なるので要注意 |
| UXPin | 中級者向けのツール |
| InVision Freehand | 共有可能なホワイトボードツール |
| Mockplus | 「モックアップ」「プロトタイプ」も対応 |
| Pencil Project | 完全無料ツール |
| MockFlow | シンプルな操作性 |
| FluidUI | 2,000を超える「アイコン」「ウィジェット」 |
目的ごとに最適なツールを選択して、ワイヤーフレームを作っていきましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます(詳しいプランはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30