ホームページ作成の見積もりを項目ごとに徹底解説【シミュレーターも紹介】

ホームページの新規開設またはリニューアルを制作会社に委託する場合、どのくらいの費用がかかるのか見積もりを取るのが通常です。
制作会社に見積もりを取るうえで、下記のようなお悩みはないでしょうか。
『見積書の内容が理解できない』
『見積もりの費用を抑える方法はないの?』
今回のコラム記事では、企業のご担当者様へ向けて、ホームページ作成の見積もりを項目ごとに紹介しています。
※2023年12月28日にコラム記事の情報を更新しました
ホームページ作成の見積もり【各項目の内訳】
ホームページ作成における見積もりの内訳を紹介します。
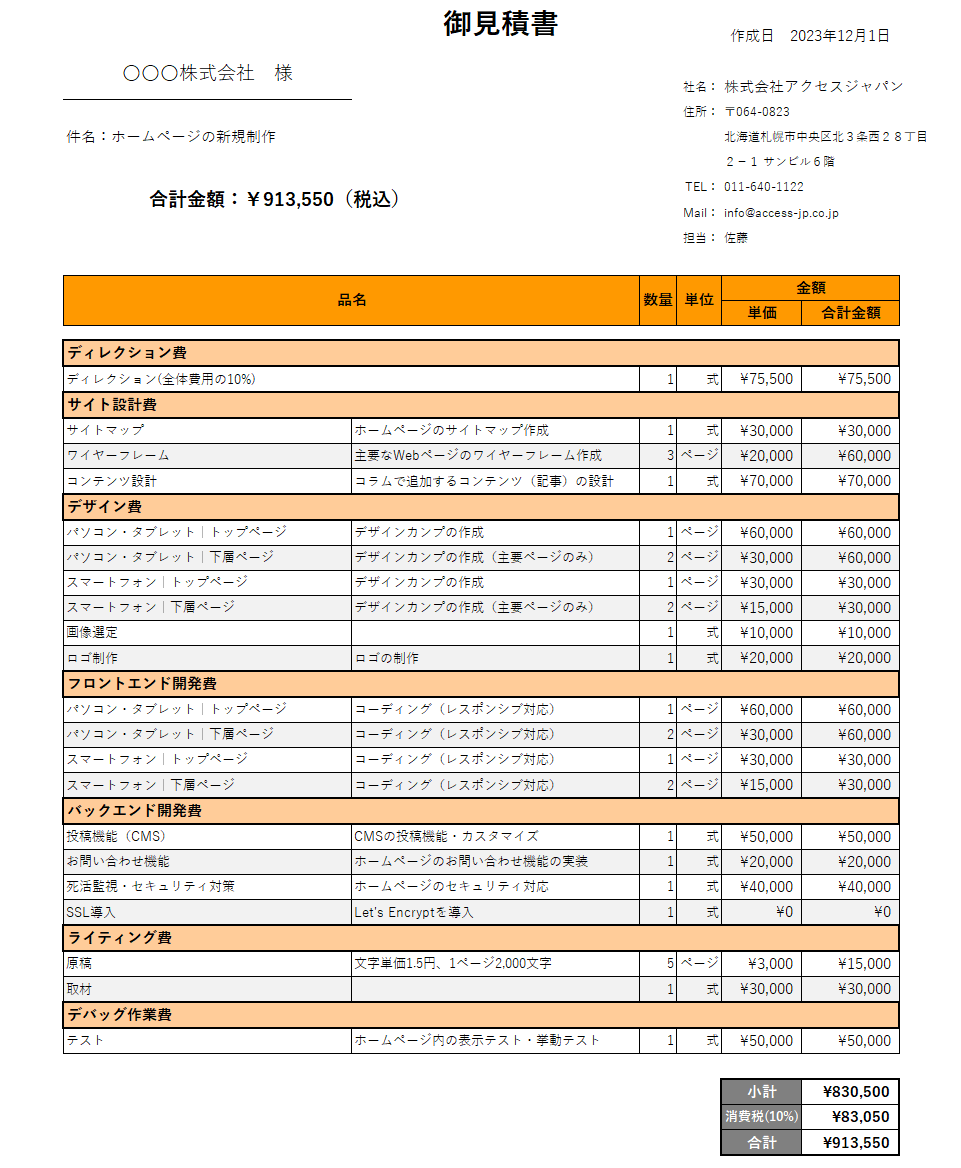
今回、ホームページの見積書をサンプルとして用意しました。
※制作会社によって見積書の項目が異なることがあるので、一つの例としてご参考ください
ホームページの見積書にある各内訳を理解することで、本当に必要な項目か判断ができます。
ホームページ作成における見積もりの主な内訳は以下のとおりです。
- ディレクション費
- サイト設計費
- デザイン費
- フロントエンド開発費
- バックエンド開発費
- ライティング費
- デバッグ作業費
ディレクション費
ディレクション費は、ホームページ作成全体の進行管理に対してかかかる費用です。
通常の制作会社では、チームでホームページ作成を取り組みます。
代表的なチームメンバーは下記のとおりです。
- Webディレクター(進行役)
- Webデザイナー(ホームページのデザインを考える役)
- マークアップエンジニア(ホームページの見た目を作る役)
- システムエンジニア(ホームページの機能を作る役)
- Webライター(ホームページの文章を書く役)
これだけ多くの人が集まり1つのプロジェクトを進行するため、まとめ役が必要となります。
Webディレクターは、クライアントとチームスタッフの懸け橋としてプロジェクト全体の進捗・管理をおこなっています。
ディレクション費は、Webディレクターが稼働するための費用です。
プロジェクト全体の10%をディレクション費に設定する制作会社が多いです。
サイト設計費
サイト設計費は、どんなテーマで、どのようなコンテンツを作成するかを事前に決めるのにかかる費用です。
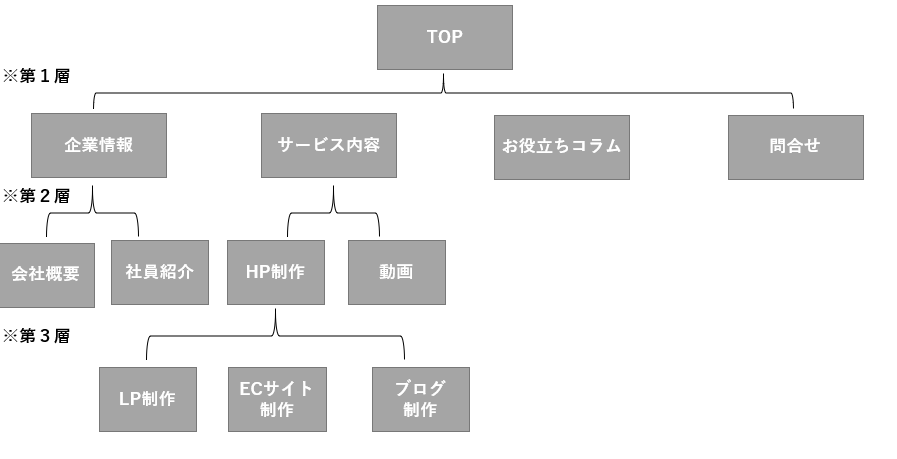
クライアントへのヒアリングやマーケティング調査などを基に、ホームページのサイトマップを作成します。
ここでいうサイトマップは、ホームページの構成を視覚的に表した構成図のことです。
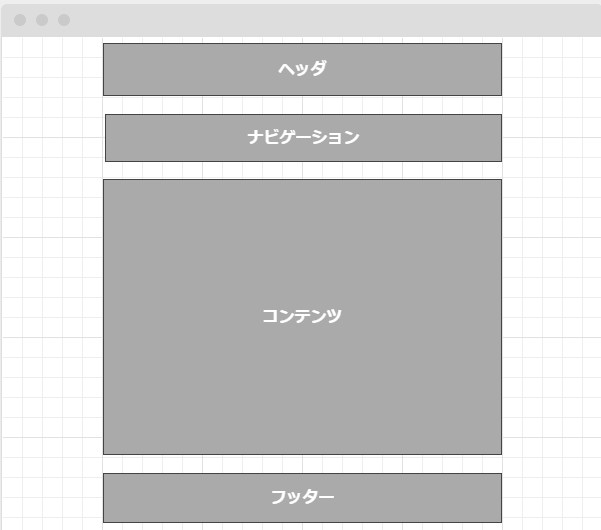
さらに、ワイヤーフレームというWebページのレイアウトやコンテンツの配置を決める設計図も、サイト設計の段階でおこなわれます。
サイト設計費はディレクション費に含まれるケースもありますが、サイト設計を得意としている制作会社ではサイト設計費を別にして見積書に記載している場合が多いです。
なお、サイト設計費はホームページの規模によって大きく異なります。
デザイン費
デザイン費は、Webデザイナーが各Webページのデザインをするのにかかる費用です。
Webデザイナーは、ホームページに関わるデザイン全般を担当します。
ホームページ全体のデザイン、レイアウト、フォント、色彩、ロゴ・ファビコンなどを決定します。
ホームページのデザイン案に関しては、制作会社から複数のパターンで提案され、そのなかから選ぶケースが多いです。
さらに、制作会社にコンテンツ内に挿入する画像を用意してもらう場合、ロゴを作成してもらう場合などは、Webページのデザインとは別に費用がかかります。
フロントエンド開発費
フロントエンド開発費は、ホームページの見た目を構築するのにかかる費用です。
ホームページのデザインを基に、HTML、CSS、JavaScriptといった言語を利用してホームページの視覚的な要素を実装していきます。
具体的な作業内容は下記のとおりです。
- HTMLの実装(ホームページの土台となる言語)
- CSSの実装(ホームページのデザインを装飾する言語)
- JavaScriptの実装(ホームページに動きをつける言語)
ホームページを訪れたユーザーが問題なく操作できるように作業をします。
また、異なるデバイスのレイアウトに対応できるレシポンシブデザインも、フロントエンド開発費に含まれるので、見積もりに記載されているか確認しましょう。
バックエンド開発費
バックエンド開発費は、ホームページの裏側を構築するのにかかる費用です。
フロントエンド開発はホームページの表側を担当するのに対して、バックエンド開発はPHPやRubyといった言語を用いてホームページの裏側を担当します。
バックエンド業務の一つに挙げられるのが、システムの開発です。
たとえば、お問合せフォームやCMS、ショッピングカート、予約システムなどの機能をホームページに実装できます。
ほかにも、バックエンドはホームページで重要なセキュリティ対策の業務もおこないます。
バックエンド開発費は制作会社によって大きくばらつきがあるので、制作会社がどこまで対応をしてくれるのか確認をしましょう。
ライティング費
ライティング費は記事やキャッチコピーなど、ホームページ内の文章や文字を作成するのにかかる費用です。
Webライティングは、ホームページに訪れるユーザーに向けて提供するコンテンツです。
格安でホームページ作成をする制作会社だと、一般的にクライアントが文章を用意する必要があります。
制作会社にライティングを外部委託する場合は「1文字○円」のように文字単価で見積書に書かれるケースが多いです。
さらに、取材が発生する場合にはインタビューや交通費など、ライティング費とは別に費用がかかることがあります。
デバッグ作業費
デバッグ作業費は、ホームページの動作を確認するのにかかる費用です。
デバッグの確認は、本番用とほぼ同じテスト用のホームページでおこなわれることが多いです。
スマートフォン・パソコン・タブレットなどのデバイスを使い、ホームページのエラーや修正点を確認します。
なお、デバッグの規定は制作会社ごとに異なります。
デバッグ作業費は内容がわかりにくいので、制作会社によっては見積書に明記していないかもしれません。
また、古いブラウザでもホームページを表示させたいという要望がある場合は、デバッグ作業費とは別に費用がかかる可能性があります。
ホームページ作成の見積もり相場
制作会社または個人にホームページ作成の見積もりを取る場合、費用の相場は「目的」と「依頼先」によって変動します。
ホームページの費用相場を以下の表にまとめたので、参考にしてください。
| 目的 | 依頼先(大手制作会社) | 依頼先(中小制作会社) | 依頼先(フリーランス・個人事業主) |
|---|---|---|---|
| コーポレートサイト | 100万円以上 | 50~300万円 | 10万円~100万円 |
| LP | 60万円以上 | 10万円~60万円 | 数万円~30万円 |
| ECサイト | 100万円以上 | 10万円~500万円 | 数万円~100万円 |
ホームページ作成の委託にかかる費用の大半は人件費です。
大手制作会社は有名クリエイターや高度なスキルを持った人材が多いため、人件費が高額になります。
一方、フリーランスや個人事業主は1人で活動をしているため、制作会社よりも人件費が安いです。
ホームページ制作会社がおこなう見積もりの算出方法
ホームページ制作会社がおこなう見積もりの算出方法は、大きく2つあります。
- 作業項目ごとに算出
- 工数ごとに算出
各算出方法の詳細を解説します。
作業項目ごとに算出
ワイヤーフレーム作成で○万円、お問い合わせ機能の追加で○万円など、作業項目ごとに見積もりを算出する方法です。
主に小規模のホームページを作成するときに採用されます。
たとえば、ホームページのWebデザインでは1ページごとに金額を設定する「ページ単価」で金額を算出します。
下層ページよりもWebデザインが複雑なトップページは、単価が高く設定されるケースがほとんどです。
作業項目ごとに見積もりを算出するメリットとしては、依頼者側が費用を明確に把握しやすい点です。
反対に、作業内容が固定されるので、制作会社が想定していない追加の作業が発生すると再見積もりで追加費用が発生する可能性があります。
制作会社は追加の作業を加味して見積もりの金額を高く設定することがあるので、依頼者はホームページの要望を明確にする必要があります。
工数ごとに算出
ホームページの作成にかかる工数(時間)に基づいて見積もりを算出する方法です。
主にカスタマイズが多いホームページ、あるいは独自の機能を搭載するホームページなどで採用されます。
工数で算出する計算方法は、スタッフ1人が1日かけておこなう作業量の「人日」に稼働日数を掛けます。
仮に、人日が5万円で稼働日数が20日であれば、金額は100万円です。
工数を算出する精度が高ければ、実働に見合った金額設定になるのがメリットです。
さらに、納期やスケジュールが明確になるのもメリットといえるでしょう。
一方、工数で算出する方法は作業の内容が把握しにくく、見積もりの透明性が低いのがデメリットです。
ホームページ制作会社ごとに見積もりの金額が違う理由
ホームページ制作会社ごとに見積もりの金額が違う理由には、主に5つ挙げられます。
- 依頼内容の違い
- 人件費の差
- ホームページ制作会社の特性
- デザイン品質の違い
- 代理店の中間マージンによる違い
依頼内容の違い
制作会社ごとに見積もりの金額が違う1つ目の理由は、依頼内容の違いです。
ホームページ作成の依頼内容によって制作会社の業務範囲や作業時間が異なるので、見積もりの金額も変わります。
たとえば、制作会社にホームページ作成を依頼するのと、ホームページ作成とWebマーケティング支援を依頼するのとでは、基本的に後者のほうが見積もりの金額が高いです。
なお、Webマーケティングの代表的な手法には、ホームページ運用やSEO、Web広告、メールマーケティング、SNS運用などが挙げられます。
制作会社にホームページ作成とWebマーケティング支援を依頼する場合は、どこまで対応をしてくれるのかを確認しておきましょう。
人件費の差
制作会社ごとに見積もりの金額が違う2つ目の理由は、人件費の差です。
参加するスタッフの人数や能力、構成などによっても、ホームページ作成の費用は変動します。
たとえば、大手制作会社の場合、プロジェクトに多数の専門家が関与し、高い人件費がかかる傾向にあります。
その結果、見積もりの金額は高額になりますが、高品質な成果物が期待できるでしょう。
一方、中小制作会社はスタッフの数が大手に比べて少なく、プロジェクトに関与するスペシャリストが限られます。
したがって、中小制作会社は人件費が低く、見積もりの金額も相対的に抑えられますが、プロジェクトのスケールや複雑さに制約を生じることもあります。
ホームページ制作会社を選ぶさいには、自身のプロジェクトの要求事項や予算に合わせて人件費の差を考慮することが重要です。
高品質なホームページを求める場合は、多くのスペシャリストが在籍する大手制作会社が適しているかもしれません。
ホームページの予算が限られている場合は、中小制作会社も検討対象となります。
ホームページ制作会社の特性
制作会社ごとに見積もりの金額が違う3つ目の理由は、ホームページ制作会社の特性です。
以下のように、ホームページ制作会社でも得意分野や強みはそれぞれ違います。
- コーポレートサイトが得意な制作会社
- SEOなどの集客が得意なホームページ制作会社
- システム開発が得意なホームページ制作会社
- サロンや飲食など、特定の業界に特化している制作会社
制作会社はホームページ作成の依頼を受けたら、今までの実績や知見をベースにしてプロジェクトに取りかかります。
得意分野の実績であれば見積もりが適正価格になりますが、実績が少ない分野の場合は見積もりが高くつく可能性があります。
このように、ホームページ制作会社の得意分野や強みによって見積もりの金額は変わるのです。
デザイン品質の違い
制作会社ごとに見積もりの金額が違う4つ目の理由は、デザイン品質の違いです。
ホームページのWebデザインは、品質によって費用が大きく変わります。
たとえば、ホームページのボタンを挙げても、以下のような要因でデザインの品質が変わり、それに応じて見積もりの金額が変動します。
| 要因 | 詳細 |
|---|---|
| ユーザビリティの考慮 | ボタンのサイズや配置場所がユーザーにとって使いやすいかどうか |
| フローの計算 | ホームページ上でのユーザー行動や購入フローがデザインに組み込まれるか |
細部にまで注意を払い、ユーザビリティや購入プロセスを最適化するデザインの見積もりは高額です。
一方、上記の要素が考慮されていないデザインは費用を低く抑えられますが、ユーザー体験やコンバージョン率に悪影響を及ぼす可能性があります。
ホームページ作成を外部委託するときには、デザインの品質に関する要望を明確にし、適切なバランスを見つけることが重要です。
代理店の中間マージンによる違い
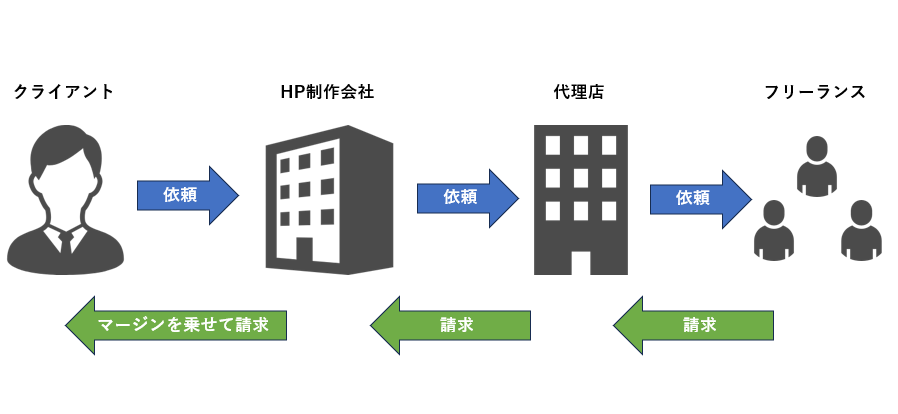
制作会社ごとに見積もりの金額が違う5つ目の理由は、代理店の中間マージンによる費用の違いです。
大手制作会社は多くの案件を抱えているので、代理店を経由してフリーランスに仕事を振ってホームページ作成をすることも珍しくありません。
そのため、代理店の中間マージンも見積もりに上乗せされるので、マージンの違いによって見積もりの金額も変わります。
なお、丸投げをする制作会社に発注するのは注意が必要です。
「制作会社が設計やWebデザイン」「フリーランスがコーディング」など、それぞれの役割が分配されている場合は問題ありません。
一方で、受けた依頼をそのまま丸投げする制作会社がいるのも事実です。
丸投げの制作会社を見極めるには、初期の打ち合わせや見積もりの段階でホームページ作成のスタッフ体制を聞いておくことよいでしょう。
さらに、口コミサイトなどを確認し、会社の評判を事前に把握しておくことも重要です。
ホームページの見積もりを取る前に準備するもの
制作会社にホームページの見積もりを取る前には準備が必要です。
以下の3点は最低限に決めておきましょう。
- ホームページの目的
- 希望納期日
- 予算
ホームページの目的
制作会社から見積もりを取る前に、ホームページの目的を明確にしましょう。
ホームページの目的を定めることで、プロジェクトの方向性が決まりやすく、必要な機能やデザイン要素を特定するのに役立ちます。
たとえば、商品の販売を目的とする場合、ユーザーが簡単に購入できるようなデザインや販売管理システムが必要です。
ほかにも、自社ブランドの認知度向上を目指すなら、視覚的に情報を伝えるコンテンツが重要になります。
ホームページの目的を明確化するのは、見積もりの精度を高めるうえでも非常に有効です。
目的に応じて必要な機能やデザインが変わるため、それに伴うコストも変動します。
ホームページの目的がはっきりしていれば、制作会社はより正確な見積もりを提供でき、予算計画も立てやすくなります。
希望納期日
制作会社から見積もりを取る前に、ホームページ作成の希望納期日を決めましょう。
希望納期日が明確であれば、制作会社は必要なスタッフやスケジュールを割り出せるので、見積もりの精度が高まります。
プロジェクトの期間は、ホームページの規模や複雑さによって異なります。
一般的な期間の目安を挙げると、LP(ランディングページ)は数週間~約1か月、10ページ程度のコーポレートサイトは約2か月~約2か月半です。
なお、制作会社のタスク状況で希望納期日がかなうとは限りません。
ある程度の余裕をもって、かつ現実的な納期を設定しましょう。
予算
制作会社から見積もりを取る前に、ホームページ作成の予算を決めましょう。
予算を決定することで、制作会社との交渉がスムーズになります。
予算を考えるにあたっては、ホームページの目的や必要な機能、デザインの複雑さを総合的に考慮する必要があります。
たとえば、テンプレートを使ったシンプルなコーポレートサイトは低コストですが、オリジナルデザインで複雑な機能を要したコーポレートサイトは高い予算を要することがほとんどです。
さらに、コンテンツの量や品質などの要素も予算に影響を与えます。
予算が明確であれば、制作会社はそれに基づいて最適な提案ができ、プロジェクトの進行においても期待に沿った結果を得やすくなります。
ホームページ作成の見積もりに関する注意点
ホームページ作成の見積もりに関して、以下の3点に注意しましょう。
- 金額で判断しない
- 見積書に書かれていない内容は質問する
- サーバーやドメインの所有権を確認する
金額で判断しない
見積書に書かれている価格だけでホームページ作成の依頼を判断してはいけません。
制作会社の得意分野や企画の内容、担当者との相性など、見積書だけでなく総合的に判断するのが重要です。
クオリティが高いホームページ制作会社は多くの仕事が舞い込むため、価格ではなく実績を前面に押し出します。
反対に、経営が芳しくないホームページ制作会社は「目先の1件を獲得したい」という思いが強いため、価格面を前面に押し出すことが多いです。
安いのにも理由があるため、価格だけでは判断せず総合的にホームページ制作会社を選定しましょう。
見積書に書かれていない内容は質問する
見積書に書かれていない内容は、ホームページ制作会社に質問をしましょう。
なぜなら、予期せぬトラブルや追加費用が発生するリスクを最小限に抑えられるためです。
『ホームページが異なるブラウザやデバイスでどのように表示されるのか』『制作会社の体制やプロジェクトの担当者は誰か』など、見積書に記載されていない細かい点も確認をしましょう。
ほかにも、ホームページの保守管理や更新に関するサポート、SEO対策、セキュリティ対策など、追加費用が発生する可能性のある点についても質問をしましょう。
見積もりに記載されていない内容について疑問があれば、悩む前にすぐに質問することが大切です。
優良なホームページ制作会社であれば、質問にも丁寧に対応してくれるはずです。
サーバーやドメインの所有権を確認する
制作会社にホームページ作成の見積もりを取るときには、サーバーとドメインの所有権を確認しましょう。
家で例えると、サーバーはホームページのデータを保管する土地のようなもので、ドメインはインターネット上にある住所のようなものです。
ホームページ作成の外部委託をする場合、サーバーやドメインの所有権が制作会社になっていることがあります。
仮に制作会社との契約が終了しても、サーバーとドメインの所有権が依頼者でないと、ホームページのデータを自由に使用できません。
そのため、制作会社にホームページの見積もりをするさいには、サーバーとドメインの所有権を確認しましょう。
制作会社からの見積もり金額を抑える方法
ホームページ作成で制作会社から見積もりを取る場合、少しでも金額を抑えたい方も多いはずです。
ここでは見積もりの金額を抑える3つの方法を紹介しますので、下記方法を実践してみましょう。
- 提案依頼書を用意
- 原稿・素材を用意する
- サブスクリプション型でホームページ作成をする
提案依頼書を用意
ホームページの見積もりを取るさいに、依頼者からホームページ制作会社に対して提案依頼書を提出することで、金額を抑えられます。
提案依頼書は、制作会社に対して『こんなホームページが作りたいので、提案をお願いします』と依頼をするための説明資料です。
依頼者が提案依頼書を用意することで、制作会社はホームページ作成の工数や必要なスタッフなどが洗い出しやすくなるので、見積もりの金額が適正になりやすいです。
反対に、依頼者のニーズが漠然だと、制作会社も見積もりの金額を高く出す可能性があります。
なお、ホームページの提案依頼書に記載する代表的な内容は下記になります。
- ホームページを作る目的
- 予算はいくらか
- 狙いたいターゲット層
- 原稿や素材などはどちらが準備するのか
- ホームページを公開したい時期
- 参考にしたい他社のホームページ例
以上から、ホームページの見積もりを取るときには提案依頼書を用意しましょう。
原稿・素材を用意する
依頼者がホームページに使用する原稿や素材を用意することで、見積もりの金額を安く抑えられます。
なぜなら、ホームページ制作会社が原稿や素材の作成や用意をする必要がなく、その分の作業コストを削減できるからです。
原稿のコンテンツは、ホームページ内に使用する文章・文字の全般を指します。
素材のコンテンツは、画像や動画、ロゴなどが挙げられます。
ホームページ作成の見積もりの金額を抑えたい場合は、自社で原稿や素材を用意しましょう。
サブスクリプション型でホームページ作成をする
サブスクリプション型ホームページ作成サービスを提供する制作会社に委託することで、見積もりの金額を安く抑えられます。
サブスクリプションとは、定額の利用料を支払うことで物やサービスの利用ができるサービスのことです。
Web業界では一括で料金を支払う買い切り型が主流ですが、サブスクリプション型のほうが見積もりの金額(初期費用)を安く抑えられます。
ちなみに、当サイトの「ビズサイ」ではサブスクリプション型のホームページ作成サービスを提供しています(ホームページ作成サービスの詳細を見る)。
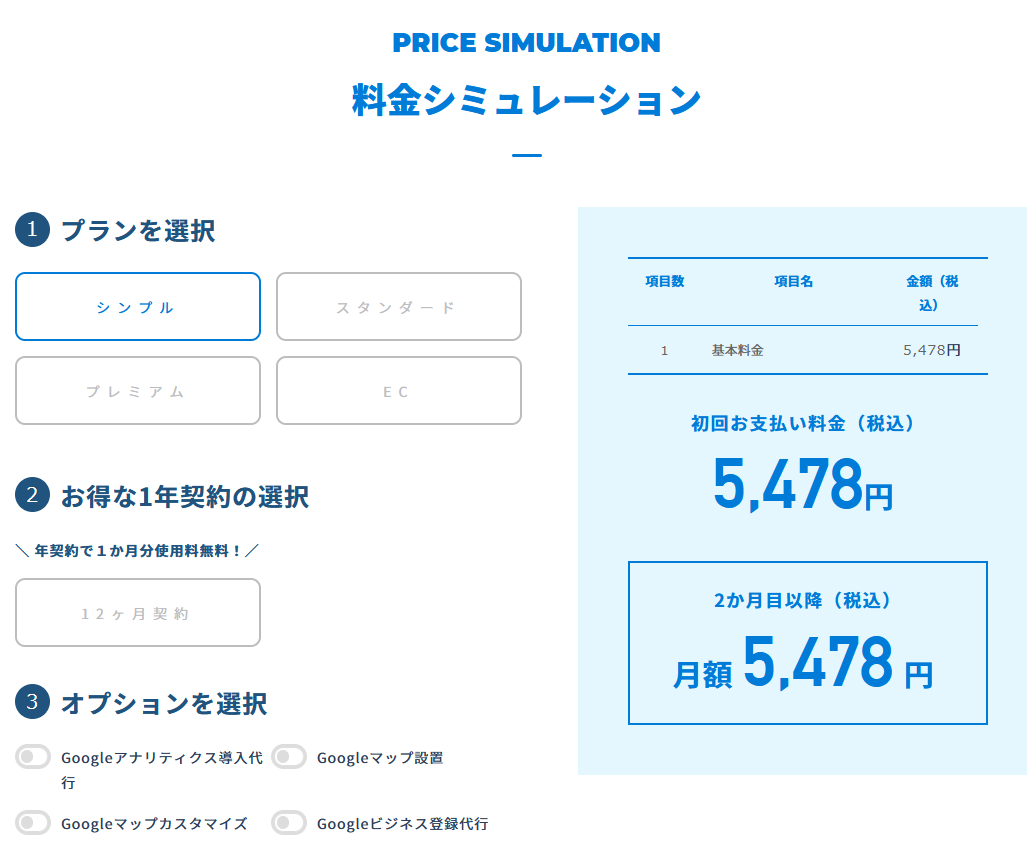
ホームページ作成の見積もり金額がわかるシミュレーター
ビズサイのホームページ作成サービスに興味がある方、利用を検討中の方などは「料金シミュレーター」をご活用ください。
プラン、契約期間、オプションなどを選択するだけで、簡単にホームページ作成の見積もりがわかります。
また、自分に合ったプランがわからない方は「ホームページ構成診断」もおすすめです。
たった9問の質問に答えるだけで、ピッタリ合うプランを診断できます。
まとめ
ホームページ作成の見積もりを解説しました。
見積書の内容は制作会社によって異なりますが、一般的な項目は以下のとおりです。
| 見積もりの項目 | 概要 |
|---|---|
| ディレクション費 | プロジェクト全体の進行管理をするのにかかる費用 |
| サイト設計費 | ホームページのテーマやコンテンツなどを決めるのにかかる費用 |
| デザイン費 | 各Webページをデザインするのにかかる費用 |
| フロントエンド開発費 | ホームページの見た目を構築するのにかかる費用 |
| バックエンド開発費 | ホームページの裏側を構築するのにかかる費用 |
| ライティング費 | 文章・文字を作成するのにかかる費用 |
| デバック作業費 | ホームページの動作を確認するのにかかる費用 |
人件費の差や施策内容の違いなど、さまざまな要因で見積もりの金額が変動します。
そのため、ホームページ作成の見積もりを取る前にはホームページの目的、希望納期日、予算などを明確にしておくと、正確な費用が把握しやすくなります。
また、制作会社を選ぶときには見積書の金額だけで判断せず、不明な点は積極的に相談しましょう。
ホームページ作成でお悩みの方は、ビズサイにお気軽にご相談くださいませ(ホームページ作成サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30