レスポンシブデザインで画像サイズを自動調整する方法【初心者向け】

パソコンやスマートフォンなど、画面サイズが異なるデバイスでも画像を自動調整して表示する機能を、レスポンシブ画像と呼びます。
レスポンシブデザイン対応のホームページにも、画像の表示が最適化されない場合があります。
画像をレスポンシブ対応しなければ、画面から画像が切れてしまい、ユーザーに画像の内容を正しく伝えられない可能性があるのです。
パソコン・タブレット・スマートフォンなど、画面サイズが異なるデバイスでも正しく画像を表示させるにはレスポンシブ画像の対応が不可欠です。
『レスポンシブ画像の具体的な方法を知りたい』
『各デバイスに最適な画像サイズがわからない』
『背景画像のレスポンシブ対応も知りたい』
今回の記事では、上記の悩みに応えて、レスポンシブデザインで画像サイズを自動調整させる方法を紹介します。
HTMLやCSSの初心者の方でもわかりやすいように丁寧に解説するので、参考にください。
※2025年4月21日:記事の情報を更新しました
画像のレスポンシブ対応で覚えておきたい基礎知識
画像をレスポンシブ対応する前に、CSS(スタイルシート)の単位を覚えましょう。
CSSとは、ホームページの見た目を整えるための言語です。
以下CSSの単位を理解しておくと、レスポンシブ画像の仕組みがわかります。
px
px(ピクセル)は、ディスプレイでよく使用される画素数の単位です。
CSSの仕様書によると、pxは「absolute units =絶対的な単位」と表現されています。
pxはユーザーの閲覧環境によって左右されるため、自分が見ている大きさをすべての環境で再現はできません。
em
em(エム)は、サイズを100や1など、相対的に指定するための単位です。
emの基準となるのは、親要素です。
たとえば、親要素のテキストが15pxであれば「1em=15px」になります。
「1.2em=18px」「2em=30px」となります。
%
%(パーセント)は、emと同じく親要素基準で相対的にサイズを指定するための単位です。
たとえば、テキストの親要素が「10px」で子要素が「300%」と指定すると、3倍のサイズを指定できます。
%の基本的な使い方はemと同じです。
vw
vw(Viewport Width)は、ブラウザの表示領域の幅に対する割合です。
「1vw」は、ブラウザに表示される幅の「1%」に相当します。
たとえば、画面の幅が500pxだと、1vwは5pxになります。
vh
vh(Viewport Height)は、ブラウザの表示領域の高さに対する割合です。
「1vh」は、ブラウザで表示される高さの「1%」に相当します。
たとえば、要素をWebページの高さいっぱいに配置したいときは「100vh」と指定します。
vhとvwは、ブラウザの表示されている領域に依存すると覚えておきましょう。
レスポンシブで画像サイズを自動調整する方法
レスポンシブデザインで画像サイズを自動調整する方法を3つ紹介します。
用途別にまとめているので、以下の内容を参考にしてください。
- 画面サイズに合わせる方法
- 横幅いっぱいに合わせる方法
- 余白を残す方法
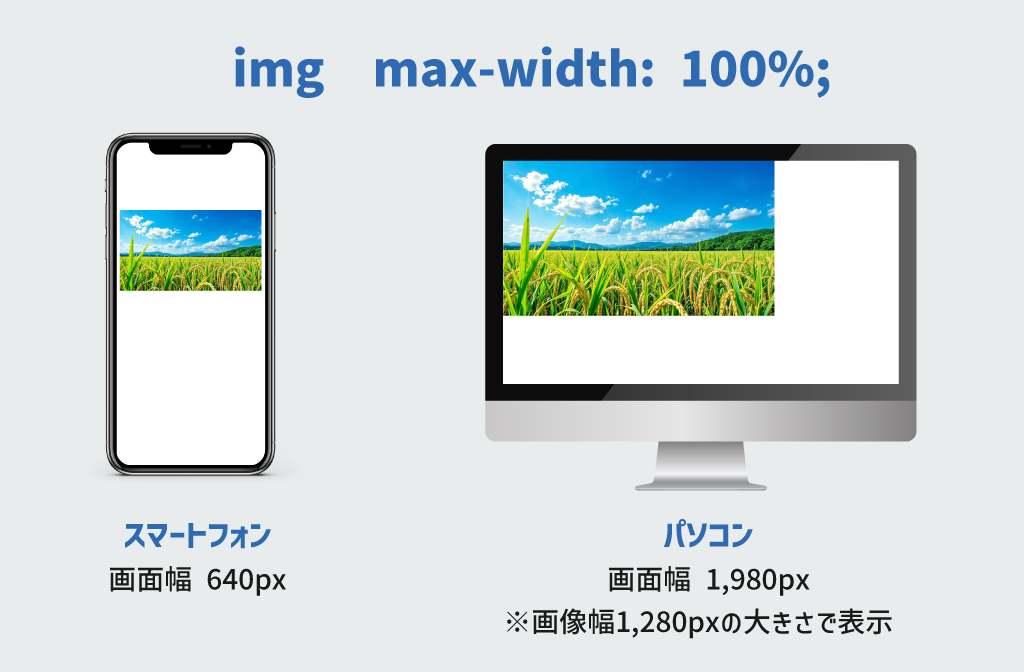
1.画面サイズに合わせる方法
デバイスの画面サイズに合わせて画像を自動調整したい場合は、以下の要素をCSSに記載します。
img {
max-width: 100%;
height: auto;
}「max-width:100%;」は親要素よりも大きくなるのを防ぎ、画面サイズに合わせて画像が縮小されます。
たとえば、画像の横幅が1,280pxだと、デバイスの画面の幅が1,280px未満では「画像幅=画面幅」となるのです。
画面の幅が1,280px以上でも画像は1,280pxで表示されます。
また、「height: auto;」の指定で画像の縦横比を維持しながらサイズを可変させられます。
2.横幅いっぱいに合わせる方法
「1.画面サイズに合わせる方法」で紹介したのは、親要素に依存した方法です。
もし、親要素の横幅が画面よりも狭いと、画像サイズも画面の横幅より狭く表示されます。
親要素に依存しない方法として、単位の「vw」を活用しましょう。
img {
width: 100vw;
}
vwはブラウザの幅を基準にするので、親要素の影響を受けずに横幅いっぱいに合わせられます。
ただし、100vwは横スクロールが発生する恐れがあり、画像が画面からはみ出る点には注意しましょう。
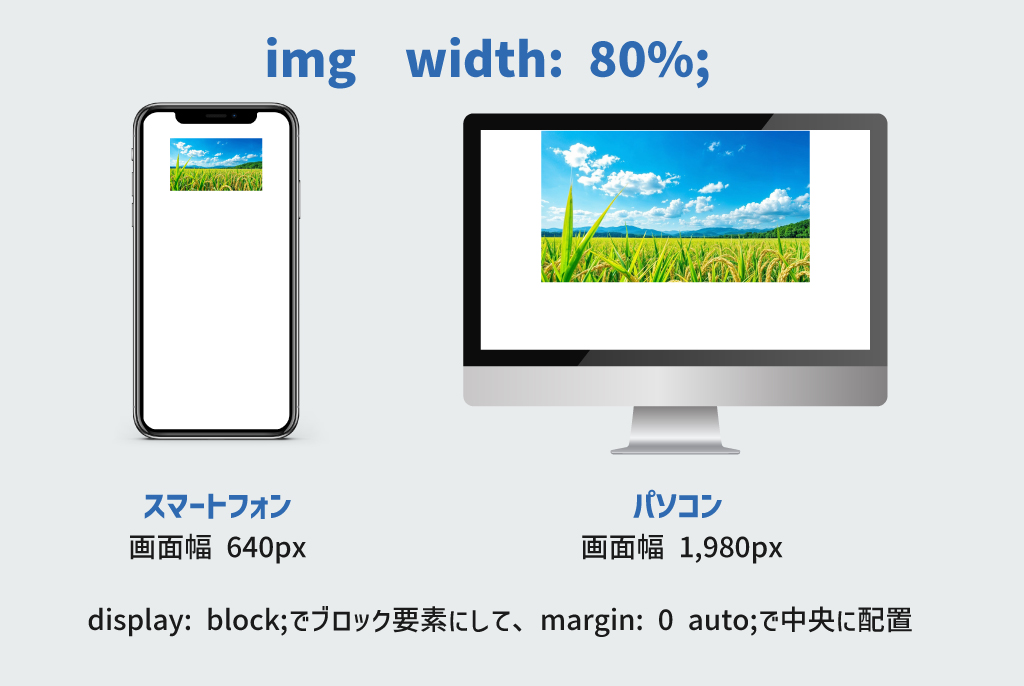
3.余白を残す方法
画像を横幅いっぱいに合わせるのではなく、余白を残したい場合は、以下の要素をCSSに記載してください。
img {
width: 80%;
display: block; /* imgタグはインライン要素のため、ブロック要素にする */
margin: 0 auto; /* ブロックレベル要素のものを中央に配置する */
}横幅を80%に指定していますが、自由に値を調整してください。
画像を中央に配置したい場合は、「display: block;」「margin: 0 auto;」を記述しましょう。
レスポンシブデザインで背景画像を自動調整する方法
背景画像をレスポンシブ対応させる方法を2つ紹介します。
- コンテンツ領域に合わせる方法
- コンテンツ領域全体をカバーする方法
なお、HTMLに以下の内容を追加してください。
<div class="sample">
ここに背景画像が表示されます
</div>
class名は任意なので、わかりやすい名前にしましょう。
コンテンツ領域に合わせる方法
.sample {
width: 100%;
background-image: url('../img/bird.jpg'); /* 背景画像のパスを指定 */
background-repeat: no-repeat; /* 背景画像を繰り返さない */
background-size: contain; /* 背景画像の縦横比を維持 */
}上記のCSSを記載すると、背景画像は拡大・縮小されコンテンツ領域に合わせようとします。
「background-size: contain;」を指定すると、画像は切れずに縦横比をキープします。
コンテンツ領域全体をカバーする方法
.sample {
width: 100%;
background-image: url('../img/bird.jpg'); /* 背景画像のパスを指定 */
background-size: cover; /* 要素全体に背景画像を表示 */
}上記のCSSを記載すると、背景画像におけるコンテンツ領域全体のカバーが可能です。
「background-size: cover;」を指定すると、縦横比も保持しつつ背景画像が自動的に拡大・縮小されます。
要素全体を覆うように調整されるため、画像の端が切れる恐れがある点には注意が必要です。
画面幅ごとにCSSを適用させるメディアクエリを活用しよう
レスポンシブデザインで画面サイズを最適化するときには、メディアクエリを利用します。
メディアクエリとは、条件ごとにCSSを適用させる・適用させないといった指示ができる機能です。
「デバイスの画面幅が○○px以下のときだけ、このCSSを適用する」といった指定ができます。
たとえば、以下のメディアクエリをCSSに記載すると、画面幅が639px以下は赤文字、640px~1279pxは青文字、1280px以上は黒文字がそれぞれ適用されます。
.sample {
color: red;
}
@media screen and (min-width: 640px) {
.sample {
color: blue;
}
}
@media screen and (min-width: 1280px) {
.sample {
color: black;
}
}ブレイクポイントの目安
レスポンシブデザインにおけるブレイクポイントとは、画面幅に応じてデザインの切り替えを指定する箇所です。
ブレイクポイントを決めるには、ディスプレイサイズのシェア情報を抑えましょう。
統計ツール「Statcounter」が公表しているディスプレイサイズのシェア率を見ると、最適なブレイクポイントは以下のとおりです。
| デバイス | ブレイクポイントの目安 |
|---|---|
| スマートフォン | 390px~500px |
| タブレット | 768px~1024px |
| パソコン | 1025px~1280px |
※参考:Screen Resolution Stats Japan | Statcounter Global Stats
上記のブレイクポイントを参考にして、メディアクエリを設定しましょう。
レスポンシブデザインで画像を最適化するポイント
レスポンシブデザインで画像を最適化するポイントを、4つ紹介します。
- 画像の適切なサイズ
- 画像を圧縮して容量を減らす
- 適切な画像のフォーマット形式を選択する
- デバイスごとに画像を用意して切り替える
詳しく解説します。
画像の適切なサイズ
画像サイズは、大きくても小さくてもいけません。
画像のサイズが大きいとホームページにきれいに表示されますが、データが重くなってページの表示スピードに悪影響を及ぼします。
反対に、画像のサイズが小さいとホームページの表示スピードは軽くなりますが、画像が引き伸ばされて画質が荒くなり視認性が悪化します。
ホームページで適切な画像サイズの目安は、「1920px×1080px」です。
フルHDと呼ばれるサイズで、パソコンでは一般的に広く普及しています。
ただし、フルHDは小さい画像サイズとはいえません。
すべての画像をフルHDのサイズにしては、ホームページの表示スピードに悪影響を及ぼす可能性があります。
画像サイズを決めるときに大事なのは、画像を配置する場所に応じてサイズの変更・加工やトリミングをして、臨機応変に対応することです。
画像を圧縮して容量を減らす
画像ファイルを圧縮して軽量にしましょう。
ファイルサイズが大きいとWebページの表示速度が遅くなり、ユーザーエクスペリエンスの低下やSEOに悪影響を及ぼします。
画像1枚の容量は200KBを目安にして、できるだけ軽量にしましょう。
圧縮ツールを活用すると、簡単に画像の容量を軽量化できます。
なお、画像サイズが大きい背景画像はファイルサイズも大きくなりやすいので、圧縮ツールでできるだけ容量を減らしましょう。
適切な画像のフォーマット形式を選択する
画像のフォーマットを適切に選ぶと、ファイルサイズを抑えつつ品質の良い画像になります。
以下は、ケース別に適切な画像フォーマットの選び方をまとめました。
| フォーマット | 概要 |
|---|---|
| JPEG | 色の情報が多い写真などに向いている |
| PNG | 色の情報が少ないイラスト・ロゴに向いている |
| GIF | 簡易的なアニメーションに向いている |
| SVG | ロゴ・アイコンに向いている 拡大・縮小しても画質が低下しない |
| WebP | Googleが開発した画像フォーマット JPEGやPNGよりも圧縮効果が高い |
上記を参考にして、適切なフォーマットを選びましょう。
デバイスごとに画像を用意して切り替える
デバイスごとに画像を最適化したい場合、pictureタグで画像を切り替える方法が有効です。
pictureタグは、画面幅やデバイスに応じて画像を切り替えて表示させるHTMLタグです。
パソコンやスマートフォンなど、各デバイスで画像を最適に表示させられます。
また、pictureタグはCSSを使用せずにHTMLだけで画像をレスポンシブ対応できます。
pictureタグの記述例を以下に示しました。
<picture>
<!-- ↓画面幅が1280px以上でsample01-pc.jpgの画像を表示 -->
<source srcset="/sample01-pc.jpg" media="(min-width: 1280px)">
<!-- ↓画面幅が641px以上でsample02-tablet.jpgの画像を表示 -->
<source srcset="/sample02-tablet.jpg" media="(min-width: 641px)">
<!-- ↓条件に該当しないものはsample03-sp.jpgの画像を表示 -->
<img src="/sample03-sp.jpg" alt="">
</picture>
sourcタグでは上から順番に読み込まれ、条件に一致した画像が表示される仕組みです。
sourcタグで条件に該当するものがなければ、imgを表示します。
なお、pictureタグは画像を複数用意する手間が発生するので、その点は覚えておきましょう。
まとめ
レスポンシブデザインで画像サイズを自動調整する方法を解説しました。
レスポンシブ画像は、異なるデバイスで画像を自動調整して表示する仕組みです。
画像サイズを自動調整する方法は、以下のとおりです。
- 「max-width: 100%;」=画面サイズに応じて調整
- 「width: 100vw;」=横幅いっぱいに画像を表示
- 「width: ○%;」=余白を残した状態で画像を表示
背景画像をレスポンシブ対応させる場合、CSSのbackground-sizeを使います。
画像全体を見せる「contain」、背景を画像で埋める「cover」の方法を選びましょう。
さらに、画像の圧縮や適切なフォーマットの選択でページ速度を向上させましょう。
pictureタグを使えば、画面サイズに応じた画像切り替えも可能です。
今回の記事を参考にして、画像をレスポンシブ対応させましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
4種類のプランと多種多様なオプション、オリジナルデザインでご要望に合わせたホームページを制作します。
ホームページの公開後も保守管理や更新代行のサポートもしているので、新規開設やリニューアルはビズサイにご相談ください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30