CTAボタン作成方法を3STEPで解説【成功事例も紹介】

ホームページで「購入」「ダウンロード」「予約」など、コンバージョンを達成させるためには「CTAボタン」が必須です。
CTAを正しく作成できれば、ホームページ上のコンバージョン率増加にもつながります。
しかしCTAを作成する上で、
『CTAの定義がわからない』
『CTAの作り方がわからない』
『CTA作成のコツが知りたい』
上記のような課題が生じるかと思います。
今回のコラム記事では、企業のホームページ担当者様へ向けて、CTAの「作成目的」「作成方法」「作成のポイント」「成功事例」を紹介しています。
CTAとは
CTA(Call To Action)とは、ホームページ上での目的を達成するために必要な要素です。
たとえば、見込み客獲得がホームページの目的であれば、上記画像のように「お問い合わせ」というCTAを設置して、ユーザーにクリックするよう呼びかけます。
CTAは「設置場所」「デザイン」「テキスト」によっても、成果が変わってくるので、しっかり計画を立てて作成する必要があります。
CTAが重要な理由
CTAが重要な理由は、コンバージョンに一番近い位置であるという点です。
CTAによって、コンバージョン達成が決まるといっても過言ではない重要な要素です。
しかし、多くの企業は、ホームページのコンバージョン率を増加させるために、アクセス数をアップさせようとしますが、正しい方法とはいえません。
企業がはじめにやらないといけないのは、CTAの改善です。
CTAを改善しないと、いくらアクセスが増えてもコンバージョン直前で離脱するユーザーが増えます。
そのため、CTAはどんなコンテンツよりも先に改善すべき重要な要素といえます。
CTA設置の目的は4つ
ホームページにCTAを設置する目的は主に4つあります。
下記内容を理解して、自社にCTAの設置が必要か判断しましょう。
- ガイド
- アクション
- サインアップ
- ソーシャルメディアの共有
ガイド
CTA設置の目的1つ目はガイドです。
ユーザーがはじめてホームページに訪問すると、どこから閲覧して良いのか混乱して、離脱する可能性があります。
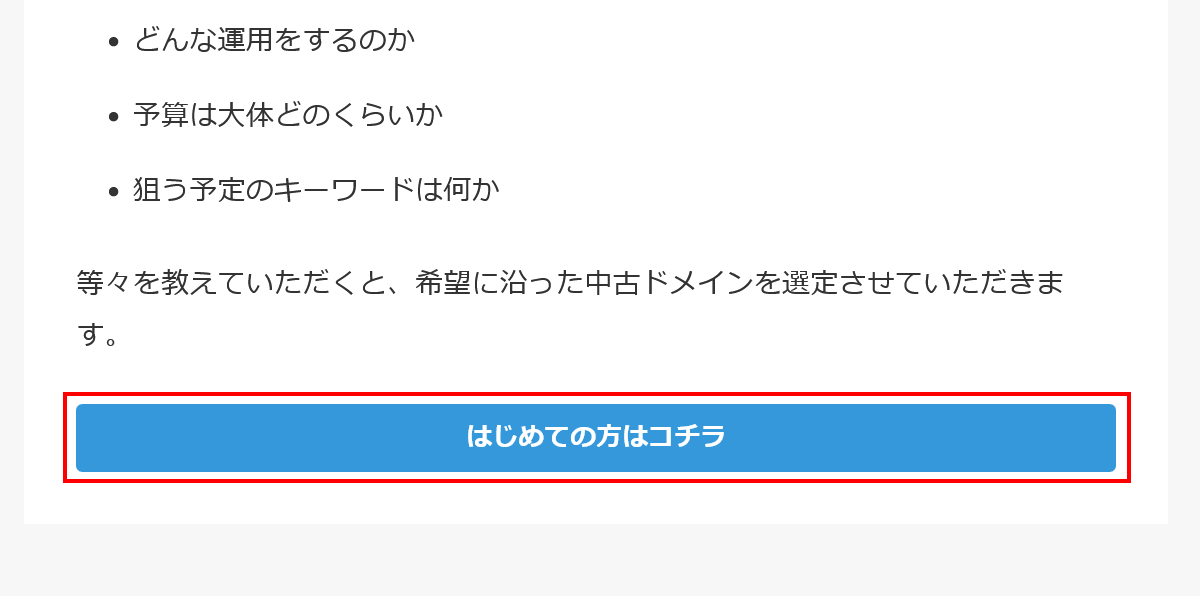
しかし「はじめての方はコチラ」などのCTAがあれば、離脱を回避できるでしょう。
訪問者に進行方法を示すCTAは、標識のような役割があり、トラフィックの流れを維持してくれます。
アクション
CTA設置の目的2つ目はアクションです。
ホームページに訪問したユーザーが、次にどんな行動をすればよいかCTAで提示します。
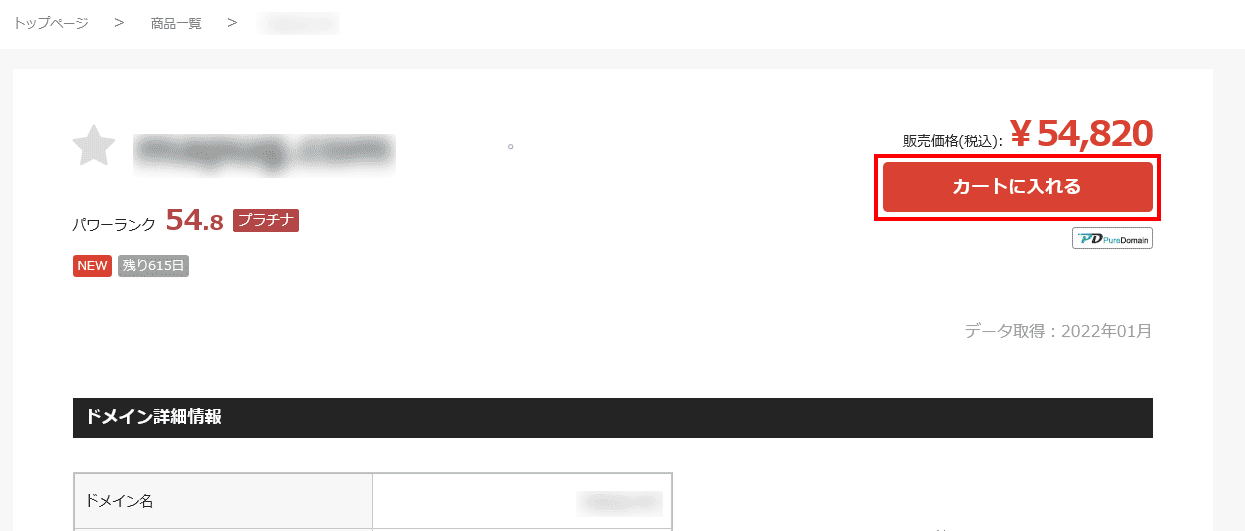
たとえば「カートに入れる」や「購入」などが、代表的なCTAの例といえるでしょう。
CTAは、ユーザーがホームページ内を移動できるようにするだけでなく、ユーザーのアクションを促すこともできます。
サインアップ
CTA設置の目的3つ目はサインアップです。
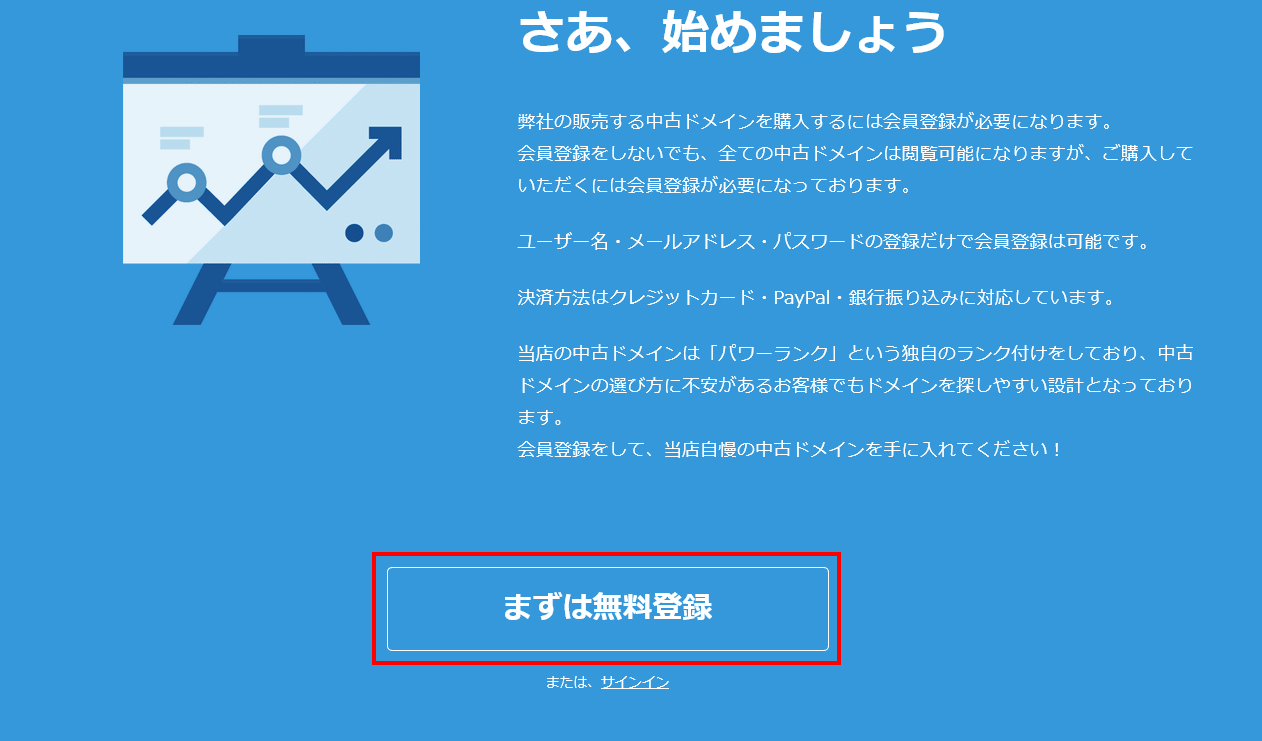
サインアップは、主に「新規登録」「アカウント作成」「無料登録」などのCTAが使われます。
商品を販売して利益を得るのが目的ではなく、ユーザーのメールアドレスなどを獲得したい場合に最適な方法です。
ソーシャルメディアの共有
CTA設置の目的4つ目はソーシャルメディアの共有です。
これは、ホームページ訪問者にソーシャルメディアでコンテンツを共有するように求めるCTAとなります。
ソーシャルメディアの共有は、十分にコンテンツを楽しむことができるユーザーを対象としており、企業はコンテンツを拡散するといった目的で使用されます。
CTAボタンの作成方法を3STEPで紹介
CTAボタンの作成方法を3STEPで紹介します。
下記手順に沿って、CTAを作成してみましょう。
- 効果的なデザインを作成する
- 効果的なテキストを書く
- ユーザーの心理状態とマッチしているか確認
【STEP①】効果的なデザインを作成する
はじめに、効果的なデザインを作成します。
「色」「設置場所」「サイズ」の3つを決めていきましょう。
色の選択
CTAの色は、背景色と対照的な色を選択しましょう。
注目されやすい「緑」や「赤」などの鮮やかな色がおすすめです。
特に、赤はユーザーの目に止まりやすい色なので、CTAには最適といえます。
この段階で、複数の配色を候補として決めておくと、あとの作業がスムーズに進みます。
複数の色のCTAをテストして、コンバージョン率が高かった方を採用するのが正しい色の決め方です。
設置場所の選択
CTAの設置場所を決めるときは、まず「Webページの上部」または「Webページの下部」のどちらに設置するか決めましょう。
これを決めるには、ユーザーの導線を理解する必要があります。
たとえば、ユーザーがホームページに訪問して、コンテンツをスクロールした後にコンバージョンする導線であれば、Webページの下部にCTAを設置すべきでしょう。
逆に、ファーストビューのみで達成できるコンバージョンであれば、CTAはWebページ上部に設置すべきです。
サイズ決定
CTAは、かんたんに見つけられるサイズであれば問題ありません。
しかし、CTAによって他のコンテンツが見えにくくなることだけは避けましょう。
また、CTAのサイズはスマートフォン向けにも最適化しなくてはいけません。
スマートフォン上で、CTAを押してもらうためには、人の指の大きさにあわせる必要があります。
一般的な指のサイズを考えると、スマートフォン向けのCTAの最適サイズは「10mm」が理想とされています。
関連記事
パソコンやスマートフォンなど、異なる画面サイズでもホームページを見やすく表示する「レスポンシブデザイン」という機能があります。
レスポンシブデザインの詳細は、以下のコラム記事で解説中です。
【STEP②】効果的なテキストを書く
次に、CTAに効果的なテキストを考えます。
テキストを考えるときは「ダウンロード」「購入」など、使い慣れた表現は避けましょう。
テキストは、ユーザーがCTAを押したら、何が起きるのかを具体的に説明する必要があります。
たとえば「無料トライアル」であれば「30日間の無料トライアル」というCTAに変更するだけで、ユーザーに無料トライアル期間を伝えられます。
上記のようにCTAを押したあとのイメージを提示すると、コンバージョン率も増加しやすいと覚えておきましょう。
その他、効果的なテキストは下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| 訴求ポイント | CTAのテキスト例 |
|---|---|
| 購入 | 今すぐ購入して50%オフ! |
| ダウンロード | 最新のソフトダウンロード |
| 応募 | あと〇時間でキャンペーンは終了します |
【STEP③】ユーザーの心理状態とマッチしているか確認
最後に、設置したCTAがユーザーの心理状態とマッチしているか確認します。
たとえば、下記のようなユーザーがホームページに訪問すると仮定します。
- 情報収集をしたあとに、ホームページに訪問する
- Web広告に興味をもち、クリックしてホームページに訪問する
- ポータルサイトで情報を閲覧してから、ホームページに訪問する
この場合、自社に興味をもったユーザーがホームページに訪問するので、CTAはファーストビューに設置すべきです。
反対に、CTAをWebページの下部に設置すると、アクションを起こすためにホームページに訪問したのに、離脱してしまう可能性もあります。
ユーザーがどんな心理状態でホームページに訪問するかを加味した上で、CTAを確認しましょう。
CTAボタン作成のポイント
続いて、CTAボタン作成のポイントを紹介します。
下記ポイントを考慮して、さらにコンバージョン率を増加させましょう。
- ユーザーの不安を解消する
- 特殊効果を利用する
- CTAを固定する
ユーザーの不安を解消する
CTAを作成するときには、ユーザーの不安を解消しましょう。
たとえば「無料登録」というCTAの設置を検討しているとします。
このとき、ユーザーには『本当に無料なのか?』『あとから請求がくるのでは?』という不安があるかもしれません。
しかし「完全無料」というCTAに変更すれば、ユーザーの不安もなくなるでしょう。
このように、ユーザーがアクションを起こすにあたって発生する不安を解消することでも、コンバージョン増加が期待できます。
特殊効果を利用する
特殊効果を利用するのも有効な方法です。
CTAにどんな工夫をしていても、ユーザーに見落とされてしまう可能性があります。
そんなときは、CTAにアニメーション動作などの特殊効果をつけてみましょう。
人は本能的に動くものに意識が向くので、アニメーションを採用すると、CTAをより目立たせることができます。
CTAを固定する
CTAを固定するのも有効な方法です。
たとえば、CTAをホームページの上部にあるグローバルメニューに固定すると、ユーザーがどのコンテンツを閲覧していてもすぐにアクションに移れます。
ただし、CTAを固定するときには、コンテンツの邪魔にならないようにするのがポイントです。
スクロールする度にCTAがついてくるので、CTAボタンのサイズが大きすぎると、コンテンツが読みにくくなる可能性があるためです。
CTAボタンを設置するときの注意点
CTAボタンを設置するときの注意点について紹介します。
- むやみにCTAを設置しない
- コンバージョンのハードルを高くしない
- 効果測定を必ず実施する
むやみにCTAを設置しない
むやみにCTAをホームページ内に設置しないようにしましょう。
ホームページによっては、複数のCTAを設置するケースもありますが、数が多いとユーザーが混乱してしまいます。
たとえば「予約獲得」を目的としたCTAを設置するとしましょう。
ホームページ上に「予約はコチラ」のCTAがあれば、ユーザーはそこから問題なく予約できます。
しかし、同じWebページ内に「予約はコチラ」「お問い合わせ」2つのCTAを設置してしまうと、ユーザーが混乱して離脱する可能性があります。
CTAを設置するときは、必要最低限の数だけ設置するようにしましょう。
コンバージョンのハードルを高くしない
CTAを設置するときは、コンバージョンのハードルを高くしないように注意しましょう。
「無料登録」「無料相談」などは、ハードルが低いので、比較的かんたんにコンバージョンを獲得できます。
しかし「申し込み」「購入」などは、費用が発生するため、ハードルが高くなります。
ハードルを設定するときは、自社商品の検討期間を明確にしましょう。
検討期間が短いものであれば「申し込み」「購入」などのCTAでも問題ないでしょう。
反対に、検討期間が数か月と長い場合は「無料相談コチラ」など、見込み客を獲得するコンバージョンにシフトした方が取りこぼしは少なくなります。
効果測定を必ず実施する
CTAを設置するときは、効果測定を必ず実施してください。
CTAは、ホームページを開設してすぐに完成するものではありません。
複数のCTAを設計してパフォーマンスを比較した上で、設置する必要があります。
たとえば、CTAのテキストを変えた2つのパターンをそれぞれ一定期間配置します。
どちらのCTAが多くクリックされたかを分析して、パフォーマンスが高かった方を採用しましょう。
CTAの事例
最後に、CTAの事例を紹介します。
下記事例を参考にCTAを設計してみましょう。
※今からご紹介する事例は記事公開日(2022年1月19日)時点の情報になります
Netflix
出典:Netflix
Netflix(ネットフリックス)は、メールアドレスを入力して「今すぐ始める」をクリックするだけのシンプルなCTAです。
CTAの直上に「いつでもキャンセル無料」を掲載することで、ユーザーがサブスクリプションを契約するときの不安を解消しています。
また、CTAを企業ロゴの赤にあわせることで、ホームページに統一感が生まれているのも特徴です。
ドミノピザ
出典:ドミノピザ
宅配ピザのドミノピザでは「配達注文」「お持ち帰り予約」2つのCTAを配置しています。
CTAを複数設置すると、ユーザーが混乱しやすくなりますが、シンプルなテキストとアイコンを使用することで、迷わずアクションが実行できる仕組みになっています。
Prezi
出典:Prezi
プレゼンテーションツールを提供するPrezi(プレジ)では「Preziを無料で試す」というCTAが設置されています。
スクロールすると、ツールの特徴を紹介したコンテンツが掲載されています。
ツールを紹介するコンテンツ内でも「開始」というCTAが設置されているので、ユーザーを取りこぼさない配置になっているといえるでしょう。
HostelWorld
出典:HostelWorld
世界中のホステルが予約できるHostelWorld(ホステルワールド)では「さあ、行きましょう!」という短いパンチの効いたCTAが特徴です。
「検索」といったシンプルなフレーズではなく、ユーザーに訴えかけるようなCTAを採用することで、アクションを促しています。
IIJ
出典:IIJ
クラウド型ファイルサーバーサービスを提供するIIJ(株式会社インターネットイニシアティブ)では「今すぐ3冊セットでダウンロード(無料)」と長めのCTAを採用しています。
CTAの直上には、無料でダウンロードできるガイドブックの概要を画像付きで紹介しているのがポイントです。
CTAを押したあとのイメージがしやすい事例といえます。
まとめ
CTAの作成方法を解説しました。
CTA設置の目的は下記4つです。
- ガイド
- アクション
- サインアップ
- ソーシャルメディアの共有
CTAボタンは下記3STEPで作成します。
- 【STEP①】効果的なデザインを作成する
- 【STEP②】効果的なテキストを書く
- 【STEP③】ユーザーの心理状態とマッチしているか確認
CTAボタン作成のポイントは下記の通りです。
- ユーザーの不安を解消する
- 特殊効果を利用する
- CTAを固定する
CTAボタンを設置するときの注意点は下記の通りです。
- むやみにCTAを設置しない
- コンバージョンのハードルを高くしない
- 効果測定を必ず実施する
CTAは、コンバージョンに関わる重要な要素です。
ホームページ上でなかなか成果が上げられない方は、早急にCTAを改善してみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます(くわしいプランはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30