Contact Form 7の使い方・設定・スパム対策について徹底解説

Contact Form 7は、フォームの設置ができるWordPressのプラグインです。
また、Contact Form 7の機能を拡張させる専用のプラグインが多くリリースされており、かんたんに追加可能です。
『Contact Form 7はどうやって設置するの?』
『Contact Form 7の使い方やカスタマイズ方法が知りたい』
『Contact Form 7にスパム防止や複数ファイルのアップロード機能を付けたい』
今回のコラム記事では、Contact Form 7の設置方法や使い方、カスタマイズ方法、追加のプラグインについて徹底的に解説します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年2月4日)のものです
※ご覧いただいている時点で設定方法が異なる場合がございます
Contact Form 7とは?
Contact Form 7(コンタクトフォーム7)とは、WordPressで作成したWebサイトにフォームを設置するためのプラグインです。
開発者が日本人であるため、情報量が多く、設定画面も日本語で利用しやすいといった特徴があります。
また、テキストエリアや電話番号、チェックボックス、ドロップダウンメニューなど、さまざまなパーツを追加して自由にフォームをカスタマイズできます。
フォーム設置の専門的な知識のない初心者でも導入や設定がかんたんです。
Contact Form 7は手軽にフォームを実装できるプラグインです。
Contact Form 7の使い方
Contact Form 7の使い方について、わかりやすく解説します。
数分でフォームを設置できるのがContact Form 7の特徴です。
※ブロックエディタ(Gutenberg)を使って操作方法をおこなっていきます
インストール
Contact Form 7のインストール手順は以下になります。
- WordPressの管理画面の左にある「プラグイン」→「新規追加」を開く
- 「プラグインを追加」画面にある検索窓から「Contact Form 7」を入力
- Contact Form 7が表示されるので「今すぐインストール」をクリック
- インストールしたら「有効化」をクリック
フォームの作成
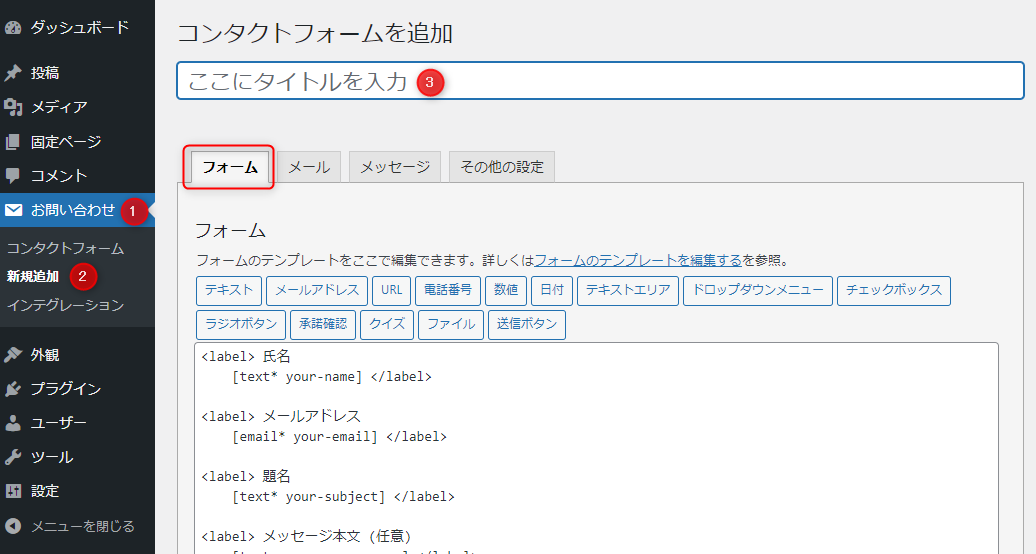
フォームの作成は「お問い合わせ」→「新規追加」でおこないましょう。
なお「コンタクトフォーム」をクリックすると、今まで作成したフォームが編集できます。
フォームの新規追加画面で、フォームタイトルを決定しましょう。
デフォルトでフォームには「氏名」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」が入力されています。
必要に応じて「テキスト」「電話番号」「日付」「テキストエリア」などのパーツを追加していきましょう。
シンプルな問い合わせフォームで問題なければ、デフォルトのままでも使えます。
自動返信メールの設定
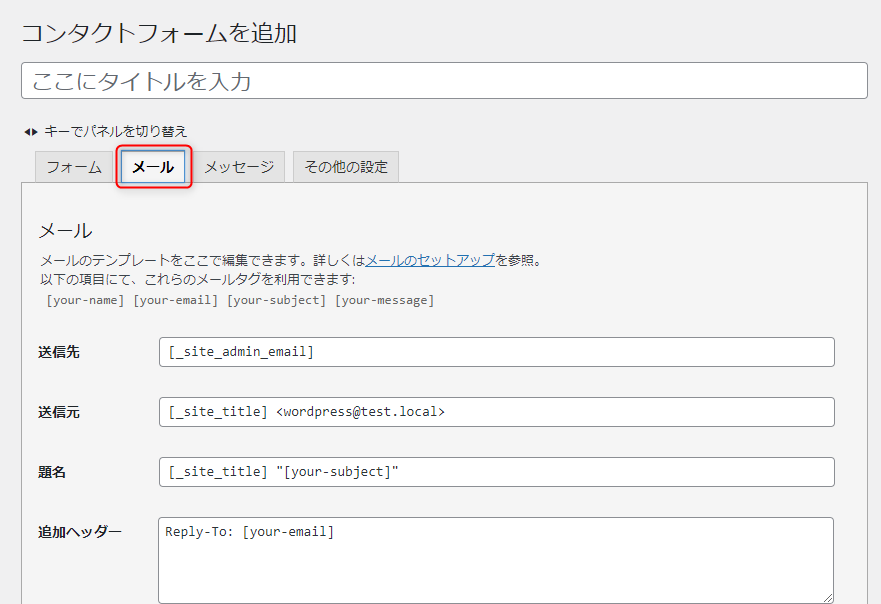
自動返信メールは、タブの「メール」で設定します。
自動返信メールとは、作成したフォームを利用して問い合わせた人に、自動で返信されるメールのことです。
たとえば、通常の問い合わせであれば「お問い合わせありがとうございます。現在、内容を処理しております」、会員登録であれば「会員登録手続きを進めています」といった内容です。
「メール」タブを下にスクロールしていくと、「メール(2)を使用」というチェックボックスが出てきます。
このチェックボックスにチェックを入れると、自動返信メールが作成できます。
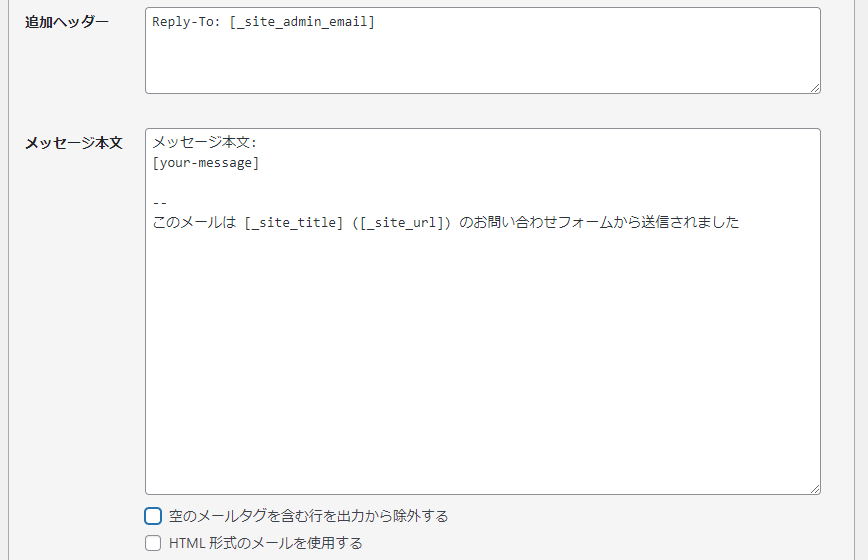
自動返信メールの内容は、以下の画面で編集が可能です。
編集し終えたら「保存」ボタンを押しましょう。
サンクスページの作成
Contact Form 7には、サンクスページ機能がありません。
そのため、サンクスページはWordPressの固定ページで新規に作成し、フォーム送信後に遷移するようにしましょう。
サンクスページに遷移するには、以下のように設定します。
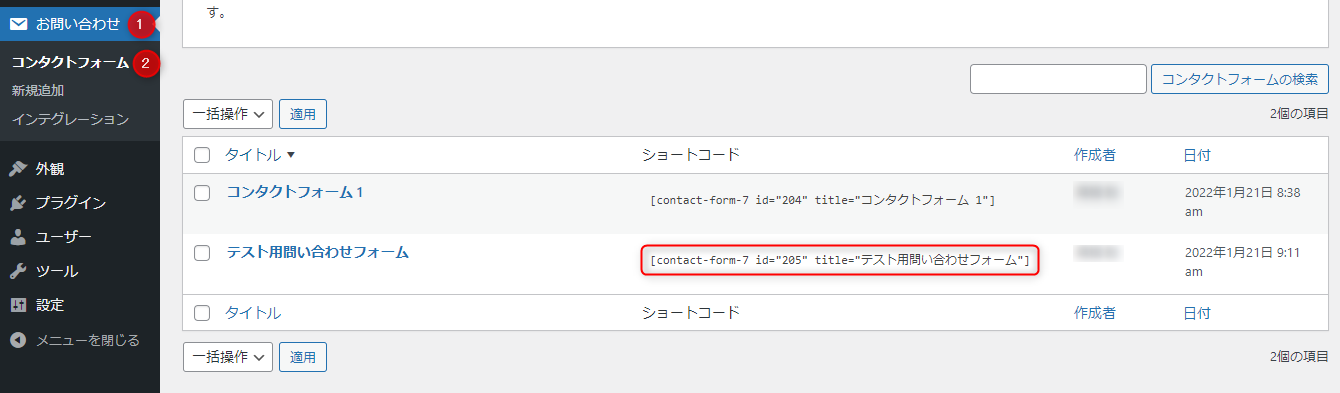
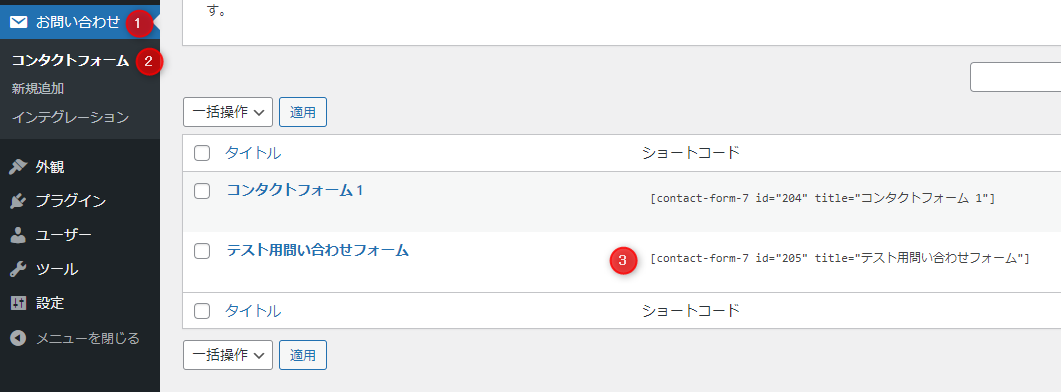
「お問い合わせ」→「コンタクトフォーム」を開き、フォームのショートコードを取得します。
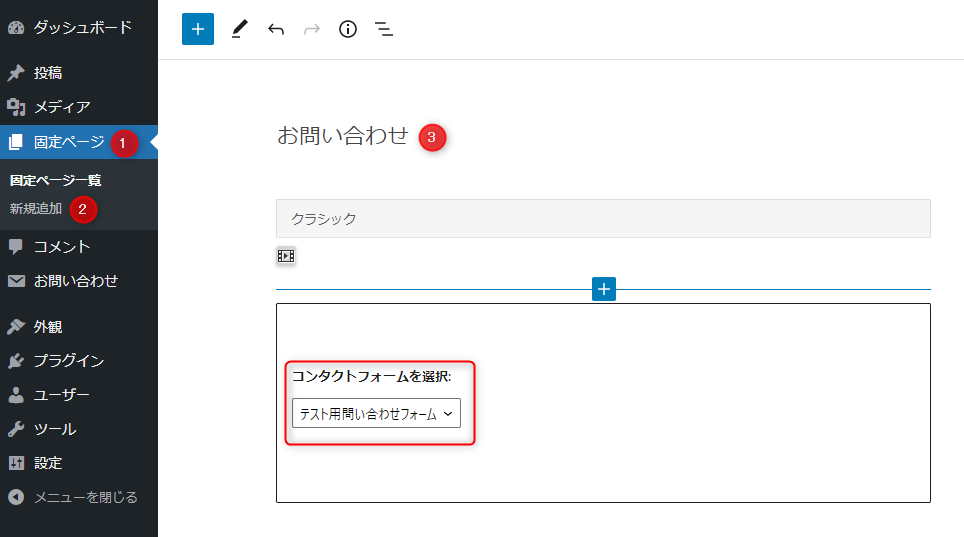
「固定ページ」→「新規追加」を開き、お問い合わせページを作成しましょう。
先ほどコピーしたショートコードを固定ページに貼り付けると「コンタクトフォームを選択」が表示され、フォームが選択できます。
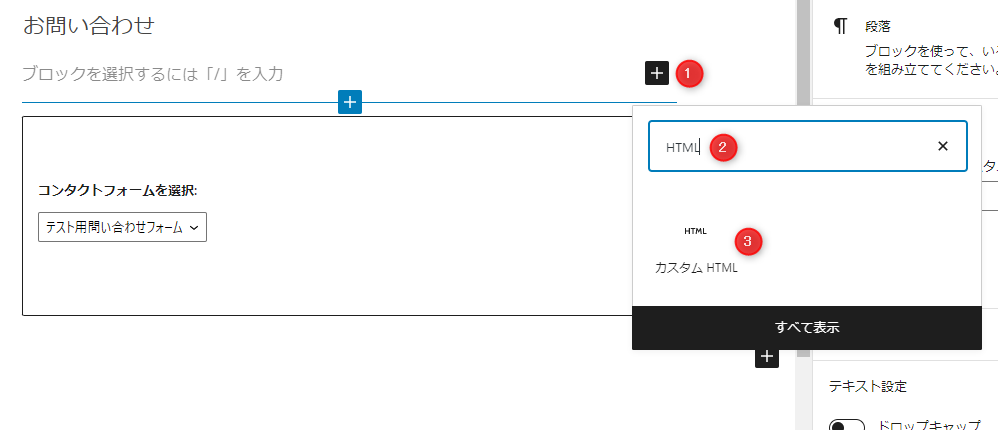
フォームを選択し終えたら、ブロックの「カスタムHTML」を追加します。
カスタムHTMLを追加したら、以下のソースコードを入力してください。
<script>
document.addEventListener( ‘wpcf7mailsent’,function( event ){
location = ‘遷移させたいサンクスページのURL’;
}, false );
</script>
「遷移させたいサンクスページのURL」は書き換えましょう。
これで、メールを送信し終わったあとにサンクスページへ遷移します。
メールフォームをページに設置
メールフォームをページに設置する手順は以下になります。
- 「お問い合わせ」→「コンタクトフォーム」から保存したフォームのショートコードをコピー
- 設置したいWebページに貼り付ける
フォームを設置したあとは、必ずContact Form 7の動作確認をしましょう。
正常に動作するか、メールが送信されているか、などのチェックをしてください。
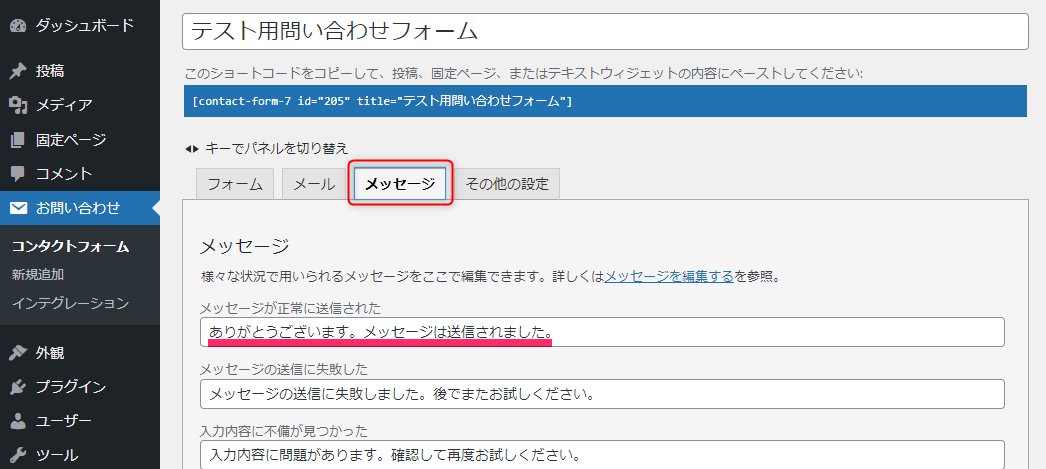
なお、フォームに表示されるメッセージは「お問い合わせ」→「コンタクトフォーム」→「編集」→「メッセージ」から編集できます。
Contact Form 7のフォームをカスタマイズ
Contact Form 7のパーツのカスタマイズについて解説します。
Contact Form 7でカスタマイズできる主なパーツは以下になります。
- テキスト項目
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- ファイル
- 送信ボタン
カスタマイズは、それほど難しくありません。
設定する箇所や項目を把握して、自身のフォーム向けにカスタマイズしましょう。
テキスト項目(電話番号・URLなど)
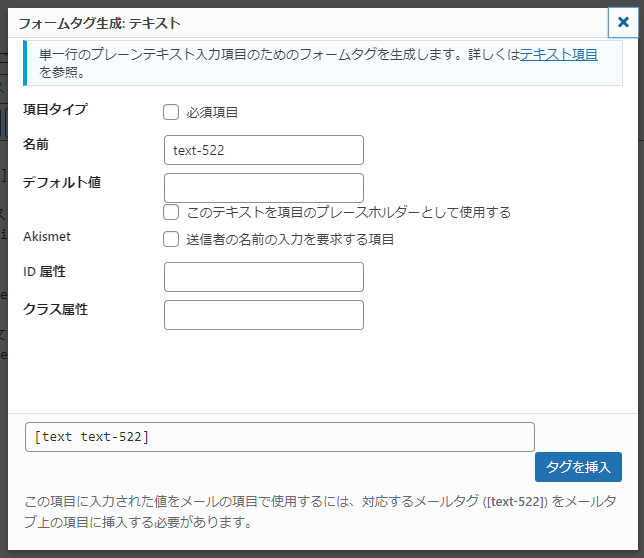
「テキスト」項目の設定は、フォームの編集から「テキスト」タブをクリックします。
以下のように表示されるので、必要な箇所を編集しましょう。
「項目タイプ」にある「必須項目」は、必須項目として設定するかどうかを決めます。
「デフォルト値」は、デフォルトの値を設定するかどうかを決めます。
「このテキストを項目のプレースホルダーとして使用する」にチェックを入れると「デフォルト値」がテキストの例として表示されます。
「Akismet」にチェックを入れると、プラグインの「Akismet」が設定されていれば、スパムメールを減らせます。
「ID属性」や「クラス属性」は、CSSを設定するなら入力しましょう。
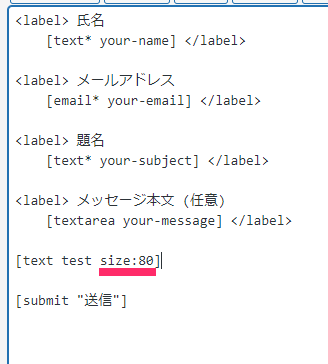
なお、テキスト項目の長さは以下のように変更できます。
[text your-name size:80]
日付
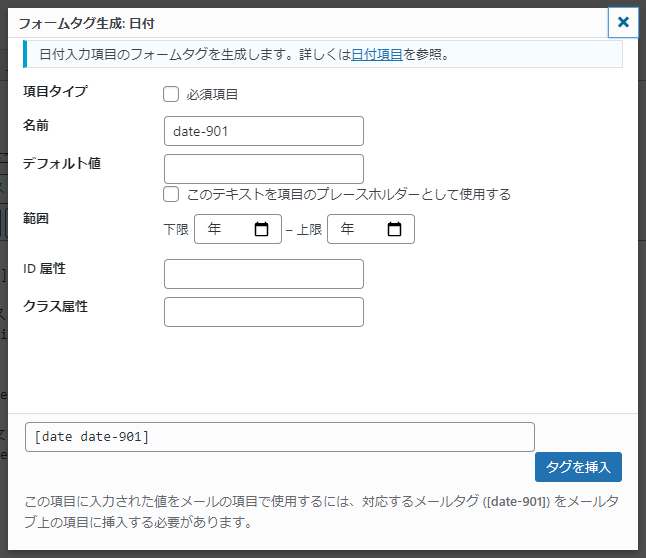
「日付」の設定は、フォームの編集から「日付」タブをクリックします。
日付の範囲を設定したい場合は「範囲」で指定してください。
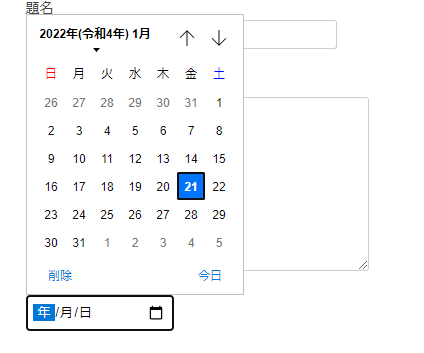
日付は、以下のようにカレンダーで表示されます。
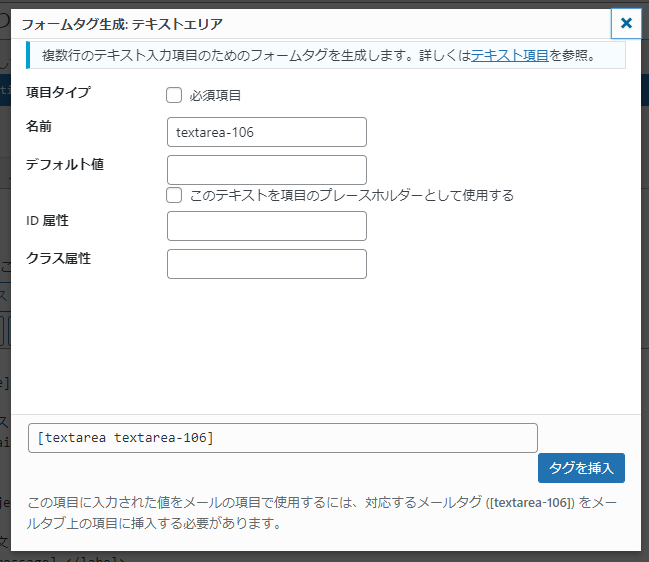
テキストエリア
「テキストエリア」とは、文字を複数行にわたって入力できるフォームのパーツです。
改行なども自由に行えます。
テキストエリアは主に、問い合わせ内容やメッセージ本文を入力するのに利用されます。
必須項目やデフォルト値は「テキスト項目」と同じです。
くわえて、テキスト項目と同じくサイズも以下のように変更できます。
[textarea your-message 80x30]テキストエリアの場合は「(行数)x(列数)」を入力してサイズを変更します。
行数だけ(80x)や列数だけ(x30)でもサイズ変更が可能です。
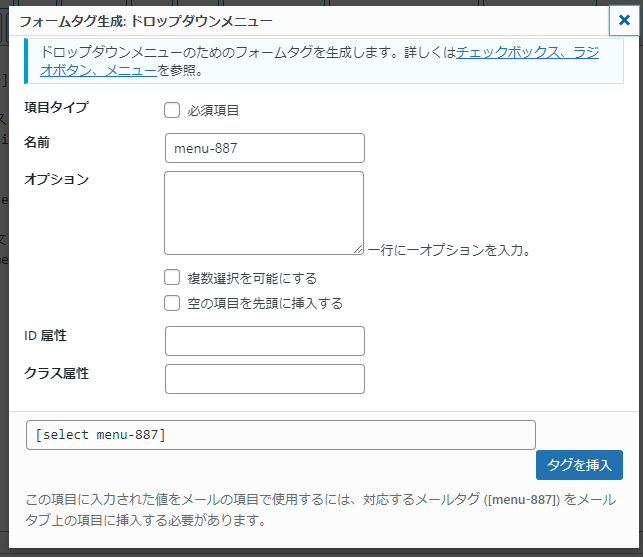
ドロップダウンメニュー
「ドロップダウンメニュー」は、クリックすると選択肢がドロップダウンされるフォームのパーツです。
選択肢が複数や多いときに使用されます。
選択肢が多いときでも場所を取らないので、ラジオボックスやチェックボックスの代わりに使用することもあります。
ドロップダウンメニューの設定画面は以下のようになっており、オプションでメニュー内容の設定が可能です。
「複数選択を可能にする」「空の項目を先頭に挿入する」は必要に応じて設定しましょう。
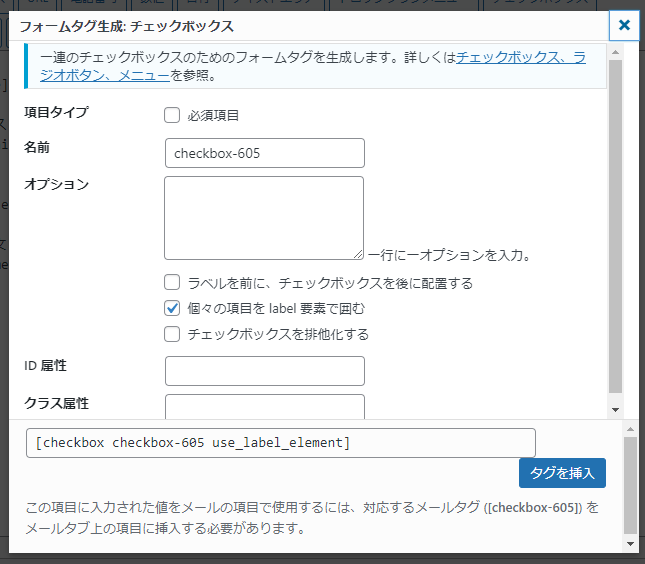
チェックボックス
「チェックボックス」も、ドロップダウンメニューと同じように設定できます。
オプションに選択肢を1行ずつ入力しましょう。
「ラベルを前に、チェックボックスを後に配置する」では、チェックボックスが右側に配置されます。
使いにくいので、あまり使う機会はないでしょう。
「チェックボックスを排他化する」にチェックすると、1つのチェックボックスにしかチェックが入れられなくなります。
複数の選択可能なチェックボックスにする場合は外しておきましょう。
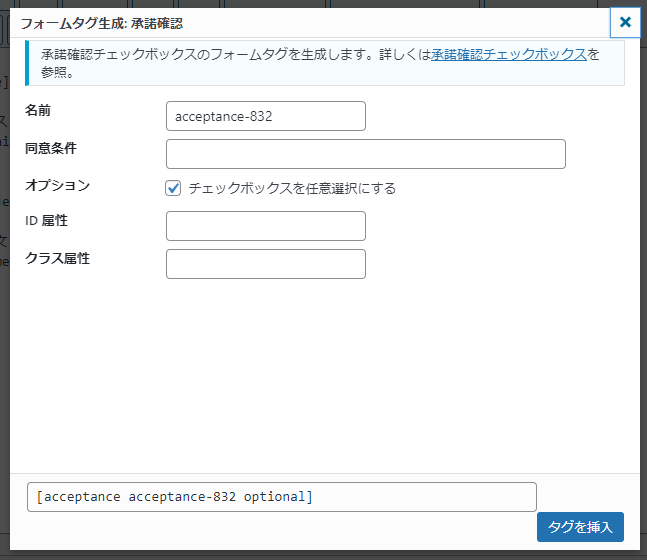
承諾確認
「承諾確認」では、個人情報の取り扱いや、規約への同意など、承諾確認パーツを設置します。
承諾確認の設定は「同意条件」に言葉を入れるだけです。
承諾の確認は、以下のように表示されます。
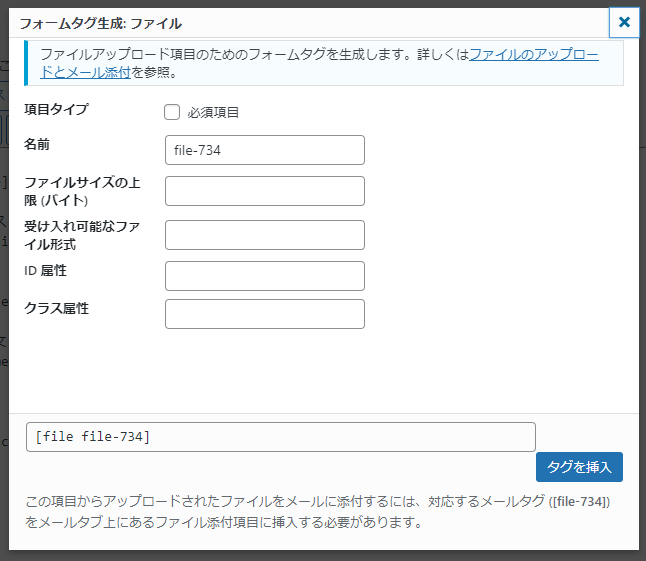
ファイル
「ファイル」では、送信されるメールの添付ファイルを選択できます。
履歴書や証明書、顔写真などの添付に利用可能です。
「ファイルサイズの上限(バイト)」では、ファイルの上限サイズをバイト単位で指定しましょう。
空欄の場合は1MBが上限となります。
バイト単位で指定する場合は「1MB = 1,048,576B」を参考に設定しましょう。
「受け入れ可能なファイル形式」は、バーティカルバー(|)で区切ります。
たとえば、JPEGとPNGを受け入れ可能にするなら「jpg|png」と入力してください。
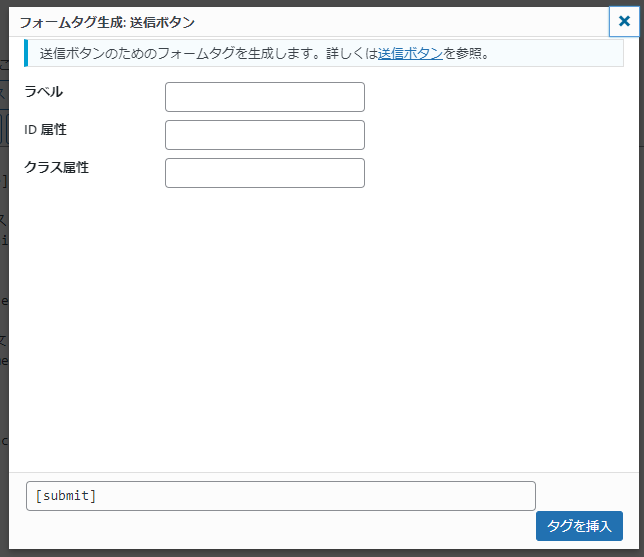
送信ボタン
「送信ボタン」では、送信ボタンの設定ができます。
「ラベル」からボタン内のテキストを自由に設定できます。
ラベルのテキストは「送信」「メールを送る」「送信する」などが考えられます。
Contact Form 7に追加すると便利なプラグイン
Contact Form 7には、追加すると便利なプラグインが数多くリリースされています。
よく利用されているプラグインを紹介していきます。
確認画面を追加「Contact Form 7 add confirm」
Contact Form 7 add confirmは、確認画面を追加できるプラグインです。
Contact Form 7には、送信メッセージの確認画面がありません。
サンクスページはカスタマイズして追加できるものの、確認画面のカスタマイズは容易ではないでしょう。
そこで、Contact Form 7 add confirmを追加することで、Contact Form 7に確認画面を追加できます。
しかし、上記のプラグインは3年以上更新されておらず、不具合が起きることもあるようです。
確認画面を追加したい場合は、同様の機能であるConfirm Plus Contact Form 7をインストールしましょう。
条件分岐を追加「Conditional Fields for Contact Form 7」
Conditional Fields for Contact Form 7は、Contact Form 7に条件分岐を追加できるプラグインです。
たとえば、フォームに「資料の送付を希望しますか」というチェックボックスに「はい」と答えると、住所記入欄が表示されるといった使い方ができます。
インストールすると、フォーム編集画面に「Conditional Fields Group」というタブが追加されます。
こちらから、条件分岐を編集することが可能です。
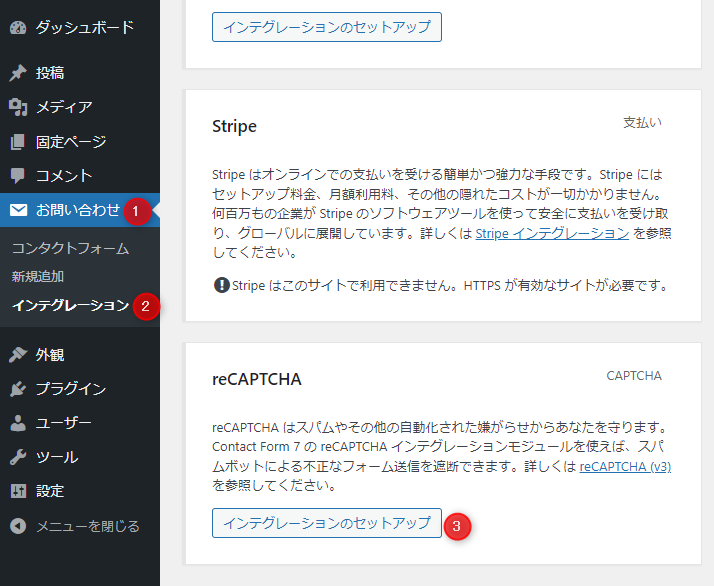
スパムを防止「reCAPTCHA」
プラグインではありませんが、Googleがサービスを提供する「reCAPTCHA(リキャプチャ)」を導入すると、スパムメールを減らせます。
Contact Form 7にreCAPTCHAを設定するには「問い合わせ」→「インテグレーション」→「reCAPTCHA」→「インテグレーションのセットアップ」からおこなえます。
ただし、reCAPTCHAを利用するには登録が必要です。
Googleの公式サイトにある「reCAPTCHA」から登録をしましょう。
スパム対策に「Honeypot for Contact Form 7」
Honeypot for Contact Form 7は、Akismetとことなる方法でスパムを防止するプラグインです。
スパムボットがフォームを利用する際、フォームのボックスすべてを埋めるようにプログラムされています。
そこで、人間には読み取れないボット専用のボックスを作り、そこに入力があった時点でスパムと判定します。
フォームからのスパムメール対策にHoneypot for Contact Form 7を導入するといいでしょう。
Googleスプレッドシートに自動でまとめる「CF7 Google Sheets Connector」
CF7 Google Sheets Connectorは、GoogleスプレッドシートとContact Form 7を自動連携するプラグインです。
Contact Form 7で送信された情報は、基本的に手動でまとめる必要があります。
しかし、CF7 Google Sheets Connectorは、Googleスプレッドシートと自動で連携し、問い合わせ内容の記録が可能です。
Googleスプレッドシートに情報が集約されるため、返信ミスなどを減らせるでしょう。
複数の添付ファイルに対応「Multifile Upload Field for Contact Form 7」
Contact Form 7では、1つのファイルしかアップロードできません。
しかし、Multifile Upload Field for Contact Form 7を使えば、複数のファイルのアップロードにフォームを対応させられます。
そのほかに、Drag and Drop Multiple File Upload – Contact Form 7というプラグインでは、ドラッグ&ドロップでファイルを複数アップロードできるようになります。
まとめ
WordPressのプラグイン「Contact Form 7」を解説しました。
Contact Form 7とは、WordPressで作成したWebサイトにフォームをかんたんに設置できるプラグインです。
プラグインの開発者が日本人のため、設定画面が日本語でとても使いやすいのが特徴です。
Contact Form 7は、インストールして数分でフォームを設置できます。
くわえて、多くのパーツが追加できるようになっており、フォームのカスタマイズが容易にできます。
また、Contact Form 7の機能を拡張できる専用のプラグインがいくつもリリースされており、便利な機能をかんたんに追加できます。
Contact Form 7をしっかり活用して、使いやすいフォームを作りましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30