成果の上がるメルマガデザインのポイント【HTMLメールのデザイン方法】

現在のメルマガは、HTMLを用いて作成されることが多いです。
HTML形式で作られたメルマガを作成するときには、どのようなデザインにすべきなのか悩む方も多いはずです。
『成果の上がるメルマガのデザインは?』
『どうやってメルマガをデザインすればいいの?』
今回のコラム記事では、メールマガジンの配信を始めたばかり、これから始めようとしているメルマガ担当者様に向けています。
成果の上がるメルマガのデザインや、HTMLメールの作り方に関しても解説をしていきます。
※2023年2月2日:記事の情報を更新しました
成果の上がるメルマガのデザインとは
成果の上がるポイントをメルマガのデザインの視点で考える場合、視覚的な訴求力を上げ、スマートフォンでもパソコンでも見やすいデザインのメルマガを作成することが重要です。
そのため、以下の2点が成果の上がる重要な要素として挙げられます。
- HTML形式でデザインする
- レスポンシブでデザインする
これらの内容に関して、解説を行います。
HTML形式でデザインされたメルマガ
HTML形式でデザインされたメールは、HTMLメールと呼ばれます。
HTMLは、メール内にあるフォントの指定や文字の大きさを変えられます。
メール内には画像や動画の挿入も可能です。
また、CSSを用いると文字の色を変えられます。
HTMLとCSSを組み合わせてHTMLメールを作成することで、デザイン性の高いメルマガを作ることが可能です。
HTMLメールはテキストメールよりもデザインの自由度が高いため、商品の魅力を視覚的に伝えられます。
その結果として、クリック率や開封率の向上という効果が期待できます。
一方、HTMLメールのデメリットとして専門的な知識やスキルが必要です。
さらに、十分に検証を行わなければ、メールのデザインが崩れやすい・表示されないことがある点もデメリットとして挙げられます。
HTMLメールにはデメリットがあるものの、メルマガで成果を上げるためにはHTML形式のメールを作成するのが必須といってもよいでしょう。
レスポンシブでデザインされたメルマガ
レスポンシブでデザインされたメルマガには、スマートフォン、タブレット、パソコンなど、さまざまな画面サイズの端末に合わせてデザインやレイアウトを調整して表示させることができます。
レスポンシブデザインのメルマガは、どのような端末でも見やすいレイアウトで表示されるので、ユーザーの離脱防止やクリック率・コンバージョン率の向上といった効果が期待できます。
デザイン性の高いメルマガにする方法
デザイン性の高いメルマガを作成するためには、デザインの知識やスキルの有無によって最適な方法が変わっていきます。
HTMLやCSSの知識があってコーディングのスキルがある方は、HTMLメールのデザインが集まったWebサイトを参考するのがおすすめです。
さまざまなデザインから、参考になるものを探しましょう。
一方、HTMLやCSSの知識がなくて自分でデザインをするのが難しい方は、無料で配布されているHTMLメールのテンプレートを使用しましょう。
テンプレートを活用すれば、専門的なスキルがなくてもデザインの整ったHTMLメールを作成できます。
HTMLメールのデザインに参考になるWebサイト
デザイン性の高いメルマガを作成するためには、HTMLメールのデザインを数多く見て学ぶことが大切です。
HTMLメールのデザインが多く掲載されているWebサイトを3つ紹介します。
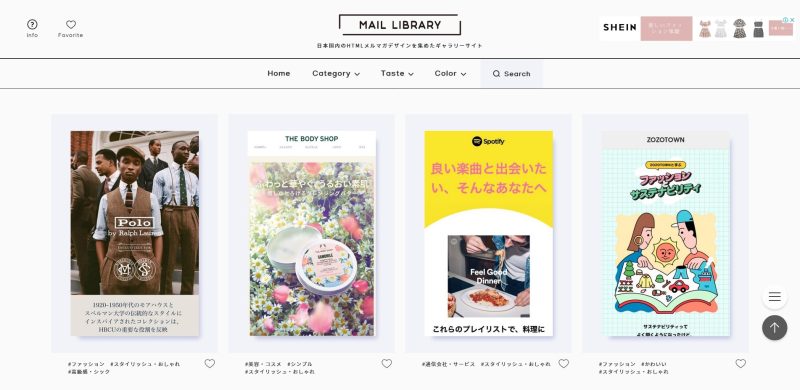
MAIL LIBRARY
出典:MAIL LIBRARY
MAIL LIBRARY(メールライブラリー)は、さまざまなHTMLメールのデザインが掲載されたギャラリーサイトです。
2023年2月時点で、160件以上のメルマガが掲載されています。
ゲーム、ファッション、ECサイト、食品、車など数多くのジャンルのHTMLメールが掲載されています。
HTMLメールのデザインは「ファッション」「旅行」「シンプル」「おしゃれ」などのタグ別でまとめられているため、デザインのイメージに応じてHTMLメールを探すことが可能です。
「グレー系」「赤系」など、色別でメルマガをまとめて見られるので、配色の参考になるでしょう。
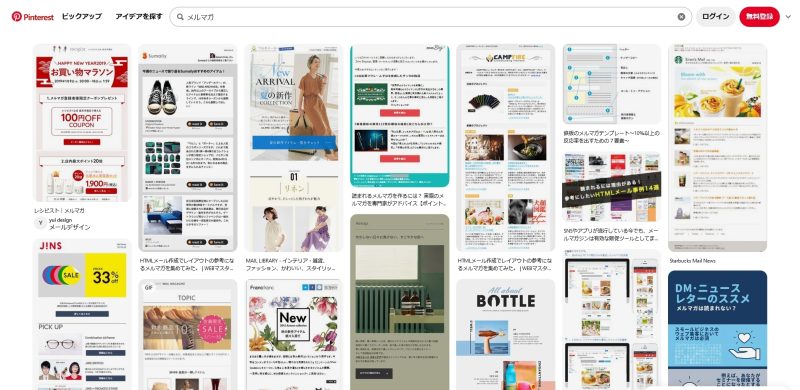
出典:Pinterest
Pinterest(ピンタレスト)は、画像がメインのSNSです。
デザインに優れたHTMLメールのさまざまな見本が掲載されているため、メルマガを作成する際の参考になるでしょう。
Pinterestでは画面上部にある検索窓にキーワードを入力して検索することで、数多くのデザインを見つけることができます。
「メルマガ」以外でも「メルマガ デザイン スマホ」「メルマガ html スマホ」「メルマガ バナー」などのキーワードで検索することで、さまざまなデザインのメルマガを見られます。
海外のメルマガのデザインを参考にしたい場合は「email newsletter」「email magazine」などのキーワードで検索してみましょう。
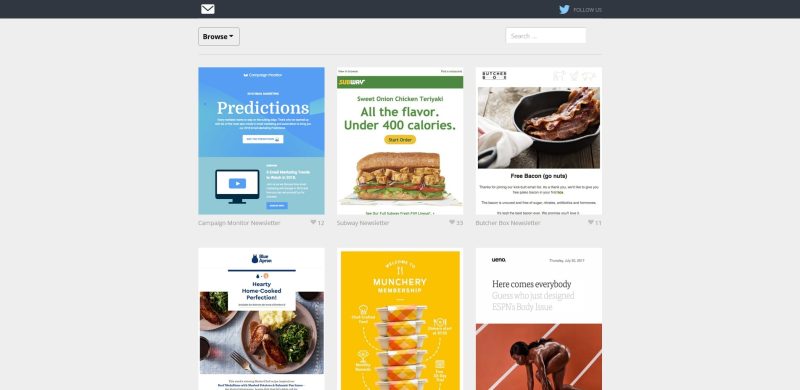
Email Gallery
Email Gallery(Eメール・ギャラリー)は、海外のHTMLメールのデザインが掲載されているギャラリーサイトです。
日本のHTMLメールとは異なったテイストのHTMLメールのデザインを見ることができます。
普段から作成しているメルマガに違うデザインの要素を入れたい場合は、Email Galleryから参考にするとよいでしょう。
Email Galleryの画面左上にある「Browse」では、カラム数、色、業種でそれぞれデザインが分類されています。
目的のデザインを見つけたいときに、利用するといいでしょう。
HTMLメールにおすすめのテンプレート
デザイン性の高いメルマガを自分で作成することが難しい場合は、HTMLメールのテンプレートを使用しましょう。
HTMLメールのテンプレートは、ダウンロードした時点でデザインの枠組みが整っています。
画像やテキストを変更するだけでHTMLメールを作成できるため、作業効率を大幅に改善できるというメリットがあります。
今回はHTMLメールのテンプレートを2つ紹介します。
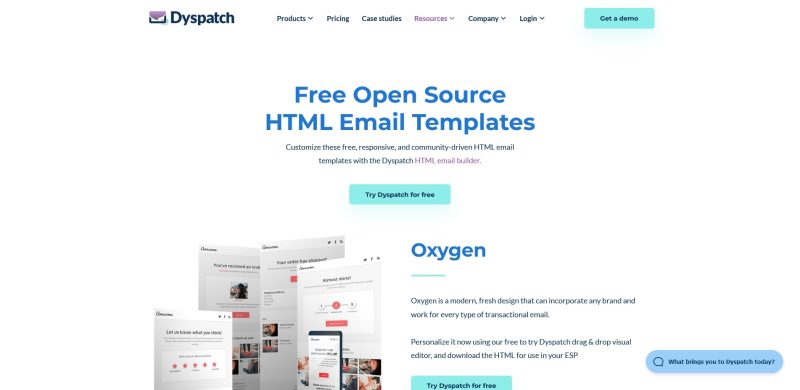
Dyspatch
出典:Dyspatch
Dyspatchでは、Webサイト上でHTMLメールを作成できる無料テンプレートが公開中です。
カスタマイズ可能なテンプレートを選択し、ドラッグ&ドロップで各要素のデザインを変更できます。
HTMLやCSSの知識がなくてもメールのカスタマイズができます。
Dyspatchは海外のWebサイトなので、Google翻訳を活用しながらテンプレートを作成するとよいでしょう。
Benchmark
メール配信サービスのBenchmarkでは、HTMLメールのテンプレートを無料配布しています。
テンプレートは数種類あり、ZIP形式でファイルのダウンロードが可能です。
Benchmarkで配布している無料のHTMLメールは、それぞれレスポンシブに対応しています。
HTMLメールの作成方法
HTMLメールは、通常のWebページと作成方法が異なります。
通常のWebページのようにHTMLメールを作成すると、デザインの崩れが発生するためです。
HTMLメールを作成する場合は「テーブルレイアウトで作成する」「メールソフトが対応しているHTMLやCSSを使用する」「CSSは埋め込み式で実装する」などの注意点があります。
まとめ
今回は、メルマガのデザインについて解説をしました。
成果の上がるメルマガデザインのポイントに関して、覚えておくべき点は以下のとおりです。
- レスポンシブに対応したHTML形式のメールで作成する
- デザイン性の高いメルマガを作成するためには、HTMLメールデザインの参考サイトからヒントを得るか、HTMLメールのテンプレートを使用する
- HTMLメールの作り方を学び、デザインやレイアウト崩れが起こらないように注意する
今回紹介したポイントに注意してメルマガ配信を実施し、メール配信の効果を最大化できるように努めましょう。
なお、当サイト『ビスサイ』ではホームページ制作サービス(サブスクリプション)を提供しております。
ビズサイでは、ホームページの用途に応じて3種類のプランをご用意しており、お申込みから公開まで最短5営業日の期間でホームページ制作ができます。
ドメインからメールアドレスを作成できるので、メルマガ配信と同時にホームページを新規で立ち上げたい、ホームページのリニューアルをしたい方は当サイトがぴったりです(くわしいサービスはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30