パンくずリストはSEO効果が期待できる?具体的な作り方を徹底解説

今、見ているページがホームページ内のどの位置にあるのかを示す「パンくずリスト」。
パンくずリストは、ユーザー(サイトに訪れた人)と検索エンジンにとってホームページ構造がより分かりやすくなり、SEO効果が期待できます。
ホームページを検索結果の上位に表示させるためには、パンくずリストが必須だと分かっていても、
『どうやって設置したらいいの?』
『SEOにどのような効果があるの?』
『そもそもパンくずリストってなに?』
といった疑問を持つ人も多いでしょう。
今回のコラム記事では、パンくずリストのメリットから期待できるSEO効果、正しい設置方法まで徹底解説します。
本ページを読むことで、パンくずリストを正しく設置し、Googleとユーザーに高い評価を得るホームページを作成できるはずです。
パンくずリストとは?
パンくずリストとは、ホームページに訪れた方(ユーザー)が、今サイト内のどこにいるかを視覚的に把握できるリンク付きのリストのことです。
パンくずリストは、それぞれホームページ内の階層ごとに分けられており、上位階層に素早く移動できるので、誰もが一度は使ったことがあるでしょう。
パンくずリストはホームページの上部か下部に表示されています。

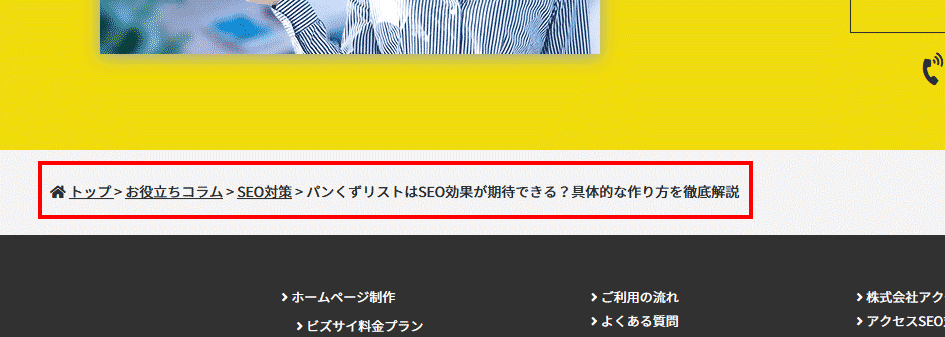
当コラム記事のパンくずリストでは、下記のようになっています。
「トップ>お役立ちコラム>SEO対策>パンくずリストはSEO効果が期待できる?具体的な作り方を徹底解説」
『現時点は、パンくずリストのSEO効果を見ているけど、他のSEO対策のことも知りたい』と思ったときに役立つのがパンくずリストです。
パンくずリストにある「SEO対策」のリンクをクリックすれば、瞬時にカテゴリページへ移動ができます。
ですので、ホームページ内に滞在する時間が長くなったり、1ユーザーあたりのページビュー数が高くなったりするのでSEO対策に効果的です。
パンくずリストの名前の由来は?
どうして「パンくずリスト」という名前なのか気になる方も多いでしょう。
パンくずリストの由来は、童話のヘンゼルとグレーテルから来ているという説が有力です。
ヘンゼルとグレーテルに出てくる男の子と女の子が、森のなかで迷子にならないように、パンくずを道しるべとして、自分たちが歩いてきた道に落としていったエピソードがあります。
ホームページでもページ内でユーザーが迷子にならないように、自分が辿ってきた動線を示す役割を果たすため「パンくずリスト」と呼ばれるようになったそうです。
パンくずリストの種類
「パンくずリスト」と一口に言ってもさまざまな種類があります。
ここでは、とくに使用する頻度の高い3つのパンくずリストをご紹介するので、チェックしておきましょう。
位置型パンくずリスト
位置型パンくずリストは、今、見ているページがホームページ内のどこに位置するのかを示すリストです。
一般的に、位置型パンくずリストを採用するホームページ運営者様が多いです。
位置型パンくずリストの特徴は、静的で勝手に変化することがありません。
一つ前にアクセスしたページに簡単に戻ることができる点も、位置型パンくずリストの特徴です。
属性型パンくずリスト
属性型パンくずリストは、ユーザーが今どの属性(カテゴリ)に位置しているのかを示すリストです。
このパンくずリストは、動的でユーザーの検索によって変動することが最大の特徴です。
検索フィルターのような役割を果たすため、ECサイトで商品をカテゴリで分けているホームページに適しています。
パス型パンくずリスト
パス型パンくずリストは「履歴型パンくずリスト」と呼ばれることもあり、単にユーザーが辿ってきたもののリストのことです。
つまり、ブラウザの「戻る」ボタンとほとんど機能が同じですので、近年のホームページではほとんど採用されていません。
パンくずリストはSEO対策に効果的!3つのメリット
ここからは、パンくずリストのメリットについて下記の3つに分けて解説していきます。
- ユーザーが使いやすくなる
- クローラーがサイトを巡廻しやすくなる
- 内部リンクになる
ひとつずつ見ていきましょう。
ユーザーが使いやすくなる
パンくずリストの設置は、ユーザーの利便性が向上する点が最大の魅力です。
パンくずリストを見れば、ユーザーが今、ホームページ内のどのカテゴリにいるのかが一目で分かります。
ホーム画面や一つ前のジャンルに、ワンクリックで戻れるのでユーザーにとって「使いやすいホームページ」と認識されるでしょう。
具体例をあげて解説していきます。
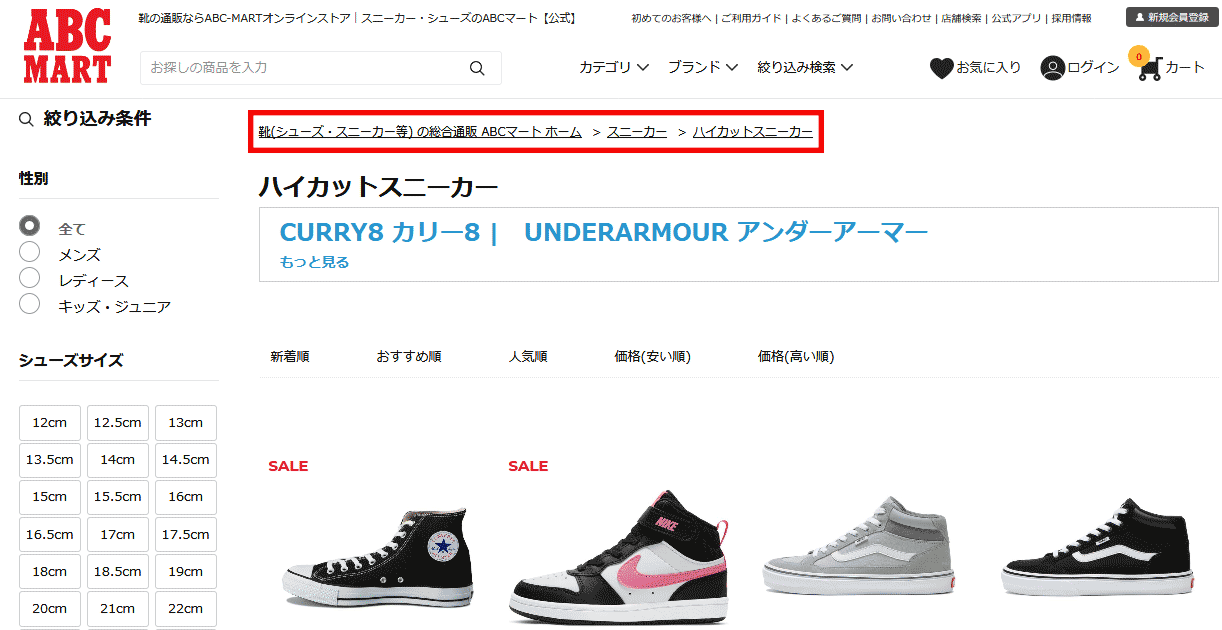
下記のABC マートの公式ホームページでは「ハイカットスニーカー」の位置にいます。
『スニーカーのカテゴリ一覧を見たい』と思ったときに、パンくずリストの「スニーカー」をクリックすると瞬時にスニーカーの一覧ページに移動できます。
ユーザーがほかのページに移動する可能性が高くなるので、1訪問あたりのページビュー数がアップするはずです。
ユーザーの快適性や利便性を叶えるだけでなく、回遊率もアップしてSEO効果も発揮してくれる点が大きなメリットです。
クローラーがサイトを巡廻しやすくなる
パンくずリストを設置すると、Googleのクローラーがホームページ内を巡廻しやすくなるのでSEOにとって大きな効果をもたらします。
クローラーとは、インターネット上にあるさまざまなホームページや画像などの情報を自動で収集するロボットのことです。
GoogleやBingなど検索エンジンには、それぞれ独自のクローラーがあります。
クローラーは365日24時間ホームページを巡廻し、それぞれのデータベースに登録(インデックス)します。
私たちのホームページは、クローラーに見つけてもらいホームページ内を巡廻してもらわなければ、検索結果に表示されることはありません。
ですので、いち早くクローラーにホームページを見つけてもらい、インデックスしてもらうことがSEOにとって重要です。
パンくずリストを設置していれば、クローラーがリンクを辿ってさまざまなページを巡廻してくれるので新規作成したページもインデックスされやすくなります。
内部リンクになる
パンくずリストを設置することで、内部リンクの最適化につながります。
そもそも内部リンクとは、ホームページ内のページとページを繋ぐリンクのことです。
内部リンクが最適化されると、Googleの検索エンジンがホームページの構造を理解しやすくなります。
「クローラーが巡回しやすい=適切な構造である」と認識され、Googleから高い評価を得られるのです。
最適な位置は?パンくずリストの作り方
ここからは、パンくずリストの具体的な作り方を解説します。
- パンくずリストの設置場所
- 複数のパンくずリストをひとつのページに設置
パンくずリストを設置する上で、欠かせないポイントですので押さえておきましょう。
パンくずリストの設置場所
パンくずリストは、h1タグの上部にあるイメージを持っている方も多いでしょう。
しかし「h1タグの上でなければならない」といった決まりはないので、ユーザーにとって分かりやすい位置にパンくずリストを設置しましょう。
一般的にパンくずリストは、ページの上部に設置しているのが多いので、ユーザーにとって視覚的な違和感がなく、ホームページ内のほかのページに移動しやすいかもしれません。
複数のパンくずリストをひとつのページに設置
ひとつのページが複数のカテゴリに分類されるケースもあるでしょう。
- 売れ筋>メンズ>ニットセーター
- メンズ>トップス>ニットセーター
- 期間限定カラー>ニットセーター
ひとつの商品(ニットセーター)が、それぞれ別のカテゴリに当てはまっています。
その場合、ひとつのページを複数のカテゴリ内に入れてパンくずリストを設置しても問題はありません。
Googleでは、パンくずリストが複数存在した場合「1つ目を選ぶ(HTMLソースで1番上に記述したもの)」と公式発表しています。
複数のパンくずリストを設置するのであれば、1つ目は検索エンジン向けのパンくずリストにして、それ以降は読者(ユーザー向け)のパンくずリストにするといいでしょう。
構造化データでパンくずリストを記述する
HTMLでパンくずリストを作成する際には「構造化データ」で記述しなければなりません。
というのも、Googleは構造化データでなければ、どれがパンくずリストなのか認識できないのです。
ここでは、構造化データで記述する方法をご紹介します。
パンくずリストの記述方法はいくつかありますが、最もよく使われている「microdate」の書き方をまとめました。
下記の構造化データで「ホーム>カテゴリ>記事名」といった3階層のパンくずリストができます。
<!-- 1つめ -->
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="ホームのURLを入力">
<span itemprop="name">ホーム</span></a>
<meta itemprop="position" content="1" />
</li>
<!-- 2つめ -->
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="カテゴリのURLを入力">
<span itemprop="name">カテゴリ</span></a>
<meta itemprop="position" content="2" />
</li>
<!-- 3つめ -->
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="記事のURLを入力">
<span itemprop="name">記事名</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>構造化データを分解すると、各属性の意味は下記になります。
▼スマホの場合は横にスクロールしてご覧ください
| 属性 | 意味 |
|---|---|
| itemscope itemtype=”https://schema.org/BreadcrumbList” | パンくずリスト全体 |
| itemprop=”itemListElement” itemscope itemtype=”https://schema.org/ListItem” | 各パンくず |
| itemprop=”item” | パンくずのリンク先(URL) |
| itemprop=”name” | パンくずの名前 |
| meta itemprop=”position” content=”1″ | 階層の順番 |
パンくずのリンク先や名前、階層などをご自身のホームページに合わせて改変して、パンくずリストを設定していきましょう。
CSSでお洒落なパンくずリストを作成する
先ほどの構造化データは、デザイン性のないパンくずリストが作成されます。
『ホームページをお洒落に装飾してデザイン性の高い外観にしたい』と思う方は、CSSで作成しましょう。
パンくずリストは、CSSを少し変えることでデザイン性を高めることができます。
ホームページのニュアンスにあったデザインを選んで、オリジナルのカスタマイズをしましょう。
プラグインを利用する
WordPressでホームページを作成している場合は、利用しているテーマ自体にパンくずリストが設置されている可能性があります。
もし設置されていなければ、プラグインの「Breadcrumb NavXT」を伝うと簡単にパンくずリストを設置できます。
- WordPressの管理画面(ダッシュボード)にアクセス
- プラグインメニューから「新規追加」をクリック
- 検索窓に「Breadcrumb NavXT」と入力する
- プラグインが表示されたら「インストール」をクリック
- Breadcrumb NavXTの「有効化」をクリックで完了
上記5つの手順で、簡単にパンくずリストが設置されるので便利です。
HTMLやCSSの操作が苦手な人は、プラグインを使用するといいでしょう。
押さえておくべき!パンくずリストの注意点
ここからは、パンくずリストを設置する前に押さえておくべき注意点をご紹介します。
- サイトのカテゴリ構成を明確にする
- カテゴリにSEOキーワードを入れる
- 設置したパンくずリストが正しく機能しているか確認する
パンくずリストは、ただ設置すればいいという訳ではないので、適切に設置できるように重要なポイントを押さえておきましょう。
サイトのカテゴリ構成を明確にする
SEOにとって最大限効果発揮させるためには、分かりやすいカテゴリ構造でなければなりません。
言い換えると、きちんと整理されたカテゴリであれば、Googleからの評価が高くなるということです。
たとえば、バストアップ専門のホームページを作成する場合は、下記のような構造が理想的だといわれています。
ホームページのトップ画面の次に「バストアップできる運動」「バストアップできる食事」「バストアップできるマッサージ」のカテゴリが設置されており、バストアップできる運動を選ぶとさらに「筋トレ」「有酸素運動」「ヨガ」などと細かく個別の記事が用意されている状態が理想的です。
なお、個別の記事には「バストアップに効果的な筋トレ」といった対策キーワードを含めるようにしましょう。
カテゴリにSEOキーワードを入れる
カテゴリにSEOの対策キーワードを入れることで、検索結果の上位に表示されやすくなります。
具体例をあげながら解説するので、まずは下記の画像を見ていきましょう。
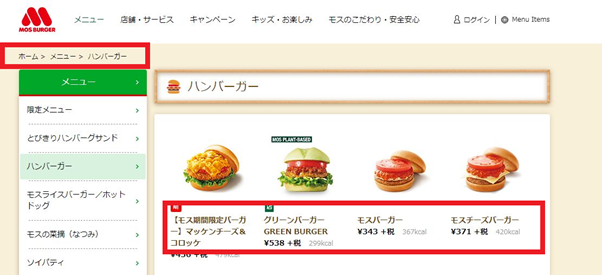
出典:モスバーガー公式サイト
モスバーガーのパンくずリストを見ると「ホーム>メニュー>ハンバーガー」となっています。
そして「ハンバーガー」のカテゴリを開くと「モスバーガー」「モスチーズバーガー」と「○○バーガー」がずらりと並んでいます。
それらのすべてに、リンク付け(アンカーテキスト)されているので、検索エンジンは『このカテゴリはハンバーガーについて詳しい情報』だと認識することができるのです。
結果的に、ハンバーガーといった検索結果の上位を獲得しやすくなります。
各カテゴリ内のジャンルが、適切にまとめられていなければ、検索エンジンがどのような内容なのか分からないためSEO効果は期待できないでしょう。
設置したパンくずリストが正しく機能しているか確認する
パンくずリストの設置が完了したら、正しく機能しているか確認をしましょう。
Googleの「リッチリザルトテスト」を使用すると、簡単に機能しているかが把握できます。
- Googleの「リッチリザルトテスト」にアクセス
- 「コード」をクリックする
- パンくずリストのコードを貼り付ける
- 「コードをテスト」をクリックする
上記4つの手順でパンくずリストが正常に反映されているかが分かります。
なお「エラーなし」と表示されていれば、問題なく反映されているので安心して引き続きホームページの運営をしていきましょう。
まとめ
今回のコラム記事では、パンくずリストについて解説しました。
- クローラーにホームページの構造が正しく伝わる
- 新規ページを素早くインデックスしてもらえる
- ユーザーの利便性が高くなり回遊率がアップする
- WordPressでホームページを作成している場合はプラグインで簡単に作れる
- ホームページのカテゴリ構造を明確にする
パンくずリストにおいて上記の5つが重要なポイントです。
正しくパンくずリストを設置できれば、Googleからの評価が高くなり、今より検索結果の上位を獲得しやすくなるでしょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30