内部リンクとは?SEO効果を高める方法【最重要ポイントまとめ】

Webサイトを管理している方にとって「内部リンク」は正しく理解しておくべき重要な内部SEO対策の1つです。
内部リンクは誰でも簡単に設置できるので、ほとんどのWebサイトで設置されています。
しかし、検索順位で上位表示されているWebサイトでも、内部リンクが正しく最適化されていないものもある状態です。
今回のコラム記事では、
『内部リンクの正しい設置方法を知りたい』
『内部リンクのSEO効果について学びたい』
『どのようなリンクが内部リンクなのか?』
『内部リンクを設置するときに注意することは?』
などの悩みや疑問がある方に向けて、内部リンクについてまとめました。
検索順位でライバルに差をつけられないように、内部リンクについて知識を深めましょう。
内部リンクとは?
内部リンクとは、Webサイト内のページ同士をつなぐリンクのことです。
ネット上にある情報を収集するロボットの「クローラー」がWebサイトを巡回するときは、内部リンクをたどって別のWebページに移動します。
内部リンクが正しく最適化されているWebサイトはクローラビリティ(※1)が高く、各Webページがインデックス(※2)されやすい状態です。
また、内部リンクが最適化されていると、ユーザーはWebサイトの全体の構成を把握しやすく、関連ページが見つけやすいなど、ユーザビリティの向上も期待できます。
※1 クローラーがWebページの見つけやすさ・コンテンツ内容の理解がしやすいこと
※2 検索エンジンのデータベースに登録されること
外部リンクとの違い
リンクには、内部リンクのほかにも「外部リンク」と呼ばれるものが存在します。
内部リンクと外部リンクの大きな違いは「リンク先」です。
内部リンクは自サイト(自分のWebサイト)のWebページ間でつなぐリンクのことで、外部リンクは自サイトと他サイト(外部のWebサイト)のWebページ間でつなぐリンクのことです。
分かりやすく例を挙げると、以下の表になります。
▼スマホの場合は横にスクロールしてご覧ください
| 内部リンク | 外部リンク |
|---|---|
| https://webdeki.com/aaa | https://webdeki.com/aaa |
| ↕ | ↕ |
| https://webdeki.com/zzz | https://example.com/fff |
※上記のURLはあくまで例です
内部リンクのSEO効果
内部リンクは、Webサイトが評価されるためには必須の内部SEO対策です。
内部リンクを最適化することでSEO効果が得られるのは以下の理由です。
- クローラビリティの向上
- ユーザビリティの向上
- 関連度の高いWebページからのリンクを受ける
内部リンクのSEO効果について詳しくみていきます。
クローラビリティの向上
クローラーは、Webサイト内を巡回することでWebページの存在やコンテンツの変更を検索エンジンに伝えることができます。
リンクが一切設置されていないWebページはクローラーが巡回できないため、特別な対処をしない限りインデックスされません。
Webサイトの内部リンクが最適化されているとクローラビリティが向上し、検索結果に反映されないWebページがなくなり、インデックスされやすいWebサイトとなります。
また、Webページの「ページランク」と呼ばれるアルゴリズムが、最適化された内部リンクによりWebサイト全体の評価向上や順位向上につながります。
クローラビリティの向上がSEO効果を得るためには必須ですので、内部リンクを自然と設置できるようなWebサイトの構成を構築しましょう。
ユーザビリティの向上
内部リンクが最適化されたWebサイトは、ユーザーが利用しやすいサイト設計となっています。
ユーザーが利用しやすいサイト設計とは、ユーザーの求める情報や関連情報の記載があるWebページへのリンクがわかりやすく整理されている状態のことです。
このようなWebサイトではユーザーのPV数が増え滞在時間が長くなります。
結果的に「離脱が少なく、PV数が多く、滞在時間が長い」というユーザー情報がクローラーに伝わり、Webサイトが高く評価されます。
ユーザビリティの向上を目指して、内部リンクを設置するように心がけましょう。
関連度の高いWebページからのリンクを受ける
内部リンクでつながるWebページ同士は必然的に関連性が高くなります。
そして、関連度が高く高品質のコンテンツを含むWebページに内部リンクされるほど、SEOで高評価を受けます。
そのため、不自然な内部リンクを送り意図的に検索順位を上げようと考える人も現れます。
しかし、関連性がないWebページや低品質のコンテンツを含むWebページからの内部リンクがある場合、逆にSEO評価に悪影響を及ぼす可能性があります。
内部リンクで検索順位を上げたいと思うのであれば、過剰なリンクや乱用は避けて、関連度の高い検索ユーザーを満足させるWebページを増やし内部リンクを最適化しましょう。
内部リンクの種類・設置場所
内部リンクの「アンカーテキスト」は使用頻度が多いためよく知られていますが、実は気づかずに設置している以下のような内部リンクがあります。
- サイトマップ
- パンくずリスト
- 共通パーツ(ナビゲーション・サイドバー・ヘッダー・フッター)
- ページネーション
上記の内部リンクの種類と設置場所について解説していきます。
サイトマップ

サイトマップ(HTMLサイトマップ)は、Webサイトの構成を一覧できるWebページです。
HTMLサイトマップの主な役割は、ユーザーに対してWebサイト全体の構成や各Webページがどのように内部リンクでつながっているかを伝えることにあります。
サイトマップを作成することで、Webサイト内の全ページが内部リンクでつながりクローラビリティの向上が期待できます。
また、ユーザーはWebサイト全体の構成を一覧で確認できるので、どんなコンテンツが掲載されているか理解しやすくてユーザビリティの向上も期待できます。
HTMLサイトマップはヘッダーやフッターなど、Webサイトの共通コンテンツにリンク設置をするとユーザーが見つけやすいので良いとされています。
Webサイトに訪問するユーザーに対してユーザビリティを向上させたいのであれば、HTMLサイトマップの作成・設置を検討しましょう。
パンくずリスト

パンくずリストとは、ユーザーやクローラーにWebサイト内の位置を知らせるためのナビゲーションです。
Webサイト内にパンくずリストを設置することで、ユーザーやクローラーがWebサイトの階層構造を理解しやすくなります。
また、パンくずリストの設置はクローラーがWebページを見つけてインデックスさせるにも役立ちます。
パンくずリストはトップページから階層順にリスト表示されるナビゲーションリンクなので、多くのコンテンツを含むWebサイトには必ず設置することを推奨します。
共通パーツ(ナビゲーション・サイドバー・ヘッダー・フッター)

共通パーツとは、Webサイトの全ページに共通して表示するリンク付きのコンテンツです。
主にナビゲーションやサイドバー、ヘッダー、フッターなどを指します。
設置されるリンクには、画像や動画を使用してユーザーに関連性が伝わりやすいようにして、共通パーツにあるリンクからアクセスしてもらえるように工夫が必要とされます。
共通パーツに設置されることが多い内部リンクを例に挙げると、以下になります。
- ナビゲーション
-
「次のページ」「前のページ」「関連記事」「関連商品」などの内部リンクがWebページ下部に設置されることが多いです。
- サイドバー
-
「ランキング」「優先的にアクセスさせたいWebページ」などの内部リンクがサイドバーやカラム別けされた部分に設置されることが多いです。
- ヘッダー
-
「グローバルメニュー」などWebサイトの構成や階層を伝えるような内部リンクがヘッダーに設置されることが多いです。
- フッター
-
「HTMLサイトマップ」「お問い合わせページ」などWebサイトの目的に応じたWebページが内部リンクとしてフッターに設置されることが多いです。
ページネーション

ページネーションとは、1つのWebページを複数のWebページに分割するナビゲーションのことです。
分割したWebページ同士は内部リンクでつなぎます。
「次のページ」「前のページ」などのナビゲーションを設置して、ユーザーやクローラーに各Webページ同士の関連性を伝えるような内部リンクがWebページの下部に設置されることが多いです。
アンカーテキスト

アンカーテキストとは、アンカータグにより別のWebページへのリンクを設置するテキストのことです。
アンカーテキストのアンカータグは以下の通りです。
<a href=” URL”>アンカーテキスト</a>アンカータグはヘッダーやフッター、サイドバー、ナビゲーション、メインコンテンツなど、Webサイトのさまざま場所で使用されています。
アンカーテキストからリンク先のコンテンツの情報を伝えることができれば、ユーザビリティやクローラビリティを高めることができます。
【すぐにできる】内部リンク最適化のポイント
内部リンクのSEO効果や種類、設置場所について理解したところで、内部リンク最適化のコツについて説明します。
ここまで学んだように、内部リンクは最適化して初めてSEO効果が期待できます。
これから説明する内部リンク最適化のコツは、すぐに取り入れることができる内容なのでぜひ参考にしてみてください。
【ポイント①】アンカーテキストにリンク先の情報を記載する
テキストをみただけでユーザーや検索エンジンにリンク先の情報が分かるようなアンカーテキストを記載しましょう。
簡単にアンカーテキストを最適化する方法は、アンカーテキストをリンク先のタイトルに統一することです。
アンカーテキストとリンク先のタイトルを統一すると、ユーザーや検索エンジンにWebページの関連性を伝えることができます。
「こちらを参照ください」「ここをクリック」など抽象的なアンカーテキストを使っている場合は、アンカーテキストを最適化させましょう。
【ポイント②】共通ナビゲーションからリンクする
Webサイト内の共通ナビゲーション(グローバルメニュー・サイドバー・ヘッダー・フッターなど)から重要なWebページへのリンクを設置して、内部リンクを最適化させましょう。
共通ナビゲーションのようなクローラーが巡回するための内部リンクが充実したWebページから多くのリンクを設置されているWebページは、クローラーが重要なWebページであると判断するため評価が高くなります。
しかし、ただやみくもに共通ナビゲーションからリンクを送るのは要注意です。
共通ナビゲーションからのリンクでWebページが評価を受けるためには、Webサイト全体・各Webページのテーマとの関連性、質の高いコンテンツが必要となります。
多くのリンクを集めているWebページであるにもかかわらず直帰率、PV数、セッション数などのユーザー情報が悪いと、Webサイト全体のSEO評価に悪影響を及ぼす可能性があります。
内部リンクを最適化して検索順位で上位表示を目指すなら、クローラビリティだけでなくユーザビリティの向上も必要不可欠です。
ユーザー視点にたってみて『この内部リンクを設置することでユーザーの利便性は上がるのか』を考えて内部リンクを最適化させてみましょう。
【ポイント③】URLの正規化を行っておく
URLの正規化とは、Webサイト内に同じ内容のコンテンツが複数存在する場合、一つのWebページにまとめることを指します。
Webサイトで以下のケースが該当する場合には、URLの正規化が必要です。
- 「http」「https」両方のURLにアクセスできる
- 「www.あり」「www.なし」両方のURLにアクセスできる
- 「/index.htmlあり」「/index.htmlなし」両方のURLにアクセスできる
- 「PC用」と「モバイル用」でURLが別々
Webサイト内に同じ内容のコンテンツが複数存在している状態は、検索エンジンに重複コンテンツと判断される可能性が高く、インデックスされにくくなります。
内部リンクの最適化においてURLの正規化はやっておくべきことです。
【ポイント④】バナーリンクにはalt属性を設定
Webサイトに使用されることが多いバナー画像ですが、バナー画像にリンクを設置するときにはalt属性の設定も忘れずに行っておきましょう。
alt属性は、検索エンジンに画像の情報を伝えることができるテキスト情報です。
現在の検索エンジンは、画像だけではどんな内容なのか判断できません。
画像にalt属性(代替テキスト)を設定しておくことで、検索エンジンに画像の内容を明確に伝えることができます。
また、何らかの原因でWebページの画像が正常に表示できない場合、alt属性を設定しておけば画像の内容をテキストで表示させてくれるユーザー側のメリットもあります。
ペナルティの対象になるような行為は行わないこと
内部リンクを設置するときには、Googleが提示しているガイドライン違反に抵触しないようしましょう。
ガイドライン違反になると、Googleからペナルティの判定を受ける可能性があり、検索順位の低下や検索結果にWebページが削除される恐れがあります。
内部リンクを設置するときには以下の行為を避けましょう。
過剰な内部リンクの張りすぎ
内部リンクを最適化させるとSEO効果が期待できますが、一方で過剰に内部リンクを張りすぎるのはSEOの逆効果につながります。
Googleのガイドラインでは、以下の内容が記述されています。
PageRank や Google 検索結果でのサイトのランキングを操作することを目的としたリンクは、リンク プログラムの一部と見なされることがあり、Google のウェブマスター向けガイドライン(品質に関するガイドライン)への違反となる場合があります。これには、自分のサイトへのリンクを操作する行為も、自分のサイトからのリンクを操作する行為も含まれます。
引用:リンク プログラム
上記の通り、内部リンクを過剰に張って検索順位の上位化を意図的に狙おうとすると、ガイドライン違反になる可能性があると捉えられます。
あくまで、ユーザーの利便性向上を目的に内部リンクの設置をしましょう。
ポイント!
Googleの「ウェブマスター向けガイドライン」によると、Google は1ページにつき最大で数千個のリンクを処理できるそうです。
ただし、1ページに数千個のリンクがあってもユーザーに使いやすいWebサイトとは言いづらいので、あくまで関連性の高い内部リンクを設置しましょう。
アンカーテキストにキーワードを詰め込む・極端な長文
アンカーテキストにリンク先のWebページのキーワードを含めると、リンク先のWebページがアンカーテキストに含めたキーワードで評価されやすくなります。
そのため、ごく稀にアンカーテキストにキーワードを詰め込みすぎて不自然な文章になっているWebサイトを見受けられます。
また、アンカーテキストが極端に長文となっているものもまれに見受けられます。
SEOを考慮するとアンカーテキストにキーワードを含めることは重要ですが、テキストが長文だとユーザーも検索エンジンにも手間を取らせ、混乱させてしまうので簡略化することが大切です。
隠しテキスト・隠しリンク
内部リンクが以下のような「隠しテキスト・隠しリンク」として認識されると、Webサイト全体の評価が悪化する原因になるので注意しましょう。
- 画像でテキストを隠す
- CSSでテキストを表示しない
- テキストのフォントサイズが小さすぎる
- 背景色とフォントの配色を同色にする
Webページを作成していると、テキストが画像に隠れてしまうことがあります。
通常CSSでテキストと画像の領域を指定し、テキストと画像が正常に表示するようにします。
しかし、このような現象を逆手に取りテキストやリンクを画像に隠して設置して意図的に評価を得ようと考える方が一部います。
また、フォントのサイズを小さくしてユーザーには確認できない隠しテキストやリンクを設置したり、背景色とテキストの配色を同色にして隠しテキストやリンクを設置する方も一部います。
内部リンクを以上のような隠しテキスト・隠しリンクを用いて設置しているWebページは、ペナルティの対象になるので早急に修正をしましょう。
リンク切れを放置しないように注意
リンク先のURLにアクセスしてもWebページが表示されない状態(404)の「リンク切れ」は基本的に放置しないほうがいいです。
リンク切れが発生しても、それが原因でWebサイトがペナルティを受けることは基本的にありません。
また、リンク切れはSEOに直接的な悪影響は及ぼさないことは、Googleも公式に述べています。
質問: ウェブマスター ツールのクロール エラー ページに表示される 404 (Not found)は、Google 検索での掲載順位に影響しますか? 答え: サイトの一部の URL が既に存在しない、または 404 を返していた場合も、サイトの他の URL (200(Successful)を返すもの)の検索結果内での掲載順位には影響しません。
ただし、ユーザーの視点で考えると、リンク先のURLにアクセスできない状態は不便を感じさせてしまいユーザビリティを低下させてしまう恐れがあります。
また、リンク切れによりクローラーが巡回できないWebページがある場合はクローラビリティの低下につながります。
以上から、Webサイトにあるリンク切れをみつけたら放置させずに対応をするのが望ましいです。
内部リンク数をチェックできるツール
ここからは、内部リンクの数や設定状況をチェックできるツールを2つご紹介していきます。
- Googleサーチコンソール
- Internal Link Analyzer
Googleサーチコンソール
Googleサーチコンソールを導入しているWebサイトは、手軽に内部リンクのチェックができます。
Googleサーチコンソールで内部リンクをチェックする手順は以下の通りです。
- Googleサーチコンソールにログイン
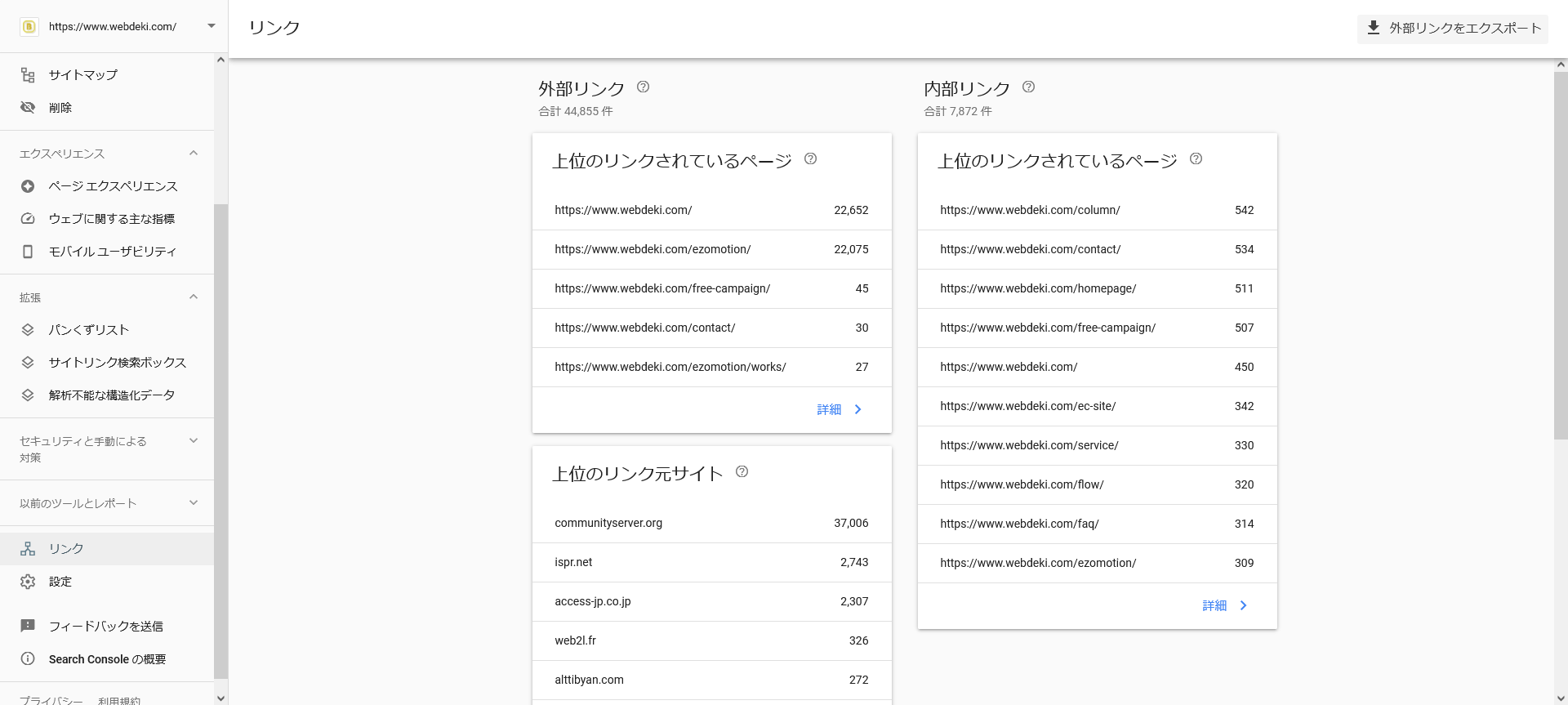
- 画面左にあるメニューから「リンク」を選択
- 「内部リンク」の一覧からURLをチェック
出典: Google Search Console
「内部リンク」からURLを選択すると、内部リンクの状況を確認できます。
内部リンクの一覧は、上位のリンクされているWebページの順に表示されます。
上位に表示されている内部リンクが重要度の高いWebページです。
Webサイトの構成上、内部リンクが集中しやすいトップページやカテゴリーページなどが上位に表示されることが多くなります。
Webサイトでそれほど重要ではない内部リンクは下に表示されることになるので「リンク切れ」を放置したままの状態とならないように確認が必要です。
Internal Link Analyzer
Internal Link Analyzerは、URLを入力するだけで内部リンクや外部リンクの数をチェックできる海外製の無料ツールです。
1度にWebサイト内の内部リンク数をチェックすることはできないので、特定のWebページのみ内部リンクをチェックしたい場合に最適なツールです。
Internal Link Analyzerを使って内部リンクをチェックする方法は以下の通りです。
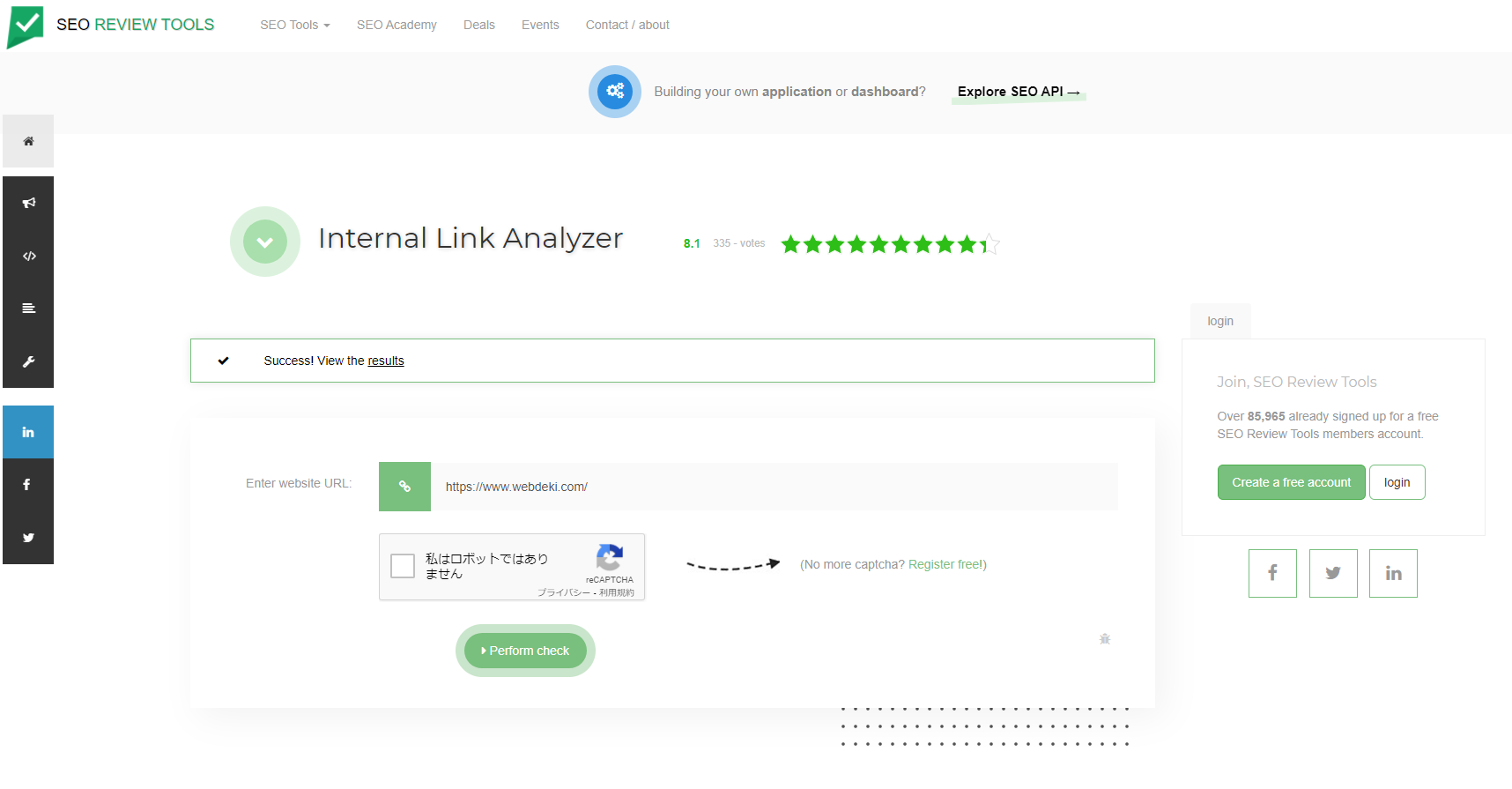
- Internal Link Analyzerにアクセス
- 「Enter website URL:」から内部リンクをチェックしたいURLを入力
- 「私はロボットではありません」にチェックを入れて「Perfome check」を選択
Internal Link Analyzerでは、URLの総リンク数やリンクタイプ(内部リンク/外部リンク)、アンカーテキスト、アンカータイプ(画像/テキスト)などの情報が確認でき、調べたデータはExcelファイルでダウンロードもできます。
このツールは日本語対応していませんが、Google Chromeの翻訳機能を使えば、比較的かんたんに操作ができます。
まとめ
今回は、内部リンクについて解説をしていきました。
改めて、内部リンクのSEO効果についておさらいをしていきます。
- 内部リンクは正規化されてはじめてSEO効果を得る
- 内部リンクでつながるWebページには関連性が必要
- 質の高いWebページからの内部リンクが多いほど検索エンジン(Google)からの評価を受ける
- 内部リンクの設置は検索エンジン・ユーザーに向けて設置する
- 意図的に評価を得るために誤った内部リンクの設置はしない
内部リンクは正しく設置できていると感じても最適化されていないケースがあります。
内部リンクを最適化させることで、より高い順位表示を狙えるWebページが多く存在している状態です。
今回のコラム記事の内容を理解して、競合Webサイトよりも評価されるように内部リンクを最適化させていきましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30