SEOの内部対策とは【絶対にやっておくべき対策法を全解説】

内部対策は、検索エンジンの検索結果で上位化させるために重要なSEO対策です。
SEOの経験が少ない方であれば、以下のような疑問が生じると思います。
『SEOの内部対策とは何?』
『どんな対策をすればいいの?』
今回のコラム記事ではSEOの経験がまだ少ない担当者様に向けて、内部対策の方法を解説します。
SEOの内部対策とは
SEOの内部対策とは、Webサイトの内部で行うSEO対策のことです。
Webサイトの構造やHTMLタグなど、Webサイトの基礎になるほど重要なものです。
内部対策の施策は、大きく3つに分けることができます。
- ユーザビリティを向上させる施策
- 検索エンジンに最適なクローリングでインデックス登録を促すための施策
- 検索エンジンにコンテンツ内容を正しく伝えるための施策
SEOでWebサイトを正しく評価してもらうには、内部対策は必須といってもよいほどです。
良質なコンテンツができたとしても、内部対策がおろそかになっていれば検索で上位化はできないかもしれません。
検索エンジンの検索結果で上位化するには、内部対策は行うべきSEO対策です。
内部対策と外部対策の違い
内部対策のほかにも、外部対策と呼ばれるSEO対策があります。
内部対策は自社のWebサイト内で施すSEO対策ですが、外部対策はWebサイト以外で施すSEO対策です。
外部対策も、Googleなどの検索エンジンに評価してもらうために行っておきたいSEO対策になります。
代表的な施策は、外部サイトからのリンク獲得やサイテーション獲得などです。
内部対策をする目的
SEOの内部対策をする目的は、大きく2つに分けられます。
- クローラビリティの向上
- ユーザビリティの向上
クローラビリティの向上
クローラビリティとは、検索エンジンのクローラーが訪れやすいWebサイト、またはクロール(巡回)しやすいWebサイトのことです。
内部対策は検索エンジンにWebサイトを正しく認識させて、Webページをインデックス登録してもらうために行われます。
そもそも、検索エンジンが検索順位を決定するまでには、以下の手順が行われます。
- 検索エンジンのクローラー(ロボット)がWebサイトのページを巡回・情報収集(クローリング)する
- 収集したWebページの情報は、検索エンジンのデータベースに分類・登録(インデックス登録※)される
- 「検索アルゴリズム」から検索順位が決定される
※クローラーが収集したWebページは、かならずしもインデックス登録されるとは限りません
内部対策を行うことで、クローラーの情報収集を助けてインデックス登録を促します。
ユーザビリティの向上
Webサイトを訪問したユーザーの使い勝手を向上させることも、内部対策を行う目的の一つです。
パンくずリストの設置、ページネーションの設定などの内部対策は検索エンジンだけでなく、ユーザーの使い勝手を向上させられます。
また、ユーザビリティが高いWebサイトは、外部対策(リンク獲得・サイテーション獲得など)にもつながります。
SEO内部対策【最適なクローリングでインデックス登録を促す】
検索エンジンのクローラーが適切にクローリングを行い、Webサイト内のページを情報収集して、インデックス登録ができるようにするSEOの内部対策を解説します。
- XMLサイトマップの設置
- サイト構造の最適化
- パンくずリストの設置
- robots.txtの利用
- 常時SSL化の実装
- 構造化データのマークアップ
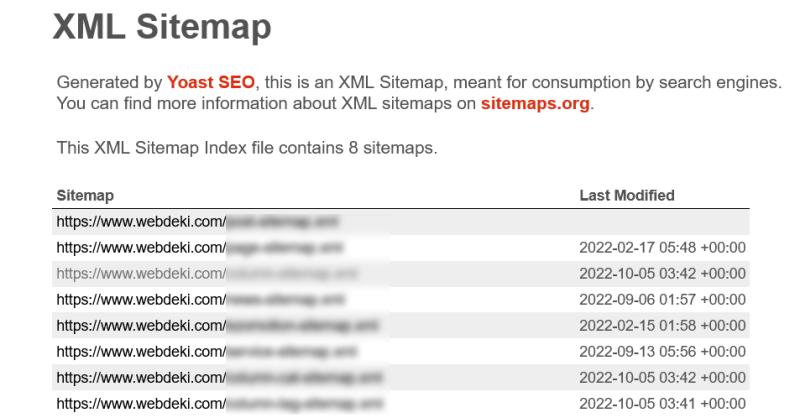
XMLサイトマップの設置

XMLサイトマップは、GoogleやYahoo!などの検索エンジンを対象として設置するサイトマップです。
XMLサイトマップがあるとWebサイト全体の構造が明確になるため、検索エンジンがWebサイト内を巡回しやすくなります。
XMLサイトマップの作成方法には、手動または、ツールの利用などあります。
WordPressをお使いの場合は、プラグインを使えば簡単にXMLサイトマップの作成が可能です。
関連記事
サイトマップのSEO効果や作成方法については、以下のコラム記事でくわしく解説しています。
・【サイトマップとは】SEOに効果的?設置するメリット・デメリットなど徹底解説
・XMLサイトマップの作成方法!おすすめのツール5選【完全ガイド】
サイト構造の最適化
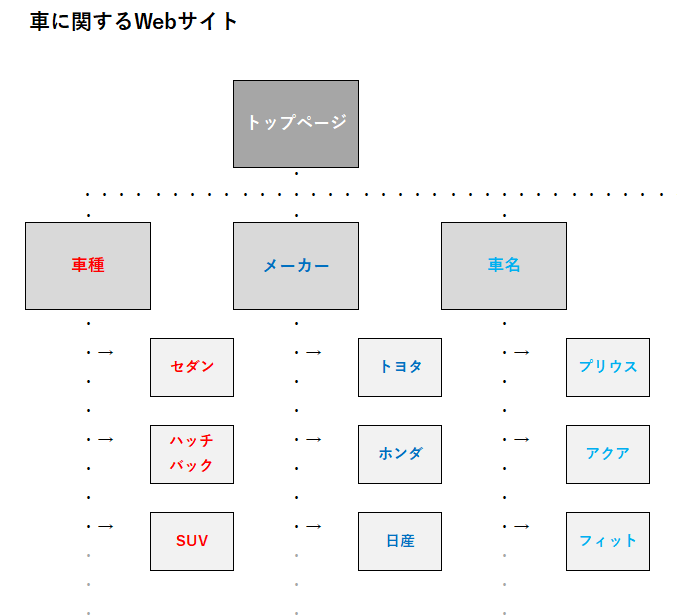
内部対策でXMLサイトマップを設置することは大事ですが、大前提としてサイト構造をシンプルでわかりやすいものに整理することも重要です。
サイト構造は、Webサイト全体の設計書のようなものです。
Webサイト全体の構造を設計します。
たとえば、車のWebサイトを作成するのであれば、以下の画像のようなカテゴリー構造にすることで、情報の整理されたわかりやすいサイト構造になります。

適切なカテゴリー分けも、サイト構造を最適化するために必要な要素の一つです。
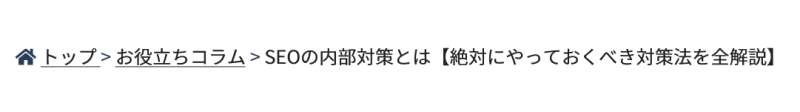
パンくずリストの設置

パンくずリストとは、Webサイトに訪問したユーザーが、現在どこのページにいるのかを視覚的に把握できるリンク付きのリストを指します。
Webサイトにパンくずリストを設置することで、クローラーにWebサイトの構造を適切に伝えることができ、Webページのインデックスを促す効果が期待できます。
また、パンくずリストを設置することでユーザーの利便性が高くなり、回遊率がアップする効果も見逃せません。
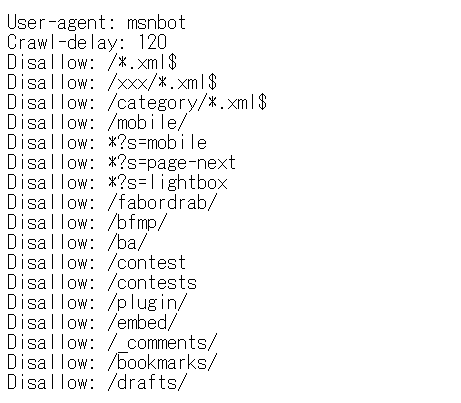
robots.txtの利用

Webページの数が数万から数十万という大規模サイトでは、検索エンジンのクローラーが全ページを巡回することは難しいです。
対策をしていないとWebページのインデックス登録が滞り、検索順位への悪影響が出る恐れがあります。
そこで、クローリングの優先順位をrobots.txtで指定することで、クローラーの巡回をスムーズに行えるように促すことが可能です。
適切にrobots.txtを活用することでインデックス登録がスムーズに行われ、最終的に検索順位へよい影響が期待できます。
常時SSL化の実装
常時SSL化とは、Webサイトの全ページをSSL化させることです。
SSL化されていないURLは「http://~」で、SSL化したURLは「https://~」です。
Webサイトを常時SSL化するメリットは、以下になります。
- 第三者による盗聴を防げる(通信データのやり取りで第三者に盗み見られるのを防ぐ)
- 第三者によるデータの改ざんを防げる
- ページ表示の速度が向上する
GoogleはSSL化(https)を推奨しており、検索順位の上位表示を決定するランキング要因に含まれています。
つまり、SEO対策するのであればWebサイトを常時SSL化すべきです。
構造化データのマークアップ
構造化データのマークアップとは、HTMLで記述されたコンテンツを検索エンジンが理解できるようにタグづけしたものを指します。
コンテンツの内容を正確に検索エンジンのクローラーに伝えることが、構造化データをする目的です。
また、構造化データを活用することで、Googleの検索結果により多くの情報を掲載できる可能性があります。
SEO内部対策【検索エンジンにコンテンツを正しく伝える】
検索エンジンにWebサイトのコンテンツを正しく伝えるには、SEOの内部対策が必要です。
代表的な施策は以下になります。
- タイトルタグにキーワードを含める
- ディスクリプションの設定
- 見出しタグの設定
- alt属性の設定
- noindexタグの設定
- URLの正規化
タイトルタグにキーワードを含める
タイトルタグ(titleタグ)とは、Webページのタイトルを表すHTMLタグのことです。
タイトルタグは検索エンジンやユーザーに対して、コンテンツの内容を伝えられます。
そのため、コンテンツと関連性の高いキーワードをタイトルタグに含めることで、検索結果の上位化が期待できます。
近年のGoogleは検索精度が向上しており、タイトルタグにキーワードを含まれていなくても検索結果で上位表示するケースが見られます。
しかし、タイトルタグにキーワードを含めるのはSEOにおいて重要な指標に変わりはありません。
タイトルタグを設定するときには、以下の点に注意しましょう。
- タイトルと本文の内容を一致させる
- 文字数は30~35文字が最適
- キーワードの詰めすぎは避ける
ディスクリプションの設定
ディスクリプション(description)とは、Webページの内容を概要でまとめたメタタグの一つです。
ディスクリプションは検索エンジンの検索結果に表示されることがあり、検索ユーザーのクリックを促して自サイトへの訪問を促す効果が期待できます。
なお、ディスクリプションを設定するときには、以下の点に注意しましょう。
- Webページごとにオリジナルのディスクリプションを設定する
- 文字数は50~120文字が最適
- キーワードを詰めすぎないこと
見出しタグの設定
HTMLの見出しタグ(hタグ)を適切に設定することで、検索エンジンのクローラーに対してコンテンツ内容を適切に伝えられます。
また、見出しタグは検索エンジンだけでなく、Webサイトを訪れたユーザーにもコンテンツの内容をわかりやすく伝えられるメリットがあります。
適切な見出しタグを活用して、検索エンジンやユーザーにわかりやすいコンテンツを目指しましょう。
なお、ディスクリプションを設定するときには、以下の点に注意しましょう。
- hタグは順番に使用すること
- 各見出しと本文の内容を一致させる
- 見出しを長くして読みにくくしない
- 過度にキーワードを含めない
alt属性の設定
alt属性とは、検索エンジンに画像の内容をテキストで伝えるHTML属性の一種です。
Googleなどの検索エンジンでは、画像の内容を把握するのは困難です。
そのため、alt属性を設定することで、検索エンジンに画像の内容を適切に伝えることができます。
また、alt属性を設定しておくと画像検索からの流入も期待できます。
alt属性を設定するときには、以下の点に注意しましょう。
- 画像の内容と異なるテキストは控える
- キーワードを盛り込みすぎない
- 装飾目的で使用する画像はalt属性を設定しなくてもよい
ほかにも、alt属性はユーザー側にもメリットがあります。
通信環境のトラブルなどで画像が表示されなくても、代わりにテキストを表示してくれるので、ユーザーは画像の内容を理解できます。
視覚障がい者への補助テキストにもalt属性は役立ちますので、設定しましょう。
noindexの設定
noindexとは、Googleなどの検索エンジンに対して、Webページのインデックス登録をブロックさせるためのタグです。
Webページにnoindexタグを設定することで、検索エンジンの検索結果に表示させないようにできます。
重複コンテンツや情報量の少ないコンテンツなどのWebページを放置していると、検索エンジンからの評価が下がるかもしれません。
noindexタグを上記コンテンツのようなWebページに設定することで、高品質なWebページのみが検索エンジンにインデックス登録されます。
Webサイト全体の評価が高まり、結果的に検索結果の上位に表示されやすくなるのです。
URLの正規化
URLの正規化とは、Webサイト内に同じ内容のコンテンツが複数存在しているとき、複数あるURLを1つにまとめることを指します。
URLの正規化が行われておらず、Webサイト内に同じコンテンツが複数のURLに存在している状態を「重複コンテンツが存在している」といいます。
重複コンテンツのデメリットとして挙げられるのが、検索エンジンからの評価が分散する、重複コンテンツのURLが検索結果に表示されないなどです。
また、最悪の場合だとGoogleにペナルティと判定され、検索順位が大幅に低下する可能性があります。
検索エンジンに正しくコンテンツを評価してもらうために、URLの正規化を行いましょう。
SEO内部対策【ユーザビリティを向上させる】
続いて、ユーザーに使いやすいWebサイトにするためのSEO内部対策を紹介していきます。
- ページネーションの設定
- ページ表示速度の向上
- モバイルファーストインデックスの対応
- 文字サイズの最適化
ページネーションの設定

Webサイトにおけるページネーションとは、一つのコンテンツを複数のWebページに分割してリンクでつなぐナビゲーションを指します。
ページネーションの例としては、サイト内検索の結果ページ、カテゴリーページ、Googleの検索結果(パソコン版)といったものがあります。
ページネーションで分割したコンテンツ同士をリンクでつなぐことで、検索エンジンのクローラーに関係性を伝えることが可能です。
なお、ページネーションを実装するときには、以下の点に注意しましょう。
- 「rel=”next”」「rel=”prev”」を活用する
- 絶対URLを設定する
- ページタイトルごとにページ番号を振り分ける
ページネーションの設定方法を理解したうえで、Webサイトにページネーションを実装しましょう。
ページ表示速度の向上
Webページの表示速度は、ユーザビリティを向上させるために大事な要素の一つです。
読み込み時間の長いWebページだと、ユーザーはそのままWebサイトを離脱する可能性があり、ユーザビリティが悪化してしまいます。
また、Webページの表示速度はGoogleが検索順位を決定するランキング要因に含まれています。
ユーザーや検索エンジンの観点から、Webページの表示速度は改善すべきです。
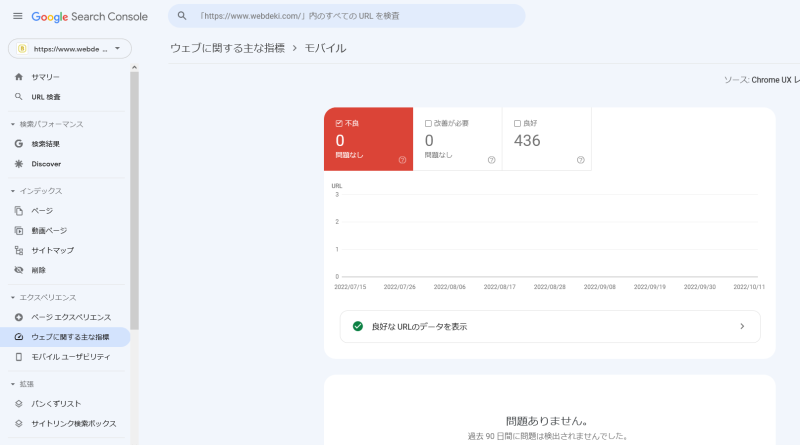
なお、Webページの表示速度を確認する方法としては、Googleサーチコンソールが便利です。
出典:Google Search Console
Googleサーチコンソールにアクセスして「ウェブに関する主な指標」を選択します。
「モバイル」または「PC」のどちらかを選択します。
「不良」でLCPに関する問題があった場合は、改善をしましょう。
LCPは、読み込み時間に関するスコアです。
Webページの表示速度を改善するには、画像の圧縮が有効です。
画像ファイルの容量を確認して、圧縮できるものはツールなどを活用しましょう。
関連記事
WebサイトをWordPressで構築している場合、プラグインで画像の圧縮が簡単にできます。
くわしくは、以下のコラム記事をご覧ください。
モバイルファーストインデックスの対応
モバイルファーストインデックスとは、GoogleがWebサイトのインデックス登録および評価をパソコンサイトからスマートフォンサイトに優先させることを指します。
スマートフォンに対応していないWebサイトだと、検索エンジンのGoogleに正しい評価をしてもらえない可能性があります。
また、現在の日本でスマートフォンの普及率は約9割です。
そのため、ユーザビリティを向上させるには、スマートフォンでも見やすいWebサイトにすることが必須です。
Webサイトがスマートフォン対応しているか確認するには、Googleが提供している「モバイルフレンドリーテスト」を利用しましょう。
モバイルファーストインデックスに対応させる方法の一つに、レスポンシブデザインが挙げられます。
レスポンシブデザインは、パソコンやスマートフォンなど、各デバイスから最適なレイアウトをWebサイトに自動表示してくれるデザインを指します。
ユーザビリティを向上させるためにも、モバイルファーストインデックスに対応していないWebサイトは早急に対策をしましょう。
文字サイズの最適化
Webサイトに訪れるユーザーを考えて、文字は見やすいサイズにしましょう。
文字が小さくて拡大をしないと読めないWebサイトは、ユーザビリティを損なうことにつながります。
文字サイズは16pxが一つの目安といわれており、Googleも推奨しています。
ただし、Webサイトのターゲットユーザーが高齢者の場合は、17px~18pxなど文字サイズを大きくするとよいでしょう。
【番外編】GoogleサーチコンソールでSEO内部対策の確認
SEOの内部対策を確認する方法として便利なのが、Googleサーチコンソールです。
Googleサーチコンソールは無料で利用できるWebサイトの分析ツールで、SEOの内部対策を確認するには欠かせません。
Googleサーチコンソールを活用して、以下の内容を確認しましょう。
- インデック状況の確認
- クロールの頻度を確認
くわしい内容を解説していきます。
インデック状況の確認
Googleサーチコンソールでは、Webページのインデックス状況を確認できます。
出典:Google Search Console
画面左にある「インデックス」→「ページ」では、Webページのインデックス登録済み、未登録の確認が可能です。
同画面では、インデックス登録がされなかった理由の確認もできます。
「ページがインデックスに登録されなかった理由」にある各項目をクリックすると、該当のURLがわかります。
インデックス登録させたいWebページが未登録だった場合は、Googleサーチコンソールで理由を見つけて対処しましょう。
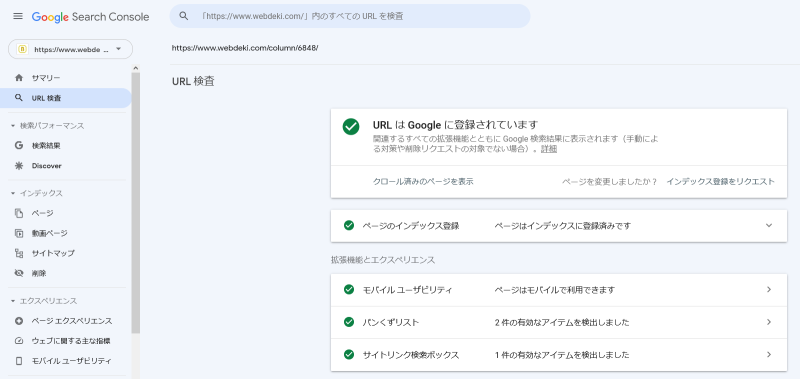
出典:Google Search Console
インデックス未登録の原因を対処したら、Googleサーチコンソールの「URL検査」を使ってインデックス登録を促しましょう。
画面上にある検索窓から、インデックス登録させたいURLを入力します。
「インデック登録をリクエスト」をクリックすれば、インデック登録の申請ができます。
クロールの頻度を確認
Googleサーチコンソールでは、検索エンジン(クローラー)のクロール状況を確認できます。
クロール状況を確認するには、画面左にある「設定」をクリックします。
「クロールの統計情報」の「レポートを開く」をクリックしてください。
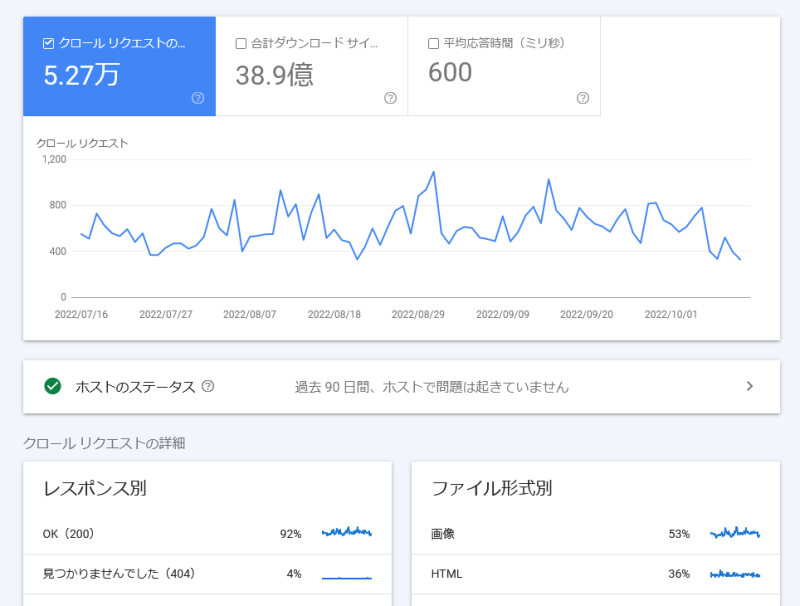
出典:Google Search Console
「クロールの統計情報」レポートでは、過去90日間のクロール状況をデータで確認できます。
レポートでは「ホストのステータス」の部分でエラーが表示されていないか確認をしましょう。
検索エンジンのクローラーがWebページをクロールするとき、技術的な問題が発生するとホストのステータスにエラーが表示されます。
エラーが表示された場合は、内容を確認して対処する必要があるでしょう。
ポイント!
クロールの統計情報レポートの詳細は、Googleの公式サイトをご覧ください。
https://support.google.com/webmasters/answer/9679690
まとめ
今回は、SEOの内部対策について解説をしました。
あらためて、SEOの内部対策をするときには以下のチェックリスト表を参考にするとよいでしょう。
| SEO内部対策 | チェック |
|---|---|
| 1.XMLサイトマップは設置したか | |
| 2.サイト構造は最適化したか | |
| 3.パンくずリストは設置したか | |
| 4.robots.txtは設置したか | |
| 5.常時SSL化を実装したか | |
| 6.構造化データをマークアップしたか | |
| 7.タイトルタグにキーワードを含めたか | |
| 8.ディスクリプションは適切に設定したか | |
| 9.見出しタグは適切に設定したか | |
| 10.alt属性は適切に設定したか | |
| 11.noindexタグは適切に設定したか | |
| 12.URLの正規化は適切に設定したか | |
| 13.ページネーションは適切に設定したか | |
| 14.ページ表示の速度は向上したか | |
| 15.モバイルファーストインデックスには対応しているか | |
| 16.文字サイズは最適化したか |
SEOの内部対策を行うことで、クローラーの情報収集を助けて、インデックスへの登録を促します。
くわえて、ユーザビリティを向上させることで、結果として検索順位の向上が期待できます。
今回ご紹介した内部対策を自社のWebサイトにも行いましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30