モバイルファーストインデックスとは?【SEOの関係性と対策方法】

検索エンジンのGoogleが発表した「モバイルファーストインデックス」の導入により、スマートフォンサイトの重要性はさらに増加しました。
SEOの経験が少ない方であれば、以下のような疑問が生じると思います。
『モバイルファーストインデックスとは何?』
『どう対策すればいいの?』
今回のコラム記事では、SEOの経験がまだ少ない担当者様に向けています。
モバイルファーストインデックスが与えるSEO面の注意点や、検索順位への悪影響を避けるための対策方法についても説明をします。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年12月31日)のものです
モバイルファーストインデックスとは
Googleが発表したモバイルファーストインデックスとは、インデックスやページ評価の主軸をパソコンサイトからスマートフォンサイトにすることを指します。
英語では「Mobile First Index」といい、頭文字を取って「MFI」と表記されます。
モバイルファーストインデックスの導入前までは、パソコンサイトのコンテンツがインデックスおよび評価の対象でした。
モバイルファーストインデックスの導入によって、パソコンサイトのコンテンツからスマートフォンサイトのコンテンツにインデックスや評価が変わります。
モバイルファーストインデックスが適応されたWebサイトでは、クローラーがスマートフォンサイトを中心に巡回して、検索エンジンのデータベースに登録・分類し、コンテンツの評価が行われています。
パソコンサイトのコンテンツが中心だったころ
モバイルファーストインデックスの導入前、つまりパソコンサイトのコンテンツがインデックスやページ評価の中心だったころ、スマートフォンサイトはページ評価の一部として用いられてきました。
例として、スマートフォンでユーザーが検索しているときを挙げます。
スマートフォン対応のモバイルフレンドリーなWebサイトだと検索順位で上昇がしやすく、反対にスマートフォンに対応していないWebサイトは順位が下がりやすくなる調整が行われていました。
つまり、パソコンサイトのコンテンツが中心だったころは、スマートフォンサイトのコンテンツはあくまでも補助的な役割でしかなかったといえます。
モバイルファーストインデックス導入後の変化
Googleによると、2018年3月26日にモバイルファーストインデックスの展開を開始しました(※1)。
モバイルファーストインデックスの導入後、スマートフォンサイトはSEOにおいて重要性が増しています。
なぜなら、スマートフォンサイトのコンテンツそのものがインデックスされ、ページの評価が行われるように変更されたからです。
また、パソコンサイトだけでtitleタグやディスクリプションといった設定を行っており、スマートフォンサイトでは設定が漏れていると、検索順位に悪い影響が出る恐れがあります。
そのため、モバイルファーストインデックスの導入により、スマートフォンサイトの重要性がさらに高まったといえるでしょう。
※1 参照:https://developers.google.com/search/blog/2018/03/rolling-out-mobile-first-indexing?hl=ja
モバイルファーストインデックスの完全移行について
Googleによると、2020年9月にモバイルファーストインデックスをすべてのWebサイトに強制移行させる計画でした。
しかし、新型コロナウイルスなどの影響から2021年3月末に延期となりました。
2022年時点、モバイルファーストインデックスの完全移行はできていません。
Googleも公式で完全移行を完了する日程を発表しておらず、実質的には未定と推測します。
いずれにしても、モバイルファーストインデックスの完全移行は将来的に行われるでしょう。
モバイルファーストインデックスを導入した理由
Googleがモバイルファーストインデックスを導入した背景として挙げられるのが、スマートフォンユーザーの増加です。
スマートフォンのユーザーが増えたため、Google検索をスマートフォンでも使いやすいものに改善する必要性があったと考えられます。
総務省が2018年に行った調査(※2)によると「10代から40代では各年代ともに80%程度または、それ以上がスマートフォンをインターネット接続端末として利用している」と報告しています。
この流れは日本だけではありません。
海外でもスマートフォンを利用するユーザーが増加の傾向にあります。
Googleにとっても、スマートフォンでGoogle検索を使い勝手のよいものに改善する必要があったと考えられます。
※2 参照:https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h30/html/nd142110.html
モバイルファーストインデックスとSEOの関係性
Googleがモバイルファーストインデックスを導入したことにより、SEOにおけるスマートフォンサイトの重要性は以前よりも増加しました。
次の3点は、モバイルファーストインデックスに関してSEOに携わっているなら覚えておきたいポイントです。
- パソコンサイトでもコンテンツが検索結果に表示される
- パソコンサイトのみだと検索順位が下がる可能性がある
- 内容を簡略化したスマートフォンサイトは要注意
これらの内容に関して、説明を行います。
パソコンサイトでもコンテンツが検索結果に表示される
モバイルファーストインデックスの導入後も、パソコンサイト向けのコンテンツは検索結果に表示されます。
そのため、パソコンサイト向けのコンテンツを削除して、スマートフォンサイト向けのコンテンツを新しいURLで公開するなどの必要はありません。
ただし、モバイルファーストインデックスの導入後は、スマートフォンサイトのコンテンツが優先的にインデックス登録および評価されます。
SEOの視点からみれば、パソコンだけでなく、スマートフォンでも使い勝手の良いWebサイトにしていく必要があります。
パソコンサイトのみだと検索順位が下がる可能性がある
モバイルファーストインデックスの導入後も、パソコンサイト向けのコンテンツのみですと、Googleから正しい評価を受けにくくなり、検索順位も低下する可能性があります。
Googleでは、2015年4月21日(※3)にモバイルフレンドリーアップデートを行っています。
スマートフォンで検索をしたとき、スマートフォンに対応していないWebサイトは順位が引き下げられました。
モバイルフレンドリーは現在でも、Googleのランキングシグナル(検索順位決めの指標)の一つに組み込まれています。
以上から、現時点でスマートフォンに対応していないWebサイトは、対応の準備をする必要があります。
※3 参照:https://developers.google.com/search/blog/2015/04/rolling-out-mobile-friendly-update
内容を簡略化したスマートフォンサイトは要注意
世の中がスマートフォンサイトを導入していた初期は、パソコンサイトのコンテンツを簡略化してスマートフォンサイトを立ち上げるケースがありました。
上記のようなケースの場合、モバイルファーストインデックスの導入後は簡略化されたコンテンツが検索順位の評価対象となります。
そのため、Googleに正しい評価をしてもらえず、検索順位に悪影響が出ている恐れがあります。
また、コンテンツがパソコンサイトやマートフォンサイトと同じでも、スマートフォンサイトだけtitleタグやディスクリプションの設定が漏れているケースがあります。
このケースも、検索順位への影響を考えると放置はできません。
タグの設定も含め、パソコンサイトとスマートフォンサイトに同じ内容が掲載されていない場合は、対策が必要であるといえます。
モバイルファーストインデックスのチェック方法
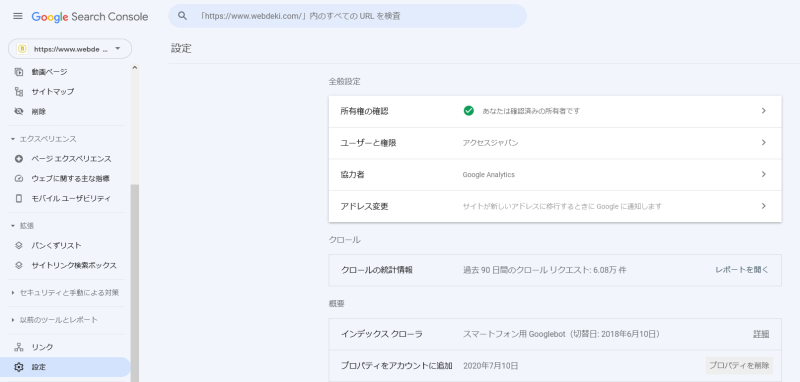
モバイルファーストインデックスに対応しているか確認するには、Googleサーチコンソールが便利です。
出典:Google Search Console
Googleサーチコンソールにログインしたら、画面左にある「設定」を選択します。
設定画面の「インデックス クローラ」に「スマートフォン用 Googlebot」と表示してあれば、該当のWebサイトはモバイルファーストインデックスに対応しています。
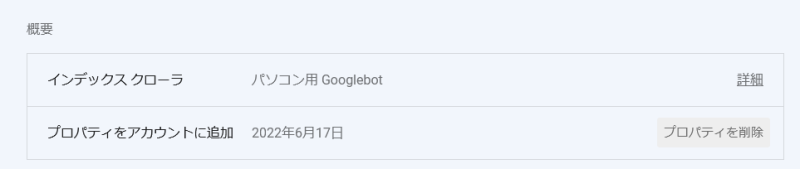
出典:Google Search Console
一方で「インデックス クローラ」に「パソコン用 Googlebot」と表示していた場合は、該当のWebサイトはモバイルファーストインデックスが未対応です。
「パソコン用 Googlebot」が表示された場合は、後述するスマートフォンの対策を実施しましょう。
モバイルファーストインデックスの対応方法
モバイルファーストインデックスに対応した、Webサイトの作成方法を紹介していきます。
- モバイルフレンドリーなWebサイトにする
- スマートフォンサイトとパソコンサイトの内容を一致させる
- 内部リンクも内容を一致させる
モバイルフレンドリーなWebサイトにする
モバイルファーストインデックスに対応させるには、モバイルフレンドリーなWebサイトにしましょう。
モバイルフレンドリーとは、スマートフォン用に最適化して、モバイル端末でもWebサイトが閲覧しやすいことを指します。
モバイルフレンドリーに対応する方法の一つに、レスポンシブデザインが挙げられます。
レスポンシブデザインは、パソコンやスマートフォンなど、各デバイスから最適なレイアウトをWebサイトに自動表示してくれるデザインのことです。
Webサイトをレスポンシブデザインに対応させるには、HTMLやCSSなどの知識が必要になります。
一方、WordPress(ワードプレス)ではレスポンシブデザイン対応のテーマ(テンプレート)が数多くあり、専門的な知識がなくてもレスポンシブデザイン対応が可能です。
モバイルフレンドリーなWebサイトにするためにも、レスポンシブデザインの対応を検討しましょう。
ポイント!
Googleが無料で提供しているツール「モバイルフレンドリーテスト」を利用することで、Webサイトがスマートフォンでの閲覧に適しているかどうかを確認できます。
検索窓で調べたいURLを入力するだけで、モバイルフレンドリーのチェックが可能です。
スマートフォンサイトとパソコンサイトの内容を一致させる
モバイルファーストインデックスに対応させるには、スマートフォンサイトとパソコンサイトの内容を一致させましょう。
レスポンシブデザインのWebサイトでは気にしなくてもよいかもしれませんが、スマートフォンサイトとパソコンサイトのURLを別々に分けている場合、内容に差が生じることも珍しくありません。
Googleも、スマートフォンサイトとパソコンサイトでコンテンツが同じにすることを推奨しています。 モバイルサイトにパソコンサイトと同じコンテンツが含まれていることを確認します。
モバイルサイトのコンテンツがパソコンサイトよりも少ない場合、モバイルサイトを更新して、主要なコンテンツをパソコンサイトと同等にすることをご検討ください。ほとんどの場合、サイトのインデックス登録はモバイルサイトから行われます。
Googleではコンテンツだけでなく、titleタグやディスクリプション、構造化データなどもスマートフォンサイトとパソコンサイトで同じにするように推奨をしています。
なお、スマートフォンサイトとパソコンサイトでURLが異なるWebサイトで運用している場合、Goolgleに重複コンテンツと判断される可能性があり、SEOでマイナスの評価を受けるかもしれません。
重複コンテンツの対策として有効な方法が、canonicalタグとalternateタグです。
スマートフォンサイト側にcanonicalタグを設定し、パソコンサイト側にalternateタグを設定することで、Googleにスマートフォンサイトの存在を伝えられます。
スマートフォンサイト、パソコンサイトで内容が異なるWebサイトは一致させましょう。
内部リンクも内容を一致させる
コンテンツやタグ、構造化マークアップのほか、内部リンクもスマートフォンサイトとパソコンサイトで一致させましょう。
メインコンテンツに設置している内部リンクに関しては、スマートフォンサイトとパソコンサイトで内容を一致させてください。
また、パンくずリストやヘッダー、フッター、サイドバー、記事下などの内部リンクも内容を一致させましょう。
例として、パソコンサイトにはサイドバーを設置しているのに対して、スマートフォンサイトではサイドバーが未設置とします。
サイドバーのありなしでは、内部リンクの内容が違います。
そのため、メインコンテンツの下にサイドバーを設置するなどの対策をして、内部リンクの内容を一致させましょう。
まとめ
今回はモバイルファーストインデックスについて、くわしく解説しました。
モバイルファーストインデックスの導入に関して、重要なポイントは以下のとおりです。
- スマートフォンに対応していないWebサイトは、Googleの検索順位に悪い影響が出る恐れがある
- Googleサーチコンソールでは、モバイルファーストインデックスが適用されているかどうかを確認できる
- スマートフォンに対応していない場合は、レスポンシブデザインの検討をおすすめする
スマートフォンでも使いやすいWebサイトにすることで、SEOで良い影響が期待でき、スマートフォンユーザーの使い勝手を向上するメリットがあります。
スマートフォンサイトを作成していない方、公開中のWebサイトがスマートフォンに対応していない方などは、今回ご紹介した対策方法を実践してみましょう。
なお、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
低コストながらテンプレートを一切使わず、オリジナルデザインのWebサイトを制作しています。
ビズサイで制作するWebサイトは、すべてレスポンシブデザイン対応となっていますので、お気軽にご相談くださいませ(くわしいプラン内容はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30