グローバルナビゲーションの完全ガイド【参考になるデザインや作成ポイントも紹介】

ホームページのグローバルナビゲーションは「ユーザー」「検索エンジン」の両方に対して、重要な役割があります。
グローバルナビゲーションを作成するうえで、
『グローバルナビゲーションの役割が知りたい』
『スマートフォン用のグローバルナビゲーションを知りたい』
『グローバルナビゲーションの作成方法がわからない』
上記のような課題が生じるかと思います。
今回のコラム記事では、企業のホームページ担当者様へ向けて「グローバルナビゲーションの役割」「作成ポイント」「参考にしたいグローバルナビゲーションのデザイン」を紹介しています。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年6月18日)のものです
グローバルナビゲーションとは
グローバルナビゲーションとは、ホームページ上に設置するメニューのことです。
基本的には、ホームページの全Webページに表示されるリンクです。
グローバルナビゲーションは、省略して「グローバルナビ」や「グロナビ」で呼ばれることがあります。
ほかにも、グローバルナビゲーションはヘッダー内に設置されるため「ヘッダーナビゲーション」や「ヘッダーメニュー」と呼ばれることもあります。
グローバルナビゲーションの役割
グローバルナビゲーションの役割は「ユーザー」と「検索エンジン」に対するものに分類できます。
それぞれの役割を紹介します。
ユーザー
グローバルナビゲーションには、ユーザーを目的のコンテンツにたどり着きやすくする役割があります。
適切なグローバルナビゲーションを設置すると、ユーザーがどの階層に訪問しても迷子になりません。
目的の情報までスムーズにページ移動ができます。
また、ユーザーがストレスなくコンテンツを閲覧することは、ユーザーの満足度にもつながります。
正しくグローバルナビゲーションを設置できれば、コンバージョンの増加が期待できるでしょう。
検索エンジン
グローバルナビゲーションは検索エンジンに対して、コンテンツを認識させる役割もあります。
目的のWebページを検索の上位表示にランクインさせるには、検索エンジンにWebページを見つけてもらい、インデックス登録してもらう必要があります。
検索エンジンのクローラビリティ(巡回のしやすさ)を高めために、グローバルナビゲーションの内部リンクが必要なのです。
グローバルナビゲーションとフッターの違い
グローバルナビゲーションとフッターの大きな違いが、コンテンツの配置位置です。
グローバルナビゲーションは、基本的にホームページの上部に主要コンテンツが配置されます。
一方、フッターはホームページの最下部に主要コンテンツが配置されます。
ホームページによっては、グローバルナビゲーションとフッターに同じコンテンツを掲載しているケースもあるでしょう。
しかし、グローバルナビゲーションで配置できなかった深い階層のコンテンツを、フッターに配置するのが望ましいです。
フッターはホームページの最下部にあるため、そこまでユーザーが閲覧することはホームページに興味をもっている可能性が高いです。
ユーザーに興味をもってもらうためには、深い階層のコンテンツをフッターに配置するといいでしょう。
スマートフォン用のグローバルナビゲーションとは
スマートフォンのグローバルナビゲーションは、三本線(≡)のアイコンであるハンバーガーメニューを使用するのが一般的です。
「≡」をタップすると、メニューが表示される仕組みになっています。
そんな、ハンバーガーメニューのメリットとデメリットをみていきましょう。
ハンバーガーメニューのメリット
ハンバーガーメニューのメリットとして、スマートフォンの小さな画面のスペースを有効活用できます。
スマートフォンはパソコンに比べて、コンテンツを表示できるスペースが少ないです。
通常のメニューを常に表示していると、ユーザーの印象に残るファーストビューではなくなる可能性があります。
たとえば、ECサイトでハンバーガーメニューを採用して、ファーストビューにセール情報を大きく表示すれば、コンバージョンにもつながりやすくなるでしょう。
ハンバーガーメニューのデメリット
ハンバーガーメニューのデメリットとして、メニューを開いてもらえない可能性があります。
ハンバーガーメニューは、多くのスマートフォン向けのホームページで採用されています。
しかし、なかには三本線(≡)のアイコンがメニューボタンであると理解していないユーザーもいます。
ユーザーがホームページに訪問し、メニューを使用せずに離脱してしまう可能性もあると覚えておきましょう。
グローバルナビゲーションの作成におけるポイント
グローバルナビゲーションの作成におけるポイントを紹介します。
下記ポイントを参考に、グローバルナビゲーションを作成してみましょう。
- 日本語で記載する
- メニュー数を必要最低限にする
- 目的のページまでのクリック数を少なめにする
- テキストで作成する
日本語で記載する
グローバルナビゲーションの作成ポイント1つ目は、日本語で記載する点です。
近年、グローバルナビゲーション部分を英語表記するホームページを見かけます。
英語だと、ユーザーがホームページ内で迷子になる可能性があります。
たとえば、コーポレートサイトの「会社概要」を「ABOUT」と表示したとしましょう。
「ABOUT=会社概要」とすべてのユーザーが理解できない可能性があります。
英語表記だと、ユーザーは何度も別のグローバルナビゲーションをクリックすることになるかもしれません。
そうなると、離脱にもつながりやすくなるため、グローバルナビゲーションはなるべく日本語で記載すべきです。
メニュー数を必要最低限にする
グローバルナビゲーションの作成ポイント2つ目は、メニュー数を必要最低限にする点です。
グローバルナビゲーションのメニュー数は、4~7つ程度が最適といわれています。
グローバルナビゲーションのメニュー数が多くなりすぎると、ユーザーがどのリンクをクリックすべきか迷うかもしれません。
また、メニュー数が多いほどテキストサイズが小さくなり、ユーザーの離脱につながります。
グローバルナビゲーションの最適なメニュー数は、ユーザーニーズによって変動します。
離脱率の分析テストを繰り返しながら、改善していくことが大切です。
目的のページまでのクリック数を少なめにする
グローバルナビゲーションの作成ポイント3つ目は、目的のページまでのクリック数を少なめにする点です。
ホームページでユーザーが目的のページまでに辿りつく理想のクリック数は、3クリック以内といわれています。
クリック数が多いと、ユーザーが目的のページに辿り着けなくなるリスクがあります。
ユーザーが3クリック以内で到達できるように、グローバルナビゲーションを設計する必要があります。
テキストで作成する
グローバルナビゲーションの作成ポイント4つ目は、テキストで作成する点です。
近年、グローバルナビゲーションにあるリンクを「アイコン」や「イラスト」などの画像で作成するホームページが増えています。
しかし、画像だと検索エンジンに対してリンク先の情報が伝わりにくいです。
グローバルナビゲーションのリンクがテキストだと、検索エンジンにリンク先の情報を伝えることができます。
SEOを最優先させるのであれば、グローバルナビゲーションのリンクは、テキストを使用するのが望ましいです。
どうしてもアイコンやイラストを使用したい場合は、画像にalt属性を設定しましょう。
alt属性は、画像の内容をテキストで表示するHTML属性の一つです。
alt属性の設定は、検索エンジンに画像の内容を伝えられるので、一定のSEO効果が期待できます。
参考にしたいグローバルナビゲーションのデザイン【パソコン表示】
グローバルナビゲーションのデザインで、参考にしたいホームページを紹介していきます。
まずはパソコン編からです。
ユニクロ
出典:ユニクロ
ユニクロのホームページにあるグローバルナビゲーションは、ヘッダーに設置されています。
「WOMEN」「MEN」「KIDS」「BABY」とシンプルなグローバルナビゲーションです。
グローバルナビゲーションのリンクにカーソルを合わせると「トップス」「パンツ」などの各ページに移動できるようになっているので、商品が見つけやすい導線になっています。
IMJ
出典:IMJ
マーケティングなどを行うIMJのホームページでは、右のサイドバーにグローバルナビゲーションを表示しています。
各メニューをクリックすると、グローバルナビゲーションがハンバーガーメニューに変わる仕組みになっています。
パソコン表示でハンバーガーメニューを採用すると、コンテンツを画面いっぱい見せることができます。
ポカリスエット
出典:ポカリスエット
ポカリスエットのホームページでは、ファーストビューの下部にグローバルナビゲーションを設置しています。
ファーストビューの下部にグローバルナビゲーションを設置すると、ファーストビューの画像にインパクトが増すメリットがあります。
商品を印象付けたい場合は、最適なグローバルナビゲーションといえるでしょう。
参考にしたいグローバルナビゲーションのデザイン【スマートフォン表示】
続いて、スマートフォンのグローバルナビゲーションデザインで参考にしたいホームページを紹介していきます。
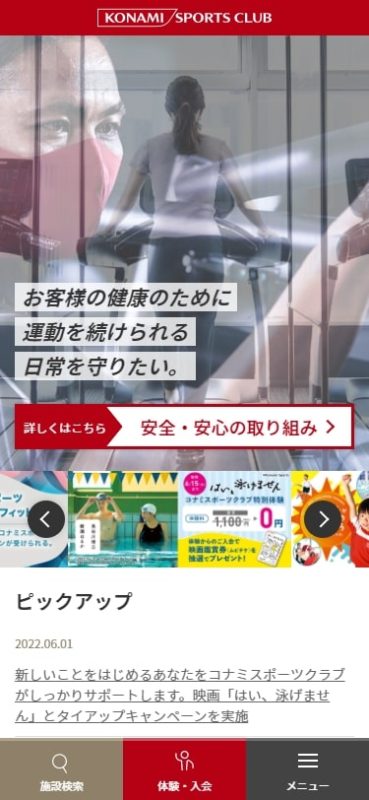
コナミスポーツクラブ
出典:コナミスポーツクラブ
コナミスポーツクラブのホームページでは、Webページの下部にグローバルナビゲーションを設置しています。
メニューの内容も「施設検索」「体験・入会」「メニュー」の3つのみになっており、ユーザーが迷いにくい導線が特徴です。
カルピス
出典:カルピス
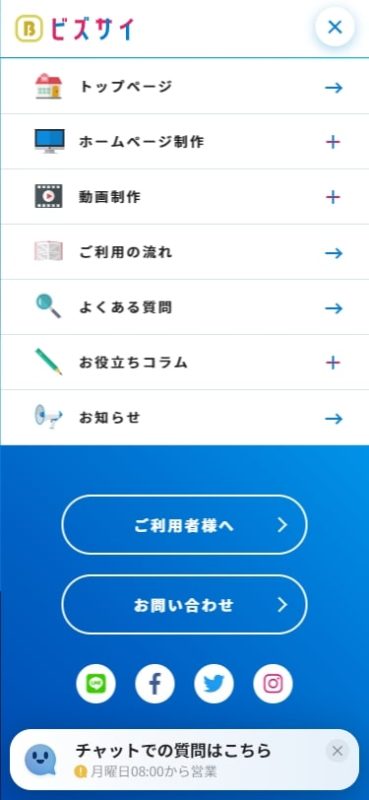
カルピスのホームページでは、ハンバーガーメニューをタップするとメニューが横から開くデザインになっています。
コンテンツの邪魔にならないように、メニュー以外をタップするとハンバーガーメニューがすぐ閉じる仕様になっているのが特徴です。
オムロン ネブライザーねっと
オムロンヘルスケアが運営する「オムロンネブライザーねっと」のホームページでは、メニューをすべて表示するグローバルナビゲーションになっています。
コンテンツが少し見にくくなるデメリットはありますが、利便性は高いデザインです。
まとめ
グローバルナビゲーションについて解説しました。
まとめますと、グローバルナビゲーションには下記2つの役割があります。
- ユーザーを目的のコンテンツにたどり着きやすくする
- 検索エンジンに対して、コンテンツを認識させる
スマートフォンでは、グローバルナビゲーションがハンバーガーメニューで表示されているホームページが多いです。
ハンバーガーメニューのメリットとデメリットは、下記のとおりです。
| メリット | デメリット |
|---|---|
| スマートフォンの画面の小さなスペースを有効活用できる | メニューを開いてもらえない可能性がある |
グローバルナビゲーションを作成するときのポイントは、下記のとおりです。
- 日本語で記載する
- メニュー数を必要最低限にする
- 目的のページまでのクリック数を少なめにする
- テキストで作成する
今回のコラム記事を参考にして、グローバルナビゲーションを作成してみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの用途に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
グローバルナビゲーションでお悩みの方は、お気軽にご相談くださいませ(くわしいプラン内容はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30