コーポレートサイトのデザイン参考事例20選【最新トレンドも解説】

コーポレートサイトの制作を検討している企業担当者の多くは、デザイン・コンテンツ内容の選定に悩んでいます。
『優れたコーポレートサイトのデザインの特徴を教えてほしい』
『コーポレートサイトに必要な要素とは?』
『他社のWebデザインを参考にしたいけど、どうすればいいの?』
今回の記事では上記の疑問に答えるため、コーポレートサイトの目的・重要性・優れたデザイン事例をまとめました。
さらに、「制作時のポイント」「Webサイトの構成に必要な要素」「参考事例を探すギャラリーサイト」も解説します。
本記事を読めば、コーポレートサイトに関する基礎知識が身につくだけでなく、自社に最適なデザインの方向性を見いだせます。
自社の魅力を引き出した高クオリティなコーポレートサイトを制作し、企業価値の向上を実現しましょう。
※2024年12月10日:記事の情報を更新しました
コーポレートサイト(企業サイト)とは?
コーポレートサイトは企業の公式サイトとして、顧客・取引先・株主・求職者などに情報を発信する窓口です。
企業の顔でもあるコーポレートサイトは、さまざまな情報発信を通じて信頼性とブランドイメージを高めます。
そのため、コーポレートサイトのデザイン・レイアウト・コンテンツ内容は、企業にとって非常に重要です。
コンテンツとしては、会社概要・事業内容・製品・サービス情報・採用情報・IR情報・お問い合わせフォームなどが一般的です。
信頼感をもたせる青系の配色が多い傾向にありましたが、近年では個性的でスタイリッシュなデザインが増えています。
コーポレートサイトのデザインにおける重要なポイント
コーポレートサイトで押さえておきたいデザインの重要ポイントを、3つ紹介します。
- 企業イメージの形成
- 他社との差別化
- 信頼感の醸成
第一印象を左右するデザインの重要性を十分に理解し、どのようなコーポレートサイトにするか検討しましょう。
企業イメージの形成
ミズーリ工科大学の研究によれば、ユーザーがホームページを訪れてから第一印象が決まる時間は約2.6秒です(※1)。
ユーザーの第一印象を大きく左右するデザインは、その後の離脱率・CTR(クリック率)・CVR(成約率)にまで関わります。
なお、コーポレートサイトにおける成約率とは、一般的に求職者が応募したり顧客が資料請求や問い合わせをしたりする割合です。
企業イメージを高めるには、ロゴ・配色・フォント・レイアウトなどデザインに統一性をもたせ、魅力や価値観を直感的に伝えましょう。
また、コーポレートサイトをデザインする前に、どのようなターゲットに何を伝えたいのかを明確にする必要があります。
※1 参考:First impressions form quickly on the web, eye-tracking study shows
他社との差別化
他社と差別化して自社の存在感を際立たせるためにも、コーポレートサイトのデザインは重要です。
たとえば、革新的な技術を提供する企業は、未来的な洗練されたデザインで強いインパクトを与えましょう。
一方、伝統・信頼性を重視する企業には、落ち着いた色合いやクラシックなデザインが向いています。
動画・アニメーション・スライドショーなどの動的コンテンツは、ユーザーの興味を強く引くコンテンツがおすすめです。
リキッドデザインで全画面のメインビジュアルにするなど、他社と差別化して自社の存在をアピールしましょう。
信頼感の醸成
「整ったレイアウト」「調和した色使い」「計算されたコンテンツの配置」は、プロフェッショナルな印象を強調します。
そのため、コーポレートサイトの信頼感を醸成し、投資家・顧客・求職者などへの印象を大きく左右します。
また、高品質なコンテンツはユーザーからの信頼が得られるだけでなく、SEOとしても非常に効果的です。
ほかにも、第三者からの評価・レビューの掲載や、具体的な数字による訴求も信頼感を高める方法としておすすめです。
コーポレートサイトのデザイン最新トレンド
コーポレートサイトのデザイン最新トレンドを、以下のポイントから解説します。
- モバイルフレンドリー
- ユーザーエクスペリエンスの重視
- インタラクティブな要素の実装
- 大胆な色使いと個性的なフォント
デザインのトレンドを取り入れ、他社と差別化したユニークで魅力的なコーポレートサイトを作りましょう。
モバイルフレンドリー
モバイルフレンドリーとは、スマートフォンやタブレットでホームページを閲覧したとき、見やすくて使いやすく最適化した状態を指します。
近年のホームページでは、デバイスの画面サイズに応じて自動的にレイアウトが調整される「レスポンシブデザイン」が基本です。
2010年以前のように「パソコン用」「スマートフォン用」のページを別々に制作する必要はありません。
単一のWebページでさまざまなデバイスに対応すれば、検索エンジンの評価が分散されずSEO効果も見込めます。
モバイルフレンドリーなコーポレートサイトは、直感的に操作できるUI(ユーザーインターフェース)が求められます。
レスポンシブデザインにおけるUIのポイントを、以下の表にまとめました。
| UIのポイント | 概要 |
|---|---|
| シンプルなデザイン | 必要な要素に絞り、迷わず操作できる |
| 一貫性のあるナビゲーション | メニューやボタン配置を統一 |
| 視覚的な階層構造 | フォントと色で情報の重要度を区別 |
| 明確なアイコンとラベル | 意味が直感的にわかるデザイン |
| フィードバックの提供 | 動作完了を知らせる反応を表示 |
| 使いやすいフォームデザイン | 入力を簡潔にし、エラーもわかりやすく |
| 視覚的なヒントやガイド | 次の行動を示すガイドを配置 |
モバイルフレンドリーなデザインは、ユーザーエクスペリエンスの向上だけでなくCTR・CVRの増加にもつながります。
ユーザーエクスペリエンスの重視
コーポレートサイトの価値を最大化するため、近年はユーザーエクスペリエンスを重視するのがトレンドです。
ユーザーエクスペリエンスはユーザー体験とも呼ばれ、ホームページでユーザーが感じる全体的な満足度や使いやすさを意味します。
ユーザーエクスペリエンスに関連するポイントを、以下の表にまとめました。
| ユーザーエクスペリエンスのポイント | 概要 |
|---|---|
| 直感的な操作性 | 迷わずに使えるシンプルでわかりやすいデザイン |
| 高速なレスポンス | 操作に対する素早い反応で、ストレスのない体験を提供 |
| 一貫性のあるデザイン | Webページや画面ごとにデザインや操作性を統一 |
| 視覚的なフィードバック | 操作に応じた反応や通知を表示し、ユーザーの不安を軽減 |
| 効果的なガイドとサポート | 初めてのユーザーにもわかりやすいチュートリアルやヘルプの提供 |
Webデザインでは、直感的に理解できるレイアウトによってユーザーが迷わず目的の情報にたどり着けるよう設計します。
また、「ローディングアニメーションでページ遷移の明確化」「ホバーアクションで楽しさを演出」といった手法もよく見られます。
さらに、近年ではカーソルにアニメーションを入れて、操作そのものでユーザーの興味を引く方法も多いです。
インタラクティブな要素の実装
インタラクティブな要素を組み込めば、ユーザーエクスペリエンスやエンゲージメントが高まります。
インタラクティブとは、双方向性を意味し、ユーザーとコンテンツが双方向にやり取りできる特性を指します。
エンゲージメントは、ユーザーがブランドやコンテンツに対する関心や関わりの深さを表す指標です。
インタラクティブな要素を実装する具体例は、以下のとおりです。
- クイズ
- アンケート・投票機能
- 対話型フォーム
- チャットボット
- 見積もりなどの自動計算ツール
ただし、インタラクティブな要素は高度なプログラミングが必要な場合も多いため、予算との折り合いも考慮しましょう。
大胆な色使いと個性的なフォント
2020年代に入ってからのコーポレートサイトのトレンドとして、大胆な色使いと個性的なフォントが挙げられます。
以前は信頼感・安心感を印象付ける暖色系や青色系が主流でしたが、現在では下表のような色使いがトレンドです。
| 色使いパターン | 概要 |
|---|---|
| ビビッドなカラーの組み合わせ | 鮮やかな色でインパクトを強調 |
| グラデーションの活用 | 複数色の滑らかな変化で深みを表現 |
| ダークモードとネオンカラーの組み合わせ | 暗い背景にネオンカラーで未来的な印象 |
| パステルカラーの大胆な使用 | 柔らかい色で親しみやすさを演出 |
| モノクロームにアクセントカラーを追加 | 白黒に鮮やかな色で視線を誘導 |
また、コーポレートサイトでは以下のような個性的なフォントがトレンドになりつつあります。
| フォント名 | 概要 |
|---|---|
| 游ゴシック体 | シンプルで視認性が高い標準ゴシック体 |
| Noto Sans JP | 読みやすさ重視のモダンゴシック体 |
| ヒラギノ角ゴシック | 明るくモダンな印象のゴシック体 |
| 秀英角ゴシック銀 | バランスがよく、見出しに最適 |
| 筑紫A丸ゴシック | 柔らかで上品な丸ゴシック体 |
| コーポレート・ロゴ | 商用向けのモダンなゴシック体 |
| 游明朝体 | スタンダードな明朝体 |
| Noto Serif JP | 洗練された高級感のある明朝体 |
| さわらび明朝 | 丸みのあるエレガントな明朝体 |
多種多様なフォントがリリースされているため、自社の雰囲気にマッチする書体を探しましょう。
おしゃれなデザインのコーポレートサイト参考事例5選
おしゃれなデザインで参考になるコーポレートサイトの事例を5つ紹介します。
| 名前 | 特徴 |
|---|---|
| ユニバーサル・ビジネス・ソリューションズ株式会社 | 信頼と専門性を体現する洗練されたデザイン |
| 有限会社渡辺建設 | 力強さと専門性を表現したダイナミックなデザイン |
| 安田金属興業株式会社 | モノトーンで魅せる職人技 |
| ポポ・ケセラセラ株式会社 | 温かみのある安心感のデザイン |
| 株式会社サンワカンパニー | 洗練された高級感のあるデザイン |
トレンドのおしゃれなコーポレートサイトのデザインを参考に、ユーザーにインパクトを与えるホームページを作りましょう。
ユニバーサル・ビジネス・ソリューションズ株式会社
ユニバーサル・ビジネス・ソリューションズ株式会社は、主に社会保険関連業務システムの開発・導入・保守などを行う企業です。
健康保険組合や厚生年金基金向けのシステムに強みがあり、40年以上の経験と業界トップの導入実績があります。
コーポレートサイトは紺色と白色を基調としており、信頼感と専門性を印象付けるクールで洗練されたデザインです。
ファーストビューの斜めにトリミングされたメインビジュアルが、スタイリッシュさを演出しています。
CTAは黄緑色を基調としており、紺色・白色が主体の色使いの中で目立つように計算されています。
自社の専門性・信頼感・高級感を演出したいなら、非常に参考になるコーポレートサイトの一つです。
有限会社渡辺建設
出典:有限会社渡辺建設
有限会社渡辺建設は兵庫県神戸市垂水区を拠点に、建設や運送などの事業を展開している企業です。
建設機械であるシャベルカーの画像がファーストビュー全体に表示され、力強い印象の演出に成功しています。
泥臭さや力強さを感じさせる男性的な画像が多く使用されており、一目見ただけで企業のイメージを理解できます。
土木建築業関連の企業で力強いコーポレートサイトを作りたいなら、有限会社渡辺建設を参考にするのがおすすめです。
安田金属興業株式会社
出典:安田金属興業
安田金属興業株式会社は1956年に創業した、和歌山県を拠点に活動する金属リサイクルの専門企業です。
ファーストビューはメインビジュアルが占めており、丁寧な仕事をしている印象の画像が強いインパクトを与えています。
モノトーンを基調とした色使いのため、画像が非常に目立ちやすく目に留まりやすいのが特徴的です。
メインビジュアルの下には「SCROLL」の文字が動的に表示されているため、ユーザーは操作に迷いません。
地元密着型の工場などが専門性と丁寧な仕事を印象付けたいなら、安田金属興業株式会社の画像の選び方を参考にしましょう。
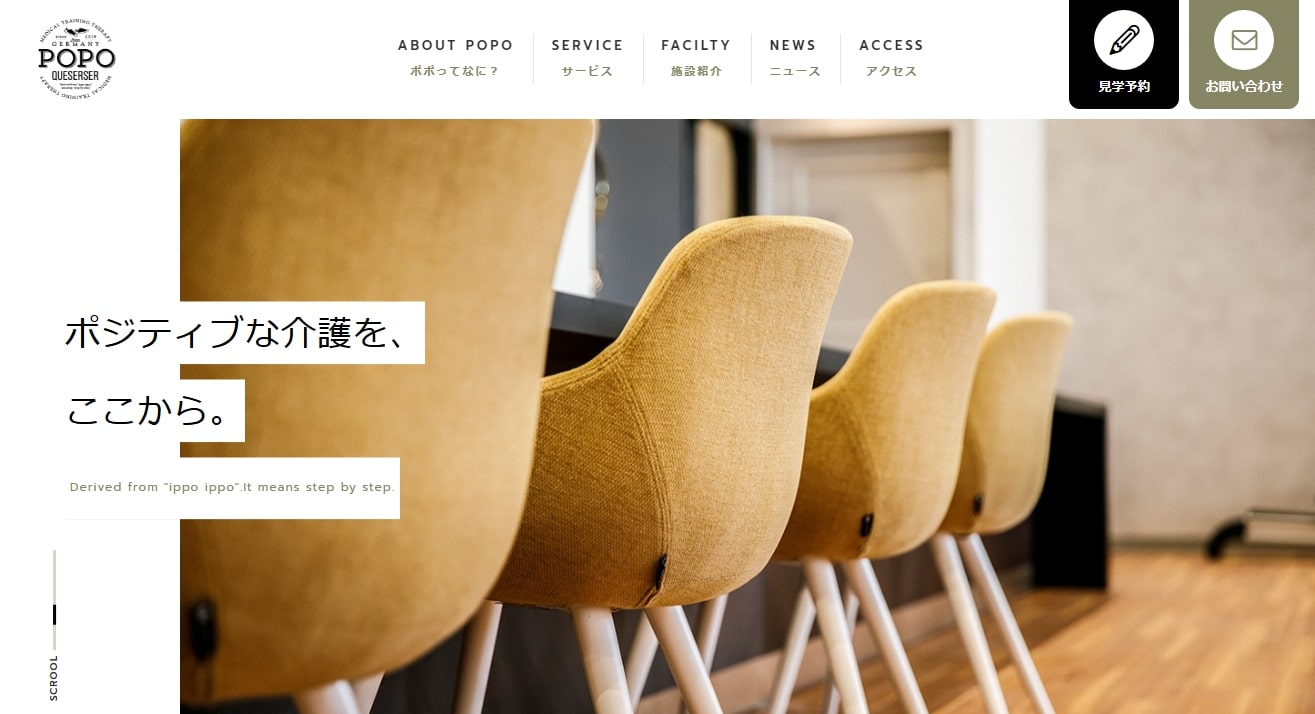
ポポ・ケセラセラ株式会社
出典:ポポ・ケセラセラ株式会社
ポポ・ケセラセラ株式会社は兵庫県姫路市を拠点に、リハビリ特化型のデイサービスを主に提供している企業です。
コーポレートサイトは白色・黒色・暖色系を中心とした色使いで、安心感・安全性・信頼感を演出しているのが大きな特徴です。
ファーストビューのスライドショーとキャッチコピーがユーザーの目を引き、一瞬で企業イメージの醸成に成功しています。
CTAやグローバルナビゲーションが上部に固定されるデザインで、ページ下部からすぐに問い合わせや予約ができます。
飲食店などでも参考にできる、ポップで優しいイメージの演出に成功したコーポレートサイトです。
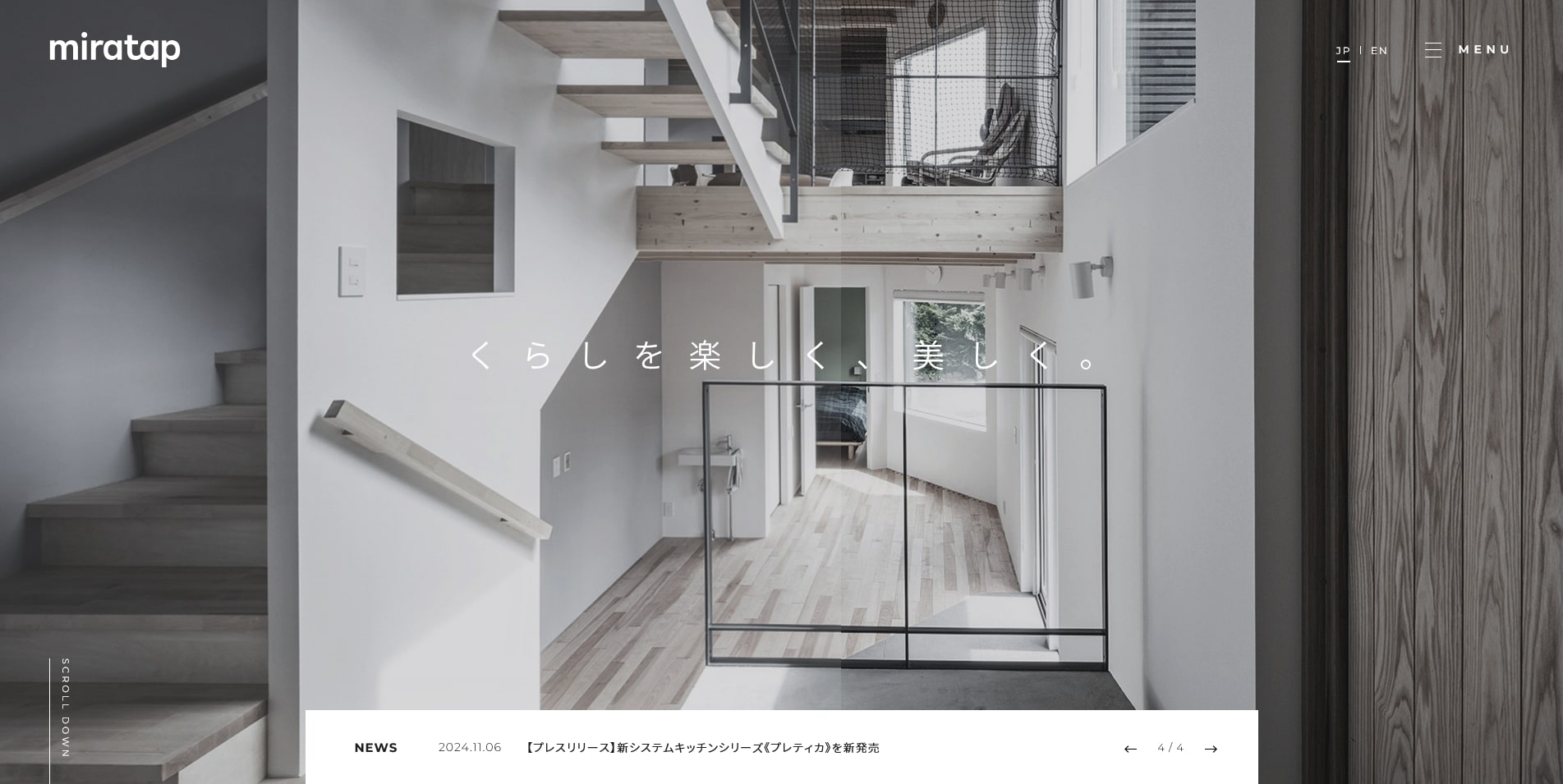
株式会社サンワカンパニー
出典:株式会社サンワカンパニー
株式会社サンワカンパニーは1979年創業の大阪市に本社を置く企業で、主に住宅設備機器や建築資材のインターネット通信販売を行っています。
ローディングアニメーションとファーストビュー全体のスライドショーは、洗練された高級感を醸し出しています。
Webページをスクロールすると動的に表示されるコンテンツや、透過によるグラデーションの使い方も上手です。
ハンバーガーメニューとグローバルナビゲーションを併用しており、目的の情報にユーザーが迷わずたどり着けるレイアウトです。
シンプルかつ高級感を演出したい企業は、サンワカンパニーのデザインからインスピレーションを得ましょう。
かっこいいデザインのコーポレートサイト参考事例5選
かっこいいデザインで参考になるコーポレートサイトの事例を5つ紹介します。
| 名前 | 特徴 |
|---|---|
| 株式会社Sparty | モノトーンベースに動的要素を組み合わせた先進的なデザイン |
| Yamauchi No.10 Family Office | ドット絵と3Dを融合させた革新的なビジュアル表現 |
| 株式会社ソニックジャム | パララックスアニメーションを活用したダイナミックな演出 |
| 株式会社モリムラコンサルティング | ブロークングリッドレイアウトによる洗練された空間構成 |
| Isabel Moranta | 黒を基調としたミニマルで印象的なタイポグラフィデザイン |
個性的・魅力的なデザインを参考に、企業イメージをユーザーの印象に残してブランドイメージを向上させましょう。
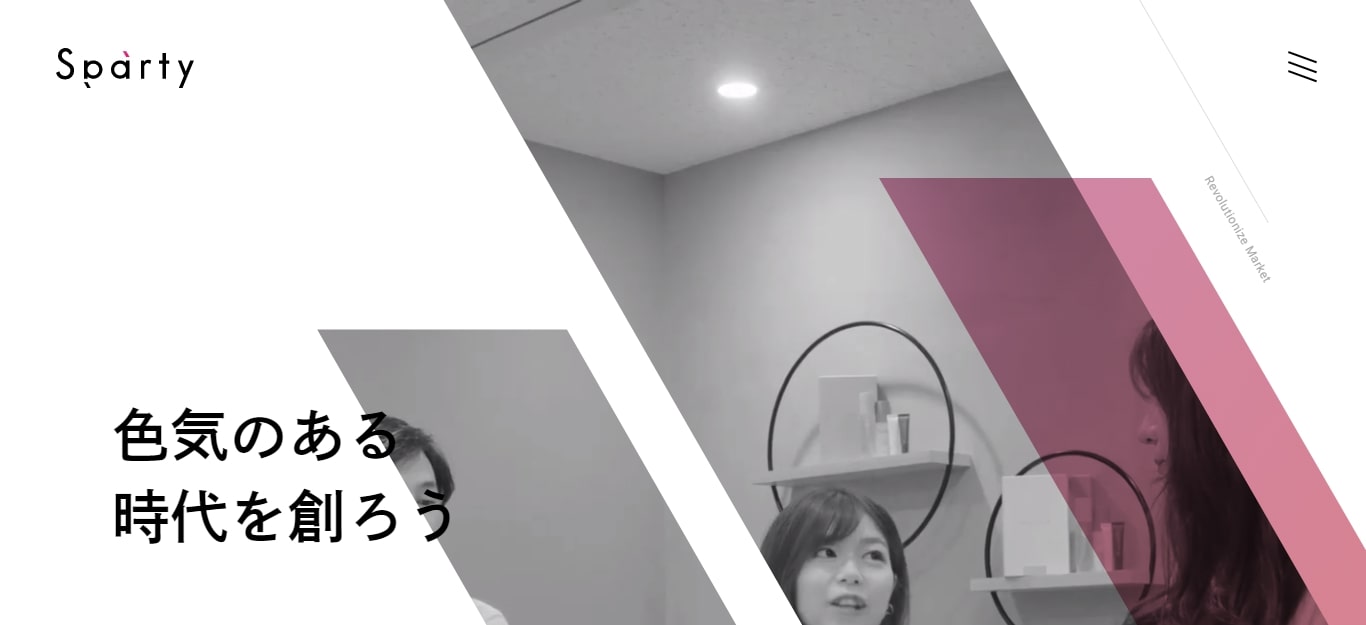
株式会社Sparty
出典:株式会社Sparty
株式会社Spartyは2017年に設立された日本の企業で、主にパーソナライズD2Cブランドを展開する企業です。
「色気のある時代を創ろう」の強烈なキャッチコピーと、センスの良い動画がファーストビューで目に飛び込んできます。
ひし形にトリミングされた動画は、ユーザーに強いインパクトや洗練された最先端の印象を与えます。
モノトーンを基調として、ところどころにアクセントカラーを入れるデザインセンスは秀逸です。
服飾・ファッション・美容などセンスが求められるコーポレートサイトは、株式会社Spartyのデザインを参考にしましょう。
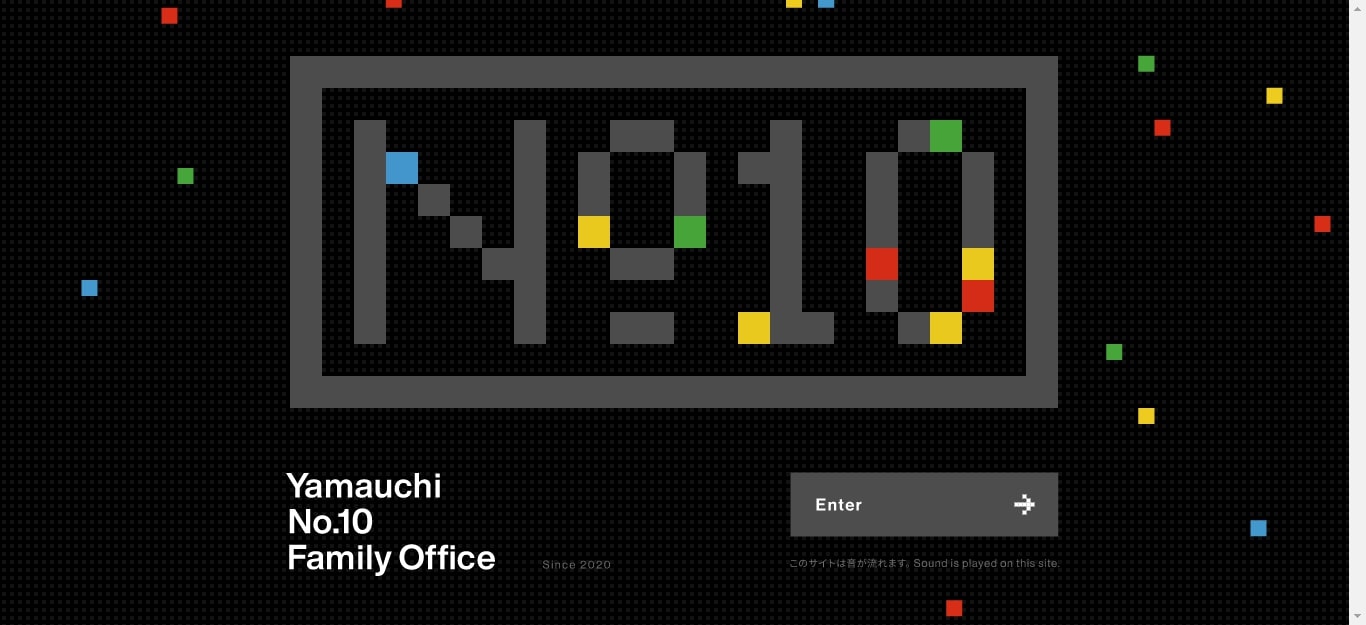
Yamauchi No.10 Family Office
Yamauchi No.10 Family Officeは、任天堂の創業家である山内家が設立した資産管理会社です。
地球規模の課題に挑む企業や、次世代のリーダーや革新的な技術に対する投資を行っているのが特徴です。
トップページのファーストビューはドット調のロゴが目に入り、思わず任天堂が開発したファミコンをイメージしてしまいます。
ボタンの「Enter」をクリックするとドット絵が3Dとして展開され、ファミコン的でありながら最先端な印象を受けます。
ただし、「あまりにも個性的すぎる」「技術的に難易度が高い」といった理由から、参考にするのはなかなか困難です。
Yamauchi No.10 Family Officeのようなアプローチも参考にしつつ、インスピレーションを得ましょう。
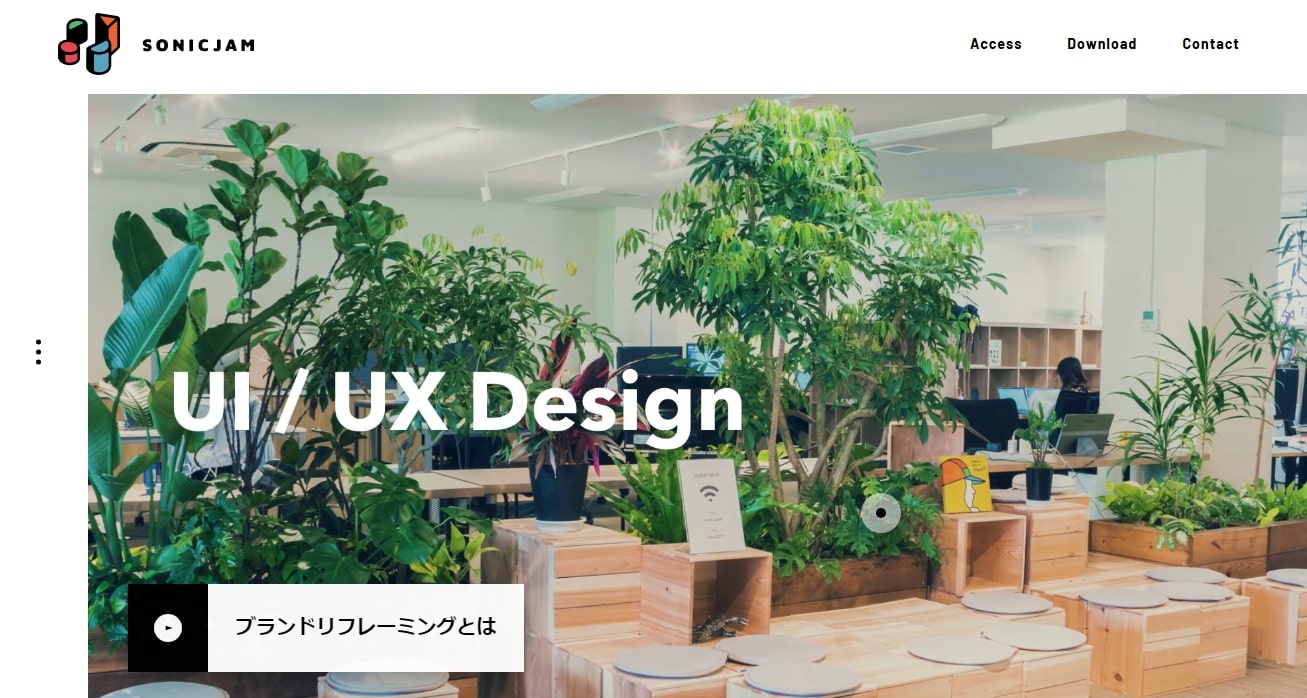
株式会社ソニックジャム
出典:株式会社ソニックジャム
株式会社ソニックジャムは2001年に設立された日本のクリエイティブスタジオで、デジタルマーケティングやインタラクティブコンテンツ制作を手がける企業です。
コーポレートサイトは、トレンドであるパララックスアニメーションを取り入れています。
パララックスアニメーションとは、各コンテンツをスクロールに合せて動かし、視差効果を生み出すアニメーションです。
色使いはモノトーンにアクセントカラーを組み合わせ、シンプルながら洗練された高級感の演出に成功しています。
シンプルなモノトーンのデザインで、ダイナミックなパララックスアニメーションを印象付ける秀逸な例の一つです。
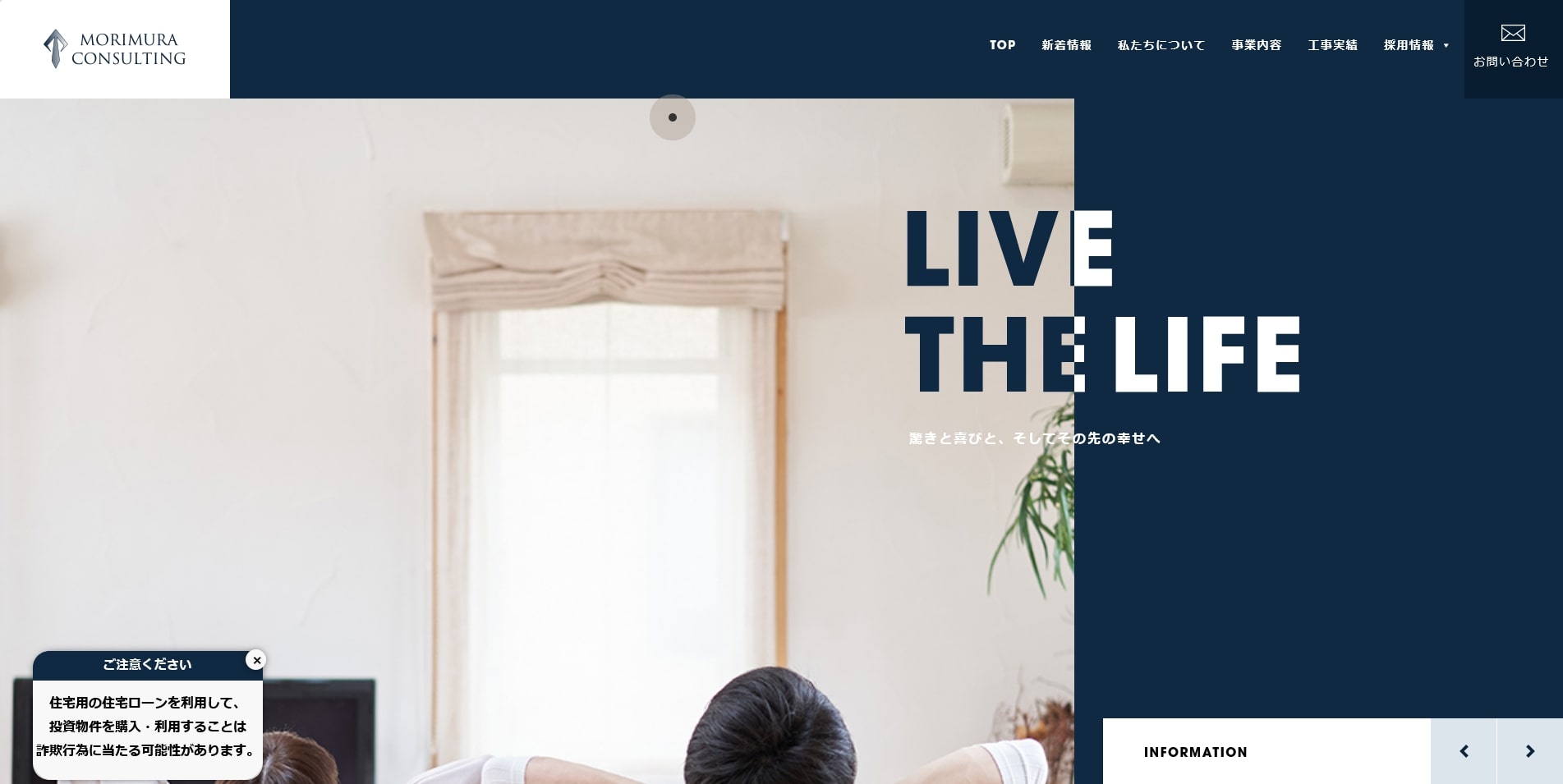
株式会社モリムラコンサルティング
株式会社モリムラコンサルティングは2015年に設立された不動産会社で、不動産の再生事業や企画・設計、仲介業務などを行っています。
コーポレートサイトは白色・紺色・暖色系を中心として、清潔感・信頼感・高級感をユーザーにイメージさせる色使いです。
また、モリムラコンサルティングのコーポレートサイトは、トレンドであるブロークングリッドレイアウトを取り入れています。
ブロークングリッドレイアウトとは、通常の整列から意図的に外れたデザイン要素を用い、パーツを非対称に配置する手法です。
色使いとブロークングリッドレイアウトそれぞれによって、ダイナミックでありながら清潔感があるデザインになっています。
Isabel Moranta
Isabel Morantaは、カナダのモントリオール市を拠点にするデザイナー兼アートディレクターです。
黒色を背景としたコーポレートサイトで、エレガントかつ独特のイメージを演出するのに成功しています。
また、画面全体に表示されるフォントは、強いメッセージとインパクトをユーザーに印象付けます。
Isabel Morantaは独自性が高すぎるため、個性的なコーポレートサイトを目指す企業なら参考になるかもしれません。
シンプルなデザインのコーポレートサイト参考事例5選
シンプルなデザインで参考になるコーポレートサイトの事例を5つ紹介します。
| 名前 | 特徴 |
|---|---|
| Apple | 無駄を削ぎ落とした製品中心のミニマルデザイン |
| 株式会社良品計画 | ブランドポリシーを体現したモノトーンの機能美 |
| 株式会社LIG | 動画とフォントの組み合わせによる大胆なシンプル構成 |
| 株式会社プログリット | 暖色系のアクセントを効果的に用いた余白のある構成 |
| 三洋商事株式会社 | アルバム形式のレイアウトとエコロジカルな色使い |
シンプルなデザインはユーザーにとっても使い勝手がよいため、積極的にコーポレートサイトへ取り入れていきましょう。
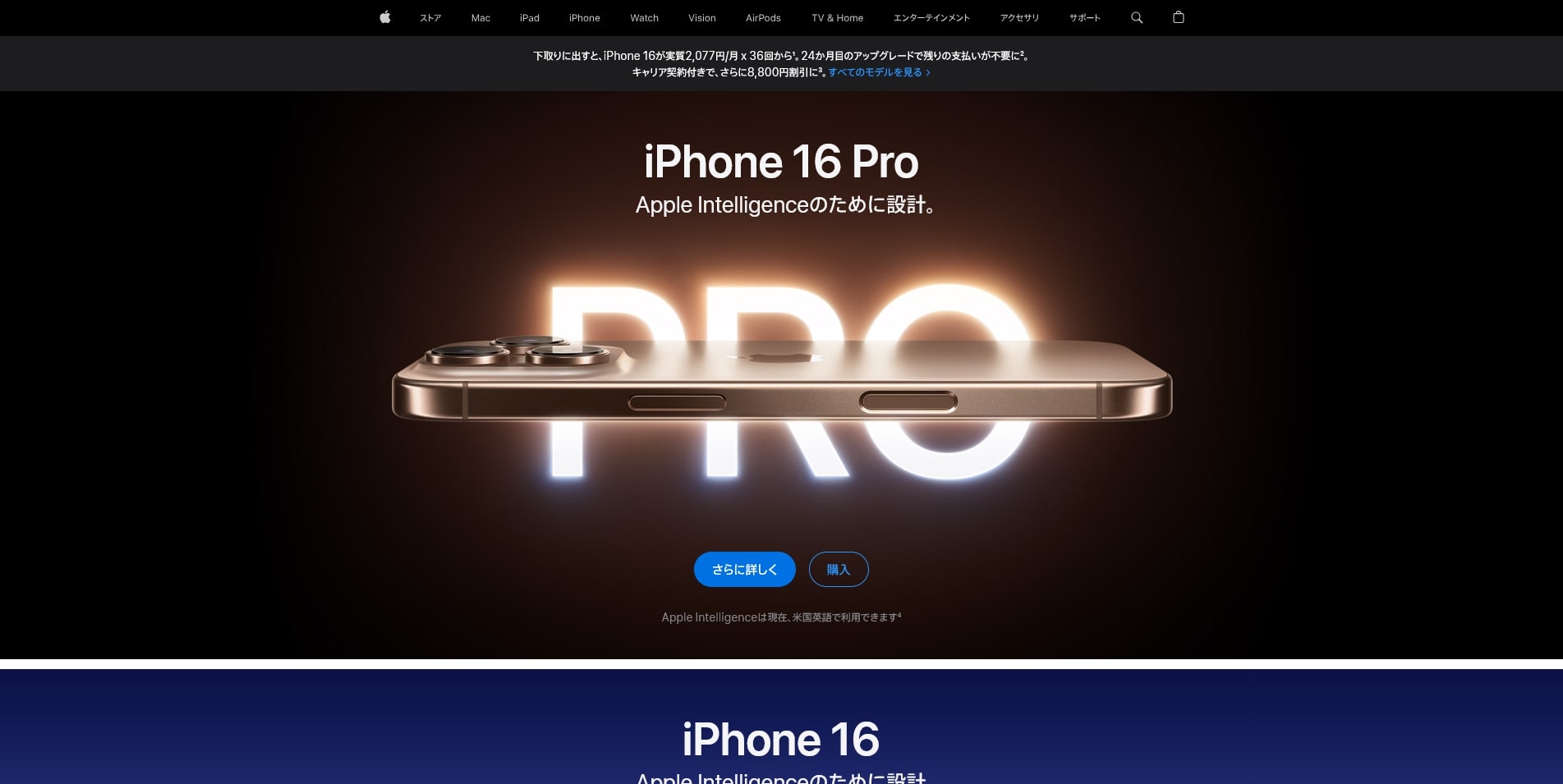
Apple|無駄を削ぎ落とした製品中心のミニマルデザイン
出典:Apple
iPhoneやApple Watchなどを販売するAppleでは、無駄な要素を省いたシンプルなホームページを公開しています。
白色・黒色を基調としつつもグラデーションを使用し、シンプルながらも高級感と革新性をイメージさせるデザインです。
高クオリティな画像とキャッチコピーにより、ユーザーに一瞬で製品の魅力が伝わる工夫は秀逸の一言です。
一般的なレイアウトを採用しているため、コーポレートサイトを作りたい企業にとっても大いに参考になるでしょう。
株式会社良品計画
出典:株式会社良品計画
株式会社良品計画は1989年に設立され、無印良品(MUJI)ブランドを展開する日本の専門小売企業です。
コーポレートサイトはモノトーンを基調としたシンプルなトーンで、ユーザーの安心感や信頼感を醸成するデザインは非常に優れています。
個性やインパクト重視ではなく、一般的なレイアウトやトーンで制作されているのが良品計画の大きな特徴です。
シンプルながらに高品質なビジュアルは、機能的でミニマルな無印良品ブランドに通じるものがあります。
コーポレートサイトのデザインに迷ったら、シンプル・機能的・ユーザビリティが高い良品計画のホームページを参考にしましょう。
株式会社LIG
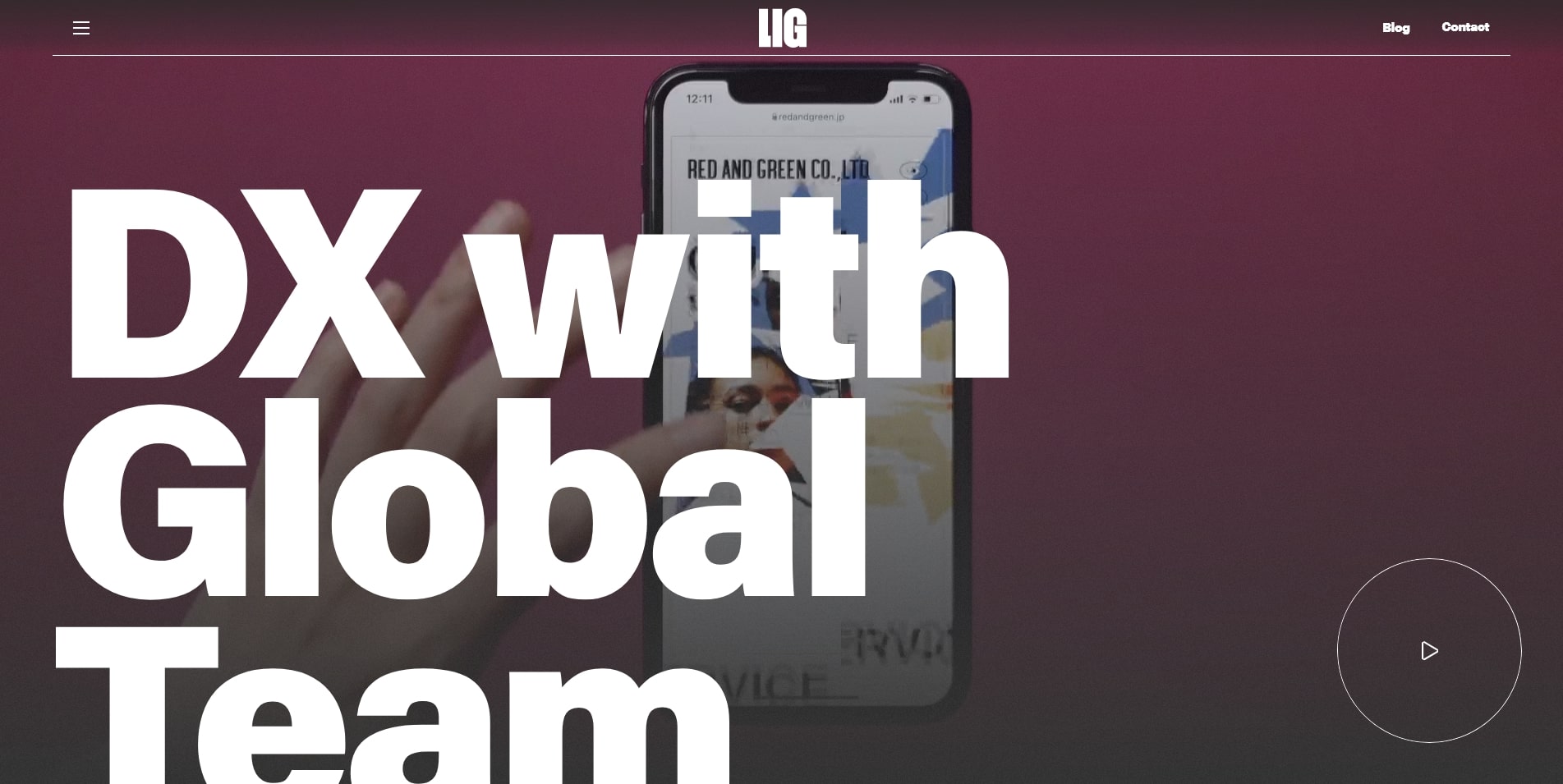
出典:株式会社LIG
株式会社LIGは東京都に本社を置くインターネット関連企業で、Web制作・システム開発・コンサルティングなどを手がけています。
ファーストビューのメインビジュアルは動画と極太フォントで、強いインパクトをユーザーに与えます。
モノトーンを基調とした色使いですが、ところどころに原色系のアクセントカラーが使われておりハイセンスかつシンプルです。
長いテキストは極力使用せず、ユーザーが一瞬で内容を理解できる端的な表現の文章が多いのもポイントになります。
シンプルかつ動的なコーポレートサイトの見本として、多くの企業に参考になるホームページです。
株式会社プログリット
出典:株式会社プログリット
株式会社プログリットは、主に英語コーチングサービスを提供する企業です。
オレンジなどの暖色系と白色の背景は、暖かみ・安心感・ワクワク感などの演出に一役買っています。
シンプルなデザインのファーストビューには、「世界で自由に活躍できる人を増やす」とキャッチコピーが大きく表示されています。
グローバルナビゲーションが固定されており、スクロールしても問い合わせなどのCTAにすぐたどり着ける工夫もポイントです。
十分な余白が取られて視覚的な圧迫感がなく、リラックスして閲覧できるのも参考にしたい特徴です。
三洋商事株式会社
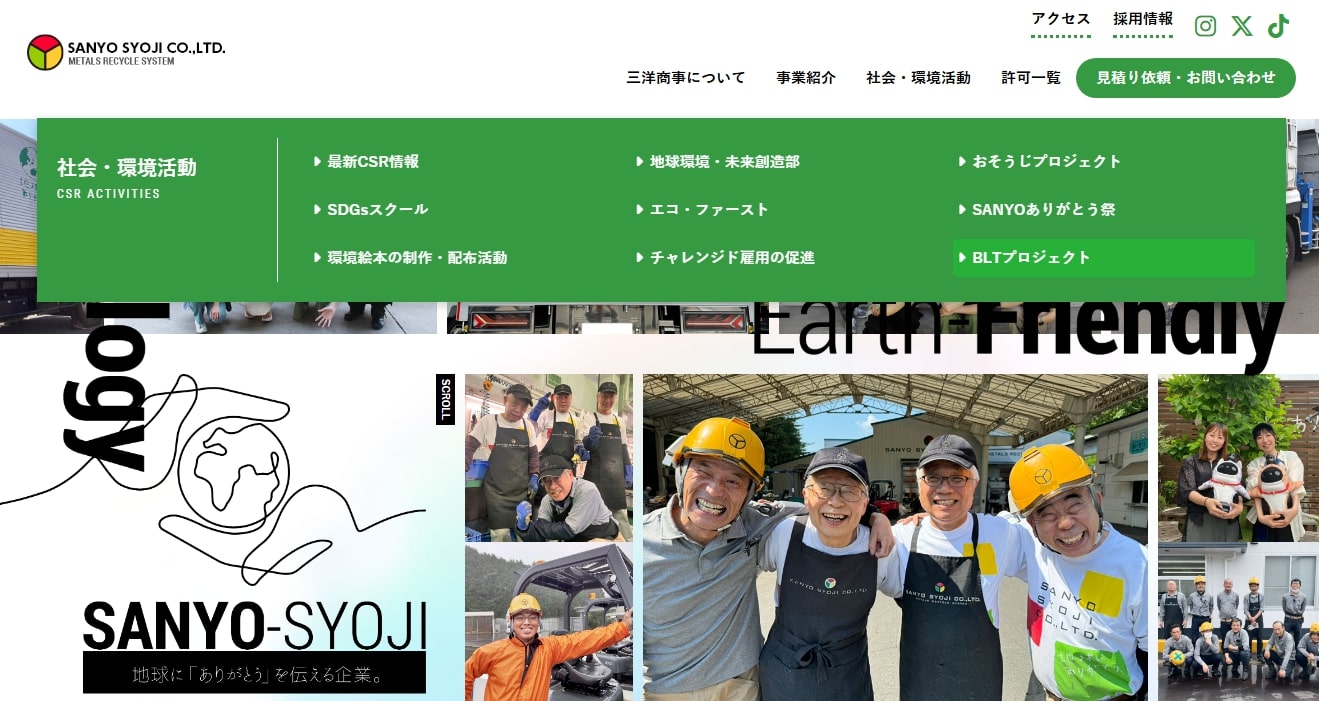
出典:三洋商事株式会社
三洋商事株式会社は東京・大阪・奈良・千葉・仙台・広島などに展開する企業で、産業廃棄物の収集運搬や処理などを行っています。
アルバムのように画像がレイアウトされており、社内の雰囲気や仕事内容が一目でわかるファーストビューが特徴です。
シンプルに白色・黒色・緑色を基調としており、エコロジーでクリーンなイメージをユーザーに印象付ける色使いです。
画像には若者だけでなく高齢者も写っており、いきいきとした姿は求職者にとっても魅力的に見えるでしょう。
地域密着型・土木建築・運送などの企業が参考にしたいコーポレートサイトです。
使い勝手のよいデザインで見本となるコーポレートサイト参考事例5選
使い勝手のよいデザインで見本となるコーポレートサイトの事例を5つ紹介します。
| 名前 | 特徴 |
|---|---|
| コークリエーション合同会社 | 固定ナビゲーションとLPスタイルを組み合わせた明確な導線設計 |
| 株式会社マコトインベストメンツ | キャッチコピーと動画を効果的に配置したわかりやすい情報構成 |
| 株式会社ライトワークス | 追従型CTAと説得力のある数字を組み合わせた高コンバージョン設計 |
| 株式会社ハルメクホールディングス | シニア層に配慮したメガメニューと日本語表記の徹底 |
| 石川隆規税理士事務所 | ターゲットに特化した詳細な説明文とイラストによる安心感の演出 |
紹介するコーポレートサイトの導線を参考に、ユーザーの使い勝手を改善して離脱率の低下を実現しましょう。
コークリエーション合同会社
コークリエーション合同会社は、愛知県名古屋市を拠点に、独立・起業支援を専門とするコンサルティング企業です。
ファーストビューでは、キャッチコピーが目に飛び込んできます。
画面上部のグローバルナビゲーションは固定されており、スクロールしても追随してくるため目当ての情報にすぐたどり着けます。
トップページが縦長のため、右下に「Page Top」というクリップアイコンでページ上部に移動できる工夫も参考になる点です。
また、トップページがLPのような構成になっており、最下部に無料相談・問い合わせフォームが設置されているのも秀逸です。
株式会社マコトインベストメンツ
株式会社マコトインベストメンツは1998年に設立されたコンサルティング会社で、業務改善コンサルティングを提供しています。
ファーストビューのキャッチコピー「現場に笑顔を。企業に利益を。」とともに、笑顔で会議をしている画像が表示されます。
企業が何を提供しているのかを、一瞬でユーザーが理解できる優秀なファーストビューです。
また、6分程度のYouTube動画をファーストビュー直下に掲載し、興味を引くといった工夫も参考になるでしょう。
株式会社ライトワークス
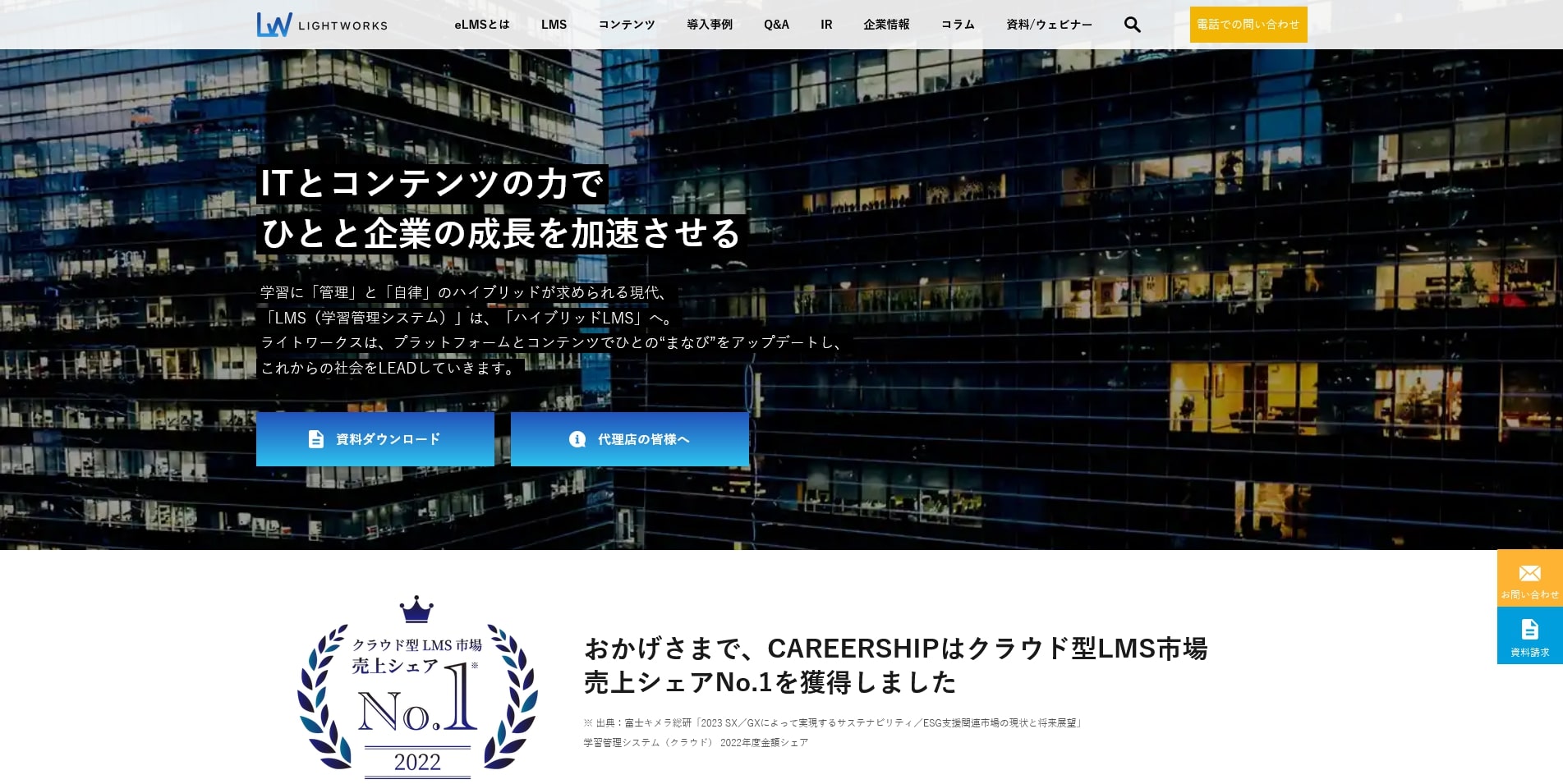
出典:株式会社ライトワークス
株式会社ライトワークスは、主に人材開発や学習管理システム、eラーニング教材を提供する企業です。
ファーストビューにキャッチコピーを大きく掲載し、直下には資料ダウンロードのためのCTAが設置されています。
また、画面右側にはスクロールに追随する固定型のCTAが設置され、どの時点でも問い合わせや資料請求が可能です。
ファーストビューの直下に「クラウド型LMS市場売上シェアNo.1」と、説得力の高い数字での訴求があるのも秀逸です。
資料請求・問い合わせなどのCVRを向上させたいなら、ライトワークスのコーポレートサイトをお手本にしましょう。
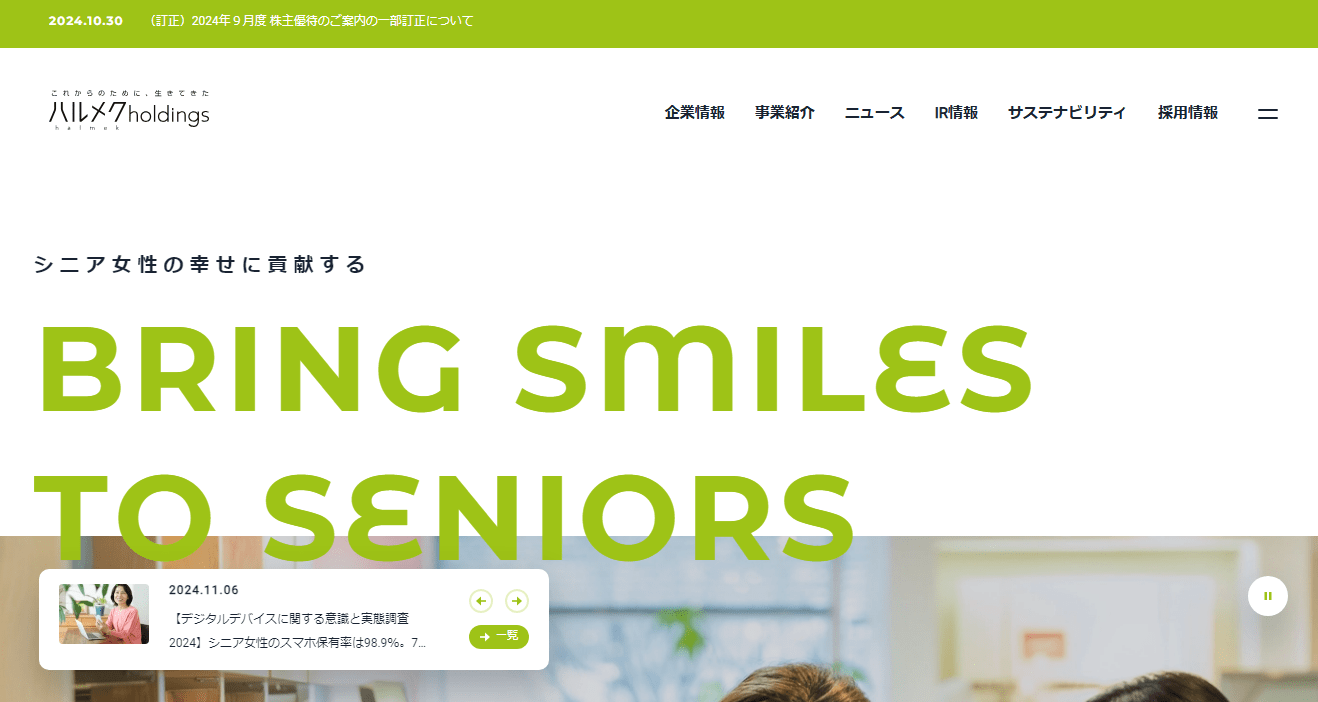
株式会社ハルメクホールディングス
株式会社ハルメクホールディングスは、50代以上の女性をターゲットにした事業を展開する企業です。
コーポレートサイトの画面上部にあるグローバルナビゲーションはメガメニューとなっており、目的の情報にすぐたどり着けるようになっています。
画面左下に表示されている新着記事は、ユーザーの興味を引くための工夫として参考にしたいポイントです。
また、シニア層の女性をターゲットにしているため、メニューやリンクが日本語表記でわかりやすくなっています。
英語表記の見出し直下には日本語表記があり、ターゲットとするシニア女性が迷わないデザインです。
高齢層をターゲットにしたコーポレートサイトを作るなら、ハルメクホールディングスの工夫を見習いましょう。
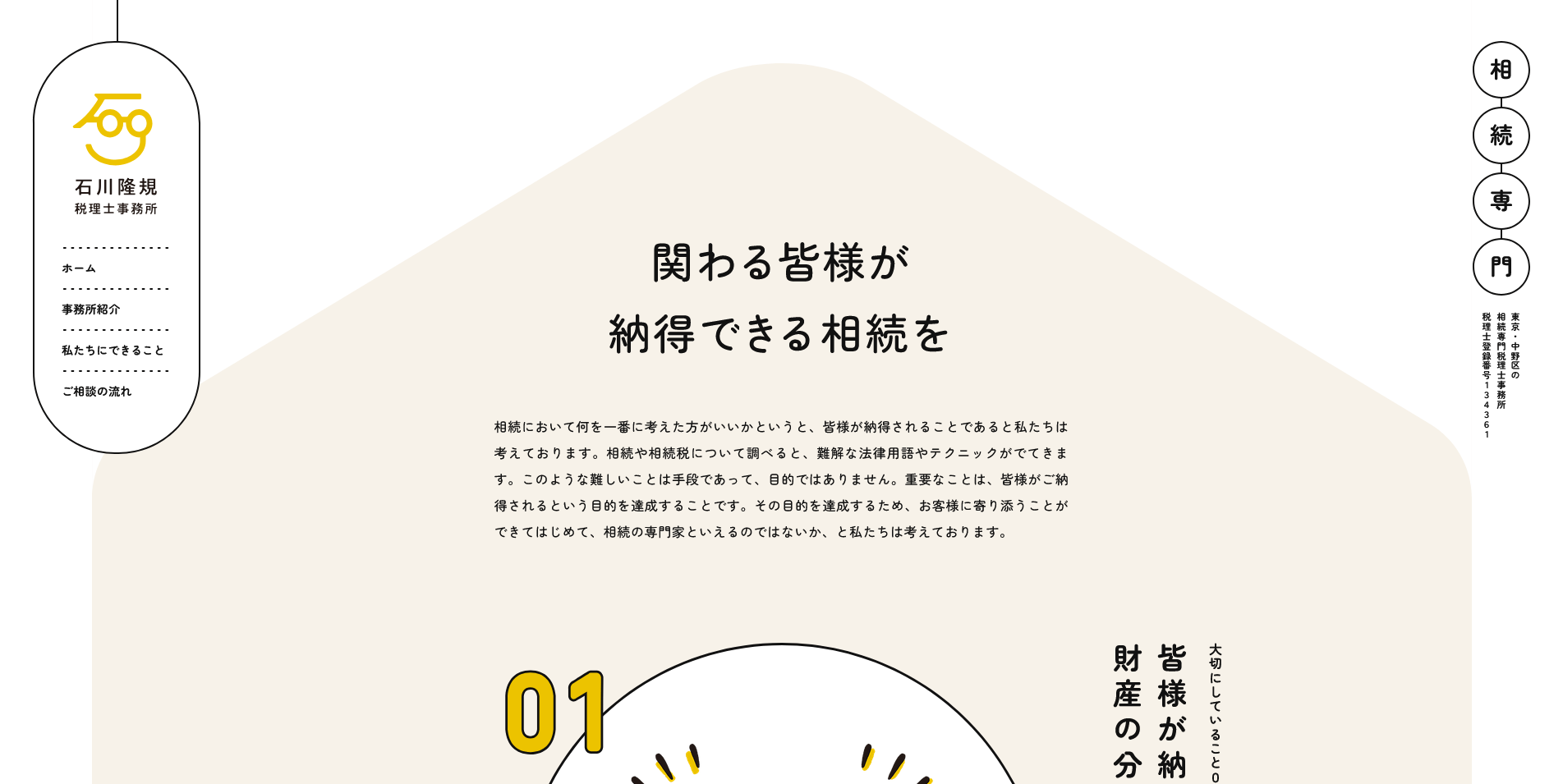
石川隆規税理士事務所
出典:石川隆規税理士事務所
石川隆規税理士事務所は、相続に関わるすべての人が納得できる形での解決を目指す相続専門の税理士事務所です。
ファーストビューで200文字程度のテキストが表示されており、一般的なセオリーとは異なるのが大きな特徴です。
キャッチーさより納得感・信頼性・安心感を優先し、悩みを抱えるターゲットに絞って訴求しているのが伺えます。
「柔らかなタッチのイラスト」「わかりやすい文章」などで、ユーザーとのエンゲージメントが構築できる工夫も見事です。
なお、問い合わせは電話でしか受け付けていないため、CTAがやや弱い点は反面教師とするべきかもしれません。
コーポレートサイトをまとめたギャラリーサイト10選
コーポレートサイトをまとめて見られるギャラリーサイトを10個紹介します。
| 名前 | 特徴 |
|---|---|
| MUUUUU.ORG | 国内外の最新トレンドを網羅した充実のカテゴリー検索機能 |
| SANKOU! | コーポレートサイトが豊富で専門的なデザインギャラリー |
| Bookma! | パソコン・スマートフォンのメインビジュアル同時表示によるレスポンシブ比較機能 |
| 81-web.com | 日本のコーポレートサイトに特化した詳細な絞り込み検索 |
| Web Design Clip | メインビジュアルの配置パターンから検索できる独自機能 |
| I/O 3000 | シャッフル機能と年代別アーカイブによるトレンド分析が可能 |
| Responsive Web Design JP | マルチデバイス対応の横並び表示による比較機能 |
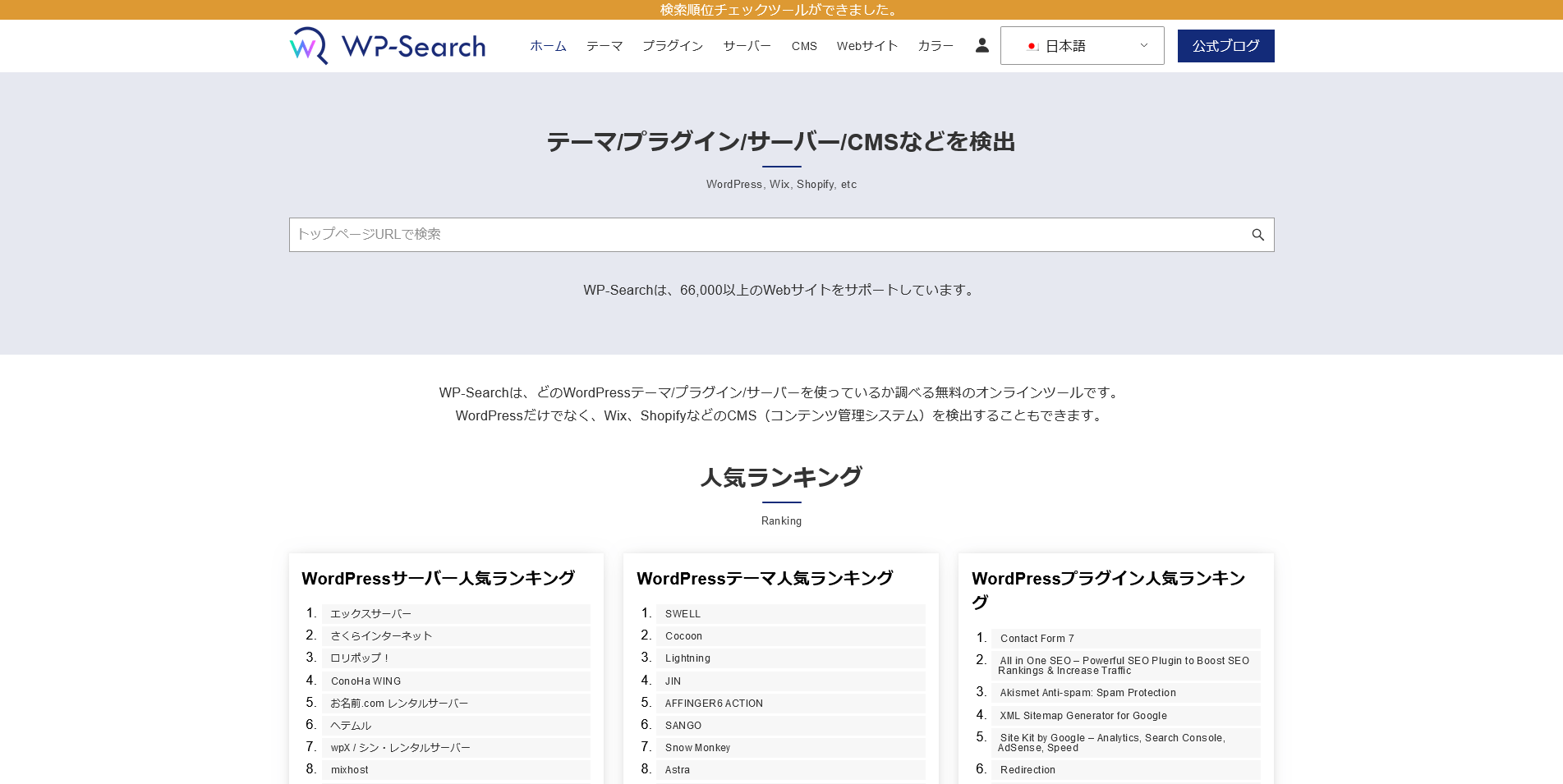
| WP-Search | WordPress特化型の豊富な実装例とテーマ情報 |
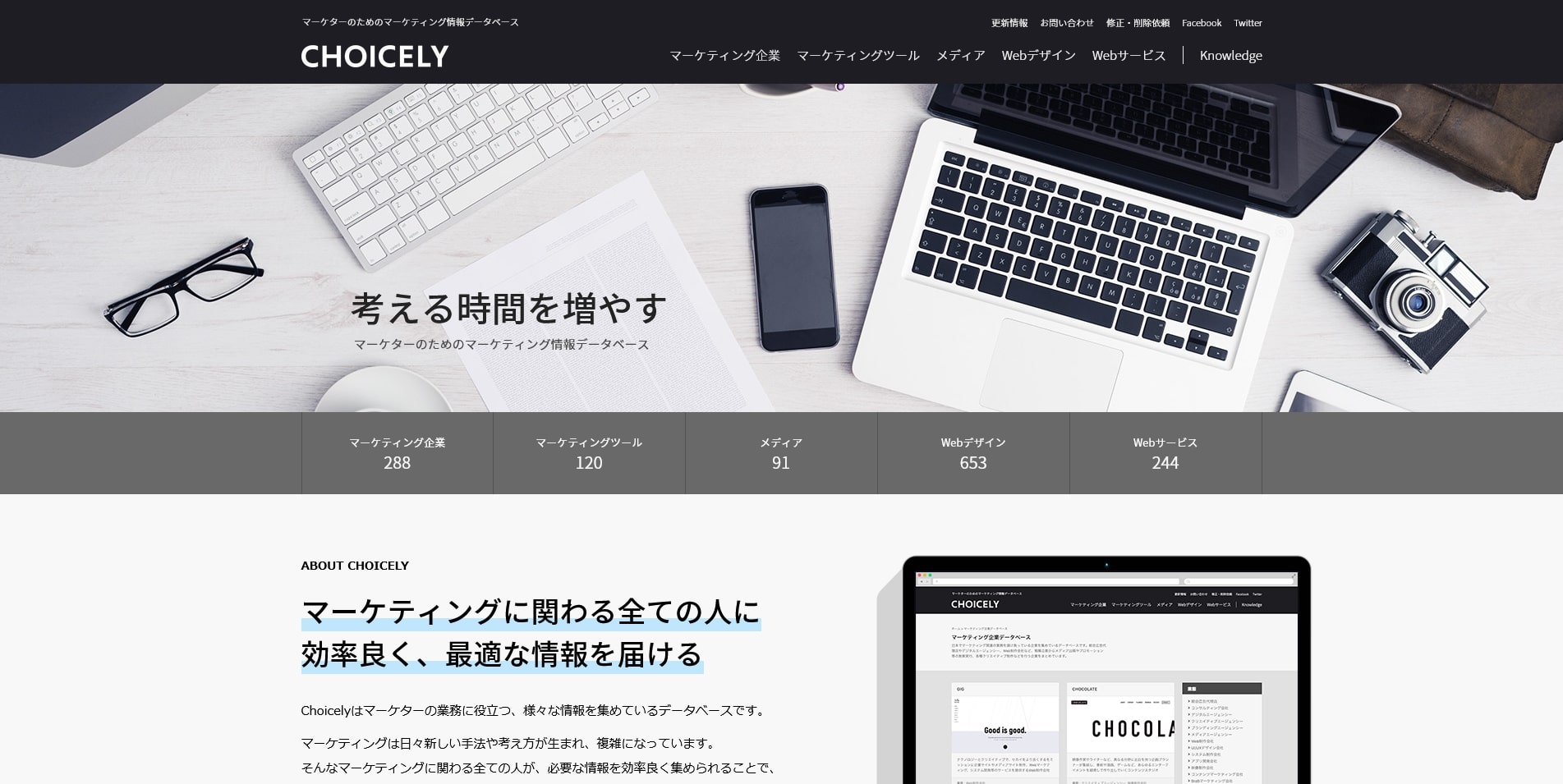
| Choicely | 業界別カテゴリーによる体系的なデザイン事例データベース |
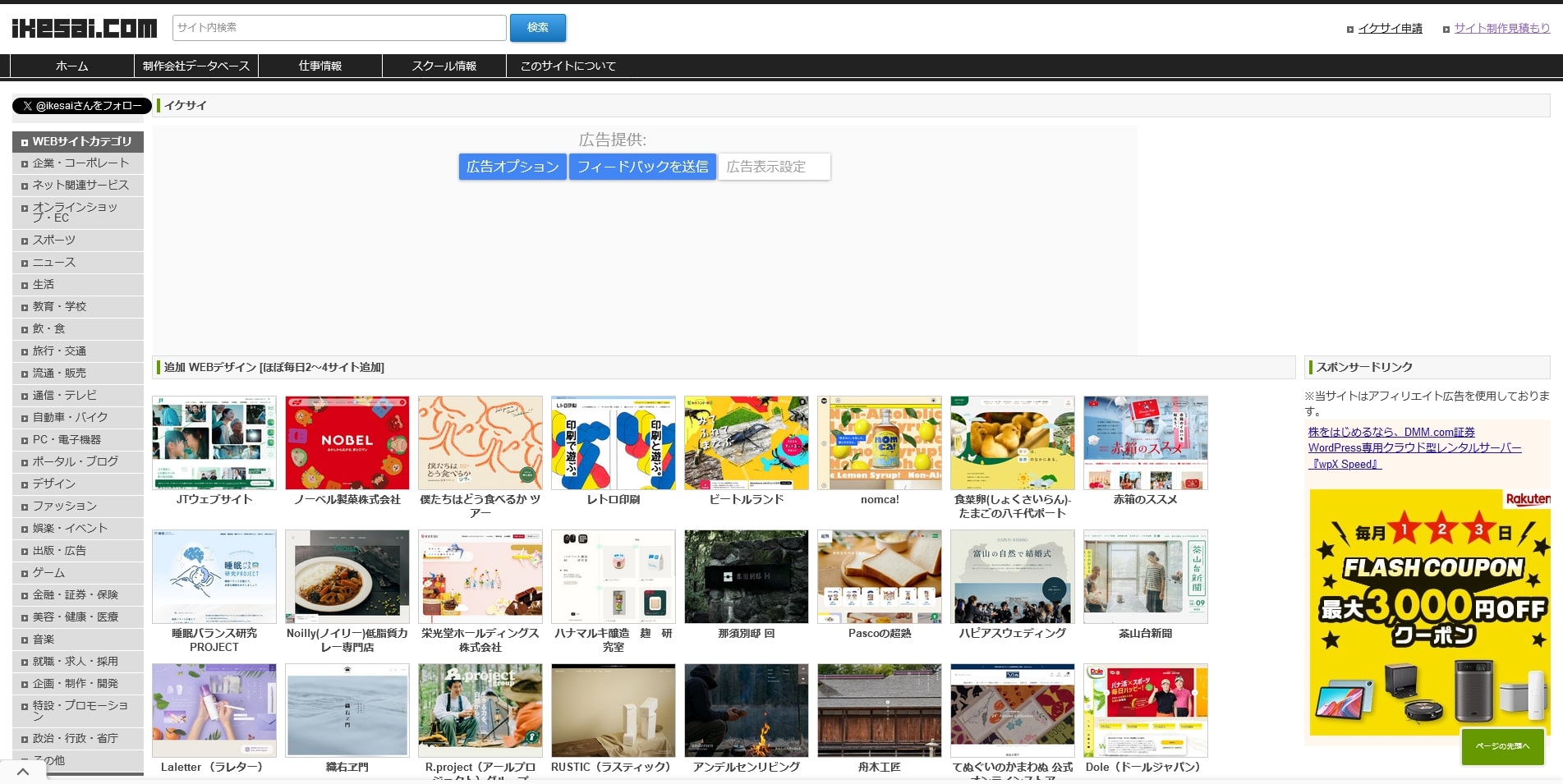
| イケサイ | 毎日更新される最新デザインと制作会社情報の統合プラットフォーム |
自社の方向性やイメージが固まらないときは、ギャラリーサイトからデザインの候補を探すと効率的です。
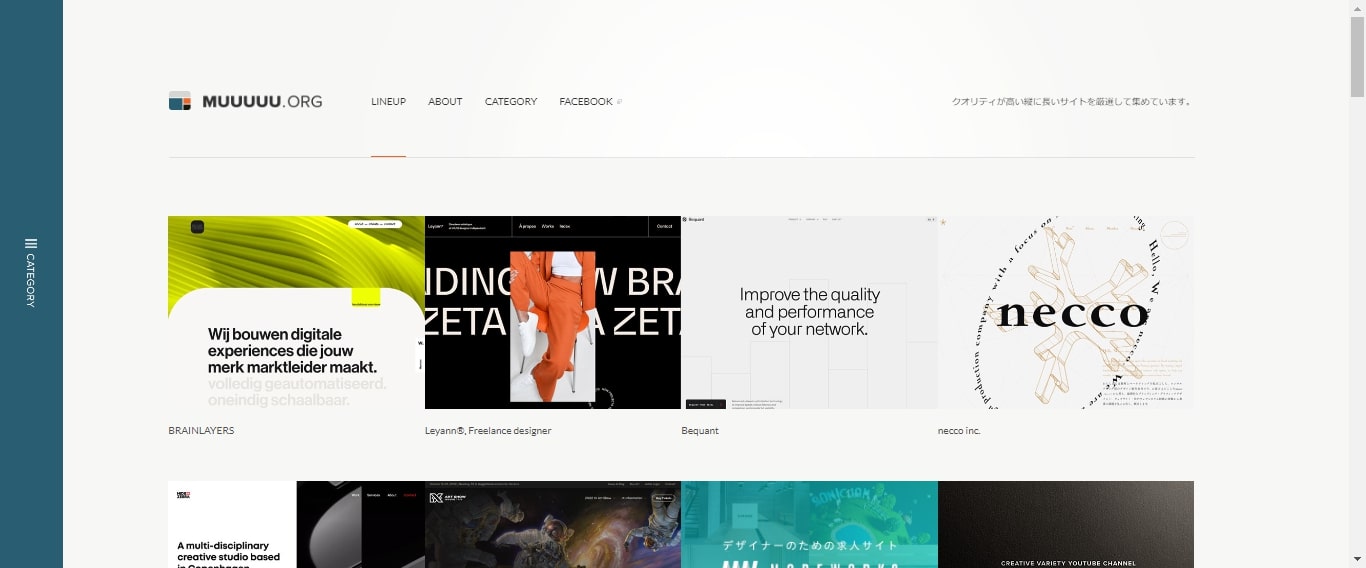
MUUUUU.ORG
出典:MUUUUU.ORG
MUUUUU.ORGはWebデザインの参考になるギャラリーサイトで、高品質なホームページを厳選して掲載しています。
掲載サイトは国内外問わず最新トレンドを反映したデザインが多く、更新が頻繁で常に新しいインスピレーションを得られます。
カテゴリー検索が充実しており、業種・色・デザイン要素などから絞り込んでの検索が可能です。
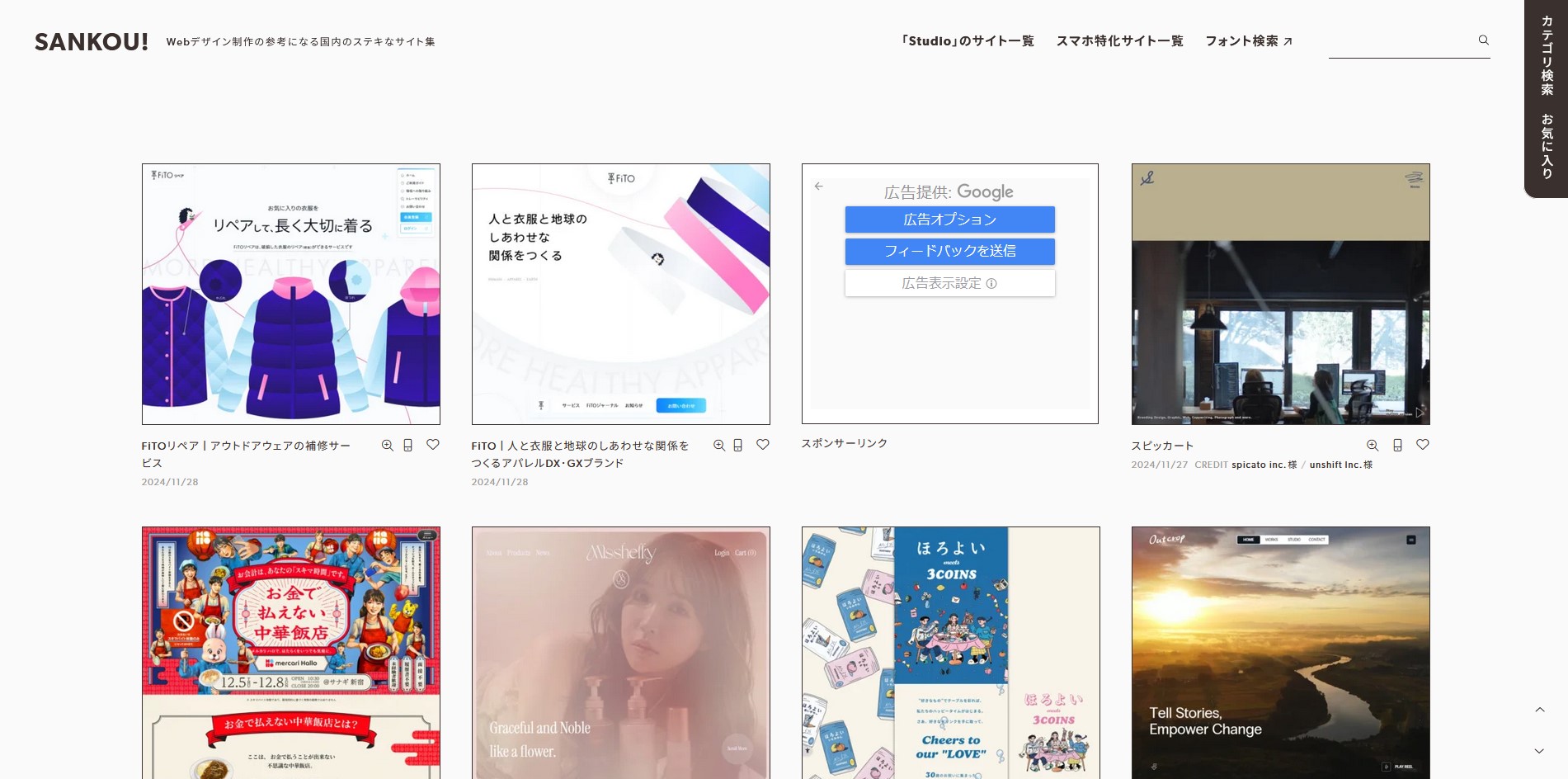
SANKOU!
出典:SANKOU!
SANKOU!は、日本国内で人気の高いWebデザインギャラリーサイトの一つです。
コーポレートサイトの制作に役立つホームページが豊富に掲載されている特徴があります。
業種・デザインテイスト・アニメーション効果など、特定の要素をもつホームページを細かく検索できます。
国内外問わず最新のトレンドを反映したデザインが集められており、頻繁に更新されているのも嬉しいポイントです。
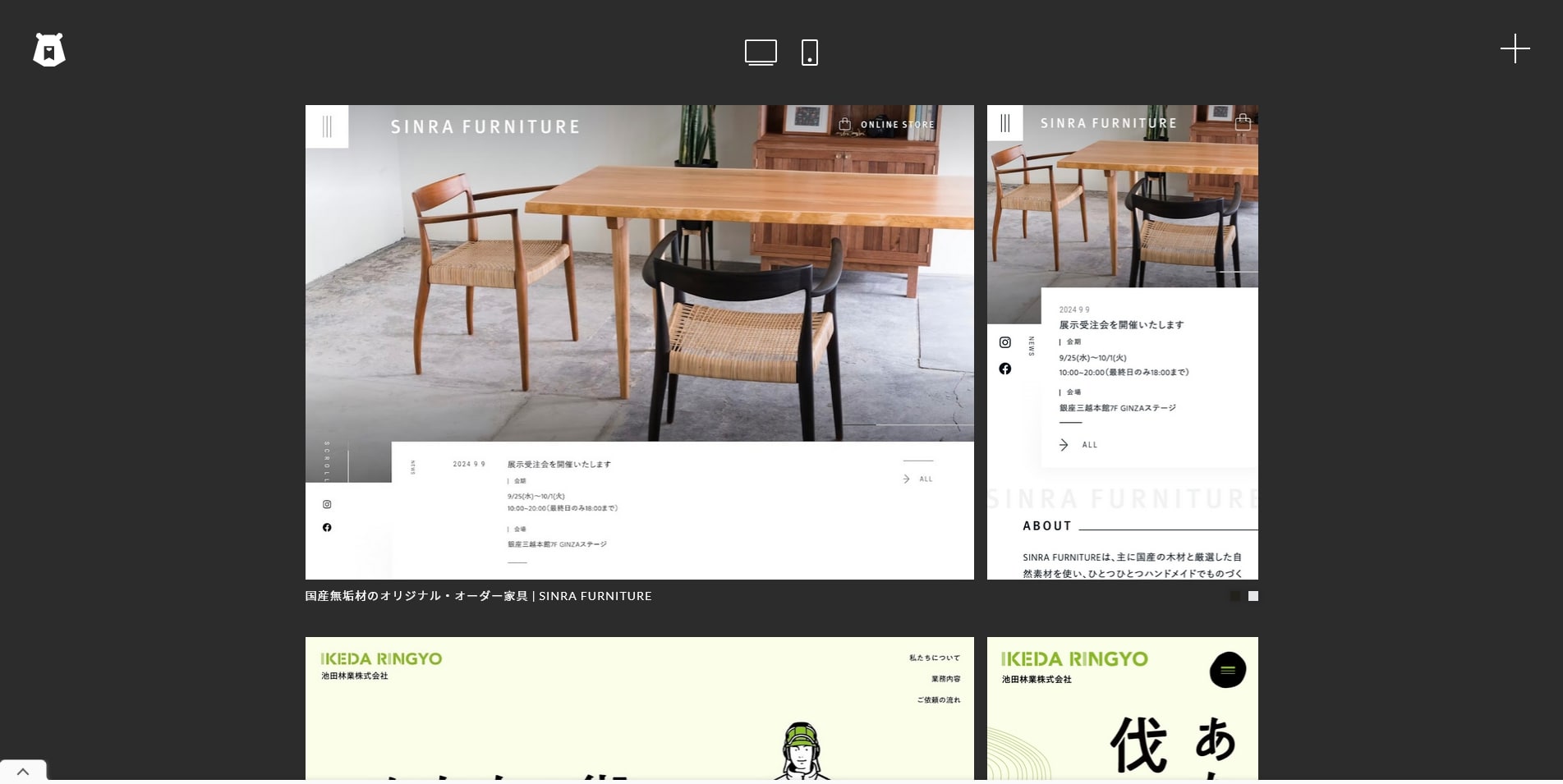
Bookma!
出典:Bookma!
Bookma!は人気のギャラリーサイトの一つで、パソコン・スマートフォンのメインビジュアルを同時に確認できるのが特徴です。
画面幅の違いによる要素の増減やデザインの変化を確認でき、レスポンシブデザインの参考に適しています。
そのため、コーポレートサイトのファーストビューの制作でコンテンツ量を決定するときに参考になります。
ほかにも、キーカラーで並べ替えられる機能があり、特定の色を使ったデザインを探したい場合にも便利です。
81-web.com
出典:81-web.com
81-web.comは、コーポレートの作成に役立つデザイン事例を集めた日本のギャラリーサイトです。
日本のホームページに特化しており、デザイン性と企業らしさのバランスが取れたコーポレートサイトを探すのに最適です。
タイプ・カテゴリ・色・フォントなどでホームページを絞り込めるため、自社のイメージに合った参考デザインが見つかります。
Web Design Clip
Web Design Clipは、国内外のおしゃれなWebデザインを集めたギャラリーサイトです。
キーワード・色・レイアウトでの絞り込みも可能で、6種類のメインビジュアルの配置から検索もできます。
そのため、コーポレートサイト制作で細かいレイアウトの参考にしたい場合に便利です。
I/O 3000
出典:I/O 3000
I/O 3000は、国内外の高品質なホームページを集めたギャラリーサイトで、シャッフル機能や年代別アーカイブ検索が特徴です。
たとえば、シャッフル機能はカテゴリーや掲載時期に関係なくランダムにホームページを表示できます。
そのため、受動的に幅広いデザインのインスピレーションを得られる仕組みとして非常に有益です。
また、年代別アーカイブ検索では過去と現在のWebデザインを比較し、トレンドや変遷を把握しやすくなっています。
現在のトレンドを知りたい人や、コーポレートサイトのデザインのインスピレーションを得たい人におすすめです。
Responsive Web Design JP
Responsive Web Design JPは、日本国内の優れたレスポンシブデザインを集めたギャラリーサイトです。
パソコン・タブレット・スマートフォンのデザインを横並びで表示し、異なるデバイスでの表示の違いを一目で確認できます。
また、画面右にあるメニューの「TECHNIQUE」検索機能では、使われた技術によってホームペーを絞り込めます。
WP-Search
出典:WP-Search
WP-Searchは、WordPressのテーマ・プラグイン・サーバーなどを調査できる無料ツールです。
画面最上部にあるメニューの「Webサイト」から、WordPressで構築されたホームページが閲覧できます。
コーポレートサイトの参考事例は約1万9,000件で、幅広くさまざまなデザインからインスピレーションを得られます。
たとえば、気になるコーポレートサイトが使用しているテーマも、WP-Searchなら確認が可能です。
WordPressでコーポレートサイトを構築するなら、テーマやデザインの調査にWP-Searchを活用しましょう。
Choicely
出典:Choicely
Choicelyはマーケティング業務関連の情報を集めたデータベースサイトですが、コーポレートサイトの参考事例も閲覧できます。
コーポレートサイトの参考事例を閲覧するには、画面上部にあるメニューの「Webデザイン」をクリックしてください。
業界やカテゴリーごとに分類された情報が豊富で、特定のニーズに応じた検索がしやすいのが大きな特徴です。
イケサイ
出典:イケサイ
イケサイは日本国内外の優れたWebデザインを集めたギャラリーサイトで、毎日2つから4つのホームページが追加されています。
また、企業やブランドのコーポレートサイトや、クリエイティブなデザインのホームページが多く掲載されているのが特徴です。
さらに、ホームページ制作会社の紹介や見積もり依頼フォームも提供しているため、ノンストップでコーポレートサイトを制作できます。
まとめ
コーポレートサイトの参考になるデザイン事例を紹介しました。
企業の公式サイトとして、コーポレートサイトは顧客・取引先・株主などに向けて情報を提供する重要な窓口です。
コーポレートサイトは企業イメージの形成に大きく影響するため、デザインと使い勝手の両立が求められます。
最近のトレンドは「レスポンシブデザイン」「ユーザーエクスペリエンスの重視」「インタラクティブな要素の実装」です。
参考事例が豊富なギャラリーサイトを活用し、自社の魅力を引き出したデザインのコーポレートサイトを作成しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30