HTMLでホームページ作成する方法とは【プロ並のHPが作成できます】

自由なデザイン設計が可能なHTML/CSSを使ってホームページ作成を検討している企業も多いのではないでしょうか?
しかし、HTML/CSSでホームページ作成するにあたり、
『HTMLを使ったホームページ作成の流れがわからない』
『ホームページ作成に必要なHTML要素がわからない』
『簡単にHTMLを使ったホームページを作成する方法はないのか』
上記のようなお悩みが生じるかと思います。
今回は、これからホームページ作成を検討している企業担当者様へ向けて「HTMLを使ったホームページ作成の流れ」「基本となるHTML要素」「HTMLを使った簡単なホームページ作成方法」を紹介します。
HTMLでホームページ作成する流れ
HTMLでホームページ作成する流れは、下記11のステップです。
- HTML作成ツールの準備
- 環境構築(ブラウザの準備)
- HTMLファイルの作成
- HTMLタグの記述(トップページ)
- HTMLタグの記述(サブページ)
- CSSでデザイン
- ブラウザで表示確認
- サーバーの用意
- ドメインの取得
- サーバーとドメインを紐づける
- Webサーバーへファイルのアップロード
多くの工程が必要ですが、この11のステップをクリアすることで、クオリティの高いホームページが作成できます。
【STEP①】HTML作成ツールの準備
STEP①では、HTML作成ツールを準備します。
HTML作成ツールとは「HTMLタグ」を記述するために必要なツールです。
HTML作成ツールは、下記2つに分類されます。
- メモ帳(テキストエディット)
- HTMLエディタ
メモ帳(テキストエディット)

パソコンに標準搭載されているメモ帳(テキストエディット)でもHTMLを記述することが可能です。
Windowsであればアクセサリ内にある「メモ帳」を確認してみましょう。
Macであればアプリケーション内にある「テキストエディット.app」を利用します。
メモ帳(テキストエディット)は、HTMLをベタ打ちするので、記述ミスが起こりやすいので、ホームページ作成用ではなく、練習用のHTML作成ツールとして利用するようにしましょう。
HTMLエディタ

HTMLエディタは、HTML編集に特化しているツールです。
先ほど紹介した、メモ帳(テキストエディット)とは違い、多くの機能を搭載しています。
代表的な機能は下記の通りです。
- HTMLタグの入力補助
- HTMLタグのエラーチェック
- HTMLのタグの色分け
- 他ファイルとの連携
HTMLエディタは動作も早く、タグ記述において必須のツールとなります。
これからホームページ作成する方は、メモ帳(テキストエディット)ではなく「HTMLエディタ」を利用するようにしましょう。
代表的なHTMLエディタは、下記の通りです。
| HTMLエディタ一覧 | 特徴 | 費用 |
|---|---|---|
| Atom | 操作画面がシンプル(初心者向け) | 無料 |
| Brackets | プレビュー機能あり(初心者向け) | 無料 |
| Visual Studio Code | タグの自動補完に優れている(初心者向け) | 無料 |
| Sublime text3 | 操作画面がおしゃれなツール(中級者向け) | 無料 |
| Adobe Dreamweaver | PhotoshopなどのAdobeソフトと連携可能(中級者向け) | 月額:1,848円(税込) |
無料で利用できるものも多いので、まずはHTMLエディタをインストールしてみましょう。
【STEP②】環境構築(ブラウザの準備)
STEP②ではブラウザを用意し、開発環境を構築します。
(Web)ブラウザとは、インターネット上のページ情報を閲覧する時に使用するソフトウェアです。
HTML作成ツールで記述したタグをブラウザに反映させることで、レイアウトの乱れがないか確認する際に使用します。
しかし、ブラウザといっても下記のように多くの種類があります。
- Google Chrome(グーグルクローム)
- Internet Explorer(インターネットエクスプローラー)
- Safari(サファリ)
- Microsoft Edge(マイクロソフト エッジ)
- Firefox(ファイアーフォックス)
どのブラウザを選んでいいかわからない方は、機能が豊富な「Google Chrome」をインストールするようにしましょう。
「Google Chrome」をインストールすれば、開発環境の構築完了です。
【STEP③】HTMLファイルの作成
STEP③では、HTMLファイルを作成します。
HTMLでホームページを作成する場合は、複数ファイルを作成し、1つのフォルダにまとめて、最終的にWebサーバーへアップロードする流れになります。
ひとまずメモ表(テキストエディット)を使ってHTMLファイルの作成をしてみましょう。
まず下記HTMLタグをメモ帳に貼り付けます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
テスト
</body>
</html>
貼り付けたら、ファイル名を「index.html」文字コード「UTF-8」で保存して下さい。
その後、保存したファイルを右クリックして「Google Chromeから開く」を選択します。

「テスト」と「Google Chrome」上で表示されていれば、HTMLファイルの完成です。
【STEP④】HTMLタグの記述(トップページ)
STEP④では、HTMLタグを記述してトップページを作成していきます。
この段階では「見出しの設定」「箇条書きの設定」「段落の設定」を実施します。
まず下記コードを、再度メモ帳に張り付けてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テストホームページ</title>
</head>
<body>
<header>
<h1>テストページ</h1>
</header>
<nav>
<ul>
<li>トップページ</li>
<li>会社概要</li>
<li>マップ</li>
</ul>
</nav>
<main>
<h2>メインコンテンツ</h2>
</main>
<footer>
<p>Copyrightテスト.</p>
</footer>
</body>
</html>
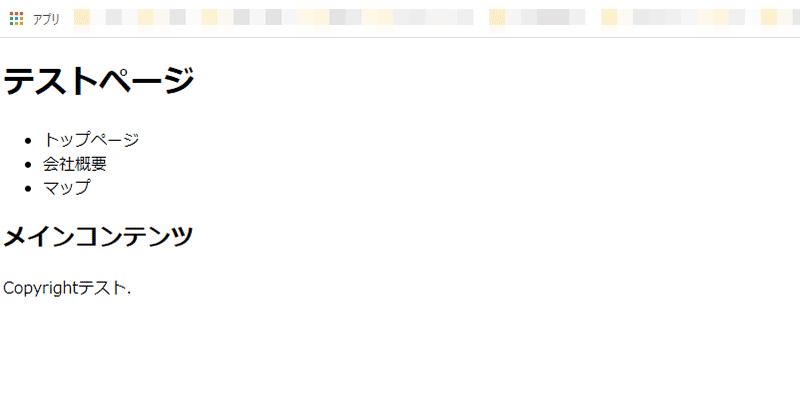
「Google Chrome」で確認し、下記のように反映されていればOKです。
今回記述したHTML要素は下記の通りです。
| HTMLの要素 | 役割 |
|---|---|
| <head> | ページの基本情報を記述する |
| <header> | セクションの冒頭の見出しや概要 |
| <title> | ページのタイトル |
| <h1>、<h2> | ページの見出し |
| <nav> | ナビゲーションバー |
| <ul> | 箇条書き |
| <main> | メインコンテンツ |
| <footer> | ホームページ下部に表示するフッター |
このようなHTML要素を使い分けてトップページを作成していきます。
最終的にサブページも同じ要領で複製していき、トップページのナビゲーションバーにリンクさせる流れとなっています。
【STEP⑤】HTMLタグの記述(サブページ)
STEP⑤では、HTMLタグを記述してサブページを作成していきます。
基本的には、トップページのHTMLファイルをコピーしてサブページを作成し、同フォルダ内に保存します。
今回であれば「トップページ」「会社概要」「マップ」の3ページを作成するので、各ページのファイル名を下記のようにわけてください。
| 作成するページ | 保存するファイル名 |
|---|---|
| トップページ | index.html |
| 会社概要 | corporation.html |
| マップ | map.html |
また、各ページを連携するには「a href」というHTMLタグを使用します。
下記のようにナビゲーションバーに「a href」を記述することで、各ページへリンクが可能です。
<nav>
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="corporation.html">会社概要</a></li>
<li><a href="map.html">マップ</a></li>
</ul>
</nav>【STEP⑥】CSSでデザイン
STEP⑥では、CSSでホームページデザインを調整します。
CSSも別途ファイルが必要なので、下記コードをメモ帳の先頭にコピーしてCSS用の新しいファイルを作成してみましょう。
@charset "utf-8";ファイル名は「style.css」として保存します。
CSSでは、HTML要素を指定して「テキストサイズ」や「テキスト位置」などの見た目の調整が可能です。
テキストに関するCSSプロパティの一部を紹介すると、下記の通りです。
| CSSプロパティ | 役割 |
|---|---|
| font-size | テキストのサイズ |
| color | テキストの色 |
| text-decoration | テキストの装飾 |
| font-weight | テキストの太さ |
このようなCSSプロパティを利用してデザイン調整していきます。
先ほど作成した「style.cssファイル」に下記プロパティを貼りつけてみましょう。
h1 {
font-size: 50px;
color: red;
}このCSSプロパティは「h1要素」を「テキストサイズを50px」にして「テキストの色を赤にする」という意味です。
ブラウザで確認をすると下記のように表示されます。

【STEP⑦】ブラウザで表示確認
STEP⑦では、作成したホームページをブラウザで確認します。
レイアウトの乱れがないか「Google Chrome」で確認してみましょう。
しかし「Google Chrome」では問題なく表示されていても「Internet Explorer」ではレイアウトが崩れている可能性もあるので、複数のブラウザで表示確認します。
このとき、すべてのブラウザをインストールして確認するのは、大変なので複数のブラウザレイアウトを一度に確認できる「BROWSER SHOTS」というツールを使用します。
URLを入力するだけで、各ブラウザのレイアウト確認ができるので試してみましょう。
【STEP⑧】サーバーの用意
STEP⑧はサーバーの用意です。
まず、レンタルサーバーの選定をして契約しましょう。
レンタルサーバーとは、サーバーの貸し出しをするサービスのことです。
代表的なレンタルサーバーは下記の通りです。
| レンタルサーバー一覧 | 特徴 | 向いている方 |
|---|---|---|
| エックスサーバー | シェア率NO1 | 法人向け |
| ロリポップ | スペックも価格も中級クラス | 個人事業主向け |
| さくらレンタルサーバー | 低価格な老舗レンタルサーバー | 個人向け |
レンタルサーバーによって容量や料金がことなるので、自社に合ったものを選定しましょう。
そして、レンタルサーバーを契約すると「ネームサーバー」がメールで送られてくるのでこれを忘れずにメモしておきます。
【STEP⑨】ドメインの取得
STEP⑨では、ドメインの取得です。
ドメイン取得サービスから「〇〇〇.com」「〇〇〇.jp」などのドメイン(独自ドメイン)を取得していきます。
代表的なドメイン取得サービスは下記の通りです。
| ドメイン取得サービス一覧 | 特徴 |
|---|---|
| お名前.com | 日本でシェアNO1 |
| ムームードメイン | お名前.comと同じGMOグループ |
| ゴンベエドメイン | 1,000種類以上のドメイン取得が可能 |
| Xdomain(エックスドメイン) | エックスサーバーと同じ会社が運営 |
ドメイン取得サービスは、取り使っているトップレベルドメインの種類や取得費用がことなります。
トップレベルドメインとは「.com」「.jp」などドットで区切られた一番右の文字列のことです。
また、ドメイン取得サービスの中にはレンタルサーバーの運営もしている場合があるので、レンタルサーバーの契約と同時にドメインを取得できます。
【STEP⑩】サーバーとドメインを紐づける
STEP⑩では、サーバーとドメインを紐づける設定です。
レンタルサーバーの契約とドメインの取得ができたら、両者の紐づける設定を行います。
サーバーとドメインの紐づける設定をしないと、インターネット上にホームページを公開できません。
サーバーとドメインの紐づける具体的な設定方法は下記2点です。
- サーバー側
- レンタルサーバーの管理画面から、取得したドメインを登録(設定)する
- ドメイン側
- ドメイン取得サービスの管理画面から、取得したドメインのネームサーバー情報を契約したレンタルサーバーのネームサーバー情報に変更する
【STEP⑪】Webサーバーへファイルのアップロード
STEP⑪では、FTPソフトを使用してWebサーバーへファイルをアップロードします。
FTPソフトとは、ファイルを転送するソフトのことで「HTMLファイル」や「画像」などのデータをサーバーへアップロードする際に必要となります。
Windowsは「FFFTP」、Macなら「FileZilla」がFTPソフトとして有名です。
ただし、レンタルサーバーによってFTP機能を搭載している場合もあるので、契約するレンタルサーバーを確認しておきましょう。
FTPソフトでファイルのアップロードが完了すれば、ホームページが公開されます。
ホームページを作成する上で押さえておくべきHTML要素
ホームページ作成で良く使われるHTML要素について紹介します。
HTML要素に関しては100種類以上あるといわれているので、すべてを覚えるのは難しいですが、代表的な要素だけでも覚えておきましょう。
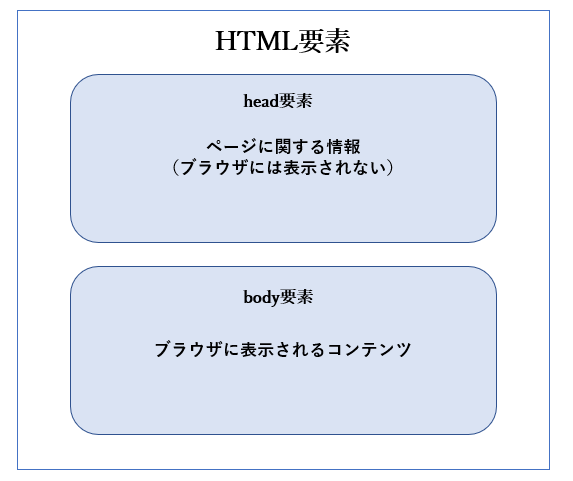
head要素

head要素は、そのページの基本情報を記述している要素です。
検索エンジンなどにWebページの情報を伝える要素となるため、ブラウザ上には表示されません。
head要素の中には、更に3つの要素があります。
- title要素
- meta要素
- link要素
title要素

title(タイトル)要素は、ページのタイトルを決める要素です。
head要素内で一度だけ指定し、ブラウザのタイトルバーや検索結果ページにも表示されます。
SEOの観点からもtitle要素は重要となっており、狙っているキーワードを含む形でtitle要素を決めるのが一般的です。
meta 要素
meta(メタ)要素は、検索結果ページのタイトル下に表示される説明文です。
title要素同様、メタ要素内に狙っているキーワードを入れるのがSEO的にも良いとされています。
検索結果ページに表示されるので、ユーザーが思わずクリックしたくなるような内容の構成が必要です。
link要素
link(リンク)要素は、そのページと別のページを関連づける要素です。
<link rel="stylesheet" href="style.css">例えば、上記タグをhead要素内に記述することで、外部のCSSファイルを読み込めるようになります。
この他にもサイトアイコンを指定するのもlink要素となります。
body要素
body(ボディ)要素は、ホームページ上のコンテンツを示す要素です。
bodyタグで囲んだものはブラウザで表示されるのでホームページ上に表示させたい内容はすべてbody要素となります。
body要素は、さらに下記の要素に分類されます。
- ブロックレベル要素
- インライン要素
ブロックレベル要素
ブロックレベル要素は文章の基本となる要素で、代表的な要素は下記の通りです。
| ブロックレベル要素 | 役割 |
|---|---|
| <h1>~<h6> | コンテンツの見出しを決める要素 |
| <div> | 要素をグループ化する |
| <table> | 表を表す要素 |
| <ol> | 順序付きのリストを作成する要素 |
| <ul> | 順序のないリストを作成する要素 |
インライン要素
インライン要素はブロック要素の内容として使われる要素で、代表的な要素は下記の通りです。
| インライン要素 | 役割 |
|---|---|
| <a> | リンクを表示させる要素 |
| <img> | 画像を表示させる要素 |
| <em> | テキストを強調させる要素 |
| <strong> | テキストの重要度を高める要素 |
HTMLでホームページを作成する際の注意点
続いて、HTMLでホームページ作成する際の注意点を紹介します。
HTMLには、さまざまなルールが定めされているので、下記内容を理解した上でホームページ作成するようにしましょう。
- ルール沿ってHTMLタグを記述する
- 誰が見ても分かるようにHTMLタグを記述する
- HTMLのバージョンについて理解する(DTD宣言)
- スマホ対応も自身で行う必要がある
ルール沿ってHTMLタグを記述する
注意点1つ目は、ルールに沿ってHTMLタグを記述する点です。
ルールに沿ってHTMLタグを記述しないと、正常に表示がされないためです。
HTMLには開始タグと終了タグがあり、要素を開始タグと終了タグで囲んであげる必要があります。
例として、タイトル要素の開始タグと終了タグを見てみましょう。
| <title> | タイトル要素の開始タグ |
|---|---|
| </title> | タイトル要素の終了タグ |
HTMLでは、タイトル要素を下記のように記述します。
<title>ここにタイトルを入れる</title>終了タグを入れないとコンピューターがどこでタグが終了するか、理解してくれないため、すべての要素を開始タグと終了タグで囲むようにしましょう。
誰が見ても分かるようにHTMLタグを記述する
注意点2つ目は、誰が見ても分かるようにHTMLタグを記述する点です。
個人でホームページを作成して、自分以外の方がHTMLタグ見ることがないのであれば問題ないですが、共同で作業する場合は注意しましょう。
例えば、初心者がよく陥りやすいのが「div要素の乱用」です。
「div要素」は簡単にグループ化ができるので、初心者の方は使いがちですが「div要素」を乱用すると、他の人が見た時にわかりにくいHTMLとなってしまいます。
複数でホームページ作成する場合は、皆が作業しやすいように綺麗なHTMLの記述を心がけましょう。
HTMLのバージョンについて理解する(DTD宣言)
注意点3つ目は、HTMLのバージョンについて理解する点です。
まずHTMLには、下記のようなバージョンがあることを理解しましょう。
| HTMLバージョン | 詳細 |
|---|---|
| HTML4.01 | 1999年勧告のHTML |
| XHTML1.0 | 2000年勧告のHTML |
| HTML5 | 最新バージョン |
HTML、バージョンごとに利用できる要素がことなるので、HTMLを記述する冒頭で『このバージョンでHTMLを記述します』と宣言しなくてはいけません。
これを「DTD宣言」と呼びます。
これからHTMLでホームページを作成する場合は、下記コードをHTMLファイルの冒頭に記載するようにしてください。
<!DOCTYPE html>現在は「HTML5」が主流となっているので、上記コードを記載すれば問題ありませんが、 昔に作成されたホームページを編集する際は、別の「DTD宣言」になるということだけ覚えておきましょう。
スマホ対応も自身で行う必要がある
注意点4つ目はスマホ対応も自身で行う必要がある点です。
今回紹介したHTMLでのホームページ作成は、パソコン用のホームページとなります。
そのため、スマホで閲覧した場合、全体が縮小されてテキストが読みづらいので、スマホ対応する必要があります。
具体的な方法としては「ビューポートの設定」が必要です。
ビューポートの設定とは表示領域という意味で、全体が縮小されてテキストが読みづらくなるのを防ぐ役割があります。
ビューポートの設定はhead要素内に下記タグを記述します。
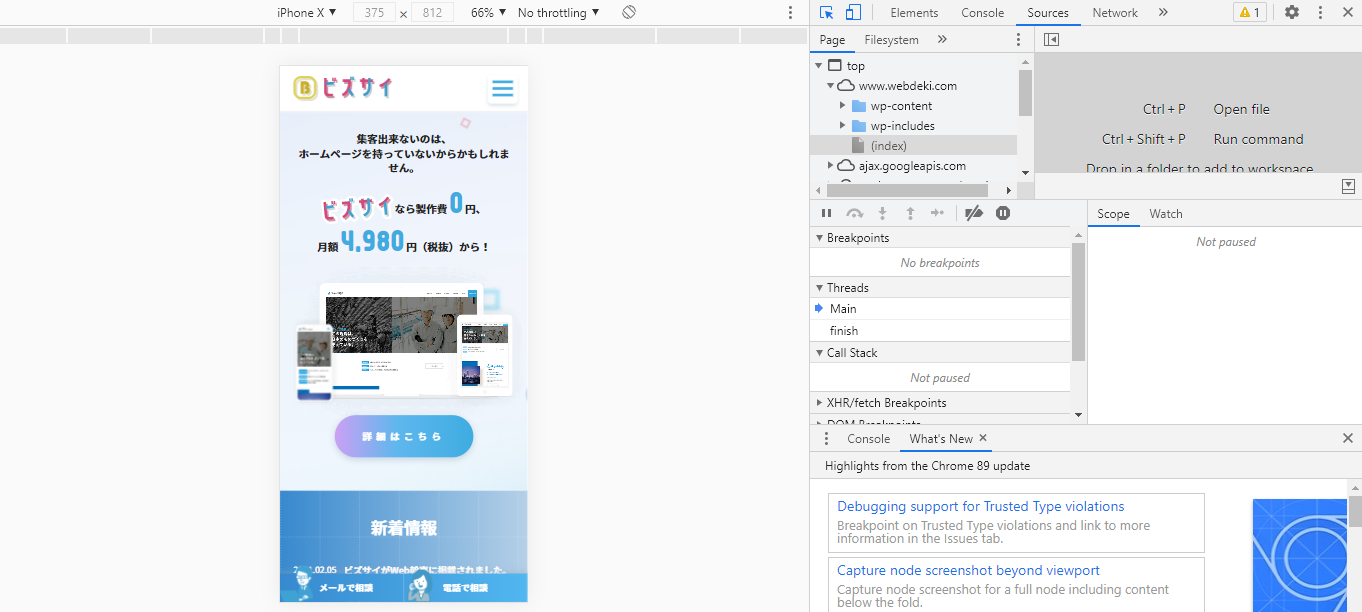
<meta name="viewport" content="width=device-width, initial-scale=1.0">タグの記述が完了したら、HYMLファイルを「Google Chrome」で開き「デベロッパーツール」で確認してください。
「デベロッパーツール」を利用すると、各デバイスでの表示画面を確認することが可能です。
「右上のメニュー>その他ツール>デベロッパーツール」で立ちあげてみましょう。

「デベロッパーツール」では「iPhone」「Galaxy」などの各デバイスのホームページレイアウトが確認できます。
読みづらい部分があれば「CSS」で細かい調整をしていきます。
HTMLを使った簡単なホームページ作成方法
最後に、HTMLを使った、さらに簡単なホームページ作成方法をお伝えします。
冒頭で紹介した作成方法は、1からHTMLタグを記述する方法なので、多くの知識を必要としますが、はじめからテンプレートを使用して気になる部分をHTMLで修正していく作成方法もあります。
作成方法は下記3つです。
- HTMLテンプレートサイトを利用する
- WordPress
- ホームページ作成ソフト
【方法①】HTMLテンプレートサイトを利用する
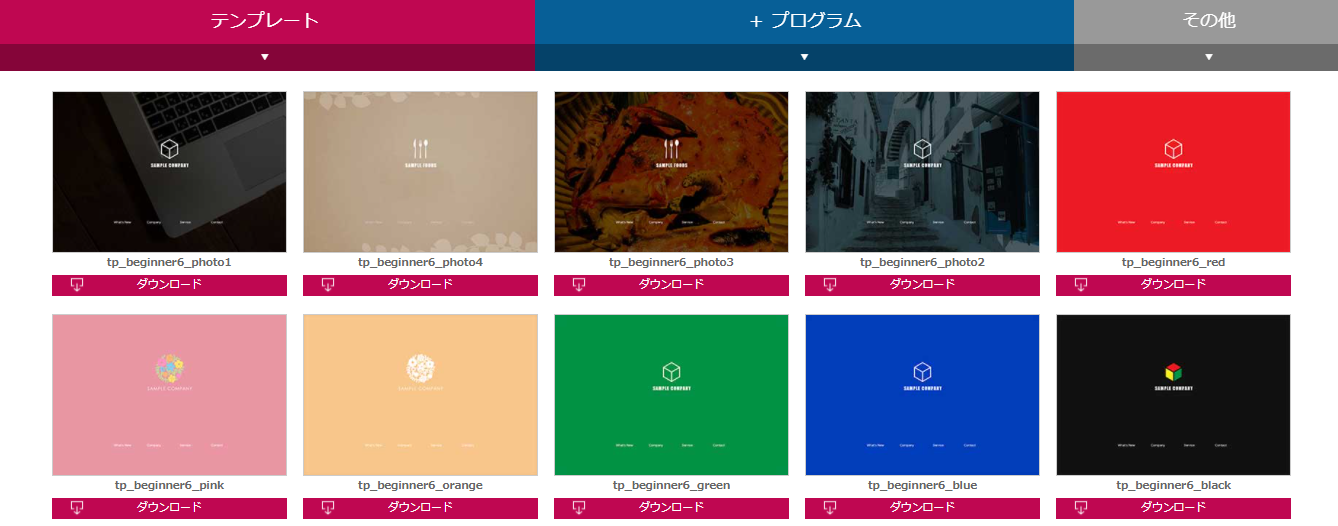
1つ目は、HTMLテンプレートサイトを利用する方法です。
HTMLテンプレートサイトとは、デザイン設計済みの「HTML」や「CSS」などのファイルをダウンロードできるサイトです。
上記画像のように、オシャレなテンプレートが用意されているので、ファイルをダウンロードして、自分でテキスト修正しWebサーバーへアップロードするだけでホームページを公開することができます。
デザインを少し変更したい場合は、ファイルを直接修正すれば良いだけなので、1からHTMLで構築するよりも非常に簡単にホームページ作成することが可能です。
おすすめのHTMLテンプレートサイトは、下記の通りです。
| HTMLテンプレートサイト | テンプレート数 |
|---|---|
| Template Party | 1,000種類 |
| 無料ホームページテンプレート.com | 100種類 |
| フリー素材屋Hoshino | 68種類 |
また、HTMLテンプレートサイトは無料で利用可能ですが、テンプレートを利用した場合、ホームページ下部に著作権リンクの表示が義務付けられているので注意が必要です。
有料のライセンスを購入することで、著作権リンクを非表示にすることができます。
【方法②】WordPress
2つ目は、WordPressを利用する方法です。
WordPress(ワードプレス)とは、専門知識がなくても簡単にホームページが作成できるコンテンツ管理システムですが「HTML」や「CSS」のカスタマイズ性にも優れています。
WordPressには多くの「テーマ」が用意されており、インストールして有効にするだけで簡単にホームページ全体のデザイン変更ができます。
WordPressでは、この「テーマ」をカスタマイズすることが可能なので『メニュー、ロゴを変更したい』『文字の色や背景を変更したい』などの修正が可能です。
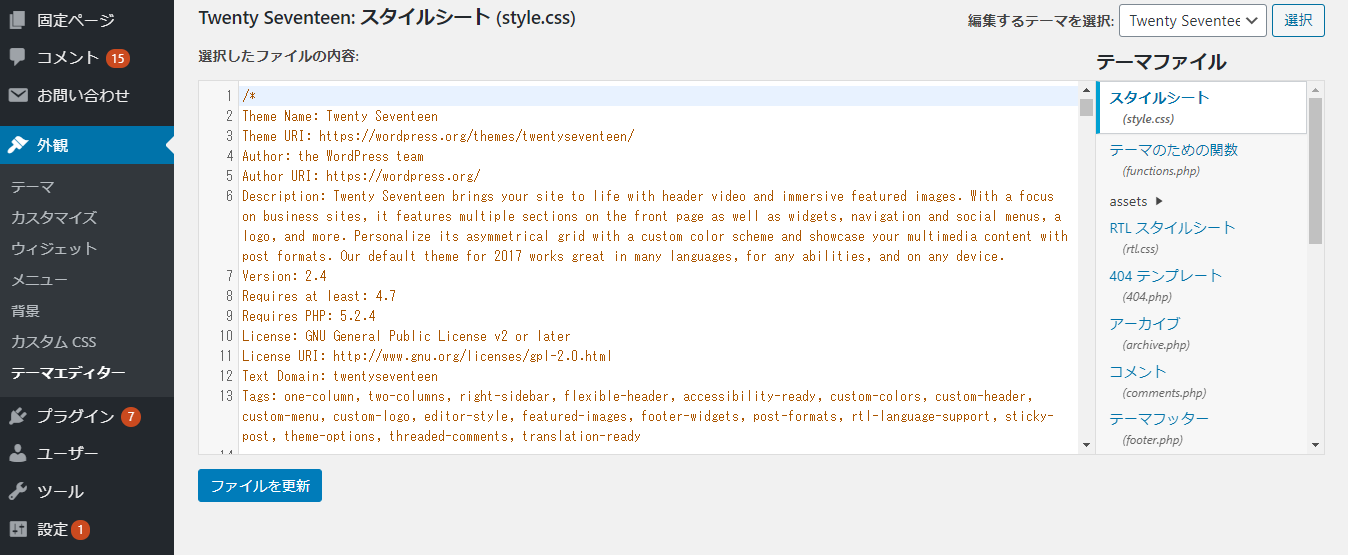
テーマの修正方法は「外観>テーマエディター>スタイルシート」で可能ですが、修正する前のコードを必ずコピーしておくようにしましょう。

万が一間違えたコードで修正してしまった場合、ホームページが表示されなくなる可能性があるためです。
【方法③】ホームページ作成ソフト
3つ目はホームページ作成ソフトを利用する方法です。
基本的にホームページ作成ソフトはテンプレートを選択して、コンテンツを作成するソフトですが、中にはHTMLを直接編集できるソフトもあります。
例えば、ドイツ発のホームページ作成ソフトであるJimdoでは「AIビルダー」と「ジンドゥークリエイター」2つの機能が用意されています。
AIビルダーは、テンプレートを選択するだけホームページが簡単に作成できる機能です。
ジンドゥークリエイターは「ブログ機能」「EC機能」が追加できるだけではなく「HTML」「CSS」「JavaScript」を直接修正することができます。
「HTML」「CSS」「JavaScript」が直接修正できるということは、Jimdoが提供していない機能追加が可能ということなので、汎用性が高いといえます。
1からHTMLでホームページを作成する自信がない方は、Jimdoのようなホームページ作成ソフトを利用してみましょう。
まとめ
HTMLでホームページ作成する方法について紹介しました。
HTMLでホームページ作成する流れは下記の通りです。
①HTML作成ツールの準備
Atom、Brackets、Visual Studio Code、Sublime text3、Dreamweaverなど、いずれかのツールを用意しましょう。
②環境構築(ブラウザの準備)
Google Chrome(グーグルクローム)をインストール。
③HTMLファイルの作成
ファイル名を「index.html」にしたHTMLファイルの作成。
④HTMLタグの記述(トップページ)
「見出し」「箇条書」「段落」等の設定をしてトップページを作成。
⑤HTMLタグの記述(サブページ)
サブページを作成して、各ページをリンク。
⑥CSSでデザイン
HTML要素の見た目をCSSで調整。
⑦ブラウザで表示確認
「BROWSER SHOTS」で各ブラウザのレイアウトの乱れを確認。
⑧サーバーの用意
レンタルサーバーの契約をする。
⑨ドメインの取得
ドメイン取得サービスからドメインを取得する。
⑩サーバーとドメインを紐づける
レンタルサーバーとドメイン取得サービスの管理画面からサーバーとドメインの紐づける設定をする。
⑪Webサーバーへアップロード
作成したファイルをWebサーバーへアップロード。
代表的なHTML要素は下記の通りです。
| head要素 | |
|---|---|
| title要素 | ページのタイトルを決める要素 |
| meta要素 | ページの説明文 |
| link要素 | 別のページを関連づける要素 |
| body要素 | |
|---|---|
| ブロックレベル要素 | 文章の基本となる要素 |
| インライン要素 | ブロック要素の内容として使われる要素 |
HTMLでホームページを作成する際は、下記内容に注意してください。
- ルールに沿ったHTMLを記述する
- 誰が見ても分かるようにHTMLタグを記述する
- HTMLのバージョンについて理解する
- スマホ対応も自身で行う
さらに、簡単にHTMLホームページ作成したい場合は、下記3つの方法がおすすめです。
- HTMLテンプレートサイト
- WordPress
- HTMLが直接編集できるホームページ作成ソフト
また『やっぱりホームページの作成は難しい』『クオリティの高いホームページをもちたい』といった方は、当サイト「ビズサイ」のホームページ制作サービス(サブスクリプション)のご利用を検討してみてください。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます(詳しくはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30