Wixの使い方完全ガイド【ホームページの作り方を10STEPで紹介】

現在、世界中で1億6,000万人以上のユーザーがWix(ウィックス)を利用してホームページを開設しています。
Wixは、専門知識がなくても簡単にホームページが開設できるサービスですが、Wixを利用する上で、
『Wixの使い方が分からない』
『Wixホームページの作り方や流れが知りたい』
『参考になるホームページ例が知りたい』
上記のような課題が生じるかと思います。
本コラム記事では、企業担当様へ向けて、Wixの「使い方とホームページの作り方」「参考になるホームページ例」を紹介しています。
※今回のコラム記事で掲載している情報は記事公開日(2021年7月19日)時点になります
Wixとは
Wix(ウィックス)の使い方を紹介する前に、特徴について見ていきましょう。
Wixには下記3つの特徴があります。
- スキルがなくてもホームページが作成できる
- さまざまな目的のホームページを作成できる
- 無料でもホームページ開設が可能
スキルがなくてもホームページが作成できる
Wixは「HTML」「CSS」といった専門のスキルがなくても、簡単にホームページを作成することができます。
ホームページの目的さえ決まっていれば、テンプレートを選んでコンテンツ編集するだけなので、デザインスキルも必要ありません。
さまざまな目的のホームページを作成できる
Wixを活用すると、さまざまな目的のホームページを作成できます。
Wixで作成できる代表的なホームページ例は下記の通りです。
- コーポレートサイト
- ネットショップサイト
- 飲食店等の店舗サイト
- ブログ ブランドサイト
- 個人ホームページ
- ギャラリーサイト
ホームページを拡張する機能も充実しており、店舗サイト向けの「ネット予約機能」ネットショップサイト向けの「オンライン決済」「ショップ管理」等の機能も搭載しています。
無料でもホームページ開設が可能
Wixは、無料でホームページを開設することが可能です。
Wixには8個の料金プランがあり、無料プランも用意されています。
「サブドメイン」「Wixの広告表示あり」といった条件はありますが、無料プランでもホームページを公開することができるので、費用を一切かけず利用することも可能です。
Wixの使い方【ホームページ開設までの⑩STEP】
Wixの使い方を紹介します。
アカウント開設~ホームページ開設までの流れは⑩STEPです。
下記手順の通りにホームページを開設してみましょう。
※上記リンクを選択すると移動(ジャンプ)できます
【STEP①】ホームページを作る目的を決める
STEP①では、ホームページを作成する目的を決めます。
Wixでは、アカウント開設直後に「ホームページ作成機能ツール」「テンプレート」の選択が求められるため、事前にホームページの目的を決めておく必要があります。
下記の代表的な目的例を参考に、自社ホームページの方向性を決めてみましょう。
▼スマホの場合は横にスクロールしてご覧ください
| 目的 | 役割 |
|---|---|
| 会社の名刺代わり | 会社の事業内容や住所などをホームページで紹介する |
| 販売・集客 | 「資料請求」「見積もり依頼」などのフォームを設置し、販売・集客を目的とする または、ホームページ上にて自社商品を販売 |
| パンフレットやカタログ | 企業の商品・サービスのカタログ変わりとしてホームページを開設する |
| 認知の拡大 | 企業の認知拡大のためにホームページを開設する |
| 個人ホームページ | 個人で趣味のホームページを開設する |
Wixで作成したホームページをビジネス目的として利用する場合は、有料プランに加入すべきです。
無料プランだと容量や機能の制限があるためです。
個人でのホームページ作成が目的であれば、無料プランでも問題ありません。
【STEP②】アカウント開設
ホームページの目的が決定したら、STEP②ではWixのアカウントを開設していきます。
出典:Wix
まずは公式サイトにアクセスして「今すぐはじめる」を選択します。
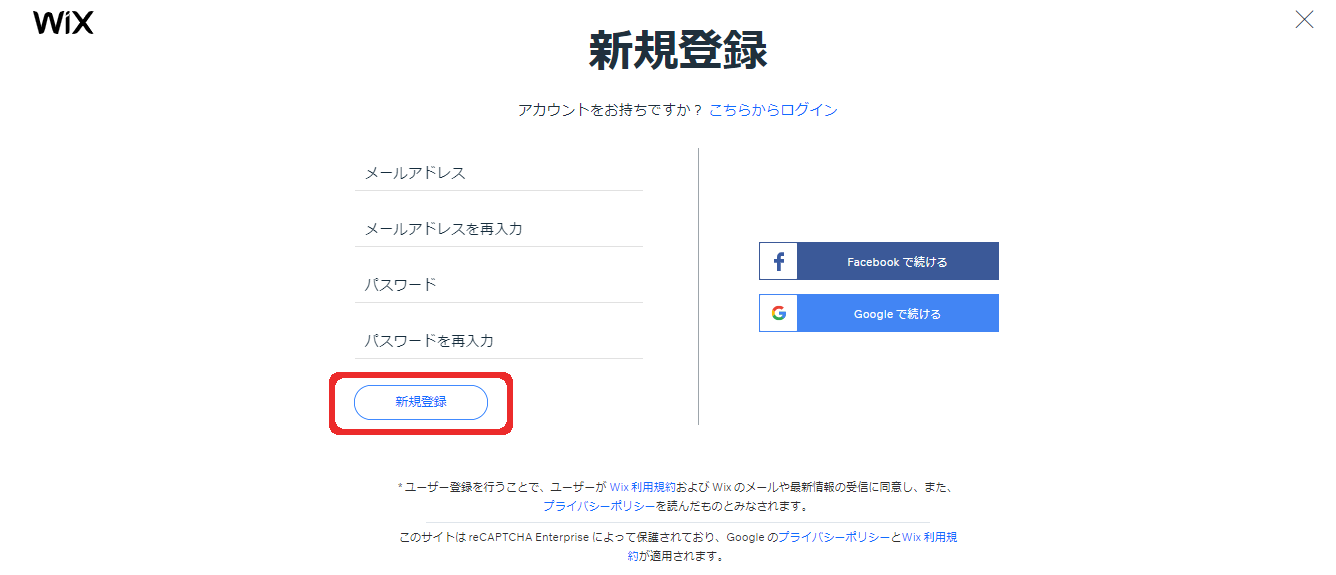
出典:Wix
次にアカウント登録をします。
WiXでは「メールアドレス」「Facebook」「Google」3つの方法から登録ができるので、好きな方法を選択しましょう。
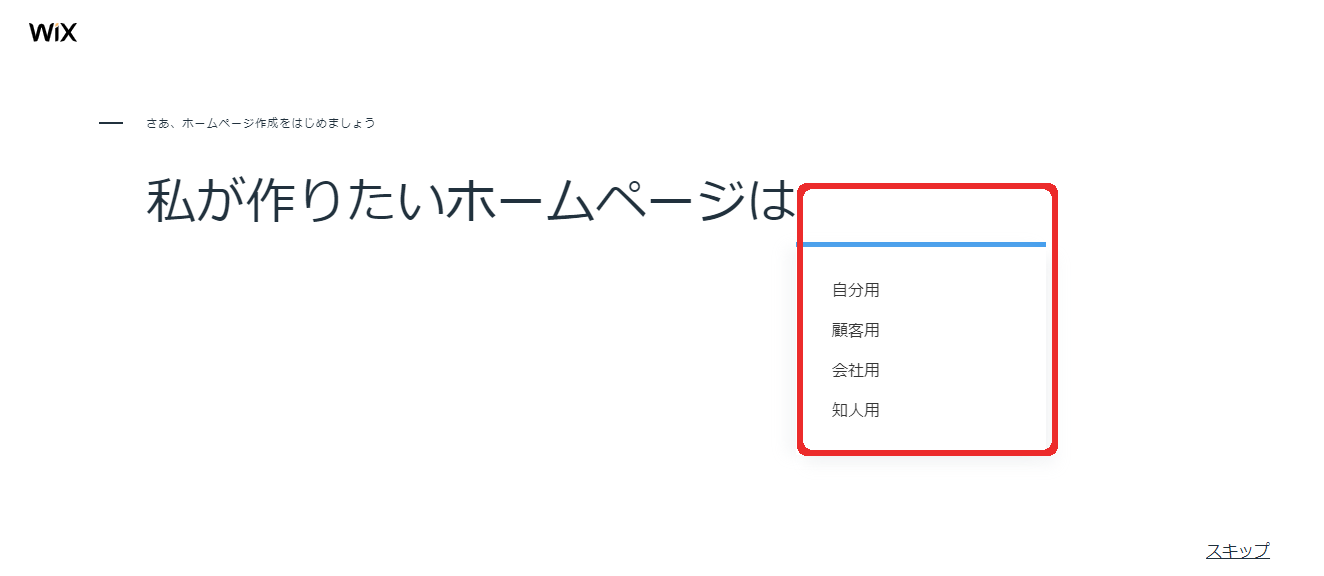
出典:Wix
次にWixからの3つの質問に答えます。
作成するホームページが「自分」「顧客」「会社」「知人」どの用途になるかを選択します。
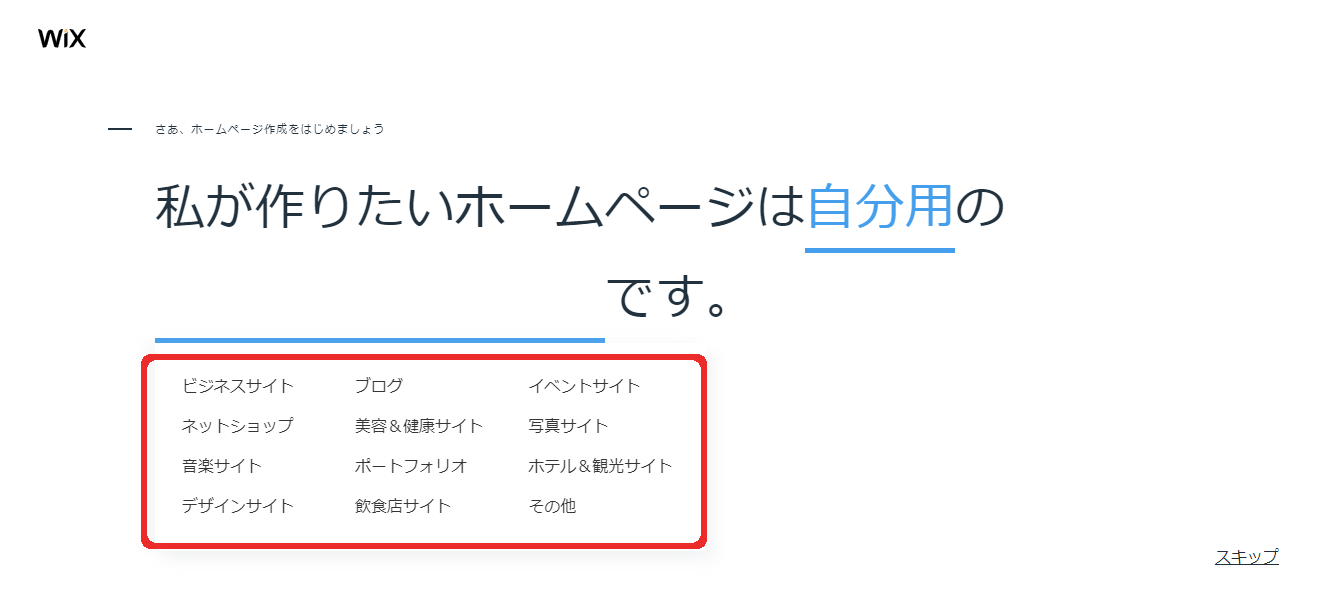
出典:Wix
次にホームページの目的を選択します。
STEP①で決めた目的を選択しましょう。
当てはまるものがなければ「その他」でもOKです。
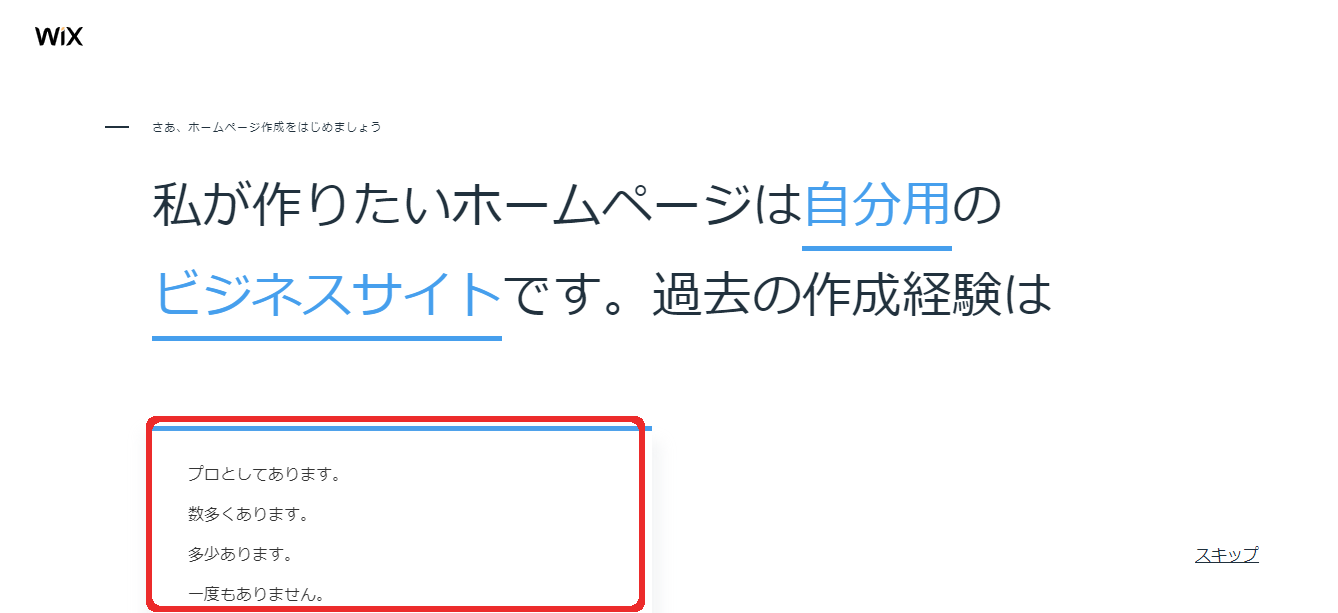
出典:Wix
最後に作成経験を選択しましょう。
【STEP③】ホームページの作り方を選択
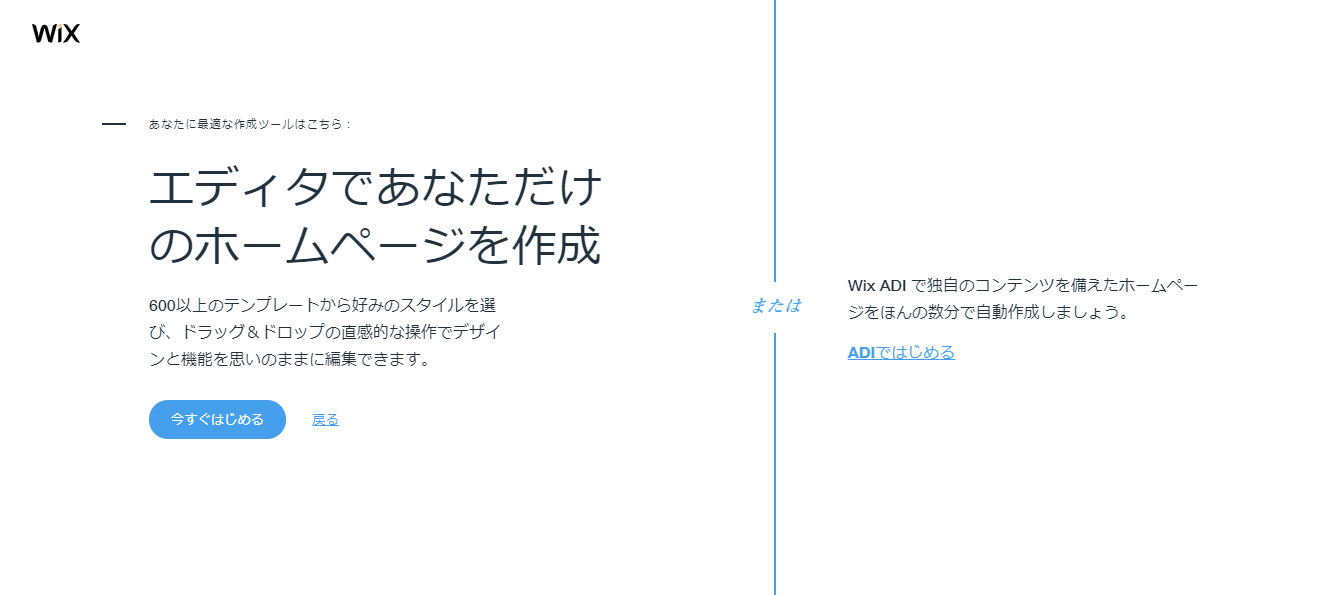
STEP③では、ホームページの作り方を選択します。
Wixでは、2つのホームページ作成方法が設けられています。
それぞれの特徴を理解した上で選定しましょう。
Wix ADI(初心者向け)
出典:Wix
Wix ADIは、いくつか質問に答えるだけで簡単にホームページが作成できる機能です。
好みの「スタイル」「レイアウト」を選ぶだけで、AIが自動でホームページを作成します。
Wix ADIを使ったホームページ開設までの流れは下記の通りです。
- カテゴリを選択
- 機能拡張アプリ選択
- サイト名記入
- スタイルを選択
- レイアウトイメージ選択
- ホームページが完成
Wix ADIは、細かいデザインを修正することはできませんが、数分でホームページが完成するので初心者向けの機能です。
Wixエディタ(中級者向け)
出典:Wix
Wixエディタは、テンプレートを選び、自身で「デザイン」「コンテンツ」編集をしていく機能です。
Wixエディタを使ったホームページ開設までの流れは、下記の通りとなっています。
- テンプレートを選ぶ
- コンテンツ編集
- デザイン編集
- ホームページが完成
WixエディタとWix ADIとの違いは、ホームページの細かい編集が可能な点です。
編集自体は「ドラッグ&ドロップ」の直感的な操作となるので、知識は必要ありません。
他社ホームページと差別化したい場合に最適な機能といえます。
これから下記で紹介するWixの使い方は、主に「Wixエディタ」を活用したものとなります。
作成ツールの切り替えについて
「Wix ADI」と「Wixエディタ」の作成ツール切り替えは「Wix ADI」→「Wixエディタ」のみ可能です。
【STEP④】テンプレート選択
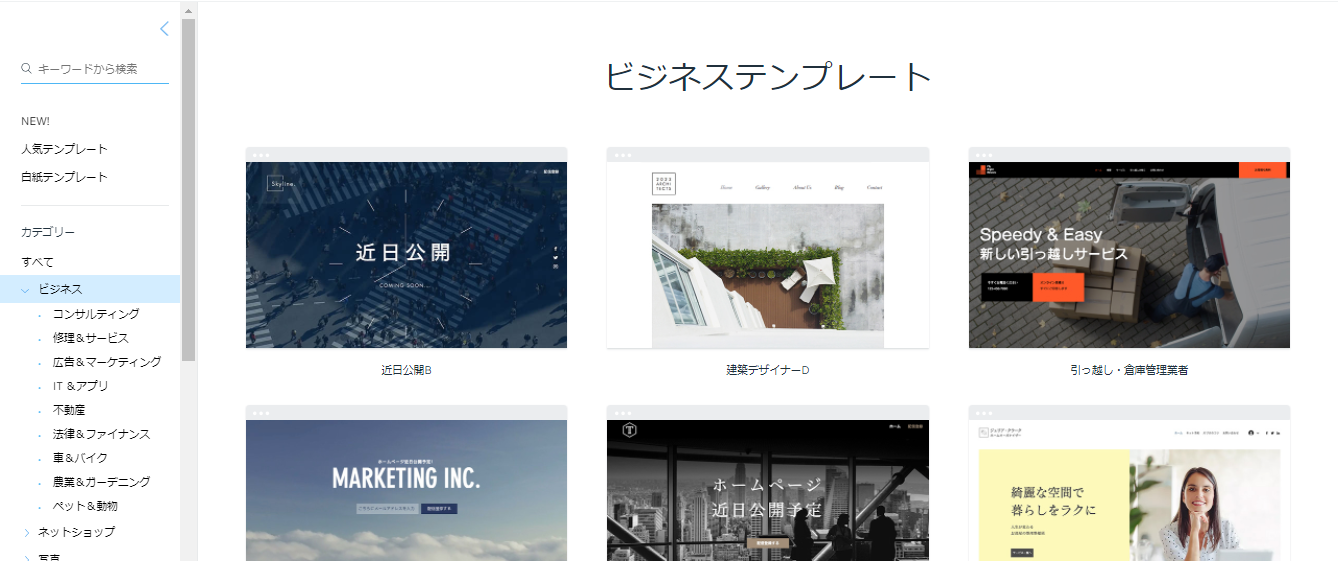
出典:Wix
Wixの使い方STEP④では、テンプレートを選択します。
Wixエディタを選択した場合は、テンプレート選択が必要です。
Wixには500以上のテンプレートが用意されているため、どれを選んで良いか迷う方も多いはずです。
テンプレートの選び方のポイントを3つ紹介します。
【ポイント①】日本語とマッチするかどうか
Wixのテンプレートは、オシャレで洗練されたデザインが多いですが、英語表記のテンプレートが多いです。
これから作成するホームページが日本表記なのであれば「英語」→「日本語」に変更した際に、違和感がないか確認してからテンプレートを選定しましょう。
【ポイント②】ホームページの重さ
テンプレートの重さから選ぶのも重要です。 Wixのテンプレートには「画像が多く使われているもの」「背景が動画になっているもの」が用意されています。
しかし、これらを選択した場合、ホームページが重くなり表示速度に影響が出ます。
ホームページの表示速度は、検索エンジン評価にも悪い影響があるため、検索エンジンからの流入を検討している場合は、シンプルなレイアウトを選ぶべきです。
【ポイント③】機能で選ぶ
Wixのテンプレートを選ぶときは、機能面で選ぶことも重要です。
Wixのテンプレートには、はじめから「予約フォーム」や「商品ページ」が搭載されているものがあります。
これらの機能は、あとから追加することも可能ですが、最初から機能を搭載しているテンプレートを選択した方が、ホームページ作成までの期間を短縮することができます。
【STEP⑤】コンテンツ作成
Wixの使い方STEP⑤では、コンテンツ作成をしていきます。
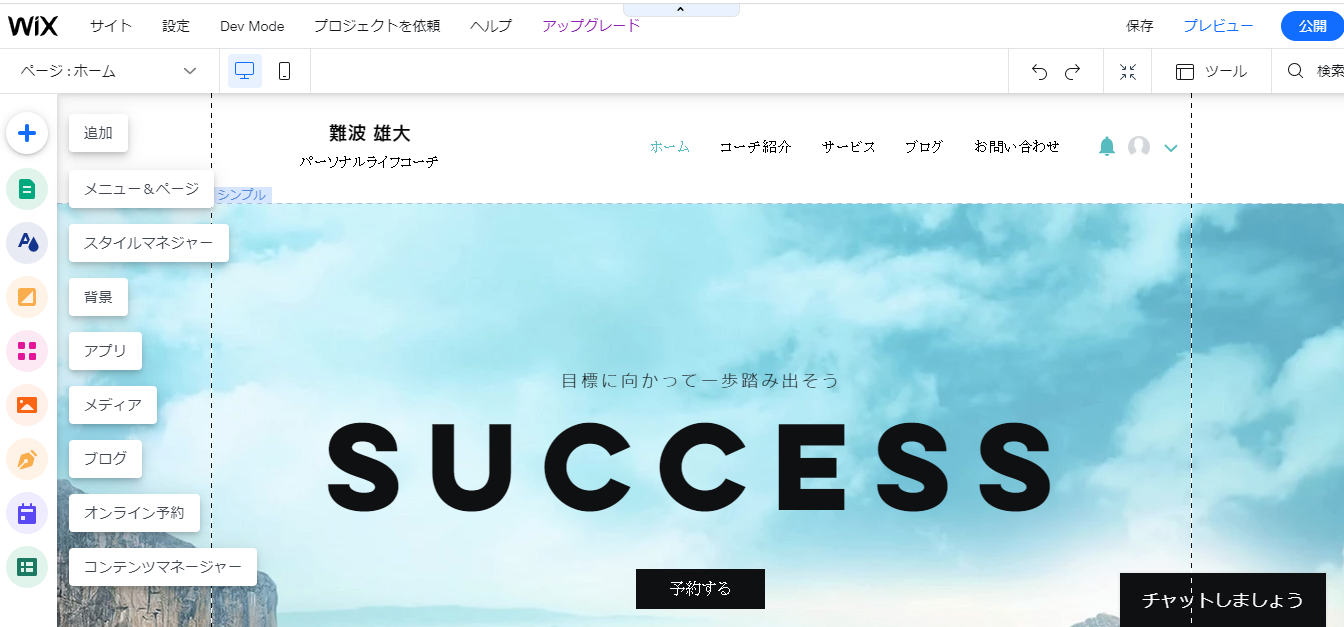
出典:Wix
テンプレートを選択すると上記のような「Wixエディタ」編集画面が立ち上がります。
編集画面から「テキスト」「画像更新」「背景設定」「ページ追加」をしていきます。
テキスト
出典:Wix
編集したいテキストをクリックし、右上の「テキストを編集」を選択すると編集が可能です。
テキスト設定では下記内容の編集が可能です。
▼スマホの場合は横にスクロールしてご覧ください
| テキスト設定 | 詳細 |
|---|---|
| スタイル | 見出しと段落の設定 |
| フォント | 文字フォントの設定、フォントのアップロードも可能 |
| 文字サイズ | サイズの設定 |
| 配置 | 文字の配置や箇条書き設定 |
| エフェクト | 文字に影をつけるなどのエフェクト設定 |
| 間隔 | 文字間と行の間隔設定 |
まずは、自社コンテンツ用にテキストを編集してみましょう。
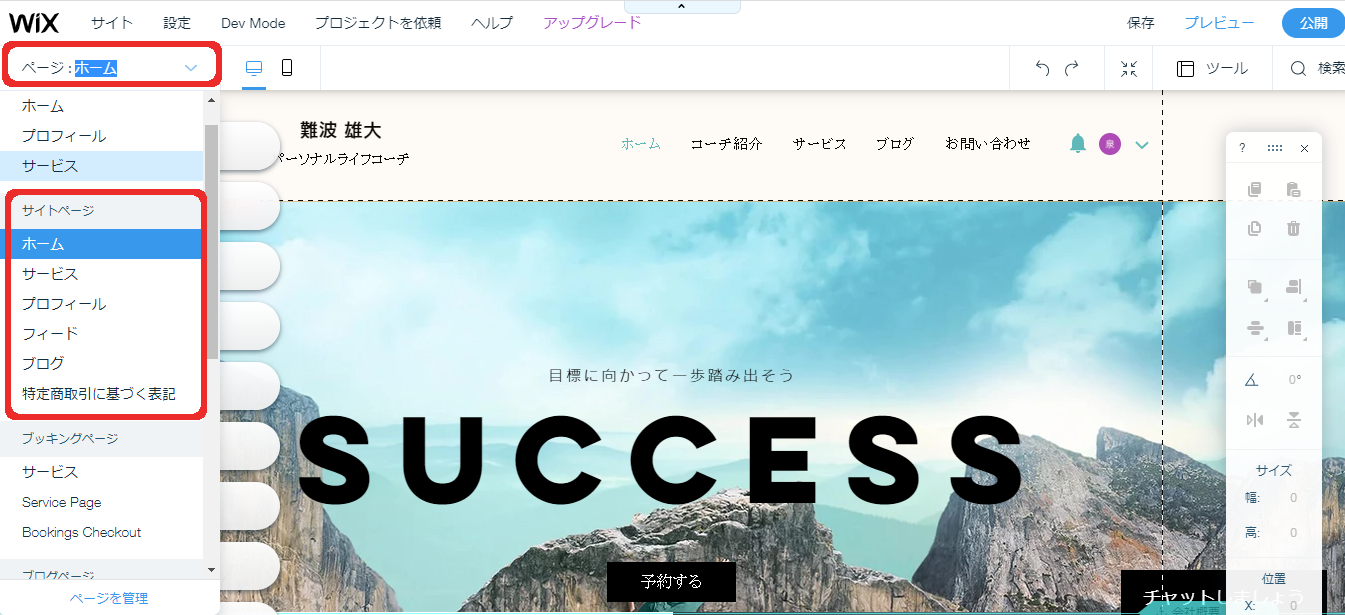
編集するページを移動したい場合は、画面左上の「ページタグ」を選択すると移動が可能です。
画像更新
出典:Wix
画像更新する場合は、メニューの「追加」を選択します。
「画像タグ」を選択すると「自分で画像をアップード」「Wixの画像素材を利用」が選択できます。
出典:Wix
お好きな方法で、追加する画像を追加しましょう。
画像を選択すると、ホームページ上に反映されます。
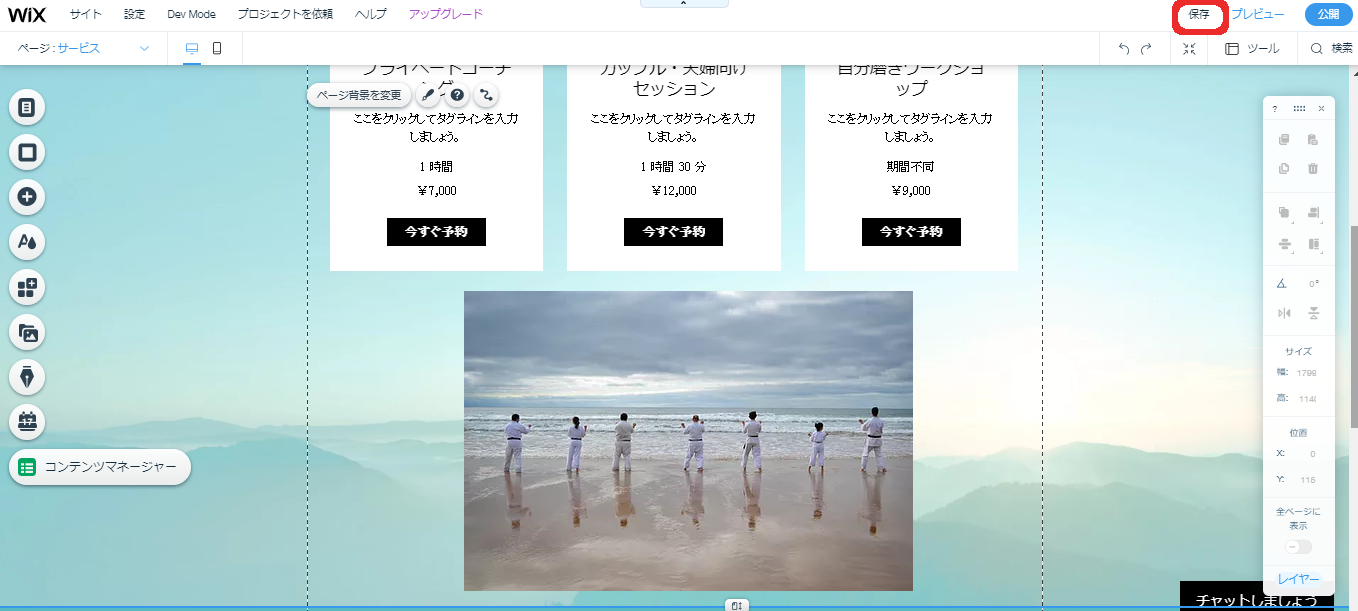
出典:Wix
ドラックで配置場所を決めて、最後に画面右上の「保存」を選択すれば完了です。
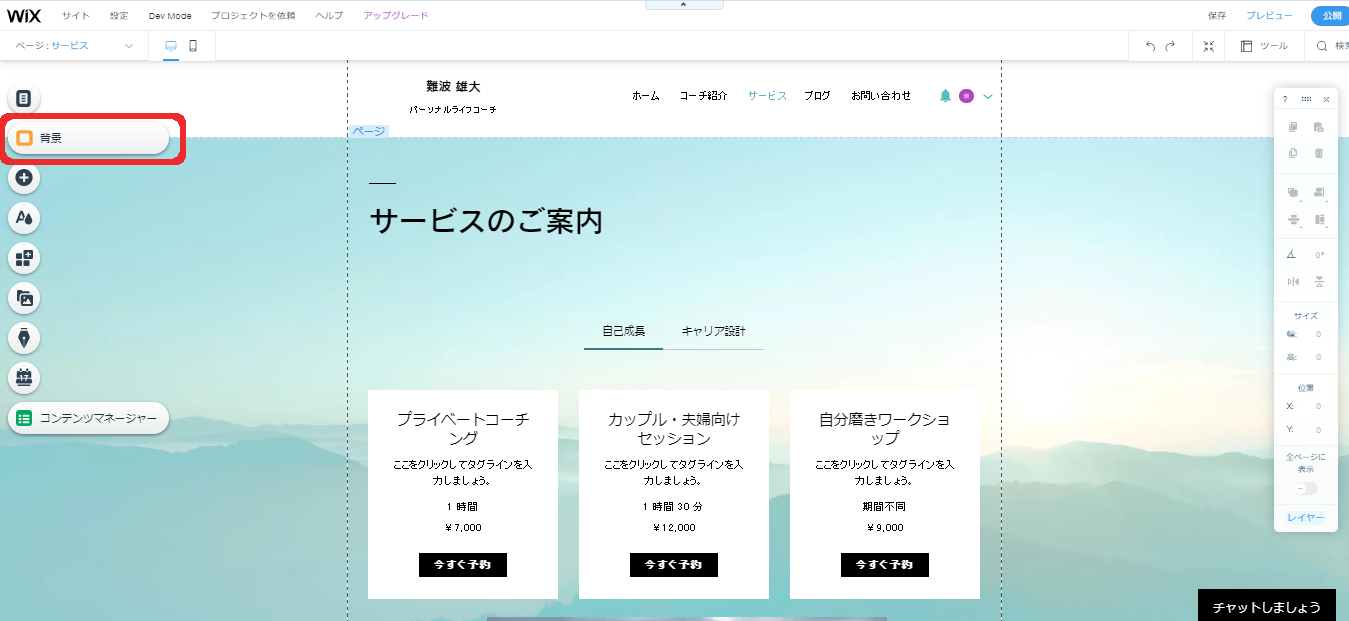
出典:Wix
ホームページ背景を変更したい場合は、メニューの「背景」を選択します。
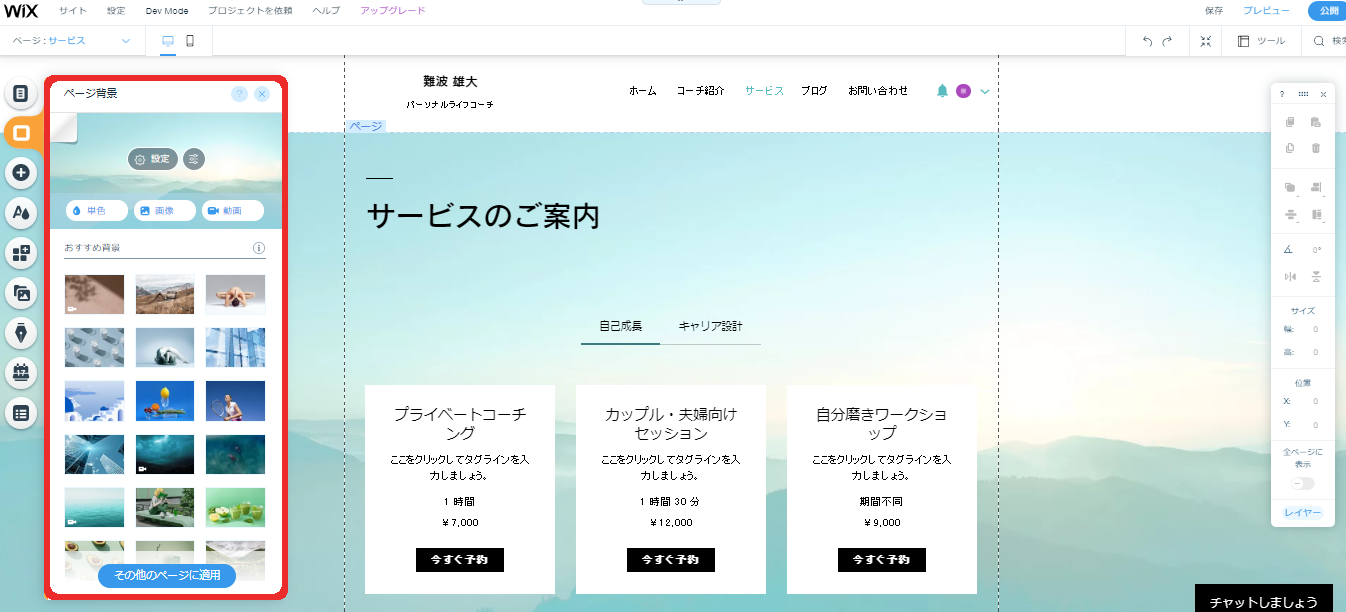
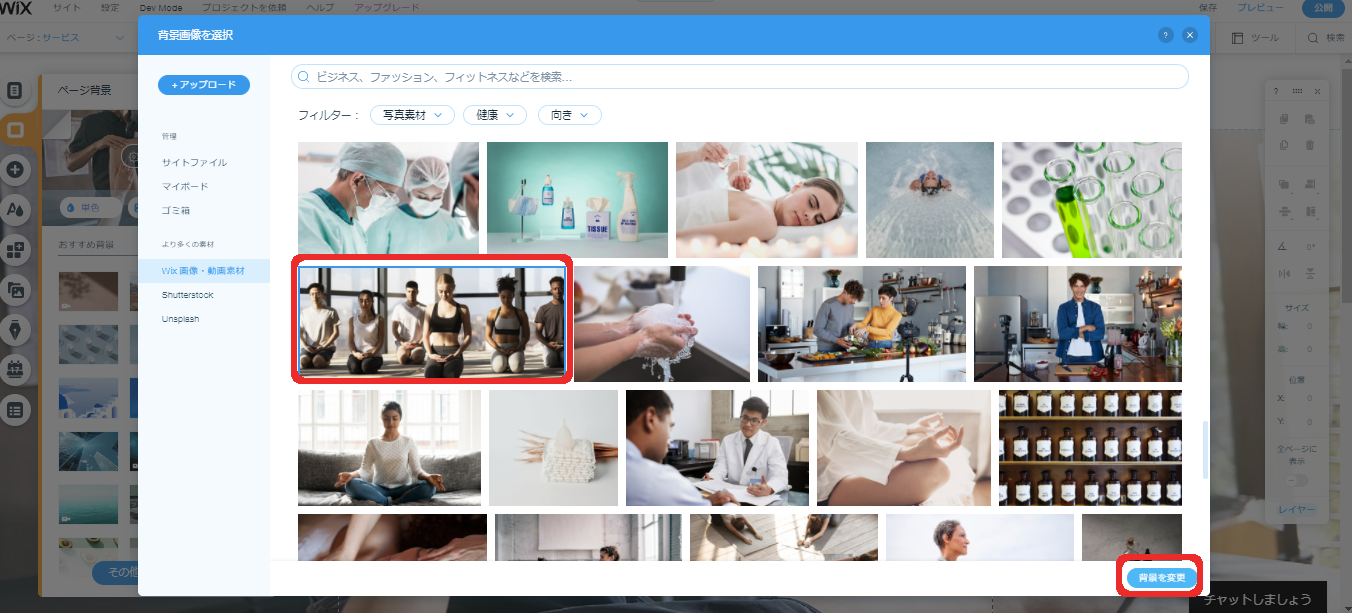
出典:Wix
変更したい背景画像を選択します。
アップロードした画像を背景として設定することも可能です。
出典:Wix
背景に設定したい画像を選択して、右下の「背景を変更」を選択します。
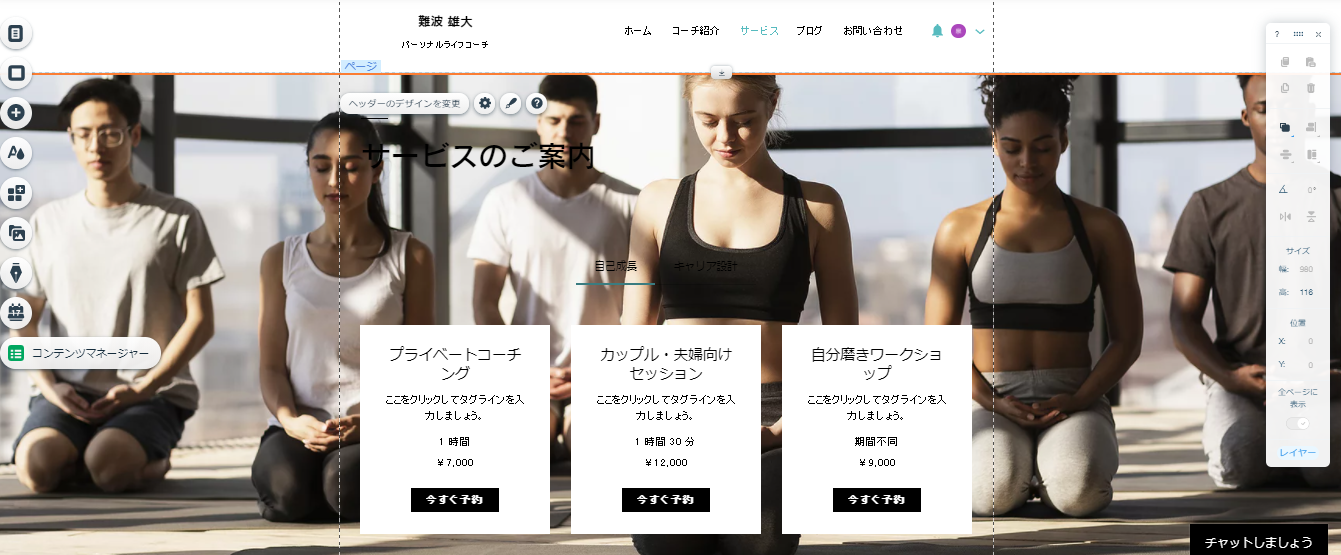
出典:Wix
選択した画像が背景に反映されていれば完了です。
ページ追加
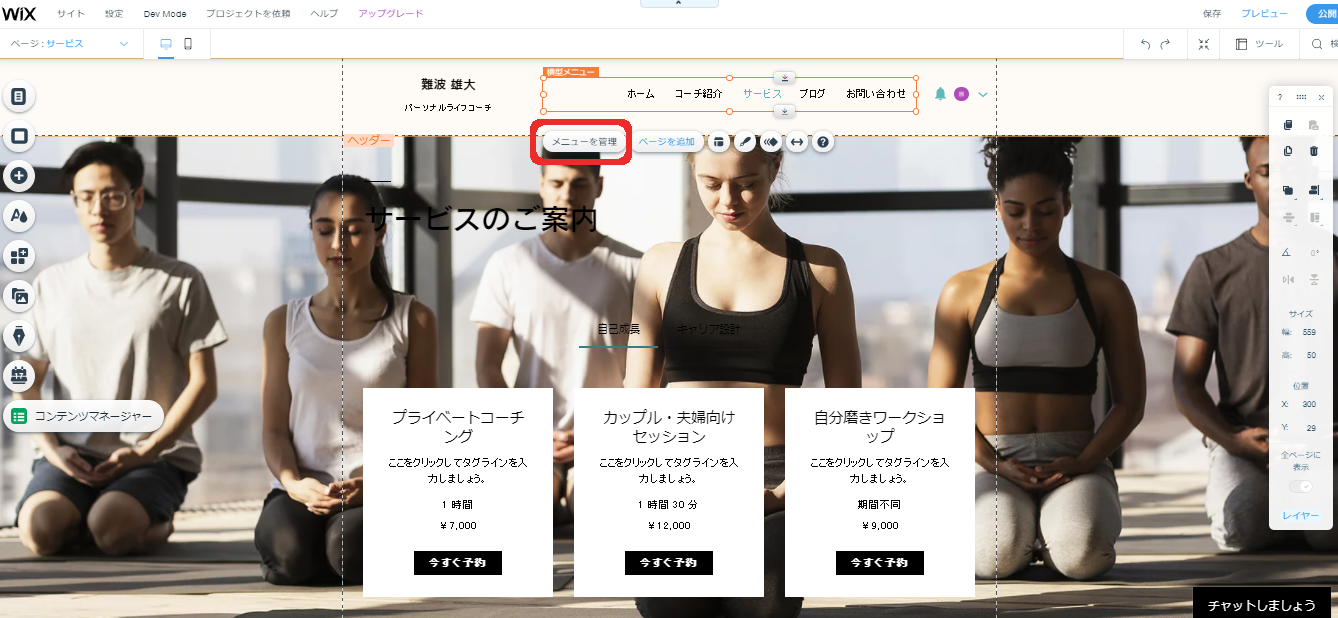
出典:Wix
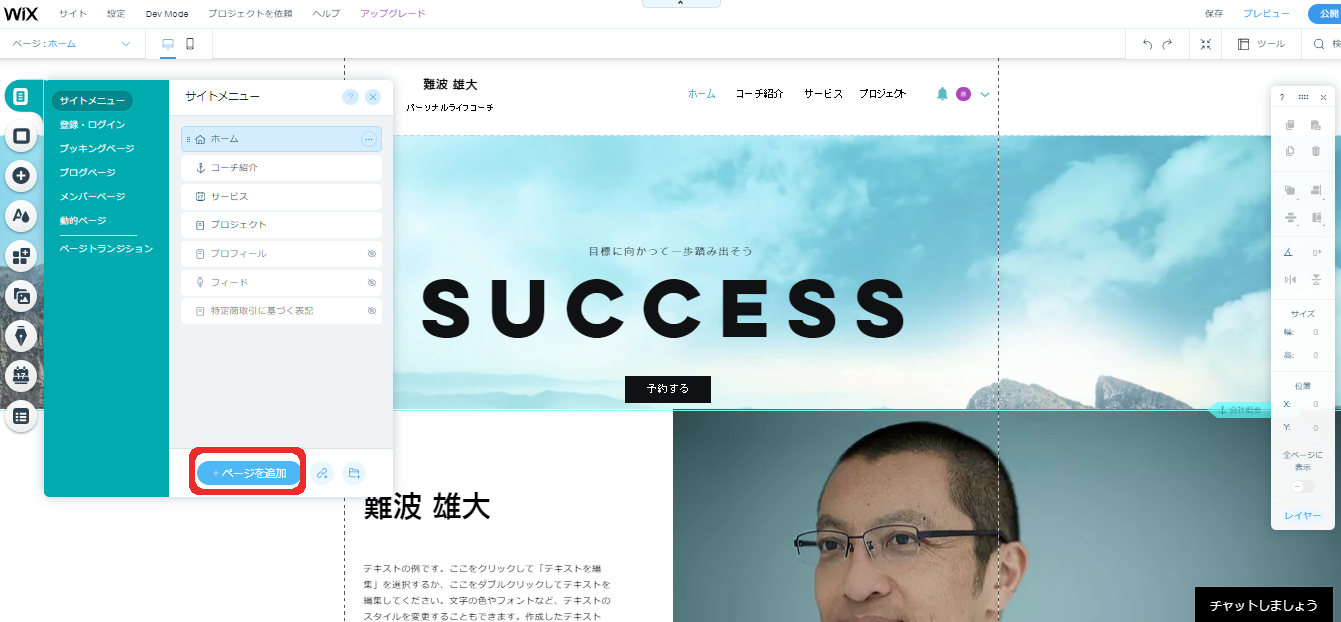
Wixでページを追加するには、画面上部にあるナビゲーションバーの「メニューを管理」を選択します。
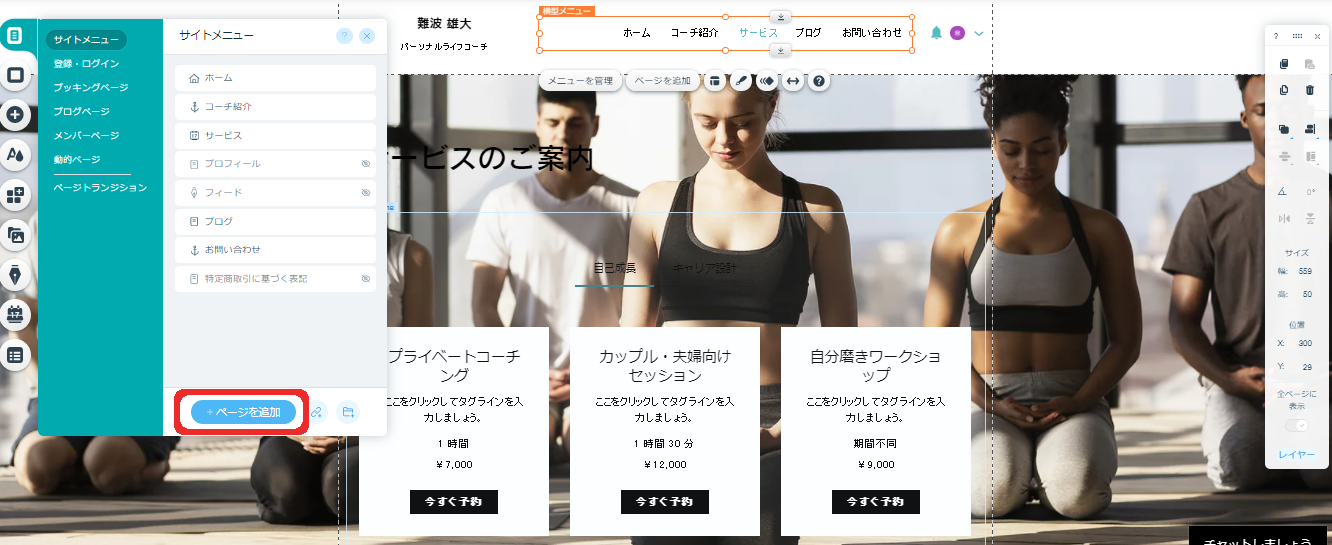
出典:Wix
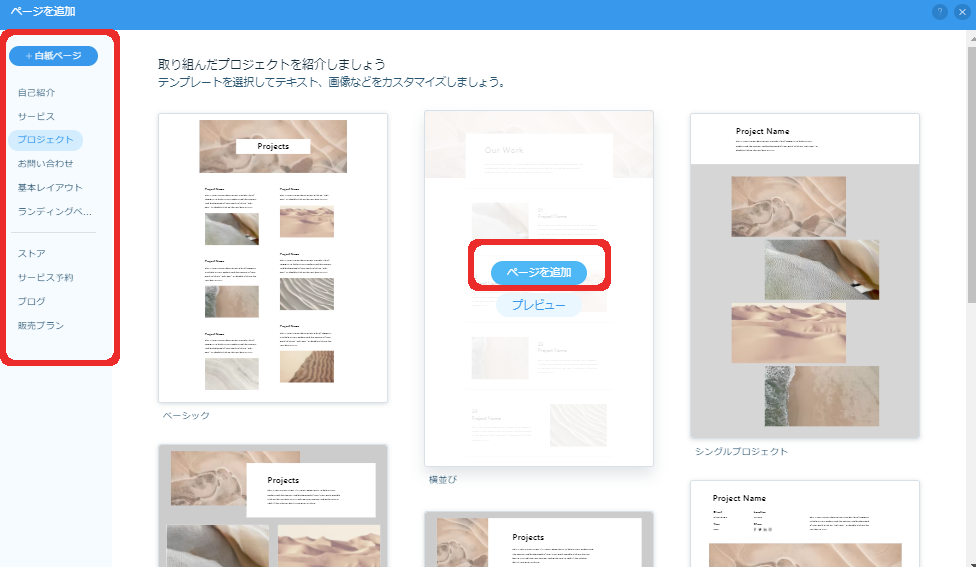
続いて「ページを追加」を選択します。
出典:Wix
追加するページのジャンルが表示されるので、選択してページを追加します。 適したジャンルがない場合は「白紙ページ」を追加しましょう。
【STEP⑥】機能追加
Wixの使い方STEP⑥では、ホームページ機能追加をします。
これまでの工程でホームページ開設することも可能ですが、機能を追加したい場合は下記方法も試してみましょう。
ブログ設定
ブログ設定では、ホームページ上にブログ機能を追加することが可能です。
ブログは、SEO対策としても効果が見込めるので、ホームページ集客を検討している企業はブログ機能追加をおすすめします。
テンプレートによっては、はじめからブログ機能が搭載されているので、ナビゲーションメニューを確認した上で、ブログ機能が搭載されていない場合は、下記手順で追加しましょう。
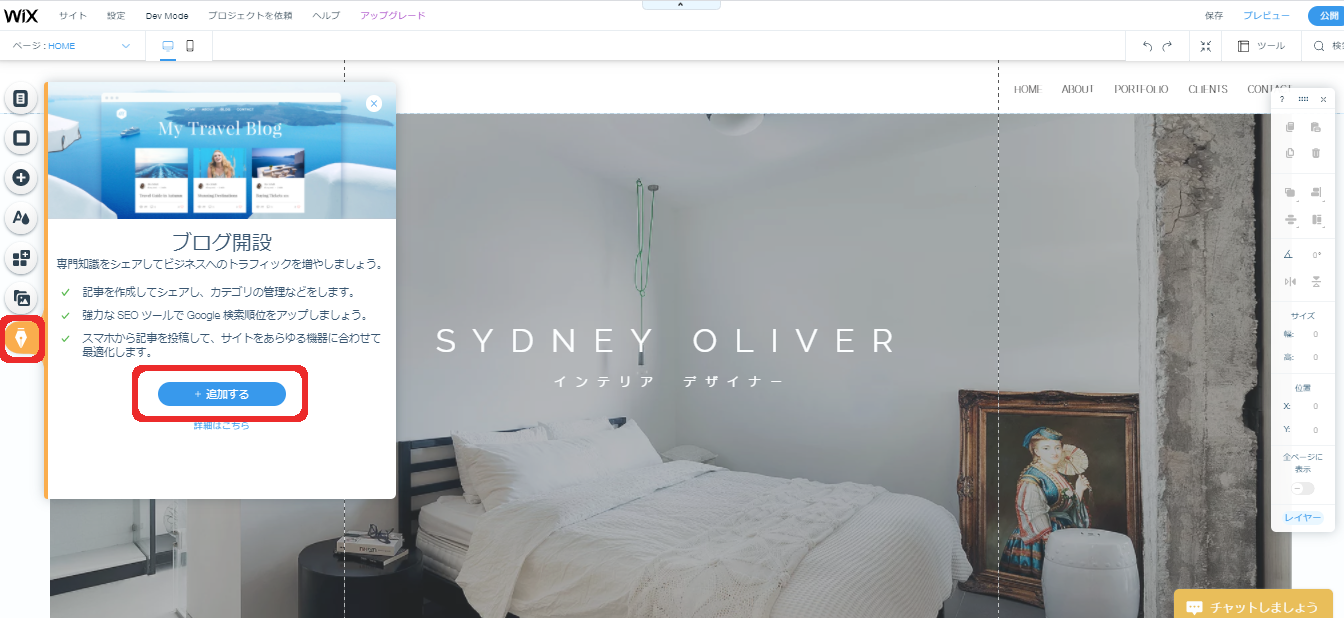
出典:Wix
メニュー画面の「ブログ」から「追加する」を選択します。
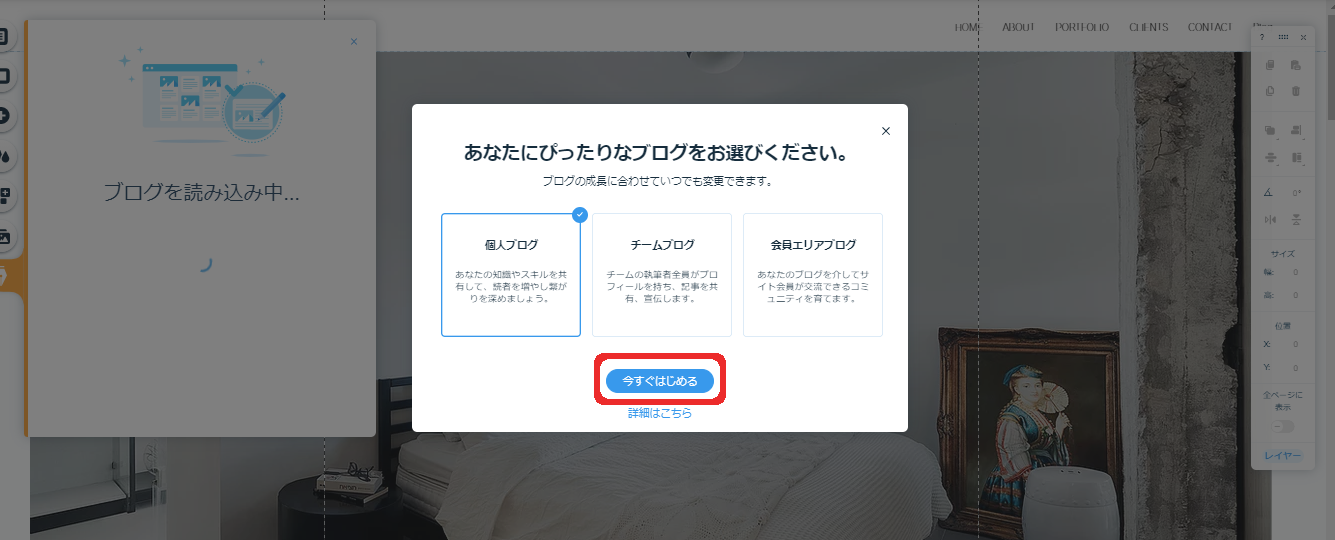
出典:Wix
ブログの種類を選択します。
「個人」「チーム」「会員エリア」の3つから選択しましょう。
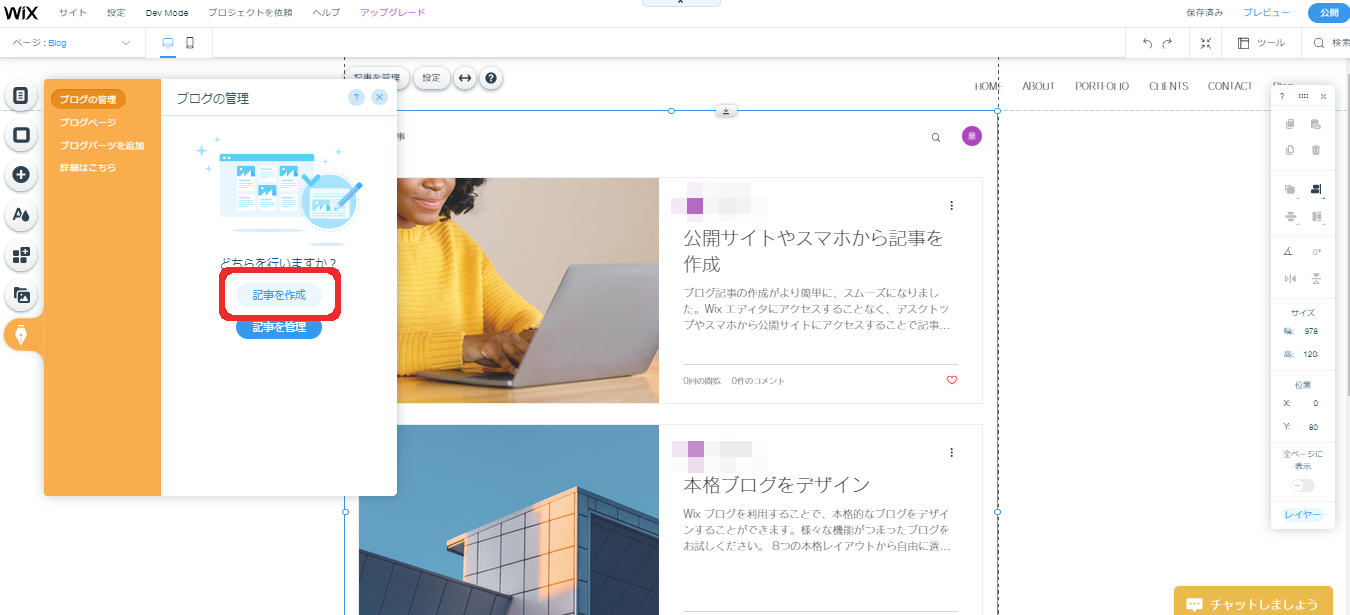
出典:Wix
ブログ機能が追加されるとメニューから、記事投稿と管理が可能になります。
お問い合せフォーム追加
続いて、お問い合せフォームの追加です。
Wixでは、お問い合せフォームをはじめから搭載済みのテンプレートがほとんどですが、設置がない場合は下記手順で追加してみましょう。
出典:Wix
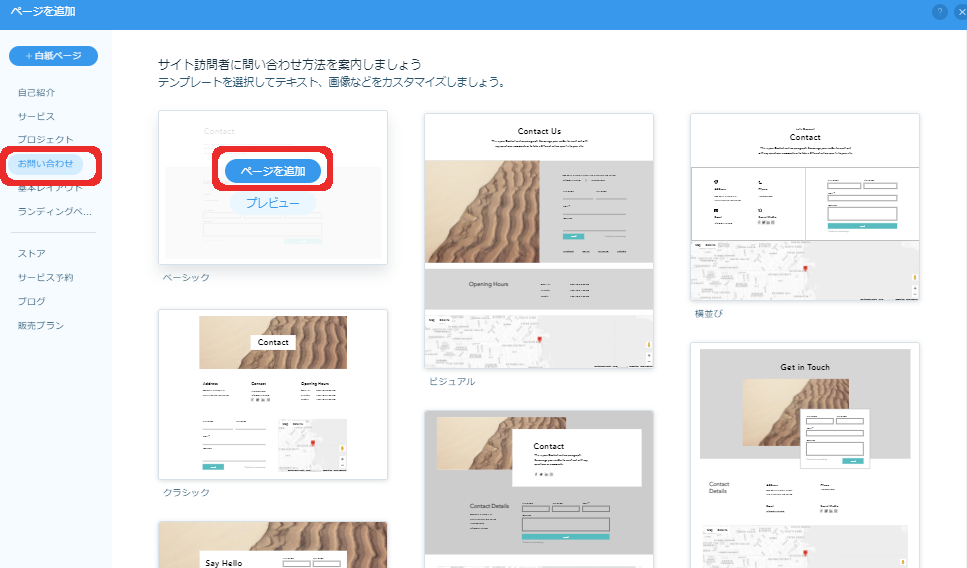
「ページの追加」を選択します。
出典:Wix
「お問い合せ」のカテゴリを選択し、テンプレートから追加したいお問い合せフォームを探し「ページを追加」を選択します。
出典:Wix
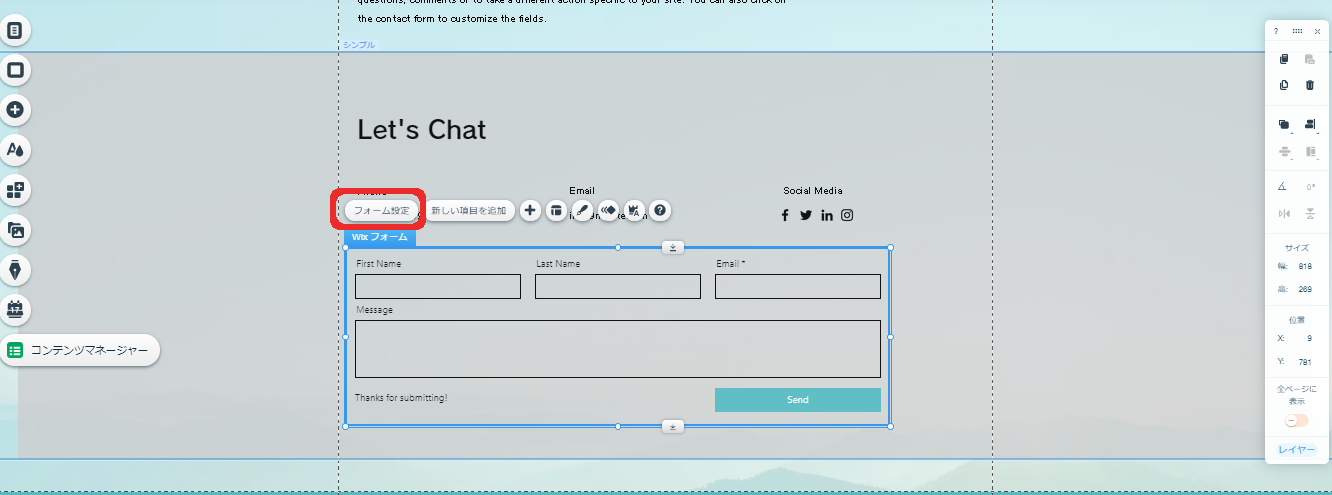
お問い合せフォームが追加できたら「フォーム設定」を選択します。
出典:Wix
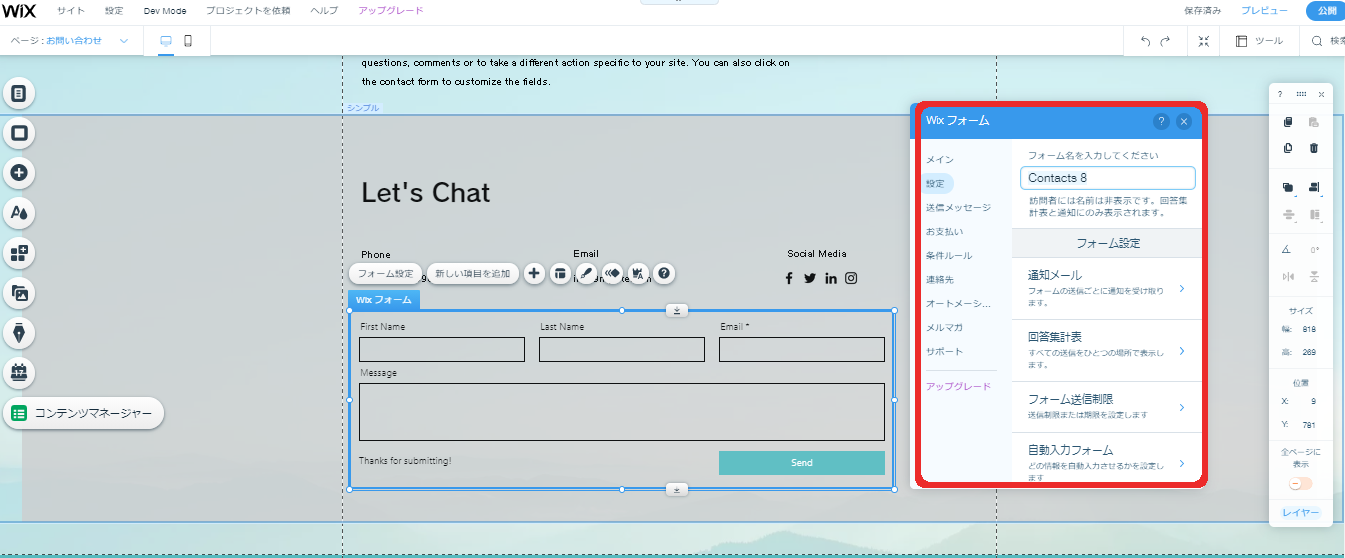
「フォーム設定」では「通知設定」や「フォーム項目の設定」が可能です。
初期設定でもお問い合せフォームは稼働しているので、カスタマイズしたい場合のみ「フォーム設定」を実施しましょう。
出典:Wix
お問い合せフォームの回答は、ダッシュボードの「フォームの回答」から確認できるようになっています。
オンラインストアを追加
続いて、Wixオンラインストアの追加方法を紹介します。
Wixのオンラインストアは、有料プランでないと開設ができないで、有料プランに加入予定の方のみ、追加してください。
出典:Wix
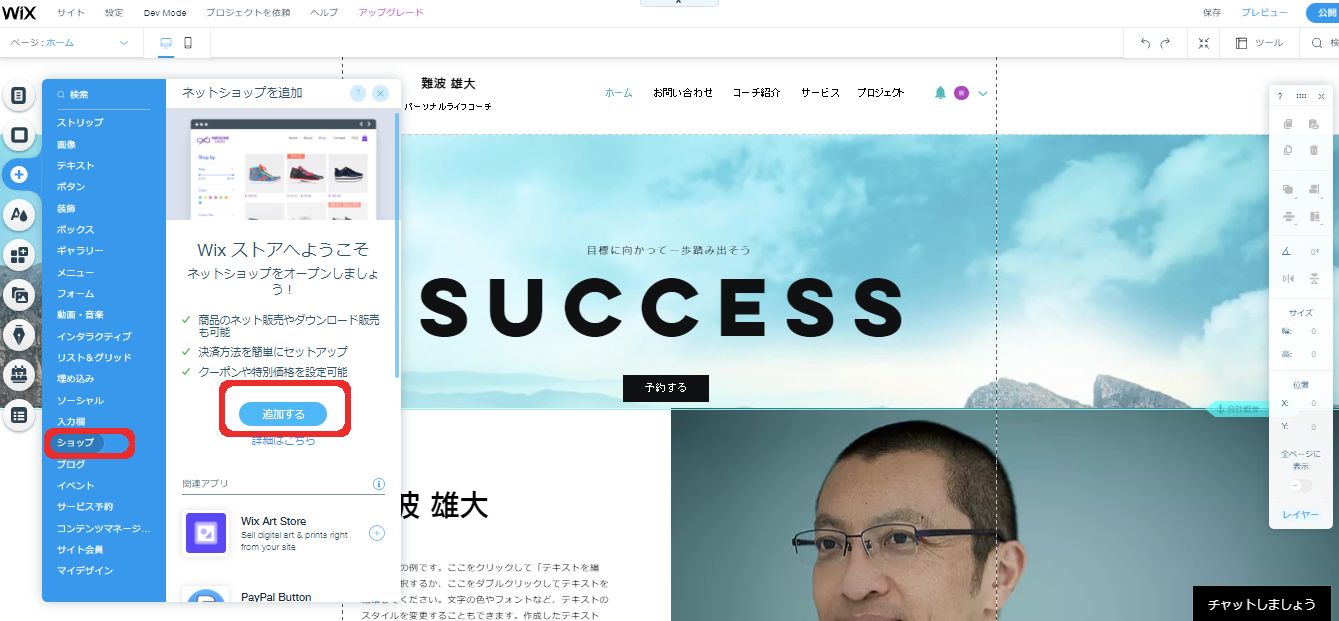
メニューから「追加」→「ショップ」→「追加する」を選択します。
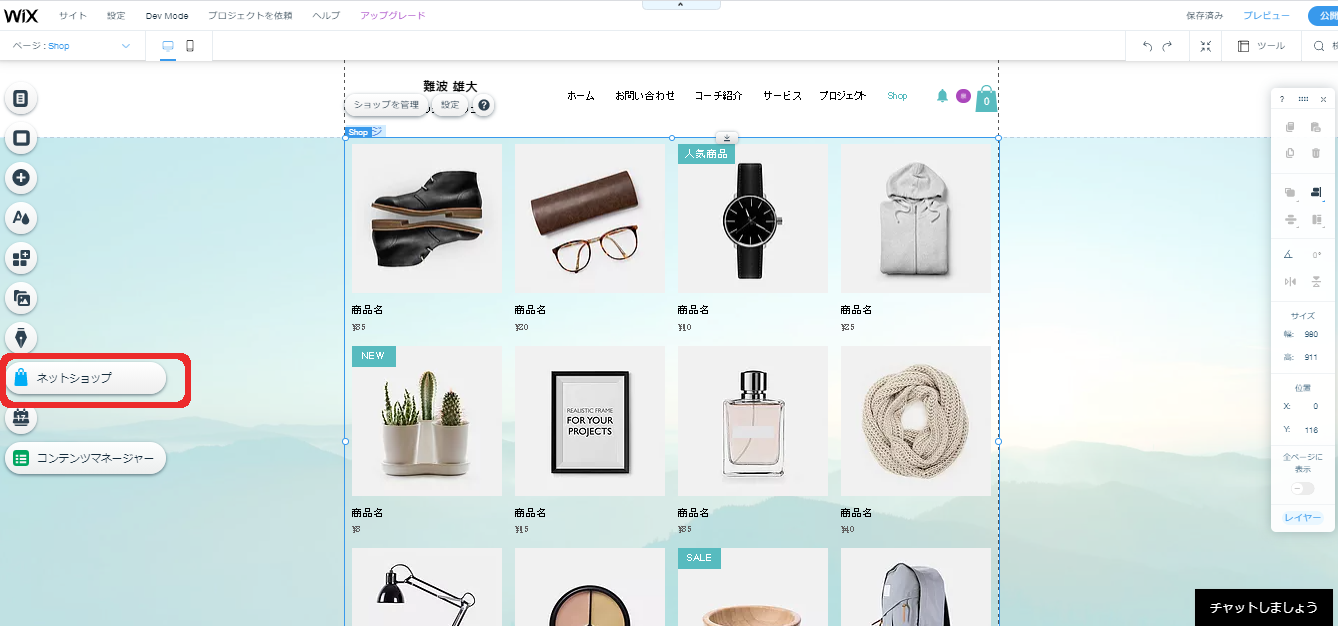
出典:Wix
Wixストアが追加されると、メニュー画面に「ネットショップ」が表示されるので、こちらを選択します。
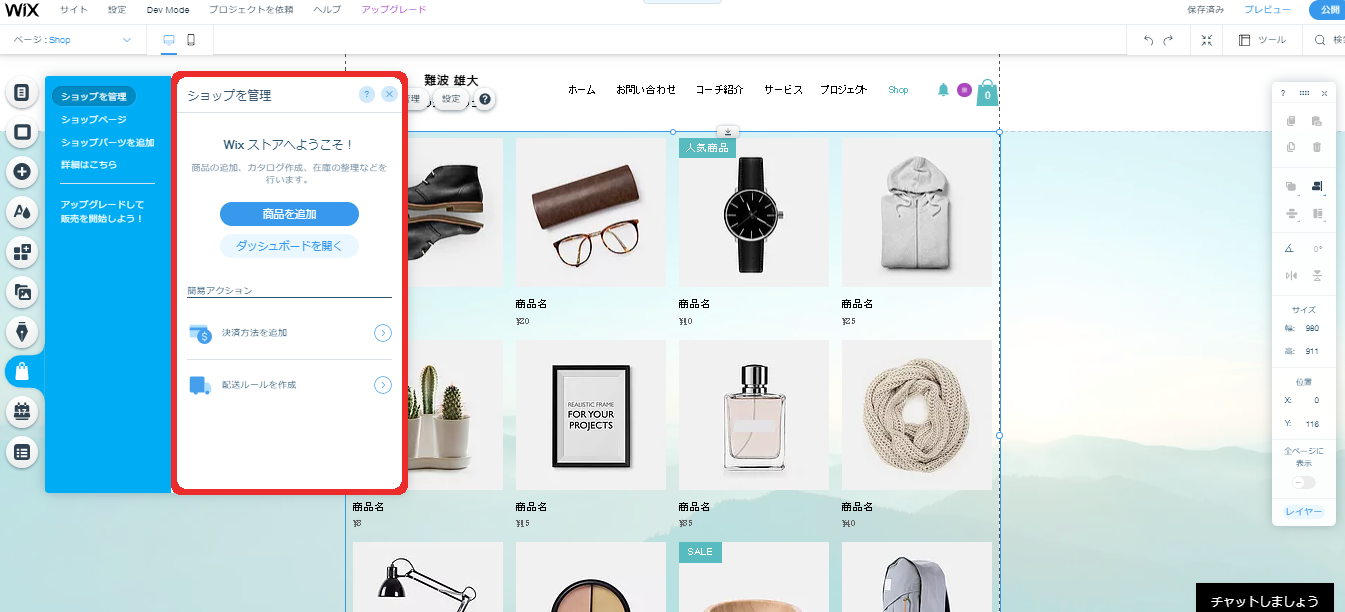
出典:Wix
ネットショップ開設までに必要な設定は下記3つです。
▼スマホの場合は横にスクロールしてご覧ください
| ネットショップ設定 | 詳細 |
|---|---|
| 商品追加 | 商品名、価格、在庫管理、割引設定 |
| 決算方法 | クレジットカード、PayPal、オフライン決済 |
| 配送設定 | 販売地域、配送料金、消費税の設定 |
【STEP⑦】検索エンジン向けに最適化
Wixの使い方STEP⑦では、検索エンジン向けにホームページを最適化します。 最適化方法は、下記2つの方法で実施します。
タイトル・ページディスクリプション設定
「ページタイトル」や「ページディスクリプション」は、ホームページ最適化に重要な設定です。
まず「ページタイトル」「ページディスクリプション」について理解しましょう。
▼スマホの場合は横にスクロールしてご覧ください
| 設定項目 | 詳細 |
|---|---|
| ページタイトル | (Google)検索エンジン上に表示されるタイトル |
| ページディスクリプション | (Google)検索エンジン上に表示されるページ説明文 |
どちらもGoogle検索エンジン上に表示される項目となります。
ユーザーは「ページタイトル」「ページディスクリプション」を読んだ上で、ホームページを閲覧するか判断するので、思わずクリックしたくなるようなテキストを記入しましょう。
設定手順は下記の通りです。
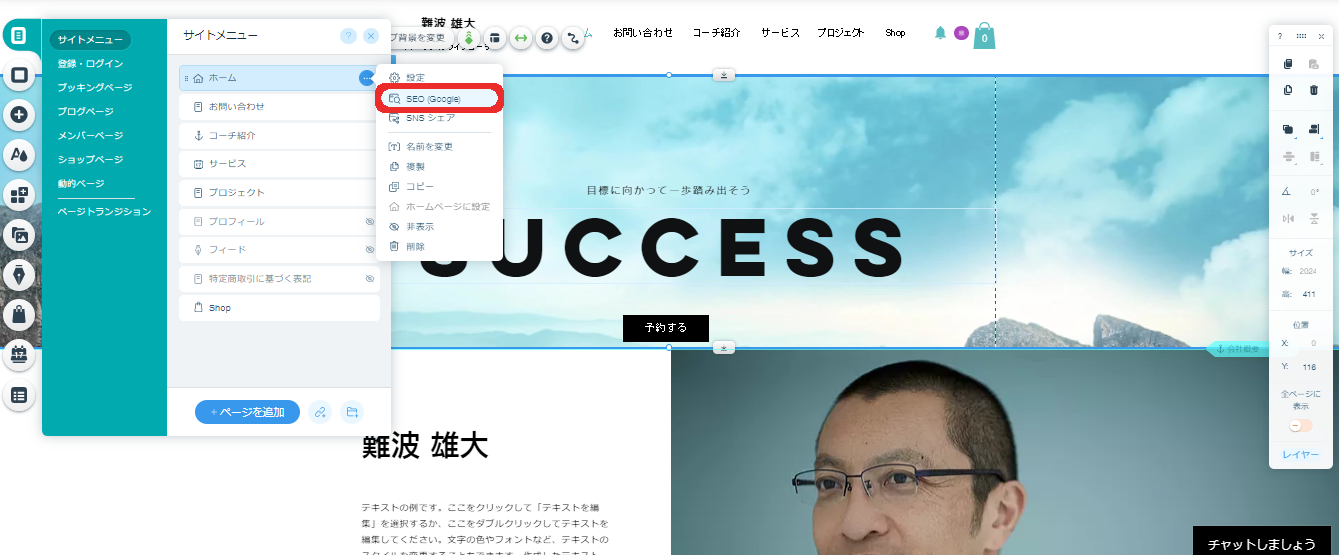
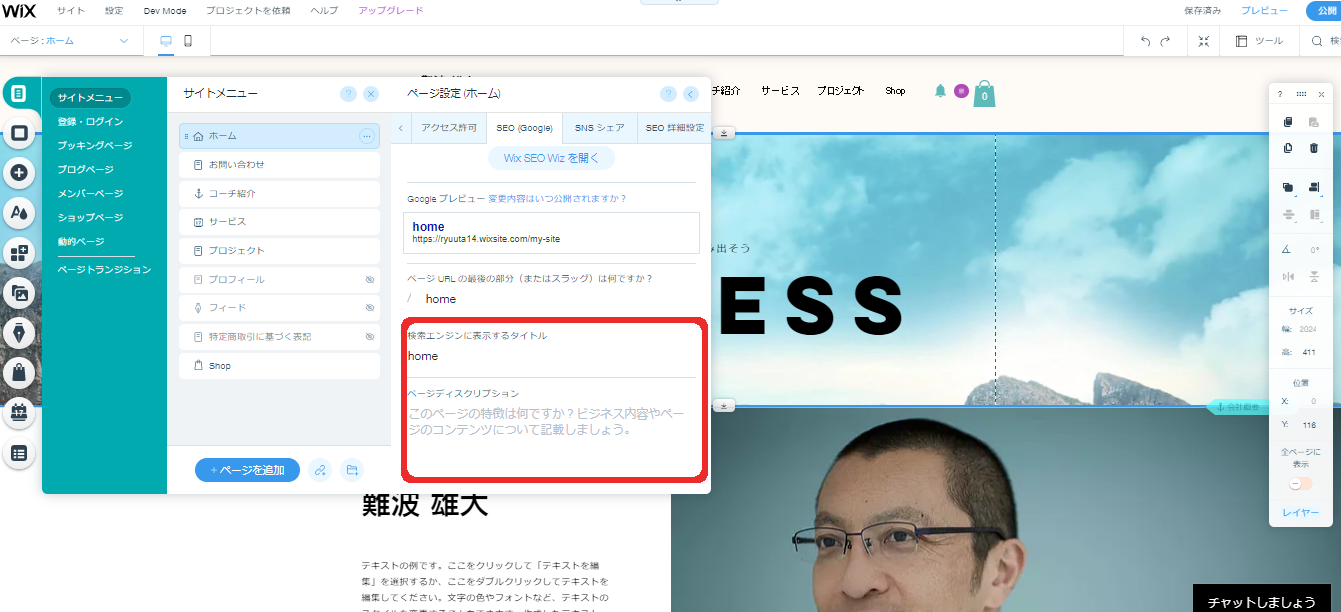
出典:Wix
サイトメニューを立ち上げて「ページタイトル」「ページディスクリプション」を追加したいページ横の「・・・」→「SEO (Google)」と選択します。
出典:Wix
「ページタイトル」「ページディスクリプション」をそれぞれ入力して完了です。
また、この設定は各Webページで設定する必要があるので「TOPページ」だけではなく「会社概要」「サービス」のWebページでも同じように設定してください。
代替テキスト
代替テキストは、ホームページ上の画像に代替テキストを設定する機能です。
ホームページの検索順位を評価するために巡回しているロボット(クローラー)は、画像コンテンツを理解することができません。
しかし、代替テキストを設定してあげることで、ロボットが画像の内容を理解することができます。
これにより、Googleの画像検索に表示されるようになるため、流入数を増やすことが期待できます。
代替テキストの設定方法は下記の通りです。
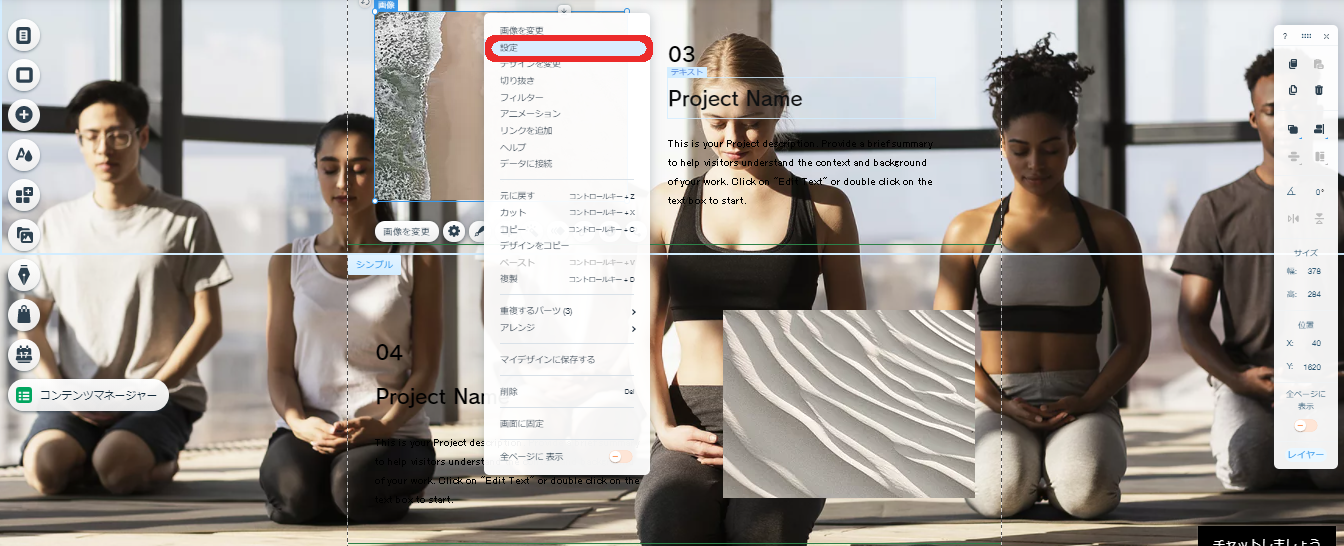
出典:Wix
代替テキストを追加したい画像にから右クリックをして「設定」を選択します。
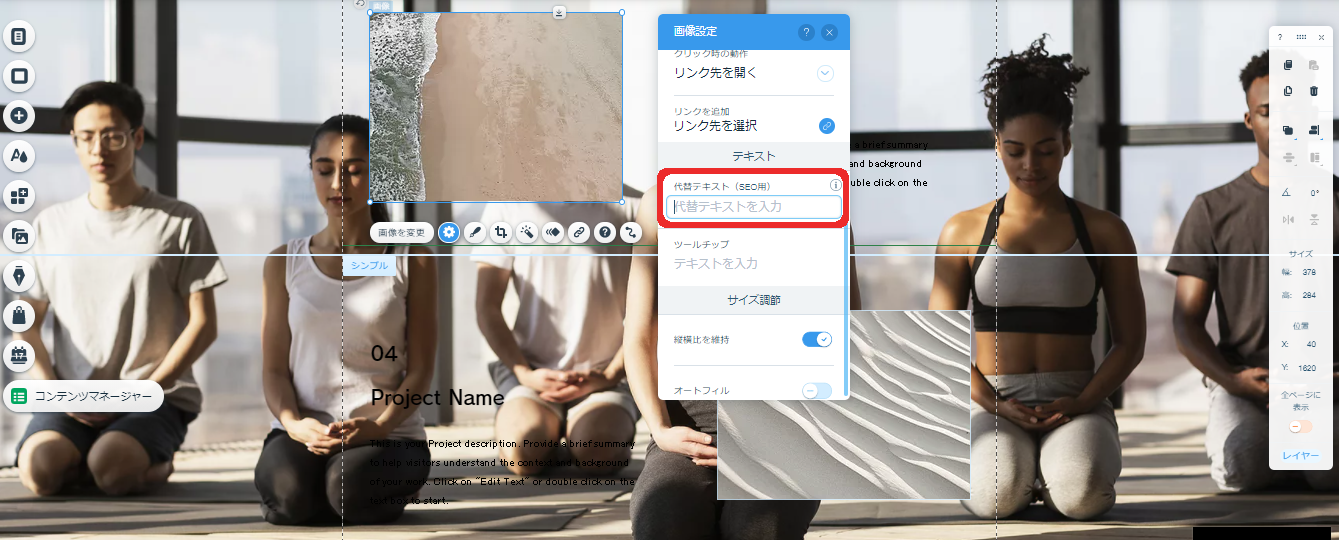
出典:Wix
代替テキストを入力します。
テキストは分かりやすい内容で入力しましょう。
サービス紹介であれば「サービス名」商品画像であれば「商品名」を入力するといったシンプルなもので構いません。
代替テキストは、ホームページに掲載しているすべての画像コンテンツに対して設定することをおすすめします。
【STEP⑧】モバイル最適化
Wixの使い方STEP⑧では、モバイル最適化を実施します。
モバイル最適化とは、スマートフォンからホームページを閲覧しやすくするための設定です。
(Google)検索エンジンは、モバイル対応のホームページが評価の基準となっているため、最適化は必須といえます。
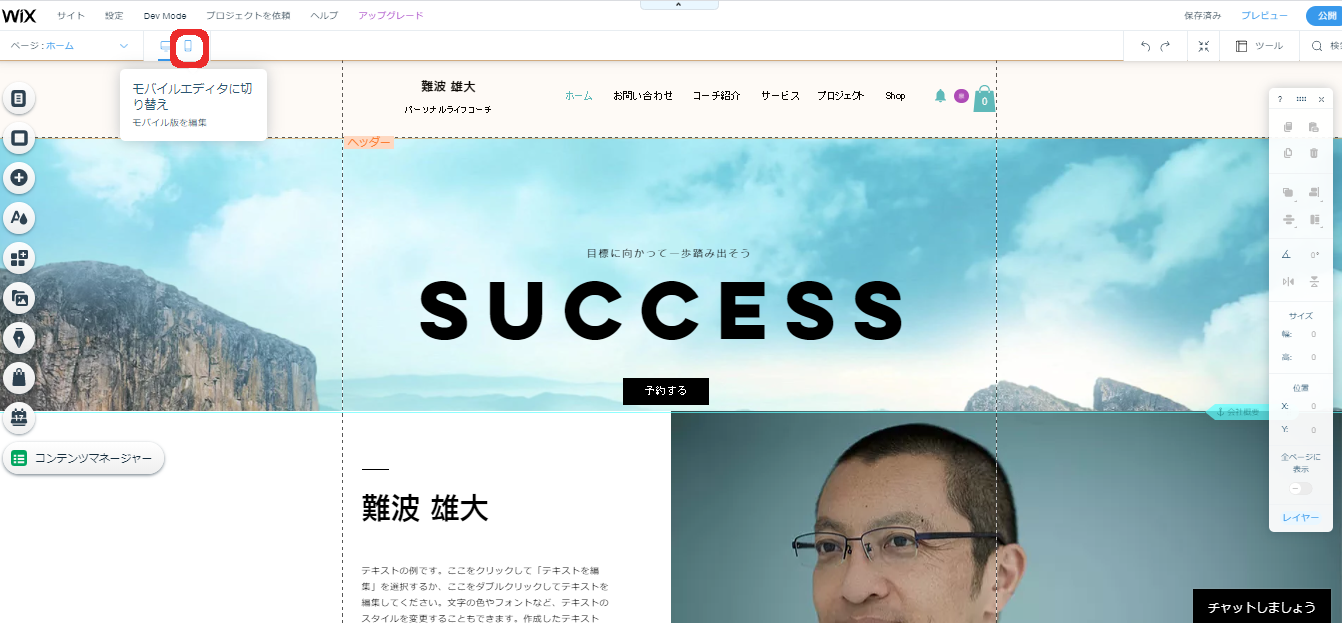
出典:Wix
まずは、編集画面の左上「モバイルエディタ」に切り替えを選択しましょう。
「モバイルエディタ」に切り替わったら、一度すべてのページレイアウトを確認して、閲覧しにくい箇所がないか確認します。
変更箇所があれば、デスクトップと同じようにコンテンツを編集しましょう。
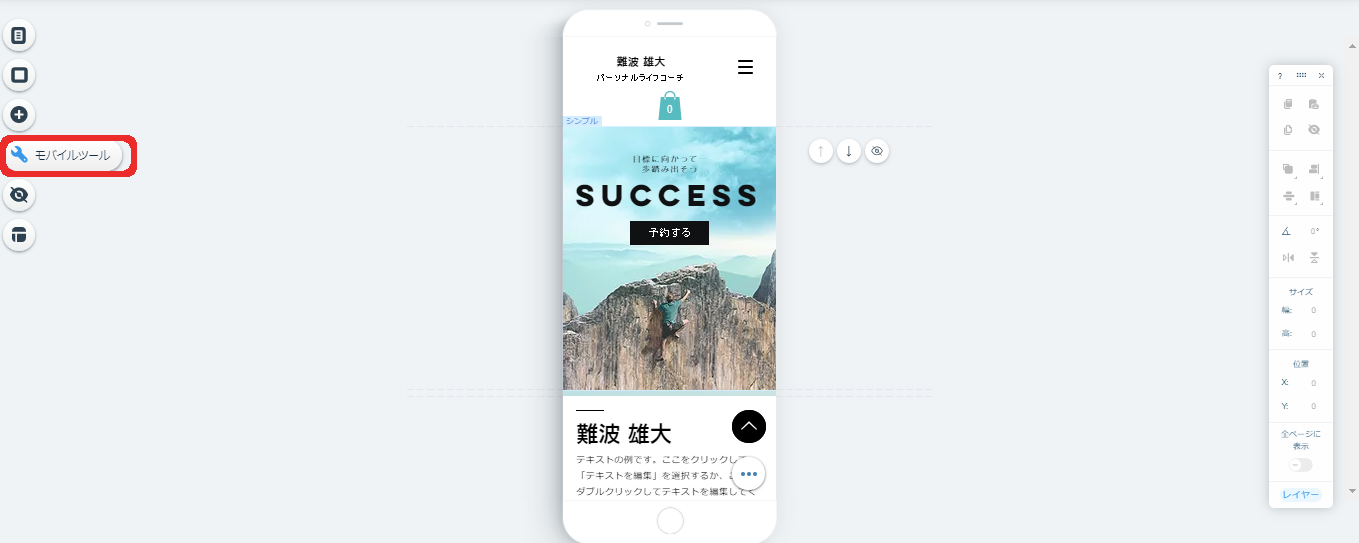
出典:Wix
レイアウトの確認ができたら「モバイルツール」を選択します。
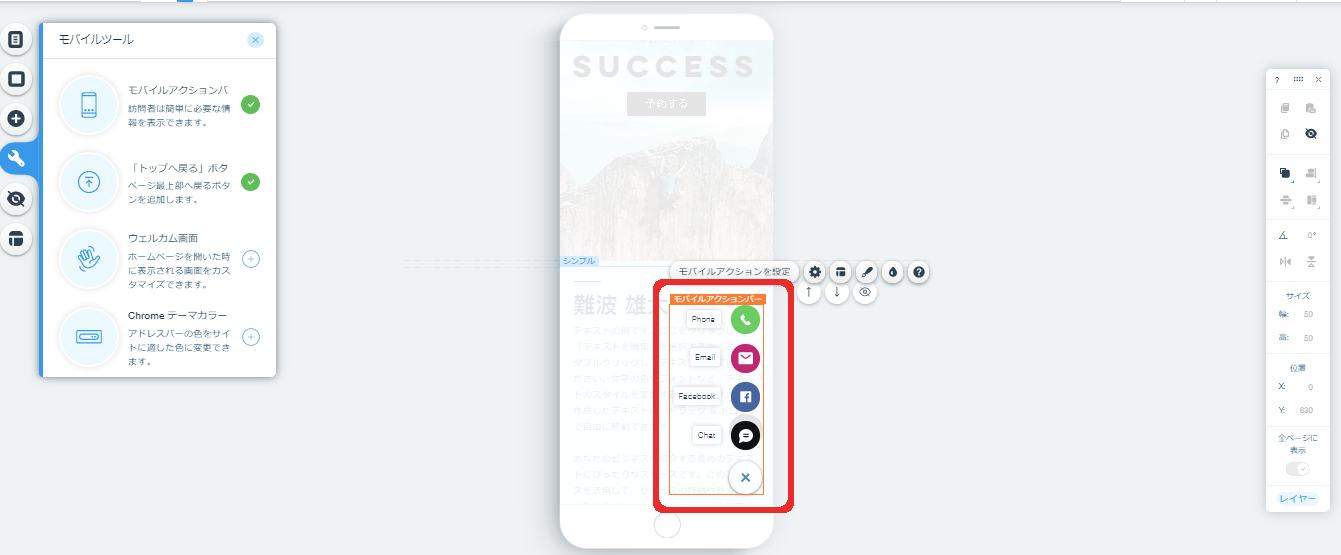
出典:Wix
こちらで「モバイルアクションボタン」の設定ができます。
「モバイルアクションボタン」とは、常にスマートフォンの右下に表示されるボタンです。
スマートフォンでは、縦にスクロールすることが多くなるため「電話」「メール」などの問い合わせがいつでもできるようにアクションボタンを設置してあげる必要があります。
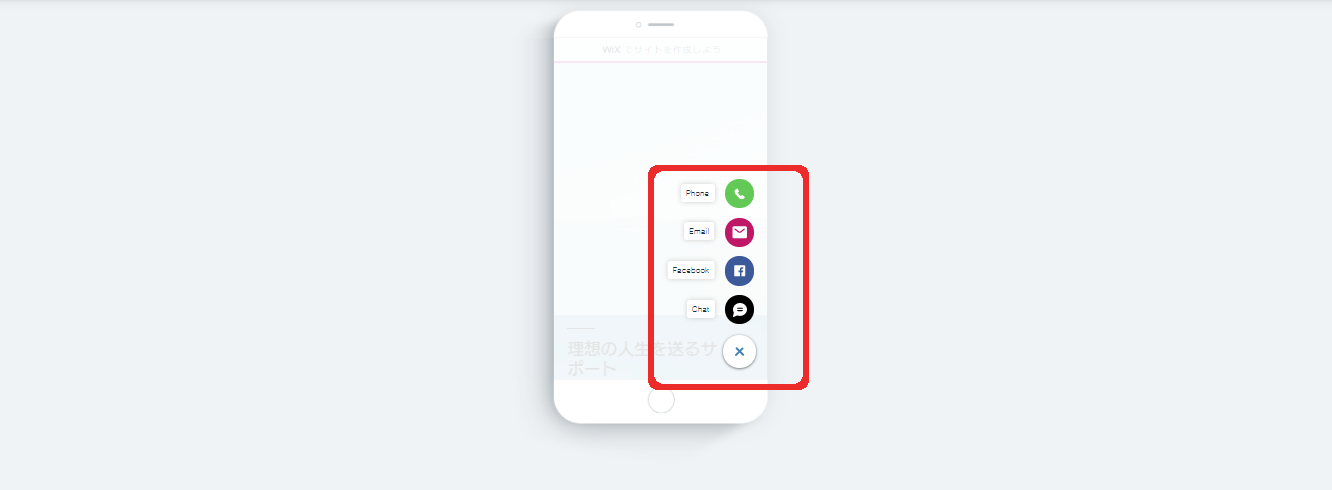
出典:Wix
表示させたい、アクションボタンが決定したら、プレビューで問題なく表示されているか確認しましょう。
【STEP⑨】料金プラン選択
Wixの使い方STEP⑨では、料金プラン選択します。
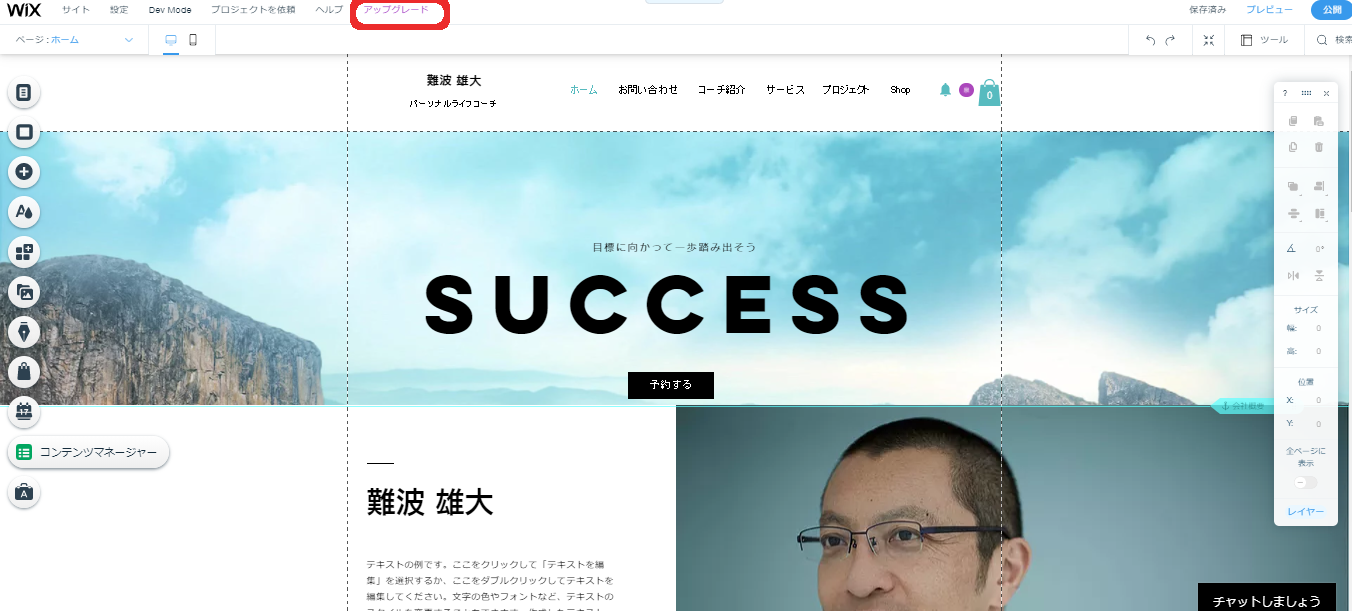
出典:Wix
画面上部にある「アップグレード」を選択して、料金プランを選択します。
独自ドメインでホームページを公開する場合は、有料プランに加入する必要があります。
Wixでは下記プランが用意されているので、自社に合ったものを選定しましょう。
ホームページプラン
▼スマホの場合は横にスクロールしてご覧ください
| 無料プラン | ドメイン接続 | ベーシック | アドバンス | VIP | |
|---|---|---|---|---|---|
| 月額料金 | 無料 | 550円 | 990円 | 1,430円 | 2,750円 |
| 独自ドメイン | × | 〇 | 〇 | 〇 | 〇 |
| 広告表示 | あり | なし | なし | なし | なし |
| データ容量 | 500MB | 500MB | 3GB | 10GB | 35GB |
※税込表示
Wixのホームページプランは、趣味・個人サイトに最適な料金プランです。
ビジネス目的以外のホームページ開設におすすめのプランとなっています。
ビジネス&Eコマースプラン
▼スマホの場合は横にスクロールしてご覧ください
| ビジネス | ビジネスプラス | ビジネス VIP | |
|---|---|---|---|
| 月額料金 | 1,980円 | 2,860円 | 4,180円 |
| 独自ドメイン | 〇 | 〇 | 〇 |
| データ容量 | 20GB | 35GB | 50GB |
※税込表示
ビジネス&Eコマースプランは、ビジネスのコーポレートサイトやネットショッピング開設に適したプランです。
ホームページプランに比べて、容量が多いため情報量が多いホームページ作成に適しています。
【STEP⑩】ドメイン設定して公開
最後に作成したホームページを公開します。
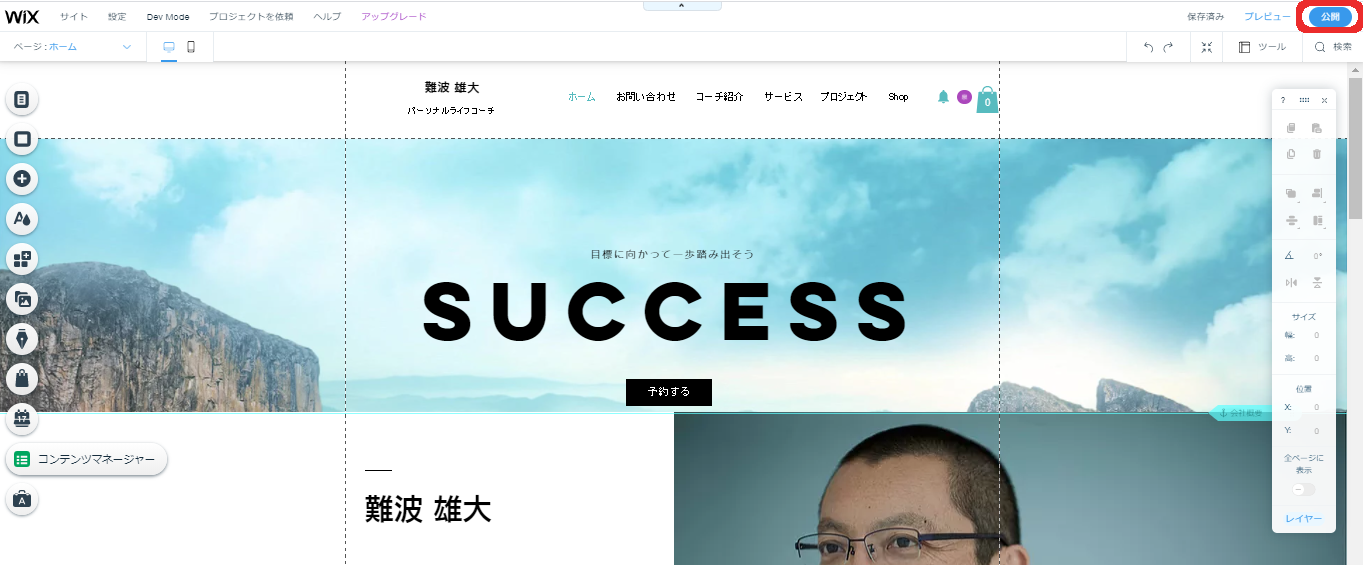
出典:Wix
右上の「公開」を選択しましょう。
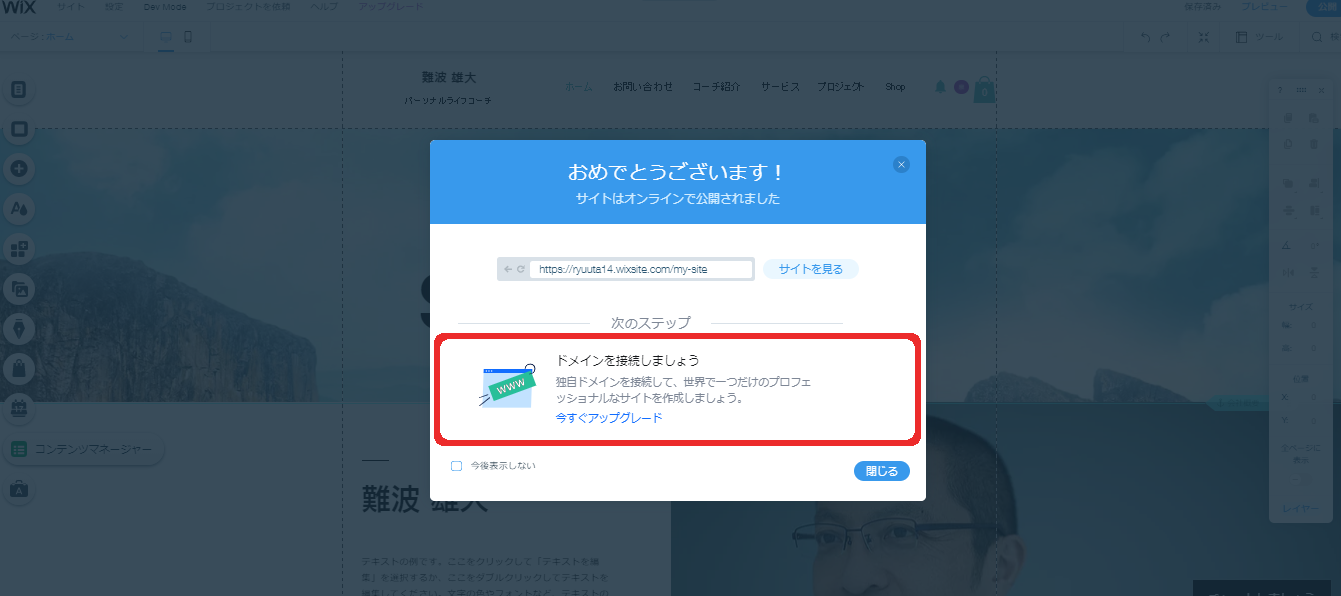
出典:Wix
上記のような画面が表示さればホームページ公開完了です。
アプリを使ってWixの機能をカスタマイズ
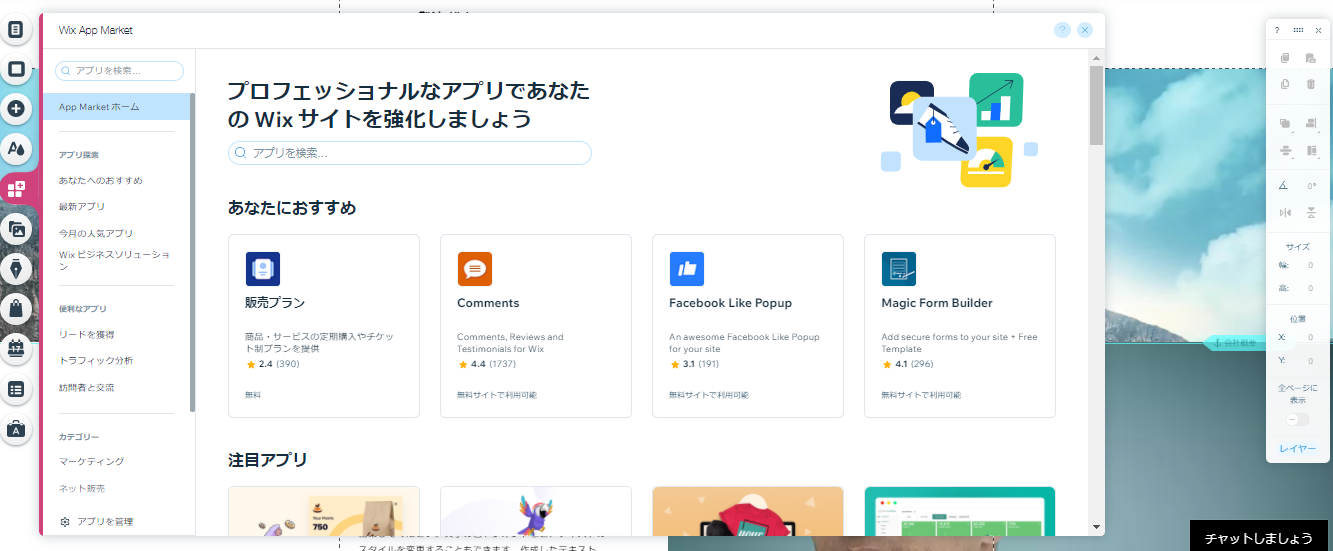
出典:Wix
Wixには、さまざま機能を追加することができます。
管理メニューの「アプリ」を立ち上げて、必要なアプリを選択し、追加することで簡単にホームページ機能を追加することが可能です。
Wixには、多くのアプリが用意されていますが、その中でも代表的なものを10個紹介します。
▼スマホの場合は横にスクロールしてご覧ください
| アプリ | 詳細 |
|---|---|
| Visitor Analytics | ホームページのアクセス分析が可能 |
| Social Media Stream | ホームページとSNSの連携ツール |
| Wix Chat | ユーザーとリアルタイムチャットが可能になるツール |
| Comments | 商品レビュー等のコメント機能追加 |
| Wix Bookings | 予約フォームの設置機能 |
| Logo Maker | Wix内でロゴ作成が可能 |
| Photo & Video Gallery | グリッド、コラージュ、スライダーのギャラリー設置が可能 |
| Site Booster | Google、Bing、Yahooなどの人気のある検索エンジンにホームページを掲載する機能 |
| Get Google Ads | ホームページをGoogle広告に連携させるアプリ |
| Site Search | Wixストア用のサイト内検索機能 |
Wixで作ったホームページ例
最後に、Wixで作ったホームページ例を10社紹介します。
「コーポレートサイト」「ポートフォリオ」「ネットショップ」「レストラン」などの各ジャンルのホームページ例をまとめたので、下記を参考にホームページを作成してみましょう。
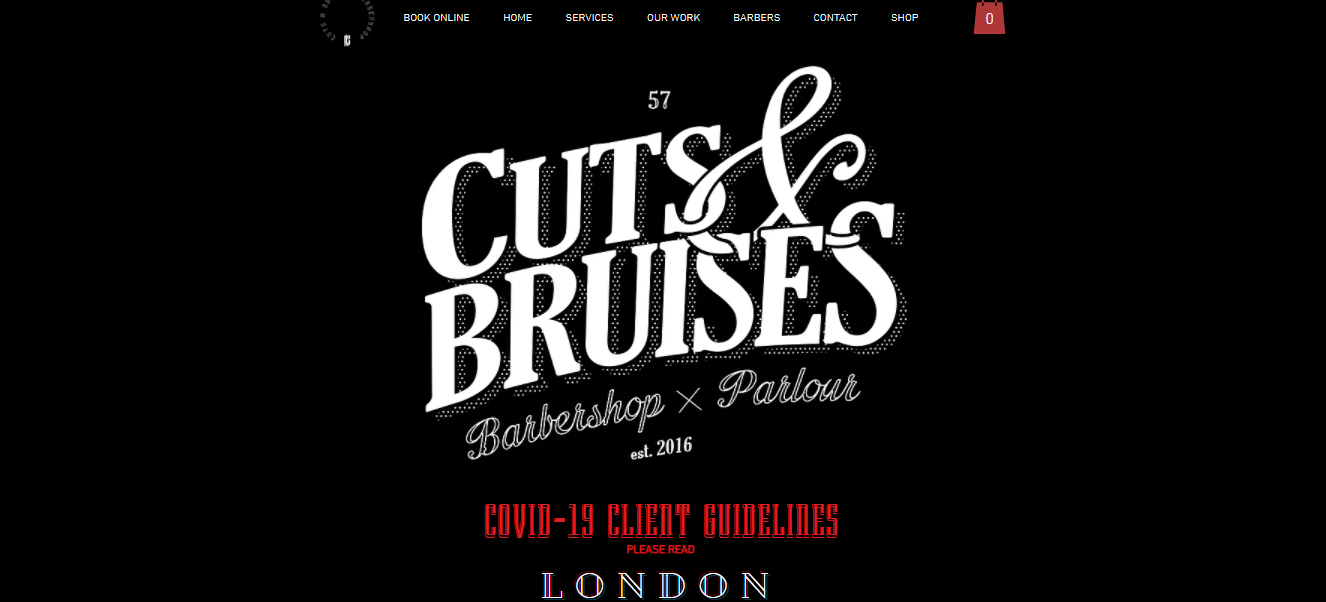
Cuts & Bruisesm
Cuts&Bruisesは、ロンドンにある理髪店のホームページです。
ホームページの構成としては「実店舗」と「ネットショップ」の2つに分かれています。
「実店舗」としての「サービス紹介」「ギャラリー」「店舗情報」を各Webページで作成するのではなく、1つのページにまとめることで、閲覧しやすいホームページとなっています。
「ネットショップ」の構成も非常にシンプルになっているので、店舗ビジネスの方は参考にしましょう。
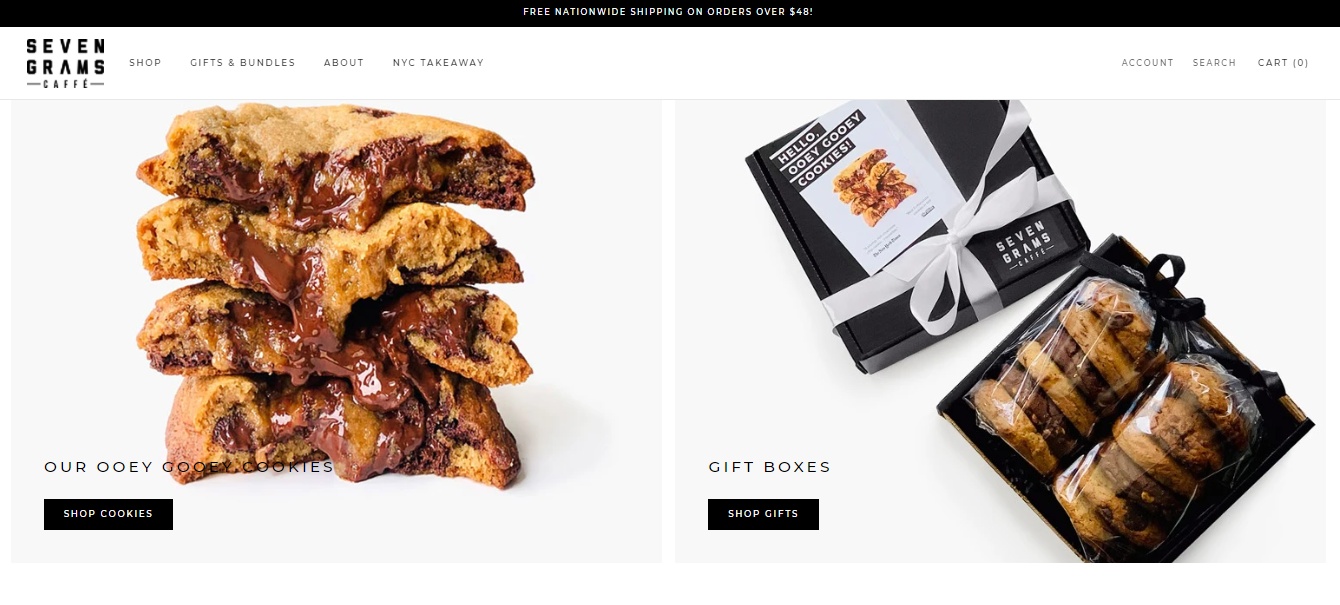
Seven Grams Caffé
Seven Grams Cafféは、ニューヨークにあるカフェのホームページです。
カフェとしてのホームページ機能も兼ね備えていますが、メインは店舗で取り扱うクッキーの販売です。
メインコンテンツには、クッキーのチョコレートを見せる動画コンテンツを設けており、ユーザーにインパクトを与えます。
また、ホームページの細かい箇所にこだわっているのも特徴です。
例えば、商品ページのクッキーを選択すると自動で画像が切り替わる仕組みになっています。
全体を通して動きのあるホームページとなっているので、さまざまな業種のホームページの参考になるでしょう。
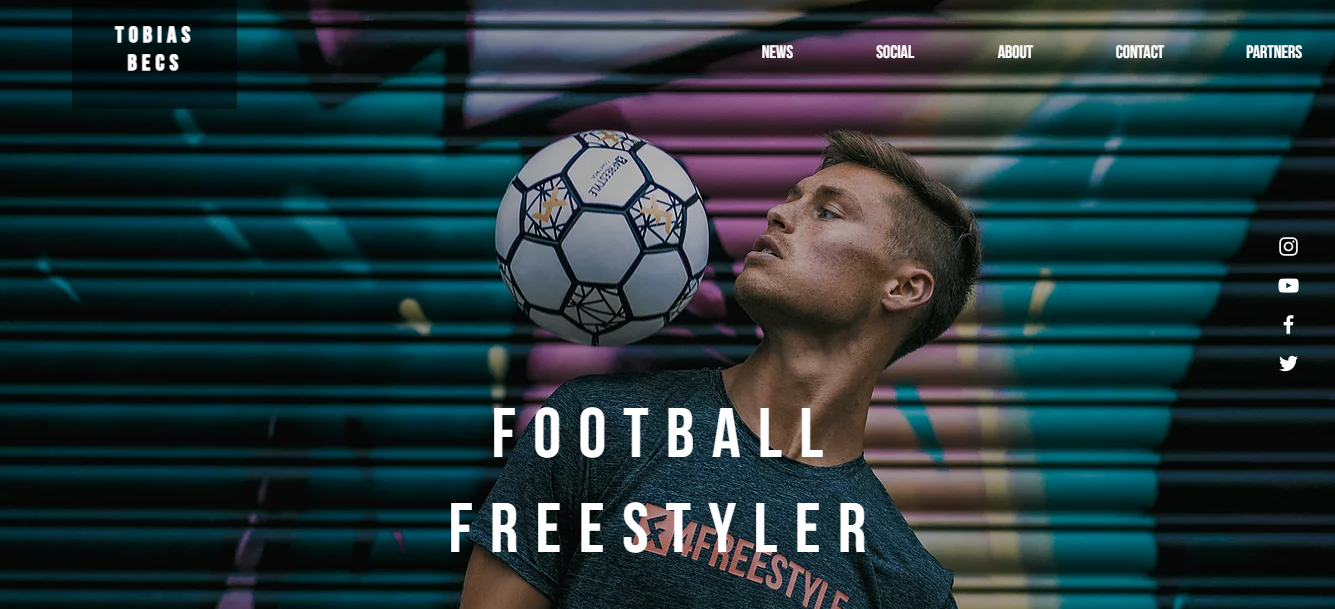
Tobias Becs
出典:Tobias Becs
Tobias Becsは、サッカーフリースタイラーのポートフォリオです。
メインコンテンツに、フリースタイルのYouTube動画が搭載されており、彼のパフォーマンスを閲覧できるようになっています。
こちらのポートフォリオの素晴らしい点は、コンバージョンボタンの設置です。
メインコンテンツに「Instagram」「Facebook」の画像リンクが設置されており、右側には各SNSへのアクションボタンが固定されています。
どのコンテンツからも素早く問い合わせができる導線は、ポートフォリオのお手本といえます。
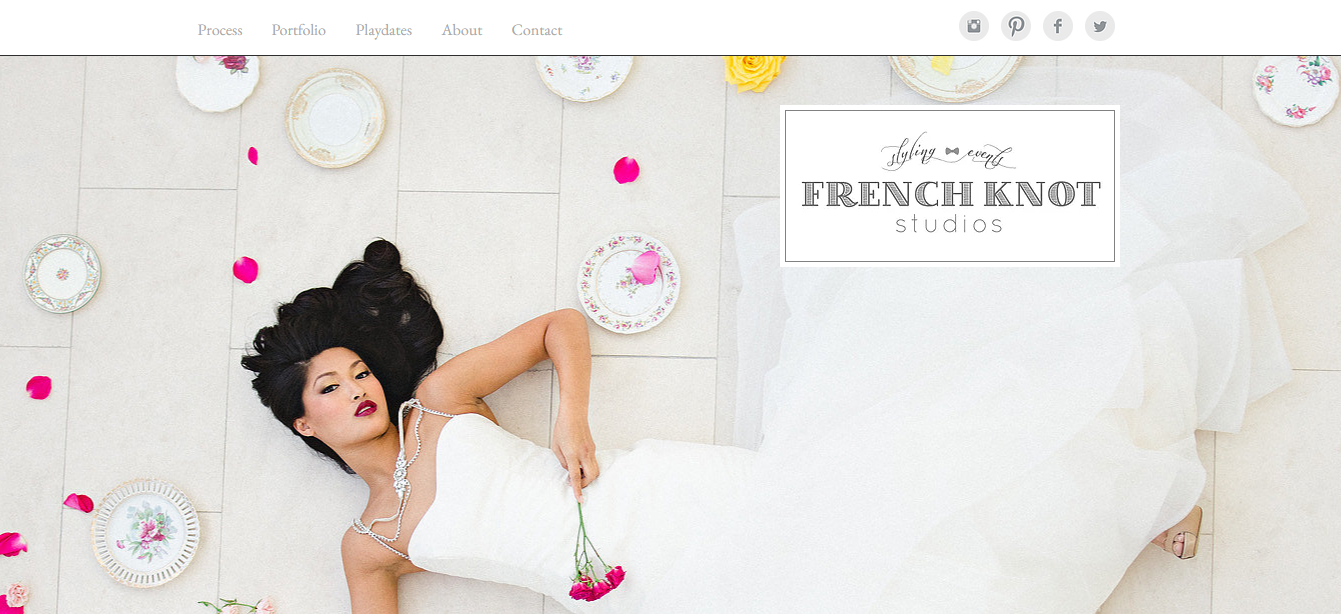
French Knot Studios
French Knot Studiosは、ジョージア州サバンナを拠点とするフォトスタイリングスタジオのホームページです。
フォトスタイリングスタジオということもあり、ファーストビュー画像は大きく活用し、スライドショーでインパクトを与えています。
また、French Knot Studiosでこれまでに作成した作品は、ポートフォリオで確認できるようになっています。
作品の魅力を最大限伝えるために、全体の背景を白にしているのもポイントです。
撮影スタジオやギャラリーサイト開設を検討している方には、参考となるホームページといえます。
Stolen Goods
出典:Stolen Goods
Stolen Goodsは、テルアビブに拠点を置くオンラインのアパレルショップです。
ファーストビューからショップページに移動するのに下向き矢印をタップするといった導線が特徴的です。
ショップページは非常にシンプルで「商品」「ブログ」「問い合わせ」で構成されています。
「ブログ」では、画像のみを掲載しテキストをなるべく少なくすることで、スタイリッシュなホームページに仕上がっています。
オシャレでシンプルなホームページ作成を目指している方は、参考にすべきデザインといえます。
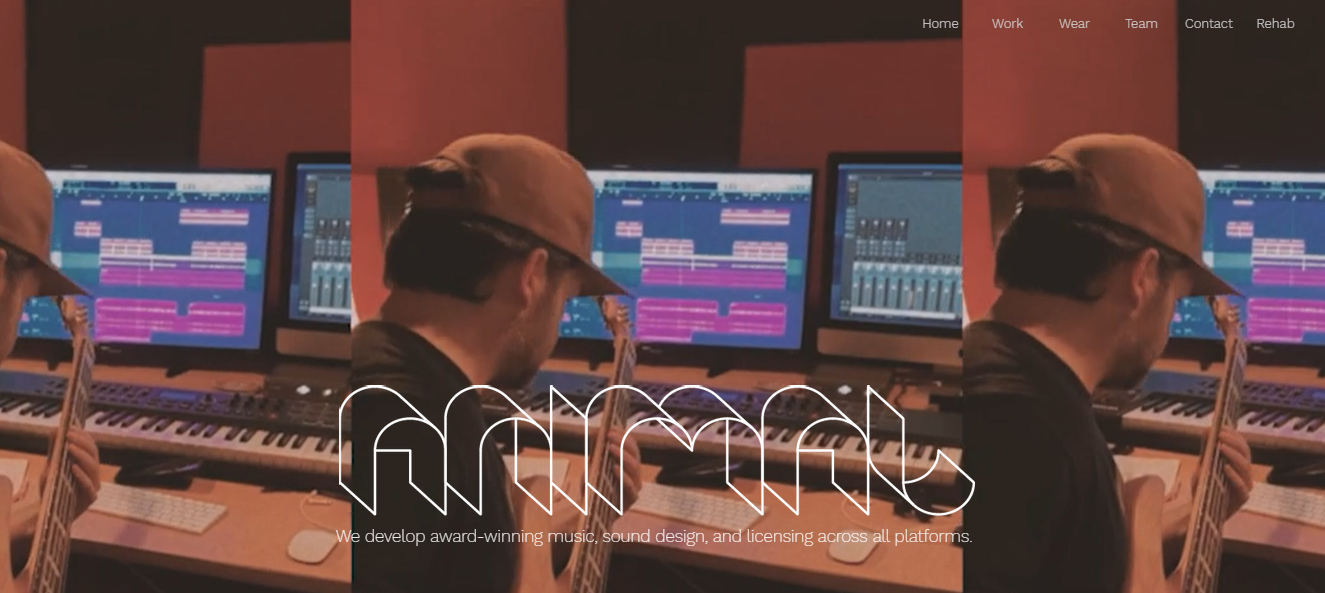
Animal Music
出典:Animal Music
Animal Musicは、ロサンゼルスにある音楽制作会社のホームページです。
Animal Musicは「コカ・コーラ」「ネットフリックス」などのCM音源も手掛けている大手企業ですが、Wixを使ってホームページが作成されています。
ファーストビューの背景の全面を動画にしており、強いインパクトを与えています。
メインコンテンツが今まで作成した音源のポートフォリオとなっており、クリックすると音源が聞けるようになっています。
制作会社のホームページ作成を検討している企業には、参考となるホームページです。
Brown Owl Creative
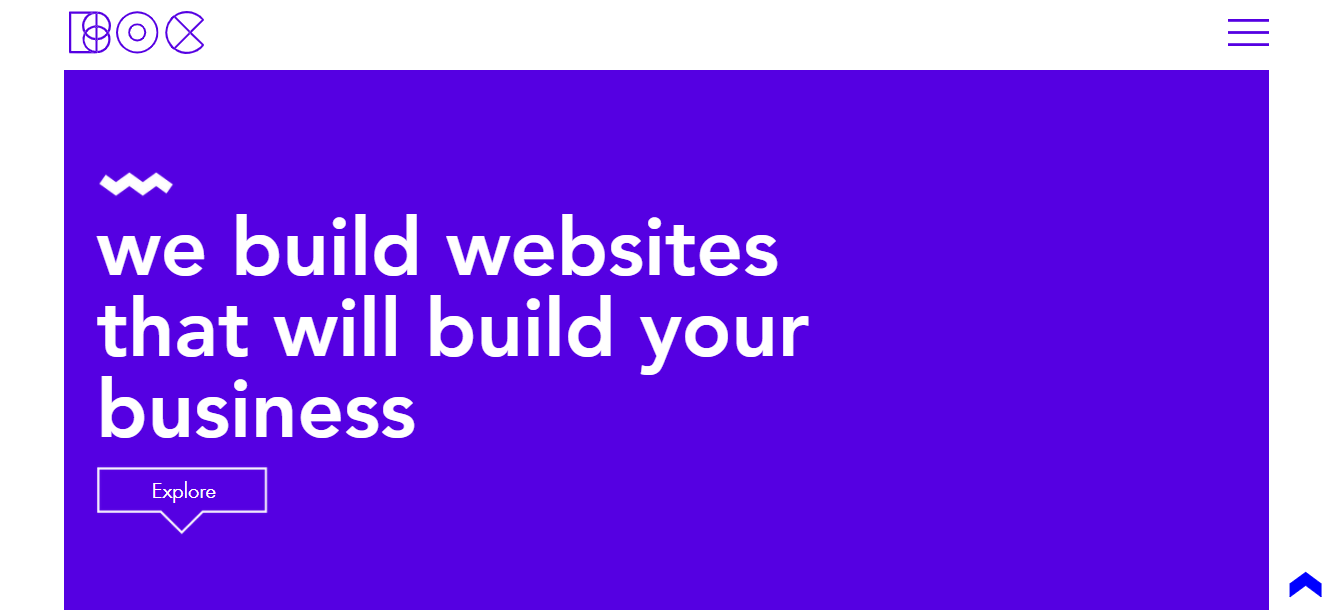
Brown Owl Creativeは、 Webデザインやホームページ制作を行う企業ホームページです。
Brown Owl CreativeはWix専門のホームページ制作会社となっており、自社ホームページ自体がポートフォリオになっています。
メインコンテンツ内には多くのアニメーションを搭載し、Wixでもこんなにオシャレなホームページができるとアピールするようなデザインです。
Liam Rinat
出典:Liam Rinat
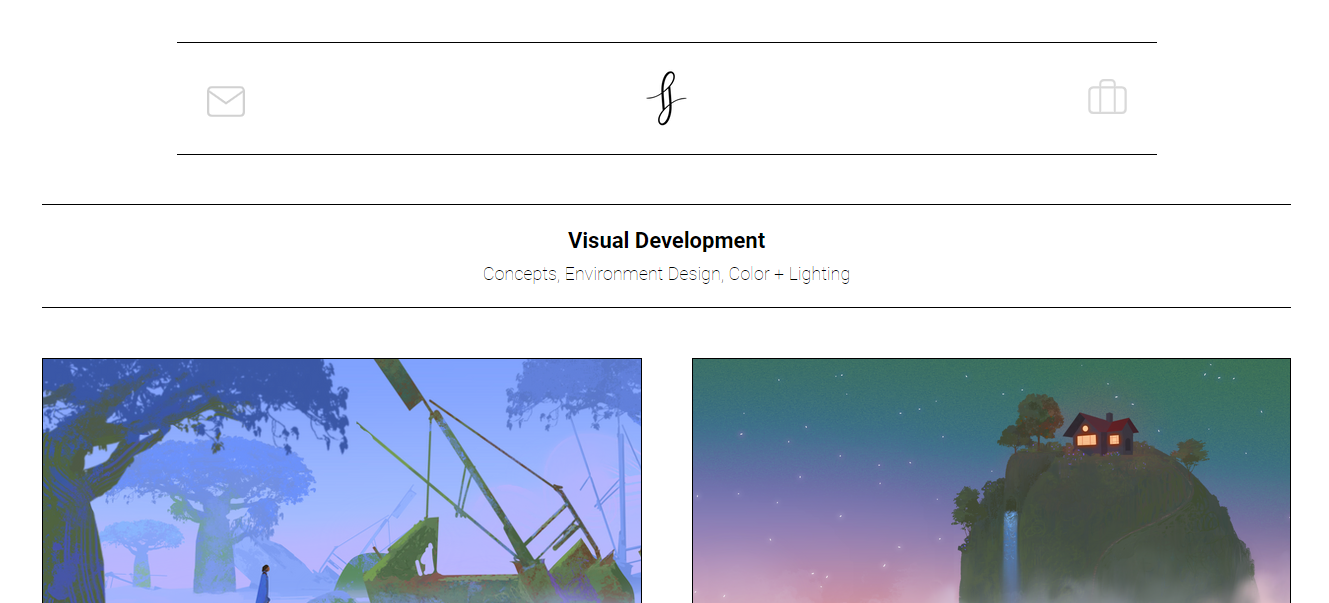
Liam Rinatは、アメリカカリフォルニア州バークレー在住のデザイナー「Liam Rinat」のギャラリーサイトです。
ナビゲーションメニューは3つのボタンのみで構成されており、作品を公開するためだけのギャラリーサイトとなっています。
テキストを最小限にし、背景を白にすることで作品が一番目立つデザイン設計といえます。 ギャラリーサイト作成を検討している方は、参考にしてみましょう。
Valeria Monis
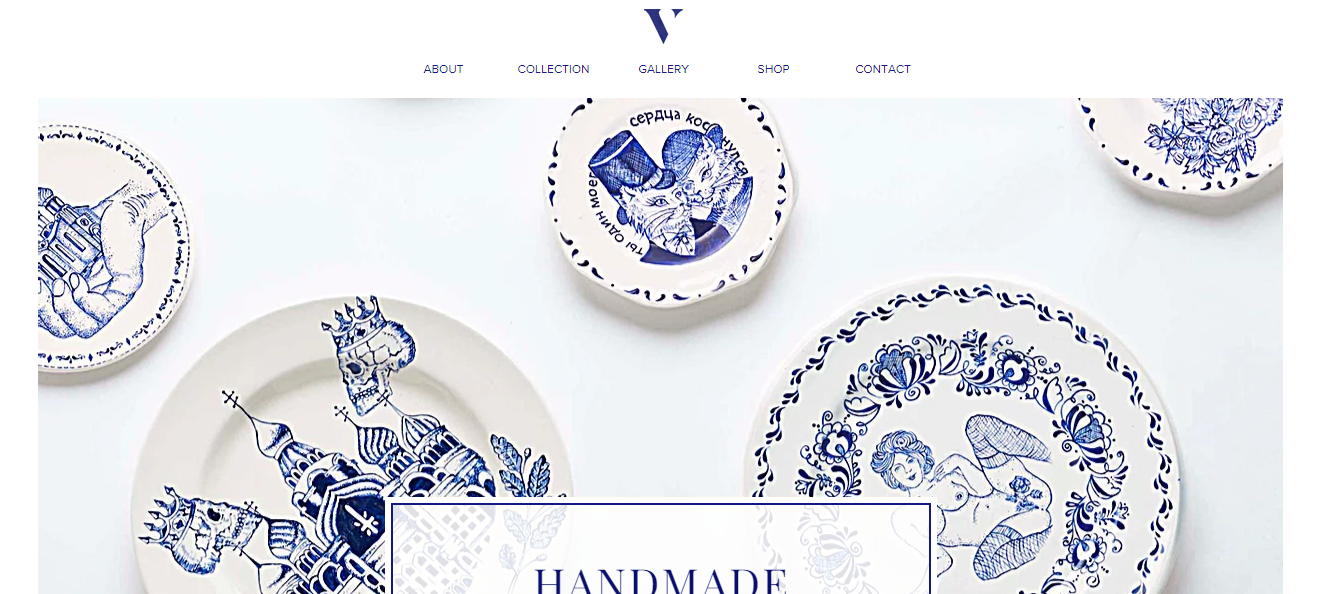
Valeria Monisは、ロシアの伝統的な陶器を販売する企業のホームページです。
Valeria Monisの陶器は「白」と「青」のみで作られており、ホームページも陶器に合わせて「白」と「青」のみでデザインされています。
これにより、陶器とホームページの統一感が生まれています。
また、ページ上部の中央に配置されたナビゲーションはシンプルで直感的であり、販売されている多くの陶器を簡単に閲覧することが可能です。
自社で扱う商品とホームページデザインに統一感を持たせたい企業は、参考にすべきでしょう。
The Grilled Cheese Factory
The Grilled Cheese Factoryは、フランスのパリにあるグリルドチーズサンドイッチを販売するレストランのホームページです。
メインコンテンツには、グリルドチーズサンドイッチができあがるまでの動画が埋め込まれています。
動画を挟むように、グリルドチーズサンドイッチの画像コンテンツが設置されており、サンドイッチ屋にしかできないユニークなデザインが特徴的です。
まとめ
Wixの使い方完全ガイドを紹介しました。
Wixの主な特徴は下記3つです。
- スキルがなくてもホームページが作成できる
- さまざまな目的のホームページを作成できる
- 無料でもホームページ開設が可能
Wixの使い方ホームページ開設までの⑩STEPは下記の通りです。
- 「販売」「認知」などホームページを作る目的を決める
- ホームページの目的を入力してアカウント開設
- 「Wix ADI」「Wixエディタ」からホームページの作り方を選択
- 「日本語とマッチ」「機能」「重さ」を元にテンプレートを選択する
- 「テキスト」「画像」「背景」等のコンテンツ作成
- 「ブログ」「お問合せフォーム」「ネットショップ」等の機能追加
- 「ページタイトル」「ディスクリプション」「代替テキスト」を設定し検索エンジン向けに最適化する
- 「モバイルアクションボタン」を設置しモバイル最適化
- 8つの中から料金プラン選択
- ドメイン設定して公開
Wixの使い方は、非常に簡単です。
ドラック&ドロップ操作のみでデザイン性の高いホームページが開設できます。
少し難易度は上がりますが、アプリを使って機能を拡張すれば、他社とデザインを差別化することも十分可能なので試してみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます(詳しいプランはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30