WordPressでリンクの貼り方【基本から応用まで初心者向けに解説】

『WordPress初心者だけど、リンクの貼り方がわからない…』
WordPressでリンクを設置する方法は、それほど難しくありません。
リンクには、別のWebページに移動させるものだけでなく、Webページ内の特定の場所に移動させるリンクもあります。
本記事では、WordPressでおこなうリンクの貼り方、リンクを設置するときの注意点、リンクに便利なプラグインを解説します。
※2024年8月20日:記事の情報を更新しました
WordPressでおこなうリンクの貼り方
WordPressでリンクを貼る基本の方法を、以下3つのケース別に紹介します。
- 内部リンクを貼る方法
- 外部リンクを貼る方法
- ページ内リンクを貼る方法
テキストのリンクを設置するには、WordPressの管理画面にログインする必要があります。
管理画面にログインできたら、リンクを設置したい記事の編集画面へ移動します。
「投稿一覧」または「固定ページ一覧」をクリックして、該当のタイトルをクリックしましょう。
本記事では、ブロックエディタ「Gutenberg」を使って解説しています。
また、使用のWordPressテーマは「Twenty Seventeen」ですが、一部を除いてテーマによる操作方法はほとんど同じです。
内部リンクを貼る方法
内部リンクとは、自サイト内のページをつなぐリンクです。
Webサイト内の別ページに向けてリンクを貼ります(張ります)。
WordPressで内部リンクを貼る方法は、以下のとおりです。
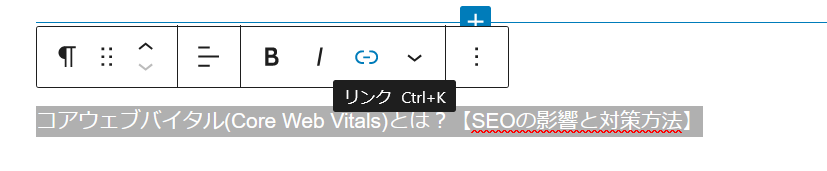
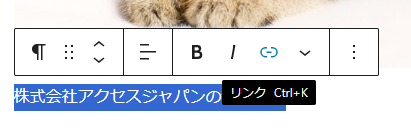
記事の本文から、リンクを貼りたいテキスト(文字列)を選択してください。
ツールバーにあるアイコンの「リンク」をクリックします。
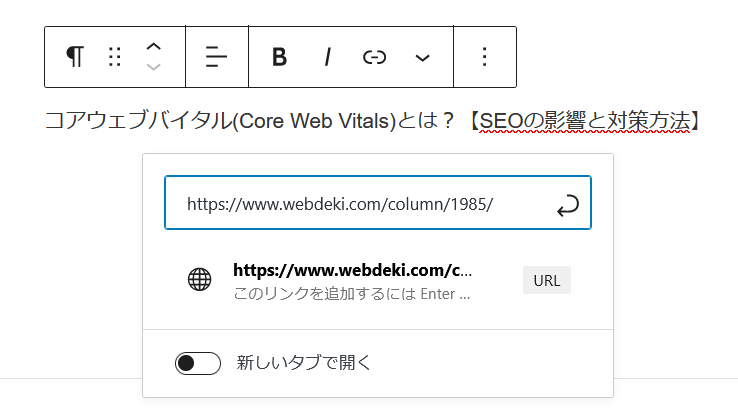
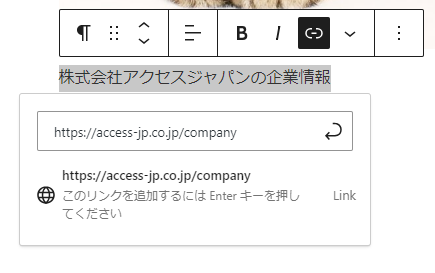
入力欄が出現するので、ページタイトル(一部の文字列でも可)またはURLを入力しましょう。
リンク先の候補が出現するのでクリックすれば、内部リンクの設置ができます。
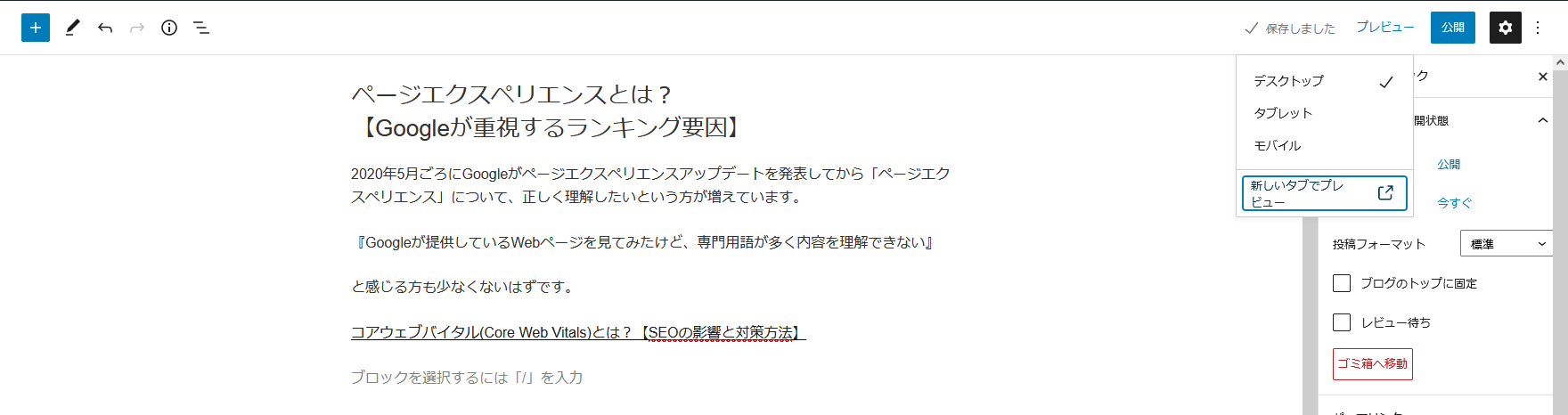
内部リンクを貼ったら、画面右上にある「プレビュー」でリンク設置の確認をしましょう。
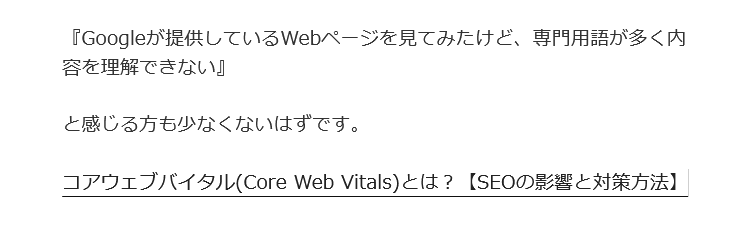
リンクをクリックして指定したURLに遷移できれば、内部リンクの貼り方は以上となります。
外部リンクを貼る方法
外部リンクとは、自サイトと他サイトをつなぐリンクです。
自分のWebサイトに外部のWebサイトのリンクを貼ります(張ります)。
WordPressで外部リンクを貼る方法は、以下のとおりです。
記事の編集画面から、リンクのテキストを選んでアイコンの「リンク」をクリックしてください。
入力欄が現れるので、設置したいリンクのURLを入力しましょう。
キーボードのEnterキーを押せば、外部リンクの設置ができます。
外部リンクを貼ったら、画面右上にある「プレビュー」でリンクの動作確認をしましょう。
指定した外部サイトのページに遷移できれば、外部リンクの貼り方は以上になります。
ページ内リンクを貼る方法
ページ内リンクとは、同じWebページ内の違う箇所へのリンクです。
「アンカーリンク」とも呼ばれ、内部リンクの一種です
内部リンクは別のWebページへ遷移させるのに対して、ページ内リンクはWebページ内の特定の場所に移動できます。
Web記事でよく見かける「目次」も、ページ内リンクを付けていることが多いです。
ページ内リンクを貼る方法を以下に示します。
まずは、リンクの飛び先を指定するためにidを設定します。
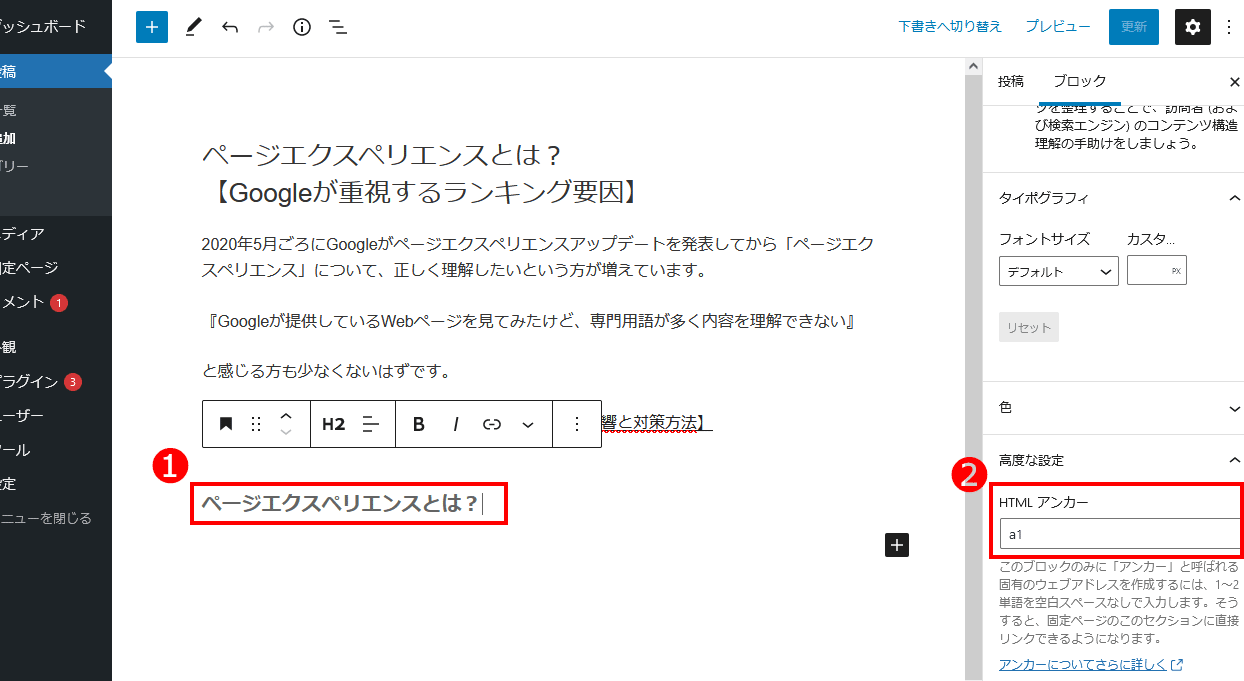
記事の編集画面からリンク先のブロックを選択し、画面右側にある「高度な設定」の「HTMLアンカー」に半角英数字のidを入力します。
今回の例では、HTMLアンカー(id名)を「a1」としました。
英数字は自由に設定でき、たとえば「abc」「a_b」でも問題ありません。
注意点として、同じ記事内に複数のページ内リンクを設置する場合、異なる英数字に設定しましょう。
続いておこなうのは、ページ内リンクの設置です。
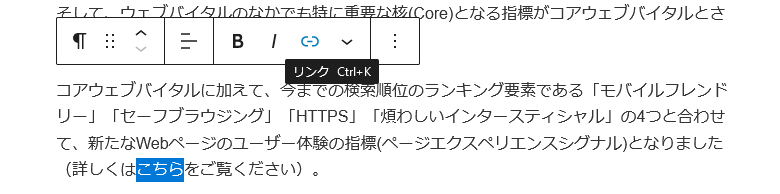
リンクの挿入したいテキスト(文字列)を選択し、ツールバーにあるアイコン「リンク」をクリックします。
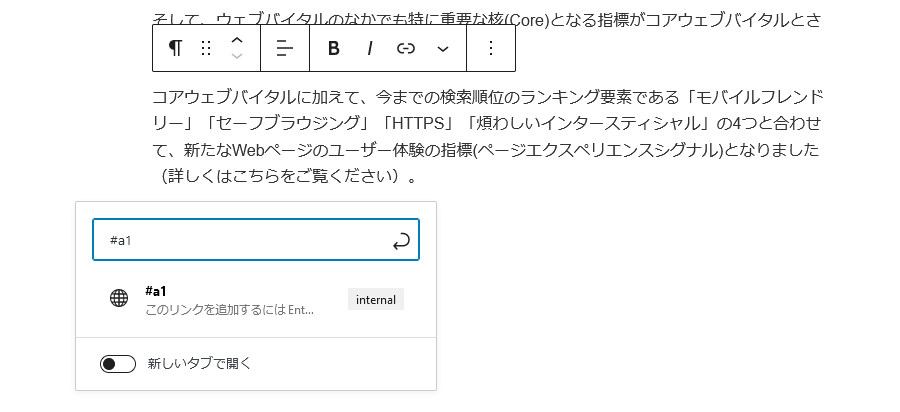
現れた入力欄に「#(半角)」+「id名(HTMLアンカー)」を入力しましょう。
今回の例では、「#a1」をリンクに指定します。
#で始まる英数字の入力後、キーボードのEnterキーを押せばページ内リンクの設置ができます。
あとは、画面右上にある「プレビュー」でリンクの動作確認をしましょう。
ページ内リンクをクリックして、指定したid名に移動(ジャンプ)できたら成功です。
WordPressの特殊なリンクの貼り方
応用編として、WordPressで特殊なリンクの貼り方を紹介します。
紹介する特殊なリンクは以下のとおりです。
- ブログカード
- 画像リンク
- XやYouTubeなどのリンク
- ボタンのリンク
- 電話番号のリンク
いろいろなリンクの設置方法を知っておきましょう。
ブログカード型リンクの貼り方
ブログカードとは、サムネイル画像やタイトル、説明文が表示されたカード形式のリンクです。
テキストリンクを設置するより目立ち、ユーザーにとってもわかりやすい特徴があります。
ブログカード型のリンクはサムネイルや説明文の一部が表示されるため、クリックするかどうかを事前に判断しやすいです。
WordPressにはデフォルトでブログカードの機能があり、内部リンクや外部リンクに対応しています。
ただし、外部リンクはブログカードが表示されない、または表示が崩れることがあるので「プレビュー」で確認しましょう。
WordPressでブログカード型のリンクを貼る方法は、以下のとおりです。
記事の編集画面でブロックを追加してURLを貼り付けると、ブログカードの設置ができます。
リンクの貼り付けが終わったら、編集画面にある「プレビュー」でブログカードが正しく表示しているか確認しましょう。
画像にリンクを貼る方法
WordPressでは、画像にリンクを設置できます。
バナーやロゴなどの画像にリンクを貼ってほかのWebページに誘導するときに使います。
画像にリンクを貼る場合は、altタグも設定しましょう。
Googleは画像の内容を正しく認識できないので、altタグにテキストを設定することで何の画像なのか示すことができます。
WordPressで画像にリンクを貼る方法は、以下とおりです。
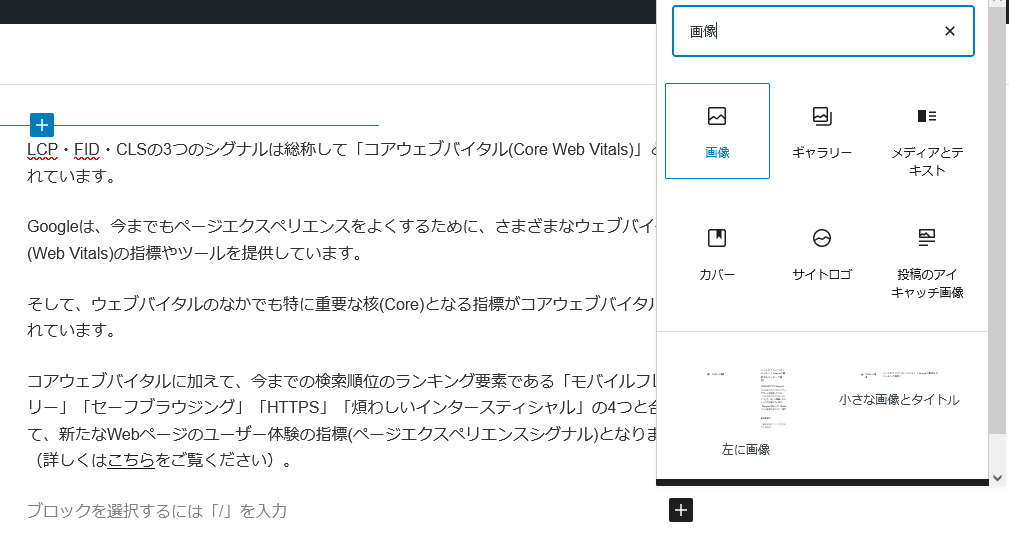
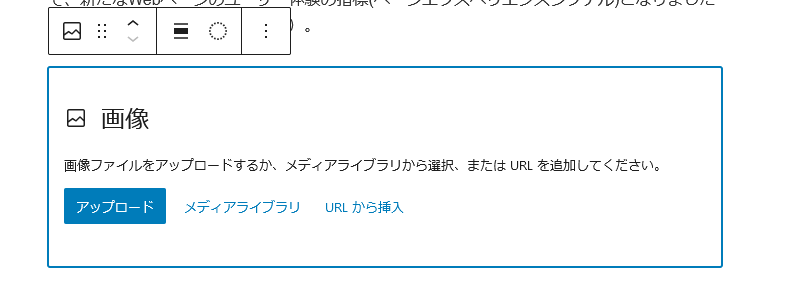
記事の編集画面で「ブロックを追加する」→「画像」を選択します。
リンクを貼り付けたい画像を新しく挿入する場合は、「アップロード」を選びます。
すでにWordPressのメディアに画像をアップロードしている場合は、「メディアライブラリ」から選択しましょう。
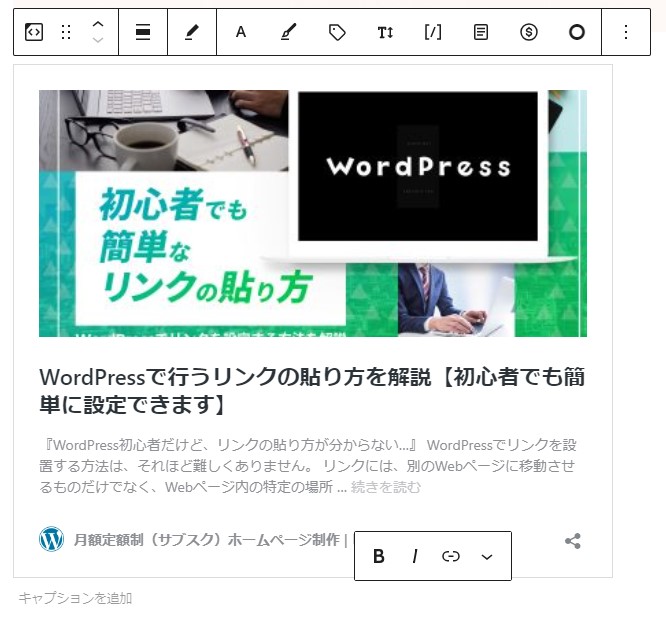
画像を選択して、ツールバーにあるアイコン「リンク」をクリックします。
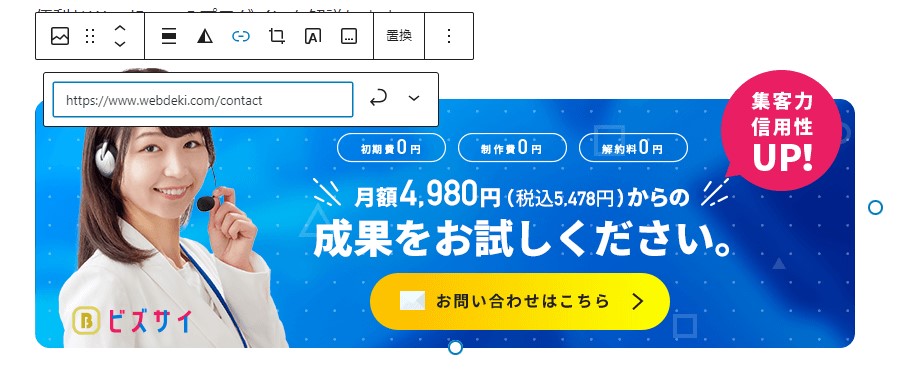
バナーやボタンなどの画像にリンクを設定したい場合は、入力欄にURLを入力しましょう。
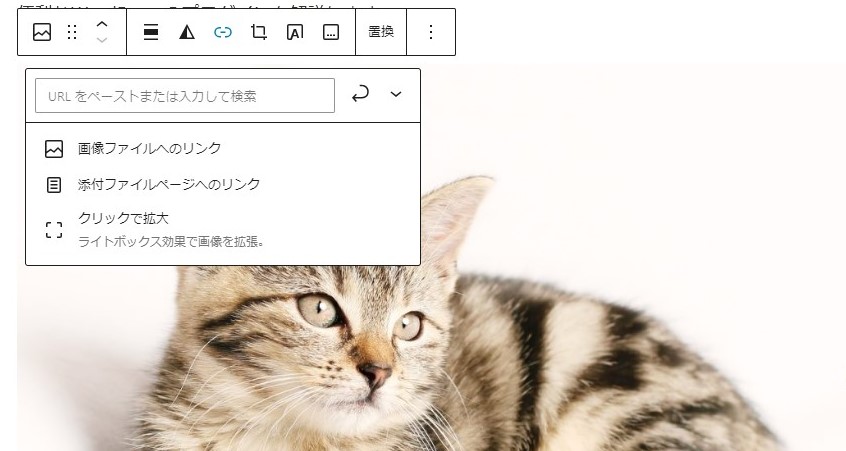
また、画像ファイルのURLのリンクを設定したい場合は、「画像ファイルへのリンク」を選択してください。
画像ファイルのリンク設定をすることで、クリックすると画像が拡大されます。
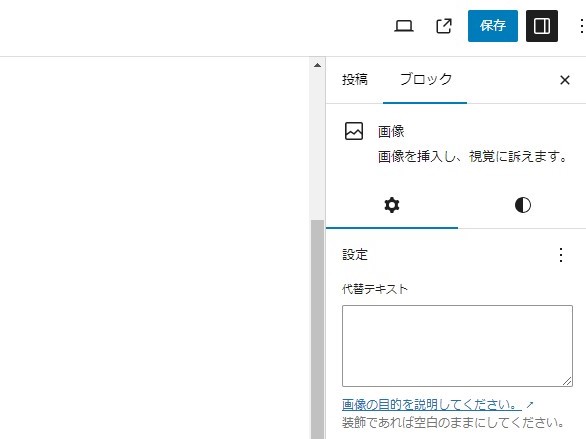
画像にリンクを貼り付けたら、併せてaltの設定もしましょう。
画像を選択した状態で画面右にある「設定」の「代替テキスト」は、altタグに設定するテキストです。
画像リンクの設置後は、「プレビュー」で動作確認をしましょう。
XやYouTubeリンクの貼り方
WordPressでは、X(旧:Twitter)やYouTubeなどSNSのリンクを埋め込めます。
SNSのリンクは、WordPressの埋め込み用ブロックを使用すると簡単です。
今回は、WordPressにYouTubeを埋め込む方法をご紹介します。
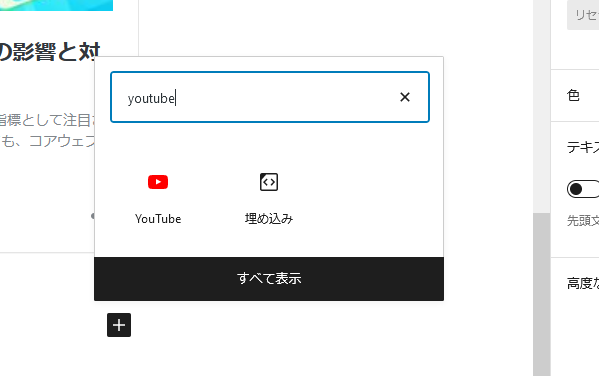
記事の編集画面で「ブロックを追加する」→「YouTube」を選択します。
入力欄に埋め込みたいYoutube動画のURLを入力して、「埋め込み」ボタンをクリックしてください。
リンクを埋め込んだら、「プレビュー」で記事にYoutube動画が埋め込まれているか確認しましょう。
ボタンにリンクを貼る方法
WordPressでは、ボタン型のリンクを設置できます。
Webサイトにおけるボタンの役割は、ユーザーの特定の行動を誘導することです。
テキストリンクよりもボタンのほうが目立つので、ユーザーにクリックしてもらいやすいです。
ブロックでボタンのリンクを貼る方法を、以下に示します。
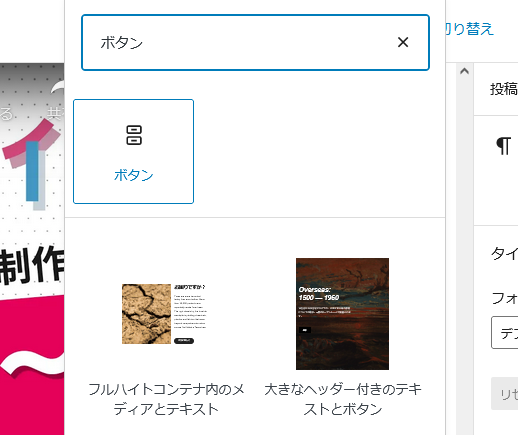
記事の編集画面で「ブロックを追加する」→「ボタン」を選択します。
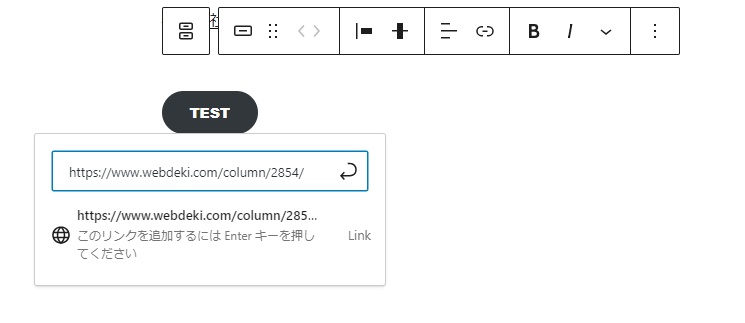
ボタンをクリックして、メニューバーから「リンク」を選択しましょう。
入力欄からURLを入力して、キーボードのEnterキーを押せばボタンにリンクが設定されます。
なお、ボタン内のテキストは自由に変更でき、ほかにもボタンの位置やスタイル、幅、色の変更も可能です。
電話番号のリンクを貼る方法
WordPressでは、電話番号のリンクを設置できます。
電話番号をクリックすることで、直接発信が可能です。
電話番号のリンクを貼る方法を、以下に示します。
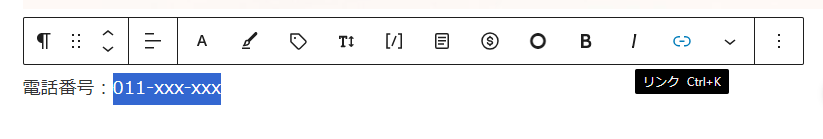
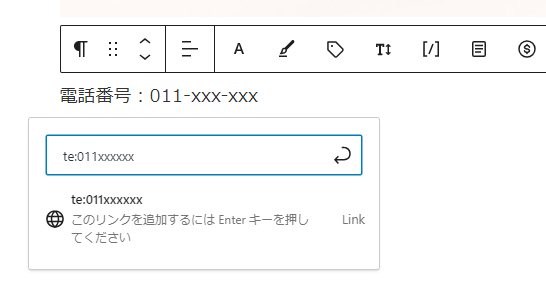
記事の編集画面でリンク貼りたいテキスト(文字列)を選択して、アイコン「リンク」をクリックしてください。
入力欄に「tel:電話番号」を入力して、キーボードのEnterキーを押せばリンクの設置は完了です。
入力は半角英数字にして、ハイフンはいりません。
電話番号のリンクを貼ったら、「プレビュー」で実際に電話がつながるのか確認しましょう。
WordPressのリンクを編集・削除する方法
WordPressで一度設定したリンクの編集、削除する方法を紹介します。
くわえて、リンク先を新しいタブで開く方法も紹介します。
リンク先のURLを編集
一度設定したリンクを編集してURL変更する方法は、以下のとおりです。
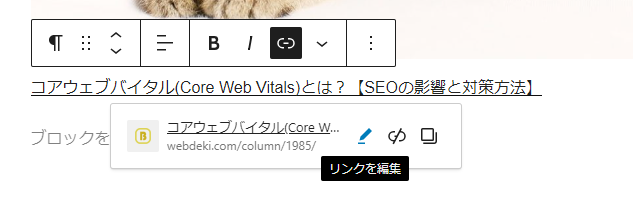
- 変更したいリンク部分をクリックし、鉛筆のアイコン「リンクを編集」をクリック
- 「リンク」に変更したいURLを入力
- ボタンの「保存」を選択
画像リンクやボタン型リンクも同様に、ツールバーにあるアイコン「リンク」から編集できます。
XやYouTubeなどの埋め込み型リンクも、コンテンツをクリックして鉛筆のアイコン「URLを編集」でリンク先の変更が可能です。
リンクを削除
設定したリンクの削除方法は、以下のとおりです。
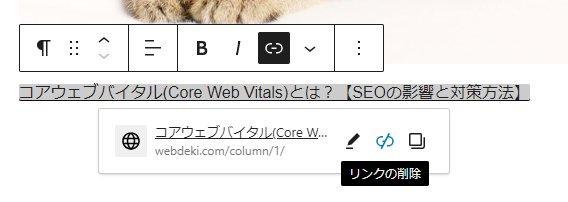
- リンクを設定した部分を選択
- アイコン「リンクの削除」をクリック
画像リンクやボタン型リンクも同じように削除できます。
XやYouTubeなどの埋め込み型リンクは、ブロックごと削除しましょう。
リンクを新しいタブで開く
WordPressのデフォルトの設定では、リンクは同じタブで開く仕様です。
表示していたWebページから遷移するので、戻るボタンを押さないと元のWebページが閲覧できません。
リンク先を新規タブで開くようにすれば、元のWebページが表示されたままになります。
リンクを新しいタブで開く手順は、以下のとおりです。
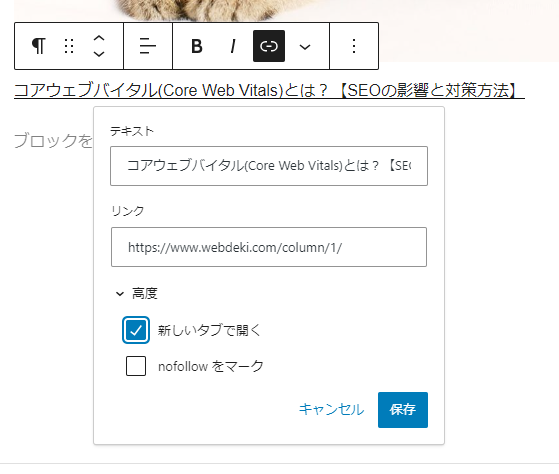
- リンクを挿入したいテキスト(文字列)を選択
- 鉛筆のアイコン「リンクを編集」を選択
- 「高度」から「新しいタブで開く」にチェックを入れる
- 「保存」を選択
新しいタブの設定をしたら、「プレビュー」で動作の確認をしましょう。
リンクを貼るときの注意点
リンクを貼るうえで注意しておきたいポイントを、4つ解説します。
- ユーザーに親切な場所にリンクを貼る
- テキストリンクにキーワードを含める
- 画像リンクにaltタグを入れる
- 新しいタブは状況に応じて使い分ける
WebサイトをSEO(検索エンジン最適化)で集客させたい場合は、今回の注意点を参考になさってください。
ユーザーに親切な場所にリンクを貼る
リンクは、いたずらに設置すればよいものではありません。
ユーザーに親切なリンクの貼り方を心がけましょう。
たとえば、記事を閲覧しているユーザーが次に気になることを予測し、先回りしてリンクを設置するのがおすすめです。
『問い合わせをしたい』と思っているユーザーがいても、お問い合わせページの位置がわからず離脱するのは損失です。
ユーザーが求めるものを先回りして貼る内部リンクは、Googleなどの検索エンジンから高く評価されます。
テキストリンクにキーワードを含める
リンクを設置するアンカーテキストには、キーワードを含めましょう。
アンカーテキストとは、リンクの内容を表すテキスト(文字列)です。
記事の内容が伝わるキーワードを含めたアンカーテキストにすることで、ユーザーや検索エンジンにリンク先のコンテンツ内容を伝えられます。
「気になる人はこちら」など、リンク先の内容がわからないアンカーテキストはやめましょう。
画像リンクにaltタグを入れる
先ほど触れましたが、altタグは画像の内容をテキストで伝えるHTMLタグです。
AIの発達によってロボットも画像を認識できますが、まだ発展途上です。
設置されている画像が何なのかをaltタグで示してあげましょう。
altタグを入れるときは、アンカーテキストと同じくリンク先のキーワードを含め、どのような情報があるのかわかる文章にしましょう。
新しいタブは状況に応じて使い分ける
リンクを設置するときには、状況に応じて「新しいタブ」を設定しましょう。
新しいタブは、SEOに直接影響することはありません。
ただし、Webサイトに訪問したユーザーの利便性に関わるため、新しいタブは間接的にSEOに影響がある考えもあります。
たとえば、Webサイト内の全リンクを新しいタブに設定する場合、ユーザーがホームページを回遊するとタブが多くなるので利便性が良いとはいえません。
ほかにも、2つのWebページを読み比べたい場合には、新しいタブで開くと便利でしょう。
ホームページのジャンルによってユーザーの属性が異なるので、どのリンクに新しいタブで開くのか、タブ内で遷移させるのか、明確な正解はありません。
大事なのは、Webサイトに訪問するユーザーの動きを想定して、リンクに新しいタブを設定するのか考えましょう。
WordPressの便利なリンクプラグイン
WordPressのリンクで便利なプラグインを4つ紹介します。
リンク切れ検知「Broken Link Checker」
Broken Link Checkerは、内部リンクや外部リンク両方のリンク切れを自動検知し、ダッシュボードやメールで通知してくれるプラグインです。
リンク切れは、ユーザーの利便性を損なうとともに、SEOに悪影響を及ぼす可能性があります。
リンクエラーが発生してもすぐに自動検知してくれるBroken Link Checkerは、WordPressでおすすめのプラグインの一つです。
カード型の外部リンク作成「Pz-LinkCard」
出典:Pz-LinkCard
Pz-LinkCardは、ブログカード型のリンクをショートコードで簡単に挿入できるプラグインです。
WordPressのバージョンが最新であれば、ブログカード型のリンクはプラグインに頼らず挿入できます。
最新のWordPressやブロックエディタが使用できない環境では、Pz-LinkCardを利用しましょう。
短縮URLが作れる「Pretty Links」
出典:PrettyLinks
Pretty Linksは、自ドメインで短縮URLが作れるプラグインです。
URLを作成するだけでなく、URLのクリック数やクリック日時、リファラーの計測もできます。
短縮URLは自分で設定できるため、わかりやすいURLにできます。
アフィリエイト広告のURLが長すぎる場合は、Pretty Linksを利用するとよいでしょう。
自動で新しいタブで開く「External Links」
WordPressのデフォルトでは、リンクは同じタブ内で開く設定になっています。
別のタブで開くようにするには手順が必要で少し手間です。
この手間を省いてくれるプラグインがExternal Linksです。
External Linksは、外部リンクを自動的に新しいタブで開くようにできます。
外部リンクをたくさん使う人にとって、入れておきたいプラグインです。
まとめ
WordPressでリンクの貼り方を解説しました。
数ステップで内部リンクや外部リンク、ページ内リンクを設置できます。
ほかにも、ブログカードや画像リンクなど、WordPressにはさまざまな種類のリンクを設置できます。
リンクを設置するときには、次の点に注意しましょう。
- ユーザーに親切な場所にリンクを貼る
- テキストリンクにキーワードを含める
- 画像リンクにaltタグを入れる
- 新しいタブは状況に応じて使い分ける
リンクはホームページに訪問してくるユーザーの利便性に大きく関わり、SEOにも大きな影響があります。
今回のコラム記事を参考にして、WordPressでリンクを使いこなしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30