Webサイト設計のやり方を5STEPで紹介【設計に役立つツールも紹介】

インターネットの普及により、各企業がWebサイトの制作に力を入れています。
しかし、作成したWebサイトに一貫性がないとユーザーの離脱が増加するため、閲覧してもらうことが難しくなるでしょう。
そんなときに必要なのが「サイト設計」です。
Webサイトの作成前にきちんと設計をしておくことで、ユーザーや検索エンジンからも評価されるWebサイトになります。
そんなサイト設計について考えるうえで、
『Webサイト設計の基本が知りたい』
『Webサイト設計の必要性がわからない』
『構造設計のやり方が知りたい』
上記のような課題が生じるかと思います。
今回のコラム記事では、企業のWebサイト担当者様へ向けて「Webサイト設計の基本」「構造設計のやり方」「Webサイト設計に役立つツール」などを紹介しています。
Webサイト設計とは
Webサイト設計とは「目的」「テーマ」「コンテンツ」などの方向性を決めることです。
Webサイトの設計で土台を作っておくと、検索エンジンとユーザーの双方から好まれるWebサイトが作成できます。
Webサイト設計をすべき3つの理由
Webサイトを作成する場合、設計の作業はかならず必要です。
Webサイトの設計をすべき3つの理由を見ていきましょう。
- 一貫性のあるWebサイトが設計できる
- SEOに良い影響がある
- ユーザビリティが向上する
一貫性のあるWebサイトが設計できる
Webサイトの設計をすべき理由の1つ目は、一貫性のあるWebサイトが設計できる点です。
Webサイトの設計をすると、同じテーマのコンテンツを作成できるため、ユーザーにとって刺さりやすいWebサイトが作成できます。
また、一貫性のあるWebサイトはファンを生みやすくなるメリットもあります。
一方で、Webサイトの設計をしないと、コンテンツによって主張が異なるなどのリスクが発生します。
すると、ユーザーの不安感が強くなってWebサイトの信頼が低下するため、設計は必要といえるでしょう。
SEOに良い影響がある
Webサイトの設計をすべき理由の2つ目は、SEOに良い影響がある点です。
検索エンジンのGoogleでは、Webページの品質を評価する際の重要項目として下記3つを掲げています。
- Expertise(専門性)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
専門性に関しては、ある特定のジャンルに特化する方法が有効といわれています。
そのため、ジャンルを絞り込んだWebサイトの設計を行い、情報も網羅できればGoogleから評価されやすいWebサイトが期待できるでしょう。
ユーザビリティが向上する
Webサイトの設計をすべき理由の3つ目は、ユーザビリティが向上する点です。
ユーザビリティとは、Webサイトの「使い勝手」や「使いやすさ」を意味します。
Webサイトの設計でコンテンツをカテゴリーに分類することで、ユーザーがWebサイトを回遊しやすくなります。
一方、Webサイトの設計をしないと、自分がどこにいるかわからなく、回遊しにくいWebサイトになるリスクが高くなるでしょう。
Webサイト設計の基本【構造設計のやり方を5STEPで紹介】
Webサイトの設計で基本である構造設計のやり方を5STEPで紹介します。
下記手順に沿って実施してみましょう。
- サイト設計の計画を実施
- サイトマップの作成
- ワイヤーフレームの作成
- デザインの設計
- 実装
【STEP①】サイト設計の計画を実施
まず始めに、Webサイトの設計を計画します。
具体的には「目的」「競合調査」「ペルソナの作成」「作成スケジュール」の4点の計画を練っていきましょう。
詳細は下記のとおりです。
Webサイトの作成目的を明確にする
Webサイトの設計では、目的の設定が欠かせません。
目的は「自社の認知度を向上させたい」「自社サービスの問い合わせを獲得したい」などを定義しましょう。
また、目的に合わせた目標の設定も必要です。
目標は「月間で問い合わせを〇件獲得する」といったように具体的な数値で設定しましょう。
競合調査
続いて、競合調査を実施します。
競合調査をする目的は、自社商品・サービスのポジションを明確化することです。
たとえば、自社商品・サービスの強みが「低価格」であるとします。
競合他社が自社よりも低価格で商品を販売していた場合、低価格を強みとして打ち出すのは得策とはいえません。
ユーザーの中にはコンバージョンを達成する前に、複数のWebサイトを比較します。
特に高額な商品・サービスほど、複数で比較する傾向が強いです。
これらを踏まえて、競合調査で他社の強みと自社のポジションを明確にしておくことが大切です。
ペルソナの作成
Webサイトに訪問してほしいターゲットを決めていきます。
ターゲットは「30代男性」のような不明瞭なものではなく、詳細な人物像であるペルソナを作成していきましょう。
ペルソナは「性別」「年齢」だけではなく「生活サイクル」「趣味」「価値観」なども提示していきます。
詳細な人物像を決めることで、どのようなアプローチでコンテンツを作成すべきなのかが明確になります。
作成スケジュールの確認
Webサイトの設計では、作成スケジュールの確認も必要です。
スケジュールを決めておかないと、誰がいつまでにどのタスクを完了するかが明確にならず、Webサイトの作成作業が効率よく進みません。
たとえば、15ページ程度のWebサイトであれば、下記のスケジュール感を参考にしてください。
| 工程 | 日数目安 |
|---|---|
| サイト設計の計画や打ち合わせ | 10日程度 |
| サイトマップやワイヤーフレームの作成 | 6~7日 |
| デザインの設計 | 13~14日 |
| 実装 | 15~16日 |
| テスト | 4日程度 |
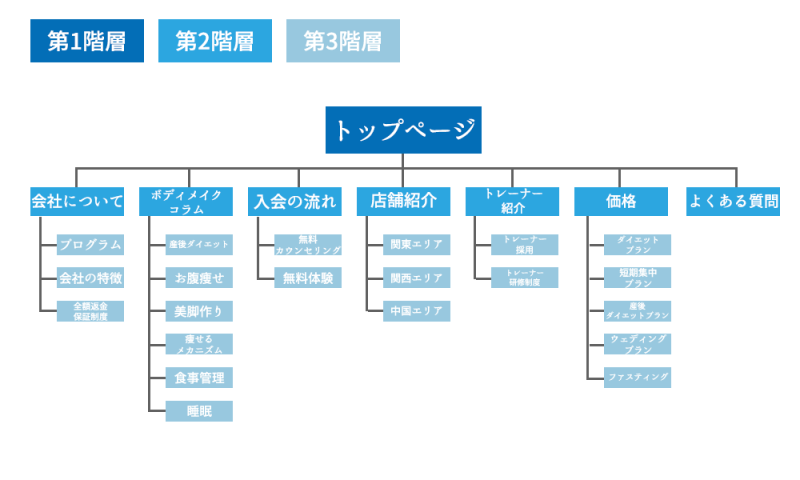
【STEP②】構成図(サイトマップ)の作成
続いて、構成図(サイトマップ)を作成していきます。
構成図とは、Webサイトにある各ページの階層をわかりやすく視覚的にまとめたものです。
構成図の作成は「Webサイトの構造を整理できる」「社内で共有しやすくなる」などのメリットがあります。
作成の工程としては、重要なWebページを書き出して、カテゴリーごとに分類し、各Webページの階層を決めていきます。
構成図の作成に関しては、Excel(エクセル)やPowerPoint(パワーポイント)などのツールでも作成可能です。
【STEP③】ワイヤーフレームの作成
続いて、ワイヤーフレームの作成をします。
ワイヤーフレームは、Webページの「メニュー」「ボタン」「レイアウト」などの機能を記載した骨組みのような状態です。
ワイヤーフレームを作成すると、Webサイトがどのように機能するのかが明確になります。
また、Webページにとって必要な機能・不必要な機能かが判断できます。
【STEP④】デザインの設計
続いて、デザインの設計を実施します。
デザインでは先にコンセプトを決めて、そのあとにデザインカンプを作成していく流れになります。
詳細は下記のとおりです。
デザインコンセプトの設計
デザインコンセプトの設計では、まずカラーを選定します。
カラーの選定は、社是や企業理念に沿って選定していくのがポイントです。
たとえば「誠実と信頼」という社是を掲げているのであれば、信頼を表す青をメインカラーにするなど、自社で意見を交換しながら選定していくのがよいでしょう。
また、Webサイト内で使用するフォントや画像についても、決めておくと一貫性のあるデザインが設計できます。
デザインカンプの作成
次に、デザインカンプの作成をします。
デザインカンプとは、デザインの完成イメージのことです。
「画像」「テキスト」「背景」など、完成のイメージをひと目でわかるようにすれば、このあとWebサイトのコーディングをするエンジニアとの認識のズレをなくすことができます。
デザインカンプの作成には、Adobe社の「Photoshop」や「Illustrator」などのツールを活用することが多いです。
【STEP⑤】実装
最後に、Webサイトの実装を行います。
具体的にはプログラミング言語を用いて、Webページを作成していきます。
実装の作業は大きく2種類に分類され、直接ユーザーが目にする部分を構築する「フロントエンド開発」と、サーバーやシステムなどを構築する「バックエンド開発」です。
実装の作業が完了したら、テストリリースを実施して、Webサイトが正常に動作するか確認を行います。
Webサイト設計を成功させるためのポイント
Webサイトの設計を成功させるためのポイントを3つ紹介します。
下記ポイントを参考にて、Webサイトを設計してみましょう。
- 階層は浅くする
- ターゲットに合ったコンテンツを設計する
- 制作会社を利用する場合は要望をしっかり伝える
階層は浅くする
Webサイトを設計するうえでは、階層を浅くするのがポイントです。
階層を浅くすると、Webサイトを巡回するクローラーが簡単に情報を収集できるようになるため、SEOに良い影響があります。
また、階層を浅いWebサイトはユーザーも目的のページにたどり着きやすくなるでしょう。
トップページから2~3クリック以内で、すべてのWebページに訪問できるような階層が理想です。
構成図(サイトマップ)を作成するときには、トップページから2~3クリック以内の階層を考慮したうえで設計してみましょう。
ターゲットに合ったコンテンツを設計する
Webサイトの設計では、ターゲットに合ったコンテンツを設計するのもポイントです。
コンテンツを設計するうえで、重要となってくるのが「キーワード選定」でしょう。
設計段階で、Webサイトに訪問してほしいユーザーが検索するキーワードをピックアップしておく必要があります。
正しいキーワード選定をするために、まずは検索意図の種類を理解しましょう。
| 種類 | 検索意図 | 検索キーワードの例 |
|---|---|---|
| Knowクエリ | 情報を知りたい 悩みを解決したい | サイト設計 とは SEO とは |
| Goクエリ | 特定のサイトに行きたい | ビズサイ |
| Doクエリ | 何らかの行動をしたい | ○○ 会員登録 ○○ ダウンロード |
| Buyクエリ | 商品・サービスを購入したい | ○○ 購入 ○○ 最安値 |
※クエリ:ユーザーが検索をしたとき、実際に使用された検索語句のこと
たとえば、ユーザーの検索意図でもっとも多いのが「Knowクエリ」です。
Knowクエリは、自社のことをまだ知らないユーザーが検索する傾向が強いです。
そのため、自社の認知向上を目的としてWebサイトを開設するのであれば、Knowクエリを中心にしたキーワードでコンテンツを作成するといった判断ができます。
制作会社を利用する場合は要望をしっかり伝える
自社でWebサイトの設計をするのが難しい場合、制作会社の利用を検討する方も多いでしょう。
制作会社にWebサイトの作成を依頼する場合は、事前に自社で以下の情報をまとめましょう。
- Webサイトの公開予定日
- Webサイトで達成したい目的
- Webサイトのコンセプト
- Webサイトの構造設計(サイトマップ)
- Webサイトのデザイン(参考にしたWebサイトなどを提示)
上記の情報をまとめて制作会社に伝えることで、両者との認識のズレがなくなり、自社が求めるWebサイトが作成できるようになります。
Webサイトの制作について
当サイト(ビズサイ)では、Webサイトの制作サービスを提供中です。
低コストながらテンプレートを一切使わず、オリジナルデザインのWebサイトを制作しています。
Webサイト設計に役立つツール5選
最後に、Webサイトの設計に役立つツールを5つ紹介します。
Googleトレンド|市場調査
出典:Googleトレンド
Googleトレンドは、キーワードの検索需要の推移をグラフでチェックできるツールです。
検索需要の推移は、数か月単位から年単位で比較できます。
たとえば、Googleトレンドで増加傾向の強いキーワードをピックアップして、コンテンツを作成するといった対策が可能です。
SimilarWeb|競合調査
出典:SimilarWeb
SimilarWeb(シミラーウェブ)は、Webサイトへのアクセス動向を簡易的に分析できるツールです。
競合サイトのURLを入力するだけで、アクセス数の予測値が表示されます。
また、検索エンジンやSNSなど、どの流入元からのアクセス数が多いかも分析が可能です。
無料で使えるSimilarWebは、競合サイトの現状を確認するには欠かせないツールといえるでしょう。
Figma|ワイヤーフレーム
出典:Figma
Figma(フィグマ)は、ワイヤーフレームが簡単に作成できるデザインツールです。
ソフトをインストールせず、ブラウザ上でワイヤーフレームの作成ができます。
Figmaはリアルタイムでの共同作業が可能なので、チームで作業をする方にも適したツールです。
Cacoo|構成図・ワイヤーフレーム
出典:Cacoo
Cacoo(カクー)は、チームで図の作成・共有ができるツールです。
ワイヤーフレームや構成図(サイトマップ)などのテンプレートが豊富に用意されているので、デザインの知識がなくても簡単に作成ができます。
Photoshop|デザインカンプ
出典:Photoshop
Photoshop(フォトショップ)は、写真の加工や編集に適したデザインツールです。
Photoshopでは細かい画像加工も可能なため、デザインカンプの作成ツールとして多くのデザイナーに利用されています。
まとめ
Webサイトの設計をする方法を紹介しました。
まとめますと、Webサイトの設計をすべき理由は、下記のとおりです。
- 一貫性のあるWebサイトが設計できる
- SEOに良い影響がある
- ユーザビリティが向上する
構造設計のやり方は、下記5STEPです。
- 【STEP①】サイト設計の計画を実施
- 【STEP②】構成図(サイトマップ)の作成
- 【STEP③】ワイヤーフレームの作成
- 【STEP④】デザインの設計
- 【STEP⑤】実装
今回のコラム記事を参考にして、Webサイトの設計に挑戦してみましょう。
また、当サイト「ビズサイ」ではWebサイトの制作サービス(サブスクリプション)を提供しています。
ビズサイでは、Webサイトの用途に応じて4種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
新規でWebサイトを開設したい方、Webサイトのリニューアルをしたい方などは、お気軽にご相談くださいませ(くわしいプラン内容はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30