WordPressでアイキャッチ画像を設定する方法【注意点やメリットも解説】

アイキャッチ画像とは、ユーザーの目を惹き付ける画像のことです。
アイキャッチ画像を設定することで、記事をイメージしやすくなったりユーザビリティが向上したりします。
『アイキャッチ画像って何?』
『アイキャッチ画像を設定する方法を教えてほしい』
『設定するときに注意するポイントは?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、アイキャッチ画像を設定するのに便利なWordPressのプラグインも紹介。
アイキャッチ画像を記事に設定して、一段上のクオリティを目指しましょう。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年7月29日)のものです
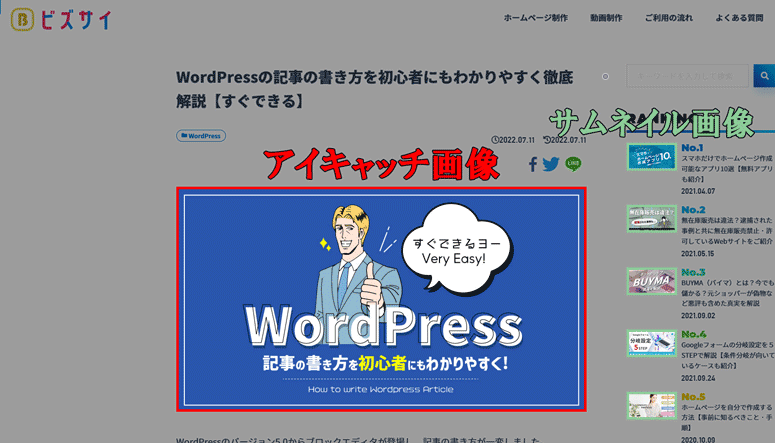
アイキャッチ画像とは
アイキャッチ画像とは、読者の目を惹き付けるための画像のことです。
WordPressで作ったブログやWebサイト上では、新着記事や人気記事一覧のサムネイルとして表示されたり、記事の冒頭に大きく表示されたりします。
アイキャッチ画像は言い換えると、記事の顔や看板です。
記事の内容に合ったアイキャッチ画像を設定することでユーザーの興味を惹き、記事が読まれやすくなります。
くわえて、アイキャッチ画像はSNSとの連携でも重要な役割を果たします。
記事をSNSにシェアすると、アイキャッチ画像が投稿されるからです。
記事内容に合ったアイキャッチ画像で、ユーザーの興味を惹きましょう。
WordPressでアイキャッチ画像を設定するメリット
記事にアイキャッチ画像を設定するメリットは、以下のとおりです。
- SNSから集客アップ
- ユーザー満足度の向上
- 滞在時間の増加
WordPressでアイキャッチ画像を設定すると、さまざまな効果を生み出します。
それぞれのメリットについて、わかりやすく解説します。
SNSから集客アップ
アイキャッチ画像を設定すると、WordPressの記事がSNSでシェアされたときにアイキャッチ画像が表示されます。
画像なしの投稿と画像ありの投稿では、クリック数やリツイート数などのエンゲージメント率が変わると言われています。
実際にTwitterの投稿で画像の有無を比較した結果、クリック数が36%増加した統計も(※)。
画像があるほうが、エンゲージメント率が高くなった結果が出ています。
アイキャッチ画像を設定することで、SNSとの連携がより効果的になります。
SNSから多くのユーザーを集めたいなら、記事内容に合ったインパクトのあるアイキャッチ画像を設定しましょう。
※参照:A/B Test Finds 55% Increase in Leads When Images Added to Tweets [New Data]
ユーザー満足度の向上
アイキャッチ画像を設定することで、ユーザーの満足度やユーザビリティの向上が見込めます。
ユーザーは、インターネット上で欲しい情報に早くたどり着きたいものです。
アイキャッチ画像がサムネイルとして表示されていることで、タイトルと画像から記事内容をイメージしやすくなります。
たとえば、タイトルがテキストだけで並んでいる一覧とサムネイルがある一覧の場合、ユーザーが記事を選びやすいのは後者です。
人間は画像があることで、より明確に記事内容をイメージしやすくなります。
アイキャッチ画像を設定すると、記事内容がイメージしやすくなりユーザビリティが向上するのです。
滞在時間の増加
記事の下に、アイキャッチ画像入りの関連記事を表示する手法はよく見られます。
アイキャッチ画像入りの関連記事を表示することで、ユーザーの興味を惹く仕組みです。
アイキャッチ画像入りの関連記事の表示は、ユーザーの滞在時間を増加させます。
記事を読んだユーザーが、次の情報を求めて関連記事を読むからです。
関連記事にアイキャッチ画像があれば「ユーザーの目を惹く」「記事内容がイメージしやすくなる」という2つの効果が期待できます。
アイキャッチ画像入りの関連記事で、ユーザーの滞在時間を伸ばしましょう。
WordPressでアイキャッチ画像を設定するときの注意点
アイキャッチ画像を設定するときの注意点は6つあります。
- トリミング・リサイズ
- 引用元の表記
- 記事内容に合った画像
- 文字は読みやすく
- いろいろなデバイスでの見え方をチェック
- アイキャッチ画像の設定画面が表示されない
それぞれの注意点について、わかりやすく解説します。
トリミング・リサイズ
アイキャッチ画像を作成する前には、画像の適切なサイズと比率を知っておきましょう。
画像が小さすぎると、表示したときに引き延ばされてぼけてしまったり、表示が荒くなったりするかもしれません。
反対に画像が大きすぎると容量が増え、アップロードや表示に時間がかかります。
アイキャッチ画像の適切な比率は、1:1.91(縦:横)とされています。
適切なサイズは横1200px×縦628pxです。
TwitterやFacebookに表示されるアイキャッチ画像は、トリミングされることがあります。
ほとんどの場合は正方形に近い形でトリミングされるので、重要な要素は画像の中心に集めるようにしましょう。
アイキャッチ画像の画像形式はPNG、またはJPGがおすすめです。
引用元の表記
WordPressで画像を利用する場合、著作権を考慮する必要があります。
記事内で利用する画像はもちろんのこと、アイキャッチ画像も著作権の対象です。
著作権フリーの画像であれば、基本的に引用元の表記は必要ありません。
しかし、利用するサービスによっては引用元の表記が必要な場合もあります。
サービスによって異なりますので、規定をしっかりとチェックしましょう。
なお、引用元さえ表記すればよいというものでもありません。
文化庁では、引用について以下の注意点を挙げています。
- 他人の著作物を引用する必然性があること
- かぎ括弧を付けるなど、自分の著作物と引用部分とが区別されていること
- 自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)
- 出所の明示がなされていること
記事内容に合った画像
アイキャッチ画像は、記事内容に合った画像を設定しましょう。
アイキャッチ画像の役割は「読者の興味を惹くこと」「記事内容をイメージさせること」の2つです。
インパクトばかり求めて、記事内容に合っていないアイキャッチ画像だとユーザビリティを損ねます。
アイキャッチ画像は、記事内容が一目でわかるようにするのがベストです。
テキストやアイコンをうまく配置して、記事内容に合ったわかりやすいアイキャッチ画像を作りましょう。
文字は読みやすく
アイキャッチ画像に入れるテキストの文字は、読みやすくしましょう。
アイキャッチ画像では、イメージとともにテキストが非常に大事です。
テキストは、記事内容を端的に表現しているものだからです。
そのテキストが読みにくいと、ユーザーに記事内容がうまく伝わりません。
たとえば、黄色の背景に白の文字は読みにくいです。
配色に気を配ったり、テキストの縁取りをしたりして文字を読みやすくしましょう。
背景に同化しないように気を付けて、読みやすいアイキャッチ画像にしてください。
いろいろなデバイスでの見え方をチェック
現在、WordPressのテーマのほとんどは、レスポンシブデザインで作られています。
レスポンシブデザインとは、さまざまなデバイスの画面サイズに応じて表示を最適化するデザインのことです。
レスポンシブデザイン対応のテーマは、アイキャッチ画像を「スマートフォン用」「パソコン用」と分ける必要がありません。
しかし、アイキャッチ画像がどのように表示されるかはデバイスによって変わります。
そこで、いろいろなデバイスでアイキャッチ画像の見え方をチェックしましょう。
アイキャッチ画像の文字が小さすぎて、スマートフォンでは見づらいといったケースも挙げられます。
レスポンシブデザインだからこそ、いろいろなデバイスでのチェックが必要です。
アイキャッチ画像の設定画面が表示されない
アイキャッチ画像の設定画面が、投稿で表示されないことがあります。
その場合は以下の操作を行って、アイキャッチ画像の設定画面を表示させましょう。
※ブロックエディタ(Gutenberg)で解説していきます
まず、WordPressの投稿画面から右上にある縦の三点リーダー(︙)→「設定」をクリックしてください。
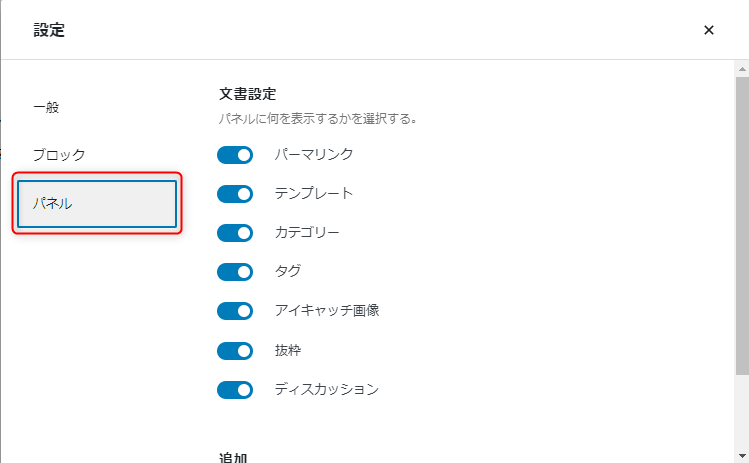
ポップアップウィンドウが表示されますので「パネル」をクリックします。
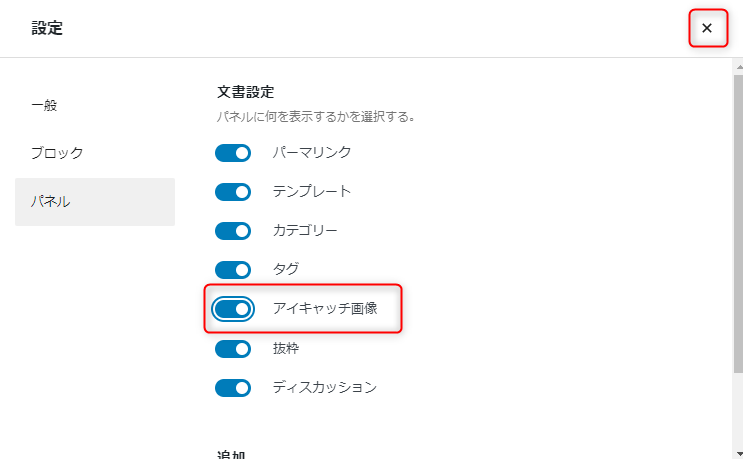
「パネル」から「アイキャッチ画像」をオンにして、右上のバツボタンをクリックしましょう。
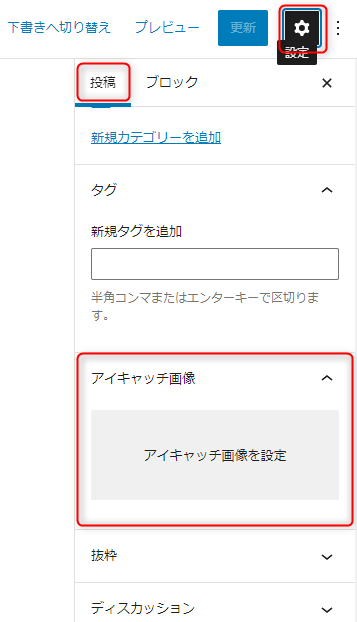
画面右上の「歯車アイコン」→「投稿」タブをクリックして下にスクロールすると、アイキャッチ画像の設定画面が表示されます。
WordPressでアイキャッチ画像を設定する方法
WordPressのブロックエディタとクラシックエディタでは、アイキャッチ画像の操作方法が異なります。
今回は、2つのエディタからアイキャッチ画像を設定する方法を解説していきます。
どちらかのエディタをお使いの方は、参考にしてみてください。
ブロックエディタ
ブロックエディタで投稿画面からアイキャッチ画像を設定する方法は、それほど難しくありません。
まずは、画面右上にある「歯車アイコン」→「投稿」タブを開きます。
下にスクロールしていくと「アイキャッチ画像」という項目があるので、クリックしましょう。
ファイルのアップロード画面が表示されます。
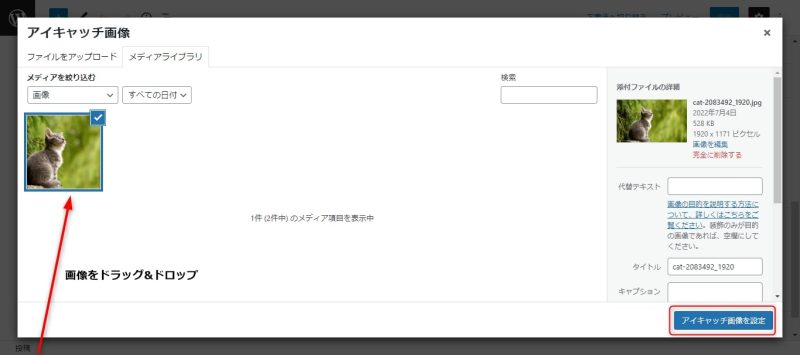
画像をドラッグ&ドロップする、または画像のファイルを選択して、アップロードをしてください。
画像をアップロードしたら、画面右下の「アイキャッチ画像を設定」ボタンを選択します。
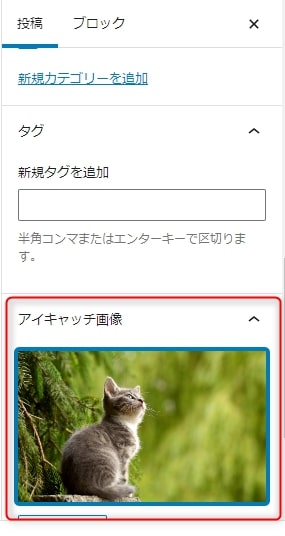
投稿画面に戻るので、画面右側にある「アイキャッチ画像」の部分に、先ほど設定した画像が表示されているか確認しましょう。
記事を更新すれば、アイキャッチ画像の設定は完了です。
最後に、アイキャッチ画像の設定をした記事にアクセスして、アイキャッチ画像が正しく表示しているか確かめましょう。
以上で、アイキャッチ画像の設定は完了です。
クラシックエディタ
クラシックエディタでアイキャッチ画像の設定方法を紹介していきます。
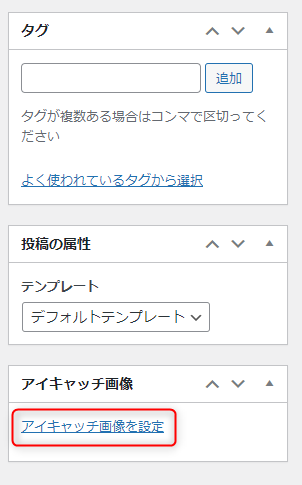
投稿画面を下にスクロールすると、右側に「アイキャッチ画像」の項目があります。
「アイキャッチ画像を設定」をクリックしてください。
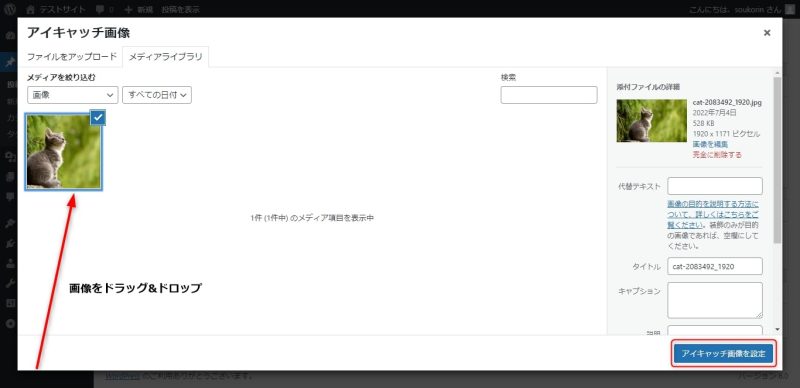
ポップアップウィンドウでメディアライブラリが表示されます。
ドラッグ&ドロップで画像をアップロードしたら、画面右下の「アイキャッチ画像を設定」ボタンをクリックしましょう。
投稿画面に戻るので「アイキャッチ画像」の項目に、アイキャッチ画像が表示されているのか確認してください。
そのあとは、記事を更新します。
記事にアクセスして、アイキャッチ画像が表示されていれば、設定は完了です。
アイキャッチ画像を取得できるWebサイト
アイキャッチ画像の素材は、さまざまなWebサイトで取得できます。
取得できるWebサイトをいくつか紹介します。
- ぱくたそ
- Pixabay
- Adobe Stock
- O-DAN
- いらすとや
- 写真AC
ぱくたそ
出典:ぱくたそ
「ぱくたそ」は、商用利用可能な写真素材を無料で配布しているWebサイトの一つです。
2011年にサービスを開始し、現在では多くのユーザーが利用しています。
ぱくたそは日本国内でサービスを提供しているため、モデルや人物に日本人が多いのが特徴です。
サービスの利用に、会員登録もクレジット表記も必要ありません。
写真素材は4万点以上あり、非常に豊富です。
ぱくたそは、日本人モデルの人物画像が欲しいときにおすすめしたいWebサイトです。
Pixabay
出典:Pixabay
Pixabay(ピクサベイ)は、著作権フリーの画像素材を無料で配布しているWebサイトです。
Pixabayの特徴は、豊富な画像の数です。
2,600万点以上の画像が登録されています。
Pixabayは、ユーザー登録しなくても利用できますが、ダウンロードするときにロボットではないかチェックされます。
ユーザー登録をするとロボットかどうかのチェックがなくなり、スムーズにダウンロードができます。
無料でアイキャッチの画像素材が欲しいなら、PixabayはおすすめのWebサイトです。
Adobe Stock
出典:Adobe Stock
Adobe Stock(アドビ・ストック)は、PhotoshopなどをリリースしているAdobe社が運営する画像配布サイトです。
サブスクリプションで有料素材を利用できるWebサイトですが、無料素材も約76万点以上あります。
Adobe Stockの検索画面でタブを「無料素材」にすることで、無料素材だけを検索できます。
無料素材は商用利用可です。
また、Adobe Stockではクレジット表記が不要で、編集や加工も自由に行えます。
Adobe Stockは、ハイクオリティな画像がたくさんあり、アイキャッチ画像を作るのにおすすめのWebサイトです。
O-DAN
出典:O-DAN
O-DAN(オーダン)は、無料で商用利用可能な写真素材をダウンロードできるWebサイトです。
海外の無料写真素材サイトを横断して検索できるため、複数のWebサイトを行き来することなく一括して写真や画像を探せます。
O-DANでは会員登録も不要で、Webサイトにアクセスして画像を検索するだけです。
海外で運営されているWebサイトですが、日本語にもしっかりと対応しています。
O-DANは日本語での検索精度が高く、豊富に画像を発見できる点が魅力的です。
アイキャッチ画像で豊富な素材が欲しい場合は、O-DANをおすすめします。
いらすとや
出典:いらすとや
「いらすとや」は、イラストレーターの「みふねたかし」氏が運営しています。
無料のイラスト素材を提供しているWebサイトで、個人・商用・非商用問わず無料で利用できます。
ただし、著作権は放棄しておらず、利用には制限があるので注意が必要です。
「季節の行事」「イベント」「人物」「食べ物・料理」など、さまざまなジャンルに分けてかわいらしくほのぼのとしたイラストが提供されています。
イラストの作風が一貫しているため、アイキャッチ画像として一貫した雰囲気を維持できる点が魅力的です。
写真AC
出典:写真AC
写真ACは2011年にリリースされたWebサイトで、総会員数800万人を誇る無料素材配布サイトです。
写真素材の点数は、500万点を超えています。
日本のサービスであるため、人物モデルに日本人が多いことが特徴です。
もちろん、Webサイトは日本語で利用できます。
写真ACで配布されている素材は商用利用可能で、加工や編集も自由に行うことが可能です。
ただし、写真ACの無料会員には「ダウンロード数は1日9点まで」「ダウンロードに15秒かかる」「検索回数は1日5回」といった制限があります。
制限を回避するには、プレミアム会員になることが必要です。
アイキャッチ画像で便利なWordPressプラグイン
WordPressでアイキャッチ画像を設定するときに便利なプラグインを紹介します。
Quick Featured Images
Quick Featured Imagesは、WordPressのアイキャッチ画像設定を一括で行えるプラグインです。
本来、WordPressのアイキャッチ画像は投稿画面から設定する必要があります。
しかし、Quick Featured Imagesを使うことによって投稿一覧の画面から素早くアイキャッチ画像を設定できます。
Webサイトをリニューアルするときや、ちょっとしたアイキャッチ画像の差し替えに非常に便利なプラグインです。
Auto Featured Image
Auto Featured Image(旧:Auto Post Thumbnail)は、自動でアイキャッチ画像を設定してくれる便利なプラグインです。
アイキャッチ画像が手動で設定されていない場合のみ、記事内の最初の画像からアイキャッチ画像を設定してくれます。
アイキャッチ画像を設定し忘れても、Auto Featured Imageがあれば安心です。
過去の投稿にも適用されるため、アイキャッチ画像を設定していなかった投稿にもアイキャッチ画像が生成されます。
Require Featured Image
Require Featured Imageは、アイキャッチ画像の設定を必須にするプラグインです。
アイキャッチ画像を設定していない場合は、記事の投稿が公開できなくなります。
『アイキャッチ画像の設定し忘れを防ぎたい』『アイキャッチ画像の設定を必須にしたい』という人にぴったりのプラグインです。
ほかにも、アイキャッチ画像のサイズが指定した数値より下だった場合、公開できないようにする設定もできます。
Require Featured Imageの設定はシンプルで簡単なので、アイキャッチ画像をよく忘れる人におすすめです。
Add Featured Image Column
Add Featured Image Columnは、投稿一覧にアイキャッチ画像を表示できるプラグインです。
アイキャッチ画像を設定し忘れている記事や、コンテンツを簡単に見つけることが可能です。
また、投稿一覧からアイキャッチ画像を編集することも可能です。
わざわざ投稿画面を表示しなくてもよいので、ワンタッチでアイキャッチ画像を変更できます。
Add Featured Image Columnの設定画面は英語ですので、英語が苦手な人にとってはややハードルが高いかもしれません。
Default featured image
Default featured imageは、アイキャッチ画像がない場合にデフォルト画像を表示するプラグインです。
アイキャッチを設定し忘れても、デフォルトの画像が表示されるため安心です。
『すべての投稿にアイキャッチ画像を設定するのが面倒』『デフォルトのアイキャッチ画像を設定したい』といった人は、Default featured imageをおすすめします。
設定方法が非常にシンプルなプラグインですので、初心者でも簡単に扱えます。
Featured Video Plus
Featured Video Plusは、動画のアイキャッチを作成できるプラグインです。
YouTubeにアップした動画のサムネイルが、WordPressのアイキャッチ画像として設定できます。
くわえて、そのアイキャッチ画像をクリックすると動画が再生されます。
Featured Video Plusを導入すれば、動画のサムネイルと記事のアイキャッチ画像2つを作る必要はありません。
動画をアイキャッチ画像にしたい人におすすめのプラグインです。
まとめ
WordPressでアイキャッチ画像を設定する方法について解説しました。
アイキャッチ画像とは、読者の目を惹き付ける画像のことです。
アイキャッチ画像を設定することで「SNSからの集客アップ」「ユーザビリティの向上」「滞在時間の増加」などが見込めます。
アイキャッチ画像の適切なサイズは、横1200px×縦628px程度です。
画像のサイズがあまりに大きすぎると容量が増えて、アップロードや表示に時間がかかります。
反対に、サイズが小さすぎると画像が引き伸ばされてぼやけてしまいます。
アイキャッチ画像を適切に設定し、記事やコンテンツのクオリティを引き上げましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30