採用サイトの作り方を7STEPで紹介【採用コンセプトの作成方法についても解説】

最適な人材を確保するうえで、採用サイトは大きな力を発揮します。
しかし、これまでに採用サイトを作成したことがない場合、
『採用サイトの作り方がわからない』
『制作会社に依頼した場合のメリットやデメリットが知りたい』
『採用サイトを作成するコツが知りたい』
上記のような課題が生じるかと思います。
今回のコラム記事では、企業の担当者様へ向けて「採用サイトを作成する4つの方法」「採用サイトの作り方(7STEP)」「採用サイトを作成するときのポイント」を紹介しています。
採用サイトの作り方は4つ
最初に、採用サイトの作り方を4つ紹介します。
作り方によってメリット・デメリットは異なるので、下記内容を参考にして自社に合ったものを選定してみましょう。
- WordPress
- 採用サイト作成ツール
- 制作会社
- フリーランス
WordPress
採用サイトの作り方1つ目は、WordPress(ワードプレス)です。
WordPressは世界中でもっとも多く利用されているCMS(コンテンツ・マネジメント・システム)で、スキルがなくても簡単に採用サイトを開設できます。
WordPressのメリット
無料で採用サイトを開設できるのがWordPressのメリットです。
サーバーとドメインを用意すればWordPress.orgを無料で利用できるため、予算が限られている企業にはおすすめできます。
また、更新作業が簡単にできるのもWordPressのメリットです。
採用サイトの場合、給与や福利厚生など、定期的に変更が発生するケースも考えられます。
WordPressは、自分で簡単にコンテンツの修正ができます。
WordPressのデメリット
セキュリティ面に少し不安がある点がWordPressのデメリットです。
WordPressは多くのユーザーが利用しているCMSとなるため、サイバー攻撃などの対象にされやすいといわれています。
そのため、ただ採用サイトを開設するだけではなく、セキュリティを強化するためのプラグインを導入するなどの対策が必須になってきます。
採用サイト作成ツール
採用サイトの作り方2つ目は、採用サイト作成ツールを活用する方法です。
採用サイト作成ツールとは、求人サービスを運営する会社が提供するツールのことで、簡単に採用サイトが作成できます。
求人に特化したさまざまなサービスを提供しているため、採用サイトを開設するときにおすすめのツールとなります。
採用サイト作成ツールのメリット
採用サイト作成ツールは、求人サービスとの連携が優れているメリットがあります。
普段から採用活動で使用する求人サービスとの連携を実施すれば、応募数増加も期待できるでしょう。
また、ツールによっては「応募者管理」などの機能を搭載しているので、採用に関する業務をまとめられるメリットもあります。
採用サイト作成ツールのデメリット
採用サイト作成ツールを利用するにあたり、費用がかかるのがデメリットです。
無料で利用できる採用サイト作成ツールもありますが、機能に制限などがあります。
求人サービスとの連携や管理業務機能を活用する場合は、一定の費用がかかると覚えておきましょう。
制作会社
採用サイトの作り方3つ目は、制作会社に依頼する方法です。
採用サイトを得意とする制作会社と打ち合わせを実施しながら、採用サイトを開設していきます。
多くの実績があるプロが制作を行うので、成果が見込みやすい採用サイトが開設できます。
制作会社のメリット
採用戦略のための最適な採用サイトを開設できるのがメリットです。
採用サイトは制作するだけでは成果が見込めないため、戦略を考慮したサイト設計が重要になってきます。
制作会社では「自社の強みをどのような形でコンテンツに反映させるか」「採用サイトへの集客をどうするか」などを一緒に考えながら採用サイトを制作してくれます。
制作会社のデメリット
制作会社は採用サイトの作り方のなかで一番成果が見込みやすい方法ですか、その分、膨大な費用がかかります。
予算が限られている企業にとってはデメリットになるでしょう。
フリーランス
採用サイトの作り方4つ目は、フリーランスに依頼する方法です。
フリーランスは、個人で活動する方に採用サイト制作を依頼する方法となります。
クラウドソーシングなどを通して依頼するのが一般的です。
フリーランスのメリット
採用サイトの制作費用が比較的安価な点がフリーランスのメリットです。
採用サイトの制作は、制作に関わる人数によって費用が変動します。
フリーランスは基本的に1人で制作の作業を行うため、制作会社に比べても費用が安価な傾向にあります。
フリーランスのデメリット
採用サイトの制作スキルにばらつきがある点がフリーランスのデメリットです。
フリーランスの場合、制作会社のスタッフのように一定水準以上の制作スキルをもっていないケースがあります。
そのため、依頼するフリーランスによって採用サイトのクオリティも変動するデメリットがあると覚えておきましょう。
採用サイトの作り方を7STEPで紹介
採用サイトの作り方を7STEPで紹介します。
下記内容を参考に、採用サイトを作成してみましょう。
- 【STEP①】採用コンセプトを固める
- 【STEP②】掲載する情報の整理
- 【STEP③】作成方法の選定
- 【STEP④】サイトマップ(構成図)の作成
- 【STEP⑤】ワイヤーフレーム作成
- 【STEP⑥】デザイン設計
- 【STEP⑦】コンテンツ作成
【STEP①】採用コンセプトを固める
はじめに、採用活動を実施するうえでのテーマである採用コンセプトを固めます。
採用コンセプトを固めておくと採用サイトだけではなく、採用活動全体を円滑に進められます。
手順は下記のとおりです。
採用したい人材を明確にする
採用コンセプトを固めるには、どんな人材を採用したいかを明確にしましょう。
「どんなマインドをもった人材なのか」「会社の将来のためにどんな人材が必要になるか」など、具体的に提示するのが大切です。
採用したい人材を明確にするには、経営方針やビジョン、優秀な既存社員の行動特性などの情報から落とし込んでいくとイメージがしやすくなります。
他社との差別化要素をピックアップ
採用したい人材が明確になったら、他社との差別化要素をピックアップしていきましょう。
「福利厚生」「社員定着率」など、どんなことでも構いません。
求職者によって魅力に感じる点はさまざまなので「社員同士仲がいい」など、小さな差別化要素でもOKです。
採用コンセプトを決定する
最後に「採用したい人材」と「他社との差別化要素」をもとにコンセプトを決めていきます。
向上心の強い人材が採用したい人物なのであれば、これに共通する他社との差別化要素に合わせてコンセプトを固めていきましょう。
たとえば、年功序列ではない評価制度を導入している企業であれば「向上心が強い方募集!成果を上げたら評価に直結」というコンセプトができます。
このようにコンセプトが決まれば、どんなコンテンツを作成していくかも明確になってきます。
【STEP②】掲載する情報の整理
コンセプトが固まったら、採用サイトに掲載する情報を整理しましょう。
掲載する情報は「求職者が知りたい情報」と「自社が伝えたい情報」の2つに分けて考えていく必要があります。
求職者が知りたい情報
求職者が知りたい情報は、STEP①で明確にした「採用したい人材」をもとに情報を整理しましょう。
採用したい人材がどんな情報を知りたいかを社内で話し合い、作成するコンテンツを決めます。
また、実際に働いている社員に対して「就活時にどんな情報が知りたかったか」といったアンケートを取る方法も有効でしょう。
自社が伝えたい情報
自社が伝えたい情報は「仕事内容」「募集概要」「自社の強み」など、求職者に対して最低限伝える必要がある情報です。
自社が伝えたい情報が多すぎると離脱につながりやすくなるため、職者が知りたい情報とうまくバランスを取りながら調整していきましょう。
【STEP③】作成方法の選定
採用サイトに掲載する情報の整理ができたら、作成方法を選定します。
冒頭でも紹介した下記4つの方法から、自社に合ったものを選定しましょう。
| 作り方 | メリット | デメリット |
|---|---|---|
| WordPress | 無料で利用でき簡単に更新できる | セキュリティ対策が必要 |
| 採用サイト作成ツール | 求人サイトと連携できる | 費用がかかる |
| 制作会社 | 成果が見込みやすい採用サイトが開設できる | 費用が高額 |
| フリーランス | 低コストで採用サイト制作を依頼できる | 制作スキルにばらつきがある |
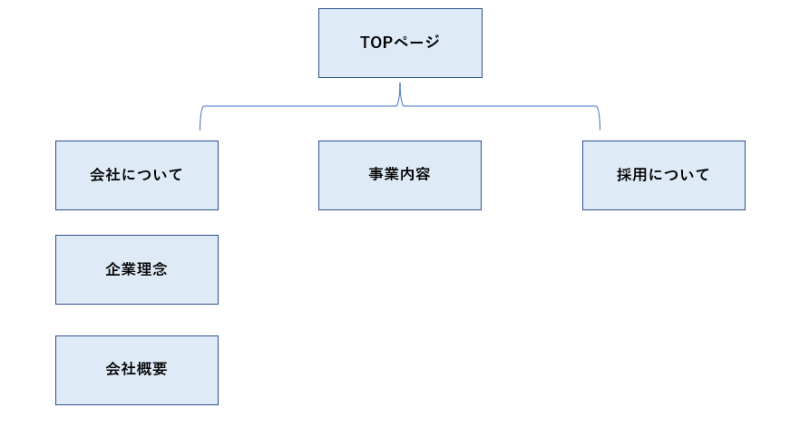
【STEP④】サイトマップ(構成図)の作成
「WordPress」と「採用サイト作成ツール」を選択した方は、サイトマップ(構成図)を作成しましょう。
サイトマップ(構成図)とは、各Webページの階層を可視化したリストです。
サイトマップ(構成図)を作成すると、採用サイト全体の構成が理解しやすくなるため、制作がスムーズに進みます。
STEP②で整理した情報をサイトマップに適応してみましょう。
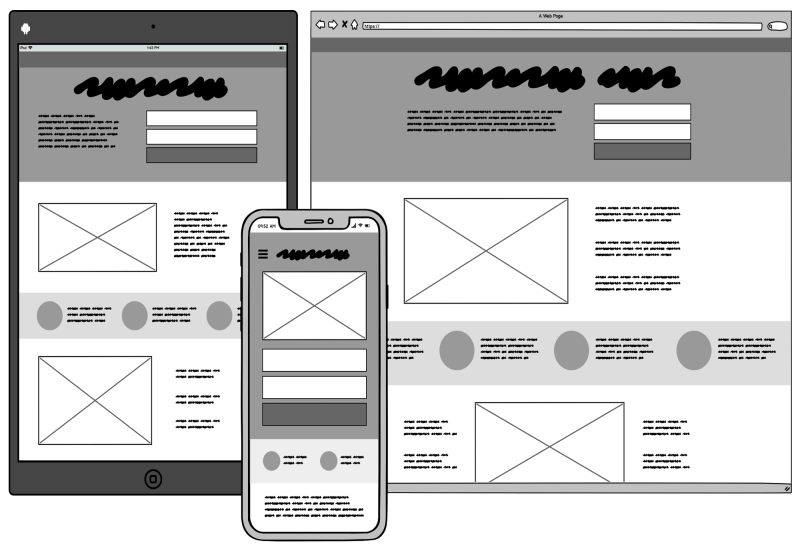
【STEP⑤】ワイヤーフレーム作成
次に、ワイヤーフレームを作成します。
ワイヤーフレームとは、Webページごとのコンテンツの設計図です。
採用サイトでは、はじめにトップページのワイヤーフレームを作成しましょう。
トップページのワイヤーフレームが完成したら「会社概要」など、各Webページのワイヤーフレームも作成していきます。
すべてのWebページのワイヤーフレームを作成するのが理想ですが、リソース的に難しい場合は下記3つだけの作成でも問題ありません。
- トップページ
- 企業理念
- エントリーページ
【STEP⑥】デザイン設計
各Webページのワイヤーフレームが完成したら、デザイン設計に入ります。
採用サイトは、奇抜なデザインよりもシンプルでわかりやすいデザインが好まれます。
求職者に情報がわかりやすく伝えられるデザインを意識しましょう。
【STEP⑦】コンテンツ作成
最後に、採用サイトのコンテンツを作成します。
採用サイトでは、下記コンテンツは必ず設置するようにしましょう。
- 会社紹介
- 社員紹介
- 福利厚生
- 募集要項
- 選考フロー
上記コンテンツに合わせて「実際に働くイメージが湧くコンテンツ」や「企業を身近に感じられるコンテンツ」などを作成すると、他社との差別化にもつながります。
採用サイトを作成するときの3つのポイント
採用サイトを作成するときのポイントを3つ紹介します。
下記ポイントを参考に採用サイトを作成しましょう。
- 流入経路を確保する
- SNSの活用
- 採用管理システムの導入
流入経路を確保する
採用サイトを作成するときのポイント1つ目は、流入経路を確保する点です。
採用サイトを作成しただけでは、求職者の訪問は見込めません。
検索エンジンやWeb広告、求人サイトなど、メインとなる流入経路を確保する必要があります。
有名な企業であれば、検索エンジンから指名検索で一定の訪問者を確保できます。
一方、無名の企業であれば、Web広告や求人サイトで露出を増やす必要があるでしょう。
SNSの活用
採用サイトを作成するときのポイント2つ目は、SNSの活用です。
採用に関するお知らせなども、Webサイト上だけで発信するのではなく、SNSでも発信しましょう。
SNSは認知に優れているので、うまく活用すると「採用サイトへの訪問者増加」や「応募」につながります。
また、SNSはまだ求人サイトに登録していない「大学1〜2年生の潜在層」に対してもアプローチできるメリットがあります。
SNSを活用すると、数年後の人材獲得にもつながりやすいと覚えておきましょう。
採用管理システムの導入
採用サイトを作成するときのポイント3つ目は、採用管理システムの導入です。
採用管理システムとは、求人情報や応募者の一元管理が実現できるツールです。
採用管理システムを導入すると、採用業務を効率化できるメリットがあります。
採用業務を効率化できれば、浮いた余力で「採用サイトのコンテンツを増やす」「SNSでの発信を増やす」など、新しい試みにもチャレンジできます。
まとめ
採用サイトの作り方を7STEPで紹介しました。
採用サイトの作成方法は主に4つあります。
- WordPress
- 採用サイト作成ツール
- 制作会社
- フリーランス
採用サイトの作り方を7STEPで紹介すると、以下のとおりになります。
- 【STEP①】採用コンセプトを固める
- 【STEP②】掲載する情報の整理
- 【STEP③】作成方法の選定
- 【STEP④】サイトマップ(構成図)の作成
- 【STEP⑤】ワイヤーフレーム作成
- 【STEP⑥】デザイン設計
- 【STEP⑦】コンテンツ作成
今回のコラム記事を参考にして、採用サイトを作成してみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの用途に応じて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
採用サイトの制作にも対応していますので、お気軽にご相談くださいませ(くわしいプラン内容はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30