レスポンシブ対応のGoogleフォームを埋め込む方法【HP作成サービス別の埋め込み方法も紹介】

近年では、インターネットを利用する半数以上がスマートフォンユーザーのため、メールフォームのレスポンシブ対応は必須といえます。
しかし、自社で作成したGoogleフォームをホームページに埋め込む上で、
『Googleフォームを埋め込むとレイアウトが崩れる』
『Googleフォームのレスポンシブ対応方法が知りたい』
『ホームページ作成サービス別の埋め込み方法が知りたい』
上記のような課題が生じるかと思います。
本コラム記事では、メールフォームをレスポンシブ対応すべき理由やGoogleフォームの埋め込み方法をホームページ作成サービス別(WordPress・Jimdo・Wix)に紹介しています。
【埋め込む前に確認!】Googleフォームはレスポンシブ対応していない
はじめにGoogleフォームは、レスポンシブ対応していません。
そのため、Googleフォームを自社のホームページ内に埋め込むときには、レスポンシブ対応の作業が必要になります。
レスポンシブ対応は、ユーザーが利用するデバイスに合わせて、レイアウトを自動変換するので、埋め込み先で「CSS」の修正作業が発生します。
Googleフォームにレスポンシブ対応が必須な理由は3つ
Googleフォームにレスポンシブ対応が必須な理由は3つあります。
下記内容を確認した上で、Googleフォームのレスポンシブ対応を実施しましょう。
- さまざまな環境に対応するため
- 利便性の向上
- フォーム管理が楽になる
さまざまな環境に対応するため
さまざまな環境に対応するためにも、Googleフォームのレスポンシブ対応は必要です。
スマートフォンの普及により、ユーザーは各デバイスを環境によって使い分けています。
出先では「タブレット」「スマートフォン」を使い、社内では「パソコン」といったように、一人で複数のデバイスを所持しているケースは多いです。
そのため、Googleフォームを活用するときは、ユーザーがどのデバイスからフォームにアクセスしても、スムーズに入力できるようにレスポンシブ対応する必要があります。
Googleフォームはパソコン向けのレイアウトで作成されるので、レスポンシブ対応しないと、スマートフォンで横スクロールさせながらフォームを読まなければいけません。
利便性の向上
利便性の向上のためにも、レスポンシブ対応は必要です。
Googleフォームを「お客様アンケート」として活用するのであれば、ユーザーの利便性についても考えるべきでしょう。
レスポンシブ対応していないフォームをスマートフォンから閲覧すると、下記デメリットがあります。
- 文字が小さくて見えない
- ボタンが押しにくい
- 拡大をしないと文字が見えない
- 縦スクロールが長すぎる
このデメリットを軽減すると、お客様アンケートの獲得率の向上にもつながるため、Googleフォームにはレスポンシブ対応が必須といえるでしょう。
フォーム管理が楽になる
フォーム管理のためにもレスポンシブ対応は必要です。
企業によっては「パソコン向け」と「スマートフォン向け」それぞれのデバイス向けにフォームを作成しているケースがあります。
このケースでは、仮に変更箇所があったとき、2つのフォームを修正しなくはいけません。
レスポンシブ対応は「パソコン向けのフォーム」を各デバイスに対応させるための技術なので「HTMLファイル」「CSSファイル」は1つだけです。
1つのファイル修正だけで済むので、フォーム管理が楽になるメリットがあります。
レスポンシブ対応済みのGoogleフォームを埋め込む方法
レスポンシブ対応済みのGoogleフォームを埋め込む方法を紹介します。
主なステップは以下の通りです。
- Googleフォームの作成
- HTMLコードを取得
- CSSコードの準備
- 各コード貼り付け
- テスト
くわしく解説していきます。
【STEP1】Googleフォームの作成
出典:Googleフォーム
まずは、Googleフォームを使って埋め込み用のフォームを作成しましょう。
フォームの作成後、画面右上にある「送信」ボタンを選択しましょう。
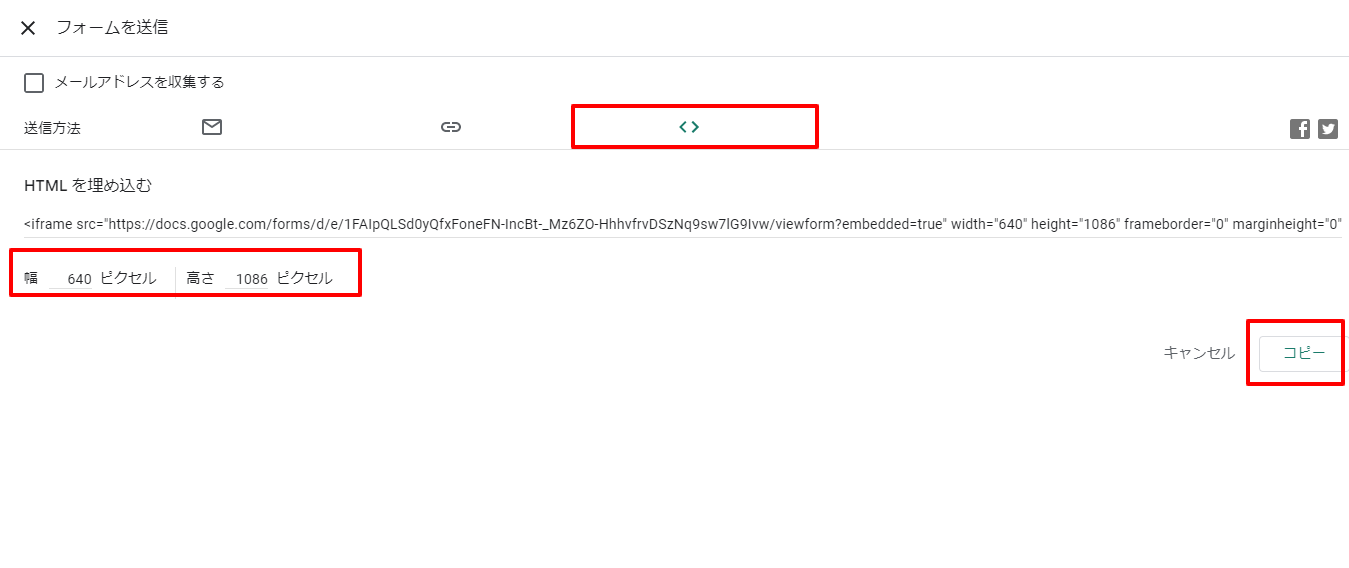
【STEP2】HTMLコードを取得
出典:Googleフォーム
「<>」を選択してHTMLコードを取得します。
この段階でパソコン用のサイズ修正が可能です。
修正後、画面右下のコピーを選択しましょう。
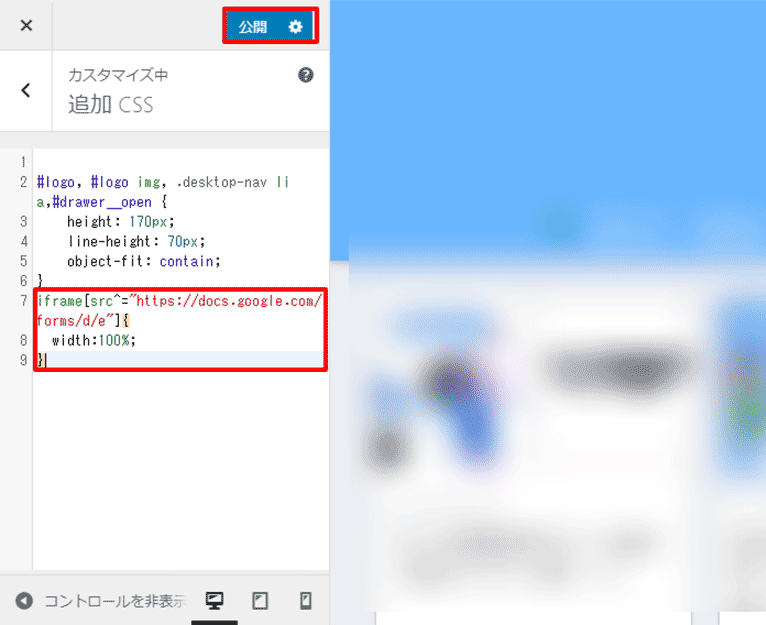
【STEP3】CSSコードの準備
HTMLコードに合わせて、レスポンシブ対応用のCSSコードを準備します。
以下のコードをコピーしましょう。
iframe[src^="https://docs.google.com/forms/d/e"]{
width:100%;
}【STEP4】各コード貼り付け
準備した「HTMLコード」と「CSSコード」をホームページに貼り付けていきます。
ホームページ作成サービス別に、貼り付け方法を紹介します。
※上記リンクを選択すると移動(ジャンプ)できます
Googleフォーム埋め込み方法(WordPressの場合)
WordPress(ワードプレス)にCSSを追加していきます。
まず、WordPressでCSSを追加するには、下記3つの方法があることを理解しましょう。
▼スマホの場合は横にスクロールしてご覧ください
| CSS追加方法 | メリット | デメリット |
|---|---|---|
| 親テーマ | 直接追加が可能 | テーマがアップデートされるとカスタマイズが無効になる |
| 子テーマ | アップデートがあってもカスタマイズが残る | 表示速度が遅くなる |
| 追加CSS | 管理者画面から編集可能 | テーマを変更すると反映されなくなる |
親テーマのデメリットが大きいので、WordPressにCSSを追加するときは「子テーマ」「追加CSS」いずれかの方法がおすすめです。
今回は「追加CSS」を例に紹介します。
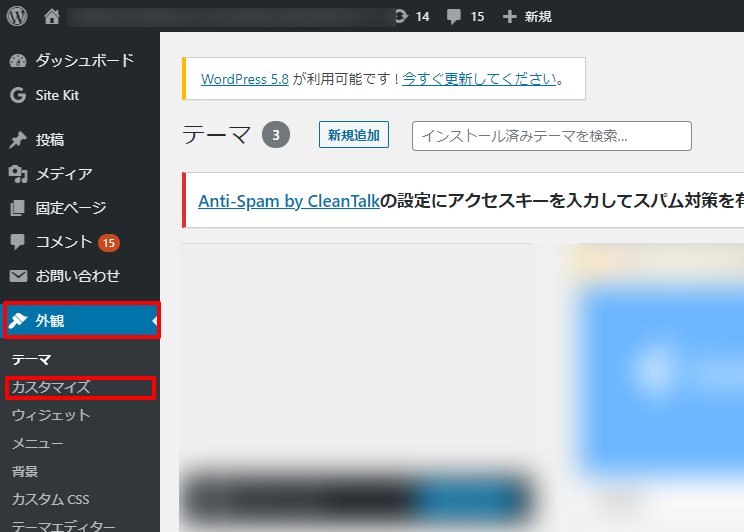
WordPressの管理画面にある左メニュー「外観」→「カスタマイズ」を選択します。
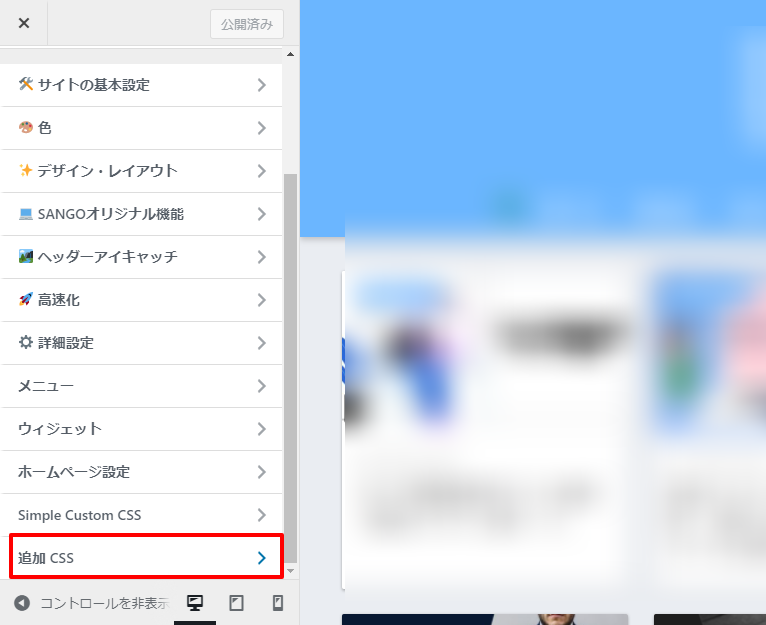
「追加CSS」を選択します。
CSSを追加して公開を選択しましょう。
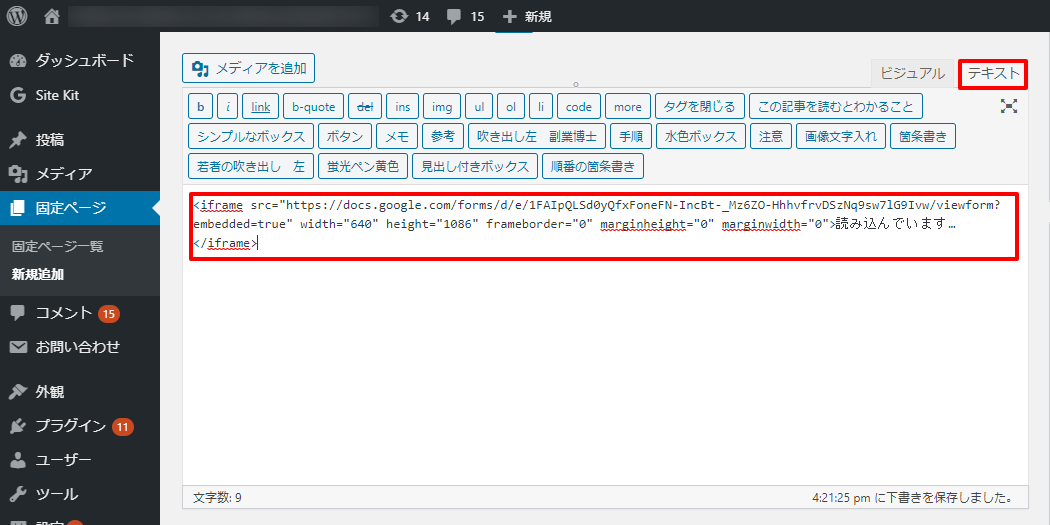
続いて、HTMLコードを貼り付けます。
Googleフォームを埋め込みたい固定ページの「テキストエディター(※)」にコードを貼り付ければ完了です。
※旧エディタ(クラシックエディタ)の場合
Googleフォーム埋め込み方法(Jimdoの場合)
出典:Jimdo
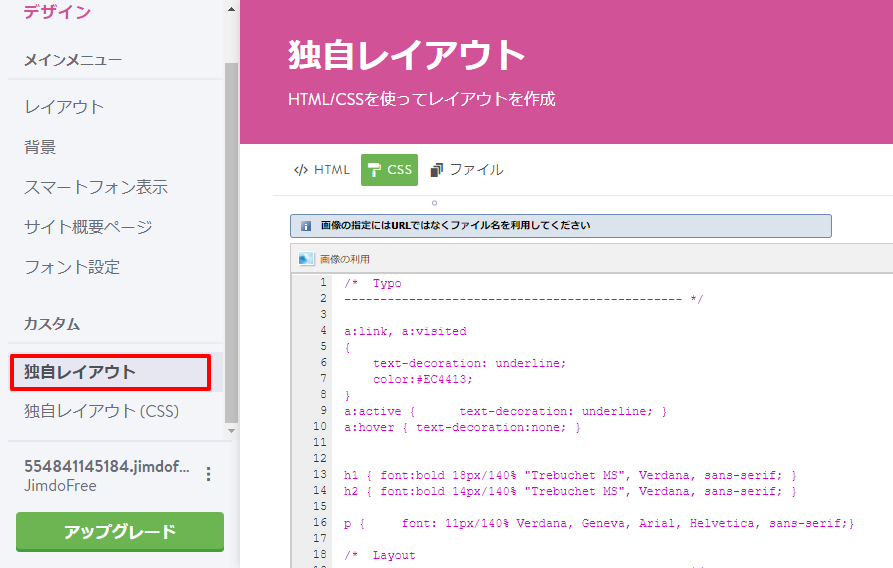
Jimdo(ジンドゥー)の管理メニューから「デザイン」→「独自レイアウト」を選択します。
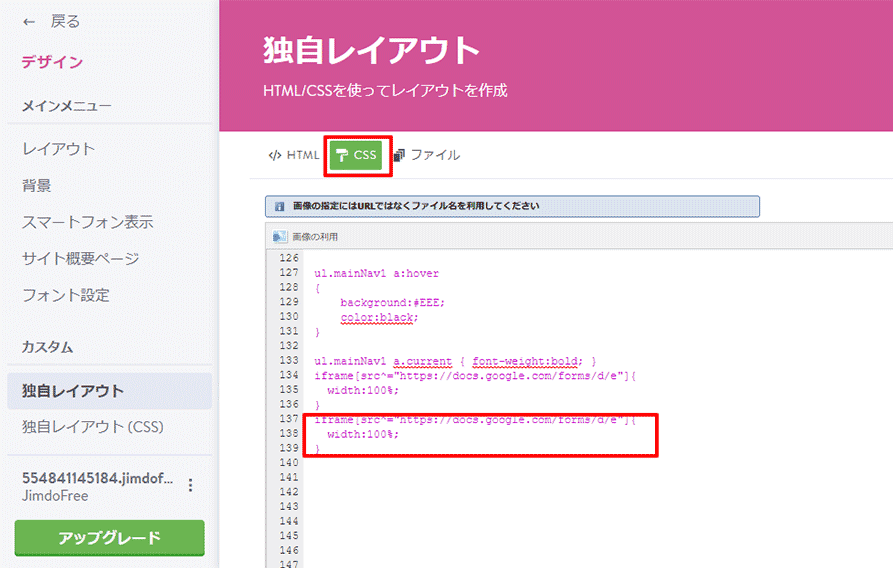
出典:Jimdo
画面上部の「CSS」を選択して、CSSコードを貼り付けます。
最後に保存を選択します。
出典:Jimdo
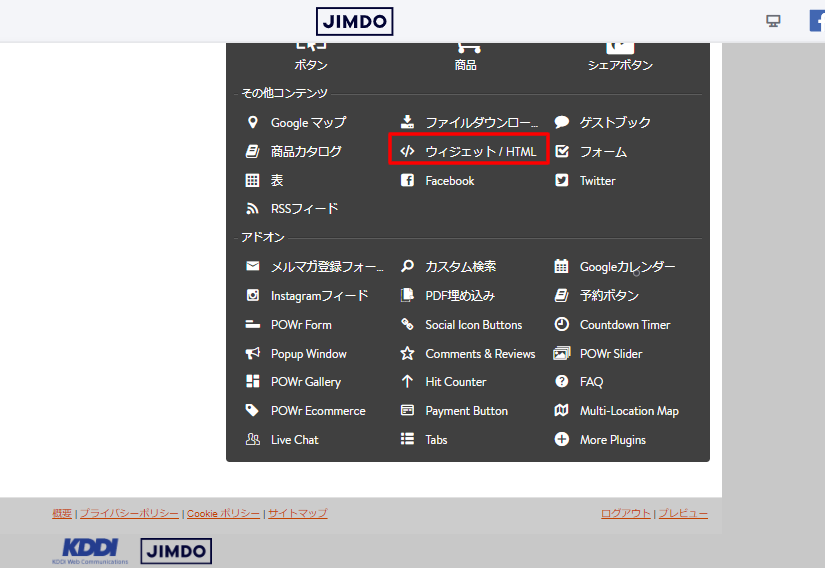
Googleフォームを埋め込みたいWebページで「コンテンツの追加」→「その他コンテンツ&アドオン」を選択しましょう。
出典:Jimdo
「その他コンテンツ」にある「ウィジェット/HTML」を選択します。
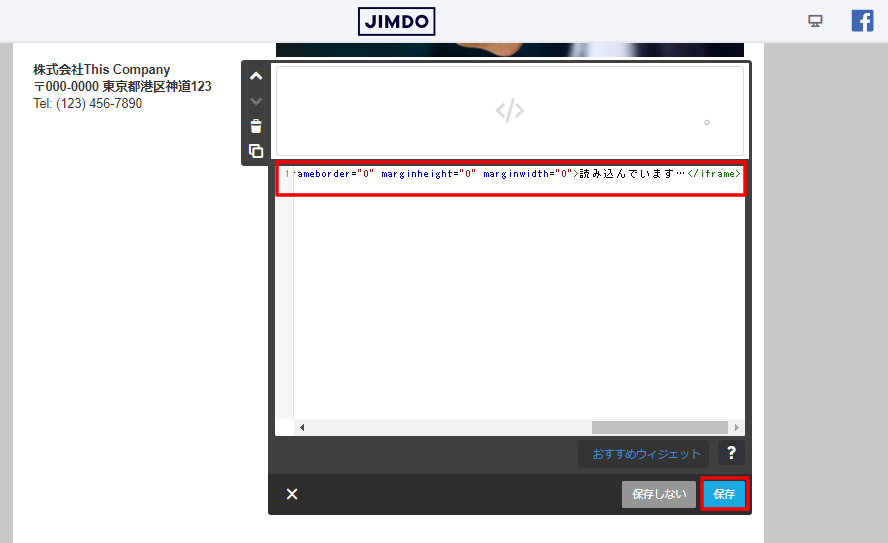
出典:Jimdo
Googleフォームから取得したHTMLコードを貼り付けて、最後に保存を選択します。
出典:Jimdo
Googleフォームが反映されていれば完了です。
プレビューでレスポンシブ対応しているか確認しましょう。
Googleフォーム埋め込み方法(Wixの場合)
Wix(ウィックス)は「WordPress」と「Jimdo」と違い、CSSを直接編集する機能がありません。
そのため、これまでの方法と違います。
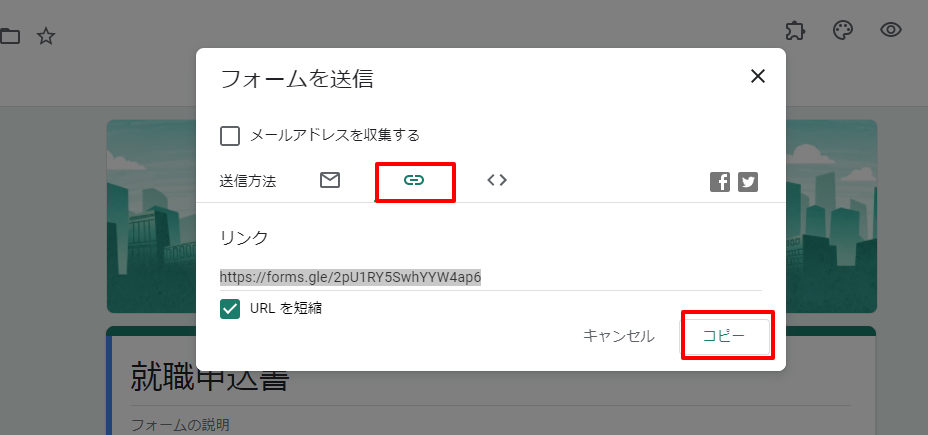
出典:Googleフォーム
まずはGoogleフォームでHTMLではなく、リンクを取得します。
Wixでは、HTMLを埋め込んでもスマートフォンでレイアウトが崩れてしまうので、Webサイト(Googleフォーム)をそのまま埋め込む方法が最適です。
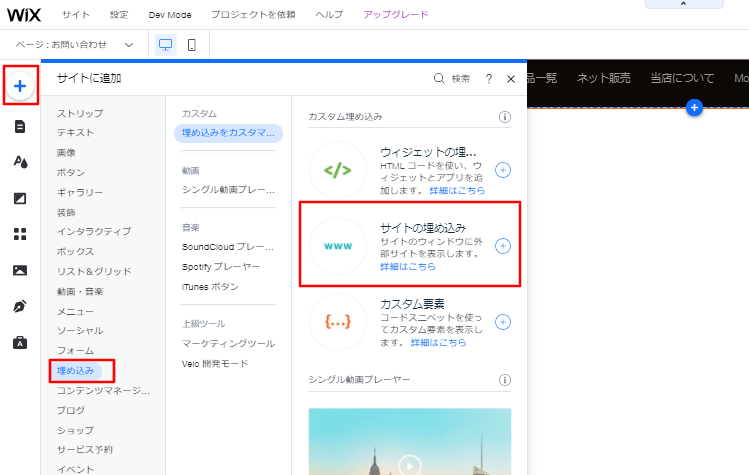
出典:Wix
Wixの編集ページで「追加(+)」→「埋め込み」→「サイトの埋め込み」を選択します。
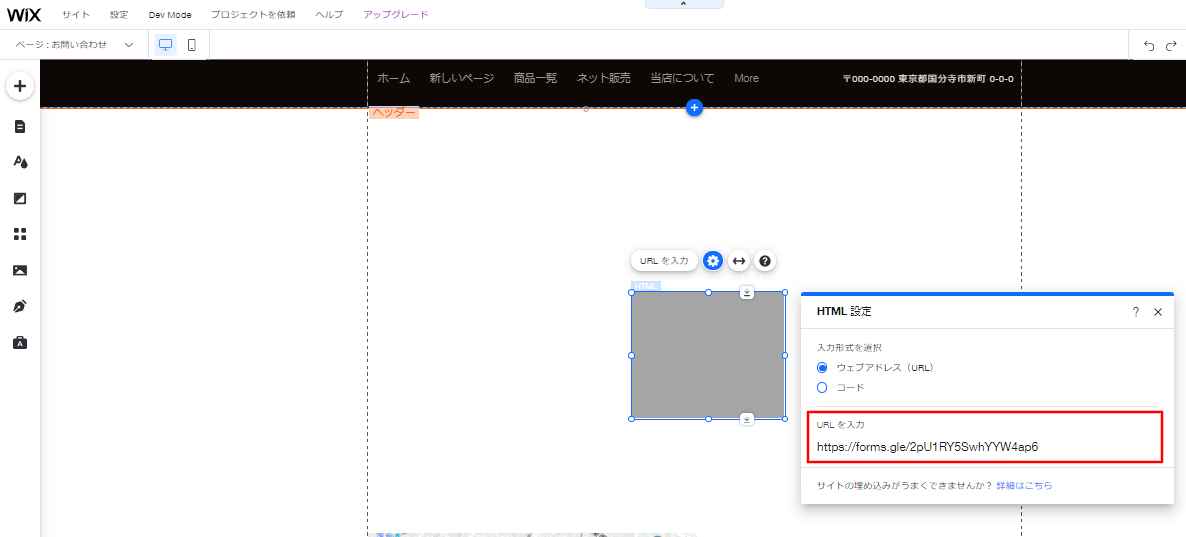
出典:Wix
「URLを入力」に先ほどGoogleフォームで取得したリンクを貼り付けます。
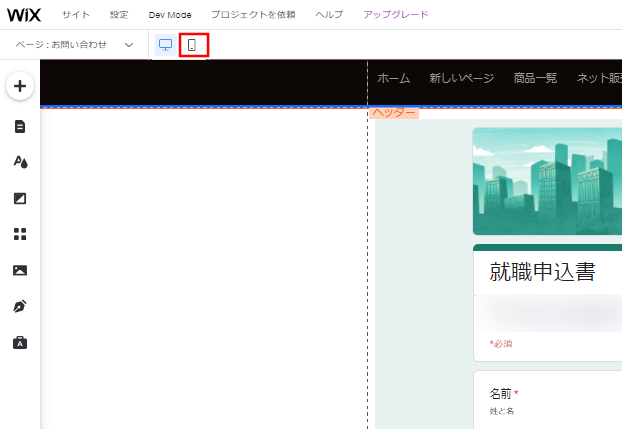
出典:Wix
Googleフォームが反映されているか確認し、画面左上にある「モバイルエディタ」を選択します。
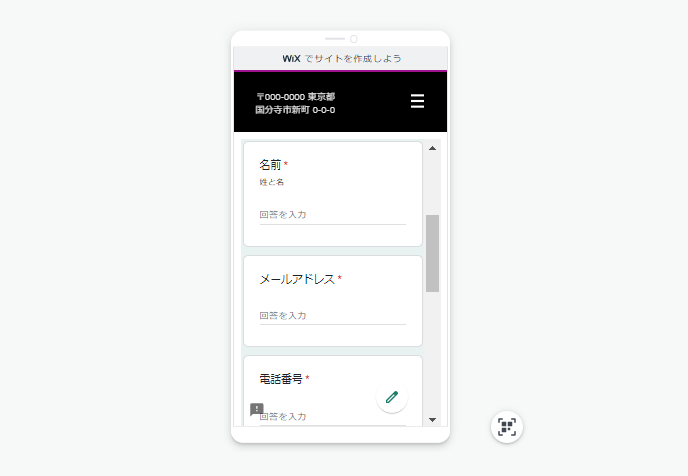
出典:Wix
スマートフォン画面でみやすく反映されていれば完了です。
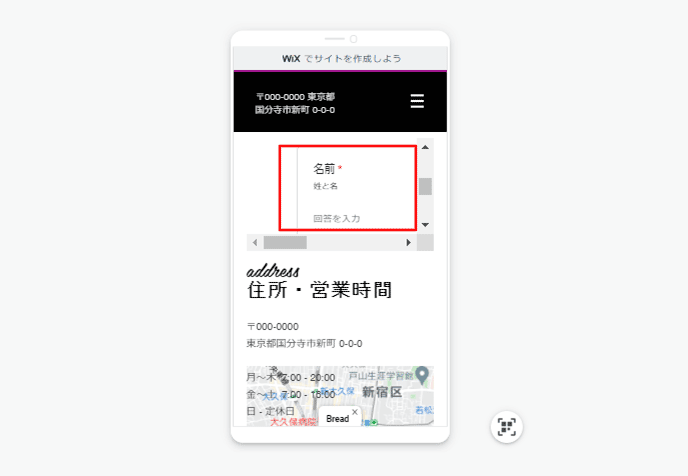
出典:Wix
HTMLで埋め込みをすると、上記のようなレイアウトになってしまうので、WixではWebサイト(Googleフォーム)をそのまま埋め込む方法を推奨します。
【STEP5】テスト
出典:Googleフォーム
最後に各埋め込み先からGoogleフォームを送信してテストしましょう。
画面右上にある目のアイコン(プレビュー)を立ち上げて、フォームを送信します。
Googleフォーム上に回答が反映されていれば完了です。
Googleフォームデザインを変更したい場合は自作フォーム連携がおすすめ
レスポンシブ対応のGoogleフォームを埋め込むときにデザイン変更をしたい場合は、自作フォームとの連携がおすすめです。
自作フォームと連携すれば「デザインは自作フォーム」「機能はGoogleフォーム」を活用した運用ができます。
まとめ
レスポンシブ対応のGoogleフォームを埋め込む方法について紹介しました。
今回のポイントは下記の通りです。
- レスポンシブ対応は、利用するデバイスに合わせてレイアウトを自動で変換する機能
- Googleフォームは、レスポンシブ対応していないので自身で設定が必要
Googleフォームにレスポンシブ対応が必須な理由は下記3つです。
- さまざまな環境に対応するため
- 利便性の向上
- フォーム管理が楽になる
Googleフォームで作成したフォームをホームページに埋め込みたい場合は、今回のコラム記事を参考になさってください。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30