Googleフォームの埋め込み方法4つを完全解説【自作フォームとの連携方法も紹介】

「お客様アンケート」「イベントの出欠確認」などの用途で活用できるGoogleフォームの埋め込み方法を紹介しています。
Googleフォームをホームページやブログなどに埋め込む上で、
『Googleフォームの埋め込み方法がわからない』
『Googleフォームが埋め込み先のホームページデザインと合わない』
『GmailにGoogleフォームを埋め込みたい』
上記のような課題が生じるかと思います。
本コラム記事では、ホームページやブログにGoogleフォームを埋め込みたい方に向けて、4つの埋め込み方法を紹介しています。
Googleフォームの埋め込み方法は4つ
Googleフォームの埋め込み方法には、下記4つの方法があります。
- リンク埋め込み
- HTMLコード
- Gmail
- 自作フォームとの連携
それぞれの方法にメリットやデメリットがあるので、自社に合った方法を選定しましょう。
リンク埋め込み
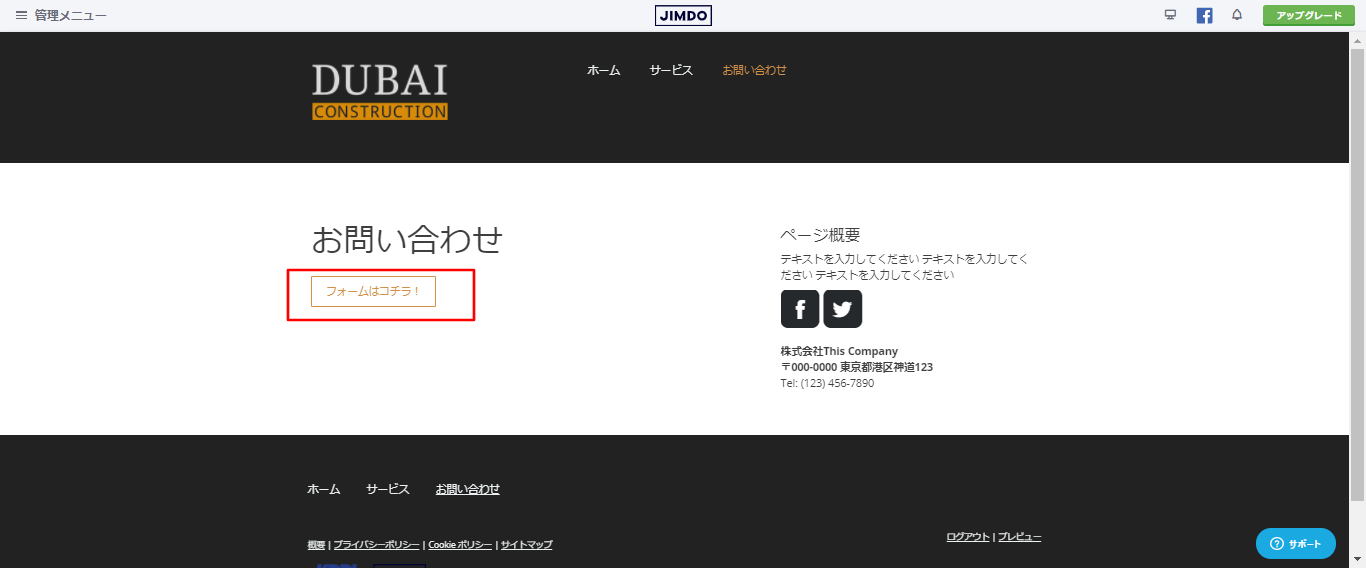
出典:Jimdo
1つ目は、Googleフォームのリンクをホームページ上に埋め込む方法です。
リンクテキストによる埋め込みなので、自社ホームページデザインに合わせてGoogleフォームのレイアウトを変更する必要がありません。
また、別ページに移動できるため、ボリュームが多いフォームに適しています。
しかし、リンクテキストをクリックしてもらう必要があるので、利便性が低くなるのがデメリットです。
HTMLコードで埋め込む
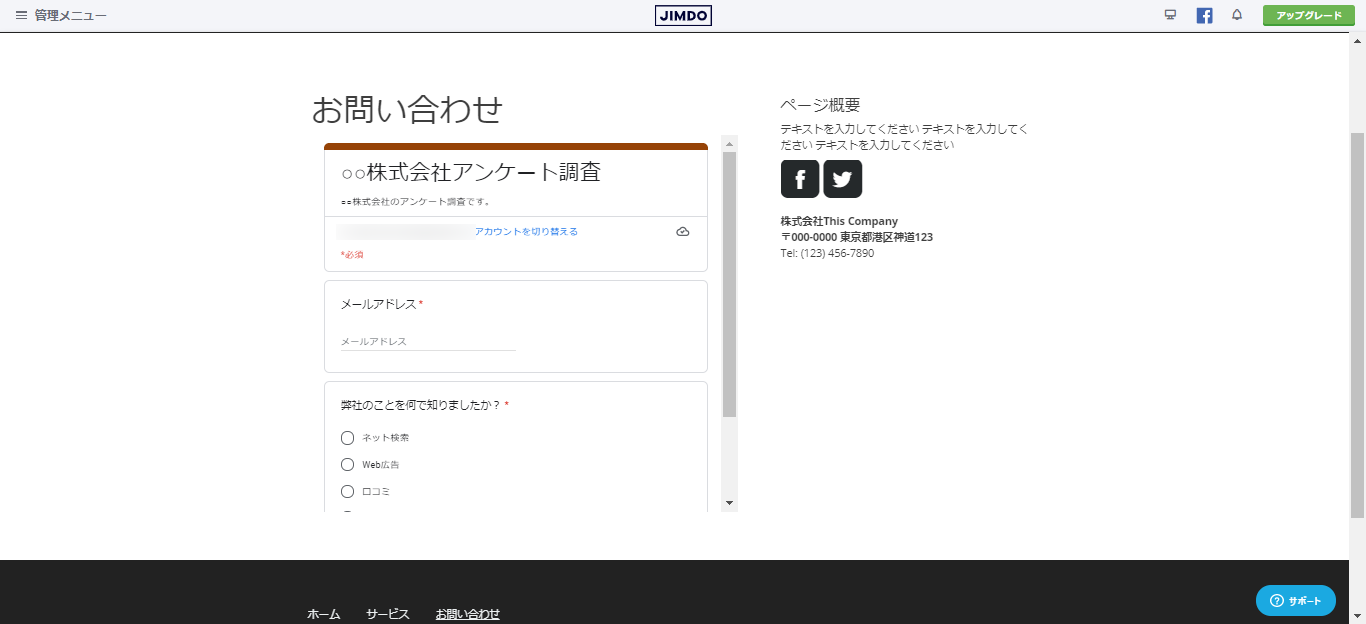
出典:Jimdo
2つ目は、HTMLコードで埋め込む方法です。
Googleフォーム上でレイアウト調整したHTMLを埋め込みます。
しかし、Googleフォーム上では必要最低限のデザイン変更しかできないため、自社ホームページデザインとフォームデザインが合わない場合があります。
Gmailに埋め込む
出典:Gmail
3つ目は、Gmailに埋め込む方法です。
この方法では「Gmailに直接埋め込む方法」と「Gmail上にリンクを埋め込む方法」の2種類があります。
メールにてアンケート調査を実施するときに最適な方法です。
しかし、送信先が「Gmail以外」になるとフォームレイアウトが崩れて回答できません。
そのため、送信先が「Gmailの場合のみ」有効な方法になります。
自作フォームとGoogleフォームを連携させる
4つ目は、自作フォームとGoogleフォームを連携させる方法です。
自作したフォームデザインを活用し、機能面はGoogleフォームを利用する方法になります。
Googleフォームのデメリットである、デザイン性の低さをカバーできる方法です。
しかし、連携作業をするにあたり、マークアップ作業が必要になります。
Googleフォームをリンクで埋め込む方法
Googleフォームをリンクで埋め込む方法を紹介します。
下記手順の通り実行しましょう。
【STEP1】Googleフォームの作成
出典:Googleフォーム
ホームページに埋め込むフォームを作成します。
作成後、画面右上の「送信」ボタンを選択しましょう。
【STEP2】リンク発行
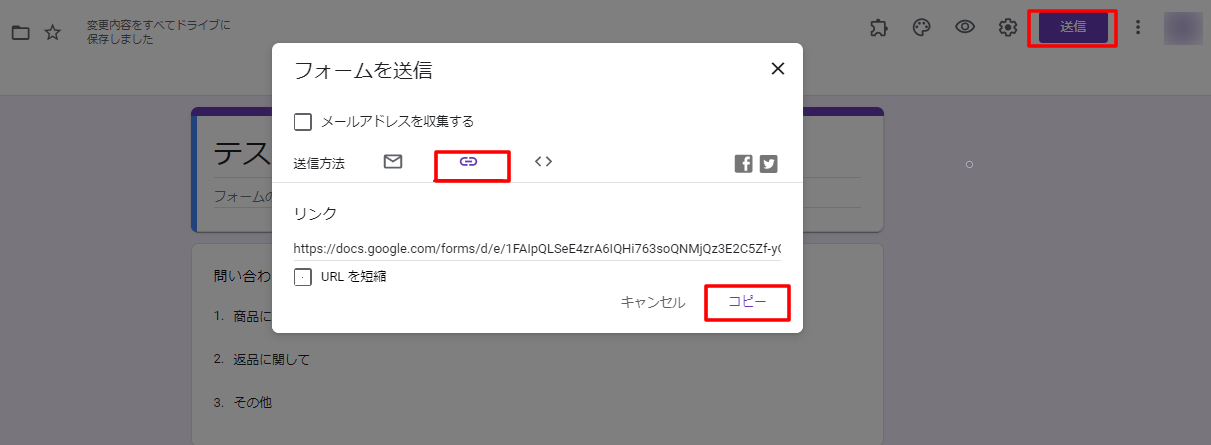
出典:Googleフォーム
ホームページに埋め込むためのリンクを発行します。
「リンクタブ」を選択して、リンクをコピーしましょう。
画面左下の「URL短縮」を選択すると、リンクテキストを短くできます。
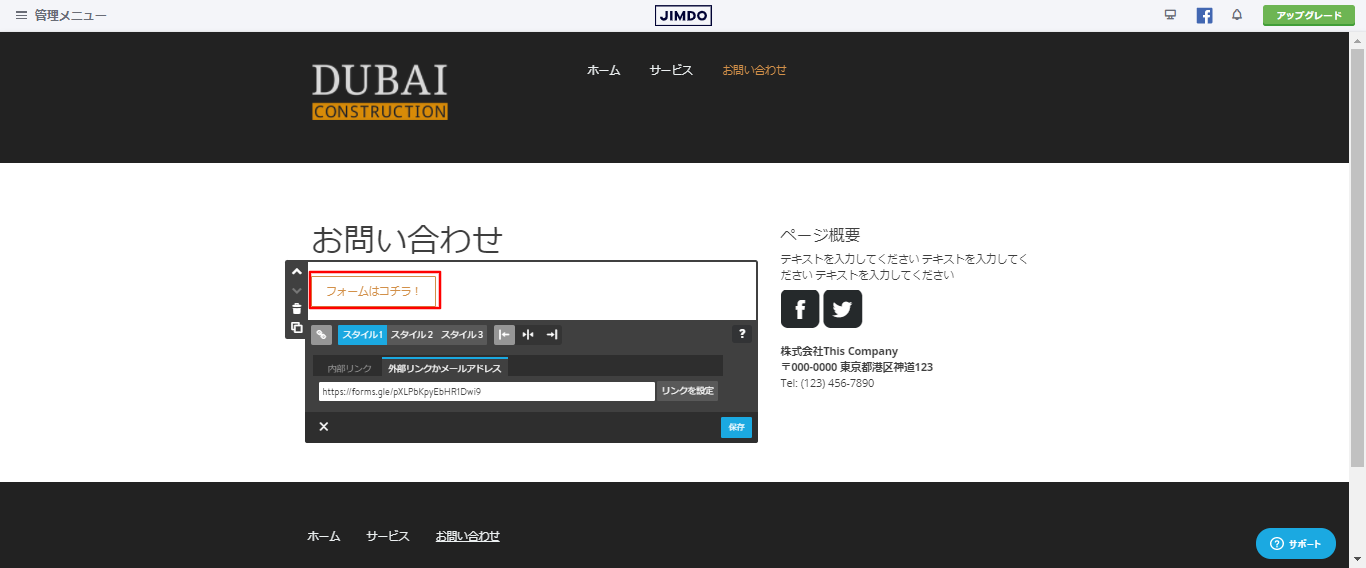
出典:Jimdo
フォームを埋め込みたいWebページに先ほどコピーしたリンクを張り付けましょう。
【STEP3】テスト
出典:Googleフォーム
リンクの埋め込みが完了したら、動作確認のためにテストを行いましょう。
テストでは、下記2点を確認しましょう。
- リンクを選択するとGoogleフォームが立ち上がるか
- フォームを入力したらGoogleフォームの「回答」に反映されるか
GoogleフォームをHTMLコードで埋め込む方法
GoogleフォームをHTMLコードで埋め込む方法を紹介します。
下記手順の通り実行しましょう。
【STEP1】Googleフォームの作成
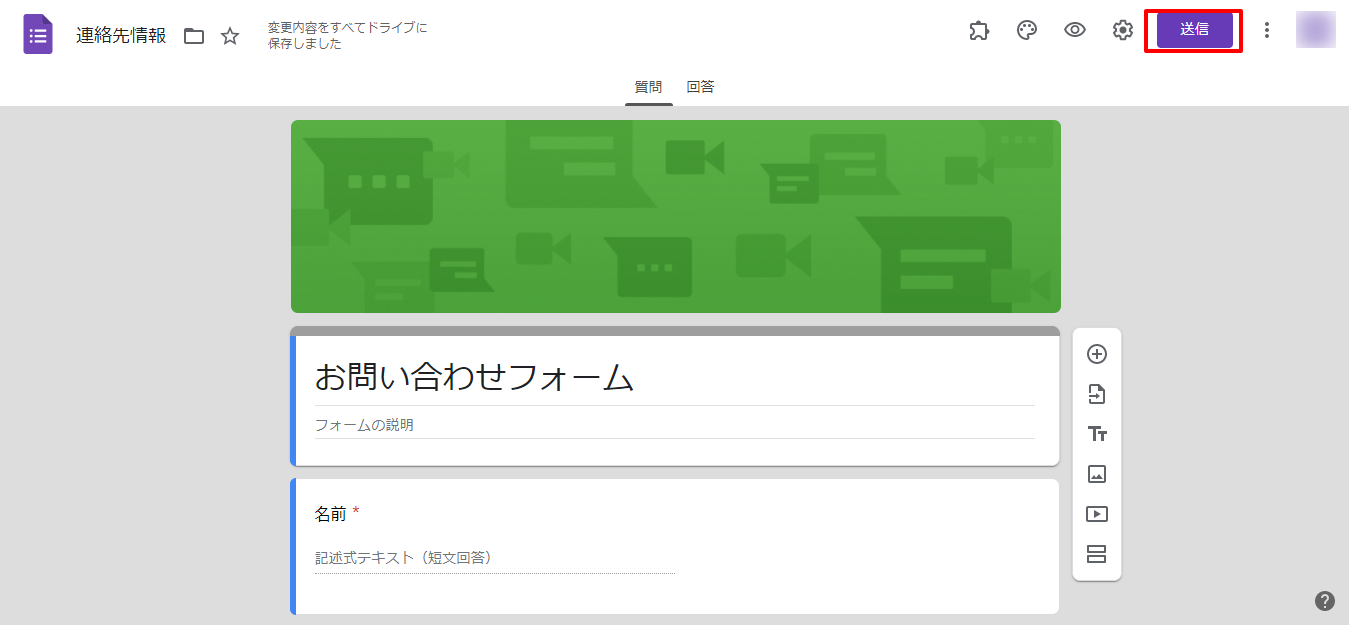
出典:Googleフォーム
ホームページやブログに埋め込むGoogleフォームを作成します。
HTMLで埋め込む場合は、フォームがそのまま反映されます。
なので、ホームページのデザインにできるだけ合わせたフォーム作成をおすすめします。
また、ヘッダー部分に関しては、HTMLでフォームの埋め込みができません。
フォームが完成したら、Googleフォームの画面右上にある「送信」ボタンを選択します。
【STEP2】HTML発行
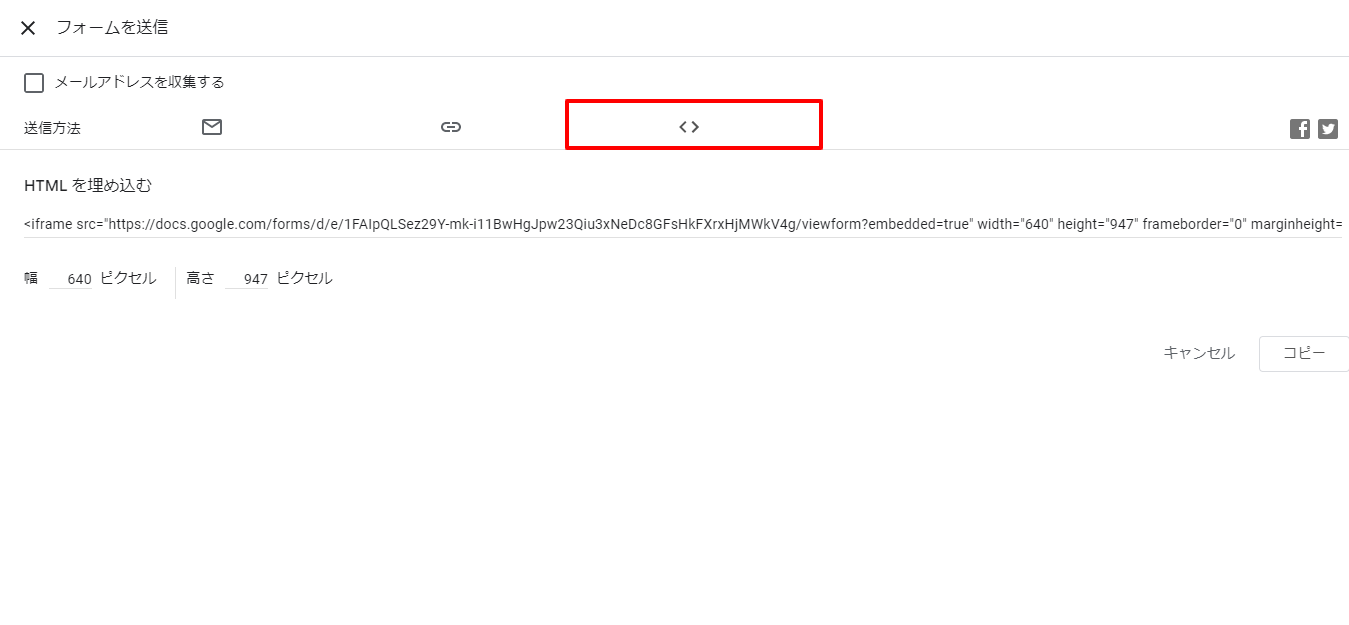
出典:Googleフォーム
「<>」を選択してHTMLコードを発行します。
【STEP3】フォームのサイズ調整
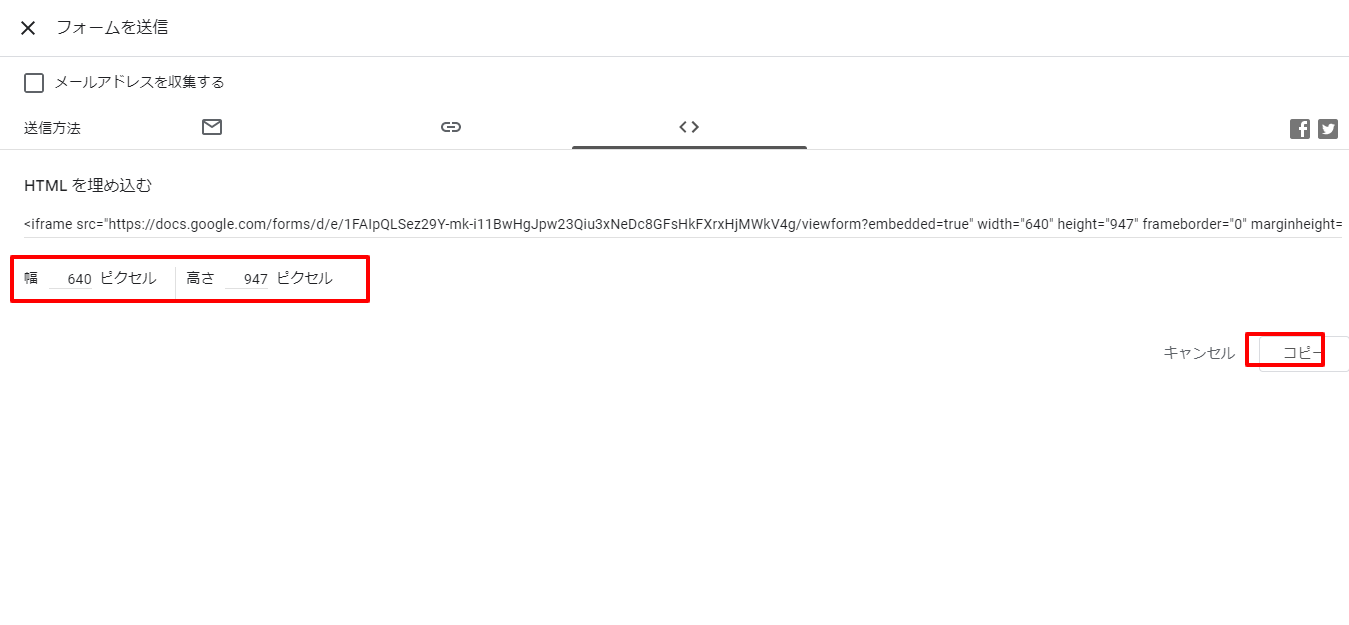
出典:Googleフォーム
続いて、フォームサイズを調整します。
「幅」「高さ」の数字を入力すると、サイズを調整できるようになっています。
サイズ調整が終わったら、HTMLコードをコピーしましょう。
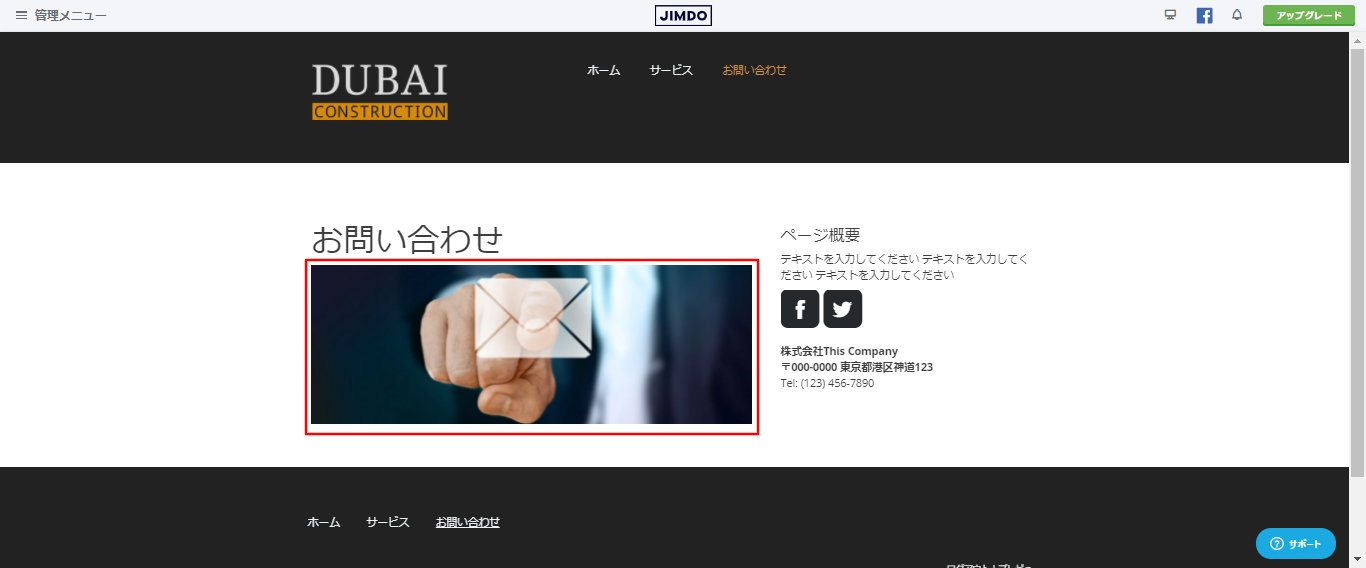
出典:Jimdo
サイズ調整が上手くできない方は、埋め込み先のサイズを計測した上で、ピクセルを調整する方法がおすすめです。
今回は上記画像の幅に合わせる方法を紹介します。
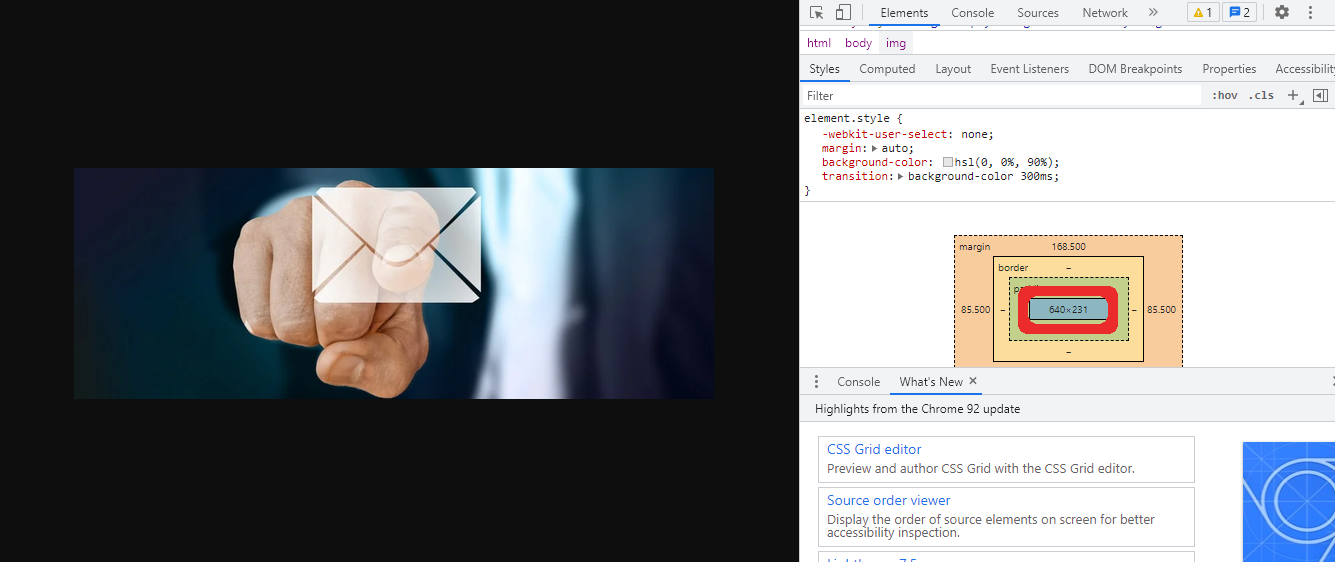
出典:Google Chrome
Google Chromeであれば、合わせたい画像を「右クリック」→「検証」でデベロッパーツールを立ち上げて、ピクセル数を確認します。
今回の画像であれば、サイズは「幅640px」×「縦231px」であることが分かります。
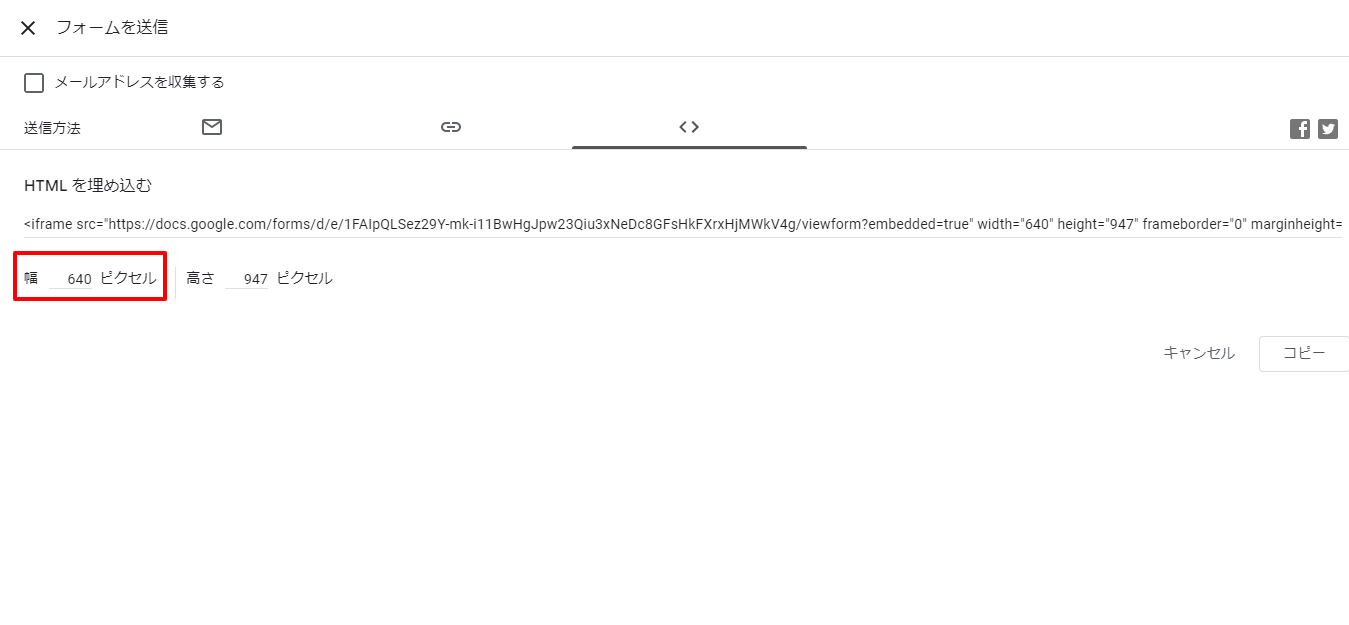
出典:Googleフォーム
GoogleフォームのHTML発行画面に戻り「幅640px」に合わせてコードを発行しましょう。
縦サイズに関しては、フォームの質問項目によって適切なサイズがことなるので、その都度で確認しながら調整してください。
【STEP4】テスト
出典:Jimdo
フォーム設置したいWebページに先ほどコピーしたHTMLコードを貼り付けて、動作確認のテストを実施しましょう。
GoogleフォームをGmailに埋め込む方法
GoogleフォームをGmailに埋め込む方法を紹介します。
下記手順の通り実行しましょう。
【STEP1】Googleフォームの作成
出典:Googleフォーム
Gmailに埋め込むためのフォームを完成させます。
フォームの完成後は、Googleフォームの画面右上にある「送信」ボタンを選択します。
【STEP2】フォーム送信
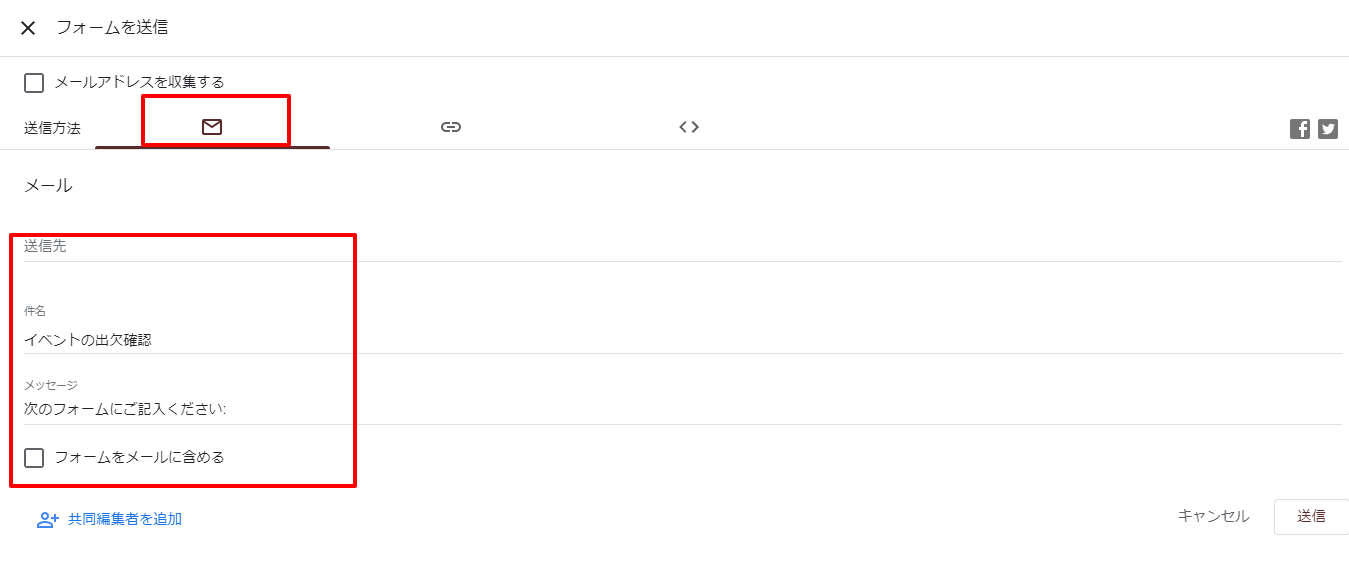
出典:Googleフォーム
「メールタブ」を選択して、フォームを送信します。
下記内容を入力しましょう。
▼スマホの場合は横にスクロールしてご覧ください
| 記入項目 | 内容 |
|---|---|
| 送信先 | フォームの送信先「,」で区切れば複数の宛先に送信可能 |
| 件名 | メールの件名 |
| メッセージ | メッセージの本文 |
| フォームをメールに含める | チェックを入れるとメール内に埋め込み可能 |
最後に「送信」を選択すれば完了です。
【STEP3】テスト
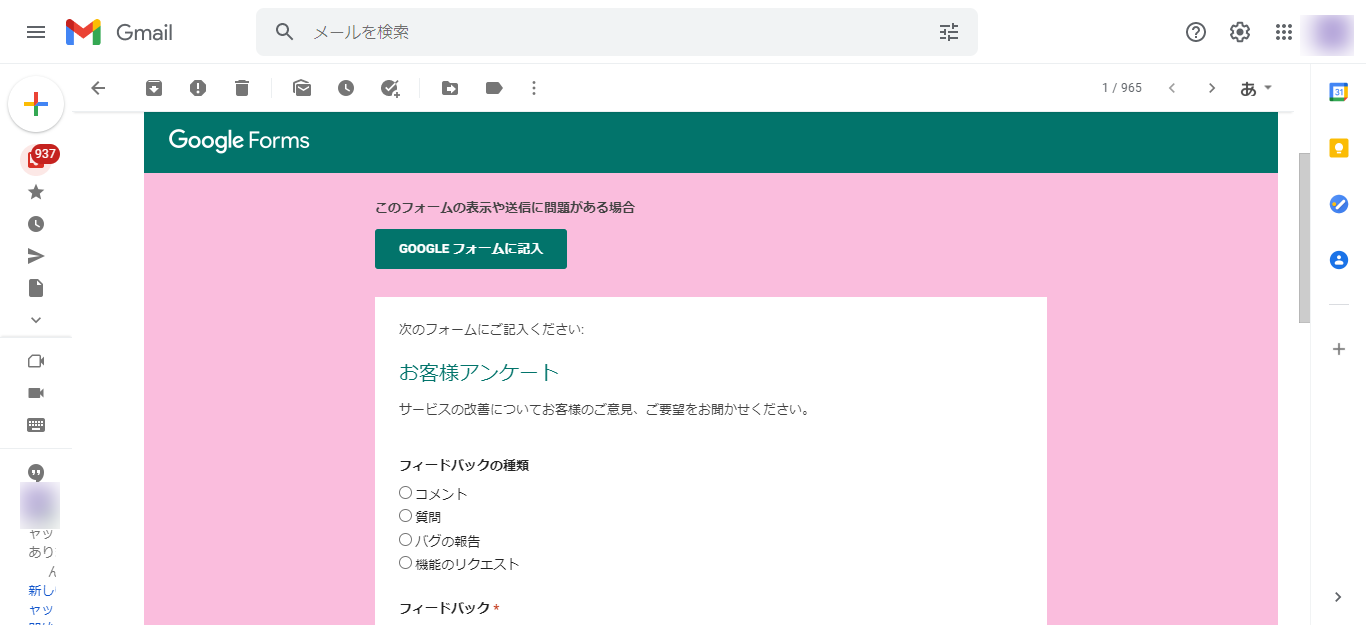
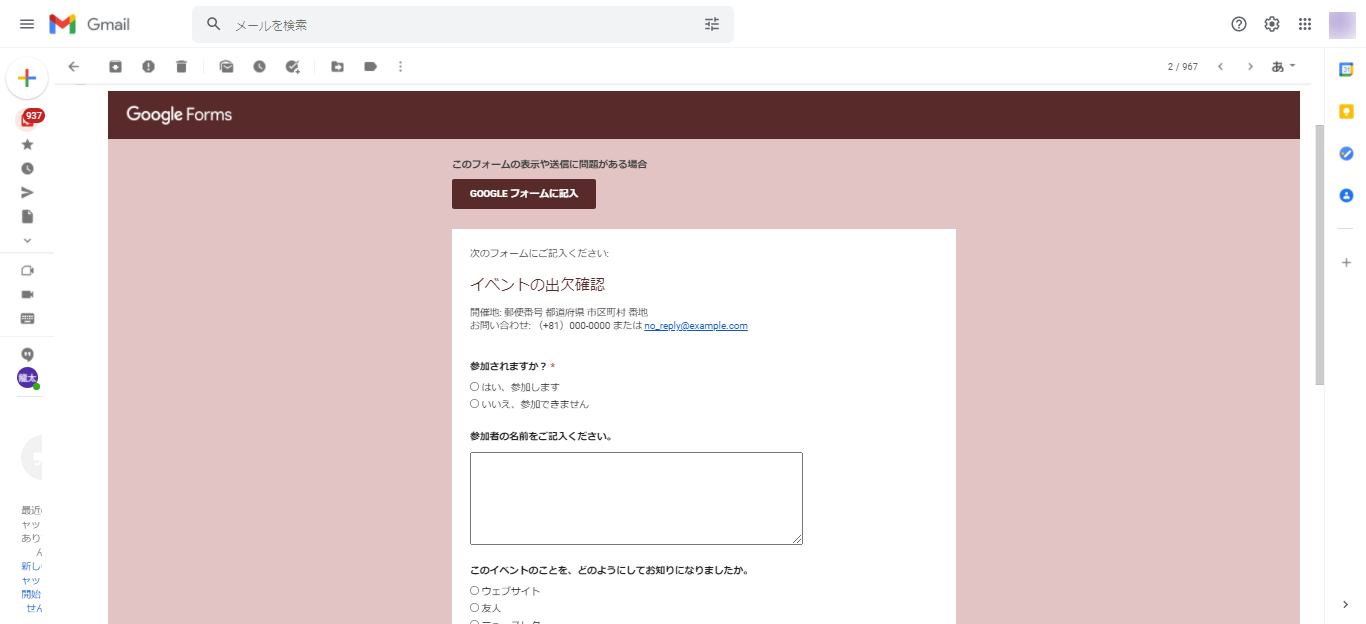
出典:Gmail
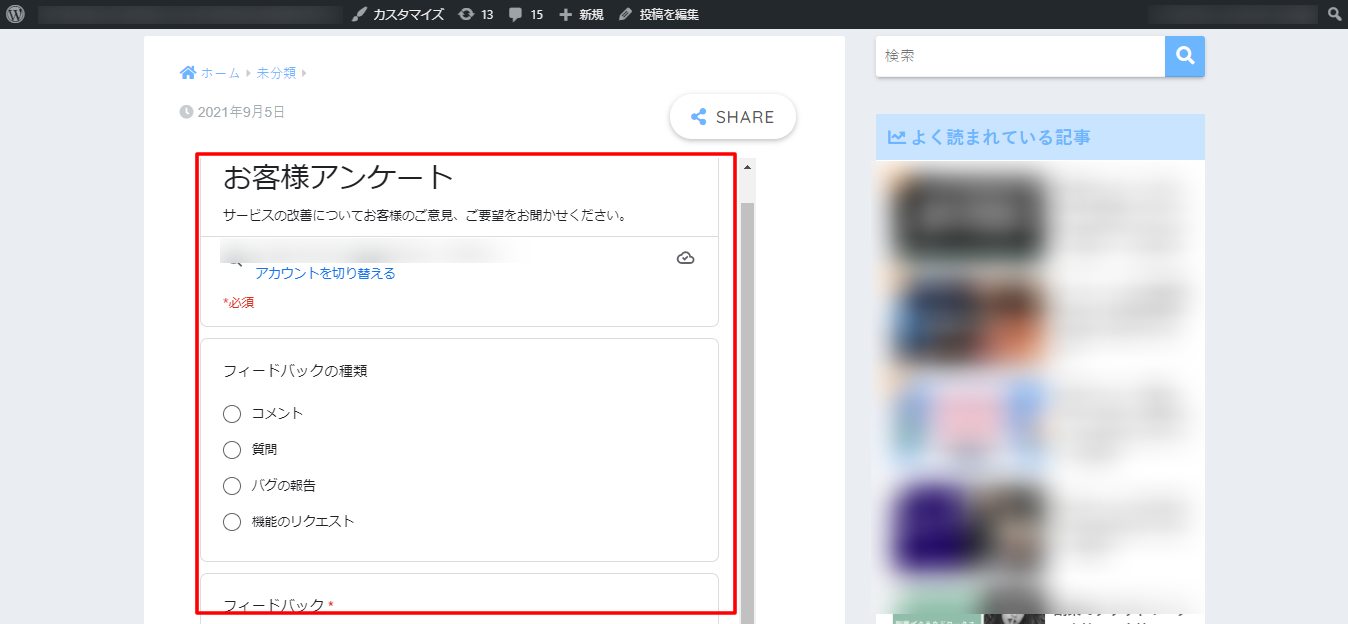
先ほど「送信」をするとき「フォームをメールに含める」にチェックを入れていると、上記画面のようなフォームが送信できます。
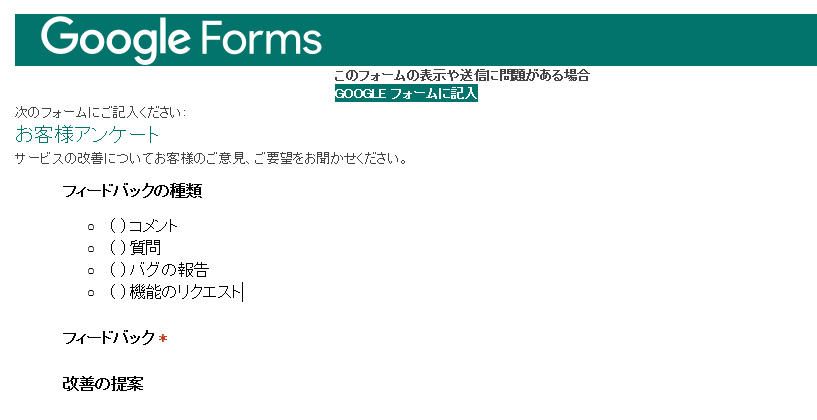
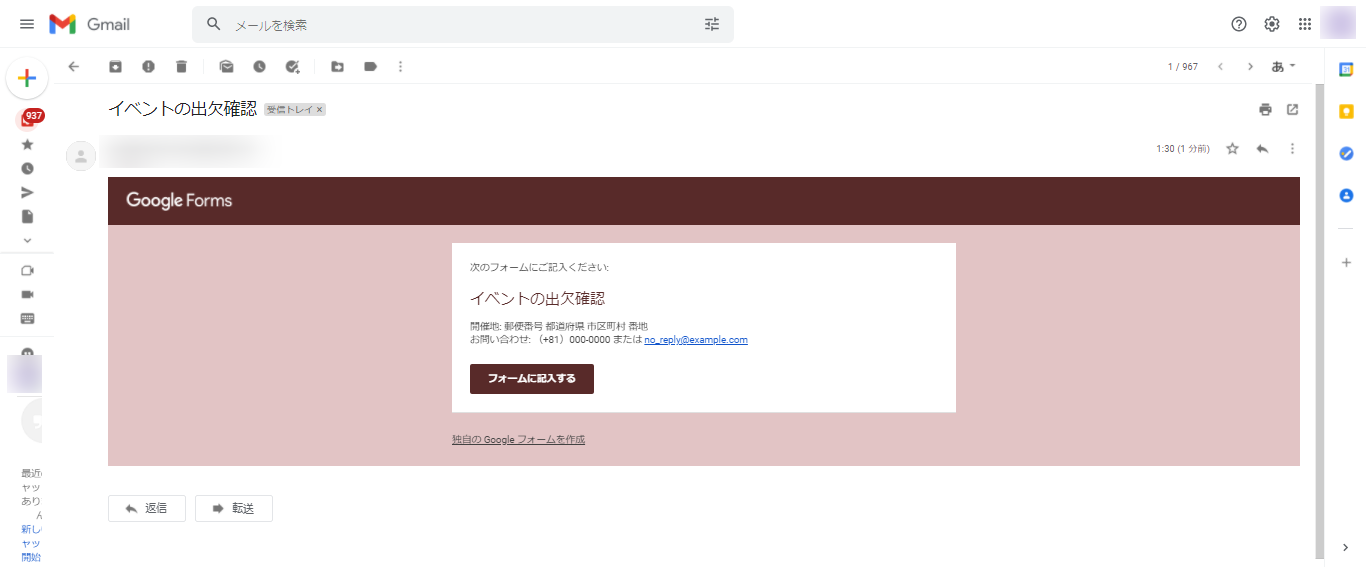
出典:Gmail
一方「フォームをメールに含める」のチェックを外すと、上記画面のようなフォームが送信できます。
自作フォームとGoogleフォームを連携させる方法
自作フォームとGoogleフォームを連携させる方法を紹介します。
【STEP1】Googleフォームの作成
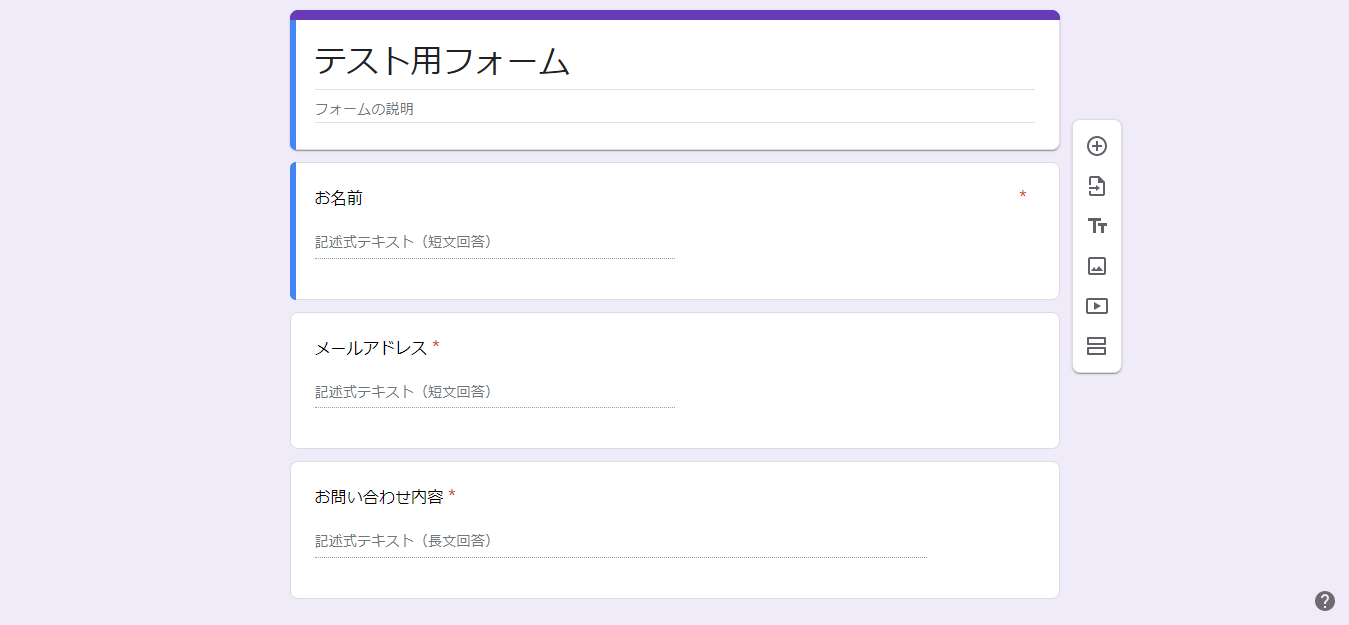
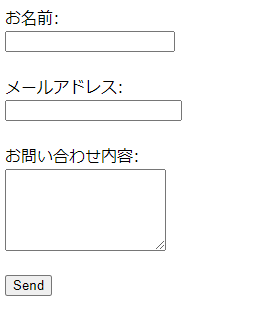
出典:Googleフォーム
はじめにGoogleフォームを作成します。
今回は、質問項目を「お名前」「メールアドレス」「お問い合わせ内容」の3点でフォームを作成しました。
出典:Googleフォーム
続いて、GoogleフォームのURLを取得します。
画面右上の「送信」ボタンを選択して、URLをメモしておきましょう。
【STEP2】HTMLでフォームを作成する
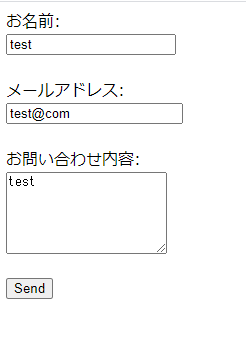
次に、HTMLを活用してフォームを作成します。
質問項目は、先ほど作成したGoogleフォームと同じものを作成してください。
今回は、説明のために簡易的なフォームとなっています。
完成後のフォームデザインは、HTMLを活用したフォームとなるので、この時点でデザインも完成させておくのがベストです。
上記画像のHTMLコードは下記の通りです。
<form action=" test@test.com "
method="POST"
enctype="multipart/form-data"
name="EmailForm">
お名前:<br>
<input type="text" size="19" name="Contact-Name"><br><br>
メールアドレス:<br>
<input type="email" name="Contact-Email"><br><br>
お問い合わせ内容:<br>
<textarea name="Contact-Message" rows="6″ cols="20″>
</textarea><br><br>
<button type="submit" value="Submit">Send</button>
</form>【STEP3】Googleフォームのソースを表示
HTMLでフォームが作成できたら、先ほどメモしたGoogleフォームのURLにアクセスしましょう。
次に「右クリック」→「ページのソースを表示(※)」を選択します。
※Google Chromeの場合
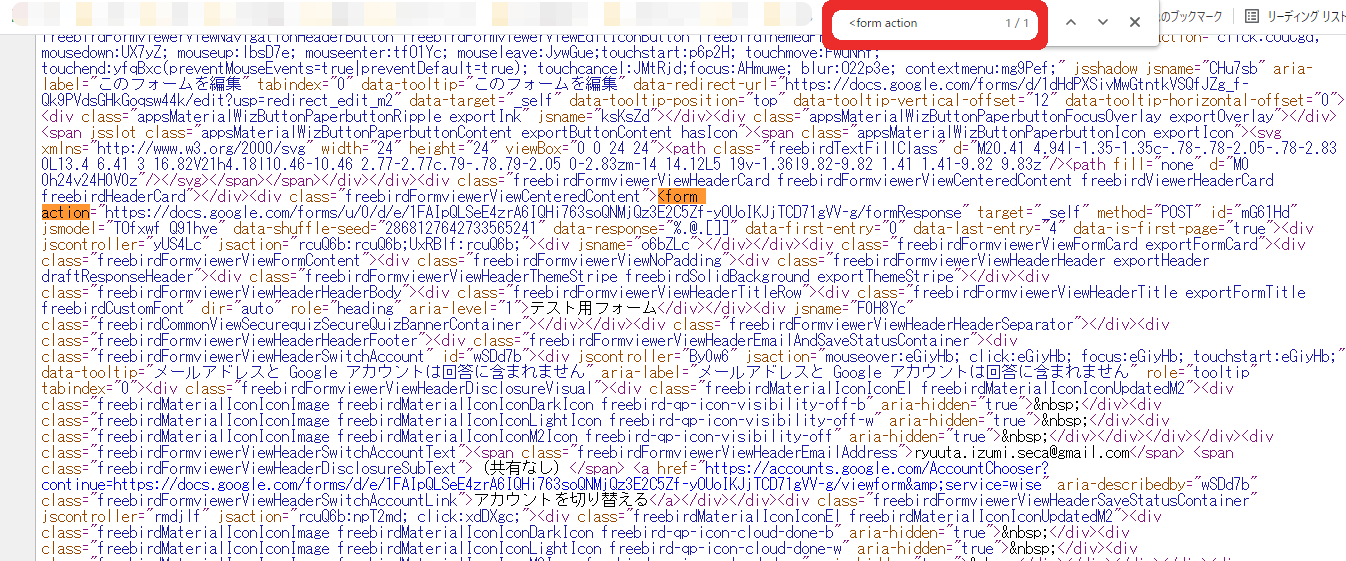
ソースコードの表示後、Windowsなら「Ctrl」+「F」で検索窓を立ち上げて「<form action」と入力します。
「<form action」から始まる下記コードが必要となるので、こちらを探してメモしておきましょう。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeE4zrA6IQHi763soQNMjQz3E2C5Zf-yOUoIKJjTCD71gVV-g/formResponse" target="_self" method="POST" id="mG61Hd" jsmodel="TOfxwf Q91hve" data-shuffle-seed="2868127642733565241" data-response="%.@.[]]" data-first-entry="0" data-last-entry="4" data-is-first-page="true">実際に必要となるコードは、下記部分となります。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeE4zrA6IQHi763soQNMjQz3E2C5Zf-yOUoIKJjTCD71gVV-g/formResponse"ただし、コードの区切りが悪いので、貼り付けミスがないように「閉じタグ(>)」までコピーしておき、そのまま長いHTMLコードを貼り付けることをおすすめします。
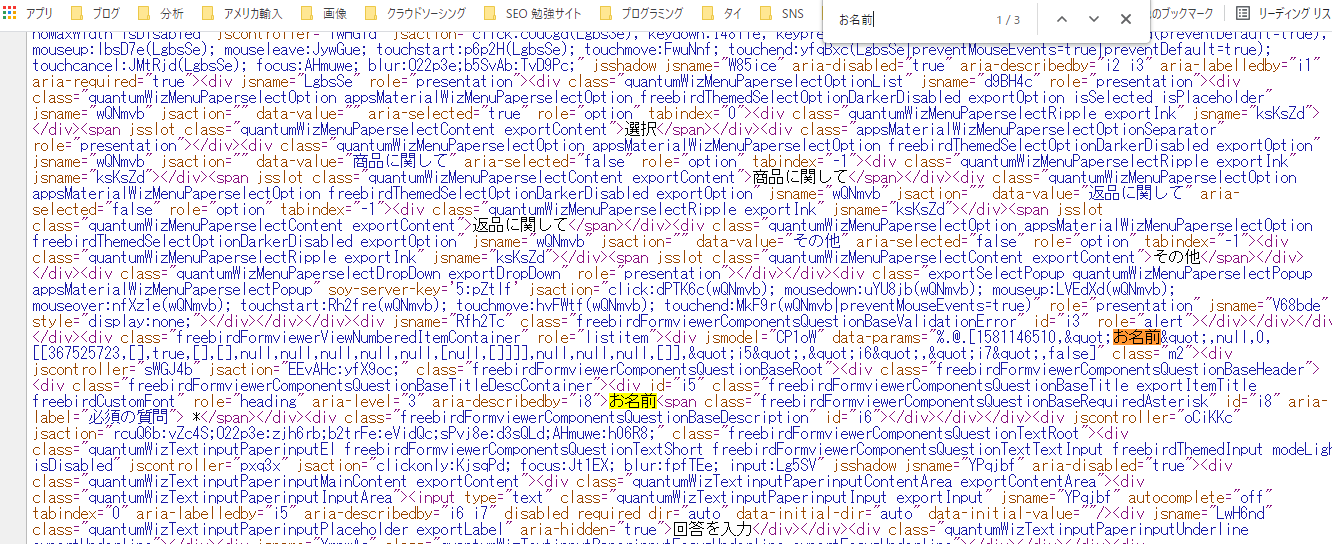
続いて、ソースからname値を取得してきます。
nameは、要素に名前を設定するための属性です。
今回のGoogleフォームで作成した質問項目が「お名前」「メールアドレス」「お問い合わせ内容」なので、ソースには下記3つのname値が存在します。
[1581146510,"お名前",null,0,[[367525723,[],true,[],[],null,[1063918481,"メールアドレス",null,0,[[2023463226,[],true,[],[],null,[1317161844,"お問い合わせ内容",null,1,[[603833351,[],true,[],[],null,「お名前」であれば、[1581146510,"お名前",null,0,[[367525723,[],true,[],[],null,の中にある「367525723」の数字が必要です。
この数字をHTMLで作成したフォームに貼り付けると「Googleフォーム」と項目が紐づきます。
name値をみつけるには、Windowsなら「Ctrl」+「F」で検索窓を立ち上げて「お名前」「メールアドレス」「お問い合わせ内容」などの質問項を検索してみつけましょう。
【STEP4】HTMLフォームにコードを貼り付ける
作成したHTMLフォームに先ほど取得した「form action」「name」を貼り付けます。
「貼り付け前」「貼り付け後」のHTMLコードは下記の通りです。
■貼り付け前のHTMLコード
<form action=" test@test.com "
method="POST"
enctype="multipart/form-data"
name="EmailForm">
お名前:<br>
<input type="text" size="19" name="Contact-Name"><br><br>
メールアドレス:<br>
<input type="email" name="Contact-Email"><br><br>
お問い合わせ内容:<br>
<textarea name="Contact-Message" rows="6″ cols="20″>
</textarea><br><br>
<button type="submit" value="Submit">Send</button>
</form>■貼り付け後のHTMLコード
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeE4zrA6IQHi763soQNMjQz3E2C5Zf-yOUoIKJjTCD71gVV-g/formResponse" target="_self" method="POST" id="mG61Hd" jsmodel="TOfxwf Q91hve" data-shuffle-seed="2868127642733565241" data-response="%.@.[]]" data-first-entry="0" data-last-entry="4" data-is-first-page="true">
お名前:<br>
<input type="text" size="19" "Contact-Name"name="entry.367525723"><br><br>
メールアドレス:<br>
<input type="email" name="Contact-Email"name="entry.2023463226"><br><br>
お問い合わせ内容:<br>
<textarea name="Contact-Message" rows="6″ cols="20″name="entry.603833351">
</textarea><br><br>
<button type="submit" value="Submit">Send</button>
</form>冒頭のformタグにGoogleフォームでコピーした「action」を貼り付けます。
inputタグに質問項目を「”name=”entry.○〇〇”」として貼り付けます。
例えば「お名前」からコピーしたHTMLコードは、以下になります。
[1581146510,"お名前",null,0,[[367525723,[],true,[],[],null,「367525723」の部分をコピーして「“name=”entry.367525723”」として貼り付けてください。
【STEP5】CSSでフォームのデザインを調整する
CSSでフォームのデザインを調整していきましょう。
CSSを活用すれば、フォームの横幅や高さの変更ができます。
また、入力欄やボタンの色やサイズの変更もできます。
CSSの代表的なプロパティを例に挙げると、以下になります。
▼スマホの場合は横にスクロールしてご覧ください
| プロパティ | 説明 |
|---|---|
| width | 要素の横幅を指定 |
| height | 要素の高さを指定 |
| padding | 要素の余白(内側)を指定 |
| margin | 要素の余白(外側)を指定 |
| border | 要素の枠線(太さ、色、種類)を指定 |
| background-color | 要素の背景色を指定 |
ホームページの配色に応じて、CSSでフォームをカスタマイズしていきましょう。
また、CSSを変更するときには、パソコンやスマートフォンなど、画面サイズが違うデバイスでもフォームのデザインが崩れないか確認をしましょう。
【STEP6】テスト
最後に「Googleフォーム」と「HTMLで自作したフォーム」が紐づいているかテストします。
自作したHTMLフォームをブラウザで開き回答を送信してみましょう。
出典:Googleフォーム
サンクスページが表示されれば完了です。
Googleフォームに回答が届いているかも確認しましょう。
上記で紹介した方法は「Googleフォームの回答ページ」のカスタマイズなので、サンクスページは、上記画像のようにGoogleフォーム画面になってしまいます。
これを変更する場合は、別途サンクスページ用のカスタマイズも必要です。
【STEP7】サンクスページのカスタマイズ
フォーム回答ページのカスタマイズは、あらかじめサンクスページを作成してURLを発行する必要があります。
まずは、上記画面のように簡単なサンクスページを作成しましょう。
HTMLで作成する場合は、下記コードを参考にしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>お問い合わせフォーム</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<h1>お問い合わせ 送信完了</h1>
<p>
お問い合わせありがとうございました。<br>
</p>
<a href="input.php">
<button type="button">TOPに戻る</button>
</a>
</div>
</div>
</body>
</html>続いて、HTMLフォームに下記2点コードを貼り付けます。
■<form>タグ内上部、formResponse”の後に追加
"method="post" target="hidden_iframe" onsubmit="submitted=true;"■</form>の下に追加
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='(サンクスページURL)';}"></iframe>サンクスページ移動までをカスタマイズしたHTMLコードは、下記の通りです。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeE4zrA6IQHi763soQNMjQz3E2C5Zf-yOUoIKJjTCD71gVV-g/formResponse""method="post"target="hidden_iframe" onsubmit="submitted=true;">
お名前:<br>
<input type="text" size="19" "Contact-Name"name="entry.367525723"><br><br>
メールアドレス:<br>
<input type="email" name="Contact-Email"name="entry.2023463226"><br><br>
お問い合わせ内容:<br>
<textarea name="Contact-Message" rows="6″ cols="20″name="entry.603833351">
</textarea><br><br>
<button type="submit" value="Submit">Send</button>
</form>
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='サンクスページのURL入力';}"></iframe>コードの最下部にある「サンクスページのURL入力」に移動させたいページURLを入力します。
指定したサンクスページに飛ばない場合は「URL」が間違っていないか再度確認しましょう。
Googleフォーム埋め込みに関するQ&A
最後にGoogleフォーム埋め込みに関するQ&Aを4つ紹介します。
Q.Googleフォームはレスポンシブに対応している?
A. Googleフォームは、レスポンシブ対応されていません。
ホームページに埋め込んだGoogleフォームをスマートフォンでみると、フォームの横幅が切れてしまいます。
フォームの横幅が切れないよう、デバイスごとで最適なフォームデザインにするには、レスポンシブ対応の作業が必要になります。
レスポンシブ対応したGoogleフォームにするには「HTML」や「CSS」などの知識が必要になります。
関連記事
レスポンシブ対応したGoogleフォームをホームページに埋め込む方法について詳しくは、以下のコラム記事をご覧ください。
Q.Googleフォームにコンバージョンタグ設置はできる?
A. 基本的に、Googleフォームにコンバージョンタグの設置はできません。
コンバージョンタグは、フォーム記入後に表示されるサンクスページに設置しますが、Googleフォームでは実装が難しくなっています。
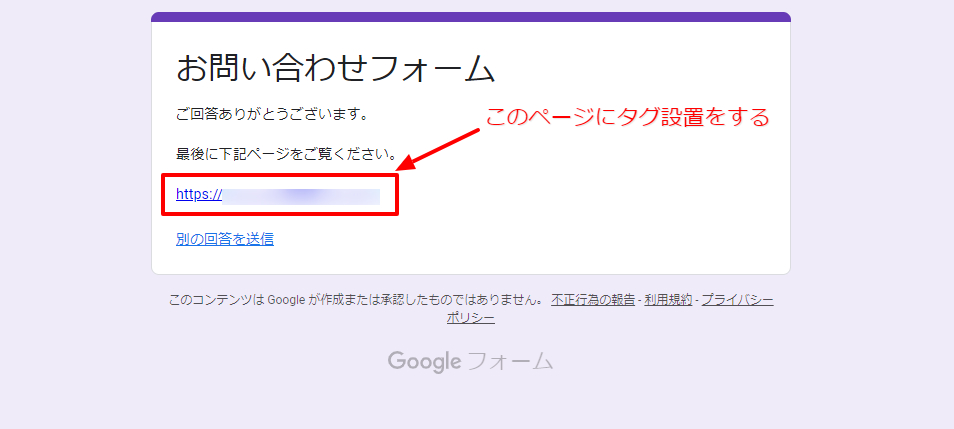
出典:Googleフォーム
『Googleフォーム上にコンバージョンタグ設置をしたい』という方は、サンクスページにURLのリンクを設置して、その遷移先にコンバージョンタグ設置する方法が可能です。
しかし、ユーザー全員がURLをクリックする可能性は低いので、あくまで簡易的なコンバージョン計測となります。
Googleフォームのサンクスページを編集するには、Googleフォーム上から「設定」→「プレゼンテーション」で変更できます。
Q. WordPressにGoogleフォームを埋め込む方法が知りたい
A. WordPressへの埋め込み方法は「リンク埋め込み」「HTMLコードで埋め込む」で手順がことなります。
詳細は下記の通りです。
※WordPressの旧エディタ(クラシックエディタ)を使って解説していきます
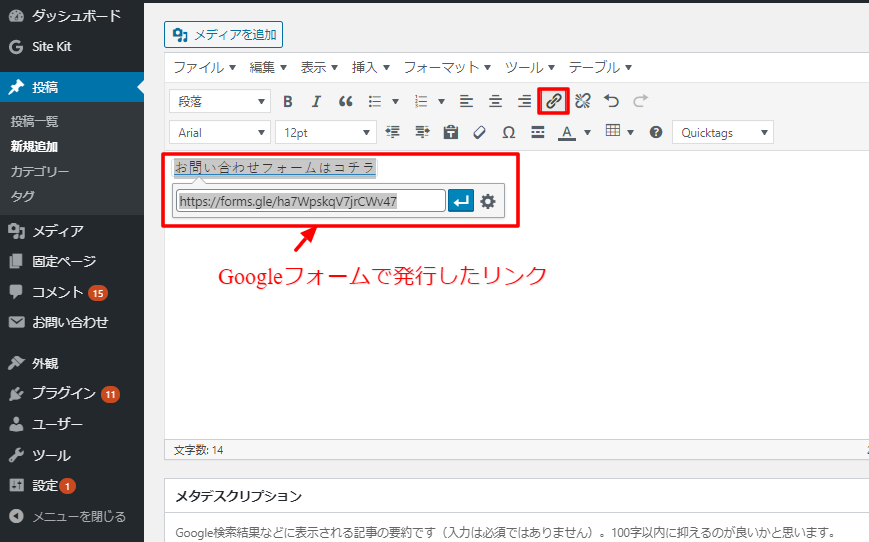
リンク埋め込み
リンク埋め込みは、通常のテキストを入力する「ビジュアルエディター」でリンクを埋め込みます。
「テキスト」もしくは「ボタン」を設置した状態で「リンクタブ」を選択し、Googleフォームで発行したリンクを挿入すれば完了です。
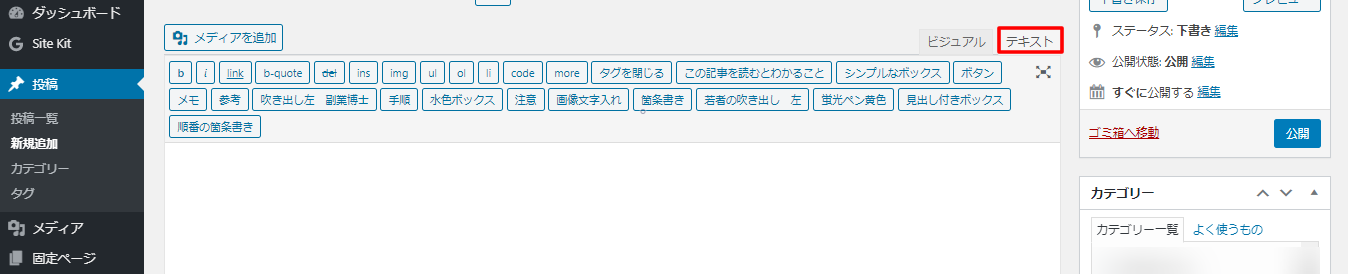
HTMLコードで埋め込む
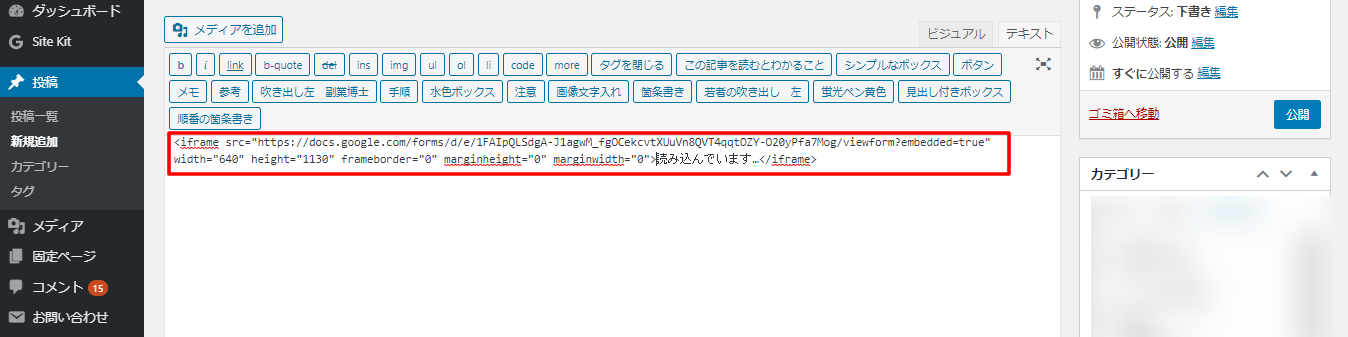
HTMLコードで埋め込む場合は「テキストエディター」を立ち上げます。
Googleフォームで発行したHTMLコードを入力します。
プレビューで確認して、反映していれば完了です。
Q.埋め込みしたGoogleフォームが表示されない
A.埋め込みしたGoogleフォームが「表示されない」「開けない」場合は、権限付与がされていない可能性があります。
下記手順でGoogleフォームの権限を確認してみましょう。
出典:Googleフォーム
権限を確認したいGoogleフォームを立ち上げて、画面右上の「メニュー」→「共同編集者を追加」を選択します。
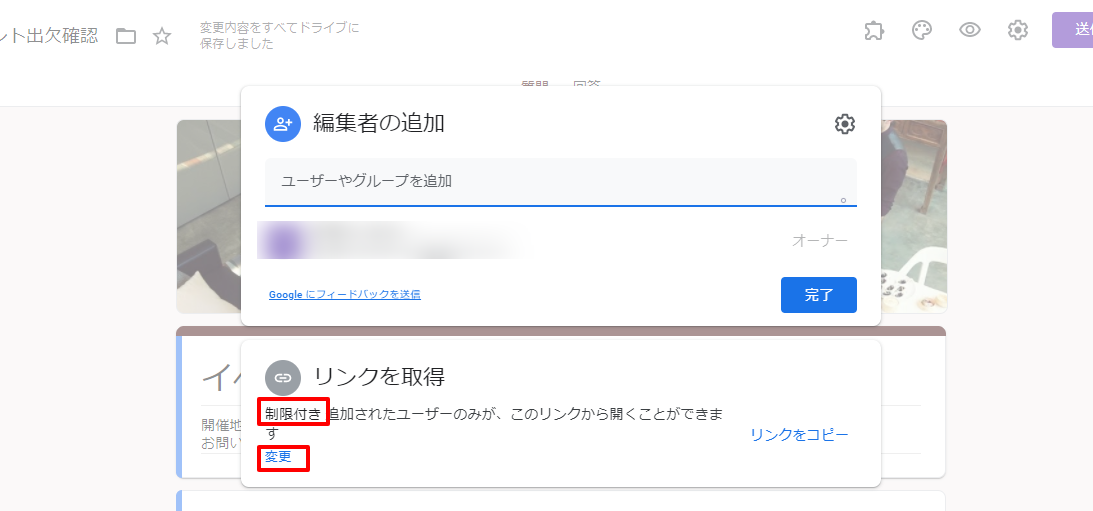
出典:Googleフォーム
上記画像のように「制限付き」となっていると、他ユーザーからフォームを閲覧することができません。
なので、権限の変更をしましょう。
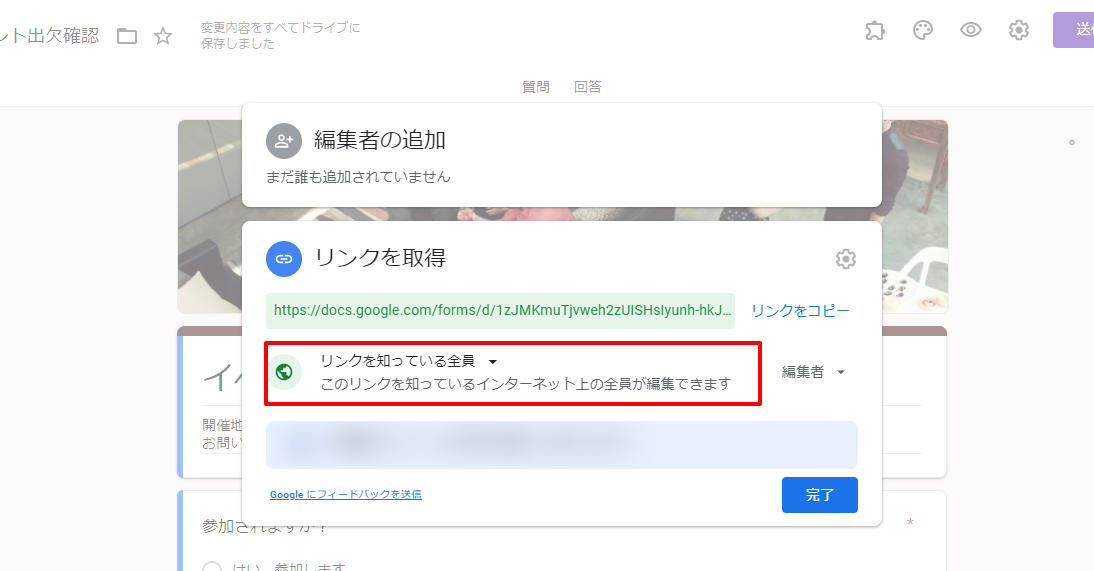
出典:Googleフォーム
「リンクを知っている全員」に権限を変更すれば完了です。
まとめ
Googleフォームの埋め込み方法4つを紹介しました。
各埋め込み方法のメリットとデメリットは下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| 埋め込み方法 | メリット | デメリット |
|---|---|---|
| リンク埋め込み | ボリュームが多いフォームに適している | ページ移動が必要 |
| HTMLで埋め込む | フォームを直接埋め込める | デザインが合わない場合あり |
| Gmailに埋め込む方法 | メールマーケティングに最適 | Gmail以外に対応してない |
| 自作フォームと連携 | 自由なデザインが可能 | マークアップ作業が必要 |
リンク埋め込みは下記手順で実施します。
- 【STEP1】Googleフォームの作成
- 【STEP2】リンク発行
- 【STEP3】テスト
GoogleフォームをHTMLコードで埋め込む方法は下記手順で実施します。
- 【STEP1】Googleフォームの作成
- 【STEP2】HTML発行
- 【STEP3】フォームのサイズ調整
- 【STEP4】テスト
GoogleフォームをGmailに埋め込む方法は下記手順で実施します。
- 【STEP1】Googleフォームの作成
- 【STEP2】フォーム送信
- 【STEP3】テスト
自作フォームとGoogleフォームを連携させる方法は下記の通りです。
- 【STEP1】Googleフォームの作成
- 【STEP2】HTMLでフォームを作成する
- 【STEP3】Googleフォームのソースを表示
- 【STEP4】HTMLフォームにコードを貼り付ける
- 【STEP5】CSSでフォームのデザインを調整する
- 【STEP6】テスト
- 【STEP7】サンクスページのカスタマイズ
ご自身に適した埋め込み方法で、ホームページやブログなどにフォームを設置していきましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30