サイドバーデザインの参考になるホームページ15選【正しい作り方も紹介】

複数のパーツから構成されているホームページの中で、サイドバーはユーザーの利便性を向上させる役割があります。
ホームページのサイドバーついて、
『サイドバーの必要性が知りたい』
『自社ホームページにサイドバーが向いているかわからない』
『サイドバーデザインの正しい作り方が知りたい』
上記のような課題が生じるかと思います。
今回のコラム記事では、ホームページ担当者様へ向けて「サイドバーの必要性とメリット」「サイドバーのデザインの種類」「サイドバーのデザインで参考になるサイト15選」を紹介しています。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年8月1日)のものです
サイドバーとは
サイドバーとは、Webページのメインコンテンツと区別されたブロック部分のことです。
メインコンテンツの右または左に配置されます。
サイドバーは、次のような種類の補足情報をユーザーに表示するために使用されます。
- ナビゲーションリンク
- 商品やサービスの広告
- 問い合わせフォーム
- 人気のコンテンツ・関連するコンテンツ
- ソーシャルメディアリンク
サイドバーの必要性とメリット
サイドバーの必要性とメリットを紹介します。
下記内容を理解したうえで、サイドバーの設置を検討しましょう。
- ユーザーの利便性が向上する
- 離脱率低下が期待できる
- コンバージョンの向上が期待できる
ユーザーの利便性が向上する
サイドバーを設置すると、ユーザーの利便性が向上します。
サイドバーには「ナビゲーション」などが設置されます。
ナビゲーションとは、コンテンツをまとめたリンクのことです。
ホームページのサイドバーにナビゲーションを設置しておけば、メインコンテンツを読み終えたユーザーが、次に知りたい情報が記載されたWebページに移動しやすくなります。
離脱率低下が期待できる
サイドバーを設置すると、離脱率低下が期待できます。
サイドバーには「商品やサービスの広告」や「人気のコンテンツ・関連するコンテンツ」などが設置されます。
そのため、さまざまなコンテンツのリンクを導線として設計しておけば、ユーザーの離脱率低下につながるでしょう。
コンバージョンの向上が期待できる
サイドバーを設置すると、コンバージョンの向上が期待できます。
サイドバーには「問い合わせフォーム」などが設置されます。
そのため、サイドバーはユーザーがメインコンテンツを閲覧したあと、次のアクションを促しやすいメリットもあると覚えておきましょう。
サイドバーのデメリット
サイドバーのデメリットについても紹介します。
設置前に下記内容も理解しておきましょう。
- コンテンツの幅が狭くなる
- スマートフォン向けのホームページには向かない
- ユーザーがコンテンツに集中できないリスクがある
コンテンツの幅が狭くなる
サイドバーを設置すると、コンテンツの幅が狭くなるデメリットがあります。
サイドバーを固定表示にした場合、ヘッダーだけではなく、メインコンテンツの幅も狭くなります。
そのため、ビジュアル訴求がメインのホームページの場合、インパクトが半減してしまう可能性もあると覚えておきましょう。
スマートフォン向けのホームページには向かない
サイドバーは、スマートフォン向けのホームページには向かないデメリットがあります。
サイドバーは、パソコン向けのホームページに採用されると覚えておきましょう。
スマートフォン向けのホームページの場合は、メインコンテンツの下にサイドバーのコンテンツを表示するケースが多いです。
ほかにも、ハンバーガーメニューにサイドバーのコンテンツを表示する場合もあります。
ユーザーがコンテンツに集中できないリスクがある
サイドバーを設置すると、ユーザーがコンテンツに集中できないリスクがあります。
サイドバーを設置すると、2列のコンテンツ掲載となるため、ユーザーの目に入る情報量が増加するためです。
しっかり読み込んでもらいたいコンテンツを掲載したい場合は、サイドバー設置が適していない可能性があると覚えておきましょう。
サイドバーのデザインは3種類
サイドバーのデザインは、大きく分けて3種類あります。
下記内容を参考に、自社に合ったサイドバーを選定してみましょう。
- 右サイドバー
- 左サイドバー
- 両側サイドバー
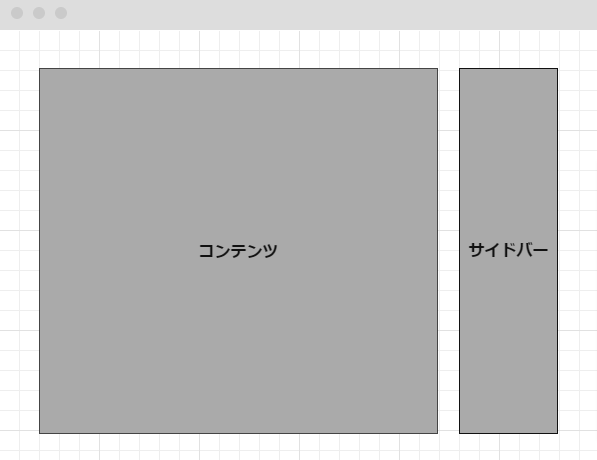
右サイドバー
右側にサイドバーを設置するデザインです。
左側にメインコンテンツを配置でき、ユーザーの視線に邪魔になるものもありません。
サイドバーの中で、もっともコンテンツに集中してもらいやすい種類といえます。
一方、ユーザーの目に触れにくい右側にサイドバーを設置する形になるので、ほかのWebページへの誘導が少し弱いのがデメリットです。
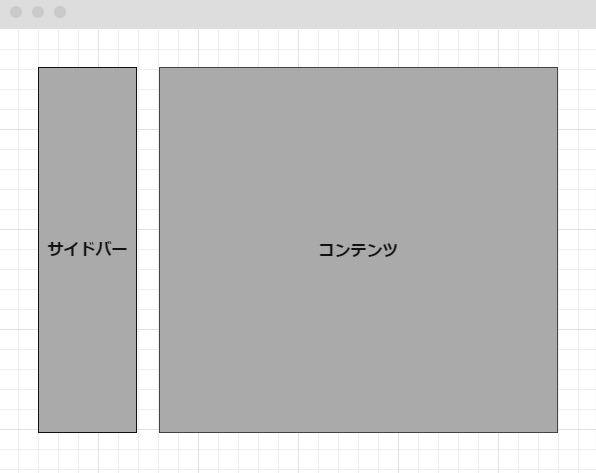
左サイドバー
左側にサイドバーを設置するデザインです。
ユーザーの目に止まりやすい左側にサイドバーを設置できるので、ほかのWebページへの誘導に優れたデザインといえます。
左サイドバーは、1つのコンテンツに集中してもらうより、1人あたりの閲覧ページ数を増やしたい場合に向いているデザインといえるでしょう。
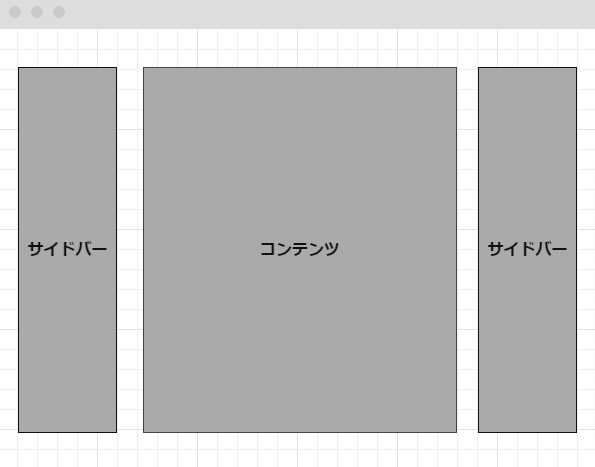
両側サイドバー(3カラム)
両側にサイドバーを設置するデザインです。
たくさんの情報を掲載できるので「広告」「リンク」「キャンペーン」など、コンテンツ量が多いホームページにおすすめできるデザインです。
ただし、両側サイドバーはメインコンテンツに集中しづらいデメリットがあります。
上級者向けのデザインといえるでしょう。
サイドバーの導入が向いているホームページは2種類
サイドバーの導入が向いているホームページについて紹介します。
下記ホームページに当てはまる場合、サイドバーの導入を検討してみましょう。
コンテンツの多いホームページ
コンテンツの多いホームページは、サイドバーの導入が向いています。
たとえば、ヘッダー内のグローバルナビゲーションに多くのコンテンツを追加すると、高さが出てしまい、バランスの悪いデザインになる可能性が高いです。
サイドバーであればコンテンツ量が多くても、違和感なくユーザーにコンテンツを提示できます。
掲載したいコンテンツが多く、どうしてもホームページ全体のバランスが崩れてしまう場合は、サイドバーの導入を検討してみましょう。
ECサイト
ECサイトは、サイドバーの導入が向いています。
サイドバーには、ユーザーの回遊率を高めてくれるメリットがあります。
そのため、ECサイトのようにたくさんの商品ページを閲覧してもらいたい場合、サイドバーとの相性はとても良いです。
より多くの商品ページを閲覧してもらい、客単価を向上させたい場合は、サイドバーの導入を検討してみましょう。
参考にしたい!サイドバーのデザイン10選
サイドバーのデザイン10選を紹介します。
下記デザインを参考にして、サイドバーを作成してみましょう。
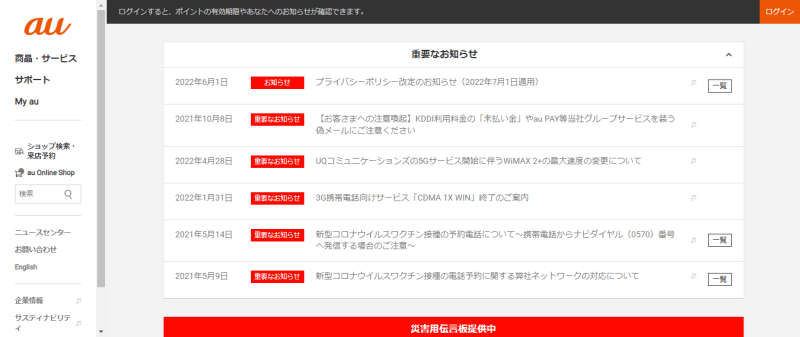
au
出典:au
auの公式ホームページでは、左サイドバーが採用されています。
ユーザーに一番閲覧してもらいたい「商品・サービス」「サポート」「MY au」のフォントを大きくしています。
また、通常のサイドバーよりも、幅を狭くしているのもポイントです。
株式会社真面目
出典:MusubiME
映像やイベントの制作を行う株式会社真面目のホームページでは、追尾式のサイトバーが採用されています。
閲覧しているコンテンツによって、サイドバーメニューのテキストの色が変わる仕組みになっています。
通常のサイドバーよりもコンパクトなデザインになっているため、メインコンテンツに集中しやすいのも特徴でしょう。
山あいの宿 喜安屋
出典:山あいの宿
大分県にある山あいの宿 喜安屋のホームページでは、右サイドバーを採用しています。
テキストが縦書きになっている珍しいサイドバーデザインです。
縦書きにすることで、サイドバーの幅も狭くなり、メインコンテンツに集中しやすくなっているのが特徴といえるでしょう。
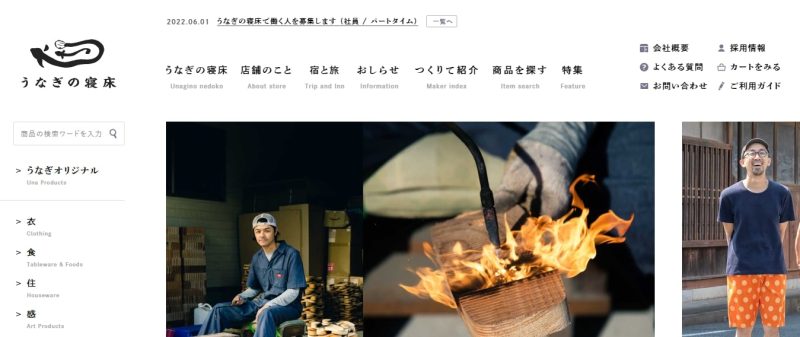
うなぎの寝床
出典:うなぎの寝床
うなぎの寝床のホームページでは、左サイドバーが採用されています。
うなぎの寝床はECサイトのため、通常のナビゲーション以外に「商品検索」や「価格検索」などのコンテンツが掲載されています。
好みの商品が見つけやすい構成になっているので、ECサイトでサイドバーの導入を検討している方は参考にしてみましょう。
高知県・馬路村公式ホームページ
高知県・馬路村公式ホームページでは、イラストを取り入れたサイドバーを採用しています。
「馬路村について」「くらしの情報」などのリンクにカーソルを合わせると、詳細カテゴリが右側に表示される仕組みになっています。
メインコンテンツに集中しながらも、多くのコンテンツをサイドバーに表示ができる考えられたデザインといえるでしょう。
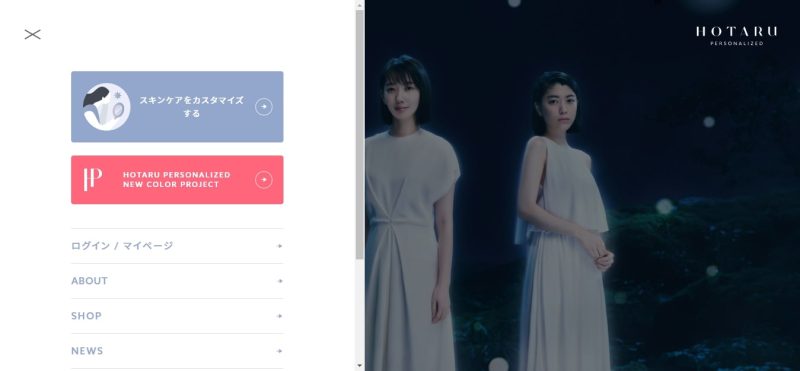
HOTARU PERSONALIZED
スキンケア商品であるHOTARU PERSONALIZEDのホームページは、パソコン向けでは珍しいハンバーガーメニューを採用しています。
通常時にはサイドバーが一切表示されないため、コンテンツに集中してもらいたいホームページにぴったりのデザインといえるでしょう。
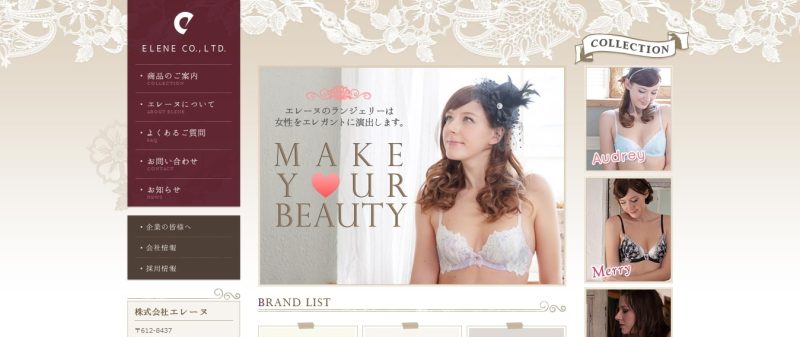
株式会社エレーヌ
出典:株式会社エレーヌ
京都に本社がある株式会社エレーヌでは、両側サイドバーを採用しています。
左側には「ナビゲーション」や「会社情報」が設置されており、右側には「商品ページのバナー」が設置されています。
両側サイドバーの3カラムを検討している方は、参考にしてみましょう。
Dolly Ave
出典:Dolly Ave
アメリカ出身の歌手であるDolly Aveのホームページでは、デザイン性の高いサイドバーが採用されています。
サイドバーは太字のタイポグラフィを使用しており、視覚的に魅力のあるサイドバーになっています。
メインコンテンツとサイドバーの区切りがないのも特徴です。
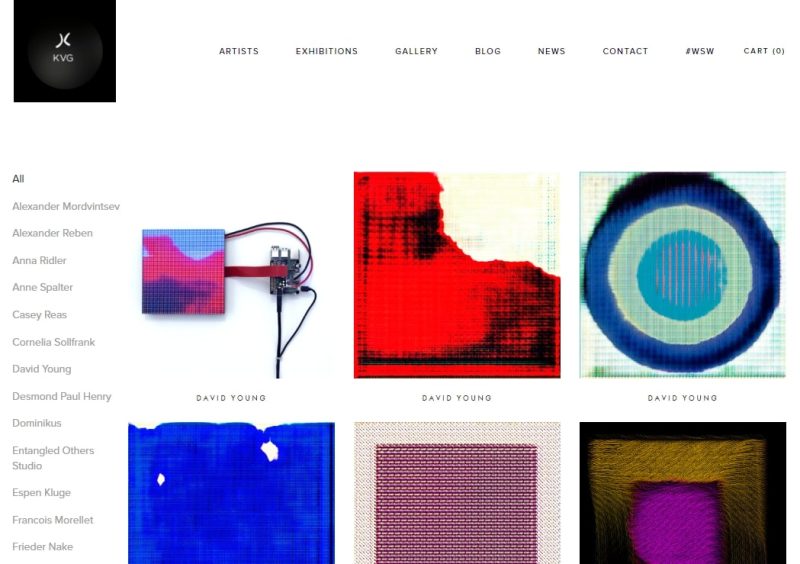
Kate Vass Galerie
スイスにあるアートギャラリー「Kate Vass Galerie」のホームページでは、左サイドバーを採用しています。
ギャラリーページのサイドバーには、アーティストの名前を一覧で表示しており、ユーザーがすぐに作品を見つけられます。
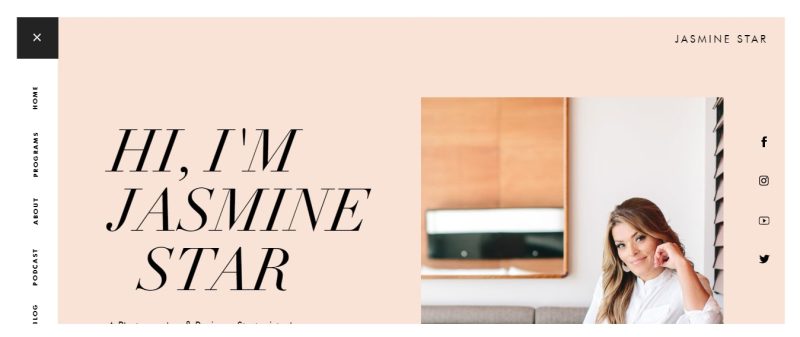
Jasmine Star
出典:Jasmine Star
写真家のJasmine Starのホームページでは、左サイドバーを採用しています。
画面左上にある「×」を選択すると、サイドバーが閉じるハンバーガーメニューとなっています。
自らサイドバーを立ち上げるのではなく、アクセス時に自動でサイドバーが立ち上がっている珍しいデザインといえるでしょう。
サイドバーデザインをまとめて見られる参考サイト5選
サイドバーのデザインをまとめて見られる参考サイトを5つ紹介していきます。
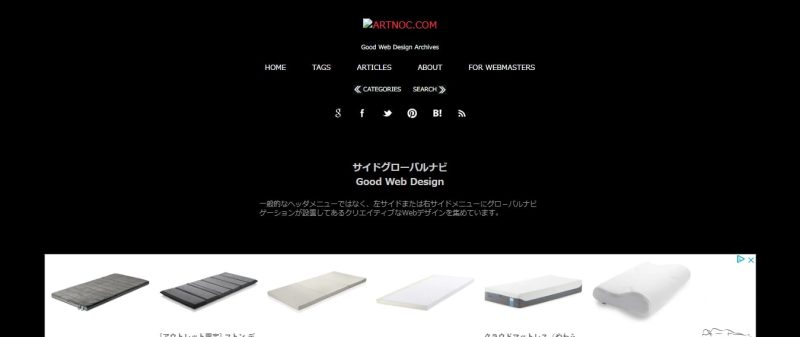
Good Web Design
Good Web Designは、参考になるサイドバーのデザインがまとめて閲覧できるギャラリーサイトです。
2カラムや3カラムの掲載数が豊富なので、好みのサイドバーデザインがすぐに見つかるでしょう。
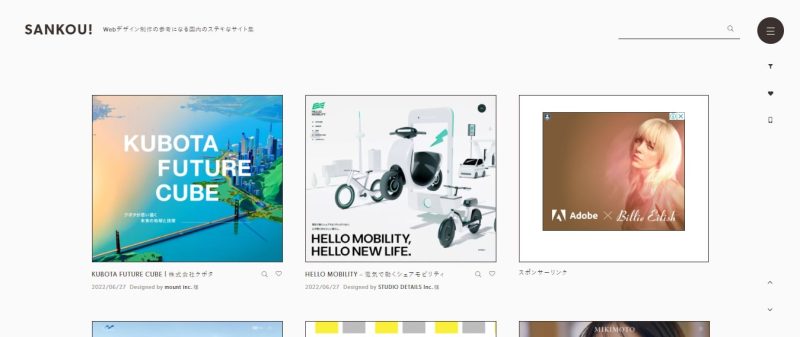
SANKOU!
出典:SANKOU!
SANKOU!は、Webデザイン制作の参考になるギャラリーサイトです。
国内のWebサイトや、LP(ランディングページ)などが2800以上掲載されています。
カテゴリ検索で「2カラム」を選択すると、たくさんのサイドバーデザインが見つかります。
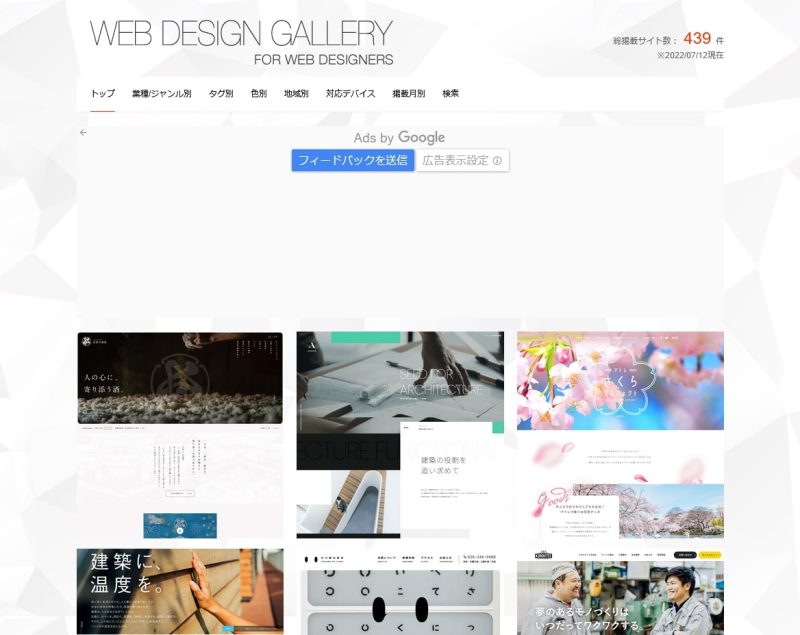
WEB DESIGN GALLERY FOR WEB DESIGNERS
WEB DESIGN GALLERY FOR WEB DESIGNERSは、国内のホームページデザインがまとめて閲覧できるギャラリーサイトです。
タグ別検索の「2カラム」を選択すると、サイドバーのデザインをまとめて閲覧できます。
straightline bookmark
straightline bookmarkは、国内のホームページデザインをまとめたギャラリーサイトです。
画面左上にある「tags list」から「左サイドバー」「右サイドバー」「両側サイドバー」が検索できるようになっています。
Japan Web Design Gallery
Japan Web Design Galleryは、日本国内のホームページデザインをまとめたギャラリーサイトです。
掲載数は多くありませんが、特集ページから右サイドバーのデザインをまとめて閲覧できます。
サイドバーデザインの正しい作り方
最後に、サイドバーデザインの正しい作り方を紹介します。
下記内容を参考に、サイドバーを作成してみましょう。
サイドバーの幅を小さくする
サイドバーのデザインでは、幅を小さくするのがポイントです。
不必要に広いサイドバーだと、ユーザーがメインコンテンツに集中できないためです。
サイドバーの理想的な幅は、Webページ全体の幅の20%~40%(※)ほどになります。
両側サイドバーの場合は、各サイドバーの幅が合計50%(※)を超えないようにするのがポイントです。
※参照:Anatomy of a Perfect Sidebar – The Nuances of a Good Design
関連するアイコンをリンクに追加
サイドバーのデザインでは、関連するアイコンをリンクに追加しましょう。
リンクに関連するアイコンを追加することで、ナビゲーションの読みやすさが向上し、回遊率アップが見込めます。
右側にサイドバーを設置する場合、ユーザーの視線を集めにくいので、アイコンやアニメーションを追加して視覚的に誘導しやすいデザインにする必要があるでしょう。
まとめ
サイドバーのデザインについて、参考になるサイト15選を紹介しました。
サイドバーのメリットとデメリットは、下記のとおりです。
| メリット | デメリット |
|---|---|
| ・ユーザーの利便性が向上する ・離脱率低下が期待できる ・コンバージョンの向上が期待できる |
・コンテンツの幅が狭くなる ・スマートフォン向けのホームページには向かない ・ユーザーがコンテンツに集中できないリスクがある |
サイドバーのデザインには、下記3種類あります。
- 右サイドバー
- 左サイドバー
- 両側サイドバー(3カラム)
サイドバーの導入が向いているホームページは「コンテンツの多いホームページ」「ECサイト」です。
今回のコラム記事を参考にして、サイドバーを作成してみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの用途に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
サイドバーのデザインでお悩みの方は、お気軽にご相談くださいませ(くわしいプラン内容はこちら)。
関連記事
以下のコラム記事では、ヘッダーやフッターのデザインについて解説をしています。
・ヘッダーデザインの参考例や作り方を解説【おしゃれ・かわいい・シンプルな例も紹介】
・フッターデザインとは?スマホ・おしゃれ・シンプル・LPなどの参考例や作り方を解説
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30