フッターデザインとは?スマホ・おしゃれ・シンプル・LPなどの参考例や作り方を解説

ホームページのフッターデザインについて、どのように作成すればよいか悩むWebサイト担当者は少なくありません。
効果的なホームページのフッターは、ユーザーのサイト内回遊率向上やコンバージョン獲得に大きく貢献します。
『ホームページ下部に配置する情報のデザインを決めたい』
『著作権表示・リンク・連絡先などの要素を整理したい』
『ユーザーにとって使いやすいフッターのナビゲーションを構築したい』
今回の記事では、上記の疑問に答えるため、「フッターの役割」「多様なサイト種別に応じたおしゃれな参考例」「作成時のポイント」をまとめました。
本記事を読めば、自社サイトに最適なフッターデザインの具体的なイメージが明確になり、デザイン作成のヒントが得られます。
まずはフッターが持つ役割を理解し、ユーザーにとって価値のあるフッターデザインを実現するための第一歩を踏み出しましょう。
※2025年5月29日:記事の情報を更新しました
Webサイト・ホームページのフッターとは
Webサイトやホームページにおけるフッターとは、すべてのWebページの一番下に位置する共通部分を指します。
ホームページは大きく分けて、ヘッダー・メインコンテンツ・フッターの3つのコンテンツに分類できます。
ユーザーへ最後に表示されるフッターは、ホームページ全体の案内役として、重要な情報やリンクを掲載するのが一般的です。
ユーザーが求める情報へスムーズにたどり着けるよう手助けし、ホームページの利便性向上に貢献するようなフッターを制作しましょう。
ホームページのフッターが果たす役割
ホームページのフッターが果たす役割は、以下のとおりです。
- ナビゲーション・メニュー
- コンバージョンまでの導線
- 企業情報や著作権情報の表示
- SNSへの導線
フッターの役割を理解し、ホームページの目的やユーザー層を考慮しつつ必要な情報を整理して掲載しましょう。
ナビゲーション・メニュー
フッターは、ホームページの最下部でユーザーを案内するナビゲーションとしての役割を果たします。
コンテンツを読み終えたユーザーが、ほかのWebページへスムーズに移動できるようにするためです。
たとえば、ヘッダーには収めきれない利用規約・プライバシーポリシー・サイトマップなどのリンクを設置し、回遊性を高めます。
フッターに整理されたナビゲーションを設ければ、ユーザーは迷わず目的の情報にたどり着きやすくなります。
コンバージョンまでの導線
フッターは、ホームページのユーザーをコンバージョンへと誘導する導線としての役割があります。
コンテンツを最後まで閲覧したユーザーは、商品やサービスへの関心がある可能性が高いです。
資料請求ボタン・問い合わせリンク・購入ページへの案内をフッターに設置すれば、ユーザーはスムーズにアクションを起こせます。
フッターに戦略的にCTAを配置すれば、見込み客の取りこぼしを防ぎ、ホームページの成果向上が実現できます。
企業情報や著作権情報の表示
フッターには企業情報や著作権情報を表示し、ホームページ全体の信頼性を提示する役割が求められます。
特にコーポレートサイトやECサイトでは透明性が重視されるため、ホームページの運営者情報の掲載は不可欠です。
会社名・住所・電話番号などの基本情報に加え、コピーライト・発行年・著作権者名を記載し、ユーザーに安心感を与えましょう。
法的な情報や連絡先をフッターに明記すれば、ユーザーからの信頼を獲得し、無断転載などのトラブルの予防効果も期待できます。
SNSへの導線
フッターは、XやFacebookなどSNSとホームページをつなぐ導線としての役割を担う場合があります。
近年、多くの企業や個人が情報発信や顧客とのコミュニケーションツールとして、SNSを活用する事例が増加しています。
ホームページでユーザーをSNSへ誘導すれば、ユーザーとの継続的なエンゲージメントの構築が期待できるからです。
たとえば、ホームページで継続的に情報を発信していれば、フッターのSNSボタンにより記事が拡散される可能性があります。
ホームページのフッターに設置される主なSNSについて、以下の表にまとめました。
| SNS名 | 概要 |
|---|---|
| X | 短文投稿を中心としたリアルタイム情報共有型SNS |
| 実名登録による交流とビジネス活用に強みをもつSNS | |
| 写真や動画を中心としたビジュアル特化型SNS | |
| YouTube | 動画の投稿・視聴・共有に特化した動画プラットフォーム |
| TikTok | ショート動画を中心に展開するエンタメ系SNS |
| LINE | 日本国内で広く使われるメッセージングアプリ型SNS |
フッターの内容に含めるべきコンテンツ
フッターの内容に含めるべきコンテンツを、以下の表にまとめました。
| コンテンツ項目 | 概要 |
|---|---|
| コピーライト | 著作権表示 ©年・会社名などを明記し、権利保護の意思を提示 |
| プライバシーポリシー | 個人情報保護方針のページへのリンクを設置 |
| HTMLサイトマップ | ユーザー向けホームページ全体の構成ページのリンクを設置 |
| ロゴ | サイトやブランドの識別用ロゴを小さく表示 |
| 連絡先 | メールアドレスや電話番号、所在地などの基本的な連絡情報 |
| SNSのアイコン | X・Instagram・Facebookなど、各SNSへのリンク付きアイコンを表示 |
| 問い合わせ | お問い合わせフォームや専用ページへのリンクを設置 |
2010年代以前は回線速度が遅く、フッターはシンプルにコピーライトとロゴのみで軽く制作するのが一般的でした。
しかし、近年は5G回線などスマホでも回線速度が高速化し、HTMLサイトマップなどを掲載するメガフッターが登場しました。
そのため、フッターに入れられるコンテンツの種類が増えて工夫の余地が大きくなり、さまざまなデザインが提供されています。
自社のホームページのコンテンツに合せて最適なフッターを検討し、回遊率やコンバージョンのアップを実現しましょう。
参考にしたい!かっこいいフッターデザイン3選
かっこいいフッターデザインを3つ紹介します。
- エイブル
- にっぽん丸
- 東海サーモ株式会社
自社のブランドイメージや伝えたい情報に合せて、魅力があり機能的なフッターデザインを検討しましょう。
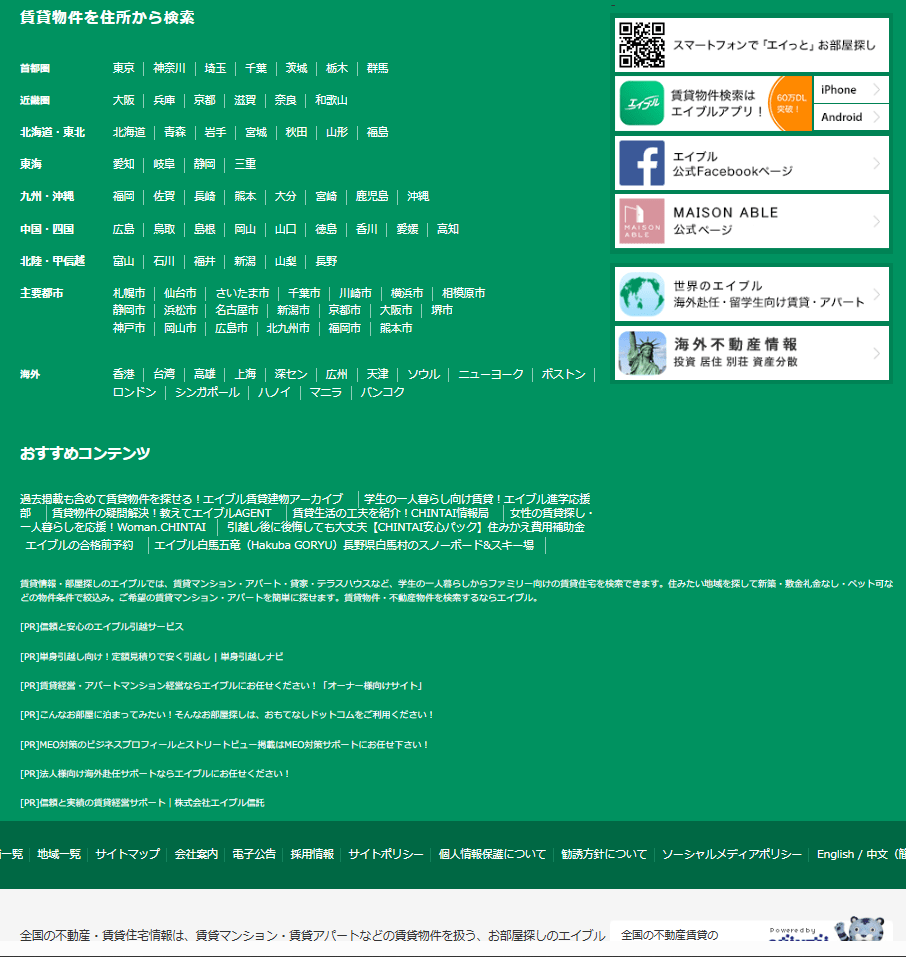
エイブル
エイブルは全国に展開する賃貸仲介大手で、主にアパート・マンションの賃貸物件紹介や管理業務を行っている不動産会社です。
出典:エイブル
ホームページのフッターは多くのリンクが含まれており、ユーザーが求める情報へスムーズにアクセスできるような設計が特徴的です。
賃貸物件や不動産物件などの情報を検索できるように、各都道府県のリンクをフッターに掲載しています。
くわえて、スマホ用コンテンツやアプリへのリンクなどが配置され、それぞれのニーズに合ったWebページへ直接移動できます。
また、フッターの背景にはコーポレートカラーである緑を採用し、ホームページ全体に統一感をもたせているのもポイントです。
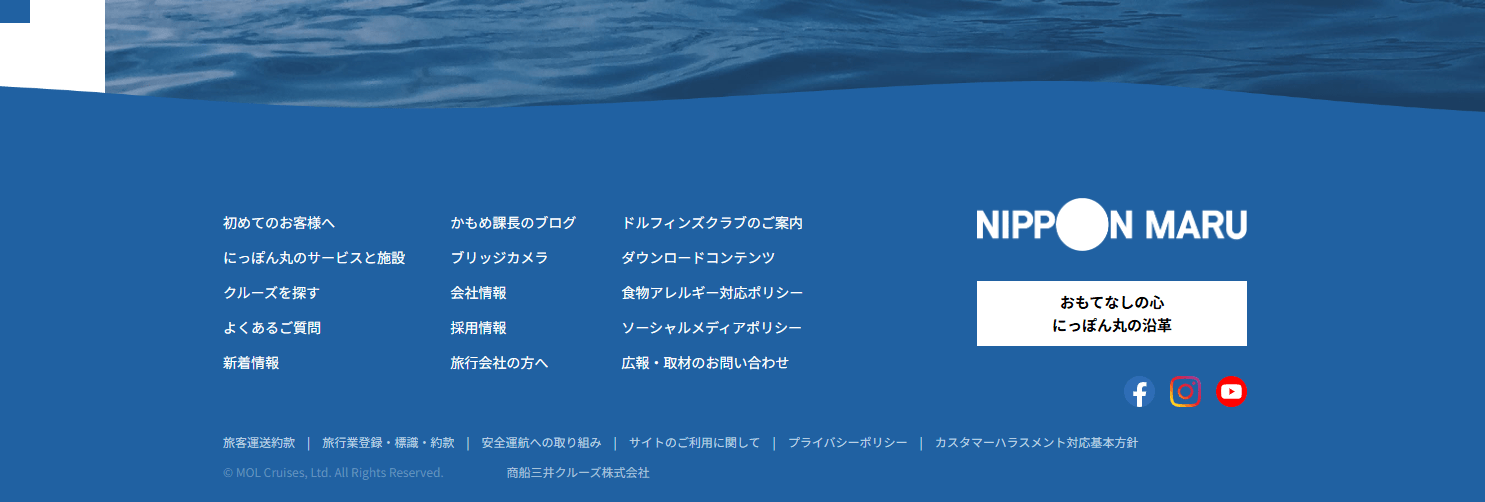
にっぽん丸
にっぽん丸は、商船三井クルーズが運航する日本の豪華客船で、美食とおもてなしを追求した上質なクルーズ体験を提供しています。
出典:にっぽん丸
ホームページのフッターは、メインコンテンツの区切りを波線にして海をイメージさせるデザインが特徴的です。
また、深みのある青色を背景に白い文字を使い、上品で落ち着いた雰囲気を演出しブランドイメージを高めています。
中央から左側には多岐にわたる情報へのリンクが整然と並んでおり、ユーザーの回遊性を高める工夫が見られます。
また、「おもてなしの心 にっぽん丸の沿革」といった、ユーザーに訴求したいコンテンツへの導線の設置もポイントです。
東海サーモ株式会社
東海サーモ株式会社は岐阜県大垣市に本社を構える1958年創業の企業で、衣料用芯地や産業資材の製造・販売を手がけています。
出典:東海サーモ株式会社
ホームページのフッターは濃い青系の背景に白い文字で、企業の真摯な姿勢と技術力を感じさせる堅実なデザインです。
電話番号と問い合わせフォームへのリンクを大きく設置し、ユーザーのアクションを促す設計になっています。
また、固定ヘッダーであるため、フッター自体にはHTMLサイトマップなどのナビゲーションは不要との設計思想だと考えられます。
参考にしたい!シンプルなフッターデザイン3選
シンプルなフッターデザインを3つ紹介します。
- 佐川急便
- EVE un BLUE
- 巴里夕顔
ホームページの情報を整理し、ユーザーが必要な情報へ容易にアクセスできるようなフッター作成を心がけましょう。
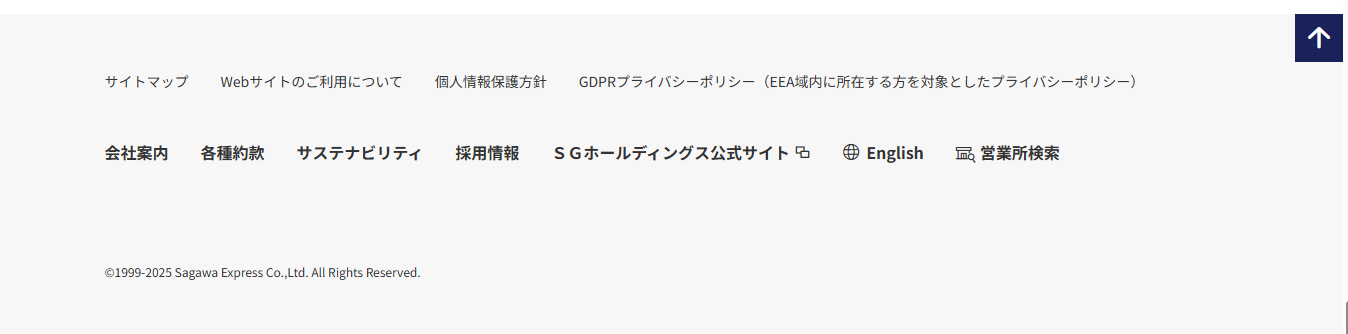
佐川急便
佐川急便は1957年に創業された物流企業で、宅配便「飛脚宅配便」を中心に、全国規模の輸送ネットワークを展開しています。
出典:佐川急便株式会社
ホームページのフッターは非常にシンプルなデザインで、明るい背景と整理された情報配置がユーザーの利便性を向上させています。
また、フッターにはページトップに戻るボタンが配置されており、ヘッダー部分のナビゲーションへもすぐ戻れる設計です。
会社案内・各種約款・サステナビリティ・サイトマップなど、必要最低限のリンクに抑えてシンプルな構成になっています。
最下部には著作権表示が記載され、機能性を重視した無駄のない、実用的なフッターデザインを実現しています。
EVE un BLUE
EVE un BLUEは2017年に福井県で設立された、五感を刺激する眼鏡とフレグランスを提供するブランドです。
ホームページのフッターは、淡い水色と白のグラデーションの背景と濃い青の文字で、上品な世界観を表現しています。
左側にブランドロゴ、右側に本社の詳細な住所や連絡先を明記し、企業としての信頼性をユーザーにしっかりと伝えています。
ナビゲーションが「Site Menu」「Follow Us」「Head Office」と、シンプルに分類されているのもポイントです。
フッターはすべて英語表記されており、ブランドイメージのユーザーへの訴求に重点をおいたミニマルで洗練されたフッターデザインです。
巴里夕顔
巴里夕顔は銀座にあるフレンチと鉄板焼を融合したレストランで、アール・ヌーヴォー調の内装と美術品に囲まれた空間が特徴です。
出典:巴里夕顔
ホームページのフッターは極めてシンプルな構成が特徴で、余計な情報を一切排したミニマルなデザインを追求しています。
くわえて、ハンバーガーメニューが画面の左上に固定されており、ヘッダー・コンテンツ・フッターの境目を意識させません。
フッターは装飾的要素を徹底的に省いているため、コンテンツやヘッダーへ利用者の意識を集中させる効果が期待できます。
参考にしたい!スマホ・パソコンの固定フッターデザイン3選
フッターが画面の最下部に固定されたホームページデザインを、3つ紹介します。
- おかもと歯科医院(スマホ)
- Miro(パソコン)
- 清家巧貴税理士事務所(スマホ)
パソコン・スマホといったデバイスの特性を理解し、ユーザーが快適に操作できる固定フッターの導入を検討しましょう。
おかもと歯科医院(スマホ)
おかもと歯科医院は大阪府吹田市元町に位置し、JR吹田駅から徒歩2分でアクセスが便利な歯科医院です。
出典:おかもと歯科医院
スマホサイトでは、画面下部に固定フッターが採用され、患者の利便性を向上させる工夫が見られます。
左側には「ネット予約」、右側には電話番号が記載されており、ユーザーが問い合わせや予約のアクションを起こしやすい設計です。
また、画面の右上にあるハンバーガーメニューも固定されており、フッターからも必要な情報にすぐたどり着けるのもポイントです。
Miro(パソコン)
Miroは、世界中のチームがオンラインで共同作業やアイデア共有を行えるホワイトボードツールを提供する企業です。
出典:Miro
パソコンサイトは画面下部に固定のCTAバーを設置し、新規ユーザーの登録を効果的に促すデザインです。
くわえて、メガフッターも設置されており、最下部までスクロールすると固定CTAバーは消える仕組みとなっています。
つまり、固定で表示されるCTAを中心としたフッターと、さまざまな情報にアクセスできるメガフッターの二段構えです。
固定CTAバーは常に表示されるため、ユーザーがどのコンテンツを見ていても、サービスへの関心を喚起し続けられます。
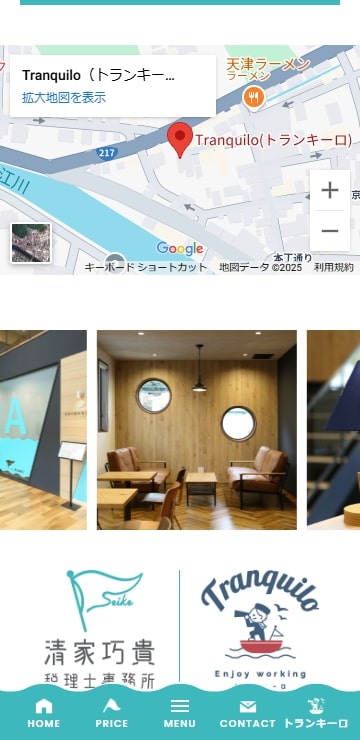
清家巧貴税理士事務所(スマホ)
清家巧貴税理士事務所は大分県佐伯市を拠点に、税務顧問や経営支援を通じて地域企業の成長をサポートしています。
出典:清家巧貴税理士事務所
スマホサイトでは、固定フッターで主要5項目のインフォメーションがあり利便性を高めています。
波型のデザインでメインコンテンツと区切られており、ユニークで親しみやすい雰囲気を演出しているのが特徴的です。
固定フッターはスマホでの閲覧時のストレスを軽減し、ユーザーエクスペリエンスの向上に貢献しています。
参考にしたい!LPのフッターデザイン3選
LP(ランディングページ)のフッターデザインを、3つ紹介します。
- ミエルカSEO
- 株式会社小森精機
- Analogue aF-1
自社に取り入れられるポイントを探り、コンバージョン獲得と信頼性向上を両立できる効果的なLPフッターを目指しましょう。
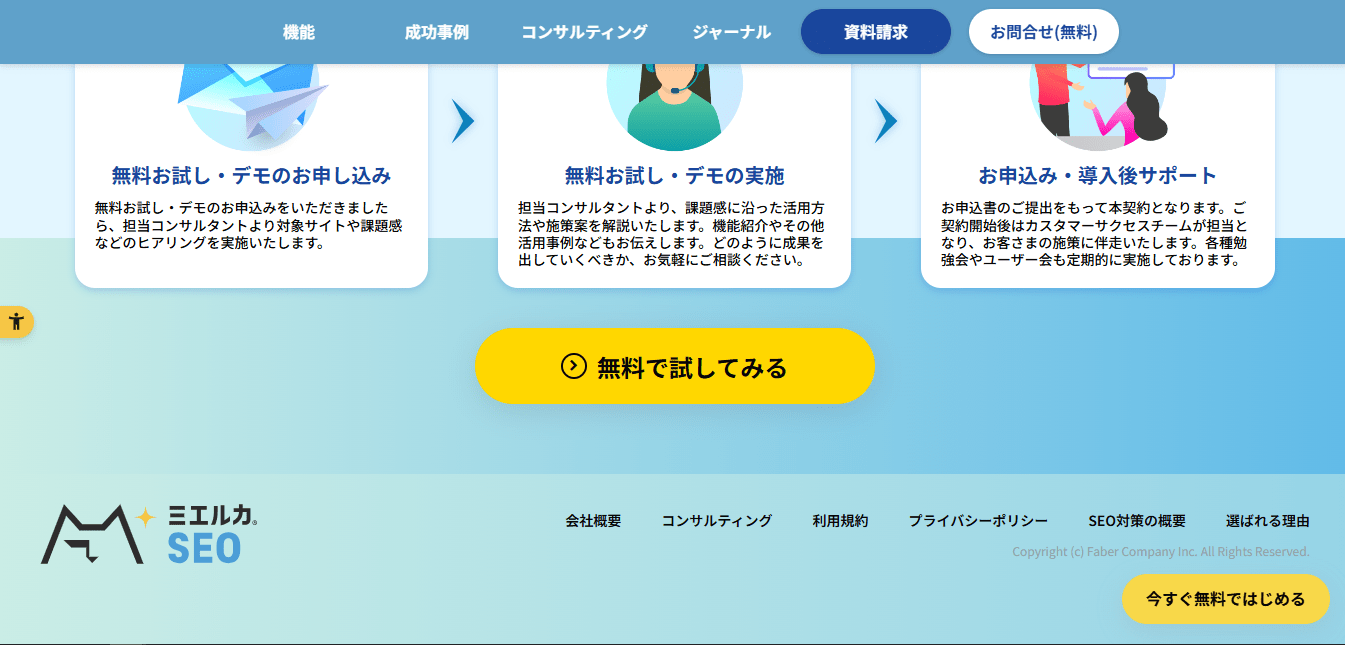
ミエルカSEO
ミエルカSEOは株式会社Faber Companyがリリースした、検索ニーズの分析や記事作成を支援するSEO支援ツールです。
出典:ミエルカSEO
ホームページのフッターには「今すぐ無料ではじめる」というCTAボタンが配置され、ユーザーのアクションに重点をおいています。
左側にはユニークなロゴ、右側には「会社概要」「コンサルティング」「利用規約」などの主要リンクが設置されています。
CTAやユーザーへの訴求はメインコンテンツが役割を担い、フッターは最小限のシンプルな構成なのがポイントです。
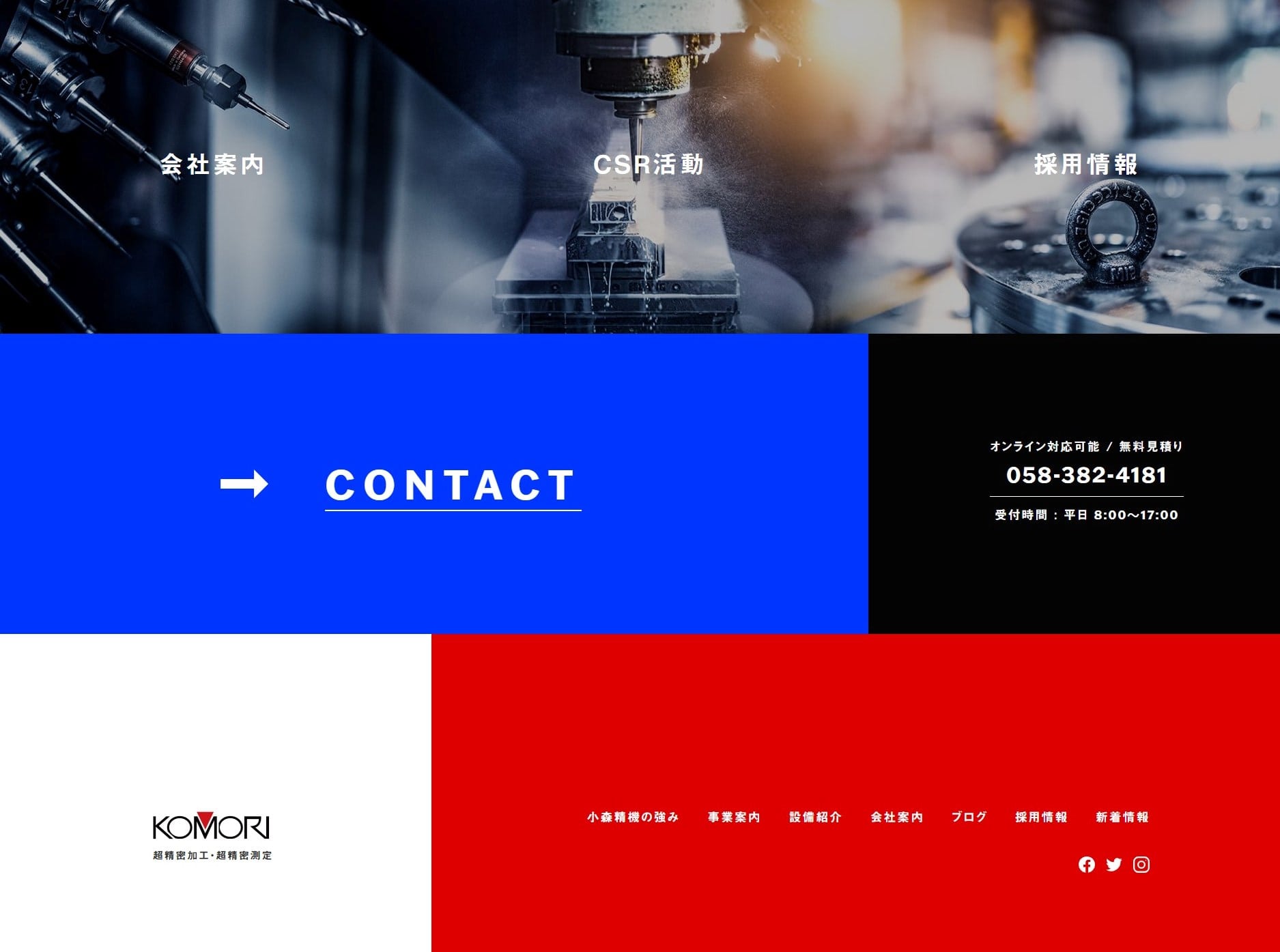
株式会社小森精機
株式会社小森精機はミクロン単位の超精密加工技術を強みとし、精密機械部品・治工具・工業用刃物などを製造する企業です。
出典:株式会社小森精機
フッターは非常に独特なデザインで、「会社案内などの1段目」「コンタクトの2段目」「ナビゲーションの3段目」に分かれています。
また、配色も赤・青・黒・白といった原色系を活用し、インパクトとユニークさを演出するのに成功しています。
ユーザーの印象に残りやすいですが、独特な配色とサイズなため、自社のホームページに採用するかについては検討が必要です。
Analogue aF-1
Analogue aF-1は35mmフィルムに対応し、35mm f/2.8レンズとLiDARオートフォーカスを搭載した新型コンパクトカメラです。
フッターはこれ以上ないくらいシンプルで、ナビゲーション・コピーライト・プライバシーポリシーなどは一切ありません。
メインビジュアルのようなスライドが設置され、中央には「Designed by Analogue」の文字のみ表示されています。
機能性よりもデザイン性や雰囲気を重視したフッターは、アパレルやジュエリーなどのホームページに向いています。
ブランドイメージでユーザーに訴求するLPやホームページは、Analogue aF-1のフッターを参考にしましょう。
参考にしたい!おしゃれなスマホサイトのフッターデザイン3選
おしゃれなスマホサイトのフッターデザインを、3つ紹介します。
- Chatwork
- 山下フルーツ農園
- エスケイ住宅販売
スマホの操作性を考慮し、魅力的で使いやすいフッターデザインを実現しましょう。
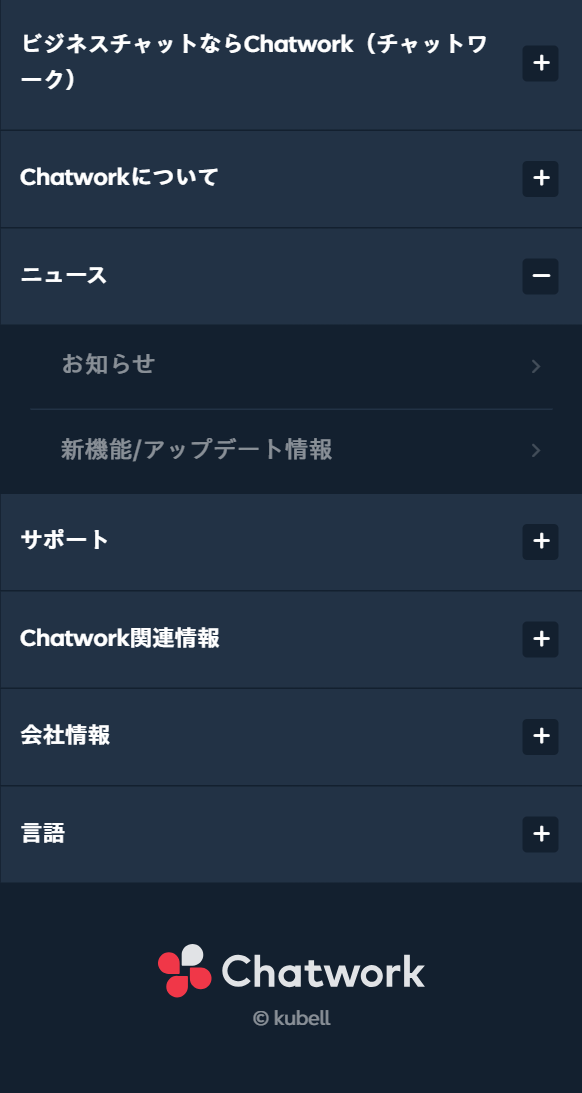
Chatwork
Chatworkは国内シェアNo.1のビジネスチャットツールで、効率的な業務コミュニケーションを提供しています。
出典:Chatwork
スマホサイトは、アコーディオンメニューを採用したフッターデザインが特徴的です。
フッターの「Chatworkについて」「サポート」などの大カテゴリをクリックすると、中カテゴリが表示される仕組みです。
アコーディオンメニューは、スマホの限られた表示領域でも、多くの情報項目をすっきりと見せるのに効果を発揮します。
情報量の多いコーポレートサイトのフッターをスマホに最適化し、必要な情報を見つけやすくした実用性の高いデザインです。
山下フルーツ農園
山下フルーツ農園は長野県飯綱町で40品種以上の果物を栽培し、カフェや民宿も運営する多角経営の農園です。
出典:山下フルーツ農園
スマホサイトのフッターは、ロゴ・名称・所在地・地図がわかりやすく整理されているのが特徴です。
また、「FOLLOW US」に続くSNSアイコンによって、ユーザーとのエンゲージメント構築を意識しているのがわかります。
白の背景色に柔らかな色使いで素朴さを演出しつつ、最低限必要なコンテンツがしっかりと整理されているフッターです。
素朴さや親しみやすさをスマホサイトで演出したいなら、山下フルーツ農園のフッターを参考にしましょう。
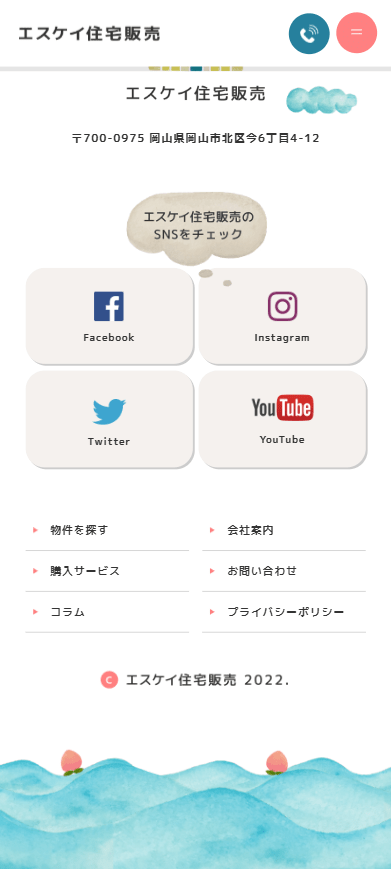
エスケイ住宅販売
エスケイ住宅販売株式会社は岡山市北区に拠点を置き、新築一戸建てや中古マンションの売買仲介を専門とする不動産会社です 。
出典:エスケイ住宅販売
スマホサイトのフッターは、所在地に続き「SNSをチェック」セクションを目立たせているのが大きな特徴です。
Facebook・Instagram・Twitter・YouTubeが、ロゴ付きボタンでわかりやすく配置されています。
また、フッター最下部の著作権表示と背景の波模様や桃のイラストが、ホームページ全体に柔らかな印象を添えています。
地域密着型の不動産会社らしい温かみと情報へのアクセスの容易さを両立した、親切でおしゃれなフッターデザインです。
フッターデザインをまとめて見られる参考サイト
フッターデザインをまとめて見られる参考サイトは、以下のとおりです。
- フッターデザイン.com
- ブブンデザインアーカイブ
- Japan Web Design Gallery
さまざまなデザインの事例を参考に、自社サイトのホームページに最適なフッターを見つけましょう。
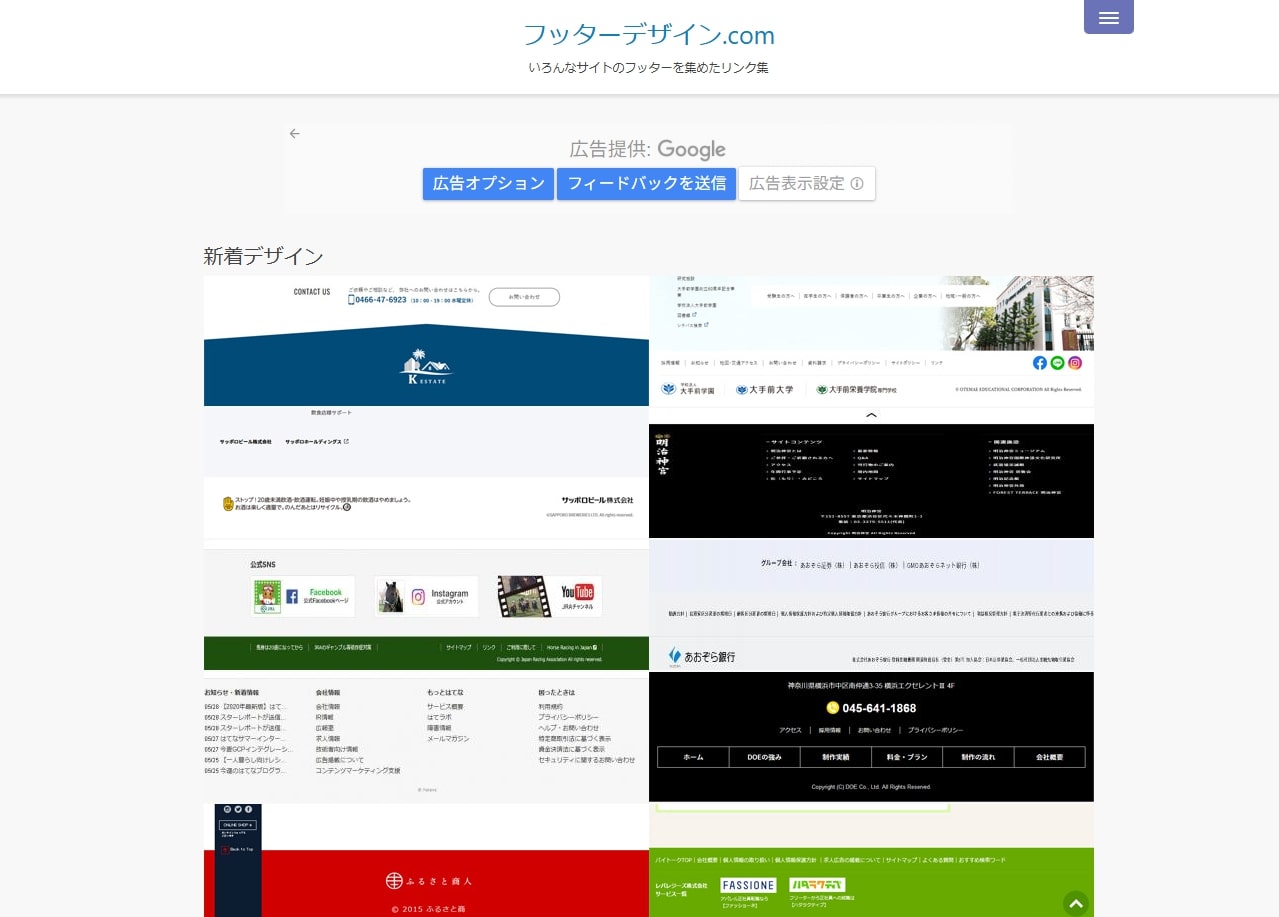
フッターデザイン.com
出典:フッターデザイン.com
フッターデザイン.comは、さまざまなホームページのフッター部分のデザインを専門に集めたギャラリーサイトです。
さまざまなホームページのフッターデザインを一覧で閲覧でき、デザイン制作で行き詰まったときのアイデア出しに役立ちます。
「ロゴ」「カラムメニュー」など、フッターに含まれる要素やスタイルでカテゴリー分けされているのが大きな特徴です。
フッターデザインに特化しているギャラリーサイトは数少ないため、参考事例を探すならフッターデザイン.comがおすすめです。
ブブンデザインアーカイブ
出典:ブブンデザインアーカイブ
ブブンデザインアーカイブは、ホームページを構成する「部分」ごとのデザインを集めたユニークなギャラリーサイトです。
フッターはもちろん、ヘッダー・ナビゲーション・ボタン・フォームなどさまざまなパーツがカテゴリー別に分類されています。
フッターデザインはカテゴリーの「フッター・コピーライト」に分類されており、参考事例は約100種類にもおよびます。
ホームページ全体のデザインではなく、特定パーツに絞って参考にしたいなら、ブブンデザインアーカイブを活用しましょう。
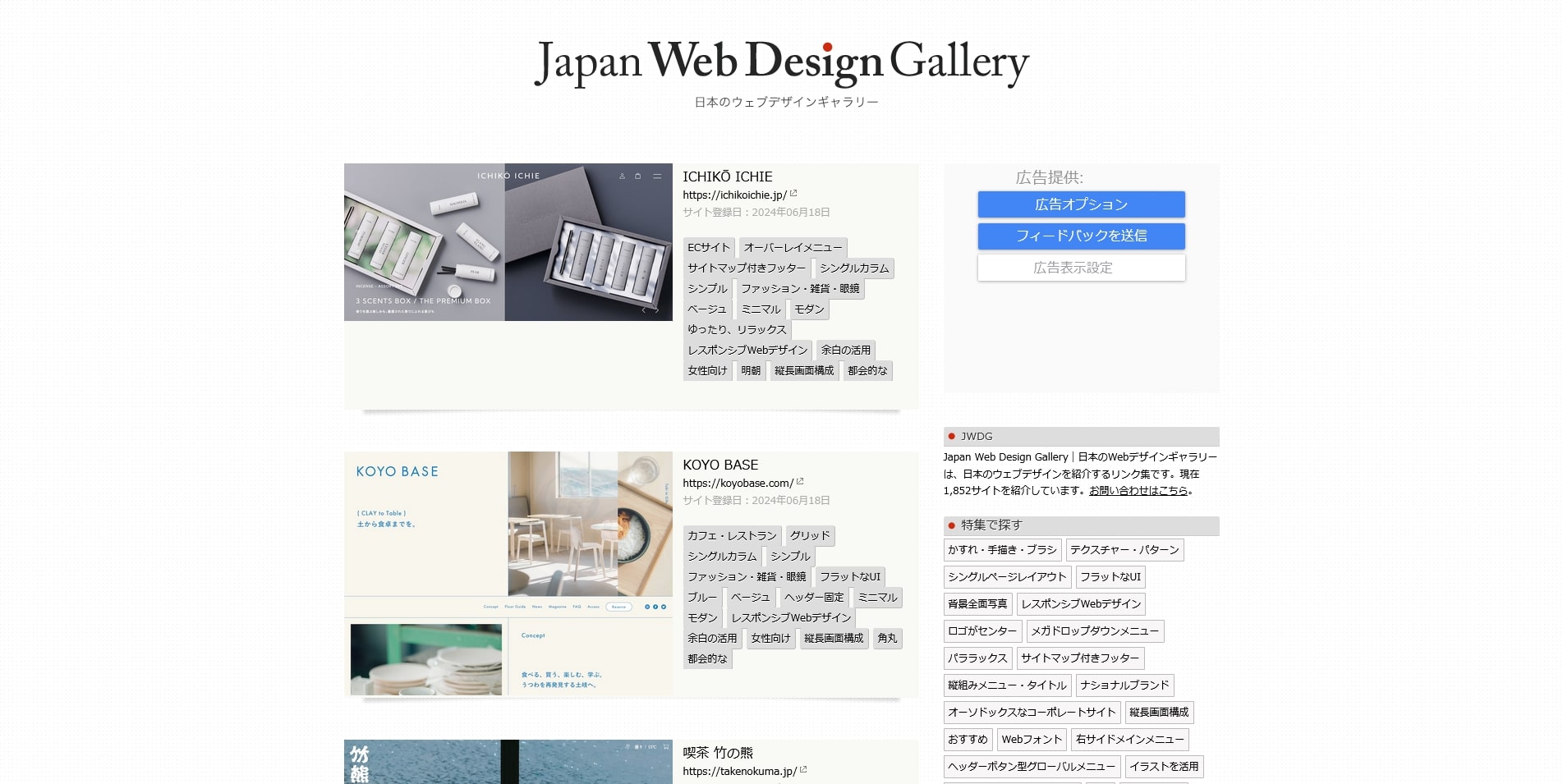
Japan Web Design Gallery
Japan Web Design Galleryは国内のホームページデザインを集めたギャラリーサイトで、フッターデザインのアイデア探しに役立ちます。
フッターデザインに特化したカテゴリー検索機能が充実しているのが、Japan Web Design Galleryの大きな特徴の一つです。
たとえば、「サイトマップ付きフッター」「フッターに一工夫」「フッター固定」といった具体的な分類で絞り込めます。
テイスト・業界・使用されている色からも探せるため、コンセプトに合ったフッターデザインのインスピレーションを得られます。
フッターデザインの作成で押さえておくべきポイント
フッターデザインの作成で押さえておくべき4つのポイントは、以下のとおりです。
- ホームページ全体とデザインを合せる
- 必要な情報を厳選して整理する
- コピーライトを正しく記載する
- パソコンとスマホそれぞれの表示を意識する
デザインのポイントを踏まえて、ユーザーにとって価値のあるフッターを作成しましょう。
ホームページ全体とデザインを合せる
フッターを作成するときには、ホームページ全体とデザインを調和させるのが最も大切なポイントです。
フッターだけがほかと異なる雰囲気では、ホームページに統一感がなくなり、ユーザーにまとまりのない印象を与えてしまいます。
たとえば、ホームページ全体が白と黒を基調としている場合、フッターがカラフルだと統一感がありません。
フォントの種類・サイズ・色使い・余白の取り方などをホームページのほかの部分とそろえ、一体感のあるデザインを実現しましょう。
必要な情報を厳選して整理する
フッターに掲載する情報は、ユーザーにとって本当に必要なものを厳選し、わかりやすく整理して配置するのが肝心です。
情報量が多すぎると、かえってユーザーを混乱させてしまい、目的の情報を見つけにくくさせる可能性があるからです。
たとえば、連絡先・サイトマップ・よくある質問へのリンクなど、ユーザーがページ下部で探す可能性の高い情報を中心にしましょう。
また、情報がどうしても多くなるときはカテゴリー分けし、アコーディオンメニューを活用すればすっきりと整理できます。
コピーライトを正しく記載する
ホームページのフッターには、著作権情報を意味するコピーライトを正しく記載するのも大切なポイントです。
コピーライトの表記は、ホームページのコンテンツの著作権が誰に帰属するのかを明確に示す役割があります。
「著作権マーク 著作権日付 著作権者名」といった形式が一般的で、具体的には「© 2025 ビズサイ」「Copyright 2025 ビズサイ」となります。
法的な義務ではありませんが、無断転載の抑止や信頼性向上につながるため、忘れずに記載しておきましょう。
パソコンとスマホそれぞれの表示を意識する
フッターデザインは、パソコンとスマホそれぞれのデバイスで最適に表示されるように作成しましょう。
パソコンでは多くの情報を一覧できても、画面サイズの小さいスマホで同じレイアウトだと見づらい可能性もあります。
たとえば、パソコン版では複数のカラム、スマートフォン版では1カラムにして縦に並べるなどの工夫が必要です。
デバイスのスクリーンサイズごとに表示を変えるには、CSSのアットルール「@media」を利用するのが一般的です。
また、ホームページでWordPress(ワードプレス)を利用すれば、パソコンとスマホでフッターに配置するメニューの項目を変更できます。
フッターデザインに関するよくある質問
フッターデザインに関するよくある質問として、以下の2つを解説します。
- フッターデザインをコピペできるテンプレートはない?
- フッターをHTMLやCSSで下に固定するには?
あらかじめ疑問や不安について解消しておき、フッターデザインをスムーズに進めましょう。
フッターデザインをコピペできるテンプレートはない?
フッターデザインにそのまま使えるHTMLやCSSのテンプレートは、インターネット上で見つけられます。
テンプレートやデザインが紹介されており、フッターの実装に役立つホームページを以下の表にまとめました。
なお、以下の4つのホームページで配布されているテンプレートは、条件が異なるものの商用利用が可能です。
| サイト名 | 概要 |
|---|---|
| Landingfolio | 390以上のフッターコンポーネントを収録したライブラリ クレジット表記は不要 |
| Freepik | フッターデザインのベクター画像やPSDファイルを無料でダウンロード可能 無料素材はクレジット必須、プレミアムは不要 |
| Colorlib | Bootstrapベースのフッターテンプレートを多数提供 レスポンシブ対応でカスタマイズも容易 無料はクレジット必須、削除は有料 |
| Mockplus | 30種類のBootstrap、4つのフッターテンプレートをまとめた記事 デザインの参考や実装に役立つ 配布元のライセンス確認推奨 |
手軽にフッターを実装したい場合は、上記のWebサイトからテンプレートを探し、ホームページに合せてカスタマイズしましょう。
フッターをHTMLやCSSで下に固定するには?
フッターをページ下部に固定表示するには、主にCSSの「position」プロパティや「Flexbox」「Grid」といったレイアウト手法が用いられます。
最も一般的な「position:fixed」を使ったCSSのコードは、以下のとおりです。
footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 1000;
}また、「position:sticky」を使用した以下のようなパターンでもフッターに固定できます。
footer {
position: sticky;
bottom: 0;
background-color: #333;
color: #fff;
padding: 1em;
text-align: center;
z-index: 100;
}さらに、「Flexboxを使用してbody要素をフレックスコンテナとする」「Gridでgrid-template-rowsプロパティを調整する」といった方法もあります。
どの方法を選択するかは、コンテンツの量やほかの要素との兼ね合い、対応ブラウザなどを考慮して決定しましょう。
まとめ
ホームページの最下部に位置するフッターは、ユーザーを適切に案内しサイト全体の利便性を高めるのが役割です。
主要な役割として、回遊を助けるナビゲーション機能や、問い合わせなどにつなげるコンバージョンへの導線が挙げられます。
また、企業情報や著作権表示で信頼性を示し、各種SNSへの連携でユーザーとの継続的な関係構築も期待できます。
フッター作成時は、全体のデザインとの調和、掲載情報の厳選と整理、パソコンとスマホでの最適な表示などが不可欠です。
ギャラリーサイトやテンプレートも参考に、自社サイトの特性に合せた効果的なフッターを設計しましょう。
また、ビズサイではホームページ制作サービス(サブスクリプション)を提供しています。 4種類のプラン・豊富なオプション・オリジナルデザインで、お客さまの要望に合ったホームページを制作します。
ホームページの新規開設やリニューアルでお悩みの方は、ビズサイにご相談ください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30