ホームページを自分で作成する方法【事前に知るべきこと・手順】

個人での活動や会社の認知度を広めたい、会社のサービス・商品の売上をあげたい場合、選択肢としてあげられるのが「ホームページ」です。
ホームページの作成経験がない・あるいは経験が少ない方からすると、
『何から始めればいいのか分からない・・』
『初心者でもホームページって作成できるの?』
と思われる方がいらっしゃるとかと思います。
最近では、スキルがなくても手軽にホームページ作成ができるソフトが登場しています。
今回のコラム記事では、自分でホームページを作成したい初心者の方に向けて、ホームページの作成手順を中心に解説しています。
【はじめに】ホームページを自分で作成する前に知っておくべきこと
ホームページは無計画のまま作成を進めると意図しないホームページができあがったり、ホームページの作成に時間がかかる可能性があります。
自分でホームページ作成をしようと決めたら、以下の3つを確認しておきましょう。
- ホームページを自分で作成するメリット・デメリット
- ホームページ作成に必要なモノ
- ホームページ作成の主な方法と費用
自分でホームページを作成するメリット・デメリット
自分でホームページを作成するのは、メリットもあればデメリットもあります。
- メリット
- ホームページの作成費用を安くおさえれる
- 外注先とのやり取りにおけるコストの削減
- ホームページ内の更新・変更の早さ
ホームページを外注(制作会社・個人事業主・フリーランス)する場合、それだけ関わる人が多くなるので、自分でホームページを作成するよりも費用が高くなります。
また、ホームページ内の更新を外注先に依頼するのは、それだけやり取りが発生してコストがかかりますし、すぐに変更の対応をしてくれない可能性があります(契約によって別途更新の作業費用を請求される場合があります)。
- デメリット
- 時間と手間がかかる
- できることが少ない
自分でホームページ作成をすることは、必然的にホームページ作成をする時間を割く必要があり、ホームページの規模が大きいとそれだけ時間がかかります。
基本的にホームページの作成は専門知識が必要なので、ホームページ初心者の方ができること(デザインや機能のカスタマイズ)が限られます。
一からホームページ作成を行う場合、ホームページのスキルによってデザインで見劣りする可能性があります。
ポイント!
ホームページ作成にかかる時間や手間を省きたい場合は、外注に依頼をするかホームページ作成ソフトなどを利用するといいでしょう。
ホームページ作成のパターン
自分でホームページを作成する場合には、主に2パターンの方法があります。
- 自分で一からすべて手作りをする
HTMLやCSSを利用して一からホームページを作成する方法です。
HTMLとは、ホームページを作るための基本的なマークアップ言語です。
私たちがブラウザから閲覧しているホームページのほとんどは、HTMLで作られています。CSSとは、HTMLで作られたページの要素に効果をあたえる(装飾をする)スタイルシート言語です。
HTMLで作られたページにCSSの効果をあたえることで、視覚的に見やすいホームページやデザイン性のあるページの作成ができます。
私たちがスマホやパソコンで閲覧しているホームページの多くは、CSSが利用されています。- ホームページ作成ソフトを利用する
ホームページ作成ソフトを使えば、HTMLやCSSなどの専門知識がなくてもホームページを作成することができます。
ホームページ作成ソフトで有名なのが「WordPress(ワードプレス)」です。
WordPressはCMSの一種で、CMSとはHTMLやCSSの専門知識がなくてもホームページを作成・管理・更新などができるシステムのことです。
自分でホームページを作成する場合、どちらのパターンを利用すべきかというと、
自分で一からすべて手作りをする
- 仕事でホームページ作成ができるようになりたい方
- 勉強のためにホームページの構造・仕組みを知りたい方
- Web制作会社に転職したい方
ホームページ作成ソフトを利用する
- すぐにホームページをもちたい方
- ホームページが欲しいが、外注するほどの予算がない方
となります。
関連記事
一からホームページを作成する方法については、以下のコラム記事をご覧ください。
・HTMLでホームページ作成する方法とは【プロ並のHPが作成できます】
以下のコラム記事では、世の中に数多く存在するホームページ作成ソフトを厳選してご紹介しています。
・おすすめのホームページ作成ソフト14選【正しいソフトの選び方も解説】
ホームページ作成に必要なモノ・費用
自分でホームページを作成する場合に必要なモノや費用感をご紹介します。
ただし、費用については利用するモノやサービスによって大きく異なるので、あくまで参考程度にとどめておいてください。
▼横にスクロールしてご覧ください
| ホームページ作成に必要なモノ | 説明 | 費用 |
|---|---|---|
| パソコン | ホームページ作成に絶対的に必要なモノ | ・1万円台から数十万円ほど パソコンのスペックによって金額が大きく異なる |
| ブラウザ | ホームページを閲覧するのに必要なソフト (Internet Explorer・Google Chromeなど) | ・無料 ほとんどのブラウザは無料 |
| テキストエディタ | テキスト文章を編集するためのソフト 文章作成なら校正機能があって、 無料で利用できる「Googleドキュメント」がオススメ | ・無料 フリーのテキストエディタはたくさん存在している |
| HTMLエディタ | HTMLの編集に特化したテキストエディタ 無料のHTMLエディタなら「Atom(アトム)」がオススメ | ・無料 フリーのHTMLエディタはたくさん存在している |
| FTPソフト | ホームページのファイルをサーバーにアップロードするソフトウェア Windowsなら「FFFTP」Macなら「FileZilla」が人気 またブラウザ上からでもファイルをサーバーにアップロードすることが可能 ※1 | ・無料 フリーのHTMLエディタはたくさん存在している |
| ドメイン | ドメインはインターネット上の住所のようなモノ 例:https://www.sample.com(sample.comまでがドメイン名) 会社のホームページや集客・成果が目的のホームページの場合は、 独自ドメイン(この世にたった1つしかないドメイン)を取得することがほとんど | ・240円~1,160円(.comを新規取得した場合)※2 ドメインには登録期限があるので、更新費用が発生する |
| サーバー | ホームページをインターネット上に公開するために必要 基本的にレンタルサーバーを契約する | ・250円~1,200円(1か月)※3 新規でレンタルサーバー契約をすると別途初期費用がかかる場合があります |
| 素材 | ホームページ内に配置する素材(画像・イラスト・動画など) 素材配布サイトの中には著作権を保有している場合があるので、 各サイトの規約を確認しておきましょう | ・無料(有料あり) 無料で利用できる素材サイトがある 有料の素材サイトは質の高いモノがある |
| ホームページ作成ソフト | 初心者でもホームページをかんたんに作成ができるソフト 「WordPress」「Wix」「Jimdo」などが有名 | ・無料(有料あり) 「WordPress」「Wix」「Jimdo」などは無料で利用可能 デザインテンプレートは無料や有料のモノがある(有料は1万~2万ぐらいが多い) |
※1 利用するレンタルサーバーによってブラウザ上からホームページのファイルをアップロードできない場合があります
※2 ドメイン取得は利用するドメイン取得サービスやトップレベルドメイン(例:.com、.jpなど)によって料金が異なります
※3 サーバーは利用するレンタルサーバーや契約するプランによって料金が異なります
関連記事
素材サイトの利用時における著作権問題や、個人事業主がホームページ作成するときにかかる費用相場については、以下のコラム記事をご覧ください。
・ホームページ制作における著作権問題【依頼者必読!】
・個人・フリーランスにホームページ作成を依頼したときの費用相場を徹底解説
ホームページを作成する手順
それでは、自分でホームページ作成をする方法をご紹介していきます。
主な作成手順は以下の通りです。
- 企画
- 設計
- 作成
- 公開
ポイント!
ドメイン、サーバー、素材などの準備は「作成」を着手する前までにしておくと、その後の作業がスムーズに進みます。
企画
どのようなホームページにしていくのか企画を練っていきます。
企画の段階では、以下の内容を最低限決めておきましょう。
- ホームページを作成する目的を定めておくこと
ホームページを作成する目的というのは「ホームページからどんな効果や成果を出したいのか?」ということです。
ホームページを開設したい場合には、何らかの目的があるはずです。
例えば、新規顧客を増やしたい、人材を獲得したい、などがあります。ホームページを作成する目標の設定をしておくと、ホームページ設計・デザイン・コンテンツなどの方向性が決まりやすくなります。
- 目標・手段・ターゲットを設定しておく
ホームページを作成する目的が定まったら、目標・手段・ターゲットを設定しておくといいでしょう。
目標はホームページの目的を数値化したもの、手段とは目標達成のために実現可能な施策を具体的に決めること、ターゲットとはどんな人にホームページを見てほしいのか決めることです。
- ホームページに掲載したい内容を書き出す
ホームページ作成の目的や目標・手段・ターゲットなどが決まったら、目的や目標を達成するために必要な情報を書き出しておきましょう。
例えば、会社のホームページに集客をさせたい場合は「会社概要(事業内容・住所・連絡先など)」「Q&A」「お問い合わせフォーム」「お客様の声」などの情報が必要だと考えられます。
その他にも、ホームページに集客させるために集客用の記事(ブログ・コラム)などが必要になるでしょう。ホームページに掲載したい内容で思いつかない場合は、競合他社のホームページの内容を参考にするといいでしょう。
自分でホームページを作成する場合や、外注に制作依頼をする場合にも「企画」は非常に重要です。
ホームページで失敗(まったく効果や成果がでない)しないためにも、ホームページを作成するときには、必ず企画を練りましょう。
設計
ホームページの企画内容が決まったら、ホームページの設計(構造)を決めていきます。
設計の段階では、主に以下の内容を決めておきます。
- ホームページ全体の設計
ホームページ全体の構造(サイトマップ)を決める作業を行います。
そもそも、ホームページの構造は階層構造(ディレクトリ構造)です。
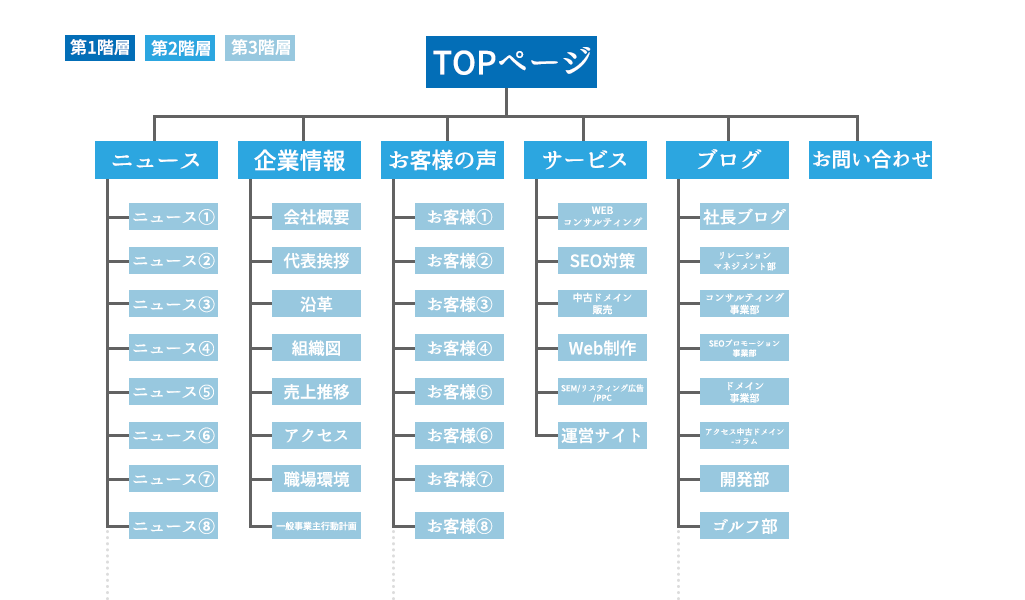
例えば、当サイト(ビズサイ)を運営する弊社「株式会社アクセスジャパン」の場合、ホームページの構成を図解すると、以下になります。※ スマホの場合は画像をタップしてみてください
トップページ(https://access-jp.co.jp/)が第1階層にあたります。
トップページ以外のすべてのページは、トップページの下の階層(第2階層、第3階層…)にあたります。ホームページの構造を決めるときには、企画の段階で書き出したホームページに掲載したい内容をもとに、必要なページを属性ごとにカテゴリ分けしていきます。
カテゴリ分けをするときには、誰もがイメージできるカテゴリ名にしましょう。
また、カテゴリページ(第2階層)とカテゴリページに属する詳細ページ(第3階層)とのコンテンツに関連性があるようにしましょう。カテゴリ分けで悩んだら、関連性の高いページをまとめてからカテゴリ名を決めるといいでしょう。
- 各Webページの設計
ホームページ全体の構造が決まったら、各Webページにどのようなコンテンツを配置するのかレイアウトを決めていきます。
この作業はホームページ制作の現場で「ワイヤーフレーム」と呼ばれ、Webページの完成イメージを見える化できます。ワイヤーフレームはデザインやコーディングなど「作成」の前段階で行われ、ワイヤーフレームをもとにデザイン→コーディングと作業を行います。
ワイヤーフレームは、パソコンで作成することもあれば手書きで作成することもあります。
作成
ホームページの設計が決まったら、いよいよホームページ作成の作業にとりかかります。
ホームページ作成の段階では、以下の流れで行っていきます。
- デザインの作成
ホームページのデザインの詳細を詰めていきます。
「企画」の段階で決めたターゲットや「設計」の段階で決めたワイヤーフレームをもとに、コンテンツの配置や配色、文字(フォント・サイズ)、装飾、余白などを決定していきます。
- コーディング作業
デザインの詳細が決定したら、コーディングの作業を行っていきます。
コーディングとは、プログラム言語を使ってソースコードを記述することを指します。
ホームページを作成するときには「HTML」「CSS」の他にも「PHP」「JavaScript」などの言語もよく使用されます。
公開
デザイン→コーディングの作業が完了したら、ホームページをインターネット上に公開するための準備をしていきます。
「公開」する前には以下の内容を確認しましょう。
- ブラウザ・デバイスの確認
「Google Chrome」「Safari」など複数のブラウザや「パソコン(Windows・Mac)」「スマートフォン(iPhone・Android)」「タブレット(iPad・Android)」など複数のデバイスから、ホームページのレイアウトが崩れていないか、文字が小さすぎて見えにくくないか、などの確認をしましょう。
- リンクの確認
ホームページ内のリンクが指定したWebページにアクセスできるか確認をしましょう。
問題なくホームページがインターネット上に公開できたら、ホームページの作成は以上となります。
ホームページ公開後は、ユーザーにホームページ内にきてもらうためにコンテンツを定期的に更新したり、SEO対策をして集客化を目指しましょう。
ホームページの作成が難しいならプロに依頼するのも手
今回のコラム記事の冒頭に触れましたが、ホームページ作成ソフトを使えば、比較的かんたんにホームページを作成できる時代です。
しかし、ホームページの作成には一定の専門知識が必要なので『ホームページの作り方が難しすぎる!』『予想以上に時間がかかる・・』と挫折する方が一定数います。
なんとか自分でホームページが作成できたとしても『イメージ通りのホームページができあがらなかった』『あきらかに素人が作ったようなホームページになってしまう』などもあるでしょう。
ホームページの作成が難しかったり、本格的なホームページをもちたいのであれば、その道のプロ(制作会社)に外注をするのも手でしょう。
ただ、ホームページの制作会社というと『外注をすると何十万もかかりそう』と想像をするかたが多くいらっしゃると思います。
利用する制作会社やホームページの内容によって費用が大きく違いますが、当サイト(ビズサイ)の場合、低コスト(月額4,980円~)でホームページをもつことが可能です。
ビズサイでは、サブスクリプション型のホームページ作成サービスを提供しております。
ホームページ作成サービスでは3つのプランをご用意しており、オプションも充実しているので、お客様のご要望に合わせたホームページを制作することが可能となっております。
ビズサイのホームページ作成サービスについて詳しくは「サービスについて」ページをご覧くださいませ。
ポイント!
ビジネス目的でホームページをもちたい・すでにもっている場合の多くは「ホームページから集客をさせたい」「ホームページから売上をあげたい」と考えているはずです。
ホームページからの集客や成果を出したいのであれば、その分野でノウハウをもっている制作のプロに依頼をするといいでしょう。
まとめ
自分でホームページを作成する方法について解説をしました。
改めて、自分でホームページを作成をするときの手順をまとめると、
- 企画:ホームページを作成する目的を定める、掲載したい内容を書き出す
- 設計:ホームページ全体の設計、各Webページの設計
- 作成:各Webページのデザイン作成、コーディング作業
- 公開:ホームページの最終確認(ブラウザ・デバイス・リンク)
となります。
今回ご紹介した手順と方法で、目的や目標が達成できそうなホームページを作成できるように頑張りましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30