ホームページの各パーツ名称25選【Web上の動きでよく使う名称も紹介】

ホームページは「トップページ」「下層ページ」「ヘッダー」など、複数のパーツによって構成されています。
ホームページの各パーツの名称を理解していないと、下記のような課題が生じやすくなります。
『制作会社に変更箇所の要望がうまく伝えられない』
『社内で名称の認識に差異があり、修正がスムーズに進まない』
今回のコラム記事では、企業のホームページ担当者様へ向けて「ホームページの各パーツの名称」「Web上の動きでよく使う要素の名称」を紹介しています。
ホームページのパーツ名称(基本編)
ホームページのパーツ名称「基本編」を紹介します。
基本編は、ホームページを作成するときに、よく使用する名称なので、必ず理解しておきましょう。
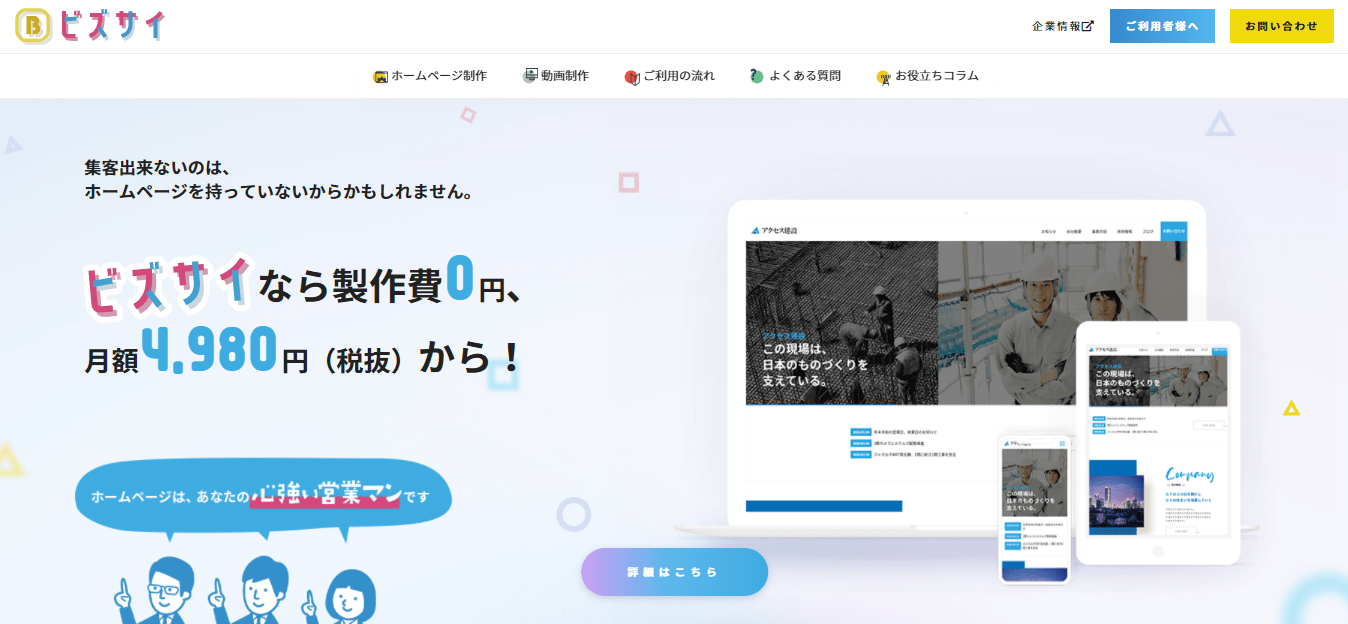
1.トップページ
トップページは、ホームページの入り口となるWebページを指します。
基本的にトップページはユーザーが最も多く閲覧するWebページとなるため、ホームページ全体の要約や抜粋を掲載する必要があります。
「誰に向けたホームページなのか」「どんな内容が記載されているか」を明確にすると、このあとに紹介する下層ページに誘導しやすくなります。
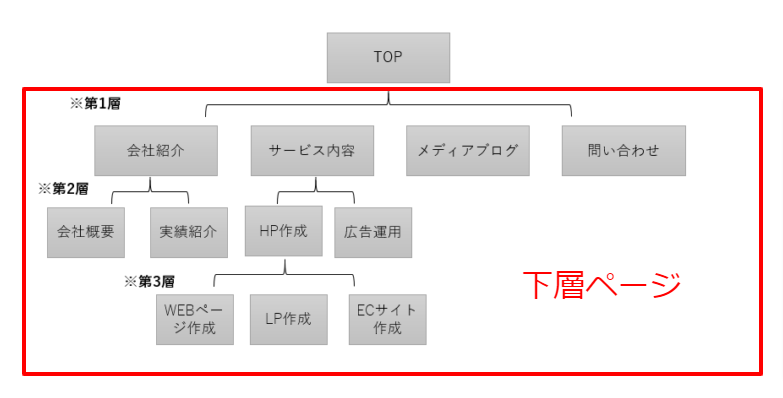
2.下層ページ
下層ページとは、トップページから派生するWebページです。
企業のホームページであれば「会社紹介」や「サービス内容」などが下層ページとなります。
下層ページには、トップページで記載できなかった情報を紹介するのが一般的です。
トップページで全体の要約を説明して、下層ページで詳細を伝えると覚えておきましょう。
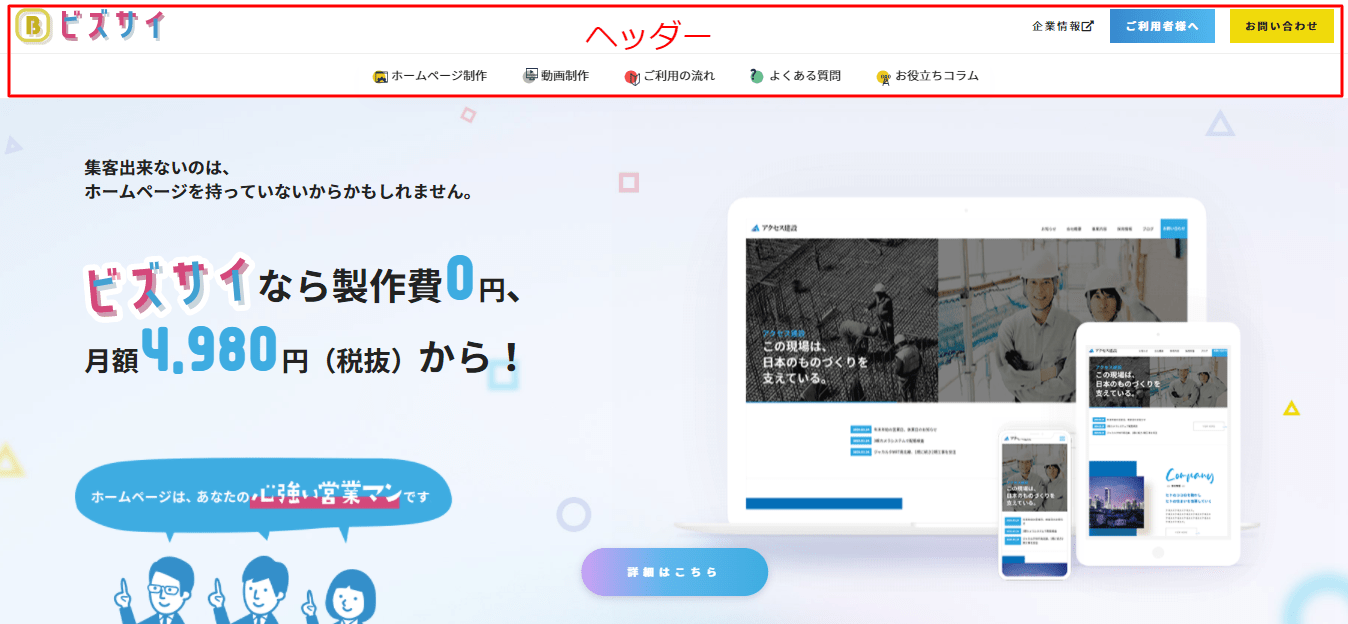
3.ヘッダー
ヘッダーとは、ホームページ上部に表示される名称です。
ヘッダーには「グローバルナビ」や「ロゴ」が含まれ、すべてのWebページで同じ内容が表示されます。
ユーザーがホームページに訪問したときに、一番はじめに目に止まる要素となるので、注意を惹きつけるための工夫が必要です。
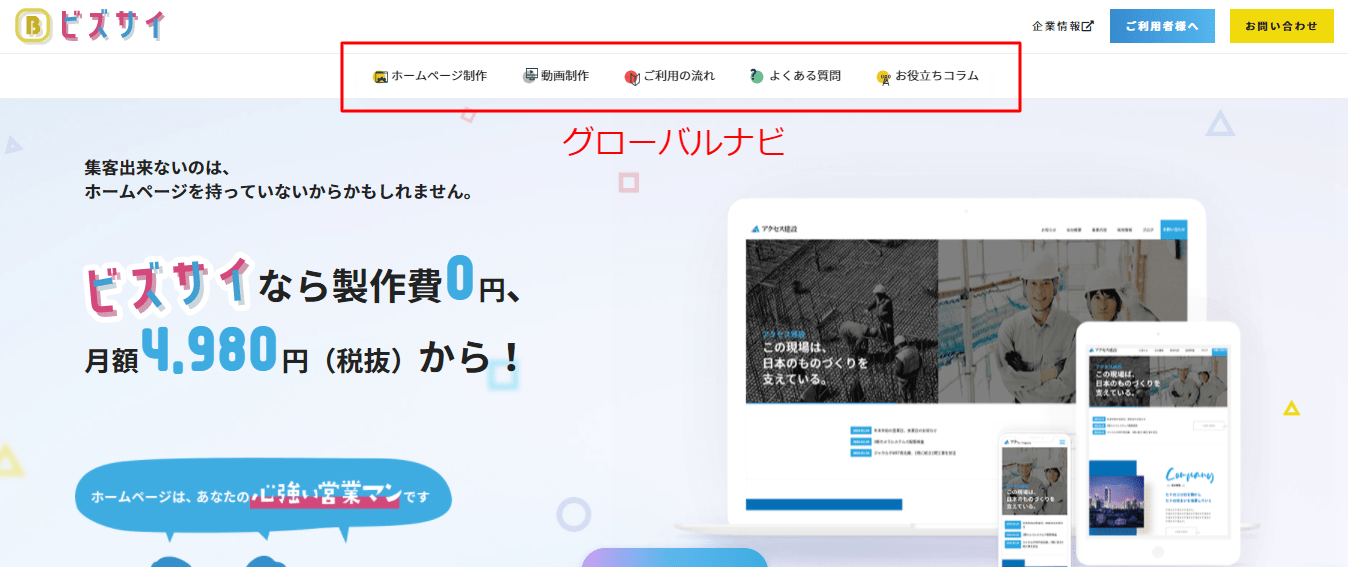
4.グローバルナビ
グローバルナビ(グローバルナビゲーション)とは、ホームページ上部に並んでいるメニューの名称です。
ホームページの概要が理解できて、目的の情報にたどり着きやすくする役割があります。
ホームページ設計時に、各Webページの階層を決めておくことが大切です。
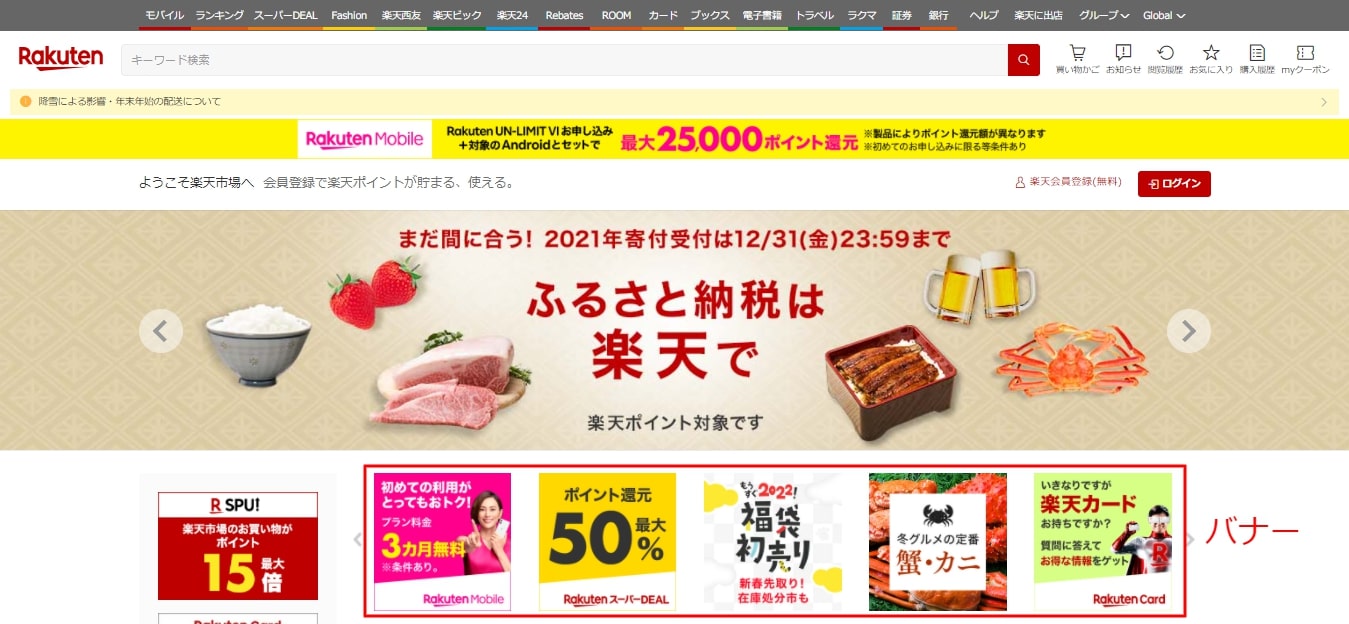
5.バナー
出典:楽天市場
バナーは、ホームページ上での宣伝に利用する画像の名称です。
画像にはリンクが貼られており、クリックすると特定のWebページに移動できます。
バナーは、より多くのクリックを獲得できるように、目を惹くカラーやデザインで、構成されています。
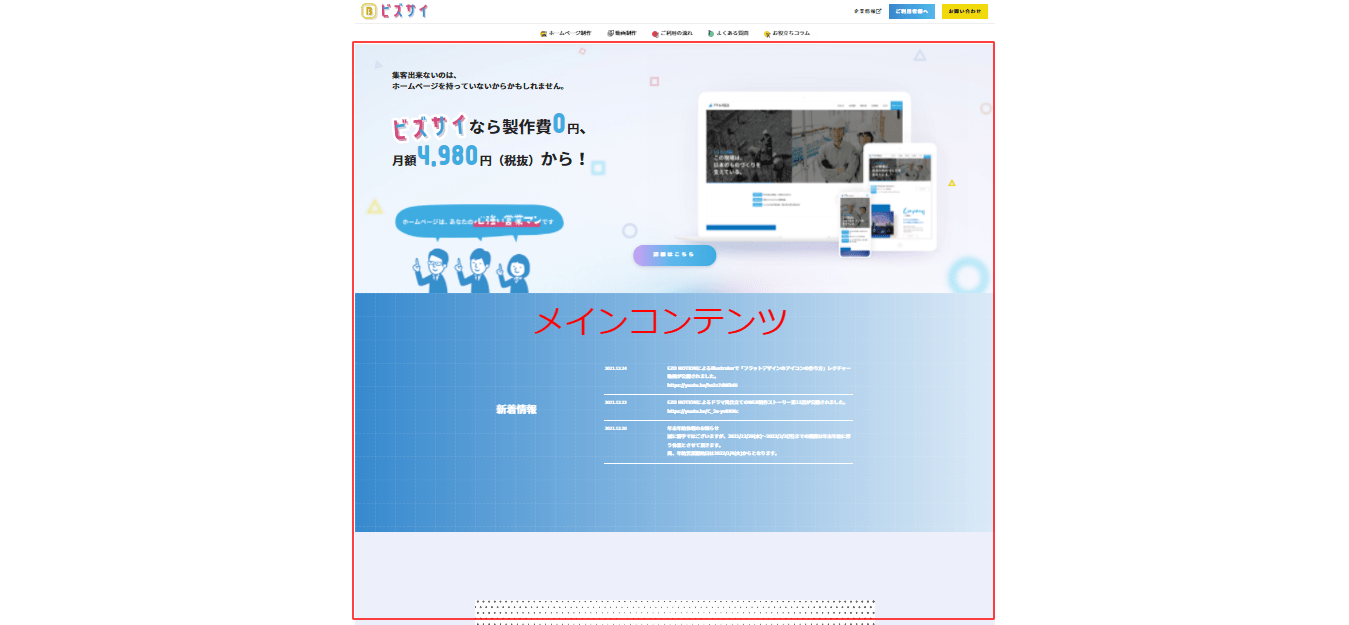
6.メインコンテンツ
メインコンテンツは、ホームページの主要となるコンテンツの名称です。
ユーザーに一番みてもらいたい情報を記載するため、他のコンテンツに比べても更新頻度が高くなります。
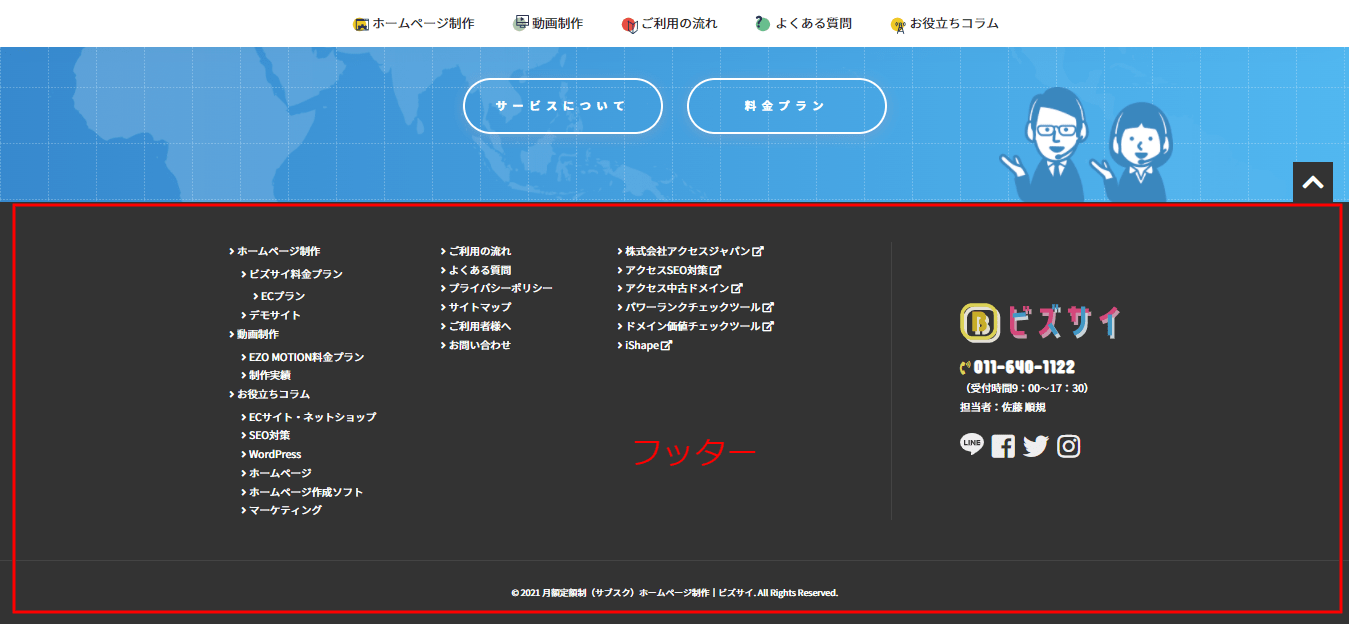
7.フッター
フッターとは、ホームページの最下部に表示するコンテンツの名称です。
メインコンテンツの補助的な役割があり「企業情報の紹介」「著作権情報の表示」を記載するケースが多いと覚えておきましょう。
また、サイトマップを掲載して、コンテンツを最後まで読んだあとの行動を誘導する役割もあります。
ホームページのパーツ名称(応用編)
続いて、ホームページのパーツ名称「応用編」を紹介します。
高品質なホームページを作成する場合、下記名称の理解も必要になってくるので、参考にしてみましょう。
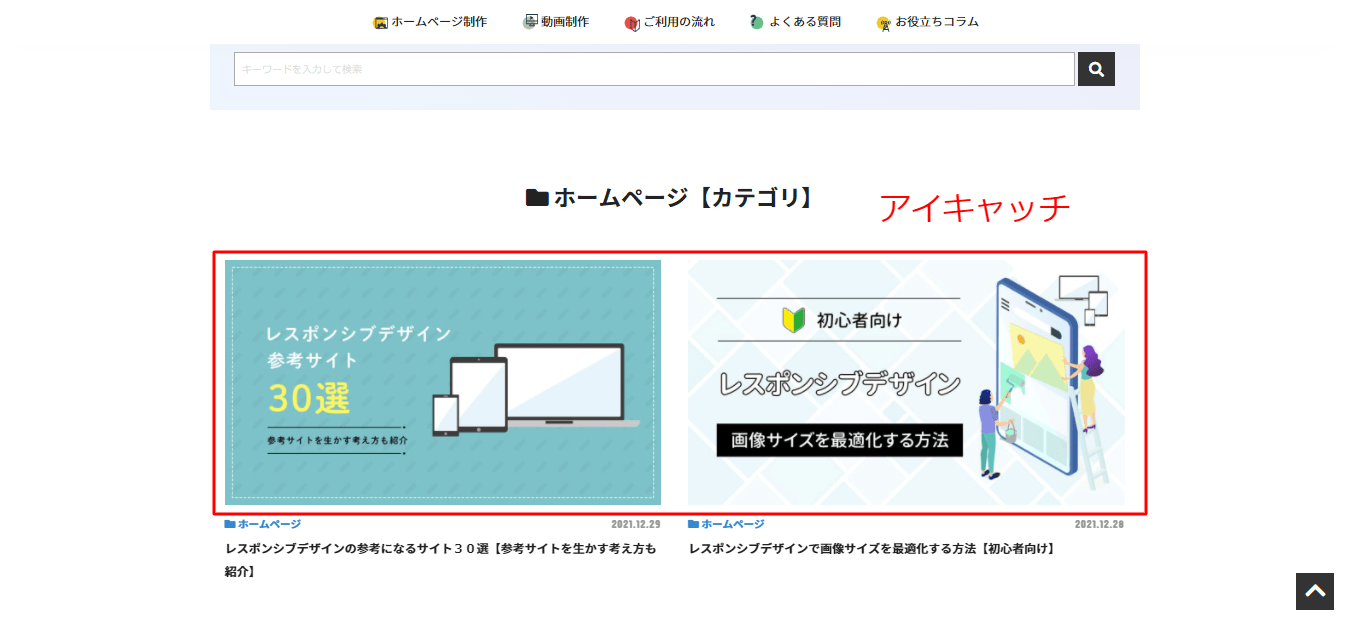
8.アイキャッチ
アイキャッチとは、ホームページやブログ等で利用される画像の名称です。
ブログ記事が一覧で表示されているWebページで使われることが多く、アイキャッチで注目を集めて、記事に興味を持ってもらうのが目的です。
9.サイドバー
出典:au
サイドバーとは、ホームページの横に設置されたコンテンツの名称です。
スクロールしてもサイドバーを固定(追従)させることができるので、離脱率を軽減できるメリットがあります。
ただし、メインコンテンツの幅が狭くなるので、情報量が多いホームページには向いていません。
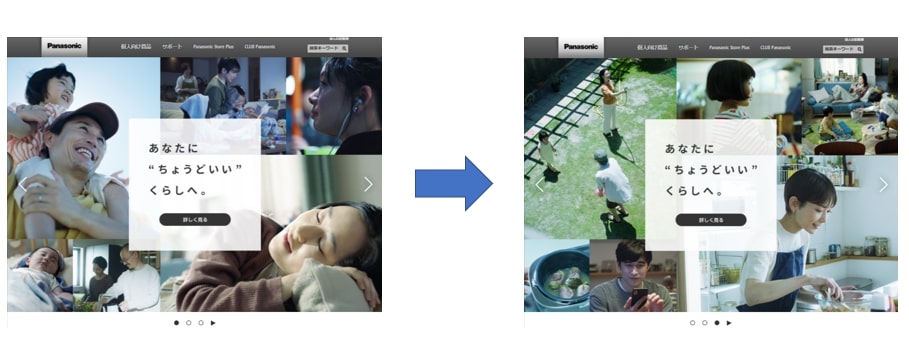
10.スライダー
出典:Panasonic
スライダーとは、ホームページ上で複数の画像コンテンツを切り替えて表示する機能の名称です。
「左右スライド」「クロスフェード」など、さまざまな切り替え方法があります。
スライダーを採用すると、省スペースで複数の画像コンテンツを紹介できるメリットがあります。
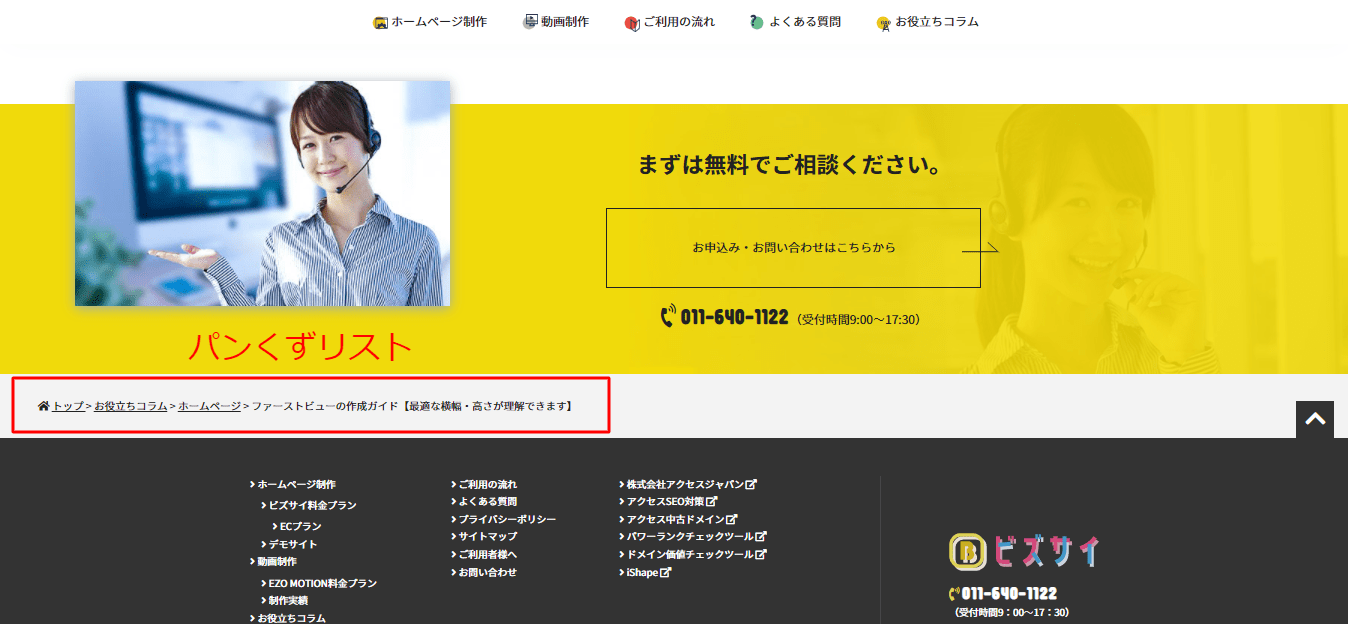
11.パンくずリスト
パンくずリストとは、ホームページを閲覧している位置を簡易的に表示したリンクリストです。
パンくずリストを設置すると、ユーザーが迷子にならないため、ユーザビリティの向上が期待できます。
また、ホームページの情報を収集する「クローラー」にもよい影響を与えるので、SEO対策としても有効です。
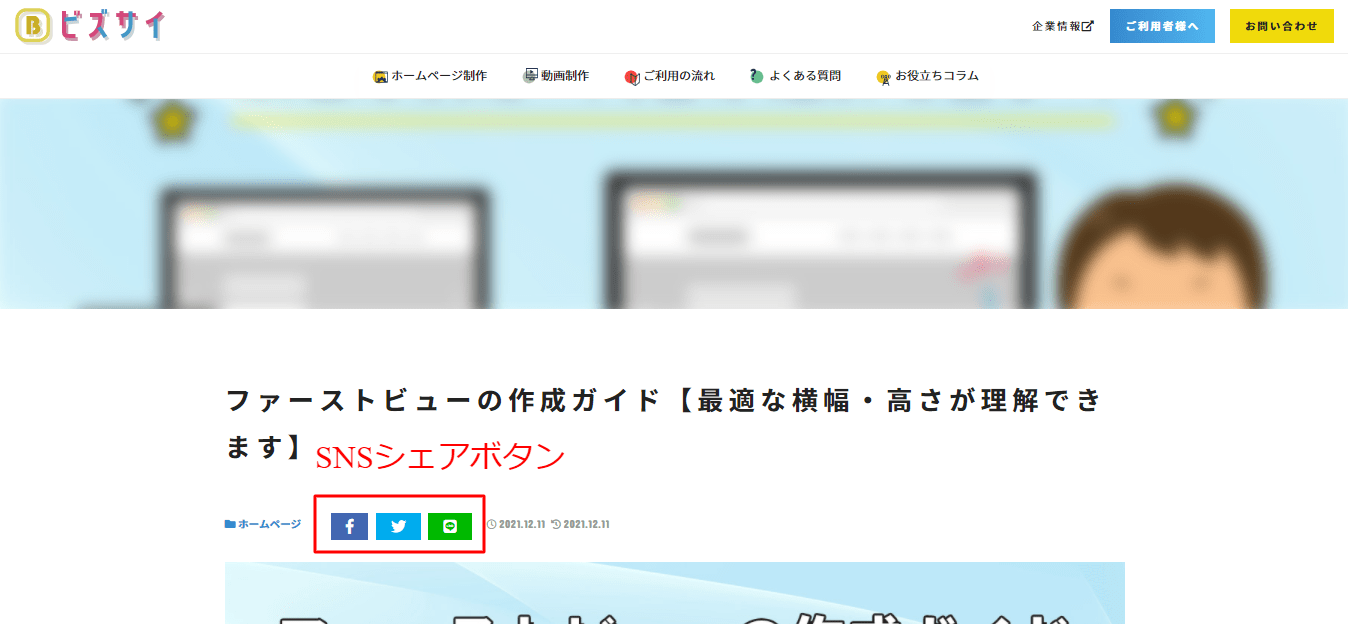
12.SNSシェアボタン
SNSシェアボタンとは、ホームページとSNSを連携するボタンの名称です。
ユーザーが気に入ったコンテンツ上で「SNSシェアボタン」をクリックすると、ユーザーのSNSアカウント上で拡散される仕組みになっています。
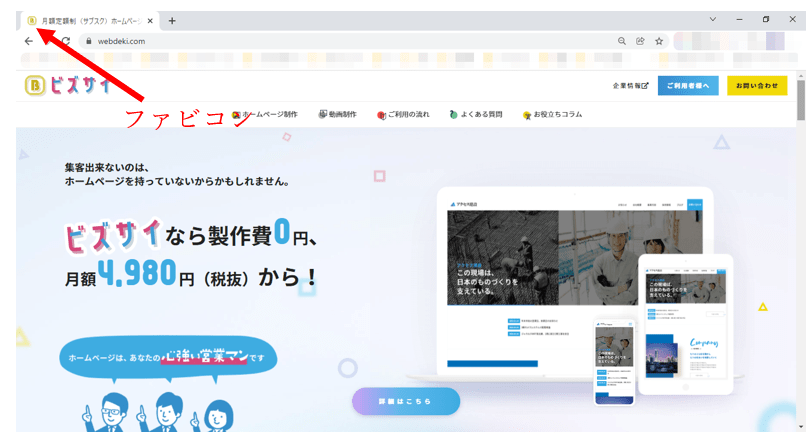
13.ファビコン
ファビコンとは、ホームページを立ち上げたときにタブに表示される画像の名称です。
ブラウザのブックマークにもファビコンが表示されます。
ファビコンを設置すると「ブランディング効果」があるだけではなく、ブックマークの中からWebページをみつけやすくなるメリットもあります。
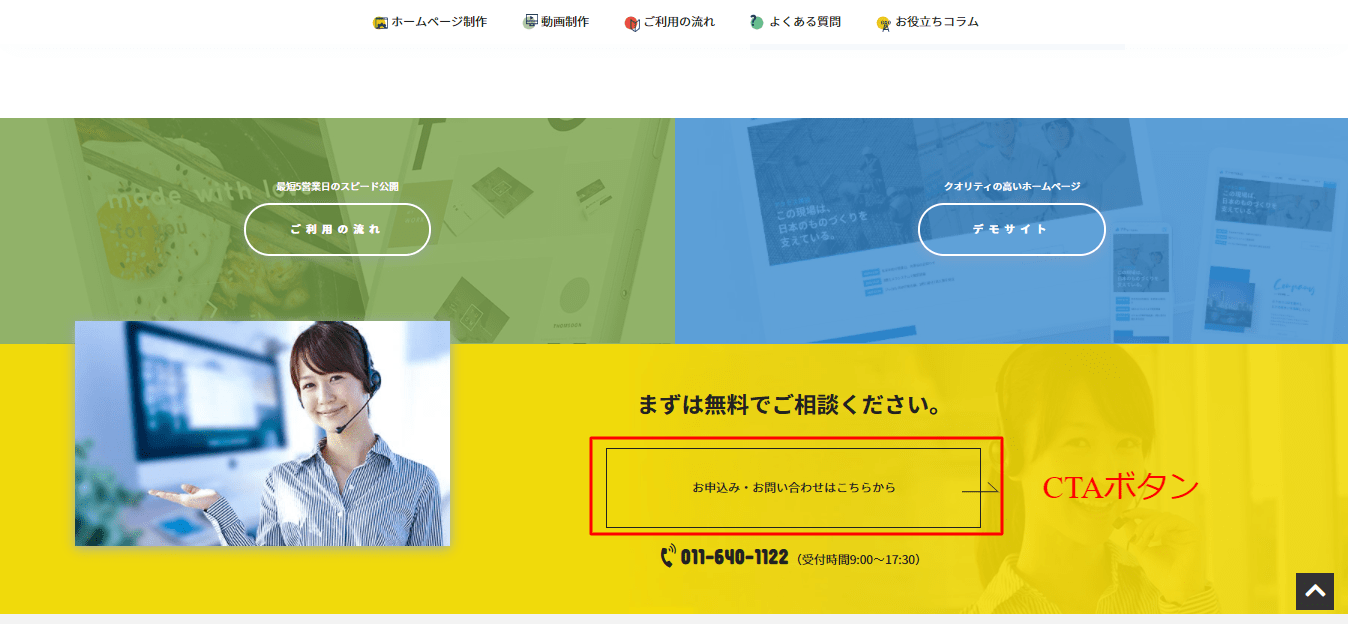
14.CTAボタン
CTAボタンとは、ホームページ上の目的を達成するために必要なボタンの名称です。
「予約」「カート追加」「購入」など、ホームページの目的によってCTAボタンのテキストは変わります。
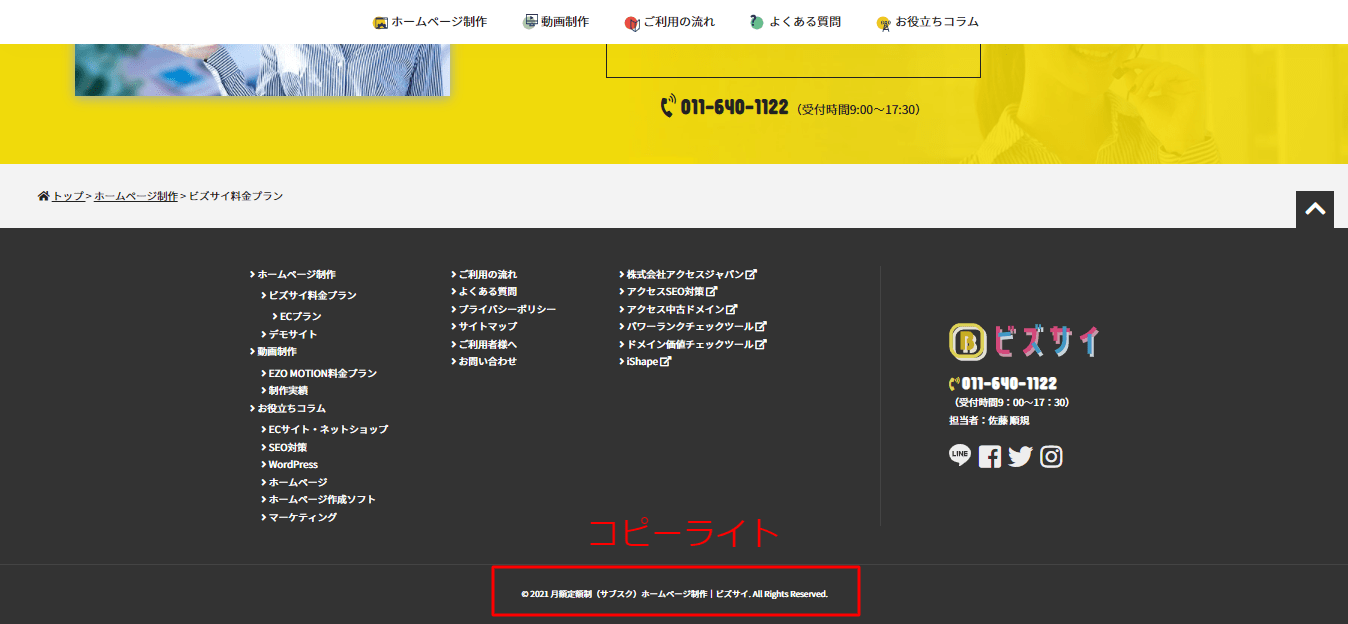
15.コピーライト
コピーライトとは、ホームページ上の著作権という意味です。
コピーライトをホームページに表記すると、その権利を保有していることを警告できます。
コピーライトは「©」「所有者の名前」「ホームページ開設日」で構成されています。
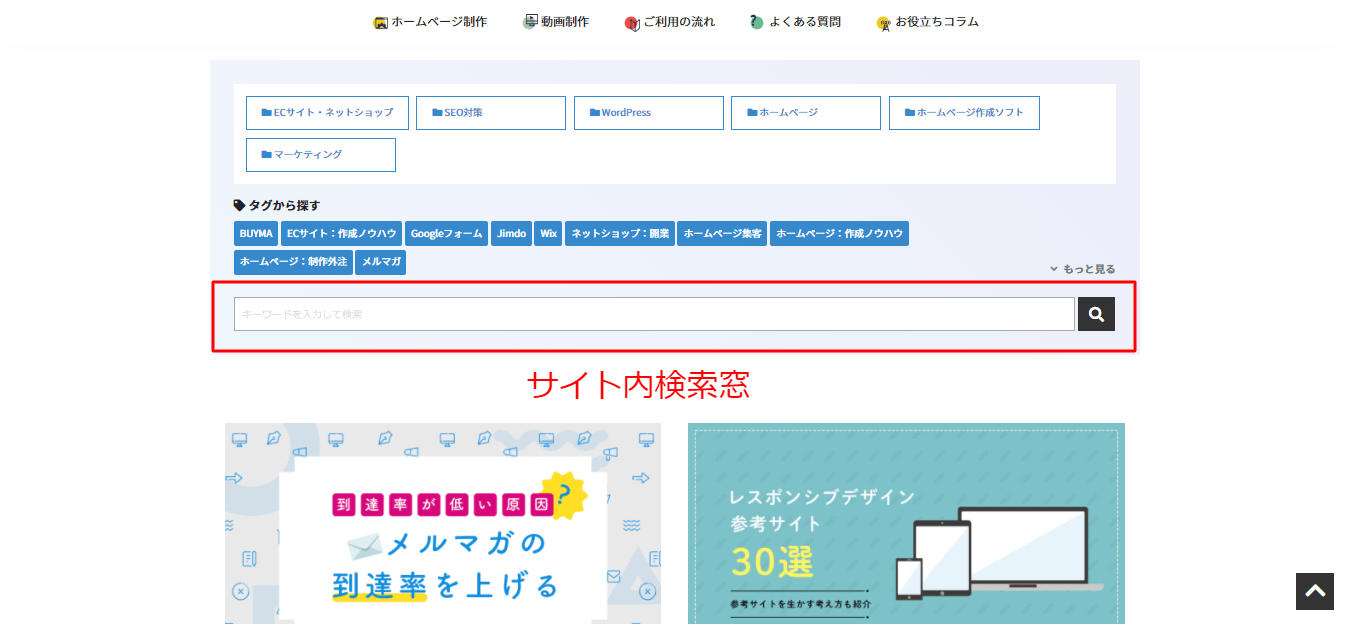
16. サイト内検索窓
サイト内検索窓とは、ホームページ内のコンテンツを検索できる機能です。
キーワードを入力すると、ユーザーが求めるコンテンツをすぐにみつけることができます。
商品数が多いECサイトや、コンテンツ量が多いブログなどに最適な機能です。
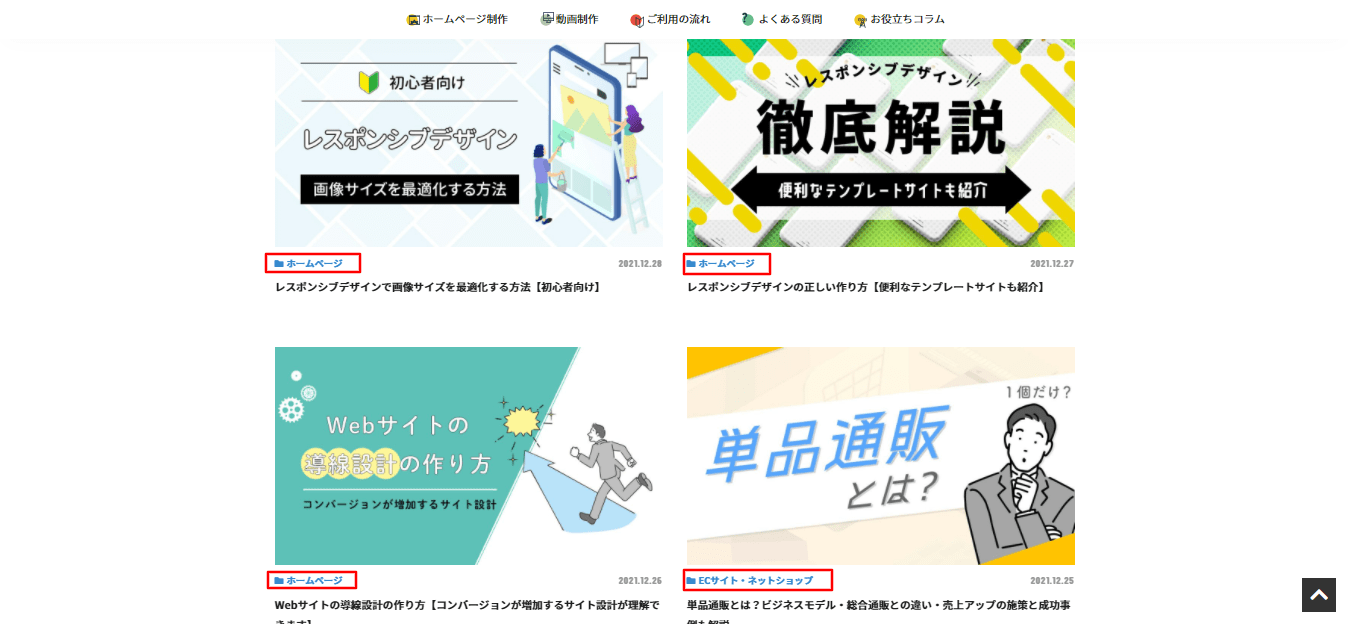
17. カテゴリー
カテゴリーは、Webページを分類するための機能です。
たとえば、企業ブログでカテゴリーを設定しておくと、ユーザーが読みたいブログ記事を素早く探すことができます。
企業ブログなどを運営している方は、カテゴリーの設定をおすすめします。
Web上の動きでよく使う要素の名称
最後にWeb上の動きでよく使う要素の名称を紹介します。
ホームページに動きがあると「ユーザビリティの向上」にもつながるので、下記名称を覚えておくようにしましょう。
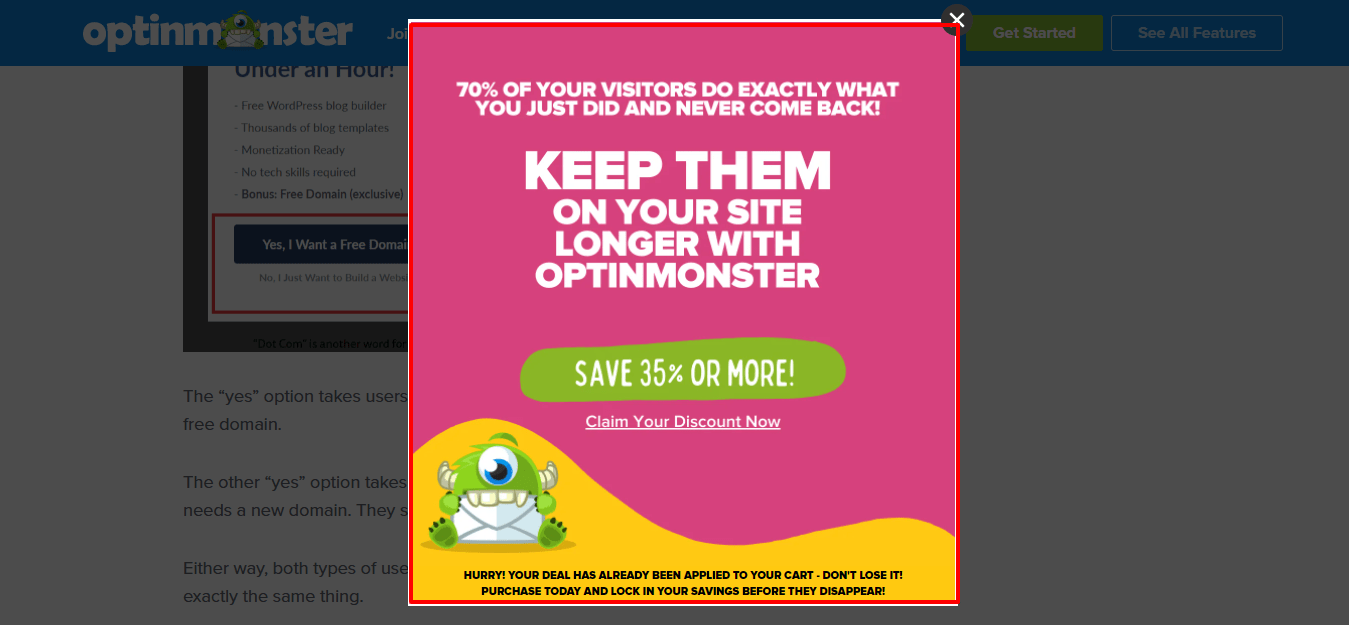
18.ポップアップウィンドウ
出典:OptinMonster
ポップアップウィンドウとは、ホームページを閲覧しているときに、最前面に飛び出すように表示されるウィンドウです。
ユーザーに重要なメッセージを伝えたいときに使用する機能だと覚えておきましょう。
19.ハンバーガーメニュー
ハンバーガーメニューは、ホームページ内で表示される三本線のグローバルナビの名称です。
三本線をクリックすると、メニューが表示される仕組みになっています。
主にハンバーガーメニューは、スペースが限られているスマートフォンやタブレット向けのグローバルナビとして採用されるケースが多いです。
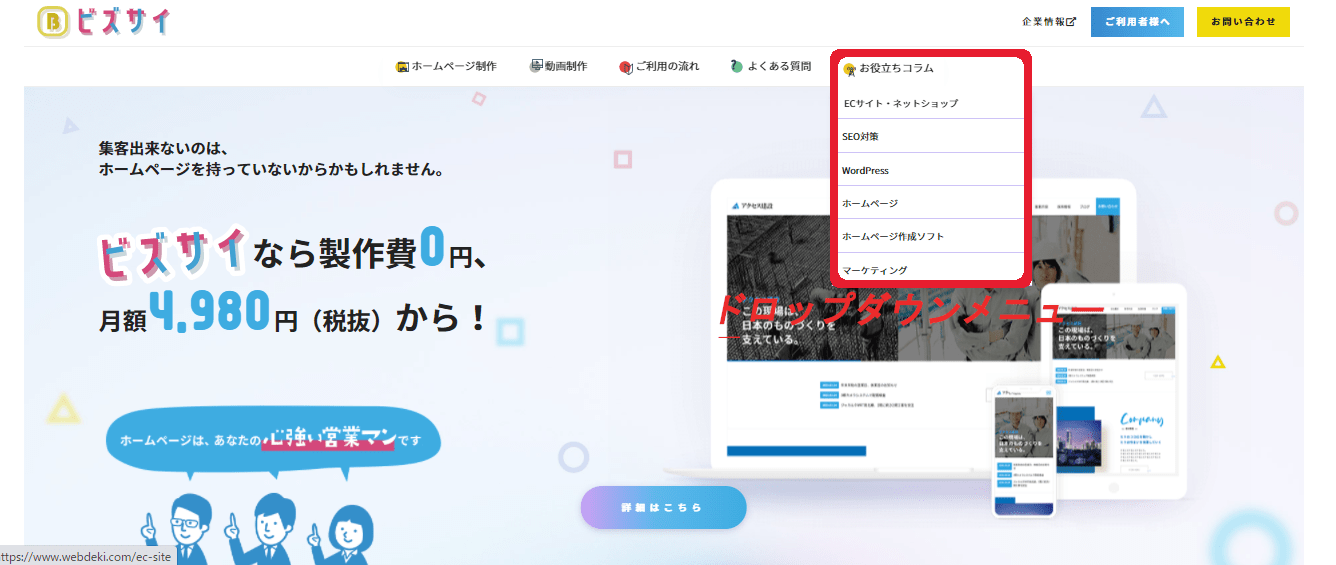
20.ドロップダウンメニュー
ドロップダウンメニューは、メニュー項目がクリックされると、直下にサブメニュー項目が表示されるグローバルナビです。
ホームページだけではなく、さまざまなソフトウェアでも採用されているため、最も一般的なグローバルナビといえます。
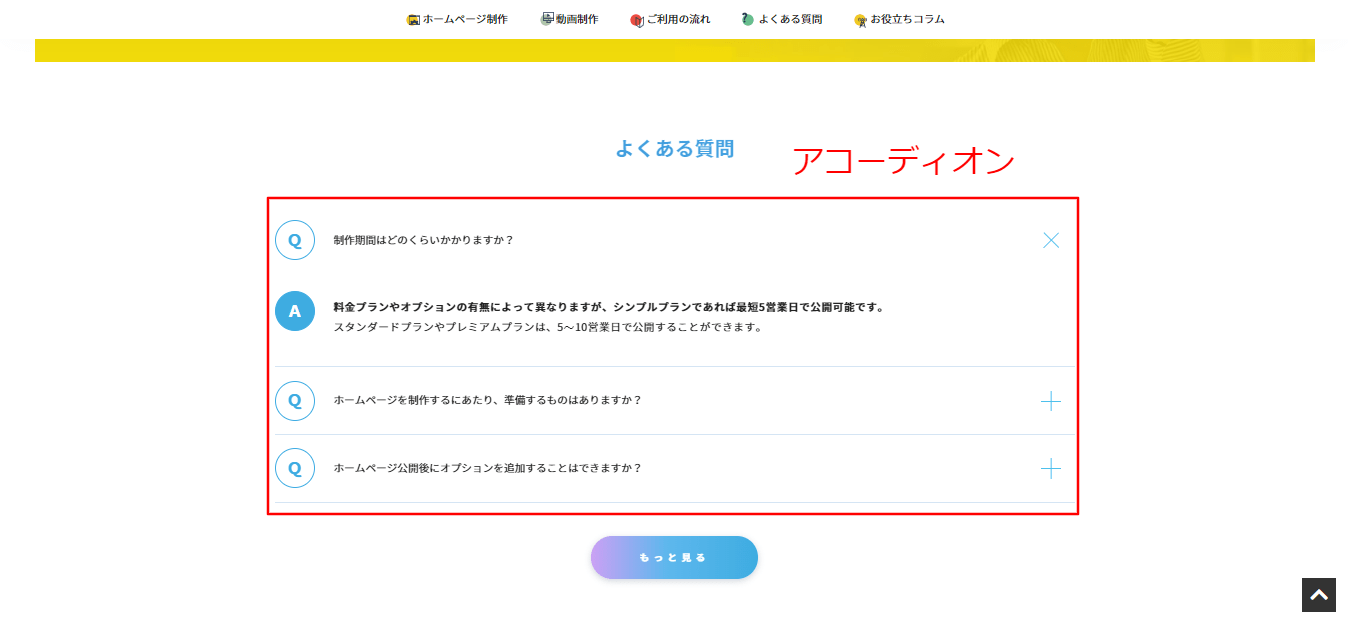
21.アコーディオン
アコーディオンとは、コンテンツを折りたためるブロックのことです。
テキストをクリックすると、コンテンツが開閉する仕組みになっているので、情報量が多いコンテンツをスッキリみせたいときに有効となります。
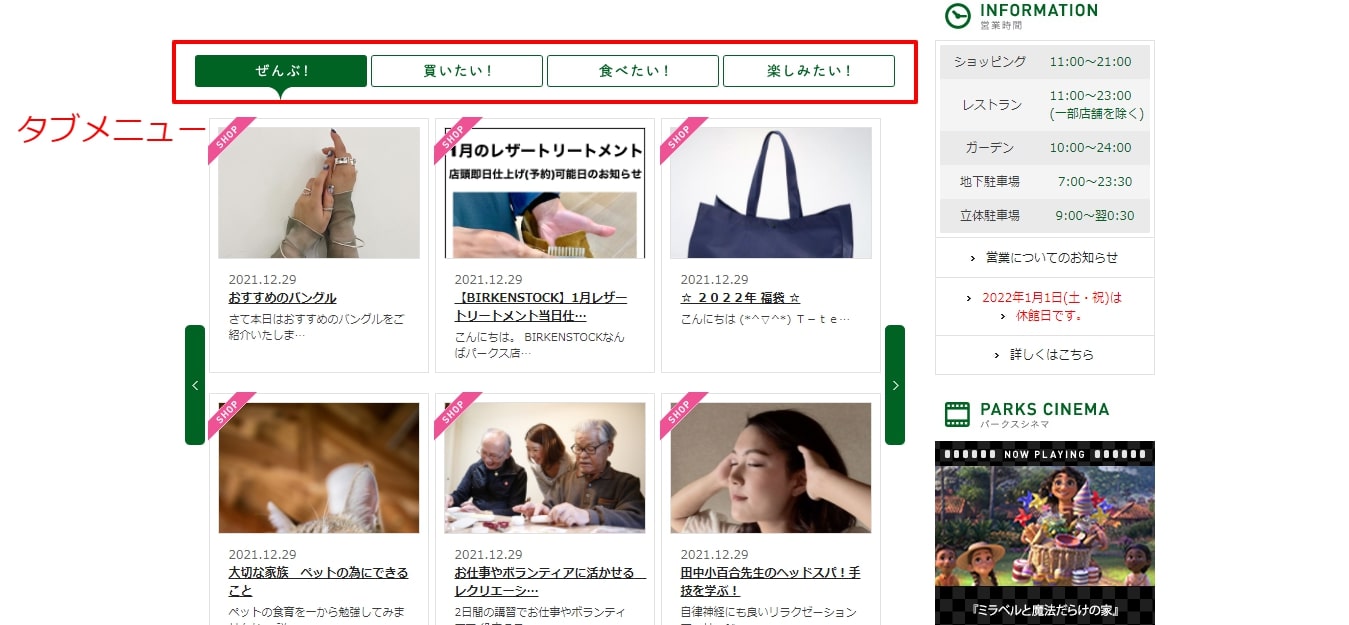
22.タブメニュー
出典:なんばパークス
タブメニューとは、タブをクリックするとコンテンツが切り替わるメニューの名称です。
Webページの移動が発生しないため、瞬時にコンテンツが切り替わるのがメリットといえます。
メニュー項目が2つ~5つ程度の場合には最適です。
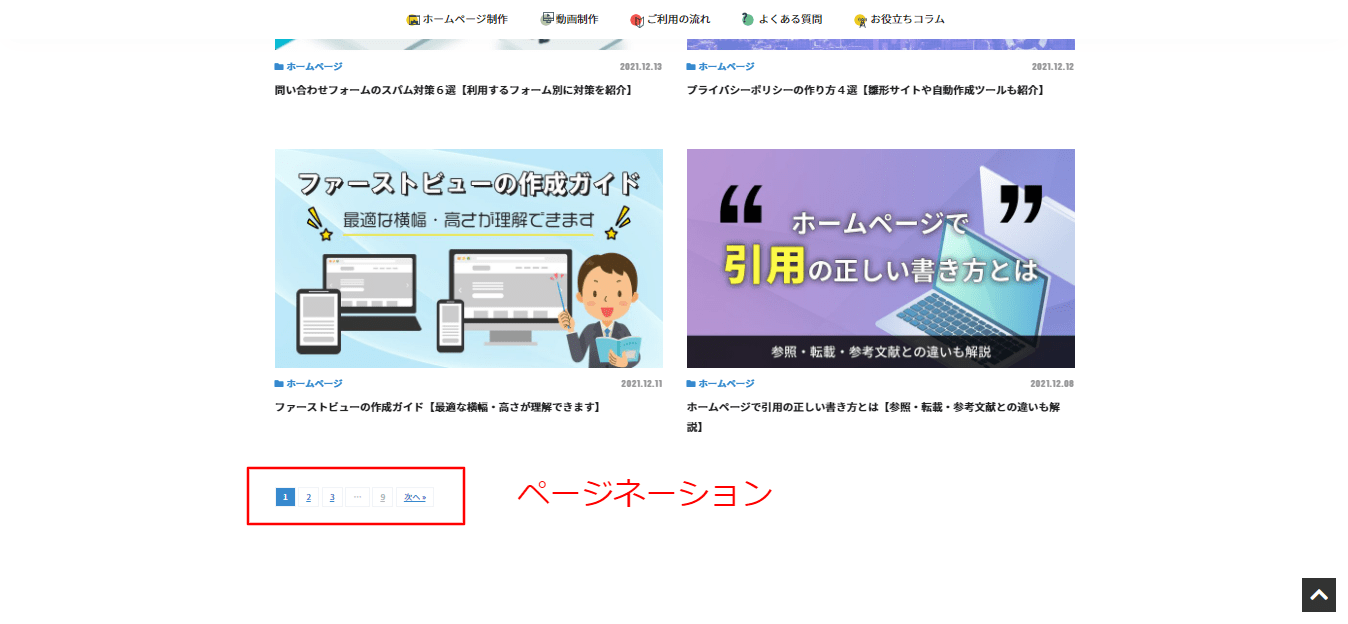
23.ページネーション
ページネーションとは、ホームページ内のコンテンツを分割する機能の名称です。
コンテンツが多いWebページを分割することで、情報を読み取りやすくする目的があります。
テキストが長い記事やECサイトの商品カテゴリーページなどで、採用される場合が多いと覚えておきましょう。
24. アニメーション
アニメーションとは、ホームページ上で「画像」や「イラスト」をスライドさせたり、フェードさせる技術の名称です。
以前までは「Flash」でアニメーションを作成するのが主流でしたが、サポート終了に伴い 「CSS」や「JavaScript」での実装がスタンダードになっています。
25. パララックス
出典:Serta
パララックスは、アニメーションなどを活用することで、ホームページに奥行きやスピード感を出す表現手法です。
『おしゃれなデザインを全面に押し出したい』『ストーリーを立てて情報を伝えたい』というときに最適な方法となります。
まとめ
ホームページの各パーツの名称を25選ご紹介しました。
ホームページのパーツ名称を理解すると「制作会社に要望をきちんと伝えられる」「社内でのホームページ修正や更新作業がスムーズになる」といったメリットがあります。
「基本編」「応用編」「Web上の動き」でご紹介したパーツの名称はしっかり理解しておきましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
『ホームページのことが全くわからない』という方でも、安心してご利用いただけるように更新代行や手厚いサポートを行っております(詳しいサービスプランはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30