ホームページの用語ガイド【初心者向けに図解付きで解説】

ホームページには、多くの専門用語があります。
ホームページの用語をわからないままにしていると、下記のようなリスクが発生します。
『ホームページ制作会社の話している内容が理解できない』
『アクセス分析の指標が理解できない』
『ホームページの専門書が読めない』
本コラム記事では、企業のホームページ担当者様へ向けて、ホームページ用語を「基礎」「コンテンツ」「デザイン」「レイアウト」「SEO」「アクセス分析」のシーンごとに紹介しています。
ホームページ用語【基礎編】
ホームページ用語の基礎編を紹介します。
下記用語はホームページ開設時などに必要になる用語なので理解しましょう。
IPアドレス
IPアドレスは、パソコンやスマートフォンなどの機器を識別するために、割り当てられている番号です。
インターネットでは、ホームページを閲覧するときに「送信元」「送信先」を識別しなくてはいけません。
そのためにIPアドレスが必要になるということです。
IPアドレスは「192.168.0.1」のように0~255の数字を組み合わせており(IPv4の場合)、インターネット接続時にプロバイダによってコンピュータに割り当てられます。
IPアドレスにはインターネットに接続する「グローバルIP」と、会社などの組織内で割り当てられる「プライベートIPアドレス」に分類されます。
ドメイン
ドメインは、IPアドレスを「example.com」などの文字列に変換したものです。
IPアドレスは「192.168.0.1」のように数字だけの表記で、どんなホームページかイメージしにくいため、数字から文字列に変換されています。
当ホームページのURLであれば「https://www.webdeki.com/」の「webdeki.com」の部分がドメインです。
サーバー
サーバーは、利用者の要求に対してデータを提供するプログラムのことです。
代表的なサーバーは下記の4つとなります。
| サーバー種類 | 詳細 |
|---|---|
| Webサーバー | HTML、CSSファイル、画像などを格納するサーバー |
| メールサーバー | メールを送受信に必要なサーバー |
| データベースサーバー | リクエストに応じて、データベース上にあるデータを送り返す |
| DNSサーバー | IPアドレスとドメインを結びつけるためのサーバー |
ホームページ開設時によく耳にする「レンタルサーバー」は「Webサーバー」のことです。
Webサーバーには、ホームページに必要なファイルが格納されており、リクエストがあった該当ファイルを返すことで、ホームページが表示される仕組みになっています。
ブラウザ
ブラウザ(Webブラウザ)は、ホームページを閲覧するために使用するソフトです。
「Internet Explorer(IE)」「Google Chrome」「Safari」などが代表的なブラウザとなります。
ブラウザの役割は、プログラミング言語で構成されたソースコードを読みやすいWebページに表示されることです。
ブラウザを使用しないでWebページを閲覧すると、上記画面のようにコードのみが表示されます。
ブラウザを使用すると、普段閲覧しているホームページが表示されます。
この変換作業にブラウザが必要になってくるということです。
HTML
HTMLは、ホームページを作成するために開発された言語です。
文字にタグ(目印)をつけるためのマークアップ言語ともいわれています。
ホームページ上の「見出し」「画像」「段落」などは、すべてHTMLによって作成されています。
ホームページの土台を作るための言語だと覚えておきましょう。
CSS
CSSは、ホームページの見た目を整えるための言語です。
HTMLのみのホームページは、上記画像のように、ただテキストや画像を並べただけのレイアウトになります。
CSSによってレイアウトを整えると、上記画像のようになります。
CSSは、HTMLで作成された土台を整えるものであると覚えておきましょう。
ホームページ用語【コンテンツ編】
ホームページ用語のコンテンツ編を紹介します。
ホームページ設計時に必要な用語となるため、こちらもしっかり理解しておきましょう。
コンテンツ
ホームページで使われるコンテンツとは、ホームページ内に表示されている「テキスト」「画像」「動画」などを指します。
ホームページを作成するときは、このコンテンツが重要です。
ホームページに掲載するコンテンツは、自社のターゲットが求める内容にする必要があります。
自社ホームページを訪問するユーザーに対して、何を伝えるか考えることを「コンテンツマーケティング」ともいいます。
トップページ
トップページは、ホームページの入口となるメインページです。
ホームページ階層のいちばん上に位置するWebページとなります。
下層ページ
下層ページとは、トップページより下の階層のWebページです。
コーポレートサイトであれば「会社案内」「サービス内容」の各Webページが下層ページとなります。
ヘッダー
ヘッダーは、ホームページ上部に表示される部分の用語です。
ホームページ内の各Webページに共通で表示される部分となっており、自社のブランドイメージを伝える役割があります。
そのため「企業ロゴ」などを含むケースが多いです。
フッター
フッターは、ホームページの最下部に表示される部分の用語です。
フッターには「連絡先の紹介」「著作権情報」などの詳細な情報を伝える役割があります。
また、ホームページ全体のバランス調整をする目的として使用されるケースもあります。
グローバルナビゲーション
グローバルナビゲーションは、ホームページ上部に表示されているメニューリンクです。
全Webページ共通で表示され、グローバルナビゲーションをクリックすると、各下層ページに移動します。
ホームページのレイアウトによっては、グローバルナビゲーションをサイドに配置することもできます。
パンくずリスト
パンくずリストは、ホームページの現在地を表す用語です。
「トップ > お役立ちコラム > SEO対策 > ブログ記事」のように、ホームページを閲覧しているユーザーが今どこにいるかを把握できます。
また、パンくずリストを設置しておくと、ホームページ内を巡回する「クローラー」が正しくリンクを読み取ってくれます。
これにより、新しいコンテンツが検索エンジンに登録されやすくなるため、SEO対策としても有効です。
フォーム
フォームは、ホームページ上でユーザーからの入力を受け付ける部分です。
企業のホームページでは「お問い合わせフォーム」といった名称で設置されるケースが多いといえます。
ホームページ用語【デザイン編】
続いて、ホームページ用語のデザイン編を紹介します。
どの用語もデザイン設計時に使用する重要な用語となるので理解しましょう。
レスポンシブデザイン
レスポンシブデザインとは、ユーザーが閲覧するデバイスにあわせてホームページのレイアウントを最適化するデザインです。
レスポンシブデザインを実装すると、スマートフォンから閲覧したWebページはスマートフォン用に見やすく最適化され、パソコンから閲覧した場合も同様に最適化されます。
そのため、ホームページを「パソコン用」「スマートフォン用」の別々に開設する必要はありません。
これまでGoogleは検索エンジンの順位を決める際に、パソコン用ホームページを評価の対象としていました。
しかし、Googleでは2021年からスマートフォン用ホームページを評価対象とする「モバイル・ファースト・インデックス」に完全移行したため、レスポンシブデザインはホームページ開設には欠かせなくなりました。
ファーストビュー
ファーストビューは、ホームページが表示されたとき画面内に表示される領域のことです。
画面をスクロールしなくても閲覧できる範囲がファーストビューといわれています。
ユーザーはホームページに訪問して約3秒ほどで、閲覧するか否か判断するといわれているので、ファーストビューにはユーザーの求める情報記載やインパクトを残すといった対策が必要です。
ワイヤーフレーム
ワイヤーフレームは、ホームページ設計に必要な「骨組み」です。
ワイヤーフレームには、Webページの「メニュー」「コンテンツ」などの「レイアウト」を記載して、Webページ全体のイメージを把握する目的があります。
ワイヤーフレームでは「色」などのビジュアルデザインは反映させず、あくまでレイアウトの配置を決めるものだと理解してください。
デザインカンプ
出典:dribbble
デザインカンプは、ホームページデザインの完成見本です。
ワイヤーフレームを元に設計され「画像配置」や「色付け」なども行い、ホームページの完成イメージを一目でわかるようにする目的があります。
UI(ユーザーインターフェース)
UI(ユーザーインターフェース)は、機器やソフトフェアの「操作性」「使いやすさ」のことを指します。
ホームページでいえば、Webページの「見やすさ」「閲覧のしやすさ」がUIです。
「画像」「テキスト」「メニュー」などユーザーがすべて目にするもの、操作するものすべてがUIに含まれます。
ホームページ用語【レイアウト編】
続いて、ホームページ用語のレイアウト編を紹介します。
ホームページの代表的なレイアウト4つを図解付きでみていきましょう。
シングルカラム
シングルカラムは縦一列のホームページレイアウトです。
情報量が多くない「LP」によく採用されるレイアウトで、メインコンテンツが注目されやすいメリットがあります。
マルチカラム
マルチカラムは、サイドバーなどを設置したレイアウトです。
情報量が多い「ECサイト」や「コーポレートサイト」によく採用されるレイアウトで、多くの情報をユーザーに届けられるメリットがあります。
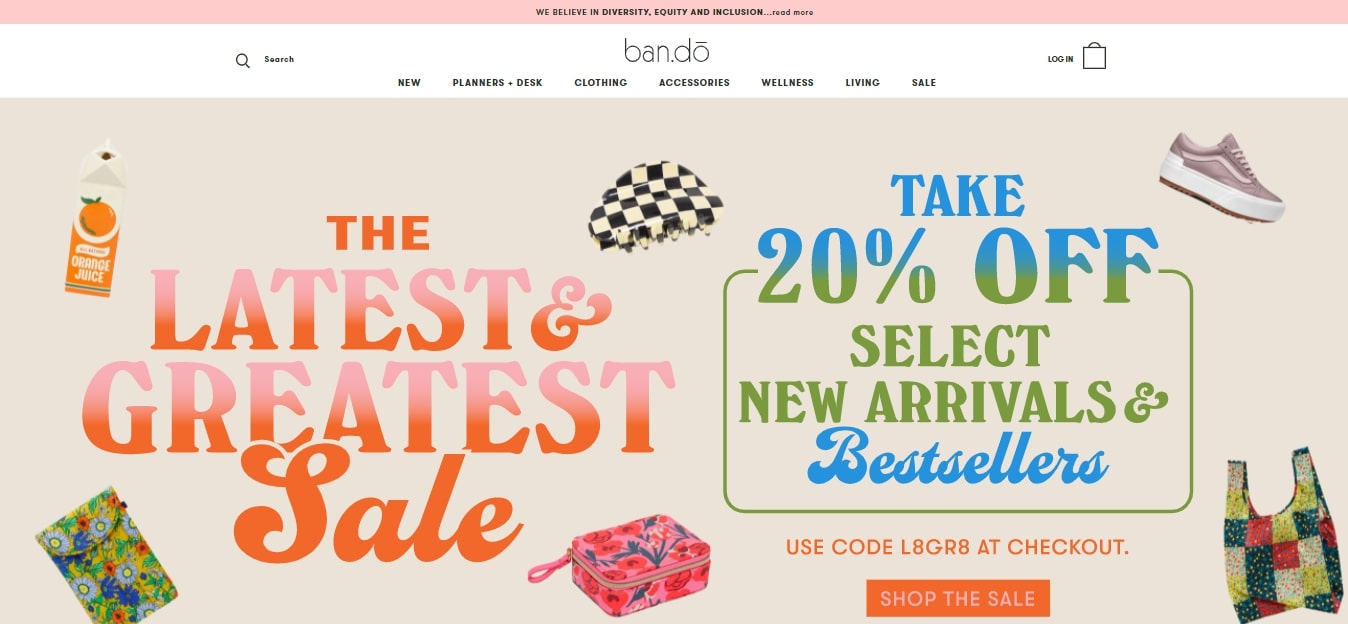
フルスクリーン型
フルスクリーン型は、背景全体に「画像」や「動画」を掲載するレイアウトです。
「ファッション系」「旅行系」のホームページによく採用されるレイアウトで、ユーザーにインパクトをあたえられるメリットがあります。
グリッド型
グリッド型は、各コンテンツをグリッドでまとめたレイアウトです。
狭いスペースに多くの情報を掲載できるので「ニュースサイト」等でよく採用されています。
ホームページ用語【SEO編】
続いて、ホームページ用語のSEO編を紹介します。
検索エンジンからの流入を目的とするSEO対策を実装するときは、下記用語が必要になります。
オーガニック検索
オーガニック検索とは、検索エンジンに表示される検索結果です。
検索エンジンに表示される「広告枠」を省いたものをオーガニック検索といいます。
出典:Google
上記の画像には「広告」と記載された検索結果と、それ以外の検索結果が並んでいます。
検索結果の上部は、広告主が費用をかけて表示しているリスティング広告のため、オーガニック検索とはいいません。
一方、検索結果の下部に表示されているところに関しては、Googleが評価した自然の検索結果となるので、オーガニック検索となります。
クローラー
クローラーとは、ホームページを巡回しながら情報を取得し、自動的にデータベースを作成する巡回プログラムです。
Googleの検索エンジンであれば、Googleのクローラーがホームページを巡回し、持ち帰ったデータを検索エンジン(Google)のデータベースに登録する役割があります。
データベースに情報が登録された後、Googleがスコアリングを行い、検索順位が決定する仕組みになっています。
インデックス
インデックスとは、クローラーが持ち帰った情報が検索エンジンのデータベースに登録されることです。
Webページがインデックスされると、検索結果に表示されるようになります。
そのため、どんなに質の高いWebページを作成しても、インデックスされなければ、検索結果には表示されません。
内部対策
内部対策は、自社ホームページの内部で実施する対策のことです。
主に「クローラーの巡回を促す」「ユーザビリティを担保する」といった目的があります。
たとえば、クローラーを巡回しやすくするための「内部リンク設置」「パンくずリスト設置」も内部対策です。
また「文字サイズを適切にする」「ページ速度の高速化」もユーザビリティの担保につながるため、内部対策となります。
外部対策
外部対策は、良質な外部リンクを獲得するための施策です。
外部からの多くのリンクを獲得とすると「ユーザーにとって有益なコンテンツである」と認識されるため、SEOで有利になります。
良質なコンテンツを継続的に作ると、リンクを自然に獲得できるようになります。
ただし、内容のないホームページを作成して、そこからリンクを取得する自作自演のリンクで外部対策をすると、Googleのガイドライン違反となるので注意が必要です。
キーワード
キーワードとは、検索エンジンでユーザーが検索スペースに入力する語句のことです。
キーワード対策を実施すると、ユーザーに自社のホームページを見つけてもらいやすくなるメリットがあります。
キーワードには、検索回数が月間で1万回以上ある「ビックキーワード」や、各語句を組み合わせた「スモールキーワード」「ミドルキーワード」などがあります。
キーワードを選定するときは、各キーワードの検索回数や競合性をGoogleキーワードプランナーで確認して、選定するのがポイントです。
ホームページ用語【アクセス分析編】
最後に、ホームページ用語のアクセス分析編を紹介します。
Googleアナリティクスなどの分析ツールを使用するときに重要な指標となります。
コンバージョン
コンバージョンとは、自社の目的の達成率や達成数を指します。
ホームページを開設した目的が「問い合わせ獲得」であれば「問い合わせを獲得した数=コンバージョン」となります。
コンバージョンは、ホームページ分析で必ず必要な指標となるので、開設前に必ず具体的な数値でコンバージョン目標を設定しておきましょう。
セッション/ページビュー
出典:Googleアナリティクス
セッションは、ホームページ訪問後のユーザープロセスです。
ホームページの訪問者数と言い換えることもできます。
よく似た指標で「ページビュー」がありますが、ページビューはそのページ閲覧された回数です。
たとえば、1人のユーザーが30分以内に同じWebページを2度閲覧した場合には「セッション=1」「ページビュー=2」となります。
セッションは「30分以上の時間経過」「日をまたぐ」「キャンペーンソースの変更」などの条件で切れるのが特徴です。
直帰率
出典:Googleアナリティクス
直帰率とは、ユーザーがホームページに訪問したが、1ページしか閲覧せずにホームページから離れてしまった割合です。
「ホームページの表示速度が遅い」「ユーザーのニーズとコンテンツが合わない」場合に高くなる傾向があります。
離脱率
出典:Googleアナリティクス
離脱率は、ユーザーがどこのWebページで離脱したのかを示した割合です。
離脱率が高いからといって、改善が必ず必要になるわけではありません。
たとえば、商品購入後に表示される「ご注文ありがとうございました」と表示される「サンクスページ」では当然離脱率は高くなります。
しかし、トップページの離脱率が高いとなると、ユーザーが下層ページに移動しない原因があると判断できます。
参照元
出典:Googleアナリティクス
参照元とは、ユーザーがホームページに訪れるアクセスの流入元です。
Googleの検索エンジンからの流入であれば「google/organic」が参照元で、ブックマークやURLを直接入力した場合は「direct/none」が参照元になります。
参照元を確認することで、自社が実施しているWeb集客の成果を確認することができます。
まとめ
ホームページの用語ガイドを紹介しました。
ホームページ作成や分析時には、今回紹介したホームページ用語が必ず必要になっていきます。
今回紹介した用語を参考にしてホームページ運用を成功させましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
ホームページの新規作成やリニューアルを検討している方は、お気軽にご相談くださいませ(サービスプランの詳細はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30