WordPressでおすすめの初期設定21選【設定方法の手順も紹介】

WordPressを使ってWebサイトやブログを運営しようと思っても、最初は何から手をつけたらよいのか迷うものです。
WordPressでWebサイト・ブログを運営するには、初期設定が非常に重要です。
『WordPressをインストールしたけど、何を設定すればよいの?』 『Webサイト・ブログを本格的に運営するための初期設定が知りたい』 『適切な初期設定をおこなって、快適にWebサイト・ブログを運営したい』
今回のコラム記事では、「WordPressのインストール直後にすべきおすすめの初期設定」「できればしておきたい設定」を徹底的にまとめました。
さらに、初期設定に関するよくある質問についても回答しています。
このコラムを読めば、WordPressの初期設定に関する知識が身につき、Webサイト・ブログ運営の準備を整えられます。
優先度が高い初期設定から順に21個紹介しますので、コラム記事を読みながら初期設定をおこなっていきましょう。
※今回のコラム記事で掲載している情報は、記事公開日(2024年5月15日)時点になります
WordPressインストール後に必須のおすすめ初期設定9選
WordPressのインストール後、必須かつ優先度が高い9つの初期設定を解説します。
- URLのSSL化
- 一般設定
- パーマリンク設定
- プロフィール設定
- 表示設定
- テーマ設定
- 投稿・固定ページの削除
- カテゴリー設定
- プラグインの削除
上記の9つの初期設定を済ませて、WordPressの運用準備を整えましょう。
1.URLのSSL化
SSL化とは、Webサイトと読者との通信を暗号化する仕組みです。
SSL化で第三者からの個人情報の抜き取りを防ぎ、安全なWebサイトの閲覧が可能になります。
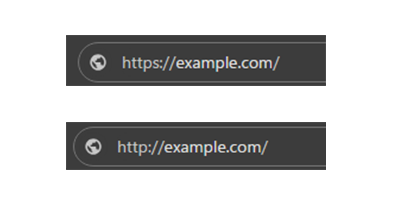
SSL化の確認方法は、パソコンであればブラウザの画面上部にあるアドレスバーを見れば一目瞭然です。
URLが「https」から始まっていれば、SSL設定は済んでいます。
SSL化には、サーバーへのSSL設定追加とWordPress上の設定変更という2つの作業が必要です。
サーバーへのSSL設定追加は、契約しているレンタルサーバーによって異なるため、公式サイトのマニュアルにしたがってください。
たとえば、レンタルサーバーのエックスサーバーは管理画面から設定が必要ですが、同じくレンタルサーバーのmixhostはドメイン設定後に自動でSSL化が完了します。
SSL化したあとは、WordPressのURL設定を「http」から「https」に修正しましょう。
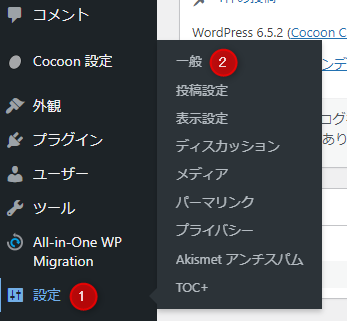
WordPressの管理画面から「設定」→「一般」を選択してください。
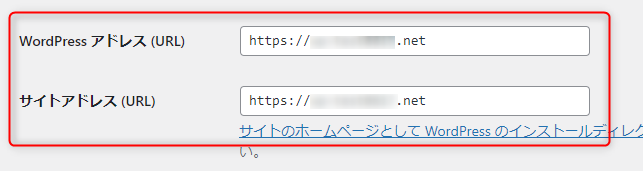
「WordPressアドレス(URL)」と「サイトアドレス(URL)」の内容を変更して保存します。
設定変更で一度ログアウトされますが、再ログイン後に内容が「https://」になっていれば完了です。
なお、レンタルサーバーのSSL化の設定をしたあとにWordPressをインストールした場合、最初から「https://」に設定されている場合が多いです。
2.一般設定
一般設定では、WordPressの基本的な設定をおこないます。
具体的には初期設定として、以下の5つの設定をおこなってください。
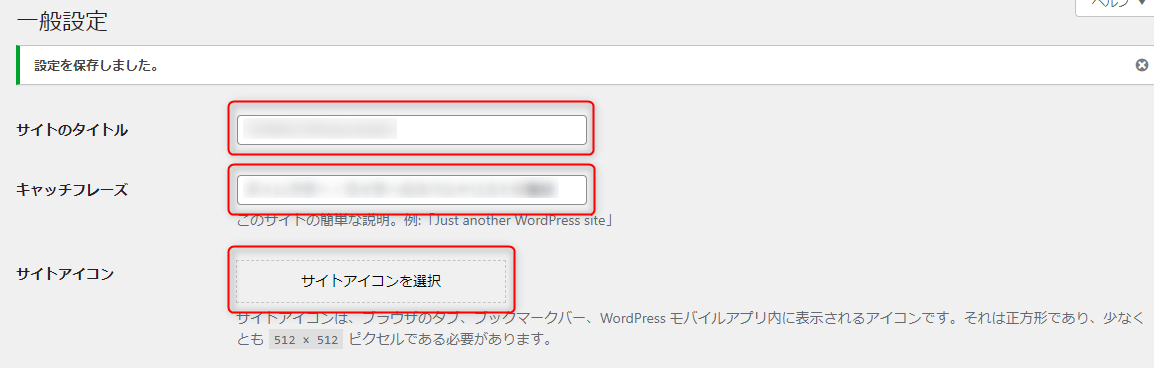
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン
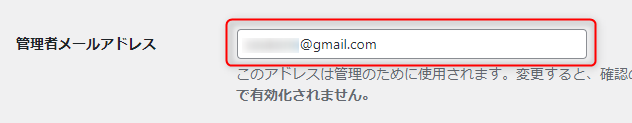
- 管理者メールアドレス
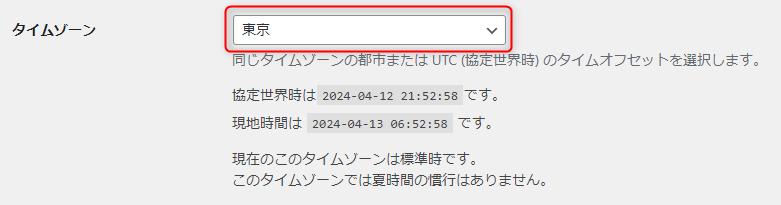
- タイムゾーン
「サイトのタイトル」はWebサイトの名前で、画像ロゴを設定しなければWebサイトの上部に表示されます。
そのため、コンテンツ内容が伝わりやすい名前にするのがポイントです。
「キャッチフレーズ」はWebサイトの概要を説明する短い文章で、多くの場合はブラウザ上でタイトルの近くに表示されます。
「サイトアイコン」は、ブラウザのタブやブックマークバー、WordPressのモバイルアプリ内に表示されるアイコンです。
小さいとぼやけてしまうため、512×512ピクセル以上の正方形の大きいPNG形式の画像を用意しましょう。
「管理者メールアドレス」は、WordPress本体の更新や読者からのコメント入力時などに、お知らせメールが届くアドレスです。
システムからの自動送信メールが届くだけですので、個人用のメールアドレスでも問題ありません。
「タイムゾーン」が世界標準時になっていると、投稿・更新時間が日本時間と異なる場合があります。
表示時刻がおかしい場合は、タイムゾーンを東京に変更しましょう。
3.パーマリンク設定
パーマリンクとは、記事ごとに設定される固有のURLです。
Webサイトの運用中にパーマリンクの設定を変更すると、それまでに書いた記事のURLが一括で変更されてしまいます。
すると、検索エンジンからの評価がリセットされ、アクセスが激減する恐れがあるので注意してください。
検索エンジンからの評価をリセットされないよう、記事を書き始める前にパーマリンクの形式を設定しておきましょう。
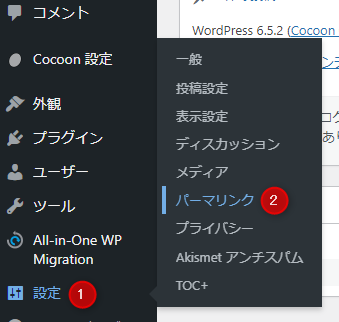
設定変更は、WordPressの管理画面にある「設定」→「パーマリンク設定」からおこないます。
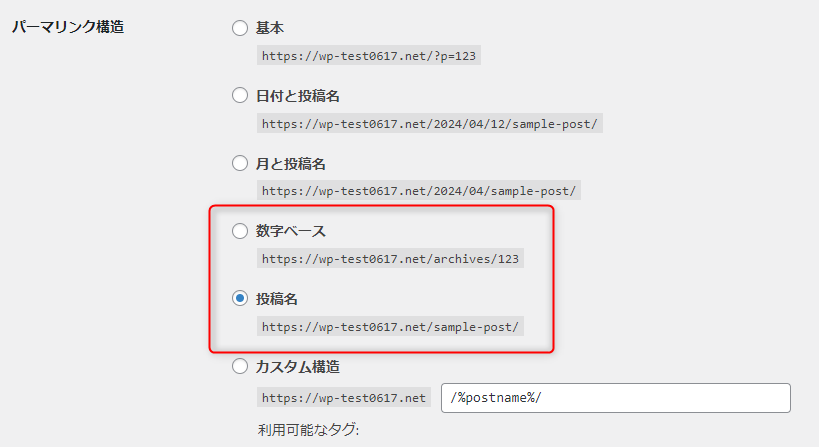
記事ごとに英語のパーマリンクを設定するなら「投稿名」、毎回設定するのが面倒なら「数字ベース」がおすすめです。
パーマリンク設定は、あとから変更するとSEOに重大な影響をおよぼすため慎重におこないましょう。
4.プロフィール設定
プロフィールを設置しておけば、Webサイト運営者の人となりを読者に伝えられます。
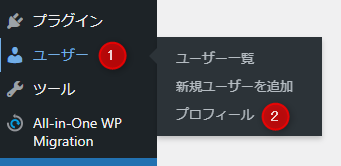
WordPressの管理画面から「ユーザー」→「プロフィール」と進み、主に以下の5つを設定しましょう。
- ブログ上の表示名
- メール
- プロフィール情報
- プロフィール画像
- プロフィールページURL
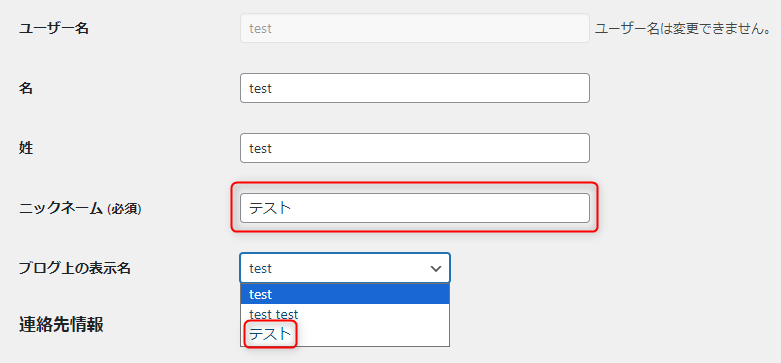
「ブログ上の表示名」は、姓名やニックネームから選択できます。
「メール」は必須項目ですが、「プロフィール情報」「プロフィール画像」の項目は入力しなくても問題ありません。
「プロフィールページURL」は、固定ページでプロフィールページを作った場合に設定します。
5.表示設定
表示設定では、Webサイトの見せ方やトップページを設定できます。
一般設定と同じく、WordPressの管理画面にある「設定」→「表示設定」からおこないます。
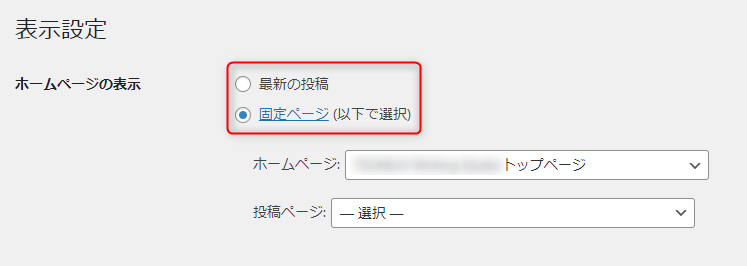
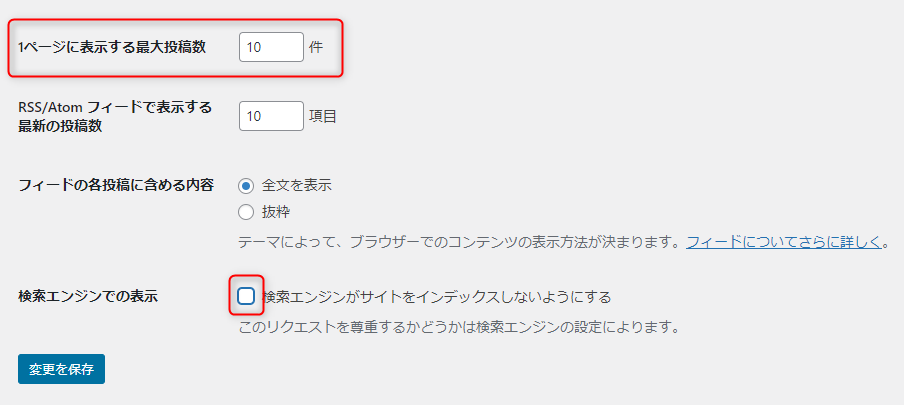
「ホームページの表示」では、トップページを記事一覧にするか固定ページにするかを選択しましょう。
ブログなら「最新の投稿」を、Webサイトなら「固定ページ」を選んでください。
ブログの場合、「1ページに表示する最大投稿数」は10件~20件程度に設定するのが一般的です。
また、「検索エンジンでの表示」で「検索エンジンがサイトをインデックスしないようにする」にチェックが入っていないか確認しましょう。
チェックが入っていると、検索エンジンに表示されなくなります。
6.テーマ設定
WordPressの「テーマ」は、Webサイトの見た目を決めるデザインテンプレートです。
世界中でさまざまなテーマが開発され続けており、好みやコンテンツ内容に合わせて自由に選択できます。
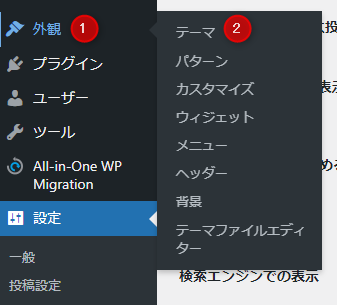
テーマの設定画面は、WordPressの管理画面にある「外観」→「テーマ」から開きます。
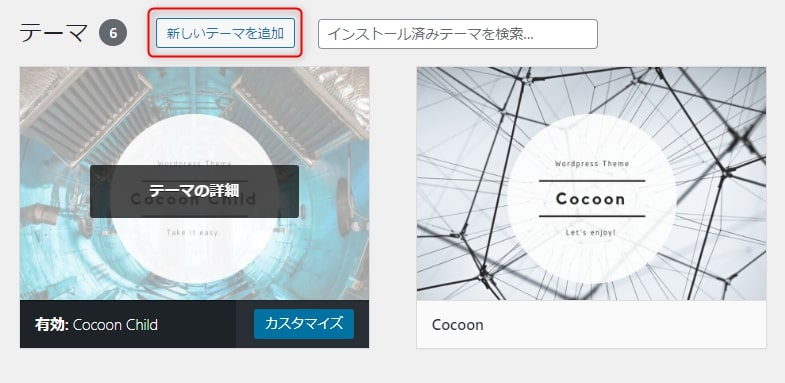
新しいテーマを追加するには、「新しいテーマを追加」ボタンを押しましょう。
さまざまなフィルターでテーマを絞り込み、自分に最適なものを見つけてください。
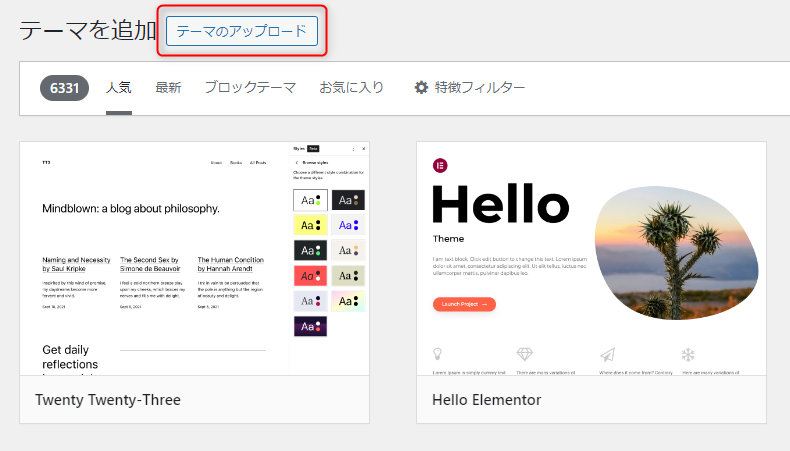
外部サイトからダウンロードしたテーマを使いたい場合は、「テーマのアップロード」ボタンから簡単にアップロードできます。
たとえば、無料のテーマで有名なCocoonはWordPress公式リポジトリには登録されていません。
そのため、テーマの配布サイトからダウンロードし、自分でWordPressにインストールする必要があります。
WordPress公式リポジトリに登録されていないテーマを見つけ、試してみる場合に活用しましょう。
7.投稿・固定ページの削除
WordPressをインストールすると、あらかじめ「サンプルページ」「Hello world!」という記事が投稿されています。
しかし、これらのWebページは特に必要ないため削除するのがおすすめです。
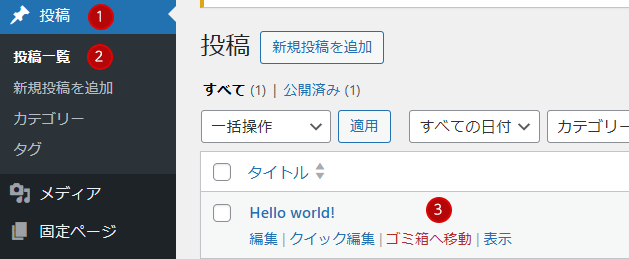
Hello world!を削除するには、「投稿」→「投稿一覧」からおこないます。
投稿一覧を開いたら、「ゴミ箱へ移動」をして削除を完了してください。
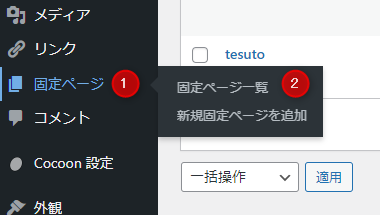
サンプルページも同様に、「固定ページ」→「固定ページ一覧」から削除できます。
固定ページ一覧を開き、マウスのカーソルを合わせて「ゴミ箱へ移動」をクリックしましょう。
8.カテゴリー設定
カテゴリーは記事をテーマごとに分類する仕組みですが、WordPressのインストール直後は「未分類」のみが作成された状態です。
美容ブログであれば、「脱毛」「スキンケア」「メイク」などブログの内容に合わせたカテゴリーを設定するとよいでしょう。
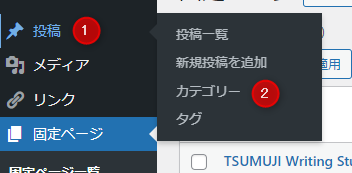
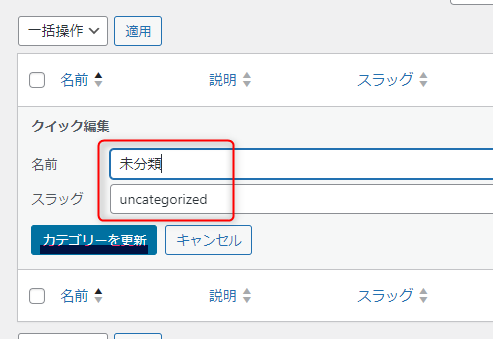
カテゴリーの変更をするには、WordPressの管理画から「投稿」→「カテゴリー」をクリックします。
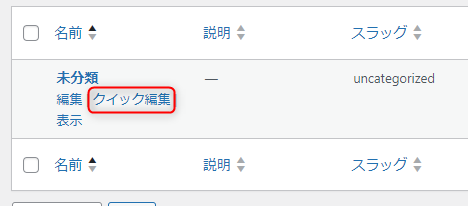
「未分類」にマウスでカーソルを合わせると表示される「クイック編集」をクリックし、「名前」と「スラッグ」を変更して更新すれば完了です。
スラッグとは、URLに含まれる文字列で自由に設定が可能です。
カテゴリーのスラッグは、単語数が少ない英数字がおすすめです。
スラッグを日本語にするとブラウザ上では正常に表示されますが、メールやSNSにコピーすると長い無意味な文字列となるため注意しましょう。
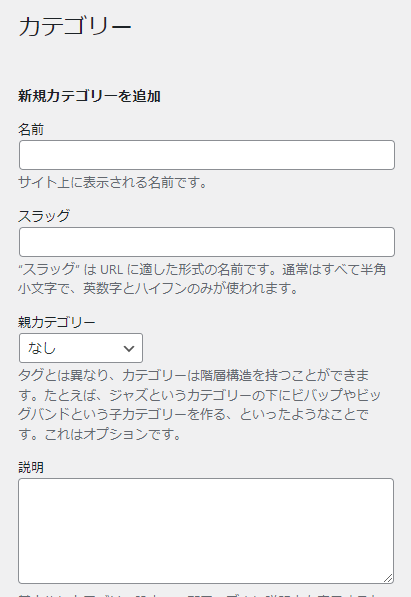
なお、「カテゴリー」では既存のカテゴリーの変更以外に新規追加もおこなえます。
カテゴリーの画面左にある新規追加画面で、「名前」「スラッグ」を設定してカテゴリーを登録しましょう。
なお、親カテゴリーの下に複数の子カテゴリーを配置するといった構造も可能です。
たとえば、美容ブログの例では「脱毛」という親カテゴリーの下に、「脱毛エステ」「美容脱毛」「医療脱毛」といった子カテゴリーを配置できます。
9.プラグインの削除
プラグインは、WordPressにさまざまな機能を追加できるカスタマイズ機能です。
ただし、「使うものだけ入れる」「不要なものは削除する」のがプラグインの基本ルールです。
プラグインを入れすぎるとWebサイトの動作が重くなったり、レイアウトが崩れたりする恐れもあるため、必要最小限にしましょう。
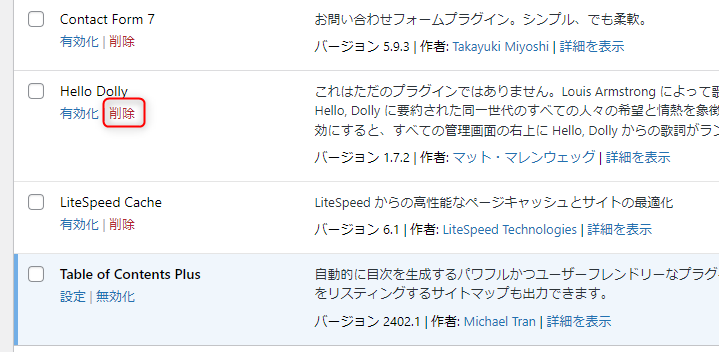
最初から入っているプラグイン「Hello Dolly」は削除しておくのがおすすめです。
Hello Dollyの名前は、1964年に流行したミュージカルの主題歌からきています。
プラグインのHello Dollyを有効化すると、WordPressの管理画面右上に歌詞の一部が表示されます。
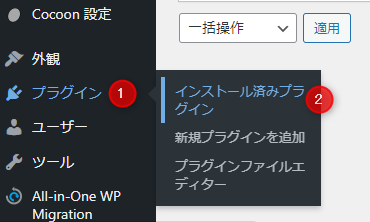
管理画面のメニュー「プラグイン」→「インストール済みプラグイン」をクリックし、「Hello Dolly」の「削除」をクリックすれば完了です。
以下は削除をするときの画面です。
なお、「今は不要だけど」と悩んでいるプラグインは、削除せずにひとまず無効化のみしておくのをおすすめします。
Webサイト・ブログ運用のためにしておきたいWordPressの初期設定9選
Webサイト・ブログ運用のためにしておきたい、WordPressの初期設定を9つ紹介します。
- プラグインの導入
- セキュリティ対策
- バックアップ設定
- 本体のアップデート
- SEO対策
- サイトマップの導入
- Googleサーチコンソールの設定
- Googleアナリティクスの設定
- SNS連携
機能の追加・セキュリティ対策・SEO対策・データ解析など、Webサイトやブログの運用に必要な設定を済ませましょう。
1.プラグインの導入
WordPressのプラグインは、既存の機能やテーマでは補えない便利な機能を追加・カスタマイズできるツールです。
問い合わせフォーム・WordPressの高速化・サイトマップの自動作成など、さまざまなプラグインが用意されています。
ただし、プラグインを入れすぎるとWebサイトが重くなったり、相性が悪くてレイアウトが崩れたりする場合もあります。
そのため、プラグインは必要最小限に絞って導入しましょう。
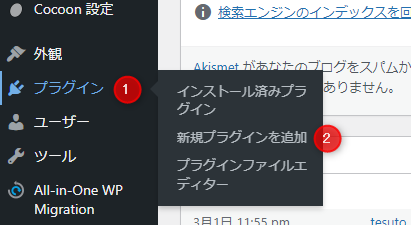
プラグインをインストールするには、「プラグイン」→「新規プラグインを追加」をクリックします。
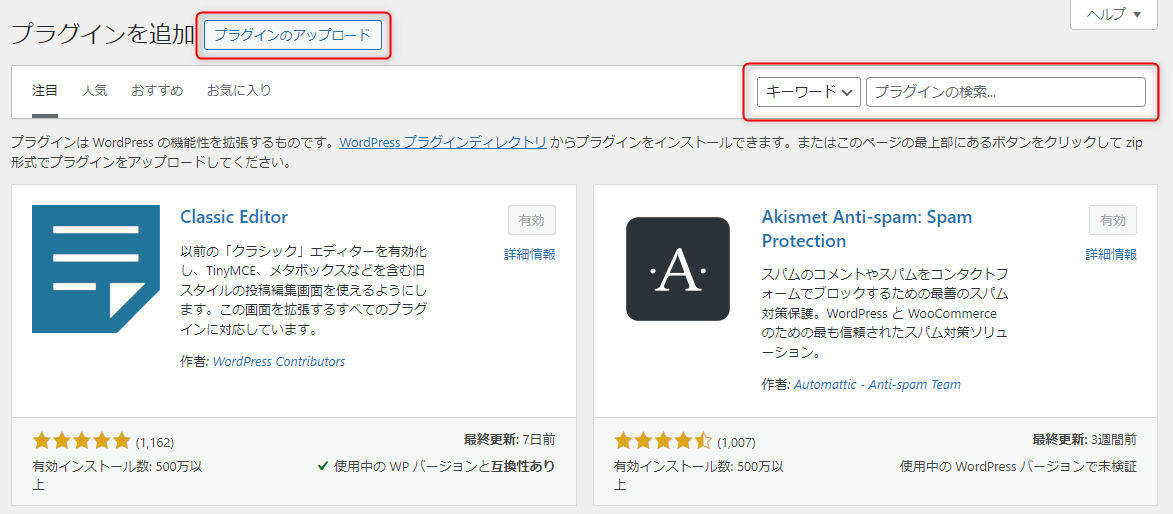
検索窓からプラグイン名などを入れて検索してください。
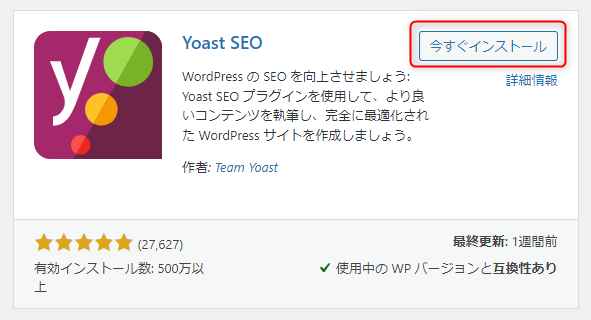
導入したいプラグインの「今すぐインストール」を選択し、「有効化」をクリックすると使えるようになります。
プラグインの検索は、「プラグイン名」「作者名」の2つでおこなうのがおすすめです。
同じような名前のプラグインが多いため、迷った場合は作者名やプラグインのアイコンを確認しましょう。
なお、ほかのWebサイトでダウンロードしたプラグインは、「プラグインのアップロード」からインストールが可能です。
2.セキュリティ対策
WordPressを使ううえでセキュリティ対策は欠かせないため、セキュリティプラグインの導入を検討しましょう。
代表的なセキュリティプラグインとして、以下の3つが挙げられます。
- SiteGuard WP Plugin
- All In One WP Security & Firewall
- Wordfence Security
なかでも、「SiteGuard WP Plugin」は、さくらインターネットやヘテムルなど大手レンタルサーバーでも正式採用されている信頼度の高いプラグインです。
ブルートフォース攻撃やパスワードリスト攻撃などの不正アクセスを、SiteGuard WP Pluginは防止してくれます。
日本企業がリリースしているため日本語にも対応しており、シリーズ累計の国内利用サイト数はNo.1と高い人気を誇ります。
SiteGuard WPはシンプルに加えて無料で利用できるため、ログインのセキュリティに不安がある方にはおすすめのプラグインです。
2つ目の「All In One WP Security & Firewall」ですが、不正アクセスからWordPressを守ってくれる代表的なセキュリティプラグインの一つです。
ブルートフォース攻撃やパスワードリスト攻撃などから、不正アクセスを防止してくれます。
All In One WP Security & Firewallはシンプルで無料のプラグインのため、WordPressを使っているユーザーから高い評価を得ています。
3つ目の「Wordfence Security」は導入サイト数が400万以上で、世界中のユーザーから信頼されているプラグインです。
セキュリティ専門家集団のDefiantがプラグインの開発・運営しており、高い信頼性を誇ります。
3.バックアップ設定
万が一に備えて、WordPressのバックアップ設定は必須です。
バックアップ方法には、以下の2種類があります。
- レンタルサーバーのバックアップ機能を利用
- WordPressのプラグインでバックアップ
レンタルサーバーの自動バックアップ機能は、ボタン操作で簡単に復元できるのがメリットです。
しかし、レンタルサーバーによっては復元機能を提供していなかったり、任意のタイミングでバックアップが取得できなかったりと注意が必要です。
毎日のように更新しているWebサイトであれば、レンタルサーバーの自動バックアップだけでもほぼ問題ありません。
一方、頻繁に更新しないWebサイトはプラグインでバックアップを取っておくべきでしょう。
知らない間にハッキングされ、Webサイトの内容が改ざんされているといった被害に備えるためです。
WordPressのバックアッププラグインには、以下のようなものがあります。
- All-in-One WP Migration
- BackWPup
- Duplicator
自動バックアッププラグインは、復元が難しかったりアップロードファイルサイズを設定しなければならなかったりと、それなりにスキルが必要なのがデメリットです。
4.本体のアップデート
WordPressの本体アップデートは、セキュリティリスクを回避するために欠かせません。
また、本体だけでなく、プラグインやテーマのアップデートもおこなう必要があります。
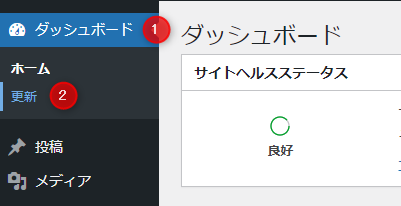
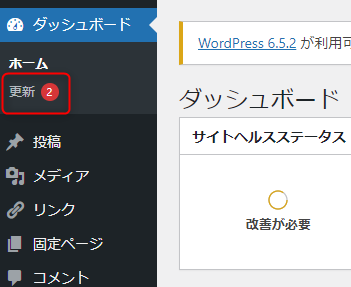
アップデートの手順としてまず、WordPressの管理画面から「ダッシュボード」→「更新」をクリックしてください。
更新がある場合は、更新ページから更新ボタンを押して、WordPress本体・プラグイン・テーマを更新します。
定期的にアップデートの有無を確認し、最新の状態に保つよう心がけてください。
更新中はWordPressのWebサイト・ブログがメンテナンス中となり、表示されません。
時間がかかりそうなら、更新する時間帯は深夜・朝方などアクセスの少ないときにしましょう。
5.SEO対策
アクセスアップを目指すなら、SEOプラグインの導入も検討しましょう。
代表的なプラグインとしては、以下の2つが挙げられます。
- All in One SEO
- Yoast SEO
「All in One SEO」はもっとも有名なSEOプラグインの一つで、比較的簡単な設定でさまざまなSEO設定をおこなえます。
特に「Google XML Sitemapの自動送信」が便利で、検索結果に反映されるインデックスの速度が速まるのがメリットです。
また、SNS連携で記事の説明文や画像を変更する機能もあるため、より多くのアクセスが期待できます。
All in One SEOは、無料のSEOプラグインの導入を検討している方におすすめです。
2つ目の「Yoast SEO」は、全世界で500万以上インストールされている人気のSEOプラグインです。
コンテンツの可読性を表示してくれるのが特徴で、特にWebライティング初心者に重宝される機能だと高い評価を得ています。
ただし、Yoast SEOにはパンくずリストの表示機能が備わっているため、WordPressテーマに同じ機能がある場合は干渉してしまう危険性があります。
干渉してうまく表示されないときは、Yoast SEOを優先的に利用するのがおすすめです。
なお、Yoast SEOには無料版と有料版があり、有料版ではコンテンツ作成をサポートする提案機能が搭載されているのが特徴です。
All in One SEO・Yoast SEOのどちらも無料で試せるため、一度インストールして使い勝手を確認してみましょう。
6.サイトマップの導入
サイトマップを活用すると、検索エンジン・読者がWebサイトのコンテンツを見つけやすくなります。
サイトマップには、検索エンジン用とユーザー用の2種類があります。
検索エンジンからWebページのインデックスを速めたいなら、検索エンジン用のサイトマップは必須です。
検索エンジン用には、XMLサイトマップを生成できるプラグイン「XML Sitemap & Google News」がおすすめです。
XML Sitemap & Google Newsを使えば、最近公開した投稿のURLを公開日時や関連画像のURLと一緒にサイトマップに含められます。
著者情報も追加できるので、コンテンツの信頼性をアピールできるでしょう。
一方、ユーザー用にはHTMLサイトマップを瞬時に作れる「WP Sitemap Page」の導入を検討しましょう。
ショートコードを貼り付けるだけでサイトマップが自動生成されるため、手間なく設置できます。
WP Sitemap Pageはシンプルな機能ではありますが、必要十分な機能がそろっています。
検索エンジンとユーザーにとって使いやすいサイトマップを整備し、Webサイトへのアクセス増加を目指しましょう。
7.Googleサーチコンソールの設定
Webサイトのアクセス状況を分析して改善をするには、Googleが提供する無料の分析ツール「Googleサーチコンソール」の活用がおすすめです。
Googleサーチコンソールを使えば、自サイトのGoogle検索結果での掲載順位を把握・管理しつつ、改善のヒントも得られます。
Googleサーチコンソールにはさまざまな機能がありますが、代表的なのは以下のとおりです。
- 検索キーワードの掲載順位の把握
- Webサイトのインデックス状況の確認
- セキュリティや手動ペナルティの確認
- XMLサイトマップの登録
Webサイト・ブログの運用をするときには、Googleサーチコンソールを利用しましょう。
8.Googleアナリティクスの設定
Googleが提供しているツールの「Googleアナリティクス」もぜひ導入しましょう。
Googleアナリティクスは、Webサイトの現状把握やコンバージョン率の改善に役立つ無料のアクセス解析ツールです。
Googleのサーチコンソールとアナリティクスを併用すれば、データに基づいたWebサイトの改善を効率的に進められます。
なお、Googleアナリティクスの設定は、プラグインの「Site Kit by Google」を使うと簡単です。
9.SNS連携
アクセス増加を目指すなら、各種SNSとの連携は欠かせません。
記事にSNSのシェアボタンを設置すれば、内容を気に入ったユーザーが自分のアカウントで紹介してくれる可能性が高まります。
また、Webサイト・ブログ専用のSNSアカウントを開設し、関連情報を日常的に発信するのもおすすめです。
運営者・Webサイト・ブログの認知度向上や、ブランディングにつながるからです。
記事が更新されたらSNSでアナウンスし、アクセスアップにつなげましょう。
テーマによっては、SNS連携の機能を搭載していることがあります。
そのほか、プラグインでSNS連携をする方法もあります。
SNS連携に役立つプラグインを挙げると、以下の2つです。
- AddToAny Share Buttons
- Revive Old Post
「AddToAny Share Buttons」は、各記事にさまざまなSNSのシェア・フォローボタンを設置できるプラグインです。
ボタンの種類が豊富で、主要SNS以外にもピンタレストやはてなブックマークなど多彩なラインナップを用意しています。
一方、「Revive Old Post」は記事の更新情報をSNSで自動投稿できる便利なプラグインです。
Webサイト・ブログでは過去の記事が読まれづらい傾向にあるため、SNSでの発信によってアクセスを集めやすくなります。
プラグインの設定さえしておけば、手間なく記事を宣伝してくれるのが魅力です。
AddToAny Share ButtonsとRevive Old Postを活用し、SNSとの連携を強化しましょう。
重要ではないが済ませておきたい初期設定3選
重要ではないものの、設定しておくとよいWordPressの初期設定を3つ解説します。
- プライバシーポリシーページの作成
- 問い合わせフォームの設置
- ファビコンのアップロード
プライバシーポリシーページの作成と問い合わせフォームの設置に関しては、Webサイトによって必要な設定です。
各初期設定の内容を詳しく紹介します。
1.プライバシーポリシーページの作成
ビジネス用途でWebサイトを運営するなら、プライバシーポリシーページの作成をすべきです。
プライバシーポリシーとは、個人情報やパーソナルデータの収集・利用に関する方針をまとめた文書です。
具体的には、主に以下のような内容をプライバシーポリシーでユーザーに向けて説明します。
- 個人情報の収集・保護・利用方法
- 個人情報の第三者への共有の有無や基準
個人情報保護法に遵守するためにも、Webサイトにプライバシーポリシーを設置しましょう。
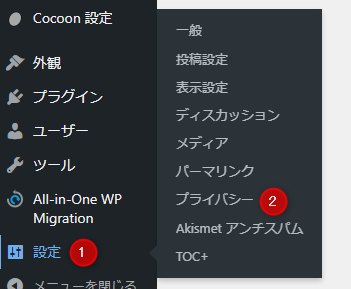
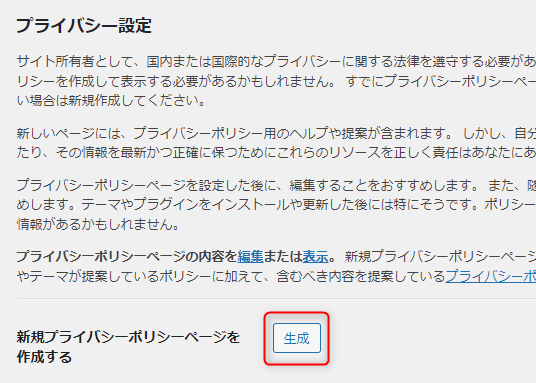
WordPressでは、管理画面の「設定」→「プライバシー」からプライバシーポリシーページの作成画面を開けます。
あとは「生成」をクリックすると、固定ページとしてプライバシーポリシーページが作成されます。
ユーザーの信頼を得るためにも、プライバシーポリシーページは丁寧に記載しましょう。
2.問い合わせフォームの設置
Webサイト・ブログに問い合わせフォームを設置しましょう。
問い合わせフォームを設置しておくと、運営者側にはさまざまなメリットがあります。
- 連絡窓口として機能する
- 顧客情報を入手できる
- Webサイトにメールアドレスを掲載しなくてよい
- 自動返信機能で一次対応が可能
問い合わせフォームの主な作成方法は、「外部のフォームサービスを利用」「WordPressプラグインを活用」の2つです。
問い合わせフォーム・メールフォームのプラグインとして有名なのは、以下になります。
- Contact Form 7
- MW WP Form
「Contact Form 7」は、問い合わせフォームとして特に有名なプラグインです。
柔軟性に優れており自由にカスタマイズしやすく、使い方に悩んだ場合でも解説記事が多数公開されているため安心です。
また、Contact Form 7では自動返信メールの設定が可能なため、問い合わせしてきた読者を待たせません。
ただし、フォーム送信後の確認画面を表示するには、別途プラグインの「Contact Form 7 add confirm」が必要なので留意しましょう。
「MW WP Form」は、確認画面の表示や自動返信メールの設定を一つのプラグインで完結できるのがメリットです。
フォームの設置は、生成されたショートコードをコピー&ペーストするだけで完了します。
フォームの編集画面はHTMLで入力でき、バリデーションルールの設定機能も備えています。
さらに、プラグインの追加なしで確認画面と完了画面も設置できるのがうれしいポイントです。
状況に合わせて使いやすいプラグインを選択し、問い合わせフォームを設置しましょう。
3.ファビコンのアップロード
ファビコンを設定すれば、Webサイト・ブログの印象をワンランクアップできます。
ファビコンとは、Webサイトのシンボルマークとなる小さなアイコン画像です。
ブラウザのタブ・ブックマーク・履歴・検索結果などに表示され、Webサイトの視認性を高めてくれます。
ファビコンのサイズは、モバイル表示ではパソコン版の倍以上の解像度が求められる場合があります。
そのため、256px×256pxのPNG形式で大きめに画像を作成しておくのがおすすめです。
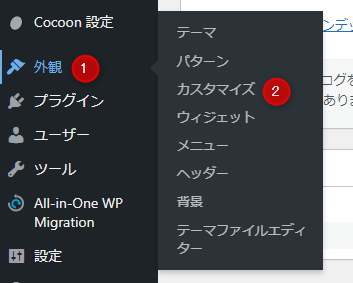
WordPressへファビコンを登録するには、WordPressの管理画面から「外観」→「カスタマイズ」を開きましょう。
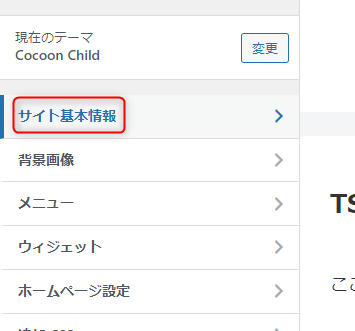
「サイト基本情報」を選択します。
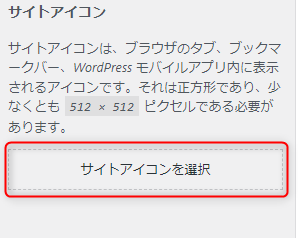
「サイトアイコン」の項目からファビコンの設定をおこなってください。
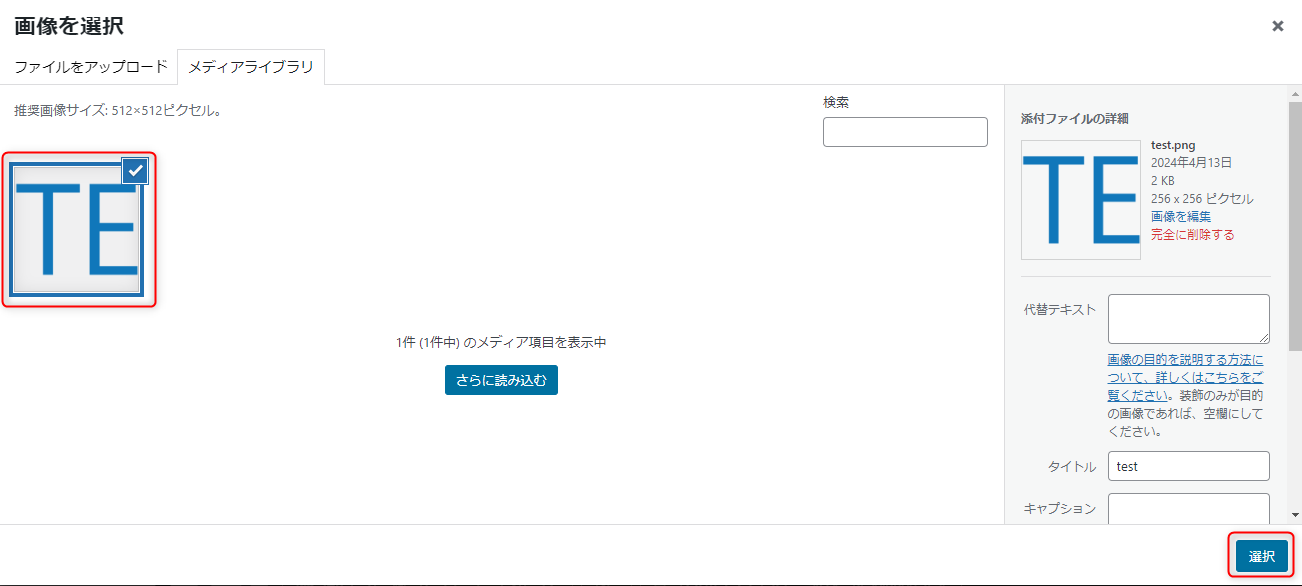
ファイルをアップロードしてロゴに設定する画像にチェックを入れ、右下の「選択」ボタンをクリックしましょう。
これだけの設定で、Webサイト・ブログに自分だけのオリジナルアイコンを追加できます。
訪問者の印象もグッとよくなるため、時間があるときに設定してみましょう。
WordPressの初期設定に関するよくある質問
WordPressの初期設定に関するよくある質問を解説します。
- WordPressの初期設定のメールアドレスは?
- WordPressで自分のURLを確認する方法は?
- WordPressの初期テーマは何?
あらかじめ疑問を解消しておき、スムーズにWordPressの初期設定を完了しましょう。
WordPressの初期設定のメールアドレスは?
WordPressの初期設定では、インストール時に入力したメールアドレスがデフォルトになっています。
もし、メールアドレスが異なる場合は、設定し直す必要があります。
メールアドレスはWordPressの重要な通知先として使用されるため、正しいアドレスを設定しておくのが大切です。
間違ったメールアドレスを設定していると、重要なお知らせメールが届かない可能性があります。
さらに、セキュリティ面からも、信頼できるメールアドレスを設定しておくのをおすすめします。
メールアドレスの確認方法は、WordPressの管理画面から「設定」→「一般」をクリックして、「管理者メールアドレス」の部分です。
不正アクセスなどの警告メールを確実に受け取れるよう、普段使いのメールアドレスを登録しておきましょう。
WordPressで自分のURLを確認する方法は?
WordPressで自分のURLを確認するには、以下の手順を実行します。
- WordPressの管理画面を開く
- 画面左のメニューから「設定」→「一般」をクリック
- 「一般設定」で「WordPress アドレス(URL)」と「サイトアドレス(URL)」を確認
WordPress アドレス(URL)は、WordPressのインストール先のURLを表しています。
サイトアドレス(URL)は、実際にユーザーがアクセスするURLです。
通常、この2つのURLは同じですが、WordPressをサブディレクトリにインストールした場合などは異なることがあります。
自分のWebサイトのURLを正確に把握しておけば、ほかの設定やトラブル対応がスムーズにおこなえます。
WordPressの初期テーマは何?
WordPressのインストール時にデフォルトで入っているテーマは、そのバージョンが開発された年号を表す数字が名前になっています。
たとえば、「Twenty Twenty-Four」や「Twenty Twenty-Three」といった具合です。
これらデフォルトのテーマは、WordPressの基本的な機能を備えたシンプルなデザインになっています。
ただし、本格的にWebサイトを運営していくなら目的に合ったテーマを探したり、オリジナルのテーマを作成したりする必要があります。
テーマの選択はWebサイトの印象を大きく左右する重要な要素なので、慎重に検討しましょう。
まとめ
WordPressの初期設定を21個解説しました。
SSL化・一般設定・パーマリンク設定など、運用開始前におこなうべき9つの設定があります。
さらに、プラグインの導入・セキュリティ対策・バックアップ設定・SEO対策など、Webサイトやブログの運用に役立つ9つの設定も紹介しました。
プライバシーポリシーページの作成・問い合わせフォームの設置・ファビコンのアップロードなど、重要ではないものの設定しておくとよい項目も取り上げました。
初期設定の優先度順に紹介していますので、WordPressをインストールしたら順番に設定していくのがおすすめです。
適切な初期設定をおこない、WordPressを運営できる状態にしてアクセスアップを目指しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30